머티리얼 디자인이란 무엇이며 어떻게 사용해야 합니까?
게시 됨: 2021-02-02웹이 만들어진 이후로 웹의 얼굴은 많은 변화를 겪었습니다. 본질적으로 1990년대와 2000년대 초에 와일드 웨스트 디자인으로 시작된 것은 결국 더 간단하고 깨끗하며 예측 가능한 웹 사이트를 만들었습니다.
그러던 중 스마트폰이 등장하면서 엄청난 변화가 필요했다. 결과적으로 Google의 디자인 시스템과 언어인 Material Design 덕분에 앱과 웹사이트에 큰 변화가 생겼습니다.
2014년에 처음 도입된 이 그리드 기반 설계 시스템이 채택되어 들불처럼 번지며 새로운 삶을 시작했습니다.
근데 진짜 뭐야?
이 기사에서는 머티리얼 디자인에 대해 논의하고, 오늘날 머티리얼 디자인을 사용하는 웹사이트의 몇 가지 예를 보여주고, 웹사이트의 자체 디자인 및 개발에 머티리얼 디자인을 사용하는 데 도움이 되는 리소스를 제공합니다. 시작하겠습니다.
목차
- 머티리얼 디자인이란?
- 머티리얼 디자인의 핵심 원칙은 무엇입니까?
- 오늘날 웹 디자이너는 머티리얼 디자인을 어떻게 사용합니까?
- 머티리얼 디자인의 예
- 머티리얼 디자인의 장단점
- 머티리얼 디자인 구현 방법 학습을 위한 리소스
- 머티리얼 디자인 UI 키트
머티리얼 디자인이란?
Material Design은 2014년에 Google에서 개발한 디자인 시스템입니다. 전체 디자인 시스템, 디자인 언어 및 모든 문서는 현재 material.io에 있습니다.

다른 디자인 시스템과 마찬가지로 머티리얼 디자인에는 다음이 포함됩니다.
디자인 시스템의 구동 원리에 대한 설명:

새로운 디자인 언어를 사용하고 이를 사용하여 제품을 만들기 위한 지침:

디자이너가 머티리얼 UI를 쉽게 만들 수 있게 해주는 재사용 가능한 구성 요소:

그러나 머티리얼 디자인은 대부분의 디자인 시스템보다 훨씬 포괄적입니다. 하나의 브랜드나 프로젝트만을 위해 만들어진 것이 아니기 때문입니다.
코드명 "Quantum Paper"인 Material Design은 Android 디자이너가 좋은 디자인을 통해 더 나은 앱을 만드는 데 사용할 수 있는 디자인 언어로 출시되었습니다. Google은 또한 머티리얼 디자인을 사용하여 앱 디자인을 재정비했습니다.
머티리얼 디자인의 전반적인 목표는 디자이너가 반응이 빠르고 사용 가능하며 확장 가능한 앱을 빠르게 구축할 수 있도록 하는 것이었습니다.
2014년에 Material Design의 출시는 Android 개발뿐만 아니라 iOS 앱과 웹사이트에서도 디자인 커뮤니티 전반에 큰 파장을 일으켰습니다.
머티리얼 디자인은 왜 만들어졌나요?
머티리얼 디자인이 어떻게 생겨났는지 이해하려면 그 이전에 무엇이 왔는지 살펴봐야 합니다.
스큐어모피즘
스큐어모피즘이 부각된 것은 2010년 경이었습니다. 이것은 UI 요소를 기반으로 하는 실제 개체처럼 보이게 하는 디자인 스타일이었습니다. 우리는 웹사이트 배경과 아이콘과 관련하여 이것을 많이 보았습니다.
이것은 2012년 Apple 홈페이지의 스크린샷입니다.

iPad에서 볼 수 있는 많은 앱 아이콘은 스큐어모픽입니다. 예를 들어 노란색으로 강조 표시된 항목을 보십시오.
- 카메라 앱의 아이콘은 카메라 렌즈와 비슷합니다.
- 시계 앱의 아이콘은 오래된 아날로그 벽시계처럼 보입니다.
- 캘린더 앱의 아이콘은 뒤집을 수 있는 캘린더 카드처럼 보입니다.
Skeuomorph UI는 실제와 같은 특성 때문에 너무 산만해졌습니다. 또한, 디자인의 현실적인 속성은 유행을 위한 것 외에는 사용하지 않았습니다.
평면 디자인
후속 디자인 트렌드인 플랫 디자인은 이전 디자인의 과도함과 피상성을 탈피하는 것을 목표로 했습니다.
다음은 2020년 iOS 기기에서 이전에 스큐어모픽 아이콘이 어떻게 보이는지 보여줍니다.

이러한 아이콘(많은 오래된 앱의 아이콘과 마찬가지로)은 평면이 되었고 대부분의 현실적인 특성이 제거되었습니다.
미니멀리즘과 좋은 깨끗한 디자인이 유행을 타지 않기 때문에 플랫 디자인은 오늘날까지 계속 유지되고 있지만 수정이 필요한 주요 결함이 있었습니다.
Nielsen Norman Group은 다음과 같이 설명합니다.
“[플랫 디자인]은 종종 클릭의 불확실성과 사용자 효율성 감소로 이어집니다. 디자이너가 UI를 평면화할 때 일반적으로 사용자에게 클릭할 위치를 알려주는 많은 기표를 제거하는 경향이 있습니다.”
머티리얼 디자인
머티리얼 디자인은 물리적 세계에서 영감을 받았습니다. 그러나 이것은 디자인을 스큐어모픽 시대로 되돌리려는 시도가 아니었습니다. 그것은 은유입니다(우리가 그 원리를 탐구할 때 곧 보게 될 것입니다).
실제로 Material Design은 완전히 평평한 UI 디자인에서 종이와 잉크에서 영감을 받은 표면 디자인으로 이동했습니다. 다음과 같이 생각하십시오.
정면에서 보면 종이 한 장이 평평하고 2차원적으로 보입니다. 그러나 현실 세계에서는 실제로 그렇게 행동하지 않습니다.
종이는 3차원으로 존재합니다. 종이 시트는 그림자, 이음새 및 접기를 만들고 필요에 따라 자르고 크기를 조정할 수 있습니다. Google은 머티리얼 디자인을 통해 디지털 공간에서 재창조하는 것을 목표로 삼았습니다.
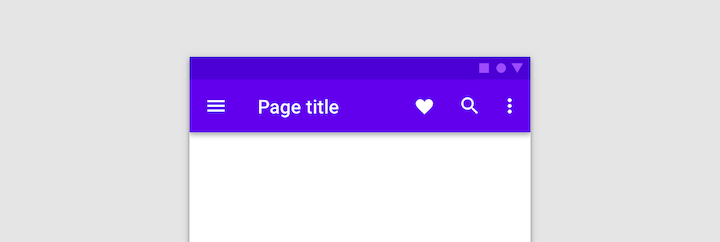
Material Design 웹사이트의 이 예는 Material의 상표 스타일 중 하나입니다.

