웹 디자인에서 공백의 강력한 예와 디지털 브랜드가 그로부터 배울 수 있는 것
게시 됨: 2018-07-04
웹 사이트 디자인과 관련하여 웹 사이트가 쇼를 훔치기를 원하는 경우 고려해야 할 요소가 많이 있습니다. 그리고 여백은 흥미진진한 디자인에서 중요한 역할을 합니다.
그런데 왜 여백이 그렇게 중요할까요?
이것을 상상해보십시오. 당신은 당신이 좋아하는 차를 사려고 식료품 점에 있습니다. 선반이 꽉 차고 제품이 바닥에 뒹굴어서 이동이 어렵습니다. 뿐만 아니라 영업 담당자가 지속적으로 최신 제안을 안내합니다.
말할 필요도 없이, 당신은 다시는 돌아올 생각도 없이 즉시 가게를 떠날 것입니다.
귀하의 웹사이트도 마찬가지입니다. 정보를 많이 넣을수록 방문자가 정보를 탐색하고 관심 있는 콘텐츠나 제품을 찾기가 더 어려워집니다.
그리고 방문자를 압도하거나 혼잡하게 하고 싶지 않습니다. 특히 처음에는 더욱 그렇습니다. 통계에 따르면 사용자의 40%는 웹 사이트가 너무 정리되지 않거나 혼잡하다고 생각하면 사이트 참여를 중단하고 다른 브랜드로 이동합니다.
이것이 웹 디자인에서 공백이 중요한 개념인 이유입니다. 콘텐츠가 숨을 쉴 수 있게 하고 페이지의 중요한 요소에 사용자의 주의를 집중시키는 데 도움이 됩니다. 역설적으로 들릴지 모르지만 콘텐츠 과부하의 시대에는 단순함이 주목받을 수 있는 가장 좋은 기회입니다.

공백이란 무엇입니까?
가장 먼저 해야 할 일 - 공백이 흰색일 필요는 없습니다. 밝고 깨끗한 색상이기 때문에 많은 브랜드에서 이 여백을 만들기 위해 흰색을 선택합니다. 그러나 공백은 일반적으로 웹 디자인, 앱 디자인, 인쇄 디자인 등 디자인의 부정적인 공간을 나타냅니다.
디자인의 빈 공간입니다. 그리고 웹 디자인에서 이것은 디자인에 무언가를 추가하는 텍스트, 이미지, 애니메이션 및 기타 디자인 요소 사이의 공간을 나타냅니다.
이 공간에 텍스트 및 이미지와 같은 요소가 없는 한 공백으로 간주됩니다. 깨끗하고 우아하며 매력적인 웹사이트를 홍보하기 위한 웹 디자인의 강력한 도구입니다.
웹사이트가 번성하기 위해서는 소비자가 웹사이트에 참여해야 합니다. 그리고 소비자는 텍스트, 이미지 및 기타 거슬리는 요소로 가득 찬 디자인에 참여하기를 원하지 않습니다. 디자인에서 너무 많은 일이 진행되면 사람들은 이탈합니다.
그들은 화면을 종료하고 원래 찾고 있던 정보, 제품 또는 서비스를 다른 곳에서 찾습니다. 그리고 귀하의 브랜드와 비즈니스는 전환, 리드 또는 판매 손실을 감당할 수 없습니다.
따라서 여백의 중요성과 이를 자신의 디자인에 통합하는 방법을 이해하는 것이 중요합니다.
그래서 저희가 도와드리겠습니다.
다음 예는 네거티브 공간을 사용하여 사이트를 눈에 띄게 만들고 방문자를 유지하는 방법을 보여줍니다.
작동 중인 공백의 14가지 놀라운 예

