빅 브랜드가 PWA를 사용하여 비즈니스를 개선하는 방법
게시 됨: 2020-05-07기술 산업이 혁신적인 웹 솔루션에 점점 더 많은 투자를 함에 따라 PWA라고도 하는 진보적인 웹 앱 이 더욱 널리 보급되고 있습니다. 오늘날 PWA는 Chrome, Opera, Firefox, Microsoft Edge 및 iOS에서 완벽하게 지원되어 기업에 PWA의 이점을 제공하는 데 큰 진전을 이루고 있습니다 .
PWA에 대한 이러한 지원 증가는 기능을 최대한 활용하려는 주요 브랜드의 요구에 의해 주도됩니다. 프로그레시브 웹 앱의 중요성이 증가하고 있음을 알려드리기 위해 아래에 몇 가지 프로그레시브 웹 앱 예를 나열합니다.
Twitter 는 개선된 인터페이스로 더 빠른 사용자 경험을 제공하기 위해 메인 사이트를 반응형 PWA로 만드는 데 많은 투자를 했으며, 둘 다 PWA 기능 을 사용하는 Facebook 및 Pinterest와 합류했습니다 .
마찬가지로 BBC, The Washington Post 및 Forbes와 같은 미디어 강국 은 데스크톱에서 휴대폰에 이르기까지 다양한 유형의 장치와 소비자 간에 콘텐츠를 보다 원활하게 배포하기 위해 기업용 프로그레시브 웹 앱을 출시했습니다.
PWA 환경은 전자 상거래 분야를 빠르게 변화시키고 있으며 Twitter, Starbucks, Washington Post, Pinterest, Weather 채널 등과 같은 대기업 은 지난 6개월 동안 PWA를 출시했습니다.
그렇다면 왜 최고의 브랜드가 이 기술로 전환하고 PWA 개발 전문가 에게 연락을 취하는 것일까요? 답을 얻으려면 읽고 알아 봅시다.
프로그레시브 웹 앱이란 무엇입니까?
PWA는 시스템에 설치할 수 있는 프로그레시브 웹 앱 을 나타냅니다. 이전 상호 작용에서 캐시된 데이터를 사용하여 오프라인으로 또는 안정적인 인터넷 연결 없이 작동할 수 있습니다.
프로그레시브 웹 앱은 기본 앱처럼 작동하는 웹사이트입니다. 기본 앱의 모든 기능을 갖추고 있으며 여전히 웹사이트의 유용성을 제공합니다. PWA는 부적절한 네트워크에서 데이터 방해 또는 완전한 연결 부족에 이르는 다양한 문제를 해결하기 위한 것입니다.
Google은 PWA를 다음과 같은 웹 경험으로 설명합니다.

- 신뢰성: 즉시 로드되며 예측할 수 없는 네트워크 조건에서도 웹사이트가 다운된 것으로 표시되지 않습니다.
- 빠름: 매끄럽고 부드러운 애니메이션과 버벅거림 스크롤 없이 사용자 상호 작용에 쉽게 응답합니다.
- 매력적인: 직관적인 사용자 경험을 제공하는 일반 앱처럼 느껴집니다.
프로그레시브 웹 앱은 최신 기술을 사용하여 온라인 및 모바일 애플리케이션의 장점을 결합합니다. 점진적인 웹 애플리케이션 개발은 점점 더 미래의 표준이 되고 있습니다. 사용자 경험을 최적화하려는 기업의 경우 PWA는 예산, 기능, 개발 시간 등의 요구 사항에 적합합니다.
프로그레시브 웹 앱 은 점진적 향상을 통해 향상된 사용자 경험을 제공함으로써 기업에 혜택을 줍니다. 강력한 PWA 솔루션은 기술 역량을 가속화하고 기업의 역량을 강화하며 비즈니스에 적절한 균형을 추가하는 데 유용합니다.
PWA의 출현 이후 많은 기업이 이 플랫폼의 힘을 활용하여 새로운 시장에 도달하고 사용자 경험을 향상시켰습니다. 결국 Progressive 웹 앱 프레임워크는 배포 후 개발, 테스트 및 유지 관리가 간단합니다.
빠른 우회: 네이티브 대 프로그레시브: 누가 이기나요?
브랜드는 PWA를 사용하여 사용자와 어떻게 연결합니까?
액세스 용이성, 브라우저 간 호환성 및 더 빠른 페이지 로드 시간은 기업이 소비자에게 깊은 인상을 주고 푹 빠지게 하는 더 높은 수준의 사용자 경험을 제공하는 데 도움이 됩니다.