평평한 상단 앱 바 아래에 있는 그림자를 확인하십시오.
따라서 Material Design은 여전히 평면 요소를 사용합니다. 그러나 이러한 요소는 다양한 평면에 위치하며 실제 세계에서 종이 및 기타 물체처럼 작동하여 디지털 경험에 보다 생생한 "느낌"을 제공할 수 있습니다.
이를 통해 앱 또는 웹 사이트의 사용자는 실제 환경에서와 같이 개체를 만지고 이동하는 방법을 이해하므로 UI에 보다 자연스럽게 반응할 수 있습니다.
Google의 디자인 담당 부사장인 Matias Duarte는 이것이 웹에 가져오는 중요한 변화인 이유를 설명했습니다.
“실제 종이와 달리 우리의 디지털 자료는 지능적으로 확장되고 변형될 수 있습니다. 재료에는 물리적 표면과 모서리가 있습니다. 이음새와 그림자는 만질 수 있는 것에 대한 의미를 제공합니다.”
NNG에서 그 시점으로 돌아가서 Material Design은 평면 디자인의 깊이 및 기타 주요 기표의 부족으로 인한 문제를 수정합니다.
디자인에 더 의미 있는 변화를 가져왔습니다.
2021년 가치 있는 웹 디자인 통계 30선
머티리얼 디자인의 핵심 원칙은 무엇입니까?
머티리얼 디자인은 디자인에 레이어나 그림자를 추가하는 것 이상입니다. 새로운 디자인 언어에 대한 규칙을 설정하는 매우 포괄적인 리소스입니다.
웹 디자인에서 따라야 하는 기본 원칙이 있는 것과 유사하게 머티리얼 디자인에도 세 가지 원칙이 있습니다.
원칙 1: 물질은 은유이다
머티리얼 디자인을 물리적 세계의 디지털화라고 생각하십시오.
따라서 머티리얼 디자인은 방문자와 사용자에게 부자연스러운 디지털 경험을 입력하도록 요청하기보다 물리적 환경의 기본 원칙을 앱과 웹사이트에 적용합니다.
예를 들어 원인과 결과라는 개념을 생각해 보십시오. 누군가가 특정 행동을 할 때 예측 가능한 결과를 기대합니다.
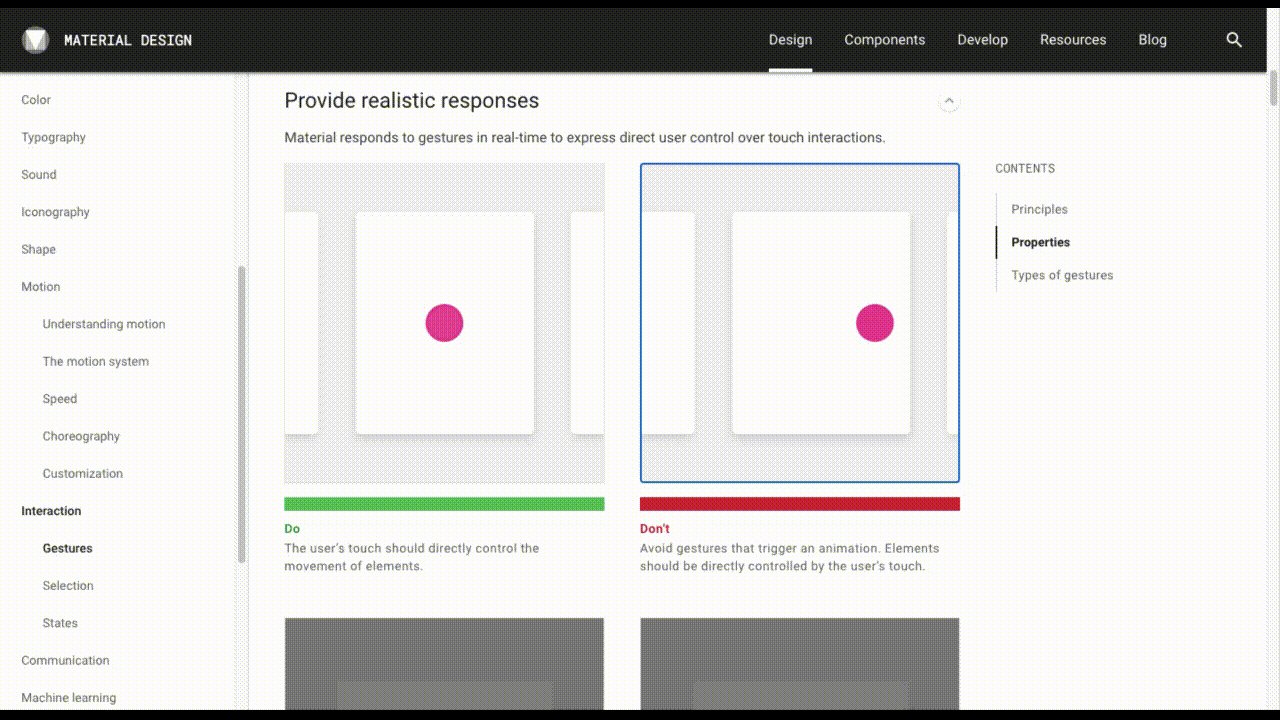
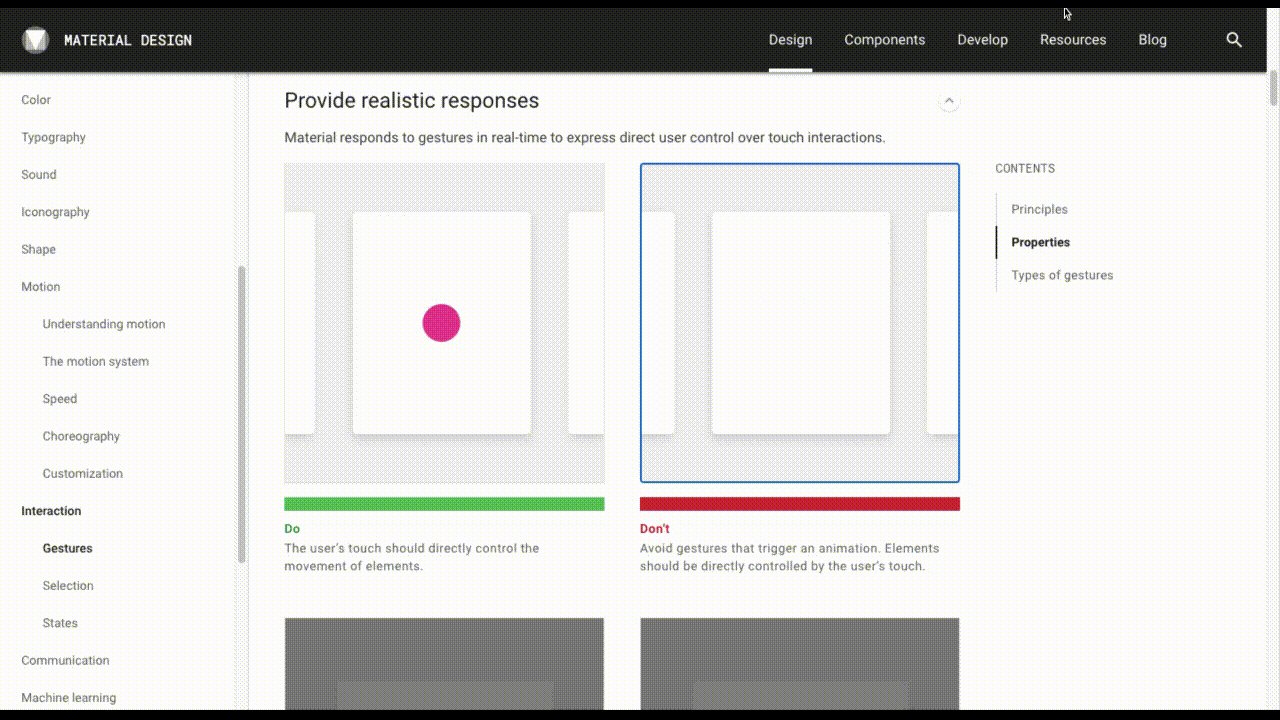
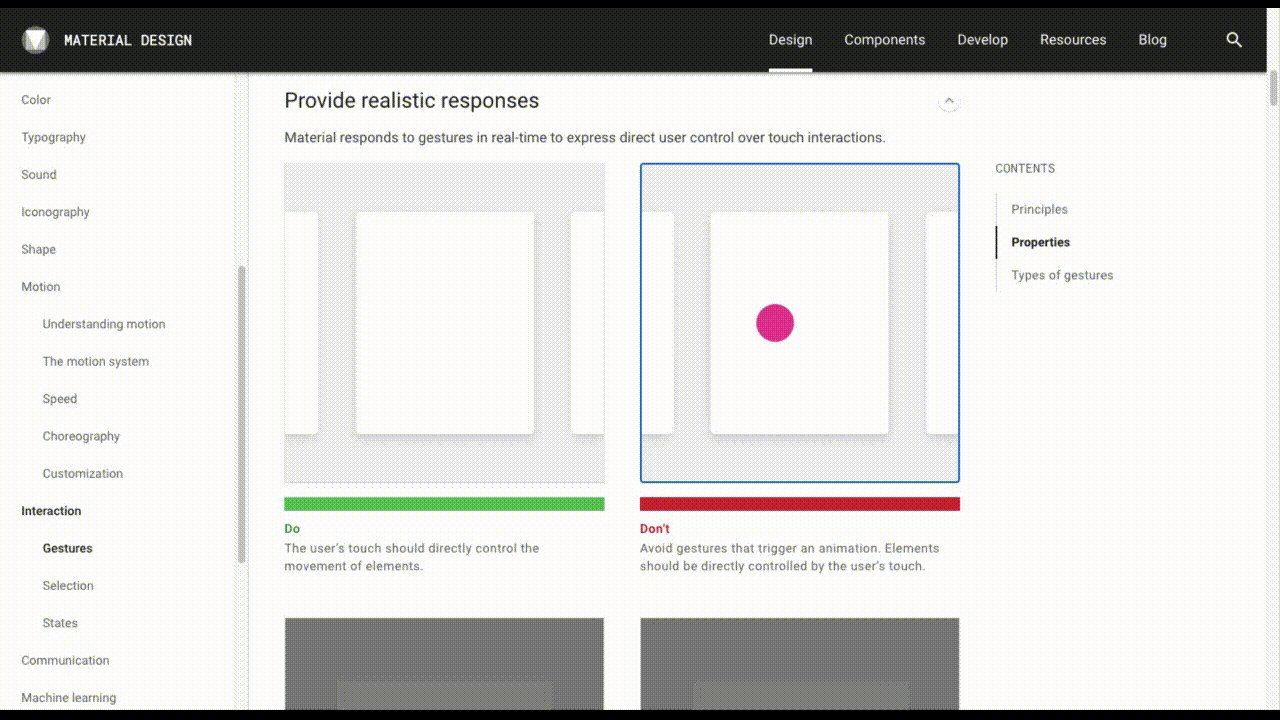
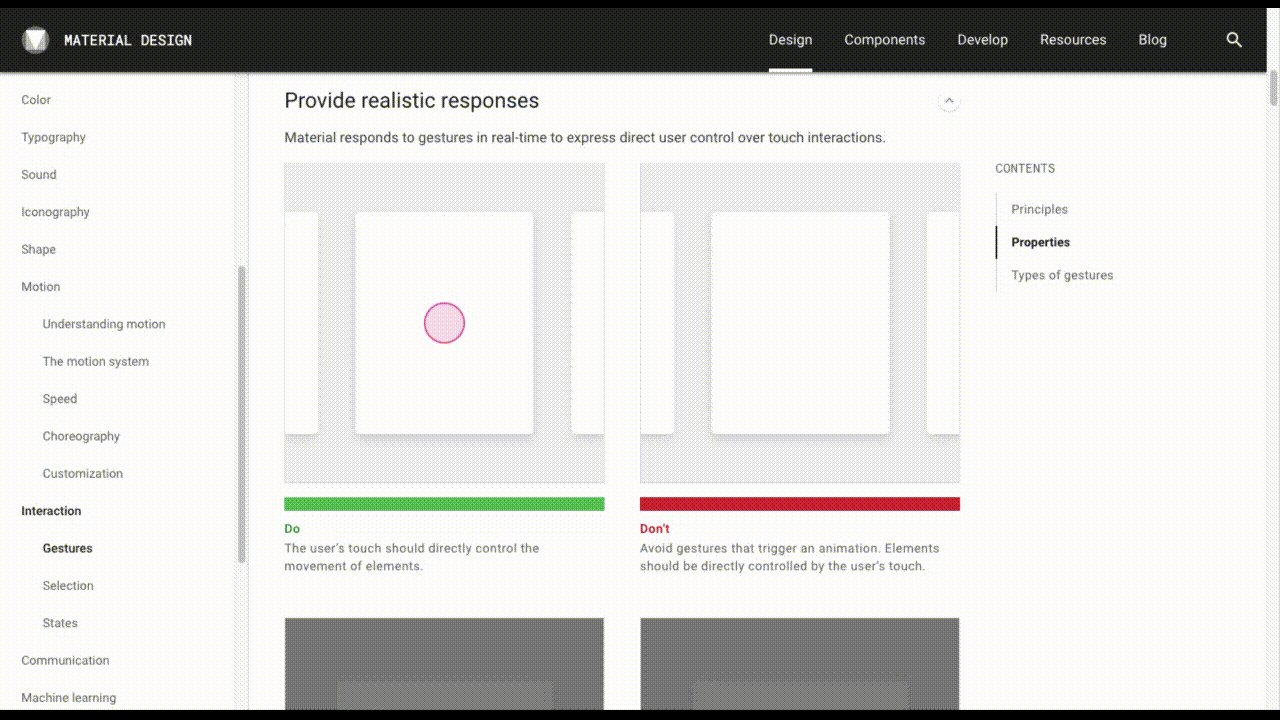
Material Design의 Interaction Explainer에서 이 나란히 비교를 살펴보십시오.

