WordPress 개발 환경을 설정하는 방법
게시 됨: 2021-03-15저자 소개: Shilo Eish Yemini, 제품 책임자 @ Elementor
Shilo는 Elementor의 편집자 제품 리드입니다. 그는 혁신적인 제품을 사랑하고 작은 세부 사항에 주의를 기울이며 퍼즐 해결에 열정적입니다.
WordPress 웹 사이트를 많이 구축하는 경우 WordPress 개발 환경을 사용하면 새 웹 사이트에서 작업하고 플러그인 및 테마를 가지고 놀고 기존 웹 사이트에 대한 변경 및 업데이트를 테스트할 수 있는 안전한 공간이 제공됩니다.
안전한 개발 환경에서 모든 것을 할 수 있습니다. 그런 다음 사이트/변경 사항을 공개할 준비가 되면 방문자가 액세스를 시작할 수 있도록 사이트를 라이브 호스팅으로 이동할 수 있습니다.
이 기사에서는 로컬 개발 또는 원격 호스팅 개발이라는 두 가지 접근 방식을 사용하여 자체 개발 환경을 시작하는 방법을 배울 것입니다.
기술 지식이 필요하지 않으며 무료로 설정할 수 있습니다. 따라서 수행 방법을 배우고 WordPress 개발 프로세스를 개선하려면 따라오세요.
목차
- WordPress 개발 환경이란 무엇입니까?
- 로컬 WordPress 개발 환경이란 무엇입니까?
- 원격/호스팅된 WordPress 개발 환경이란 무엇입니까?
- 로컬 WordPress 개발 환경을 설치하는 방법
- 지역 개발 도구 선택
- 개발 환경 구성
- 로컬 WordPress 사이트 만들기
- 로컬의 주요 기능 탐색
- 사이트를 라이브로 만드는 방법
- 원격 WordPress 개발 환경을 설정하는 방법
- WordPress 사이트 설정
- 사이트의 색인을 생성할 수 없는지 확인
- 사이트를 비공개로 설정
- 캐싱 비활성화
- 개발자 친화적으로 만들기
- 웹사이트를 라이브로 만드는 방법
WordPress 개발 환경이란 무엇입니까?
기본 수준에서 WordPress 개발 환경은 WordPress 사이트를 구축하거나 편집하는 작업을 할 수 있는 안전하고 사적인 장소입니다.
아직 사이트를 구축하는 중이라면 완료되기 전에 사이트가 공개되는 것을 원하지 않을 것입니다. 또한 기존 사이트에서 작업하는 경우 트래픽을 활발하게 수신하는 사이트의 라이브 버전을 변경하고 싶지 않을 것입니다. 그래서 개발 환경이 매우 유용합니다.
WordPress 개발 환경을 만드는 데에는 두 가지 일반적인 접근 방식이 있습니다.
- 로컬 개발 환경
- 원격(호스팅된) 개발 환경
로컬 WordPress 개발 환경이란 무엇입니까?
로컬 WordPress 개발 환경을 사용하면 자신의 컴퓨터에서 작동하는 WordPress 웹 사이트를 설정할 수 있습니다. 인터넷 방문자는 액세스할 수 없지만 자신의 컴퓨터에서 작업하는 한 다른 WordPress 사이트와 거의 비슷하게 작동합니다.
이 접근 방식의 한 가지 이점은 활성 인터넷 연결이 없는 경우에도 사이트에서 작업할 수 있다는 것입니다. 또한 모든 것이 컴퓨터에서 발생하기 때문에 호스팅 속도에 영향을 받지 않기 때문에 일반적으로 더 빠릅니다.
그 외에도 파일이 컴퓨터에 있기 때문에 코드 편집이 더 빠릅니다. 좋아하는 코드 편집기를 사용하여 테마 또는 플러그인 파일을 열 수 있으며 변경 사항은 파일을 저장하는 즉시 로컬 사이트에 즉시 반영됩니다. 호스팅된 사이트).
원격/호스팅된 WordPress 개발 환경이란 무엇입니까?
WordPress 의미에서 원격 개발 환경은 기본적으로 호스팅되는 WordPress 사이트이지만 권한이 없는 방문자가 액세스할 수 없도록 설정되어 있습니다.
