간단한 3단계로 웹사이트를 와이어프레임하는 방법
게시 됨: 2020-06-08사용자 경험은 일관성, 논리 및 명확성을 기반으로 합니다. 웹사이트나 사용자 인터페이스를 볼 때 방문자는 크기, 레이아웃 및 클릭 가능성이 어떤 식으로든 압도되거나 혼동되지 않는 시각적 디자인 경험을 기대합니다. 대신 웹사이트를 탐색하는 사람들은 시각적인 조화, 고르게 분포된 요소, 논리적인 시각적 계층 구조, 직관적인 사용자 흐름을 갈망합니다.
이것이 바로 우리가 와이어프레임을 사랑하는 이유입니다. 우리는 웹 디자이너(자신과 같은)에게 시각적 디자인이 얼마나 소중한지 알고 있기 때문에 와이어프레임의 중요성과 디자인 워크플로에서 와이어프레임을 구현하는 방법을 학습함으로써 웹 디자인 전문가로서의 능력과 신뢰를 강화할 수 있다고 믿습니다.
Elementor의 드래그 앤 드롭 웹사이트 빌더를 사용하면 모든 와이어프레임이나 프로토타입을 WordPress 사이트로 쉽게 변환할 수 있습니다. 물론 이것은 하나의 옵션일 뿐입니다. 대부분의 최신 디자인 도구에는 대화형 프로토타입 모드라고도 하는 와이어프레임 사이에 링크와 클릭 가능성을 추가할 수 있는 옵션이 있기 때문입니다.
처음부터 끝까지 Elementor 플랫폼 내에서 전체 디자인 프로세스를 완료하는 것이 정말 그 어느 때보다 쉬워졌습니다.

목차
- 웹사이트 와이어프레임이란 무엇입니까?
- 웹사이트를 와이어프레임해야 하는 이유
- 와이어프레임으로 완벽한 설계 워크플로
- 와이어프레임으로 QA 테스트 간소화
- 수정하기가 더 쉽습니다.
- 와이어프레임을 사용하면 클라이언트 요구 사항을 수용할 수 있습니다.
- 와이어프레임은 정보 계층의 우선 순위를 지정합니다.
- 와이어프레임 vs. 목업 vs. 프로토타입
- 1. 와이어프레임
- 2. 모형
- 3. 프로토타입
- 웹사이트 와이어프레임 템플릿
- 웹사이트를 와이어프레임하는 방법
- 1단계: 와이어프레임 생성
- 2단계: 와이어프레임을 모형으로 변환
- 3단계: 모형을 프로토타입으로 변환
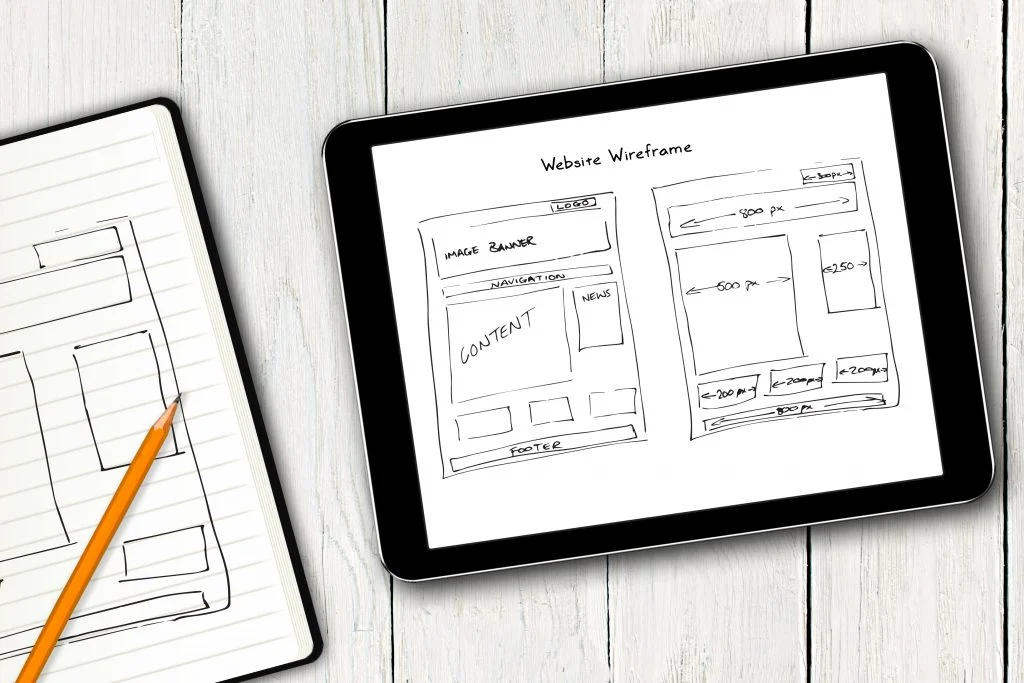
웹사이트 와이어프레임이란 무엇입니까?