두 인터페이스 모두 수평 스크롤러가 있습니다.
왼쪽에 있는 것은 사용자가 콘텐츠를 클릭하고 끌 때만 움직입니다. 이것이 현실 세계에서 작동하는 방식입니다.
그러나 오른쪽에는 클릭 활성화 스크롤 애니메이션이 있습니다. 실제 객체는 이런 식으로 움직이지 않습니다.
UI에 이러한 물리적 속성을 부여함으로써 사용자는 직관과 자연스러운 행동에 의존하여 웹사이트와 앱에 참여할 수 있습니다.
원칙 #2: 대담하고 그래픽적이며 의도적
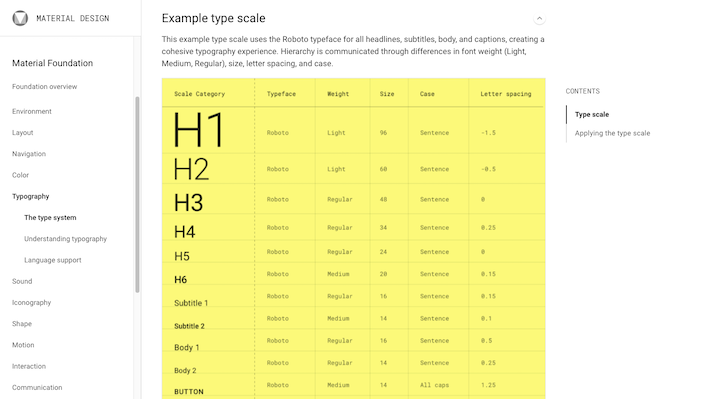
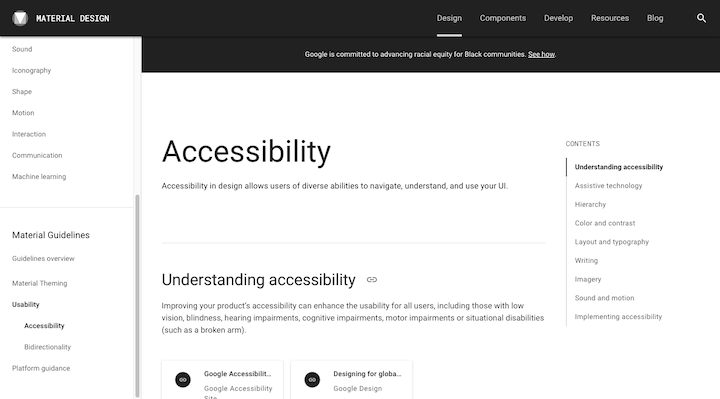
Web Typography의 Material Foundation 섹션에서 이 예를 보십시오.