호스팅되기 때문에 귀하 또는 귀하의 공동 작업자/클라이언트가 어디에서나 개발 사이트에 액세스할 수 있습니다. 이것은 로컬 개발 환경과 큰 차이가 있습니다.
호스트 환경을 사용하면 타사 서비스와의 통합을 더 쉽게 설정할 수도 있습니다. 로컬 컴퓨터 외부에서는 로컬 사이트에 액세스할 수 없기 때문에 일부 타사 연결은 로컬 환경에서 구성하기 어려울 수 있기 때문입니다.
물론, 단점은 인터넷 연결의 변덕에 종속된다는 것입니다. 연결 속도가 느리면 사이트에서 작업하기가 어렵습니다. 그리고 인터넷에 연결되어 있지 않으면 전혀 액세스할 수 없습니다.
또한 변경할 때마다 파일을 다시 업로드해야 하므로 파일을 직접 편집하는 것만큼 편리하지 않습니다.
아래에서는 두 가지 환경 유형을 모두 설정하는 방법을 보여줍니다.
로컬 WordPress 개발 환경을 설치하는 방법
로컬 WordPress 개발 환경을 설정하는 과정을 단계별로 살펴보겠습니다.
지역 개발 도구 선택
로컬 개발 환경을 설정하려면 기본적으로 컴퓨터를 작동하는 서버로 전환해야 합니다. WordPress의 경우 다음을 나타내는 LAMP 또는 LEMP 스택을 설치해야 합니다.
- 리눅스
- Apache(A) 또는 Nginx(E)
- MySQL
- PHP
복잡해 보이지만 실제로는 그렇게 어렵지 않습니다.
적절한 구성에서 이러한 기술을 쉽게 설정하기 위해 전용 로컬 개발 도구를 사용할 수 있습니다. 기본적으로 이러한 도구는 모든 것을 적절하게 구성하는 무거운 작업을 수행하며 경우에 따라 유용한 WordPress 관련 기능도 함께 제공됩니다.
다음은 WordPress 사용자에게 가장 인기 있는 옵션 중 일부입니다.
- 로컬 – Flywheel/WP Engine의 WordPress 전용 도구입니다. Apache 또는 Nginx와 함께 작동합니다.
- DevKinsta – Kinsta의 WordPress 전용 도구입니다. Nginx만 지원합니다.
- DesktopServer – 또 다른 인기 있는 WordPress 전용 도구입니다.
- XAMPP – LAMP 스택을 사용하는 크로스 플랫폼 도구(Apache)
- MAMP – LAMP 또는 LEMP 스택을 사용하는 도구입니다.
- Docker – 명령줄이 필요하므로 고급 사용자를 위한 것입니다.
- VCCW – 고급 사용자를 위한 Vagrant 기반 로컬 솔루션입니다.
프리미엄 버전의 일부 기능을 제한하더라도 모든 도구는 무료이거나 최소한 완전한 기능을 갖춘 무료 버전을 제공합니다.
WordPress로만 작업하는 경우 WordPress 전용 도구가 훨씬 더 편리하고 이메일 추적 및 손쉬운 데이터베이스 액세스와 같은 기능을 포함하므로 사용하는 것이 가장 좋습니다. 일부 도구를 사용하면 사이트 링크를 공유하여 클라이언트가 로컬 환경에서도 미리 볼 수 있습니다(Local 및 DesktopServer의 프리미엄 버전에 해당).
이 튜토리얼에서는 로컬이 가장 인기 있고 초보자에게도 매우 사용자 친화적이기 때문에 사용합니다.
개발 환경 구성
시작하려면 로컬 소프트웨어를 다운로드하여 설치해야 합니다. Windows, Mac 및 Linux에서 작동하며 다른 프로그램과 마찬가지로 설치할 수 있습니다. 설치 프로세스 중에 로컬이 몇 가지 다른 종속성을 설치하는 것을 볼 수 있습니다. 이는 완전히 정상입니다.
설치 프로세스가 완료되면 로컬 WordPress 사이트를 만들 준비가 된 것입니다.