웹사이트 와이어프레임은 웹사이트의 시각적 표현 또는 개요입니다. 와이어프레임은 웹사이트를 디자인할 수 있는 방법을 나타내는 자리 표시자(검은색과 흰색 윤곽선 모양) 모음입니다. 각 모양은 이미지, 로고, 메뉴 항목, 버튼 등과 같은 페이지의 각 디자인 요소를 나타냅니다.
와이어프레임은 웹 페이지 또는 디지털 화면의 기본 토대와 구조를 집합적으로 형성하는 이러한 자리 표시자 모양의 배열과 레이아웃을 설명하기 위해 저충실도 목업 역할을 하는 웹 디자인 및 사용자 경험 디자인 기법입니다.
기본적으로 시각적이든 텍스트이든 웹사이트에 포함될 모든 유형의 구조는 크기, 레이아웃 및 주변 페이지 요소와의 근접성에 전적으로 초점을 맞춘 디자인 프로세스의 단계를 보증합니다. 와이어프레임은 이 다중 시퀀스 프로세스의 첫 번째 단계 중 하나입니다. 이 게시물의 뒷부분에서 우리는 이 프로세스의 각 부분과 와이어프레이밍이 적용되는 위치에 대해 논의할 것입니다.
곧 보게 되겠지만, 와이어프레임은 UX 및 웹 디자인 세계에서 그 자체로 하나의 개체입니다. 중요한 것만이 아닙니다. 그것들은 중요합니다.

웹사이트를 와이어프레임해야 하는 이유
웹 제작자로서 와이어프레임 구축의 핵심 가치 중 하나는 제작 중인 웹사이트의 레이아웃 아이디어, 콘텐츠 및 전반적인 페이지 수준 디자인을 전달한다는 것입니다.
디자인 워크플로에 와이어프레이밍을 추가하기로 결정하면 다음을 수행할 수 있습니다.
- 콘텐츠 레이아웃 시각화
- 설계 과정에서 시간과 노력을 절약하십시오.
- 사용성 문제 테스트 및 수정
- 완벽한 정보 아키텍처
- 탐색 테스트 및 개선
- 사용자 테스트 및 인터뷰를 통한 사용성 테스트
- 모든 페이지 요소의 신속한 프로토타이핑 수행
- 페이지 레이아웃이 UX를 적용하는 방식을 평가하고 모범 사례를 디자인합니다.
와이어프레이밍 프로세스의 또 다른 중요한 이점은 정보가 화면에서 구성되는 방식(페이지의 정보 아키텍처라고도 함)에 대한 매우 명확성을 제공한다는 것입니다.
와이어프레임으로 완벽한 설계 워크플로
UX/UI 디자인 프로세스는 다단계 프로세스이며 때로는 매우 복잡하고 압도적일 수 있습니다. 와이어프레임은 디자인 워크플로의 맨 처음 부분 중 하나이며 명확한 사용성과 세련된 사용자 경험을 위한 중요한 요소입니다.
디자인하는 화면에 대한 와이어프레임을 만들 때 화면의 요소에 대한 여러 크기 조정 및 레이아웃 옵션을 시각화할 수 있습니다. 가장 잘 작동하는 요소를 확인하기 위해 요소를 이동하여 다양한 레이아웃과 배열을 자유롭게 탐색할 수 있습니다.
본질적으로 일련의 작업 항목인 발생해야 하는 사용자 흐름의 시각적 프로세스를 고안하고 있기 때문에 기능의 문제이기도 합니다. 각 화면의 레이아웃과 정보 아키텍처가 궁극적인 명확성을 기반으로 하는지 확인하는 것이 사용자 흐름을 가능하게 합니다. 이 프로세스를 매핑하기 위해 와이어프레임을 만드는 것은 다른 방법으로 놓쳤을 수 있는 기능 결함을 제거하는 가장 유망한 방법입니다.
한 화면에 여러 개의 와이어프레임을 만들어 다양한 레이아웃 가능성을 표시한 다음 클라이언트나 잠재 사용자로부터 어떤 버전이 가장 잘 작동하는지에 대한 피드백을 수집할 수도 있습니다.

