블로거를 위한 5가지 최고의 WordPress 페이지 빌더(비교!)
게시 됨: 2017-02-07이 게시물에서는 WordPress 사이트를 위한 새로운 페이지 빌더를 제공합니다.
걱정하지 마십시오. 쉬운 결정이 될 것입니다.
다음과 같은 요소를 포함하여 지루한 구텐베르크 편집기를 대체할 수 있는 최고의 WordPress 페이지 빌더에 대해 논의할 것입니다.
- 최고의 기능
- 사용 사례
- 가격
- 몇 가지 단점
- 성공을 위한 팁
- 그리고 더
시작하자.
목차
- 1. 페이지 빌더란 무엇입니까?
- 2. 페이지 빌더는 누구를 위한 것입니까?
- 3. 페이지 빌더 대 구텐베르크 편집기
- 4. Top 5 WordPress 페이지 빌더 소프트웨어
- 4.1 엘리멘터
- 4.2 디비
- 4.3 번창하는 건축가
- 4.4 비주얼 컴포저
- 4.5 비버 빌더
- 5. 내 개인적인 추천
- 6. 결론
페이지 빌더란 무엇입니까?
페이지 빌더는 비개발자도 환상적인 웹 페이지를 만들 수 있게 해주는 도구입니다.
대부분의 페이지 빌더에는 코드가 필요 없는 끌어서 놓기 시각적 인터페이스가 있습니다.
이 목록에서 다룰 상위 3개 페이지 빌더는 다음과 같습니다.

Elementor는 오늘날 돈으로 살 수 있는 최고의 WordPress 페이지 빌더로 널리 알려져 있습니다. 멋진 웹 페이지, 팝업, 구독 양식 및 사용자 지정 위젯을 구축하여 WordPress 개발을 강화할 수 있습니다.

WordPress 사이트가 우아한 테마로 구동되는 경우 Divi는 필수품입니다. 도형 구분선, 미리 만들어진 시각적 요소 및 레이아웃과 같은 기능으로 페이지 구축 프로세스가 간소화됩니다.

Thrive Architect는 다소 어수선한 설정 페이지를 통과하면 낮은 키의 강력한 페이지 빌더입니다. 이미지 사용자 정의, 색상 및 타이포그래피 옵션을 자세히 살펴볼 수 있습니다.
페이지 빌더는 누구를 위한 것입니까?
이 게시물에서 설명할 페이지 빌더는 모두 WordPress 콘텐츠 관리 시스템 또는 CMS용으로 설계되었습니다.
다음 중 하나라면 최고의 페이지 빌더는 훌륭한 투자입니다.
- 전문 웹 디자이너를 고용하고 싶지 않은 솔로 블로거
- 웹 개발 배경이 없고 배울 계획이 없는 기업가
- 웹 사이트가 필요한 비즈니스는 최대한 빨리 시작
- WordPress 웹사이트 디자인 프리랜서 및 에이전시
잠깐... WordPress에 이미 페이지 빌더가 없나요?
짧은 대답은 '아니오'입니다. WordPress에는 플랫폼에 내장된 페이지 빌더가 없습니다.
이후 버전의 WordPress에는 모든 페이지의 내용을 시각적으로 편집할 수 있는 Gutenberg 편집기가 있습니다.
그러나 여전히 웹 사이트 디자인의 모든 측면을 사용자 정의할 수 있는 적절한 페이지 빌더는 아닙니다.

페이지 빌더 대 구텐베르크 편집기
다음은 Gutenberg 비주얼 편집기와 본격적인 페이지 빌더의 차이점을 자세히 살펴보는 것입니다.
구텐베르크 편집기 전문가
구텐베르크 편집기 단점
페이지 빌더 전문가
페이지 빌더 단점
개인적으로 변경 사항을 실시간으로 미리 볼 수 있다는 점이 페이지 빌더에서 가장 마음에 드는 부분입니다.
코드로 작업할 때 페이지를 다시 로드하고 미리 보려면 거의 항상 별도의 탭이 필요합니다.
페이지 빌더에서 동일한 불편을 겪지 않아도 됩니다.