로컬 WordPress 사이트 만들기
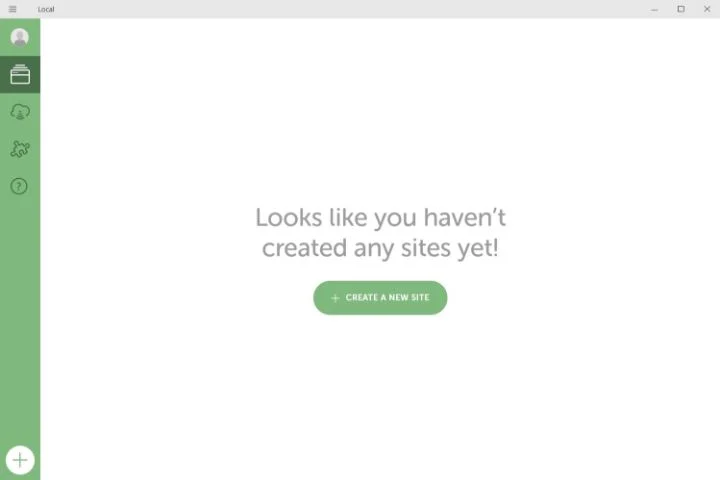
Local을 처음 실행하고 몇 가지 조건에 동의하면 결국 새 사이트를 만들라는 메시지가 표시되는 Local 대시보드로 이동해야 합니다.

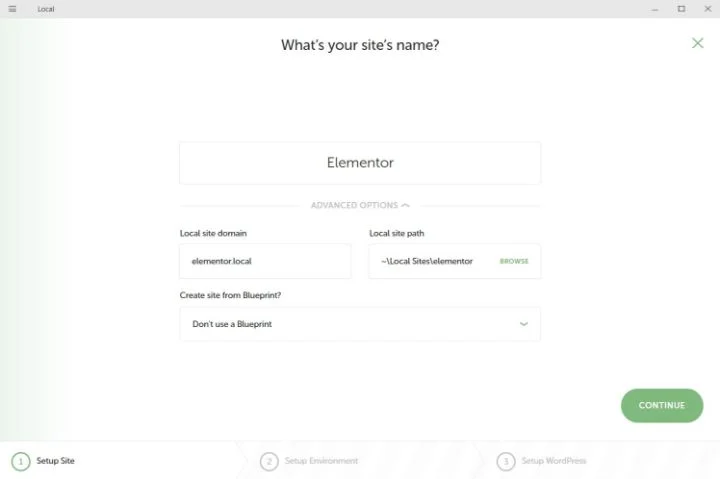
해당 버튼을 클릭하면 사이트 이름을 입력하라는 메시지가 표시됩니다. 고급 옵션을 확장하여 로컬 도메인을 사용자 정의하고 Blueprint(시간 절약에 도움이 되도록 미리 설정된 테마/플러그인 구성 – 예를 들어 Local 사전 설치 Elementor를 사용할 수 있음)에서 선택할 수도 있습니다.

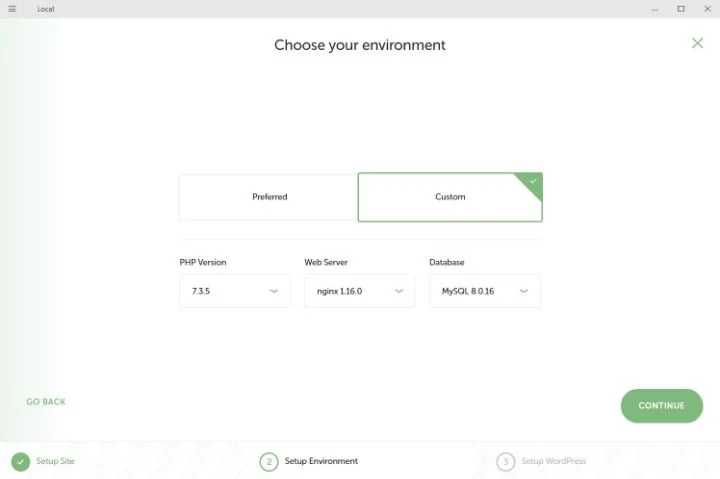
다음 페이지에서 환경을 선택할 수 있습니다. 기본값(Preferred)은 PHP 7.3, Nginx 및 MySQL 8입니다. 그러나 Custom 으로 전환하면 자신의 환경을 선택할 수 있습니다(Apache 선택 포함).

최상의 결과를 얻으려면 이 환경을 결국 이 사이트를 호스팅하게 될 라이브 호스팅 환경과 일치시켜야 합니다.