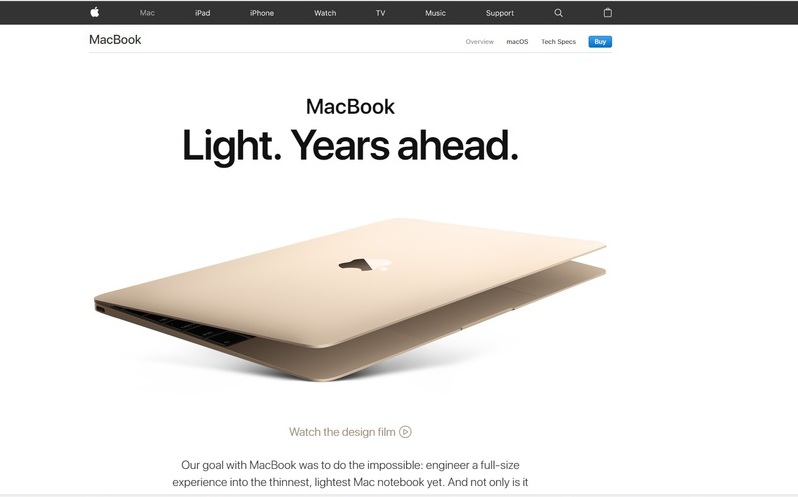
1. 사과
Apple이 이전에 들어본 적이 없는 새로운 브랜드이고 Apple 사이트에 처음 방문했다고 잠시 상상해 보십시오. 우리는 단순하고 깔끔한 디자인이 당신에게 깊은 인상을 남겼을 것이며 당신은 그들의 제품이 혁신적이고 고성능인 것으로 인식했을 것이라고 확신합니다.
여기의 여백은 경이적이어서 제품이 중앙 무대에 놓이게 합니다. 이 제품 사진은 눈길을 사로잡으며, 단순한 텍스트는 디자인이 빛나기에 충분한 컨텍스트를 추가합니다. 깨끗하고 흰색 배경은 이 이미지와 텍스트의 완벽한 배경입니다. 그리고 역동적이고 놀라운 사용자 경험과 사용자 여정을 위한 무대를 마련합니다.
이 예에서 흰색은 디자인의 대부분을 차지하는 네거티브 공간에 깔끔함을 더해줍니다. 그리고 단숨에 시선을 사로잡으며 들뜬 기대감을 자아낸다.
Apple은 멋진 제품을 강조하기 위해 공백을 잘 활용합니다. 그리고 그들의 모범을 반드시 따라야 합니다.

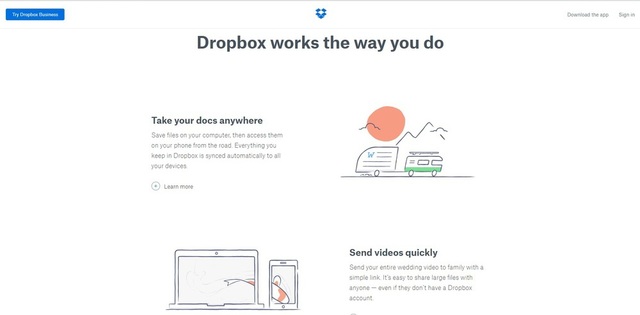
2. 드롭박스
Dropbox에는 위험한 제안이 있습니다. Dropbox의 서비스를 통해 파일을 클라우드에 저장할 수 있습니다. 침해 및 유출에 대한 뉴스가 점점 더 많아지면서 사람들이 가상 공간에 데이터를 공개하는 것을 꺼리는 것은 당연합니다. 하지만 Dropbox는 훌륭한 디자인과 네거티브 공간의 탁월한 활용으로 이러한 걱정을 조금이나마 덜어주었습니다. 어린이 같은 그림과 차분한 색조는 서비스를 재미있고 친근하고 흥미롭게 보이게 합니다.
이 디자인의 네거티브 공간은 일러스트레이션과 매력적인 텍스트가 표면에 떠오를 수 있도록 합니다. 많은 사람들이 신뢰는커녕 이해하지 못할 수도 있는 복잡한 서비스를 제공하는 브랜드입니다. 이는 브랜드가 컨텍스트를 제공하고 이러한 복잡한 개념을 단순화하는 데 많은 시간을 할애해야 한다는 것을 의미했습니다. Dropbox는 영리하고 직관적인 일러스트레이션과 전체적으로 깔끔한 레이아웃으로 사용자를 쉽게 안내합니다.
직관적인 사용자 경험이 생성되는 것은 바로 이 부정적인 공간입니다.
강력한 공백의 더 많은 예를 보고 싶으십니까? 영감을 불러일으키는 20가지 깔끔한 웹사이트 디자인을 확인하세요!