Material Foundation의 모든 것은 이 포괄적입니다. 각 섹션에서는 구성 요소가 작동하는 방식과 그렇게 작동해야 하는 이유를 분석합니다. 기본적으로 모든 디자인 선택에는 의미와 논리가 있습니다.
이는 당시 디자인에 있어 획기적인 변화였습니다. 더 이상 누군가가 디자인이 마음에 든다거나 특정 트렌드를 따랐기 때문에 무언가를 디자인하는 것이 아닙니다.
이 시스템은 어떤 UI 요소가 중요하고 설명되어야 하는지 명확하게 분류했습니다.
- 레이아웃(반응형 그리드 및 계층 구조 강조)
- 항해
- 색상
- 타이포그래피 및 웹 글꼴
- 소리(주로 앱과 관련됨)
- 도상학
- 모양
- 운동
- 상호 작용
- 커뮤니케이션(이미지, 글, 데이터 시각화 포함)
Material Design은 또한 사용자 우선 경험을 만들기 위해 특정 방식으로 디자인하는 방법과 이유를 설명했습니다.
이제 "의도적"이 이 원칙의 일부인 이유가 분명합니다. 그러나 "굵게"와 "그래픽"은 어떻습니까?
초기에 머티리얼 디자인은 그리드 기반 디자인, 명확한 타이포그래피 계층, 대담한 색상 팔레트 및 의미 있는 애니메이션(무엇보다도)에 중점을 두었습니다.
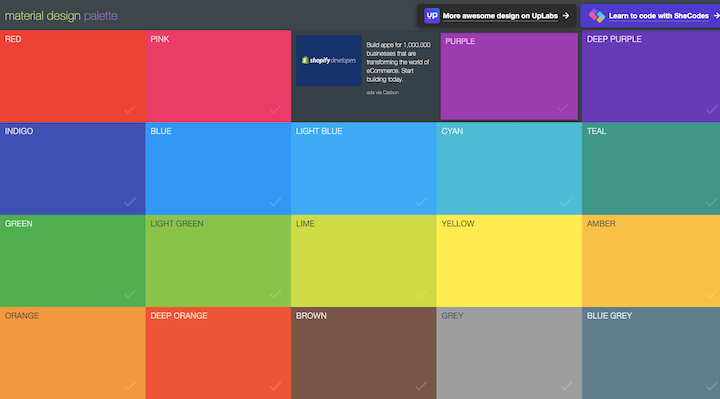
이것이 어떻게 생겼는지에 대한 아이디어를 제공하기 위해 이것은 Material Design Color Palette Generator라는 도구입니다:

이 색상이 얼마나 밝은지 알 수 있습니까? Material Design은 UI에서 더 많은 대비와 깊이를 만들기 위해 더 강하고 대담한 색상 팔레트를 요구했습니다.
원칙 #3: 의미를 제공하는 모션
모션 디자인은 애니메이션을 위해 애니메이션과 아무 관련이 없습니다. 머티리얼 디자인의 다른 모든 것과 마찬가지로 디자인을 보다 의도적으로 만들고 사용자 경험을 보다 직관적으로 만들기 위한 것입니다.
머티리얼 디자인이 디자인에서 (미묘) 모션을 요구한 세 가지 이유가 있습니다.
- 정보 를 제공하고 사용자에게 언제 어디서 작업을 수행할 수 있는지 알려줍니다.
- 페이지의 가장 중요한 부분에 집중 하고 사용자를 안내합니다.
- 표현력이 풍부 하고 인터페이스에 약간의 개성과 기쁨을 더합니다.
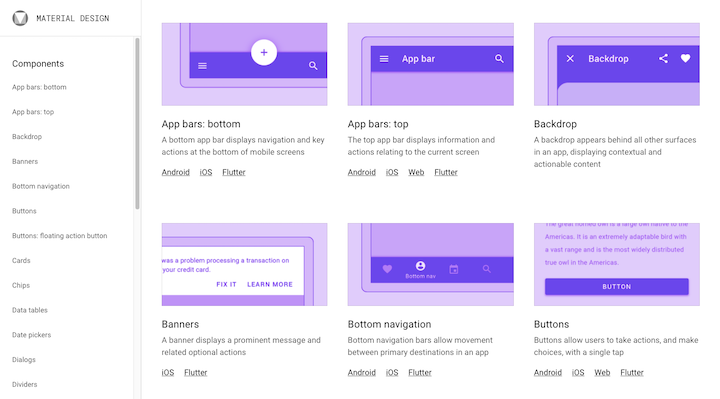
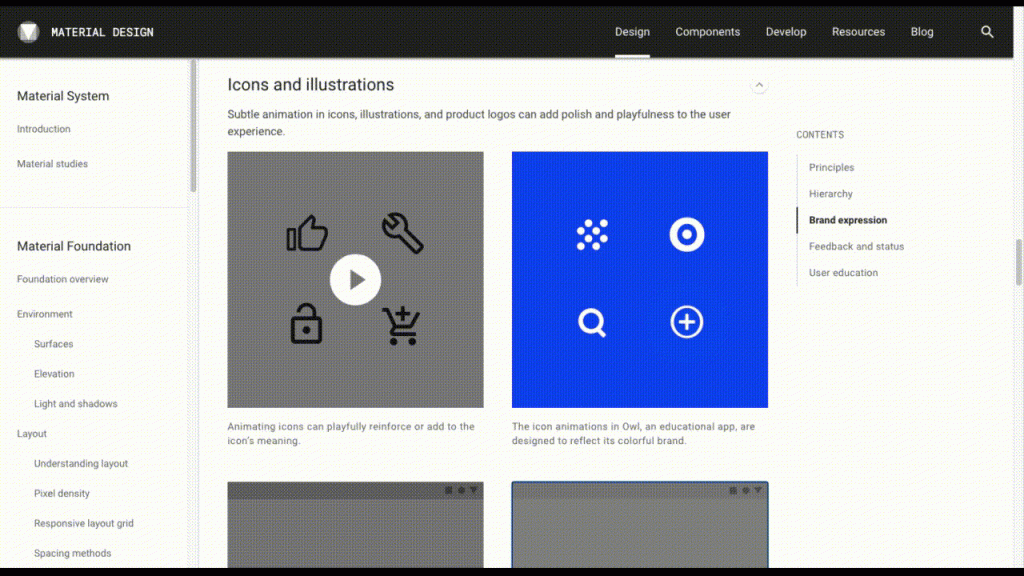
아이콘만큼 작은 요소에 애니메이션을 적용할 수 있습니다.