Top 5 WordPress 페이지 빌더 소프트웨어
더 이상 고민하지 않고 시장에서 최고의 WordPress 페이지 빌더가 있습니다.
이러한 도구는 내가 권장하는 정도에 따라 정렬됩니다.
이 페이지 빌더 간의 경쟁이 아닙니다. 저는 개인적으로 모든 페이지 빌더를 좋아합니다.
그러나 훌륭한 투자를 할 수 있도록 다음 요소에 따라 각 페이지 빌더를 평가하겠습니다.
- 사용성 — 페이지 빌더는 배우기 쉬운가요? 사용자 친화적입니까?
- 기능 — 이 페이지 빌더로 무엇을 할 수 있습니까?
- 지원 — 페이지 빌더 게시자로부터 어떤 지원을 기대할 수 있습니까?
- 가격 - 당신은 돈의 가치를 얻고 있습니까?
그런 식으로 개인적으로 사용하는 페이지 빌더부터 시작하겠습니다.
1. 엘리멘터

전체 공개, 저는 Master Blogging에서 개인적으로 Elementor를 사용합니다.
Elementor는 유용성, 기능 및 비용 효율성 측면에서 기준을 설정하는 인기 있는 페이지 빌더입니다.
그것은 현장에 비교적 새로운 것일 수 있지만 빠르게 업계 리더가 되었습니다.
추측일 뿐이지만 그 이유 중 하나는 그 기능을 임팩트 있게 부각시킨 광고에 있다고 생각합니다.
Elementor의 주요 기능은 무엇입니까?
Elementor가 최고의 페이지 빌더 중 하나로 간주되는 이유에 대해 이야기해 봅시다.
1. 워드프레스 사이트 구축을 위한 90개 이상의 위젯
모든 페이지 빌더는 "요소" 및 "모듈"과 같은 특정 용어를 사용하여 사이트에 추가하는 항목을 설명합니다.
Elementor는 이를 위젯이라고 부릅니다.
이 글을 쓰는 시점에서 Elementor는 90개 이상의 사전 구축된 위젯을 지원하여 몇 초 만에 완벽하게 작동하는 사이트를 구축할 수 있도록 도와줍니다.