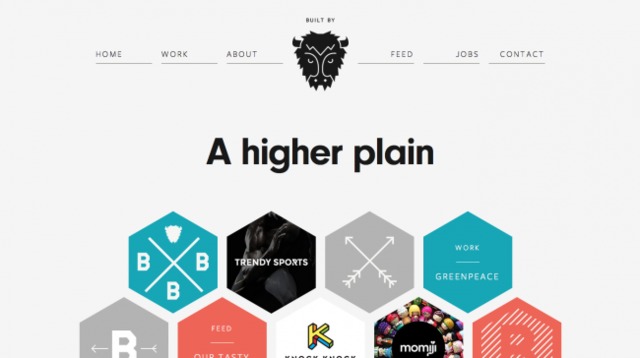
3. 버팔로가 만든
공백이 반드시 최소한의 디자인과 동의어인 것은 아닙니다. 깨끗하고 통기성 있는 레이아웃을 가지면서도 더 복잡한 디자인을 사용할 수 있습니다. Buffalo 홈페이지의 클러스터된 육각형은 음수 공간이 없었다면 압도적이었을 것입니다. 그러나 흰색 선은 다채로운 아이콘과 결합되어 있기 때문에 아래로 스크롤하는 동안 주요 범주에 대한 관심을 지속적으로 유지합니다.
이 디자인의 여백은 홈페이지의 거의 혼란스러운 디자인이 번성하고 숨쉴 수 있도록 합니다. 그들은 Built By Buffalo 브랜드의 본질을 포착하는 개성으로 다채롭고 창의적입니다.
이러한 요소를 둘러싼 부정적인 공간은 놀랍고 정교합니다. 그리고 브랜드와 그 본질이 실제로 빛을 발하게 하여 이러한 요소들이 함께 춤출 수 있는 단순한 배경을 제공합니다.

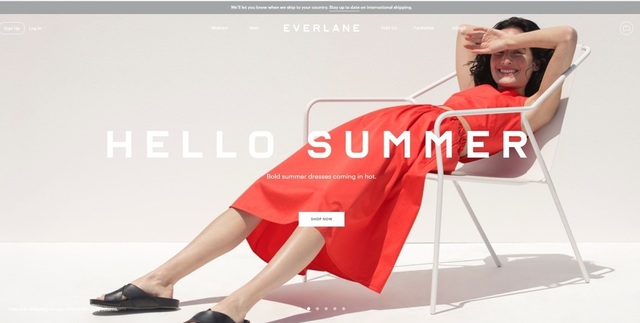
4. 에버레인
공백에 대한 가장 일반적인 오해 중 하나는 공백이 색상이나 그림이 전혀 없다는 것을 의미한다는 것입니다. 그것은 진실에서 더 멀어 질 수 없으며 Everlane은 그것을 보여주기 위해 여기에 있습니다.
네거티브 스페이스와 그림은 페이지에 전략적으로 배치되는 한 잘 어울립니다. Everlane은 제품 사진을 배경으로 사용하지만 방문자를 지루하거나 혼란스럽게하지 않습니다. 화면 중앙에 간단한 클릭 유도문안이 표시되어 방문자가 쇼핑을 하도록 유도합니다. 그것의 아름다움은 어떤 식 으로든 경험을 방해하지 않는다는 것입니다.
이것은 Everlane 디자이너들의 현명한 결정이었습니다. 사진을 사용하는 것은 대담하고 눈길을 끄는 방법으로 관심을 끌고 관심을 끌 수 있습니다. 그리고 사진에 고요한 여백을 포함하는 것은 현대적이고 신선하며 깨끗한 상태를 유지하려는 브랜드의 헌신을 보여줍니다. 이 이미지는 사용자의 여정을 진정시키고 계속 스크롤하게 만듭니다.