전체 전면 광고도 애니메이션으로 만들 수 있습니다. 예를 들어 사용자가 새 화면이 열리기를 기다리는 동안.
사용자 여정을 따라 해당 지점에서 정보를 제공하거나 집중하거나 표현하기 위해 모션이 필요한지 여부에 따라 모두 달라집니다.
오늘날 웹 디자이너는 머티리얼 디자인을 어떻게 사용합니까?
이전 제품과 마찬가지로 Material Design에도 수정이 필요한 꽤 큰 결함이 있었습니다.
너무 흑백이었습니다. 말 그대로 디자이너를 위한 모든 것이 정해져 있었기 때문에 “이렇게 하면 좋은 디자인을 할 수 있습니다. 내 지시를 따르라.”
분명히 하자면 템플릿이나 구성 요소에서 작업하는 데 아무런 문제가 없습니다. 하지만 머티리얼 디자인의 문제는 모든 사람이 동일한 디자인 시스템과 규칙에서 작업한다는 것입니다.
디자인 시스템은 브랜드 고유의 시각적 스타일을 개발하고 일관되게 적용하고 유지할 수 있도록 구축되어야 합니다. 그러나 앱이나 웹사이트를 빠르고 쉽게 구축할 수 있도록 디자인 시스템을 일반 대중이 사용할 수 있게 되면 모두가 뛰어들 것입니다.
결과적으로 웹사이트와 앱이 모두 같은 방식으로 보이기 시작했습니다.
머티리얼 디자인 2.0 구출
디자인 커뮤니티(그리고 더 이상 앱과 웹사이트를 구분할 수 없는 사용자로부터 간접적으로)의 반발에 대응하여 Google은 2018년에 Material Design 2.0을 비공식적으로 출시했습니다.
머티리얼 디자인이 오늘날 어떻게 생겼는지에 관해서는 원래 시스템의 많은 부분이 손상되지 않았습니다. 현대성을 위해 머티리얼 디자인이 일부 업데이트되었습니다.
예를 들어, 이제 공백, 하단 탐색 모음의 사용 및 다채로운 아이콘 세트의 포함이 더욱 강조되었습니다. 아, 그리고 이제 다크 모드를 사용할 수 있습니다.
또한 웹 접근성 및 국제화에 중점을 두고 있습니다.

그래서 Material Design은 시대에 따라 그 지침을 확실히 바꾸고 있습니다.
요즘은 Material Design 2.0이 툴킷으로 가장 잘 사용됩니다.
물론, 디자인 시스템과 지침은 여전히 존재하지만, 이제 디자이너가 유용하다고 생각하는 시스템의 일부를 가져와서 자신의 목적에 맞게 조정할 수 있는 수많은 리소스가 있습니다.
머티리얼 툴킷
머티리얼 디자인 개편 덕분에 디자인 시스템은 더 이상 웹에서 창의성과 개인주의를 제한할 책임이 없습니다.
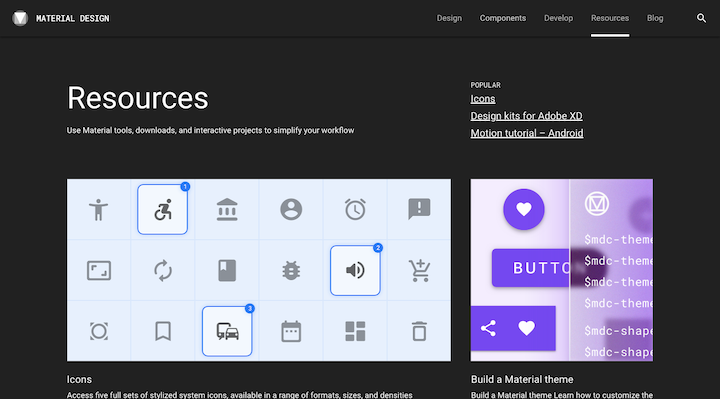
리소스 섹션은 다음과 같은 이유에서 큰 부분을 차지합니다.

디자이너는 다음과 같은 스타터 키트 및 도구에 액세스할 수 있습니다.
- 아이콘 세트
- 구글 폰트
- Adobe, Sketch 및 Figma용 디자인 키트
- 머티리얼 디자인 템플릿
또한 UI에 독창적인 브랜드 스핀을 적용하면서 디자인 모범 사례를 준수할 수 있는 디자인 사용자 지정 도구를 찾을 수 있습니다.
- 색상
- 모양
- 타이포그래피
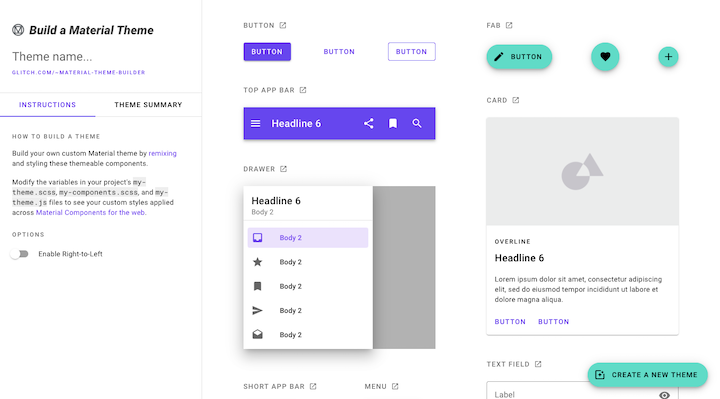
또한 디자이너는 자신만의 머티리얼 테마를 구축할 수 있는 새로운 도구에 액세스할 수 있습니다.

