완벽한 캔버스: 웹사이트에서 창의성과 기술을 결합해야 하는 이유
게시 됨: 2019-05-02
웹사이트는 틀림없이 회사의 가장 중요한 온라인 마케팅 도구입니다.
많은 경우 브랜드의 첫인상은 회사의 서비스를 제공하는 플랫폼이며 전자 상거래 사이트의 경우 판매 경험입니다.
이들의 장점은 창의성과 기술을 함께 혼합할 수 있는 완벽한 캔버스라는 것입니다. 허용하면 진정한 마법이 일어납니다. Awwwards에 소개된 모든 웹사이트를 살펴보십시오. 그들은 지속적인 인상을 남길 것입니다.
그러나 왜 일부 기업은 이러한 사이트를 만들기 위해 그토록 오랜 시간을 들인 것입니까?
웹사이트는 브랜드 메시지를 전달하고 시장에서 다른 사람들과 차별화할 수 있는 효과적이고 강력한 플랫폼이기 때문입니다.
그리고 – 아마도 더 중요하게 – 웹사이트도 결코 완성되지 않습니다. 사용자 경험, A/B 테스트 결과 등을 기반으로 개선할 수 있는 부분이 항상 있습니다.
종종 웹사이트를 개선하는 가장 좋은 방법은 새로운 기술 트렌드, 독창적인 창의성 및 강력한 기능을 통합하는 것입니다.
결국 당신의 것이 종이 팜플렛만큼 상호작용적이라면 아마도 브랜드 회상을 많이 일으키지 않을 것입니다.
Tom Major가 웹 사이트에서 기술 및 창의성과 결혼한 방법
그것이 바로 이유로 소비자들에게 눈에 띄는 그 어느 때보 다 더 중요하다, 그래서 월드 와이드 웹에 이상 644,000,000 활성 웹 사이트는, 지금이 있습니다.
운 좋게도 배울 수 있는 브랜드의 사이트 개선 사례가 많이 있습니다.
홈페이지를 재설계하고 현대적인 디자인 요소를 가미하여 이탈률을 낮추고 리드를 늘릴 수 있다는 것을 깨달았던 주요 디지털 대행사인 Tom을 살펴보겠습니다.
Tom 소령이 새 홈페이지를 개선했을 때 그들은 "와우" 요소를 원했습니다. 단순히 사용자를 놀라게 하고 기쁘게 하는 것이 아니라 브랜드의 사명을 실제로 보여주기 위한 것입니다.
Creative 및 Development 부서가 긴밀하게 협력하여 Major Tom은 브랜드 메시지에 생명을 불어넣을 수 있었습니다.
아직 보지 못했다면 아래 영상을 통해 홈페이지를 맛보시겠지만, 창의성과 기술이 어떻게 결합하여 결과물을 만들어 냈을까요?
Major Tom의 웹 개발자 중 한 명인 Michinobu가 Three.js에서 내부 쇼케이스를 열고 오리지널 Waves 애니메이션을 보여주었을 때, 그들의 크리에이티브 디렉터인 Darren은 즉시 이것이 Major Tom을 대표하는 좋은 방법이라고 생각했습니다.
게다가, 그것을 더욱 발전시킴으로써, Tom Major와 함께 일하는 것이 무엇인지 미래의 고객들과 소통할 수 있는 잠재력을 가졌습니다.
원래 버전의 제목은 "Waves"였지만 Darren은 결코 그렇게 보지 않았습니다. 그 대신 그는 그것을 기복이 심한 구불구불한 풍경으로 보았다.
각 영역은 마케팅 담당자가 사용할 수 있는 가능한 전략, 전술, 채널, 매체, 기술, 소프트웨어, 대행사를 나타냅니다. 무한한 옵션으로 마케팅 환경의 복잡성을 포착했습니다.
브랜딩을 가로지르는 수평선은 원작 애니메이션에서도 뚜렷하게 나타나 애니메이션과 브랜드 간의 연결을 강화했습니다.
따라서 Tom 소령은 창의적인 비전을 가지고 있었습니다. 이제 그들은 기술에 대해 더 깊이 파고들 필요가 있었습니다.

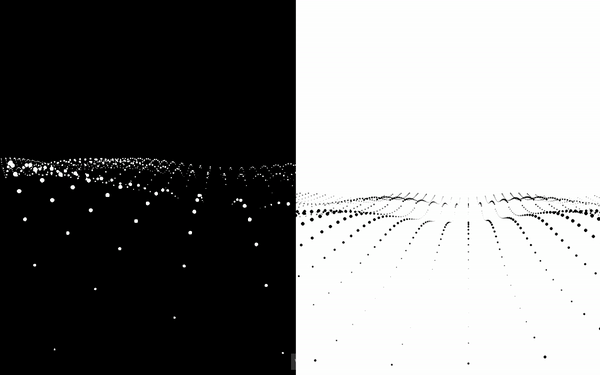
정지된 카메라와 카메라가 앞으로 나아가는 착시의 비교.
쓰리.js
Three.js는 개발자가 웹 페이지에서 3D 그래픽을 만들 수 있게 해주는 JavaScript 라이브러리 및 API입니다. 본질적으로 WebGL 위에 있는 프레임워크입니다.
WebGL을 사용하여 대화형 2D 및 3D 그래픽을 렌더링할 수 있지만 Three.js는 많은 작업을 수행합니다. 온라인 라이브러리 는 WebGL 애니메이션의 복잡성을 처리하는 데 적합하며 개발자가 시작할 수 있는 기본 프레임워크를 제공합니다.

