Litmus Builder의 새로운 기능: 웨비나 녹화 + Q&A
게시 됨: 2018-05-25놀라운 이메일 캠페인을 구축하는 것은 어렵습니다. 설계 및 개발에서 이메일 클라이언트 전반의 테스트에 이르기까지 걱정할 것이 많습니다. 2018년 이메일 워크플로 현황 보고서에 따르면 브랜드의 49%가 이메일 캠페인을 제작하는 데 2주 이상을 소비하며 대부분의 시간이 개발, 검토 및 승인 프로세스에 소요됩니다.
그래서 우리는 이메일 디자이너와 개발자가 더 나은 이메일을 더 빨리 만들 수 있도록 해주는 코드 편집기인 Litmus Builder를 만들었습니다. 빌더를 사용하면 청중에게 가장 중요한 이메일 클라이언트를 빠르게 구축 및 테스트할 수 있을 뿐만 아니라 오류를 줄이고 브랜드 일관성을 유지하며 캠페인을 이메일 서비스 제공업체(ESP)에 승인하는 데 도움이 되는 다양한 기능을 활용할 수 있습니다. , 그리고 그 어느 때보다 빠르게 구독자에게 전달됩니다.
Litmus Builder는 그 어느 때보다 좋습니다. 최근에 빌더 기능 세트에 새로 추가된 기능을 출시하여 원하는 대로 편집기를 미세 조정하고, 새 프로젝트를 빠르게 생성하고, 캠페인에 대한 추가 정보를 확인하는 등의 작업을 수행할 수 있습니다.
이 웨비나에서 Litmus의 호스트 Kevin Mandeville은 새로운 기능을 살펴보고 게스트 Heidi Olsen(eROI의 수석 개발자) 및 Pete Biolsi(King Arthur Flour의 이메일 마케팅 프로그램 관리자)와 함께 자신의 워크플로에서 Litmus Builder를 사용하는 방법에 대해 이야기합니다. 그 과정에서 Litmus Email Creative Platform을 최대한 활용하기 위한 통찰력과 구독자가 좋아할 가치 있는 이메일을 보내는 방법에 대한 팁을 공유합니다.
위의 녹화물을 보고 아래의 추천 이메일 슬라이드를 보고 후속 Q&A를 읽으십시오.
웨비나 Q&A
라이브 웨비나 중에 좋은 질문이 많았습니다. 우리는 그들 모두에 답하려고 노력했지만, 우리 블로그에도 게시하고 있습니다. Litmus Builder 또는 자체 워크플로에서 사용하는 방법에 대해 다른 질문이 있습니까? 아래 댓글에 남겨주세요.
조각과 부분의 차이점은 무엇입니까?
스니펫과 부분은 비슷하지만(둘 다 이메일에 코드를 빠르게 추가할 수 있음) 몇 가지 주요 차이점이 있습니다.
스니펫은 이메일별로 사용자 정의할 수 있는 코드를 빠르게 생성합니다. 버튼 과 같은 키워드를 사용하고 탭 버튼을 누르면 이메일 내의 공통 요소에 대한 코드가 채워집니다. 거의 모든 것에 대해 Litmus Builder 내에서 스니펫을 설정할 수 있지만 대부분의 사람들은 이미지, 버튼 및 콘텐츠 섹션과 같은 개별 요소에 이를 사용합니다. 스니펫은 코드를 빌더 문서에 직접 삽입하여 필요에 따라 사용자 정의할 수 있습니다.
반면 부분은 빌더 문서에서 동적으로 컴파일되는 전역 구성 요소입니다. 이중 중괄호(예: {{header}} )로 묶인 키워드를 사용하여 Builder는 문서에 코드를 직접 삽입하는 대신 문서가 컴파일될 때 코드 부분을 가져옵니다. 스니펫과 달리 이메일 자체의 부분에서 기본 코드를 직접 편집할 수 없습니다.
스 니펫과 부분을 가장 잘 사용하는 것은 무엇입니까? 각각에 가장 적합한 콘텐츠 유형은 무엇입니까?
스니펫과 부분을 빌더 문서로 가져오는 방법을 고려하면 몇 가지 좋은 사용 사례가 있습니다.
스니펫이 트리거되면 코드를 직접 편집할 수 있으므로 이메일별로 사용자 정의될 이메일 내의 요소에 대해 잘 작동합니다. 버튼이 완벽한 예입니다. 이메일 전반에 걸쳐 공통적인 요소이지만 클릭 유도문안 언어, URL, 심지어 이메일 사이의 색상도 변경됩니다. 버튼을 스니펫으로 저장하면 해당 코드를 빠르게 삽입하고 캠페인 목표에 따라 필요한 것을 변경할 수 있습니다.