1. 소비자 기대치 상승
고객은 디지털 경험이 좋지 않은 브랜드에 대해 관용이 거의 없습니다. 선택의 폭이 넓기 때문에 소비자는 압도적인 경험이 있는 경우 다른 브랜드로 쉽게 이동할 수 있습니다. Pinterest와 Starbucks가 PWA를 출시했을 때 상호 작용 지표가 눈에 띄게 증가했습니다. Pinterest는 더 빠른 페이지 로드와 함께 모바일 상호 작용이 60% 증가한 반면 Starbucks의 PWA는 웹 기반 주문 관리를 위해 설계되었으며 이제 소비자가 커피 회사의 기본 앱보다 선호합니다.
2. 네이티브 같은 매력
PWA는 모든 장치에서 일관되고 적응형 인터페이스를 제공합니다. 표준 웹사이트처럼 로드되지만 장치 홈 화면에 원터치 추가, 오프라인 작동, 푸시 알림 허용 기능을 포함하여 많은 고급 기본 모바일 앱 기능이 있습니다. 또한 검색 엔진 검색 가능성 및 모든 최신 웹 브라우저에서 사용할 수 있는 기능과 같은 웹 사이트 이점을 제공합니다. 또한 PWA는 기본 모바일 앱과 함께 App Store 및 Google Play에 나타날 수 있습니다.
3. 자원 사용 및 비용 절감
PWA는 장치와 브라우저 전반에 걸쳐 웹사이트 및 모바일 앱과 같은 경험을 제공하기 위해 단 하나의 코드 기반만 있으면 됩니다. 이는 계획, 설계, 생성 및 관리를 위해 하나의 팀, 하나의 소프트웨어 플랫폼, 하나의 테스트 접근 방식 및 하나의 디지털 제품 로드맵만 있으면 됨을 의미합니다. 웹사이트와 모바일 앱과 같은 경험을 제공합니다. PWA는 제품 설계, 개발 및 유지 관리 비용을 절감할 뿐만 아니라 새로운 기능 및 버그 수정을 더 빠르게 제공할 수 있도록 하여 조직의 비용을 절감합니다.
4. 적응
혁신적인 브랜드는 기술이 놀라운 속도로 변화하고 있음을 이해하고 있으며 디지털 솔루션을 위한 전략, 설계, 생산 및 재구성의 빠른 주기를 피하기 위해 보다 미래 지향적인 기술을 구현해야 합니다. 프로그레시브 웹 앱은 근본적으로 다재다능하며 새로운 기능 개선 사항을 충족하기 위해 지속적으로 변경됩니다. 현재 레거시 웹사이트나 기본 모바일 애플리케이션을 PWA로 다시 작성하는 경우 예상대로 몇 년 동안 작동할 것입니다. PWA는 전환을 위해 구축되어, 기업이 청중의 진화하는 요구와 기술을 충족하기 위해 궁극적으로 재설계가 필요한 일회성 웹사이트 및 모바일 앱에 투자하는 것을 피해야 합니다.
자세히 알아보기: PWA가 중소기업의 비즈니스를 어떻게 주도합니까?

PWA를 사용하는 회사의 9가지 모범 사례

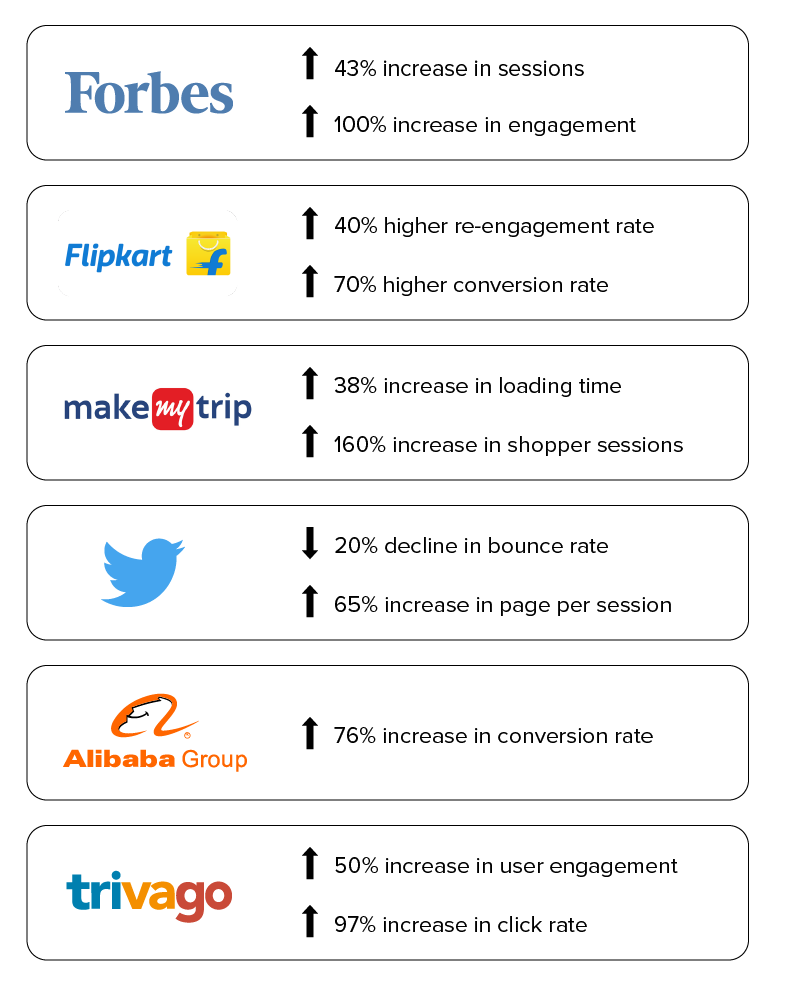
1. 포브스
다국적 미디어 회사인 Forbes는 독자의 로딩 시간을 개선하기 위해 새로운 모바일 경험을 위해 Progressive Web Apps로 눈을 돌렸습니다. 이전 Forbes 사이트는 로드하는 데 약 3-12초가 걸렸습니다.