이 글을 읽는 비개발자들에게 라이브러리 는 개발자들이 공유한 모든 인터랙티브하고 멋진 3D 효과를 가지고 놀 수 있는 재미있는 장소입니다.
기본적으로 Three.js를 사용하면 Major Tom과 같은 개발자가 보다 사용자 친화적인 3D 환경에서 매끄러운 그래픽을 만들 수 있습니다. JavaScript를 기반으로 하는 Three.js를 통해 개발자는 사용자가 보는 객체의 각도 및 원근과 같은 요소를 제어할 수 있습니다.
예를 들어, 톰 소령은 3D 물체가 움직이고 카메라의 원근이 고정되도록 합니까, 아니면 카메라가 물체 주위를 움직이도록 합니까?
그래서 Tom Major는 순수한 WebGL로 3D 개체를 개발하는 것과 비교하여 풍경 개발에 앞서서 Three.js를 사용했습니다.
그런데 그들의 홈페이지는 비교적 짧은 기간에 개발되었습니까? 기필코 아니다.
Three.js가 도구와 시작점을 제공하지만 이를 마스터하려면 가파른 학습 곡선이 있습니다. 3D 개체를 개발하는 데는 항상 어려움이 따릅니다.
카메라 각도와 움직임, 구체의 속도를 조정하고 애니메이션을 적절하게 변형하는 데 많은 수학이 필요했습니다.
그리고 우리는 많은 것을 의미합니다. 이것을 요약하는 하나의 밈이 있다면 다음과 같을 것입니다.

확실히 시행착오의 주기가 있었지만 몇 달 간의 노력과 복잡한 방정식 끝에 원하는 효과를 얻었습니다.
그러나 Three.js가 사용된 유일한 애니메이션 플랫폼은 아닙니다.
복잡한 마케팅 환경을 포착한 지금은 홈페이지 애니메이션을 통해 대행사의 목적을 전달할 때였습니다.
이를 수행하기 위한 비전은 움직이는 모든 구체가 한 줄로 떨어지는 것이었습니다. 환경을 진정시키고 호흡 공간을 만들어 고객이 최종 목표를 달성할 수 있도록 올바른 제품과 솔루션을 선택합니다.
이 아이디어를 시각적으로 구현하기 위해 Greensock이 도입되었습니다.
그린삭
Greensock은 주요 Tom이 원활한 애니메이션 및 시퀀싱을 위해 홈페이지에 뿌린 HTML5 애니메이션 플랫폼입니다.
그들은 그것을 사용하여 점선 풍경을 뒤집고, 일련의 구체를 가져오고, 끝에 있는 4개의 구체가 나타내는 것을 강조 표시하고, 마지막에 행동을 취하는 데 사용했습니다.
더 많은 웹 개발 팁이 필요하십니까? DesignRush 뉴스레터에 가입하고 받은 편지함으로 바로 보내십시오!
타협
인생의 거의 모든 것은 타협이 필요합니다. 줌 렌즈가 장착된 컴팩트 카메라를 원하든, 적은 예산으로 소셜 미디어 광고 캠페인을 통해 많은 청중에게 다가가고 싶든 상관없습니다.
창의성과 기술의 결합도 예외는 아닙니다. 당신이 할 수 있는 최선은 가장 중요한 것을 식별하고 우선순위를 정하는 것입니다.
예를 들어, 풍경이 사라지고 일련의 구체에서 애니메이션되도록 하는 대신 원래 비전은 라인을 형성하기 위해 아래로 떨어지도록 하는 것이었습니다.
그러나 이를 개발하려면 전체 홈페이지 애니메이션을 완성하는 데 몇 달이 걸리고 많은 시간이 필요했습니다.
단순한 비용-편익 관점에서 이 노력은 추가 시간을 할애할 가치가 없었습니다. 특히 Tom 소령이 유사한 방식으로 동일한 메시지를 효과적으로 전달할 수 있을 때.
기술과 창의성이 만나면 가능성은 무궁무진합니다. 경계를 늦추고 기준을 높이며 지속적인 영향을 미칩니다.
웹 사이트의 가장 큰 장점은 두 가지를 결합하는 완벽한 캔버스라는 것입니다.
따라서 귀하의 웹 사이트가 브랜드 정의를 수행하고 있습니까? 경쟁자와 차별화되고 사용자에게 즐거운 경험을 제공합니까? 그렇지 않다면 웹사이트가 얼마나 효과적인지, 얼마나 효과적일 수 있는지 재평가해야 할 때입니다.
웹사이트 내에서 창의성을 활용하는 방법에 대해 자세히 알고 싶으십니까? ' 창의력의 힘과 결코 없었던 웹사이트 '를 읽어보십시오 .
또한 혁신적인 기술로 사이트를 개편할 최고 수준의 디지털 대행사를 찾고 계십니까? 그들의 서비스에 대한 견적을 보려면 여기에서 톰 소령에게 연락하십시오.
이 기사의 버전은 원래 Major Tom에 게시되었습니다.