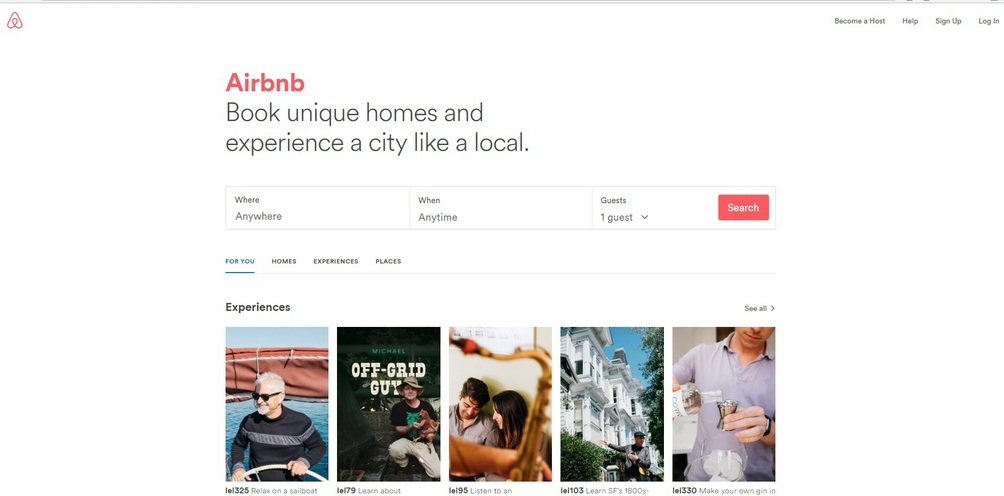
5. 에어비앤비
에어비앤비 홈페이지의 공백은 그들의 메시지를 강조하고 그들이 누구이며 어떻게 당신을 도울 수 있는지 명확하고 간결하게 알려줍니다. 가장 중요한 것은 방을 찾는 것, 즉 강요하지 않고 위장한 행동을 유도하는 방을 찾는 것입니다.
여기의 공백은 혼란을 없애고 간결하고 명확한 사용자 여정을 만듭니다. Airbnb의 인지도 덕분에 사용자 경험이 향상되었습니다. 사용자가 원하는 것을 알고 즉시 연결합니다. 이 풍부한 공백으로 보고 싶은 섹션으로 이동할 수 있습니다.

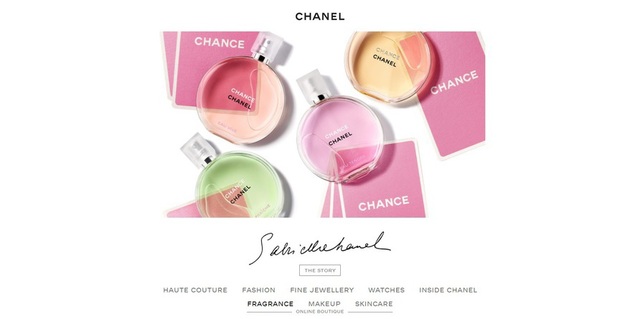
6. 샤넬
전문성과 세련미의 메시지를 전달하는 데 있어 공백의 가능성을 이해하는 사람이 있다면 그것이 바로 패션 산업입니다. 샤넬이 세계에서 가장 강력한 럭셔리 브랜드 중 하나인 데는 이유가 있습니다. 샤넬의 전자 상거래 사이트는 훌륭한 웹 디자인에 대해 배우고자 하는 모든 사람을 위한 강의입니다.
이 웹 사이트는 실제로 제품을 명확하게 표시하고 깨끗하고 흰색 공간은 거의 유형의 우아함과 고급 스러움을 만듭니다.
샤넬은 부정적인 공간을 사용하여 제품을 전시하고 사용자가 관심 있는 정보를 찾도록 돕습니다. 또한 사진, 타이포그래피, 미니멀리즘과 같은 창의적이고 멋진 요소와 함께 사용합니다.

장엄하고 세속적이며 멋진 브랜드, 제품 및 서비스를 홍보하고 싶다면 이 여백의 예와 디자인을 전체적으로 향상시키는 능력을 배울 수 있습니다.

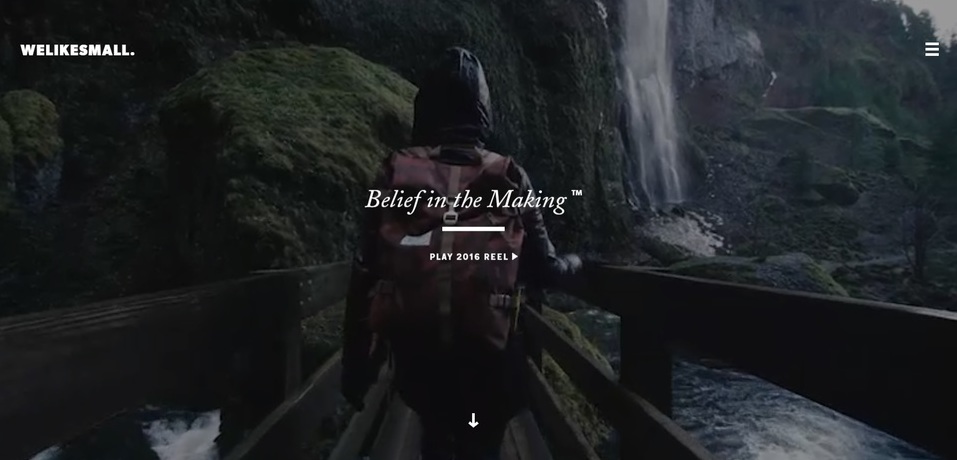
7. 위라이크스몰
디지털 에이전시는 공백과 미니멀리즘이 정적일 필요가 없음을 증명합니다. 또는 비어 있습니다. 아니면 지루하다. 대신 웹 사이트 홈페이지 배경에서 가장 최근 프로젝트의 전체 화면 데모 릴을 재생하기로 결정했습니다. 흥미진진한 비디오는 CTA를 클릭하여 자세히 알아보도록 유도합니다. 그들은 네거티브 공간과 최소한의 카피를 훌륭하게 활용하여 비디오에 집중했습니다.
거의 비어있지 않은 느낌의 여백을 다이나믹하게 활용한 것입니다. 이 비디오와 이 레이어드 이미지는 흥미롭고 매혹적이며 즉시 당신을 끌어들입니다. 그리고 밝은 흰색 텍스트에서 오는 단순함은 방문자가 탐험하고 배우고 발견할 수 있는 마음가짐을 갖게 합니다.

