스키마 마크업 풀기: SEO 개선을 위한 종합 가이드
게시 됨: 2023-08-05SEO와 관련하여 너무 철저한 것은 없습니다. Google의 크롤링 봇이 웹사이트를 이해하고 분류하고 순위를 매길 수 있도록 더 많이 도와줄수록 대상 고객에게 더 쉽게 도달할 수 있습니다.
스키마 마크업은 견고한 검색 엔진 최적화를 통해 사이트를 유리하게 만드는 데 실제로 도움이 되는 충분히 활용되지 않는 요소 중 하나입니다. 올바르게 적용하고 원하는 결과를 얻기 위해 알아야 할 모든 것을 살펴보겠습니다.
스키마 마크업이란 무엇입니까?
스키마 마크업은 Google과 같은 검색 엔진에 명시적인 정보를 제공하기 위해 웹 페이지의 콘텐츠에 추가되는 특수 언어 또는 코드입니다.
이 구조화된 데이터는 검색 엔진이 콘텐츠 내의 컨텍스트, 의미 및 관계를 이해하는 데 도움이 되므로 사용자에게 관련성 있고 풍부한 결과를 더 쉽게 표시할 수 있습니다.
본질적으로 스키마 마크업은 사람이 읽을 수 있는 콘텐츠와 기계가 읽을 수 있는 데이터 사이의 번역기 역할을 하여 검색 엔진이 검색 결과의 정보를 더 잘 이해하고 표시할 수 있도록 합니다.
스키마 마크업은 무엇에 사용됩니까?
페이지에서 스키마 마크업을 사용하면 여러 수준에서 강력한 SEO 향상을 얻을 수 있습니다. 예를 들어 이를 통해 Google은 SERP 결과의 일부로 눈길을 끄는 리치 스니펫을 제공할 수 있습니다. 리치 스니펫은 표준 목록과 비교하여 놀라운 클릭률을 생성하여 자연스럽게 더 많은 트래픽을 유도합니다.
그러나 스키마 마크업은 Google이 관련 주제 사이의 점을 처음부터 연결하는 데 도움이 되는 정보 기반인 Google의 Knowledge Graph에도 힘을 실어줍니다. 지식 그래프에 포함되면 사용자가 브랜드를 검색할 때 지식 패널에 표시될 수 있는 기회와 같이 많은 가치 있는 SEO 기회로 이어질 수 있습니다.
즉, Google은 표준 텍스트를 이해하는 것보다 더 깊은 수준에서 스키마 마크업을 이해합니다. 그리고 귀하의 페이지를 더 잘 이해할수록 올바른 사용자에게 귀하의 콘텐츠를 더 정확하게 제공할 수 있습니다.
스키마 마크업의 주요 구성 요소 이해
사이트에서 효과적인 스키마 마크업을 구현하려면 먼저 이를 완전히 이해하는 것이 중요합니다. 시작하기 전에 알아야 할 몇 가지 주요 구성 요소를 살펴보겠습니다.
Schema.org 및 해당 스키마 유형
비즈니스의 첫 번째 순서는 스키마 및 이중 수준 계층 시스템의 홈 기반인 Schema.org에 익숙해지는 것입니다. 최상위 레벨은 스키마 유형으로 구성되며, 최하위 레벨은 정의된 속성에 관한 것입니다.
널리 사용되는 스키마 유형에는 다음이 포함됩니다(이에 국한되지 않음).
- 기사
- 어떻게
- 이동 경로
- 자주하는 질문
- 회전 목마
- 구인 공고
- 이벤트
- 레시피
- 지역 사업
- 동영상
- 책
Google은 현재 다양한 스키마 유형을 인식하고 있으며 각 스키마 유형은 SERP에서 고유하고 매력적인 방식으로 해당 콘텐츠 유형을 보여줄 수 있는 고유한 기능을 가지고 있습니다.
예를 들어 리뷰 마크업은 별점을 특징으로 하는 검색 결과를 생성할 수 있습니다. 한편 레시피 마크업은 케이크나 풀드포크 레시피가 사진과 재료 목록을 사용하여 결과 페이지에서 빛을 발하도록 도울 수 있습니다.
스키마 마크업 어휘
스키마 마크업을 더 깊이 탐구하면서 그 과정에서 접하게 될 몇 가지 주요 어휘 용어를 제대로 이해해야 합니다. 방망이에서 바로 알아야 할 몇 가지 사항은 다음과 같습니다.