즉, 코드를 건드리지 않고도 버튼, 아코디언, 탭, 메뉴 및 애니메이션 헤드라인이 있는 기능적인 페이지를 만들 수 있습니다.
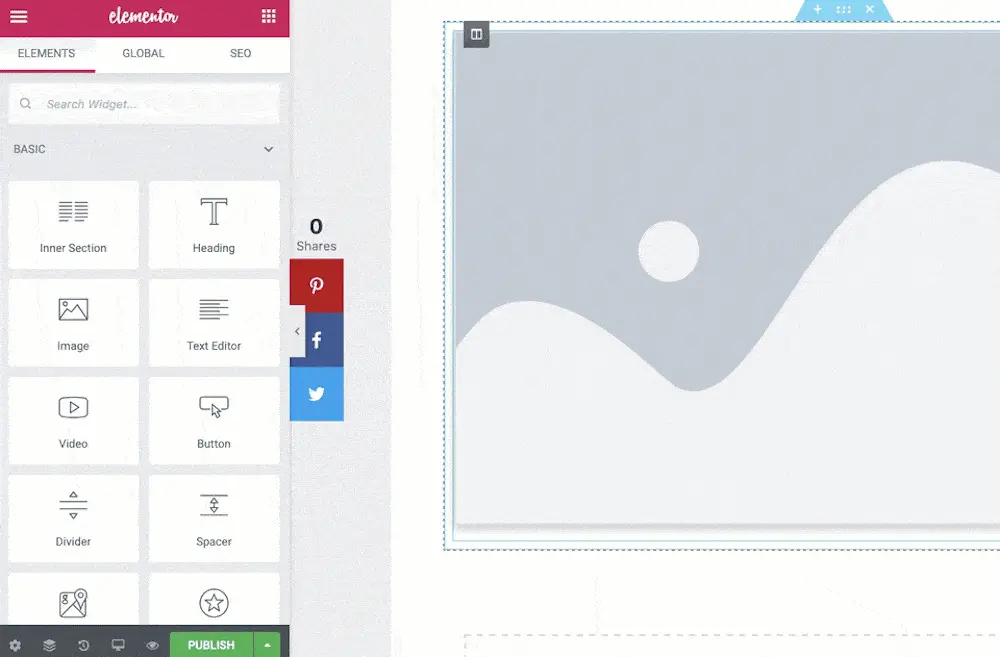
2. 매우 직관적인 사용자 인터페이스
Elementor의 페이지 빌더 인터페이스는 지금까지 사용해 본 것 중 가장 직관적입니다.
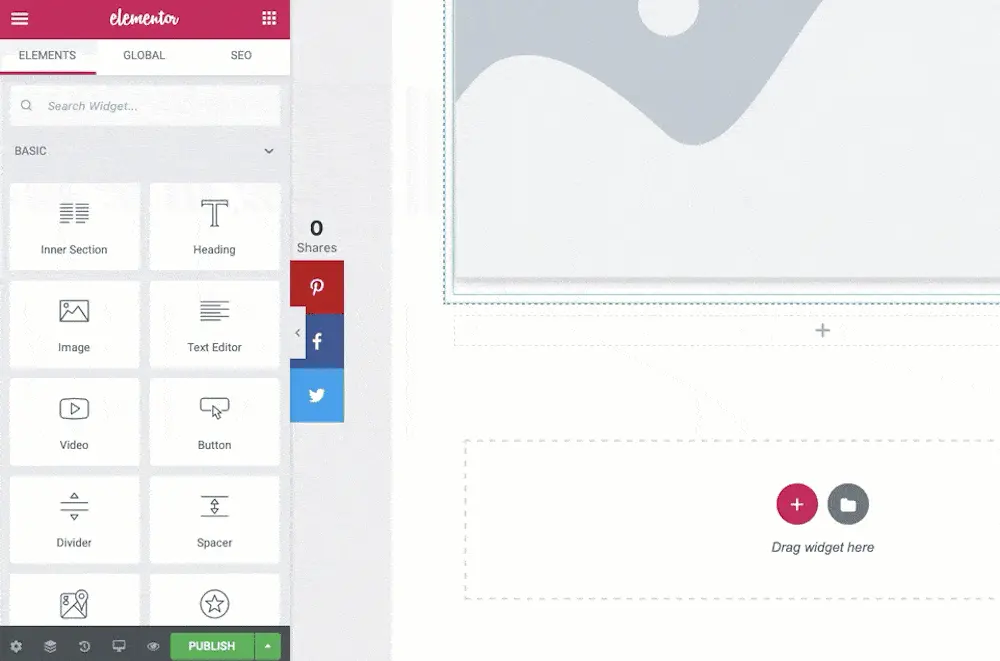
올바른 방향으로 나아갈 수 있도록 미리 구성된 많은 위젯과 함께 진정한 드래그 앤 드롭 경험을 제공합니다.
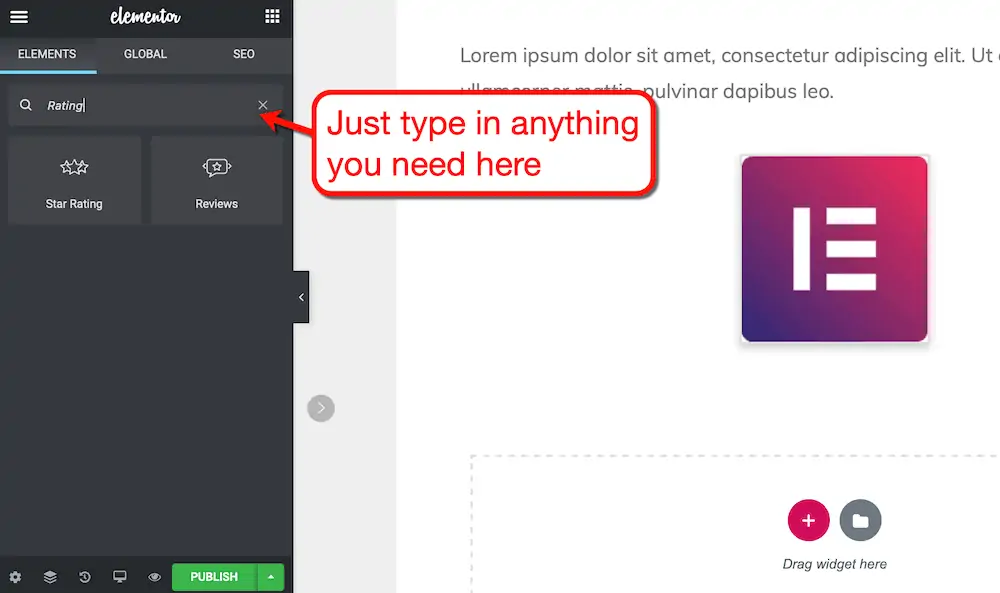
사용하려는 위젯을 찾아 원하는 섹션으로 끌어다 놓기만 하면 됩니다.