참고 – 사용자 지정 구성을 선택하는 경우 몇 가지 추가 종속성을 다운로드해야 합니다.
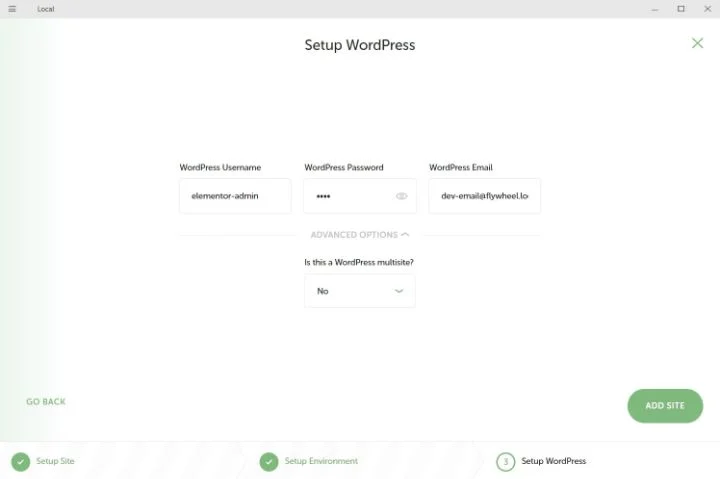
마지막으로 마지막 페이지에서 WordPress 사용자 정보를 입력할 수 있습니다. 고급 옵션을 확장하면 WordPress 다중 사이트 설치로 만들 수도 있습니다.

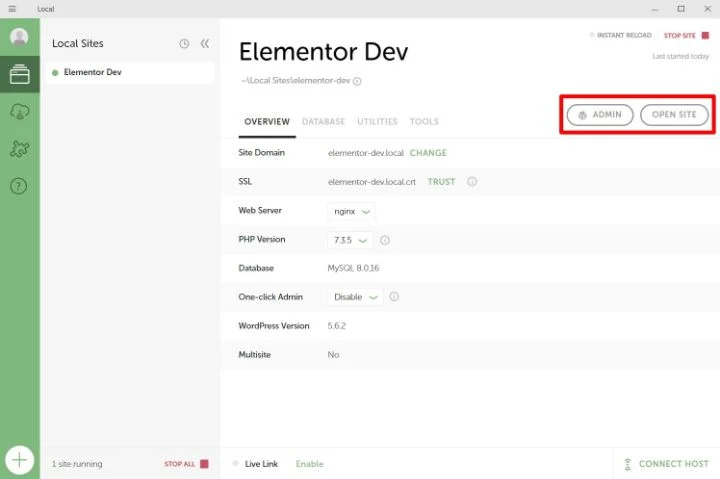
사이트 추가 를 클릭하면 사이트가 로컬 환경에서 활성화됩니다. 버튼을 사용하여 웹 브라우저에서 열 수 있습니다. 귀하의 사이트에는 현재 .local 도메인 확장자가 있습니다.

몇 가지 유용한 기능을 살펴보겠습니다.
로컬의 주요 기능 탐색
로컬에서 WordPress 사이트를 호스팅할 수 있는 것 외에도 Local에는 WordPress 개발에 유용한 몇 가지 내장 유틸리티가 있습니다.
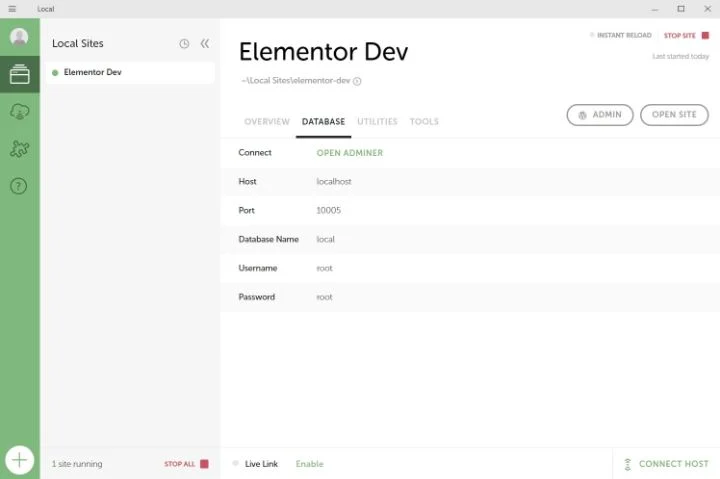
먼저 데이터베이스 탭으로 이동하면 버튼을 클릭하여 Adminer(phpMyAdmin과 유사)를 통해 전체 데이터베이스 관리를 열 수 있습니다.