프로그레시브 웹 앱 기술에 기반을 둔 새로운 사이트는 0.8초 만에 로드할 수 있습니다. 그 결과 Forbes는 세션이 43% 증가하고 참여가 100% 증가했습니다.
2. 플립카트
인도 최대 전자 상거래 사이트인 Flipkart는 2015년에 모바일 전용 전략을 채택했습니다. 모바일 사이트를 폐쇄하고 기본 앱에만 집중한 후 회사는 원하는 결과를 얻지 못했습니다. 그들은 웹 존재와 기본 앱을 PWA에 결합하여 현재 및 잠재 고객이 매장에 즉시 액세스할 수 있도록 하기로 결정했습니다.
이전의 모바일 존재와 비교하여 Flipkart는 Progressive Web App을 사용하여 사이트에 머문 시간을 세 배로 늘렸습니다. 사용자는 Flipkart Lite에서 평균 3.5분을 보낸 반면 이전 버전에서는 70초를 보냅니다.
Flipkart는 고객이 원할 때 언제든지 Flipkart에 즉시 액세스할 수 있기 때문에 "홈 화면에 추가" 아이콘으로 인해 처음 방문자의 재참여율이 40% 더 높았고 전환율이 70% 더 높았습니다.

3. 메이크마이트립
MakeMyTrip은 월 800만 명이 방문하는 인도 최고의 여행사입니다. PWA 추가 후 전환율 향상과 같은 사이트의 주요 변경 사항은 3배, 페이지 로딩 시간은 38% 증가, 쇼핑 세션은 최대 160% 증가했습니다.
4. 트위터라이트
Twitter는 모바일 웹이 더 빠르고 더 매력적이기를 바랐습니다. PWA 외에도 Twitter는 Twitter를 가장 빠르고 쉽게 사용할 수 있는 TwitterLite를 출시했습니다. TwitterLite는 데이터 소비가 감소하여 이탈률 이 최대 20% 감소하고 세션당 페이지가 최대 65%, 트윗에서 75% 증가하는 등의 이점을 제공합니다.
5. 알리바바
Alibaba.com은 공급업체, 구매자 및 제조업체를 위한 세계 최대의 시장입니다. 최근 PWA를 도입한 최대 규모의 전자상거래 플랫폼으로 상호작용률이 최대 4배, 전환율이 최대 76% 증가했습니다.
6. 스타벅스 커피
스타벅스는 신호가 없거나 연결 상태가 좋지 않은 경우에도 고객이 메뉴를 확인하고 주문을 생성하고 장바구니에 주문을 추가할 수 있도록 합니다. PWA의 추가로 스타벅스는 성능을 개선하고 반응성이 높고 빠른 성능을 제공 했습니다.
7. 트리바
Trivago는 호텔 검색 엔진 마케팅의 큰 이름입니다. Trivago의 PWA는 전 세계 55개국에서 33개 언어로 제공됩니다. PWA를 채택한 후 사용자 참여 비율이 최대 50% 증가했으며 클릭률이 97% 증가했습니다.
8. 인스타그램
우리는 모두 Instagram을 사용하지만 그 작동에 대해 알지 못합니다. 모바일 브라우저에서 Instagram에 액세스하면 PWA를 통해 액세스하는 것입니다. 현재 PWA는 기존 애플리케이션과 매우 유사하며 이제 이미지를 업로드할 수 있는 것과 같은 몇 가지 추가 기능을 제공합니다.
9. 핀터레스트
Pinterest의 UI와 디자인을 고려할 때 Progressive Web App 기술을 활용하는 것이 완전히 적합합니다. 그들의 PWA는 훨씬 더 빠른 로딩 시간과 클라이언트가 다운로드나 설치 없이 랜딩 페이지에 직접 추가할 수 있는 용량을 제공합니다. 모바일 사이트에서 보내는 시간이 40% 증가한 것과 마찬가지로 클라이언트에서 창출한 광고 수익이 44% 증가한 것과 같습니다.