스니펫은 다음과 같은 경우에도 유용합니다.
- 이미지 추가
- 제목 및 단락과 같은 요소 복사
- 기사, 이벤트 초대 또는 제품 기능과 같은 콘텐츠 차단
부분은 전역적이고 Builder 문서에 동적으로 추가되므로 이메일 캠페인 간에 변경되지 않는 구성 요소에 대해 잘 작동합니다. 머리글, 바닥글 및 구독 취소 정보는 부분 항목에 대한 훌륭한 후보입니다. 이러한 구성 요소가 변경되면 해당 변경 사항은 빌더 내에서 해당 부분을 사용하여 모든 이메일에 채워집니다. 로고가 변경될 때 수십 개의 이메일을 수동으로 업데이트하는 대신 부분 업데이트를 사용하면 한 번만 업데이트할 수 있으므로 캠페인의 다른 중요한 측면에 더 많은 시간을 할애할 수 있습니다.

스니펫과 부분의 차이점과 사용 사례에 대한 자세한 내용은 Litmus 블로그에서 다음 기사를 확인하세요.
- 두 가지 방법으로 이메일 자동화: 스니펫과 부분
- 부분적으로 쉽게 동적 코드 블록 생성 및 관리
- Litmus Builder Essentials: Builder에서 HTML 이메일 템플릿 생성을 위한 모범 사례
조직 내 다른 사람이 사용하거나 편집할 수 없는 스니펫 또는 부분을 생성하고 관리할 수 있습니까?
스니펫은 코드를 빌더 문서로 직접 확장하므로 프로젝트에서 작업하는 모든 사람이 해당 코드를 즉시 변경할 수 있습니다.
반면에 부분은 전역적이며 문서로 동적으로 끌어옵니다. 코드는 코드 편집기로 확장되지 않으므로 해당 문서에서 작업하는 사람들은 부분적으로 즉시 업데이트할 수 없습니다. 사용자는 여전히 Builder의 탐색을 사용하여 스니펫과 부분 라이브러리를 모두 탐색하고 변경할 수 있지만 부분의 동적 특성은 다양한 이메일 캠페인에서 일관성을 유지하는 데 도움이 됩니다. Builder에서 누가 무엇을 업데이트할 수 있는지에 대한 내부 정책 또는 지침과 결합된 스니펫 및 부분을 통해 팀은 브랜드와 일관된 이메일을 빠르고 안전하게 작성할 수 있습니다.