보시다시피, Google이 원래 Android 앱용으로 디자인한 색상, 글꼴, 레이아웃 등을 고수하는 것과는 대조적으로 사용자 정의 UI를 개발하는 디자이너에 훨씬 더 중점을 둡니다.
이것이 머티리얼 디자인이 오늘날까지 지속되도록 하는 것입니다.
머티리얼 디자인의 예
사실, 머티리얼 디자인은 여러 가지 이유로 요즘 웹 디자인에서 인식하기 쉽지 않습니다.
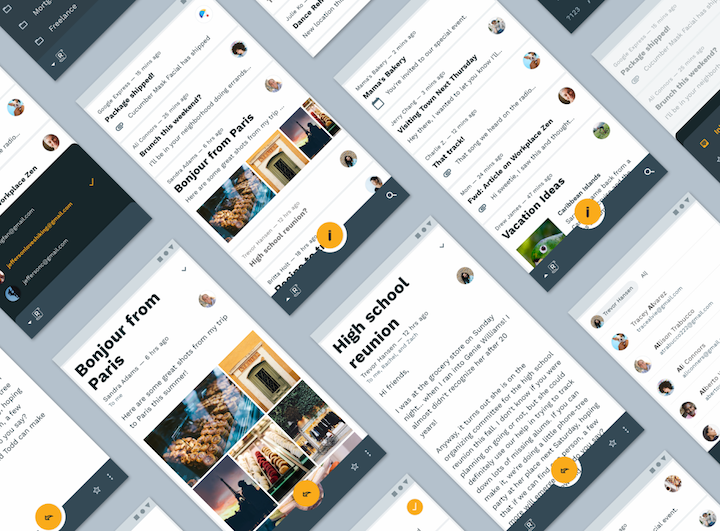
하나는 모바일 또는 웹 앱에서 수행할 때 항상 더 분명한 접근 방식이었습니다. 이것은 material.io 웹사이트에서 제공되는 Material Study(기본적으로 가짜 사례 연구)인 Reply입니다.

이것이 머티리얼 디자인이라는 것을 순식간에 알 수 있습니다.
그런 다음 Material Design 2.0을 통해 웹 디자이너가 더 많은 사용자 지정 작업을 수행할 수 있으므로 Material Design 모범 사례를 준수하는 것이 중요합니다.
자, 오늘은 머티리얼 디자인의 좋은 부분을 활용하는 웹사이트를 살펴보겠습니다.
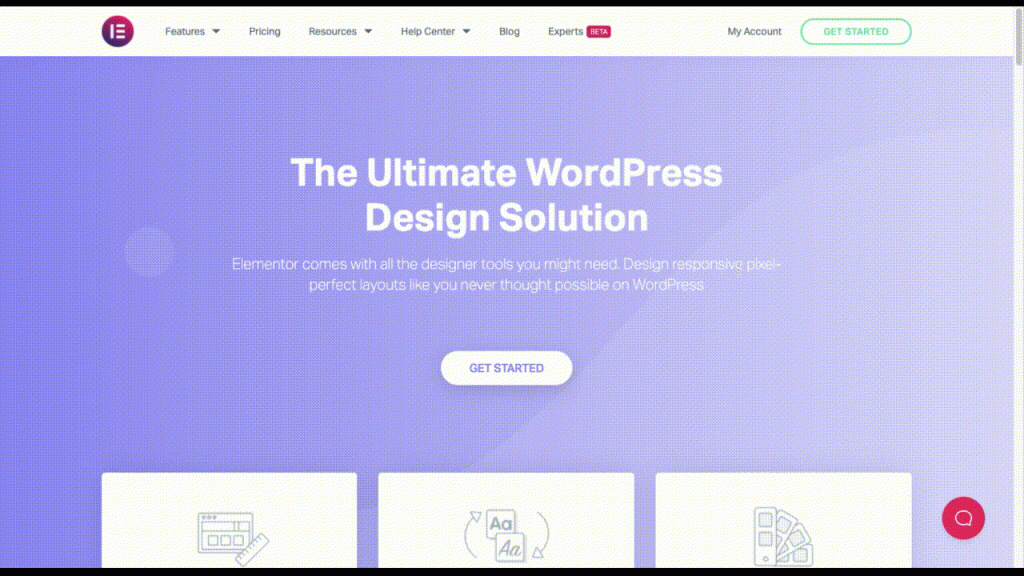
엘리멘터

당신이 눈치채지 못했다면, Elementor 웹사이트는 Material Design이 우리에게 준 많은 좋은 디자인 원칙을 기반으로 합니다:
- 페이지에서 가장 중요한 버튼은 클릭 가능한 요소처럼 보이도록 설계되었으며 방문자에게 "예, 여기를 클릭해야 합니다."라는 확인을 제공하도록 변형됩니다.
- 레이아웃, 타이포그래피 및 색상 상자와 같은 다른 주목할만한 구성 요소는 방문자가 계속 진행하기 전에 알아차릴 수 있도록 상위 레이어에 배치됩니다.
- 애니메이션은 사실적이므로 방문자는 예상대로 움직이는 그래픽만 볼 수 있습니다. 여전히 눈길을 끌지만 나머지 콘텐츠에서 주의를 산만하게 하지는 않습니다.
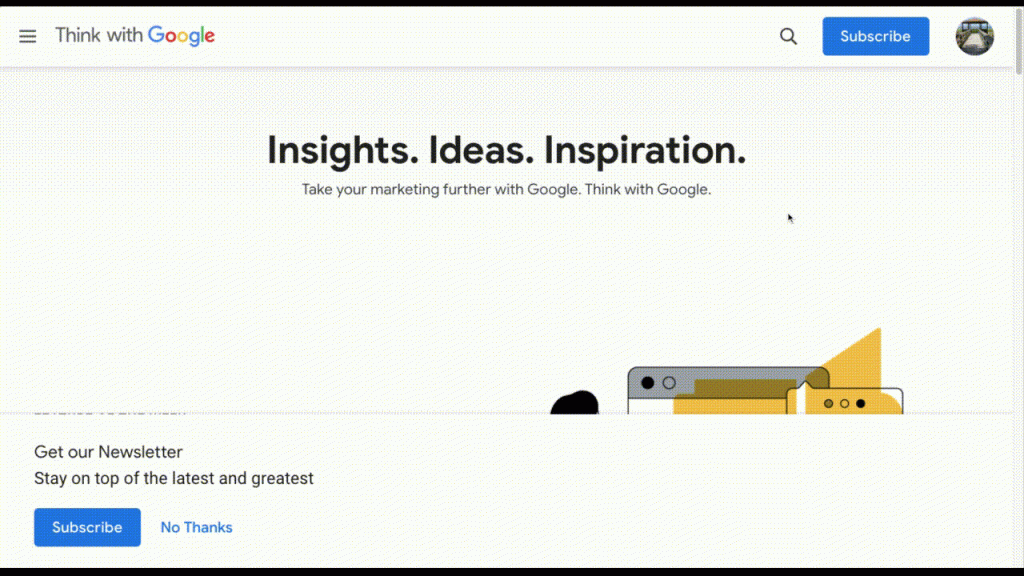
Google과 함께 생각하기