원하는 위젯을 찾는 데 문제가 있습니까? 검색창에 필요한 것을 입력하기만 하면 됩니다. Elementor가 순식간에 검색합니다.

나는 또한 Elementor의 "다크 모드"가 매우 유용하다고 생각합니다.
다음은 몇 가지 사실입니다.
- 개발자는 몇 시간 동안 집중적으로 코드 작업을 할 때 어두운 테마를 선호합니다.
- 다크 모드는 웹 사이트의 색상을 더 돋보이게 만들 수 있습니다.
- 다크 모드를 사용하여 눈의 피로를 줄일 수 있습니다.
3. 전역 위젯 저장 - 언제든지 사용
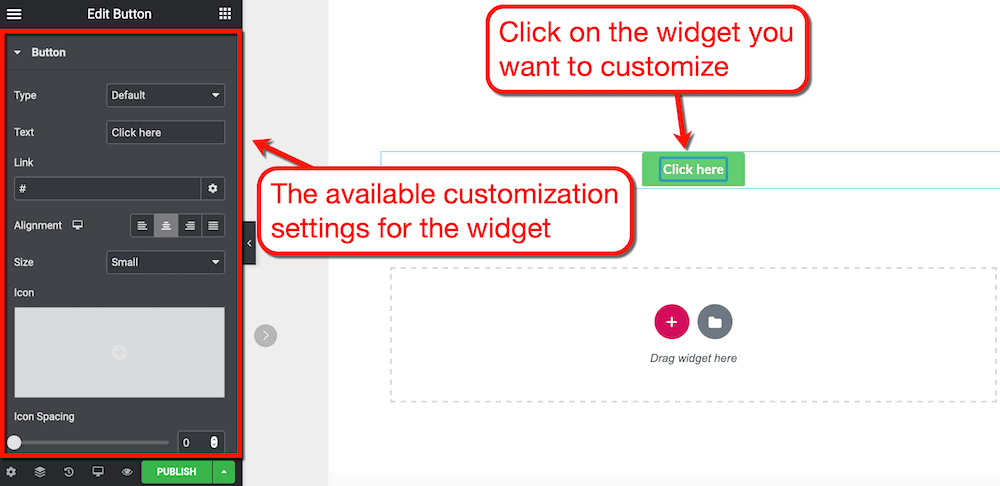
Elementor를 사용하면 왼쪽 패널에서 바로 원하는 대로 위젯을 사용자 지정할 수 있습니다. 뿐만 아니라 사용자 지정 요소를 "전역" 위젯으로 저장할 수도 있습니다.
일단 저장되면 웹사이트의 어디에나 전역 위젯을 추가할 수 있습니다.
간단한 "지금 구매" 버튼을 만들고 싶다고 가정해 보겠습니다.
페이지에 버튼 위젯을 추가한 후 클릭하면 사용 가능한 사용자 정의 설정을 볼 수 있습니다.

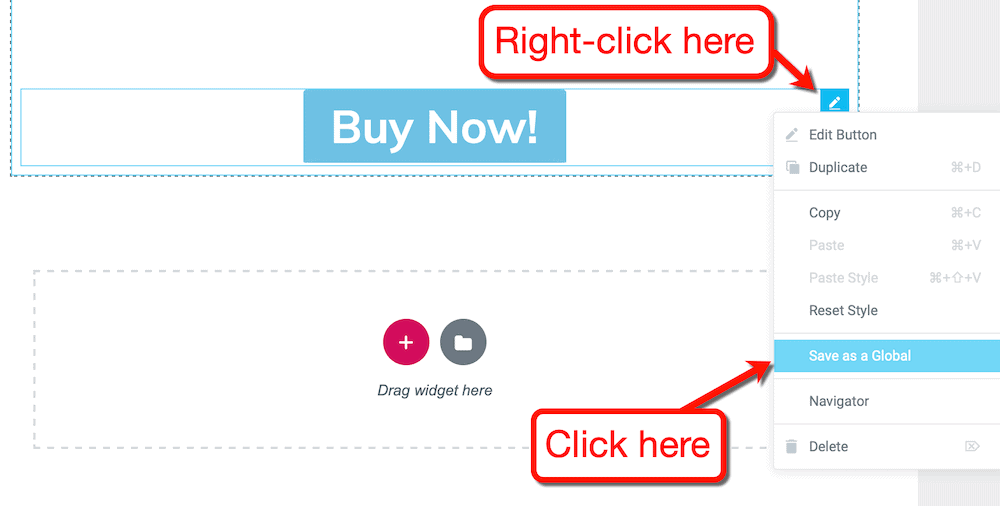
위젯을 사용자 정의한 후 오른쪽 상단 모서리에 있는 파란색 "편집" 버튼을 마우스 오른쪽 버튼으로 클릭하고 "전역으로 저장"을 클릭합니다. 이제 전역 위젯을 사용할 수 있습니다.