프로그레시브 웹 앱의 장점과 단점
PWA의 장점
더 작고 더 빠르게
많은 개인은 기본 앱이 많은 공간을 차지한다는 사실에도 불구하고 이러한 응용 프로그램을 활용하지만 스마트폰에 더 많은 공간이 필요하므로 설치할 수 없습니다. 그러나 필요한 만큼만 공간을 차지하여 다운로드 및 공간 절약을 더 빠르게 하는 PWA에서는 문제가 되지 않습니다.
오프라인 기능
많은 사람들이 프로그레시브 웹 앱의 장점을 깨닫고 인터넷 연결 없이도 활용할 수 있다는 점에서 PWA를 다운로드하고 있습니다. 또한 이러한 응용 프로그램은 서버가 중단된 경우에도 작동하여 사용자가 아무 것도 잃지 않도록 하며 이 모든 것이 전환에 큰 도움이 됩니다.
다른 앱보다 비용 친화적
콘텐츠는 한 번만 전달하면 되므로 iOS, Android 및 사이트용으로 콘텐츠를 독립적으로 만드는 것과 달리 PWA는 시간과 비용을 절약합니다. 또한 PWA는 자주 업데이트할 필요가 없습니다. 클라이언트는 새 데이터를 다운로드할 필요가 없습니다. PWA가 작동한다면 현재로서는 개발에 대해 스트레스를 받을 필요가 없습니다. 예를 들어 Flutter와 마찬가지로 재정적으로 매력적인 옵션이 됩니다.
독립 앱
PWA는 검색 엔진 및 기타 플랫폼을 통해 찾을 수 있습니다. PWA는 소셜 미디어, 홈페이지 또는 다른 수단을 통해 제공될 수도 있습니다. 애플리케이션 스토어에 의존할 필요는 없습니다.
PWA의 단점
제한된 브라우저 지원
PWA는 Android 기반이며 Safari, IE 및 Edge를 비롯한 널리 사용되는 브라우저에서 작동하지 않습니다. Safari는 미국 브라우저 시장의 51%를 압도하기 때문에 엄청난 비율의 모바일 클라이언트가 PWA에 액세스할 수 없음을 의미합니다.
그러나 긍정적인 측면에서는 Opera, Chrome 및 Firefox의 최신 브라우저 버전이 PWA를 지원하므로 향후 다른 브라우저에서도 이를 지원할 수 있습니다.
제한된 하드웨어 및 소프트웨어 지원
PWA는 일반적으로 새로운 것이며 아직 많은 장치 하드웨어 및 소프트웨어에서 지원되지 않습니다. 예를 들어 iOS는 PWA의 알림 및 홈 화면 바로 가기를 지원하지 않습니다.
또한 PWA는 GPS, 지문 스캐너, 스마트폰 카메라 및 기타 장치 기능의 활용을 지원하지 않습니다.
다운로드 스토어 없음
PWA는 Google Play 및 Apple App Store와 같은 인기 있는 응용 프로그램 스토어에 표시되지 않아 불법 행위가 될 수 있습니다.
애플리케이션 스토어는 리뷰를 통해 가능성이 있는 사용자에게 애플리케이션의 신뢰성과 사회적 증거를 제공할 뿐만 아니라 사용자가 관련 애플리케이션을 찾고 찾을 수 있도록 하는 목록 역할도 합니다.
대부분의 클라이언트는 검색 엔진이 아닌 애플리케이션 스토어에서 직접 앱을 찾기 때문에 청중은 PWA 앱을 놓칠 수 있습니다.
혁신에 액세스할 수 없음
Bluetooth 또는 NFC(근거리 무선 통신)와 같은 모든 기술 선택을 PWA에 적용할 수 있는 것은 아닙니다. 이것은 귀하가 귀하의 응용 프로그램에 대한 잠재적 응용 프로그램에 제한이 있음을 의미합니다. 질문은 다른 미래 개발이 PWA에 의해 마찬가지로 활용될 수 있는지 여부입니다.
프로그레시브 웹 앱과 모바일 웹의 미래
꾸준하고 일관된 모바일 앱 경험이 필요하다면 프로그레시브 앱이 최고의 선택입니다. Appinventiv와 같은 PWA 개발 회사는 높은 개발 비용 없이 기본 앱과 유사한 대화형 사용자 경험을 제공할 수 있습니다. PWA의 이점은 많은 대형 브랜드에서 활용되었습니다. 이제 미국에서 프로그레시브 웹 앱 에이전시를 인수하여 전환 및 수익 수치를 높일 때입니다.
[또한 읽기: Microsoft는 Outlook을 PWA로 전환하고 있습니다]