Litmus Builder에서 버전 제어를 어떻게 관리할 수 있습니까? Builder를 변경 기록 시스템으로 사용하려면 어떻게 해야 합니까?
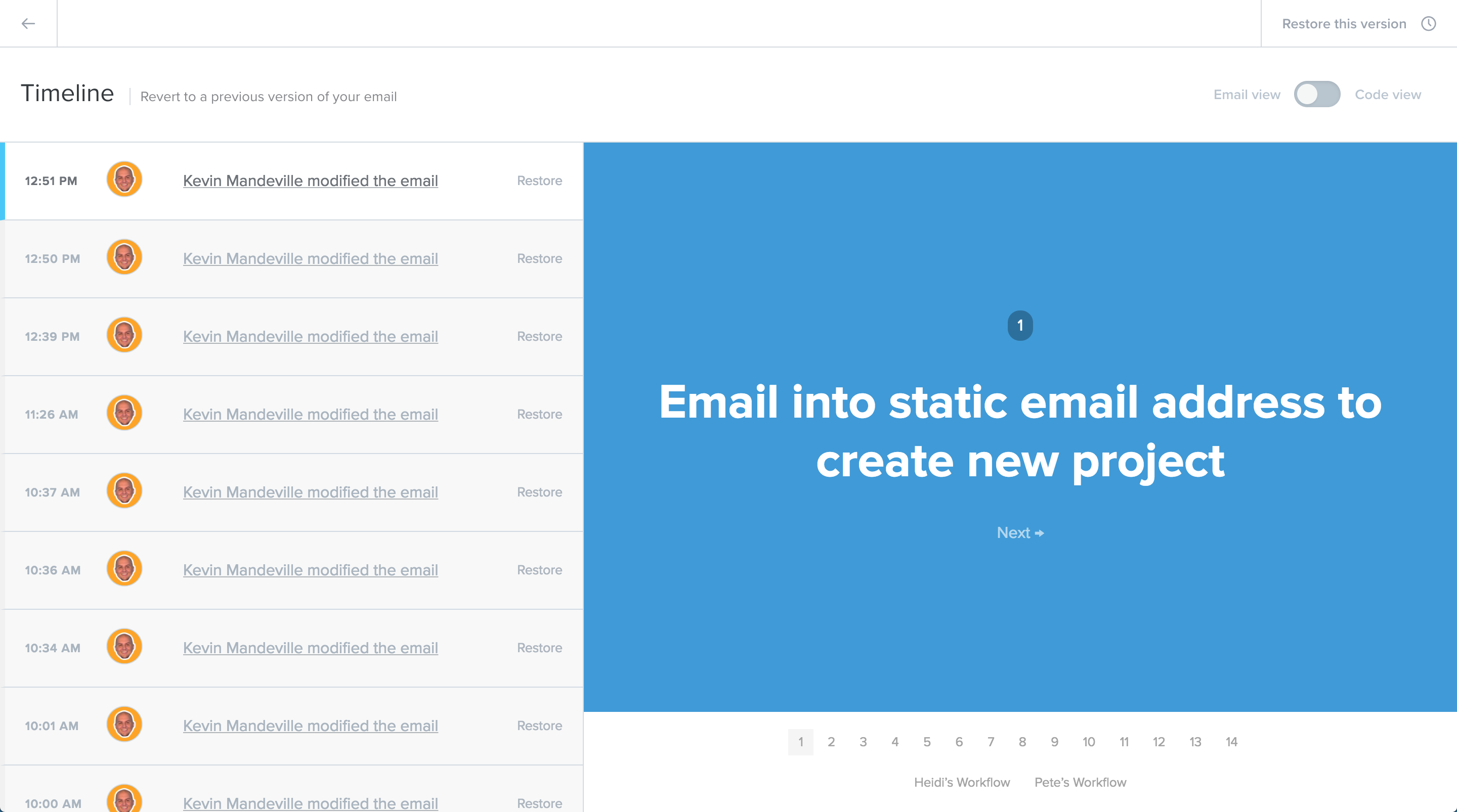
기본적으로 Litmus Builder는 문서에 저장된 모든 변경 사항을 추적합니다. 저장을 누를 때마다 마지막 저장 이벤트에서 변경된 사항이 기록됩니다. Builder 내 탐색 모음에서 타임라인 옵션을 클릭하여 문서의 모든 변경 사항을 볼 수 있습니다. 문서를 저장한 사람과 시간을 포함하여 이전 버전의 모든 이메일을 보여주는 타임라인이 열립니다.

해당 버전과 연결된 복원 링크를 클릭하여 이전 버전을 빠르게 미리 보고 이전 버전으로 되돌릴 수 있습니다.
CSS를 인라인해야 합니까?
그것은 하나의 대답이 없는 복잡한 질문입니다. Gmail에서 포함된 CSS를 허용하도록 업데이트한 이후로 이메일 개발자는 인라인 및 포함된 CSS의 장점에 대해 논의해 왔습니다. 이메일 디자인 팟캐스트에서도 다루었습니다.
이메일 마케팅의 대부분의 경우와 마찬가지로 상황에 따라 다릅니다. 구독자가 포함된 CSS를 지원하는 클라이언트에서 이메일을 여는 것을 알고 있다면 인라인을 중지할 수 있습니다. 그러나 구독자가 사용하는 이메일 클라이언트가 불확실한 경우 호환성을 극대화하기 위해 CSS를 계속 인라인할 수 있습니다. 확실하지 않은 경우 Litmus Email Analytics가 고객에 맞게 개발 프로세스를 조정하는 데 필요한 통찰력을 제공합니다.
토론에 대해 더 자세히 알고 싶다면 "이메일 마케팅 담당자와 디자이너가 여전히 CSS를 인라인해야 합니까?"라는 영원한 질문에 대한 답변을 시도하는 게시물을 읽으십시오.
더 나은 이메일을 더 빠르게 생성
지금 무료 Litmus 평가판을 시작하여 Litmus Builder의 모든 최신 기능에 액세스하십시오. 스니펫과 부분을 사용하여 이메일을 빠르게 개발하고 최신 이메일 클라이언트에서 테스트하고 구독자가 좋아할 캠페인을 만드십시오.
지금 빌더를 사용해 보세요 →