한 화면의 서로 다른 와이어프레임 버전을 테스트하는 것은 디자인 워크플로의 각 부분이 가능한 한 포괄적이고 잘 고려되었는지 확인하는 좋은 방법입니다. 최고의 레이아웃으로 다양한 옵션에서 투자하고 선택한 와이어프레임이 있다면 프로토타이핑의 다음 단계는 더 매끄럽고 오류 없는 프로세스가 될 것입니다.
와이어프레임으로 QA 테스트 간소화
와이어프레임에서 작동하지 않는 것이 있으면 설계할 때 작동하지 않을 가능성이 큽니다. 그러나 고충실도 목업 디자인에 이미 무릎 깊숙이 있을 때 이것을 발견하면 실망스러울 것입니다. 프로토타입에서 사소한 실수나 기능 문제를 발견할 때마다 처음부터 다시 시작해야 합니다.
여러 버전의 프로토타입을 테스트하려는 경우 와이어프레임을 사용하면 작업이 훨씬 쉬워집니다. 여러 버전의 고충실도 모형보다 와이어프레임의 여러 버전을 만드는 것이 훨씬 간단하고 빠릅니다.
와이어프레임의 기능을 평가할 때 각 화면에 있는 요소의 레이아웃과 순서를 통해 사용자가 필요한 작업을 완료할 수 있는지 확인하는 것입니다. 와이어프레임과 같은 기본 자산에서 이 작업을 수행하는 경우 변경해야 할 수도 있고 필요하지 않을 수도 있는 핵심 요소에 집중할 때 훨씬 더 쉽습니다.
상세하고 충실도가 높은 모형 내에서 필요한 변경 또는 수정을 식별하는 것은 간단하지 않을 수 있습니다. 많은 디자인 세부 사항과 일러스트레이션을 훑어볼 때 실수가 균열을 통해 떨어질 가능성이 더 높기 때문입니다. 기초에서 시작하여 사용자 여정의 각 단계를 구체화하면서 그에 따라 진행하는 것이 가장 좋습니다.
수정하기가 더 쉽습니다.
프로젝트의 디자인 프로세스 전반에 걸쳐 클라이언트는 귀하가 보여주는 디자인에서 보고 싶은 변경 사항에 대한 피드백(두 번 이상)을 받는 경우가 많습니다.
이러한 변경은 경미하거나 중요할 수 있습니다. 예를 들면 다음과 같습니다.
- 버튼 크기
- 글꼴 크기
- 열 레이아웃
- 메뉴 종류(햄버거, 드롭다운 등)
그리고 더 많은.
클라이언트의 의사 결정의 맥락에서 디자인 수정의 중요성을 이해하는 데 도움이 됩니다. 디자인 프로세스 전반에 걸쳐 웹 제작자는 디자인 중인 웹 사이트의 진행 상황에 대해 고객과 지속적으로 연락합니다. 토론의 대부분은 설계 결정에 대한 클라이언트의 승인을 얻는 것입니다. 이 승인 프로세스만으로도 웹사이트 와이어프레임 구축의 가장 큰 인센티브 중 하나입니다.
와이어프레임을 사용하면 클라이언트 요구 사항을 수용할 수 있습니다.
우리가 설정했듯이 웹 제작 프로젝트에서 가장 중요한 단계 중 하나는 디자인 결정에 대한 클라이언트의 승인을 얻는 것입니다.
와이어프레임 단계에서는 아직 시각적 디자인 프로세스에 도달하지 않았기 때문에 클라이언트가 승인해야 할 수 있는 결정은 아마도 브랜딩 관련 문제(로고 디자인, 색 구성표, 타이포그래피 등)와 관련이 없을 것입니다. ).
대신 와이어프레임 단계에서 귀하와 귀하의 고객이 내리는 결정은 정보 계층 구조와 관련이 있을 것입니다. 웹 제작자로서 정보 계층 구조는 콘텐츠 전략을 A에서 Z까지 알려주므로 웹 사이트를 만드는 가장 큰 구성 요소 중 하나입니다.
고객이 디자인 결정을 승인해야 하는 시나리오의 한 가지 예는 전자 상거래 상점을 만드는 경우입니다. 당신의 프로젝트가 옷가게 웹사이트를 만드는 것이고 쇼핑객이 아이템을 보고 장바구니에 추가할 때를 위한 일련의 화면(예: 제품 아카이브 페이지 및 단일 제품 페이지)과 알림 팝업을 디자인해야 한다고 가정해 보겠습니다.