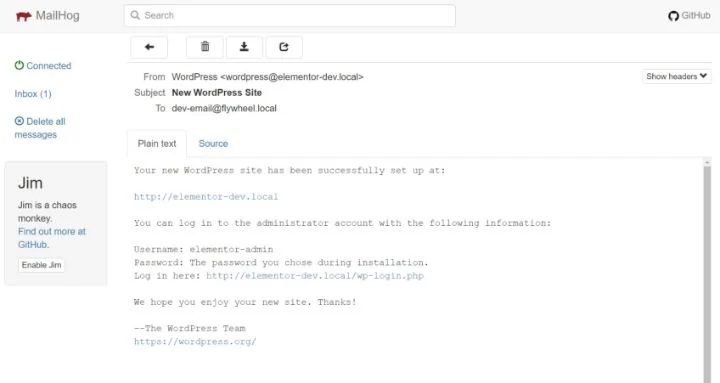
마찬가지로 Utilities 로 이동하면 MailHog를 열 수 있으며, 이를 통해 로컬 사이트에서 보내는 모든 거래 이메일을 볼 수 있습니다. 이를 통해 알림 이메일 및 기타 유형의 이메일 문제를 테스트하고 디버그할 수 있습니다.
Open MailHog 링크를 클릭하면 브라우저의 웹메일과 같은 클라이언트에서 사이트의 모든 발신 이메일을 볼 수 있습니다.

마지막으로 개요 탭의 SSL 항목 옆에 있는 신뢰 버튼을 클릭하면 로컬에서 로컬 사이트의 SSL 인증서를 수락하도록 컴퓨터를 구성할 수 있습니다. 이는 HTTPS로 무언가를 디버그해야 하는 경우에 유용합니다.
이것이 Local의 무료 기능을 위한 것입니다. 다른 WordPress 사이트와 마찬가지로 로컬 사이트에 대한 거의 모든 기능이 작동합니다.
또한 사이트의 모든 파일은 로컬 컴퓨터에 있으므로 즐겨 사용하는 코드 편집기에서 직접 열 수 있습니다(Visual Studio Code, Atom 및 Nova는 모두 WordPress 개발에 적합한 옵션입니다).
사이트를 라이브로 만드는 방법
사이트 작업을 마치면 공개적으로 액세스할 수 있도록 해당 사이트를 라이브 호스팅에 푸시해야 합니다.
우선, 플라이휠 또는 WP 엔진에서 호스팅하는 경우 로컬에는 사이트를 해당 플랫폼으로 푸시하는 내장 통합이 제공됩니다(로컬은 해당 회사에서 구축했기 때문입니다).
다른 곳에서 호스팅하는 경우 라이브 WordPress 사이트를 마이그레이션하는 것처럼 사이트를 라이브로 만들 수 있습니다. 방법을 잘 모르는 경우 무료 Duplicator 플러그인을 사용하여 WordPress 및 Elementor를 마이그레이션하는 방법에 대한 가이드를 따를 수 있습니다.
원격 WordPress 개발 환경을 설정하는 방법
로컬 개발 접근 방식을 사용하고 싶지 않다면 호스팅 개발 환경을 설정하는 또 다른 옵션이 있습니다. 이것은 이미 존재하는 사이트에서 작업하는 경우 특히 유용할 수 있습니다. "스테이징 사이트"라고 하는 것을 종종 볼 수 있습니다.
우선, 많은 WordPress 호스트가 이제 공유 호스팅 공간에서도 전용 스테이징 기능을 제공한다는 점에 유의하는 것이 중요합니다.
관리형 WordPress 호스팅을 사용하는 경우 전용 스테이징 사이트 기능에 거의 확실히 액세스할 수 있습니다. 많은 공유 호스트는 이제 스테이징 기능도 제공합니다. 여기에는 Bluehost, SiteGround 및 A2 Hosting과 같은 권장 Elementor 호스팅 목록의 옵션이 포함됩니다.
사이트에서 전용 스테이징 기능을 제공하지 않는 경우 자체 WordPress 개발 환경을 만들 수도 있습니다. 방법은 다음과 같습니다.