Google이 운영하는 웹사이트가 여기에 있는 예라는 것은 놀라운 일이 아닙니다. Think with Google은 디자인 시스템에서 다음과 같은 여러 요소를 사용합니다.
- 균일하고 예측 가능한 콘텐츠 흐름을 위한 그리드 기반 디자인.
- 레이어 간에 대비를 만들어 방문자가 페이지의 다른 부분을 식별할 수 있도록 도와주는 그림자입니다.
- 클릭 유도문안으로 주의를 끌기 위해 밝은 색상 대비가 있는 미니멀한 디자인.
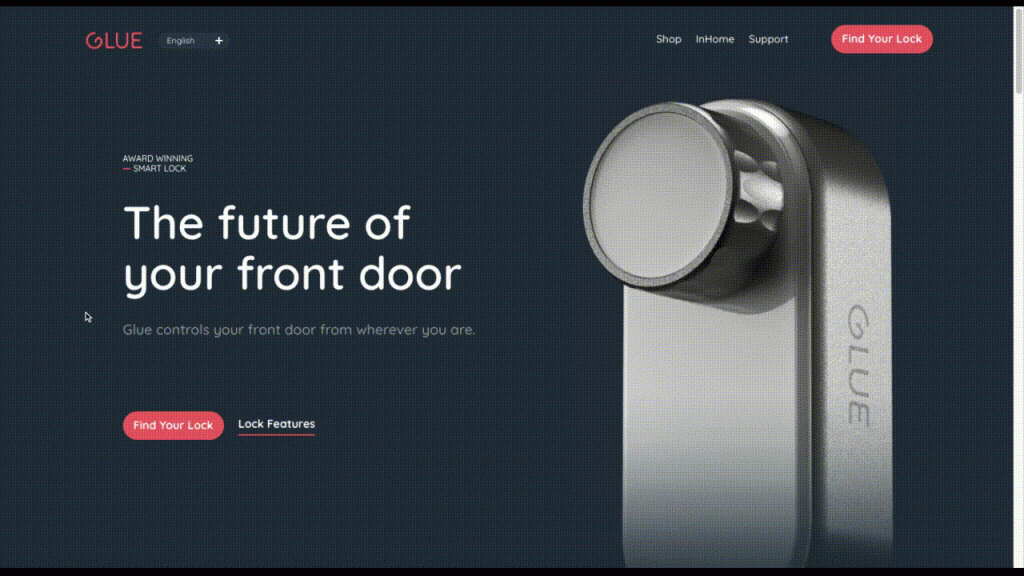
접착제 잠금

Glue Lock은 머티리얼 디자인에 매우 현대적이고 개인적인 터치를 적용하는 방법의 좋은 예입니다.
- 버튼은 대담한 색상과 호버 애니메이션으로 방문자가 클릭할 위치를 알 수 있도록 합니다.
- 어두운 테마는 어두운 배경을 상쇄하기 위해 밝은 흰색 글꼴과 빨간색 버튼 스타일을 사용하여 여전히 미니멀리즘의 원칙을 고수합니다.
- 이 페이지에는 본문 텍스트보다 훨씬 큰 유형의 헤더가 있는 명확한 계층 구조와 텍스트 구성이 있습니다.
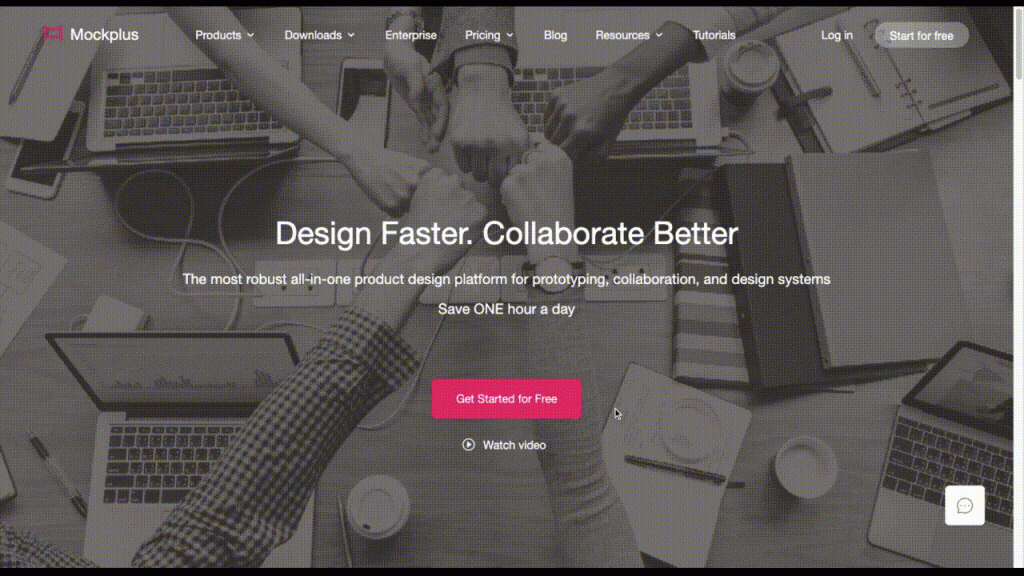
목플러스

Mockplus는 Material Design에서 사용성의 기본 원칙을 가져와 맞춤식 터치를 제공하는 또 다른 웹사이트입니다.
- 차분한 색상 팔레트 사이에 밝은 브랜드 핑크를 사용하면 방문자를 페이지의 관심 지점으로 빠르게 안내하는 데 도움이 됩니다.
- 중요한 요소 뒤에 있는 음영(예: 모형 예제 및 사용 후기)은 중요한 레이어를 방문자의 시야 앞으로 끌어당깁니다.
- 이 페이지에는 방문자가 특정 구성 요소에 직접 참여하지 않고 발생하는 애니메이션이 없으므로 방문자가 초점을 맞출 수 있는 위치를 제어할 수 있습니다.
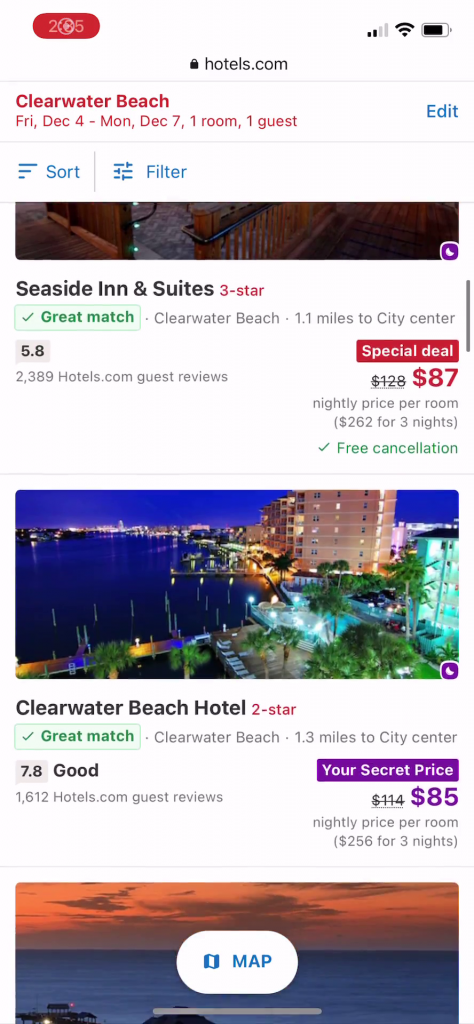
호텔스닷컴