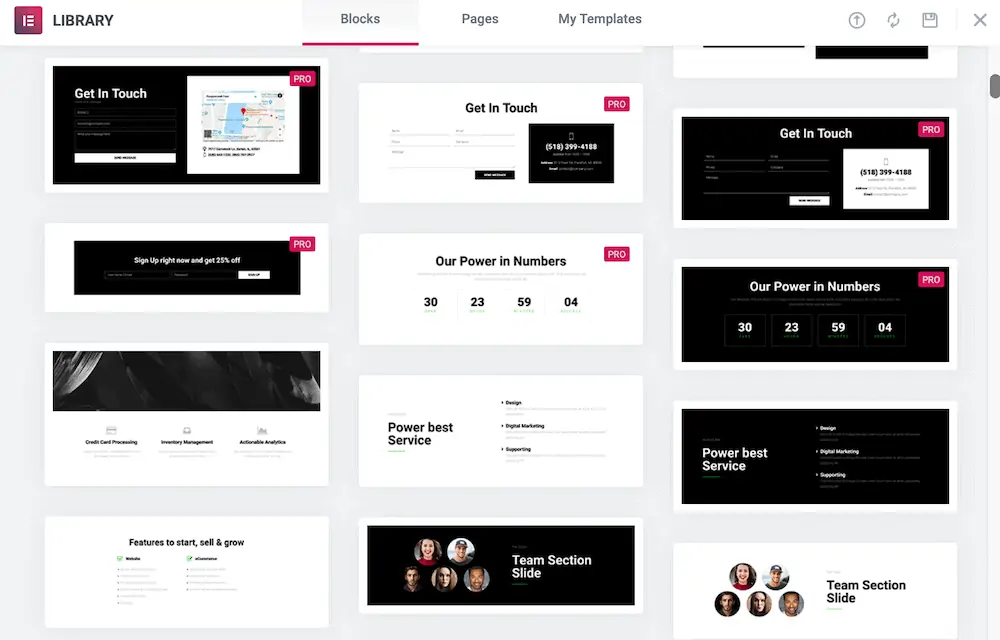
4. 대용량 템플릿 라이브러리
많은 WordPress 사용자가 사용 가능한 기존 템플릿을 기반으로 테마 및 페이지 빌더를 구매합니다.
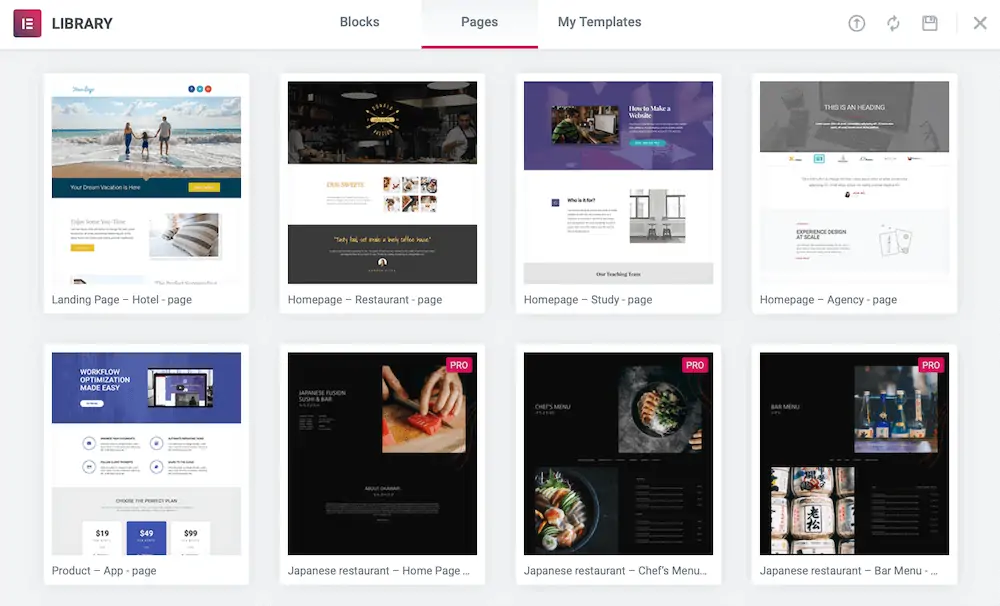
템플릿을 사용하면 디자인 프로세스에서 많은 시간을 절약할 수 있습니다. 그리고 Elementor를 사용하면 거의 모든 틈새 시장을 위한 전문가 수준의 페이지 템플릿이 부족하지 않습니다.
에이전시, 레스토랑, 호텔, 블로그 등을 위한 페이지 템플릿을 찾을 수 있습니다.