WordPress 사이트 설정
시작하려면 별도의 개발 도메인이나 하위 도메인에서 WordPress를 새로 설치해야 합니다. 또는 아직 사이트를 시작하지 않은 경우 실제 도메인 이름을 사용할 수 있습니다.
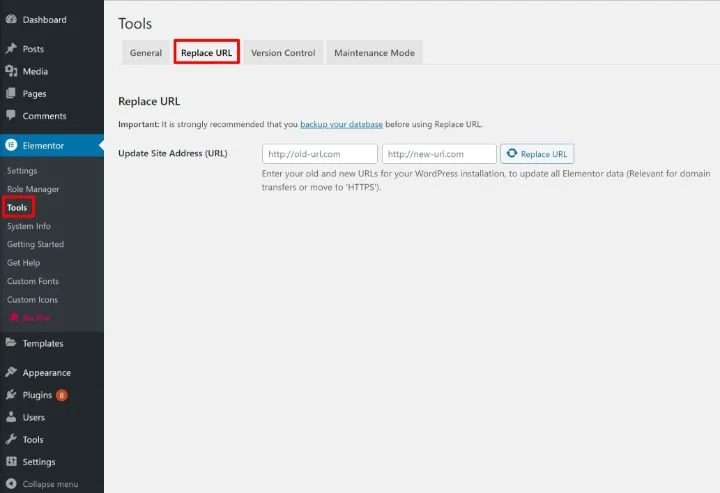
기존 사이트에서 작업하려는 경우 사이트를 새로 설치한 WordPress로 복제할 수 있습니다(마이그레이션 지침은 여기). 사이트를 복제할 때 URL을 교체해야 합니다. Elementor → 도구 → URL 바꾸기 로 이동하면 Elementor 에 도움이 되는 도구가 있습니다.

그러나 거기에서 개발 영역을 비공개로 만들기 위해 몇 가지 추가 단계를 수행해야 합니다.
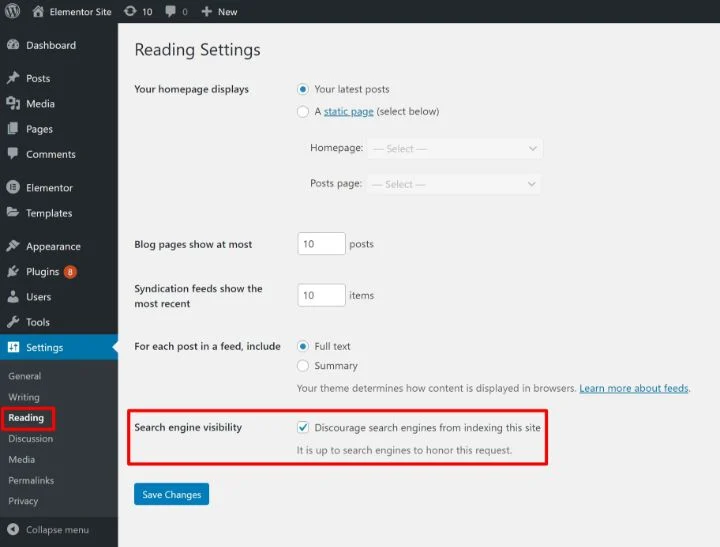
사이트의 색인을 생성할 수 없는지 확인
Google이 개발 사이트의 흔적을 인덱싱하지 않도록 하려면 Google에 접근하지 말라고 알려야 합니다.
WordPress에는 이를 위한 내장 기능이 포함되어 있습니다. 설정 → 읽기 로 이동하여 검색 엔진 을 권장하지 않는 확인란을 선택합니다 …

하지만 사이트를 활성화할 때 이 확인란의 선택을 취소해야 합니다.