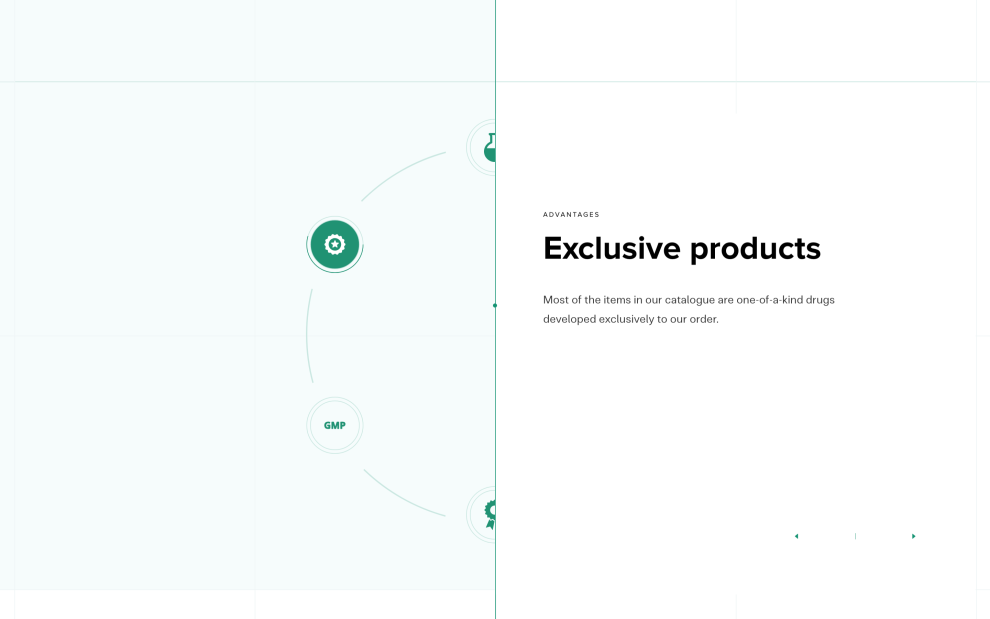
8. 유로벳
Eurovet은 혁신적인 동물용 제품 생산업체입니다. 러시아에 기반을 둔 이 브랜드는 1998년부터 기술적으로 진보된 제품 사업을 하고 있으며 창의적이고 현대적이며 거의 미래적인 디자인에서 그것을 볼 수 있습니다. 그러나 깨끗하고 열린 네거티브 공간은 이 디자인이 완전한 원을 이루는 데 실제로 도움이 됩니다.
과학적 색채와 삽화는 맥락과 명료도를 더하고, 이 이미지와 그림이 튀는 것을 가능하게 하는 개방적이고 부드러운 배경을 배경으로 설정됩니다.
이 웹사이트는 알리는 것을 목적으로 합니다. 이 디자인에는 많은 정보가 담겨 있지만 사용자가 쉽게 소화하고 이해할 수 있는 방향으로 설계되었습니다. 그리고 여백은 이러한 숫자와 삽화가 보는 사람에게 실제로 영향을 미칠 수 있는 완벽한 배경을 제공합니다.
네거티브 공간은 이 과학적 디자인을 더 친근하고 친근하게 만듭니다. 그것은 디자인에 약간의 호흡 공간을 제공하고 사용자가 이 디자인과 실제로 상호 작용하고 그들에게 제시되는 복잡한 개념을 이해할 수 있도록 합니다.