- 유형: 위에 나열된 예와 같이 각 스키마 유형은 서로 다른 속성 집합과 관련됩니다. 종합적으로 이러한 유형은 더 큰 계층 구조를 차지합니다.
- 속성: 각 스키마 유형 내에서 특정 주제의 속성 및 다른 주제와의 관계를 설명하는 추가 데이터를 찾을 수 있습니다. 이를 속성이라고 합니다.
- 항목: 항목은 목록 또는 피드 내의 개별 개체입니다(예: 실행 중인 음악가 목록의 특정 음악가).
이러한 구성요소는 함께 작동하여 Google이 이해하기 쉬운 방식으로 데이터 세트와 정보를 구성, 정의 및 표시합니다.
마이크로데이터, RDFa 및 JSON-LD
스키마 마크업을 구현할 때 알아야 할 세 가지 특정 형식이 있습니다. 자세히 살펴보겠습니다.
- 마이크로데이터: 이 형식은 크롤 봇과 시스템에서 다양한 HTML 요소를 더 쉽게 읽을 수 있도록 설계된 HTML5 태그로 구성됩니다. 주석을 통해 이를 수행합니다.
- RDFa: "Resource Description Framework in Attributes"의 줄임말인 RDFa는 HTML5의 확장을 나타냅니다.
- JSON-LD: "JavaScript Object Notation for Linked Data"의 줄임말인 JSON-LD는 JSON을 활용하여 연결된 데이터를 인코딩합니다.
사용자에게 가장 적합한 형식은 사용자의 경험 수준과 스키마 마크업으로 달성하고자 하는 대상에 따라 크게 달라집니다. 예를 들어 마이크로데이터는 사용이 간편하여 초보자에게 적합합니다.
한편, RDFa는 schema.org만으로 달성할 수 있는 것 이상으로 구조화된 데이터를 구현하는 데 유용한 웹 표준입니다. 예를 들어 여러 어휘를 결합하려는 경우 좋은 선택입니다.
JSON-LD는 2013년에 권장 형식으로 처음 추가된 또 다른 웹 표준입니다. 일부 스키마 사용자는 코드를 깔끔하고 읽기 쉬우며 추가 태그가 없도록 유지하기 때문에 이 형식을 선호합니다. Google이 이 유형을 강력하게 선호한다는 점도 주목할 가치가 있습니다.

웹사이트에 스키마 마크업 구현
스키마 마크업에 대한 생각이 다소 부담스럽다면 혼자가 아닙니다. 많은 마케팅 담당자와 SEO 전문가가 처음에는 겁을 먹지만 걱정하지 마세요. 스키마 마크업을 사용하는 것은 생각보다 쉽습니다. 다음은 시작하기 위한 몇 가지 옵션입니다.
수동 구현
사이트의 HTML 코드에 스키마 마크업을 추가하는 과정을 간소화하는 데 도움이 되는 도구가 있지만 수동으로 추가하는 것도 확실히 가능합니다. 그리고 Google은 JSON-LD 형식을 선호하므로 다음 단계에서는 JSON-LD 형식을 사용할 것입니다.
올바른 스키마 유형 선택
당연히 콘텐츠 마케팅 전략에는 여러 자산 유형(예: 비디오 또는 기사)이 포함될 수 있습니다. 콘텐츠 항목에 가장 적합한 스키마 유형을 선택하여 시작하십시오.
마크업 구조 설정 및 데이터 추가
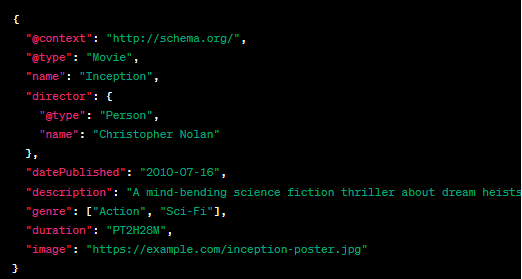
표준 JSON-LD 마크업은 기본적으로 아래와 같은 스크립트 태그로 구성됩니다. 보시다시피 개인화된 데이터를 포함하게 될 개체가 포함되어 있습니다.

이 짧은 JSON-LD 마크업에서는 Schema.org를 사용하여 영화를 설명합니다. @context 및 @type은 콘텐츠(영화)의 컨텍스트 및 유형을 나타냅니다.