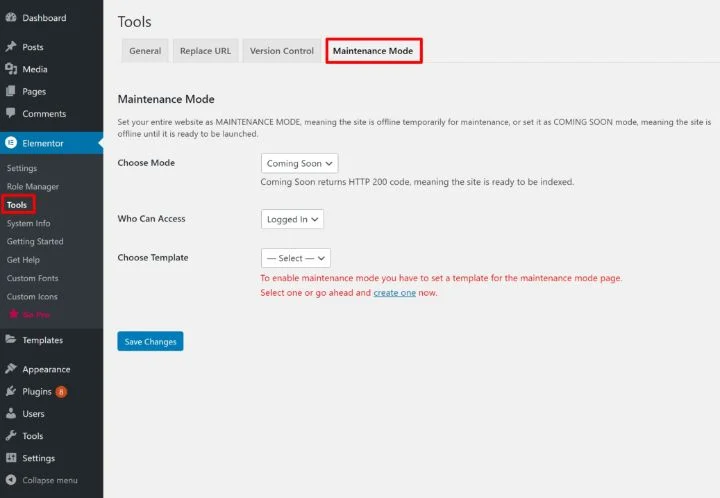
사이트를 비공개로 설정
다음으로 익명의 방문자가 어떻게든 사이트를 방문하지 않도록 사이트를 비공개로 설정하려고 합니다.
Elementor를 사용하는 경우 내장된 출시 예정 기능을 사용하여 사이트를 비공개로 설정하는 동시에 익명의 방문자에게 사용자 친화적인 출시 예정 페이지를 표시할 수 있습니다. 유지 관리 모드 설정과 동일한 지침을 따를 수 있습니다. Elementor → 도구 → 유지 관리 모드로 이동합니다 .

Elementor를 사용하지 않는 경우 .htaccess 비밀번호 보호(Apache에서)를 사용하거나 많은 호스트에 호스팅 대시보드에 비밀번호 보호를 추가하는 기능이 포함되어 있습니다.
캐싱 비활성화
캐싱은 라이브 WordPress 사이트의 속도를 높이는 데 유용하지만 개발 사이트에서 작업할 때는 번거로울 수 있습니다.
호스트가 내장 캐싱을 제공하는 경우 비활성화해야 합니다. 그리고 WordPress 캐싱 플러그인을 사용할 계획이라면 사이트에서 활발하게 작업하는 동안 활성화될 때까지 기다리십시오.
개발자 친화적으로 만들기
사이트에서 더 쉽게 작업하고 오류를 해결하기 위해 내장 WordPress 디버그 모드와 Elementor의 디버그 표시줄을 활성화할 수 있습니다.
WordPress 디버그를 활성화하려면 무료 WP 디버깅 플러그인을 사용할 수 있습니다. Elementor 디버그 표시줄을 활성화하려면 Elementor → 도구 → 일반 → 디버그 표시줄로 이동 합니다.
웹사이트를 라이브로 만드는 방법
원격 WordPress 개발 사이트를 활성화하려면 완성된 사이트를 최종 대상에 복제해야 합니다.
새로운 사이트에서 작업하는 경우 Duplicator와 같은 WordPress 마이그레이션 플러그인을 사용하여 마이그레이션할 수 있습니다. 여기에서 가이드를 따르세요.

이미 콘텐츠가 있는 기존 사이트를 업데이트하는 경우 중요한 데이터베이스 변경 사항을 실수로 덮어쓰는 것을 원하지 않기 때문에 약간 까다롭습니다. 예를 들어 해당 사이트를 처음 복제한 후 블로그 게시물을 게시한 경우 개발 사본으로 라이브 버전을 덮어쓰면 해당 블로그 게시물을 잃게 됩니다.
라이브 사이트의 파일만 변경해야 하는 경우 전체 사이트를 덮어쓰지 말고 변경된 파일만 업로드해 보세요.
대규모 프로젝트에서 작업하고 버전 관리를 유지하려는 경우 GitHub 또는 Bitbucket과 같은 Git 플랫폼 사용을 고려할 수도 있습니다.
통제된 환경에서 안전하게 웹사이트 개발
WordPress 개발 환경은 웹사이트에서 작업할 수 있는 안전한 공간을 제공합니다. 가장 일반적인 두 가지 옵션은 자신의 컴퓨터에서 로컬 WordPress 개발 환경을 생성하거나 개발을 위해 원격 호스팅을 사용하는 것입니다.
두 접근 방식 모두 장단점이 있으므로 요구 사항에 가장 적합한 접근 방식을 선택하는 것이 좋습니다. 작업이 진행됨에 따라 로컬 환경에서 원격 환경으로 이동하는 두 가지 전술을 모두 사용할 수도 있습니다.
WordPress 개발 환경 설정에 대해 여전히 질문이 있습니까? 의견 섹션에서 알려주십시오!