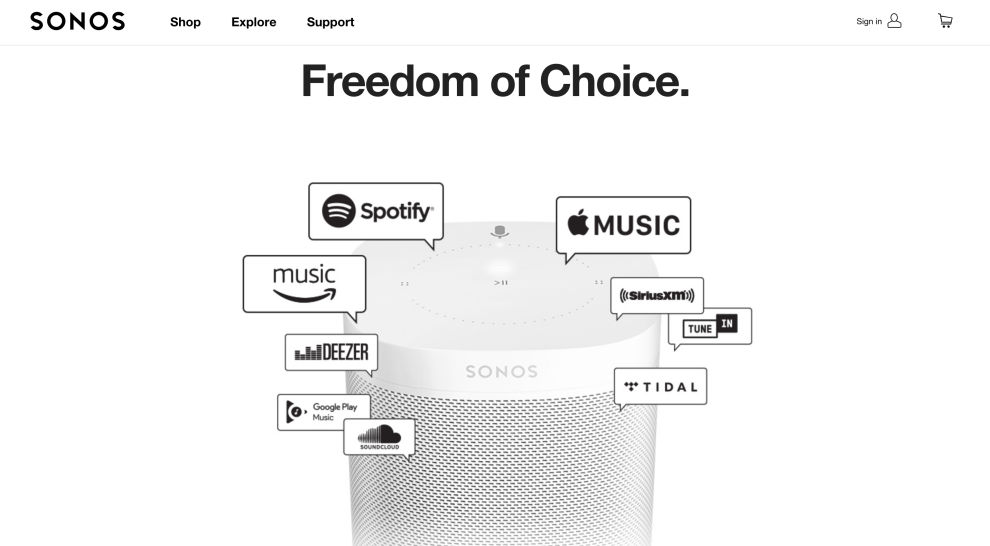
9. 소노스
Sonos는 무선 사운드 시스템 전문 브랜드입니다. 혁신적이고 흥미롭고 수요가 많은 제품으로 업계의 리더입니다.
이것은 사용하기 쉬운 제품이며 이러한 사용성은 직관적이고 깨끗한 웹 사이트 디자인에 반영됩니다. 이 디자인은 제품 이미지, 흥미진진한 비디오, 창의적인 애니메이션 및 여백으로 구성되어 있습니다.
이 디자인의 여백은 제품을 강조하고 브랜딩을 홍보하는 데 사용됩니다. 사용자가 쉽게 상호 작용할 수 있는 응집력 있는 ID를 만드는 방법입니다. 또한 제품 및 사용 방법을 설명하는 데 사용되어 사이트 방문자에게 제품뿐만 아니라 인터페이스를 탐색하는 것이 얼마나 쉬운지를 보여줍니다.
여백은 사용자의 여정을 편안하게 하고 브랜드와 제품을 긍정적으로 볼 수 있도록 도와줍니다.