예제에는 이름, 감독, 게시 날짜, 설명, 장르, 재생 시간 및 이미지 URL과 같은 속성이 포함됩니다.
이 구조화된 데이터는 검색 엔진이 검색 결과에서 영화에 대한 보다 관련성 있고 자세한 정보를 제공하는 데 도움이 됩니다.
HTML에 스크립트 추가
마크업이 완료되면 페이지의 HTML 코드에 마크업을 추가할 차례입니다. 스키마 마크업은 붙여넣는 위치에 관계없이 실제로 작업을 수행합니다. 그러나 대부분의 웹 관리자는 문서의 <head> 부분에 자신의 것을 넣는 것을 선호합니다.
스키마 마크업 생성기 활용
코드를 수동으로 구현하는 데 익숙한 기술 유형이 아니더라도 괜찮습니다. 많은 웹 관리자와 SEO 전문가는 스키마 마크업 생성기를 사용하여 프로세스를 단순화하는 것을 선호합니다.
WordPress를 실행 중인 경우 Merkle 및 Schema Builder를 포함하여 다양한 스키마 생성기 확장을 사용할 수 있습니다. 또한 많은 사이트 소유자가 하는 일을 수행하고 바로 Google의 구조화된 데이터 마크업 도우미로 이동할 수 있습니다.
스키마 구현 프로세스는 위에 나열된 수동 프로세스와 매우 유사합니다. 생성기는 단순히 여러 단계를 안내합니다. Google의 구조화된 데이터 도우미를 사용하면 다음과 같이 표시됩니다.
데이터 유형 선택
시작하면 기사, 제품 및 지역 비즈니스를 포함하여 가장 일반적인 데이터 유형 목록이 표시됩니다. 작업하려는 항목을 선택하기만 하면 됩니다.
귀하의 URL을 제공하십시오
그런 다음 제공된 입력란에 웹페이지의 URL을 붙여넣습니다. 이 도구는 페이지를 한쪽에 표시하고 데이터 항목을 다른쪽에 표시하는 분할 화면으로 자동 로드합니다.
페이지 표시
계속하려면 마크업하려는 섹션을 강조 표시하고 관련 데이터 항목을 선택하기만 하면 됩니다. 페이지에 자연스럽게 나타나지 않는 항목을 수동으로 추가하는 옵션도 표시됩니다.
HTML 생성 및 추가
모든 항목이 있고 확인되면 제공되는 원클릭 버튼을 통해 코드를 생성하기만 하면 됩니다. 형식에 대해 JSON-LD와 마이크로데이터 중에서 선택할 수 있습니다.
완성된 코드를 복사하여 페이지 HTML에 붙여넣거나 새 HTML 파일을 다운로드하여 전체를 업로드할 수도 있습니다.
스키마 마크업 테스트 및 유효성 검사
실행 중인 SEO 체크리스트의 다른 항목과 마찬가지로 테스트는 스키마 마크업과 관련하여 프로세스의 중요한 부분입니다. 사실 먼저 철저하게 테스트하지 않고 새 스키마 마크업을 실행해서는 안 됩니다.
당연히 Google은 이 프로세스를 단순화하는 매우 사용자 친화적인 도구를 제공합니다. Google의 일반적인 구조화된 데이터 테스트 도구를 사용할 수 있습니다. 또한 페이지가 리치 결과를 사용할 준비가 되었는지 확인하는 데 사용할 수 있는 리치 결과 테스트 도구도 있습니다.
최종 고려 사항: 최신 SEO에서 스키마 마크업의 중요성
스키마 마크업은 많은 마케터들이 무서워서 건너뛰는 것입니다. 그러나 그들은 또한 더 나은 검색 가시성, 더 매력적인 SERP 목록 및 상당히 높은 클릭률을 얻을 수 있는 귀중한 기회를 버리고 있습니다.
스키마 마크업을 구현하면 사이트가 음성 검색, 검색 알고리즘 변경 등과 같은 최신 검색 트렌드와 호환되도록 유지하는 데도 도움이 됩니다. 따라서 스키마에 의존하지 마십시오!
그리고 훨씬 더 훌륭한 최적화 팁을 보려면 포괄적인 온페이지 SEO 가이드를 확인하십시오. 페이지 내 SEO 체크리스트를 다운로드하여 자신만의 전략을 개발할 때 한 순간도 놓치지 않도록 할 수 있습니다.