Elementor에는 블록용 템플릿도 있습니다. 필요에 따라 혼합하고 일치시킬 수 있는 개별 페이지 섹션입니다.

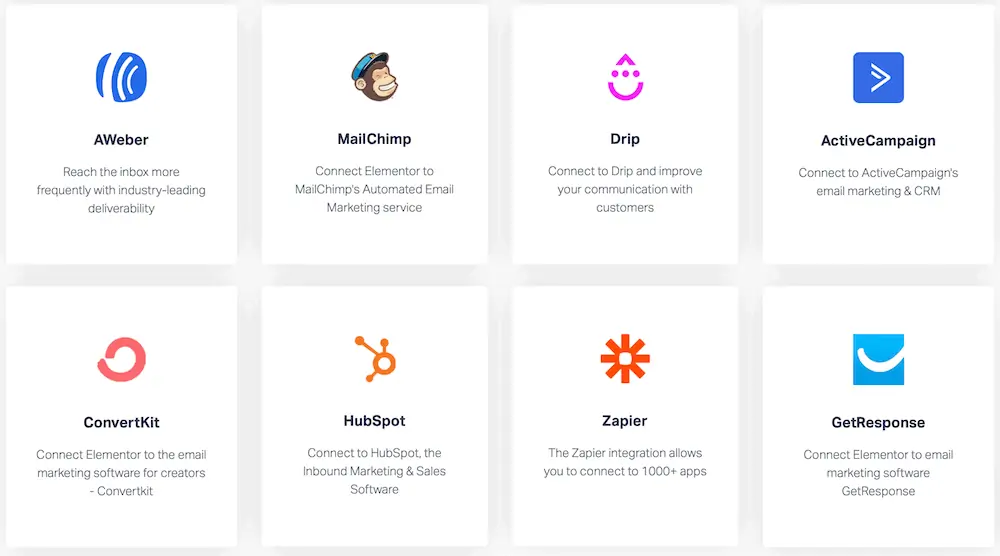
5. 일부 업계 최고의 서비스와 통합
내 책에서 적절한 페이지 빌더는 타사 통합을 지원하여 웹 디자인 워크플로를 더욱 간소화합니다.
Elementor는 통합 기능을 갖춘 유일한 페이지 빌더는 아니지만 연결되는 서비스는 상당히 주목할 만합니다.
HubSpot, ActiveCampaign, Zapier 등과 같은 일부 최고의 디지털 마케팅 및 CRM 도구와 통합되어 있습니다.

Elementor의 다른 주목할만한 기능
- 팝업 빌더 — Elementor의 팝업 빌더를 사용하여 전환을 개선할 수 있습니다. 또한 시간을 절약할 수 있도록 100개 이상의 팝업 템플릿이 함께 제공됩니다.
- 타이포그래피 하이퍼 커스터마이즈 — Elementor에 커스텀 글꼴을 업로드하거나 800개 이상의 사용 가능한 옵션 중에서 선택할 수 있습니다.
- WooCommerce 빌더 — WooCommerce 사업을 운영 중이신가요? Elementor는 제품 이미지, 온라인 상점 이동 경로, 가격표 등에 대한 위젯을 지원합니다.
- 도움이 되는 Facebook 그룹 — 사용자 커뮤니티에서 지원을 받는 것의 가치를 훼손할 수 없습니다. 비공개 "Elementor Community" Facebook 그룹은 군중의 지혜를 통해 플랫폼을 배우는 데 도움을 줄 것입니다.
Elementor의 지원 검토
웹을 둘러보면 Elementor의 지원에 대해 엇갈린 리뷰를 보게 될 것입니다.
발권 시스템이 모든 사람이 만족할 만한 것이 아니라는 것은 사실입니다. Elementor가 프로 사용자에게 우선 지원을 제공한다는 사실에도 불구하고 그렇습니다.
Elementor의 지원 경험을 좋게 만드는 것은 활발한 Facebook 그룹입니다.
질문을 남겨주시면 당일 답변을 드립니다.