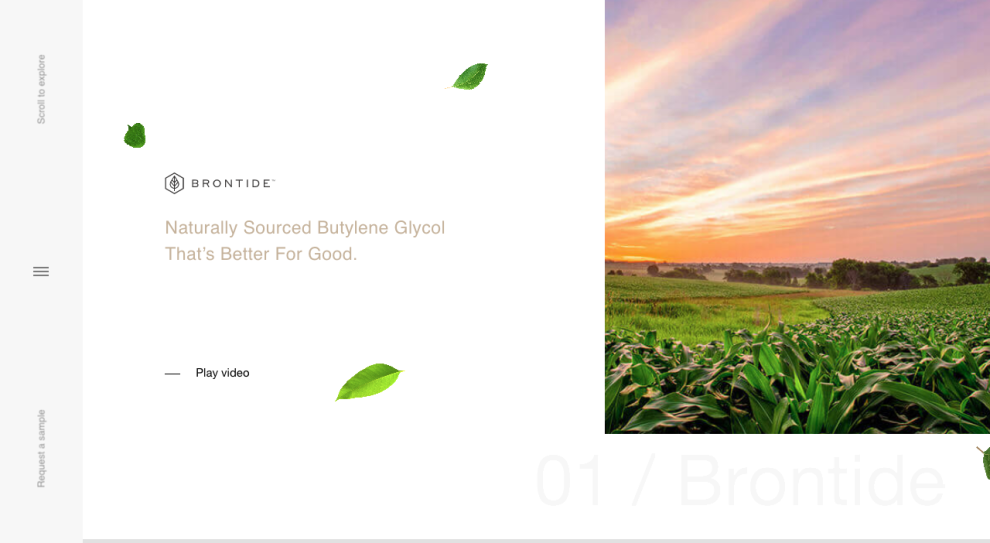
10. 브론타이드
Brontide는 부틸렌 글리콜 생산 전용 브랜드입니다. 또한 이 화학 물질의 안전하고 효율적인 제조를 촉진하며 그 열정은 디자인 전반에 걸쳐 분명합니다.
이것은 텍스트 줄, 지루한 이미지, 부족한 디자인으로 가득 찬 일반적인 과학 지원 웹 사이트가 아닙니다. 아니요, 이 웹사이트는 흥미롭고 창의적이며 재미있습니다. 여백을 사용하면 이를 촉진합니다.
이 디자인에는 텍스트가 거의 없지만 참여하고 정보를 제공하기에 충분합니다. 미묘한 효과가 이 디자인에 추가되지만 사용자가 이 화합물에 대해 더 쉽게 배우고 교육할 수 있도록 하는 공백 덕분에 개방성과 통기성이 있습니다.
알리고 싶다면 공백을 사용하여 경험을 더 재미있게 만드십시오.

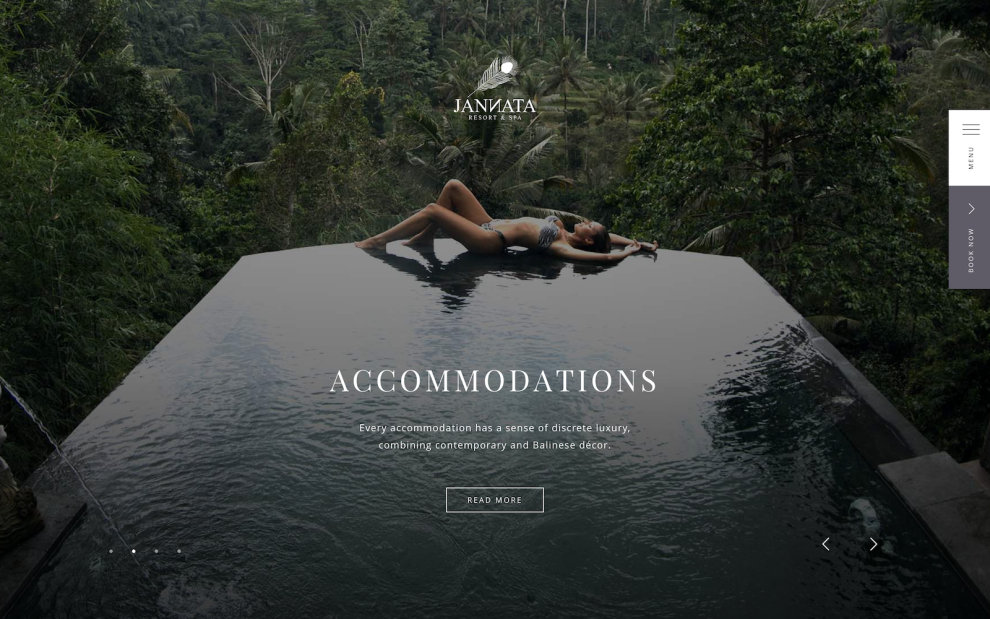
11. 잔나타
Jannata는 발리의 부티크 스파 및 리조트입니다. 결과적으로, 웹사이트는 긴장을 풀 수 있는 흥미진진하고 매혹적인 이미지와 비디오의 매시업입니다. 이 디자인의 타이포그래피는 밝고 이미지가 매력적이며 탐색이 간편합니다.
하지만 구석구석에 있는 네거티브 공간이 아니었다면 이 디자인은 무너졌을 것입니다. 네거티브 공간은 이 디자인에 분위기를 더하며, 음영 처리된 레이어 이미지와 메뉴 표시줄 및 텍스트에 어둡고 차분한 배경을 제공합니다.
네거티브 공간은 분위기를 조성하는 데 도움이 될 수 있으며 이 디자인에서는 그것이 매우 분명합니다. 어둡고 신비한 색상 팔레트는 공백을 사용하여 무대를 설정하고 감정적 인 수준에 참여하여 흰색 공간을 통합 방식으로 디자인의 일부로 만듭니다.