고객은 사용자가 장바구니에 항목을 추가한 후 계속 쇼핑하도록 권장하여 단일 제품 페이지를 종료하고 제품 아카이브로 돌아가도록 권장할지 여부에 대해 강한 선호도를 가질 수 있습니다.
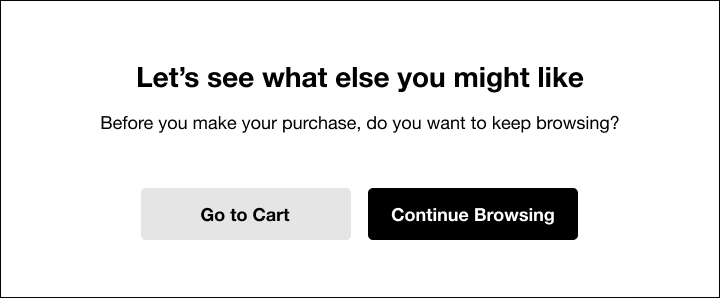
가장 중요한 작업 항목이 쇼핑객이 계속 탐색하는 것이라면 정보 계층 구조는 다음과 같습니다.

기본 작업 버튼은 탐색을 계속하는 것이며 "장바구니로 이동" 옵션은 덜 두드러집니다.
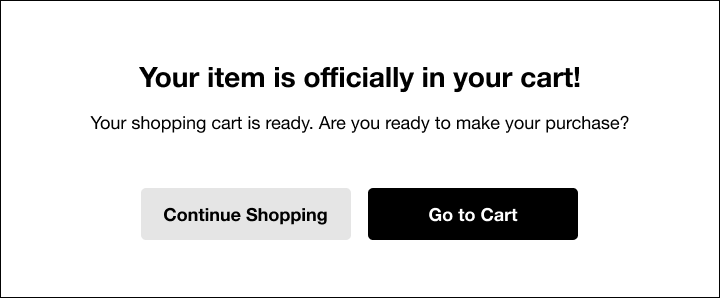
또는 고객이 즉시 구매를 권장하고 쇼핑객이 가능한 한 빨리 장바구니로 이동하도록 하려는 경우 디자인(시각적 및 언어적 모두)은 다음과 같이 보일 수 있습니다.

이 두 가지 알림 옵션을 만드는 데 몇 초 밖에 걸리지 않으며 두 가지 선택 사항을 모두 클라이언트에게 제시하면 더 전문적으로 보일 뿐만 아니라 클라이언트의 잠재적인 목표를 이해하고 있음을 보여줍니다. 또한 여러 번 앉아서 화면을 다시 디자인해야 하는 시간을 절약할 수 있습니다.
귀하와 귀하의 클라이언트가 정보 계층 구조에 대해 논의하는 데 많은 시간을 할애할 가능성을 감안할 때 이 주제의 중요성과 귀하 및 클라이언트의 설계 의사 결정에 어떻게 연결되는지에 대해 더 자세히 살펴보겠습니다.
와이어프레임은 정보 계층의 우선 순위를 지정합니다.
위에서 논의한 온라인 쇼핑 웹사이트의 두 예 사이의 차이점은 정보 계층 구조가 무엇에 관한 것인지 정확히 나타냅니다. 첫 번째 예에서 사이트 소유자의 목표는 쇼핑객이 컬렉션을 계속 탐색하고 제품 아카이브로 돌아가도록 권장하는 것입니다. 그렇기 때문에 알림 화면의 제목은 더 많은 제품을 검색하기 위해 돌아오는 이점을 직접 강조합니다. 버튼은 같은 지점을 만듭니다. 기본 버튼(오른쪽, 더 어두운 색상)은 제품 아카이브로 이동하는 버튼입니다.
물론 강제 탐색이 진행되지 않으므로 사용자는 장바구니로 직접 이동할 수 있는 두 번째 옵션(보조 버튼)이 있습니다. 그러나 '찾아보기 계속' 기본 버튼을 강조하면 그 반대의 작업을 수행하도록 권장합니다.
디자인 요소의 크기와 위치는 정보 계층의 지표이기도 합니다. 위의 알림 화면에서 가장 중요한 메시지는 "내 상품이 공식적으로 장바구니에 담겼습니다!"라는 메시지이기 때문에 화면에서 가장 큰 글꼴 크기와 가장 무거운 글꼴 두께를 사용하여 상단에 배치합니다. 사용자는 이것이 그가 읽어야 할 첫 번째 문장임을 자동으로 이해합니다.