Hotels.com의 데스크톱 웹사이트는 Material Design 원칙을 정확히 따르지 않지만 모바일 사이트는 다음을 준수합니다.
- 검색 결과 페이지의 각 구성 요소 사이에 명확한 구분선이 있어 방문자가 한 번에 하나씩 호텔 매치를 쉽게 볼 수 있습니다.
- 목록 보기에서 지도 보기로의 전환은 웹 디자이너가 방문자를 위해 보다 모바일 친화적인 경험을 만드는 데 머티리얼 디자인이 어떻게 도움이 되는지 보여줍니다.
- "더 많은 속성 보기", "목록"에 대한 지도 보기의 버튼 및 확대/축소 버튼은 지도 위의 레이어에 배치되어 있기 때문에 쉽게 구분할 수 있습니다.
머티리얼 디자인의 장단점
자, 우리는 이미 머티리얼 디자인의 장단점에 대해 많이 다루었습니다. 그러나 좋은 점과 나쁜 점을 요약한 다음 누락된 부분을 채워서 모든 것을 한 곳에서 처리해 보겠습니다.
머티리얼 디자인의 장점:
- 모든 단계의 웹 디자이너는 모든 작업을 기반으로 하는 기반이든 때때로 의존하는 신뢰할 수 있는 리소스이든 상관없이 머티리얼 디자인의 이점을 누릴 수 있습니다.
- UI의 각 주요 구성 요소와 동작, 디자인에서 그 가치가 무엇인지, 어떻게 사용하는지에 대한 포괄적인 개요 를 제공합니다.
- Android 앱을 위한 디자인 시스템으로 시작했기 때문에 디자인에 대한 모바일 반응형 접근 방식 이며 해당 방향으로 웹사이트를 더 밀어붙이는 역할을 합니다.
- 사용성, 가독성 및 접근성이 문제였던 이전 디자인의 많은 결함을 해결한 디자인에 대한 사용자 우선 접근 방식 입니다.
- 그것은 디자이너로 하여금 미학을 넘어서 보다 의도적인 것으로 디자인하도록 강요합니다. 결과적으로 인터페이스가 더 직관적이 되고 사용자 경험이 향상됩니다.
- Google은 머티리얼 디자인을 최대한 활용하려는 개발자와 디자이너를 위해 광범위한 문서와 지원 을 제공합니다.
- 디자인 시스템은 오늘날 훨씬 더 유연하고 권한을 부여 하여 디자이너가 머티리얼 디자인의 장점을 가져와 자신의 것으로 만들 수 있습니다.
머티리얼 디자인의 단점:
- 너무 엄격하게 준수하면 웹사이트(및 앱)가 서로 닮아 보일 위험이 있습니다.
- 일부 디자이너는 머티리얼 디자인이 모든 것을 설명하기 때문에 디자인의 자유나 창의성을 크게 방해 한다고 생각할 수 있습니다.
- 코딩 에 대한 강조 때문에 머티리얼 디자인(또는 미리 만들어진 구성 요소)을 사용해 보기조차 겁이 나는 사람들이 있습니다.
- 디자인 시스템은 원래 앱 디자이너를 대상으로 했기 때문에 웹 디자인과 관련이 없는 부분이 있습니다. 그리고 설계자가 전체 시스템을 사용할 수 없는 경우 결과 인터페이스는 뭔가 빠진 것처럼 느껴질 수 있습니다.
- 일부 디자인 지침(예: 다채로운 인터페이스, 광범위한 아이콘 및 애니메이션)은 웹사이트 속도에 문제를 일으킬 수 있습니다 .
머티리얼 디자인 구현 방법 학습을 위한 리소스
디자인 작업에 머티리얼 디자인을 사용하는 것이 마음에 든다면 다음 단계는 다음 리소스를 북마크에 추가하는 것입니다.

- Material.io : 이것은 Material Design에 대한 공식 가이드이며 사전 설계된 구성 요소, 브랜드 이미지 생성기 등을 포함하여 시작하는 데 필요한 모든 것을 갖추고 있습니다.
- 머티리얼 디자인 문서 , 비디오 자습서 및 블로그 콘텐츠 : 실습을 할 준비가 되면 머티리얼 디자인에 대한 Google 교육 자료를 참조하세요.
- Global Systems How-to: 머티리얼 디자인에 익숙해지면 Elementor 웹사이트에 보편적인 스타일을 쉽게 적용할 수 있는 방법이 필요할 것입니다. 이 페이지는 방법을 보여줍니다.
머티리얼 디자인의 코딩 측면에 대해 더 자세히 알고 싶은 개발자라면 다음 리소스를 보유하고 싶을 것입니다.
- 웹용 머티리얼 디자인 : 웹사이트용 머티리얼 디자인을 사용하는 방법을 배우고자 하는 개발자라면 이 리소스에서 머티리얼 구성 요소를 구축하고 고유한 테마를 개발하는 방법을 알려줄 것입니다.
- 폴리머 프로젝트 : 웹사이트 프로젝트에서 이러한 Chrome 개발 머티리얼 디자인 구성 요소를 사용하고 용도를 변경합니다.
- Material-UI : Material Design React 라이브러리를 사용하여 Material에서 영감을 받은 디자인 시스템이나 웹사이트를 만들 수 있습니다.
머티리얼 디자인 UI 키트
UI 키트는 평면 디자인으로 작업할 때 유용한 디자인 도구가 될 수 있으며 Envato에는 DigitalHeaps의 다음과 같은 영감을 위한 몇 가지 훌륭한 예가 있습니다.

머티리얼 디자인을 사용하여 웹 사이트를 보다 사용자 친화적이고 액세스하기 쉽게 만드십시오.
머티리얼 디자인이 결코 완벽한 디자인 시스템은 아니지만, 역사는 그것이 원래의 목적을 성공적으로 수행했음을 보여주었습니다. 웹에 더 나은 디자인 방식을 도입하고 모든 사람을 매우 유용하고 반응이 빠른 디자인 방향으로 움직이기 시작했습니다.
이제 우리는 그것에 대해 알아볼 시간을 가졌으므로 웹 디자이너는 자신의 목적에 맞게 사용할 수 있습니다.
- 그들 자신의 디자인 시스템에 영감을 주기 위해.
- 나중에 작업에 맞게 사용자 정의할 수 있는 미리 만들어진 구성 요소 또는 테마를 빌리기 위해.
- 사용자 경험이 항상 최우선임을 보장하는 일련의 현대적인 디자인 원칙을 준수합니다.
머티리얼 디자인의 목표는 숫자로 그리는 것이 아니라는 점을 명심하십시오. 이것이 머티리얼 디자인 초기에 디자이너와 개발자가 한 일이었고 역효과를 일으켰습니다.
대신 머티리얼 디자인의 예를 사용하여 방문자에게 보다 직관적인 경험을 제공하십시오. 방문자는 페이지의 각 요소가 수행하는 작업과 방문자가 참여할 때 반응하는 방식을 예측할 수 있습니다. 불확실성이 적을수록 더 자신 있게 전환할 수 있습니다.