12. 세레모니 커피 로스터기
Ceremony Coffee Roasters 웹사이트는 커피의 세련된 풍미를 최대한 살릴 수 있도록 밝고 통풍이 잘되는 세련된 디자인입니다. 흥미진진한 재료와 풍미의 이미지가 디자인의 최전선에 있지만, 네거티브 공간을 구성하는 파스텔 색상은 실제로 디자인 전체를 가져옵니다.
이것은 깨끗하고 다채로운 디자인이지만 사용자가 다양한 커피 제품을 쉽게 탐색하고 이러한 커피가 구현하는 풍미와 사용자가 손을 대는 방법을 더 깊이 이해할 수 있도록 하는 충분한 빈 공간 덕분에 진정됩니다.

13. 맥스 쇼콜라티에
Max Chocolatier 웹 사이트는 초콜릿 문화, 유산 및 창조에 중점을 둡니다. 제품 페이지, 광범위한 방문 페이지 등에서 이를 확인할 수 있습니다. 그러나 이는 이미지 중심 디자인에서도 분명합니다.
홈페이지는 스위스 풍경의 대담한 사진과 함께 열립니다. 이것은 방문자에게 이 초콜릿이 어디에서 왔는지와 이 브랜드가 고품질 초콜릿에 대해 갖는 헌신을 맛보게 합니다.
깨끗하고 비어 있는 공간은 상호 작용하는 것을 꿈꾸게 하여 사용자가 자신만의 여정을 만들고 원하는 방식으로 사이트를 탐색할 수 있도록 합니다. 이것은 공허함의 존재에 약간의 재미를 더하는 여백의 혁신적이고 흥미진진한 사용입니다.
웹 디자인에서 공백의 힘
깨끗하고 명확하며 응집력이 있습니다. 이는 공백을 효과적으로 사용하는 디자인을 설명하는 데 사용되는 몇 가지 단어에 불과합니다. 여백은 웹 사이트 디자인에 가벼움과 밝기를 추가하여 상호 작용을 더욱 매력적으로 만듭니다.
사람들이 스크롤하고 싶게 만들 뿐만 아니라 더 쉽게 만듭니다. 레이아웃이 개방적이고 통풍이 잘되면 탐색이 단순화됩니다. 이는 디자인에서 네거티브 공간이 할 수 있는 것과 정확히 같습니다. 숨을 쉴 수 있는 공간을 제공하여 사용자가 웹사이트와 콘텐츠를 훨씬 쉽고 즐겁게 즐길 수 있습니다.
브랜드는 공백을 가지고 놀 수 있는 방법이 너무 많기 때문에 이러한 공백의 예에서 배울 수 있습니다. 여백은 흰색일 필요도 없고 지루할 필요도 없습니다. 사실, 어떤 경우에는 디자인에서 가장 흥미로운 부분이 될 수 있으며 사람들이 계속 스크롤하고 배우고 구매하도록 하는 열정과 기대를 불러일으킵니다.
여백은 화면을 깔끔하게 정리하고 전반적인 사용자 경험과 사용자 여정을 더욱 매력적이고 효율적으로 만듭니다. 브랜드가 많은 정보를 담고 있는 웹사이트를 활용하고 있다면 자체 평가를 해보는 것이 좋습니다.
당신은 사용자가 당신의 제품과 서비스에 눈을 떼기 전에 당신의 디자인에 실망하지 않기를 바랍니다.
이 예를 통해 네거티브 공간 사용의 중요성을 확신하고 이를 디자인에 통합하는 방법에 대한 아이디어를 얻을 수 있기를 바랍니다. 고객이 페이지에 가능한 한 많은 정보를 포함하도록 요청하지만 포기하지 않는 성급한 유형이라면 처음에는 어려울 수 있습니다. 공백이 전체 사용자 경험을 개선하고 전환율을 높이는 방법을 설명합니다.
그리고 이러한 예를 사용하여 요점을 이해하는 데 도움이 됩니다.
더 많은 디자인 통찰력과 조언이 필요하십니까? DesignRush 일일 복용량에 가입하십시오!
귀하의 웹사이트가 부족하다면, 멋지게 꾸며보세요! 그리고 이러한 웹 디자인 및 개발 에이전시는 필요한 도구를 제공할 수 있습니다.