서로 돕고자 하는 대규모 사용자 커뮤니티 — 이것이 바로 Elementor 인기의 장점입니다.
물론 라이브 채팅 옵션을 선호했을 것입니다. 하지만 내가 문제를 해결하고 질문에 답하는 데 도움을 줄 수 있는 사람이 있는 한 행복합니다.
엘리멘터 장단점
Elementor가 귀하에게 적합한 선택인지 결정하는 데 도움이 되도록 그 강점을 간단히 검토해 보겠습니다. 그리고 제가 Elementor를 사랑하는 만큼 그들이 더 잘했으면 하는 몇 가지 사항도 언급하겠습니다.
엘리멘터 프로
엘리멘터 단점
엘리멘터는 얼마인가요?
엘리멘터에 관심이 있으세요?
희소식 — Elementor의 핵심 기능은 완전히 무료입니다.
관련된 시간 제한이 없습니다. 그러나 전역 위젯, 전문 템플릿 및 팝업 빌더와 같은 프리미엄 기능을 원한다면 "Pro" 버전이 필요합니다.
비용은 다음과 같습니다.
| 무료 | 개인적인 | 을 더한 | 전문가 | |
| 가격 | $0 | 월 $4.10 | 월 $8.25 | 월 $16.6 |
| 웹사이트 | 어떤 숫자 | 1 사이트 | 3개 사이트 | 1,000개 사이트 |
| 위젯 | 40개의 기본 위젯 | 모든 기본 및 프로 위젯 | 모든 기본 및 프로 위젯 | 모든 기본 및 프로 위젯 |
| 템플릿 | 기본 템플릿 30개 | 모든 기본 및 프로 템플릿 | 모든 기본 및 프로 템플릿 | 모든 기본 및 프로 템플릿 |
| 테마 빌더 | 아니 | 예 | 예 | 예 |
| 팝업 빌더 | 아니 | 예 | 예 | 예 |
| 지원 및 업데이트 | 아니 | 일년 | 일년 | 일년 |
평점: 별 9.75/10개(필수)
Elementor는 누구에게나 자신 있게 추천할 수 있는 유일한 페이지 빌더입니다.
블로거, 소기업, 마케터, 프리랜서 또는 에이전시인지는 중요하지 않습니다. 방문 페이지 빌더로 Elementor를 선택하면 돈의 가치를 얻을 수 있습니다.
- 사용성: 10/10
- 특징: 10/10
- 지원: 8/10
- 가격: 10/10
Elementor에 대한 전체적이고 심층적인 리뷰를 보려면 여기를 클릭하십시오 .
2. 디비

Divi는 매혹적인 WordPress 웹 사이트를 빠르게 구축하는 데 도움이 되는 또 다른 드래그 앤 드롭 페이지 빌더입니다.
처음 사용할 때 Divi의 페이지 빌더 인터페이스는 상당히 혼란스러울 수 있습니다. 그러나 몇 시간 동안 제품을 사용해 본 후에는 멋진 페이지를 만드는 데 플랫폼이 얼마나 강력한지 알게 될 것입니다.
Divi의 주요 기능은 무엇입니까?
Divi에는 인기에 걸맞는 강력한 페이지 구축 도구가 있습니다.
1. 보이지 않는 페이지 빌더 인터페이스
Divi를 독특하게 만드는 것은 "보이지 않는" 페이지 빌더 인터페이스입니다.
사용자 지정을 위한 정적 패널이 있는 Elementor와 같은 페이지 빌더와 달리 Divi는 모든 것을 숨긴 상태로 유지합니다.
당신이 보게 될 모든 것은 당신의 페이지 전체의 화려함입니다.

Divi의 페이지 빌더 UI 요소는 페이지 콘텐츠 위로 마우스를 가져가는 경우에만 나타납니다.
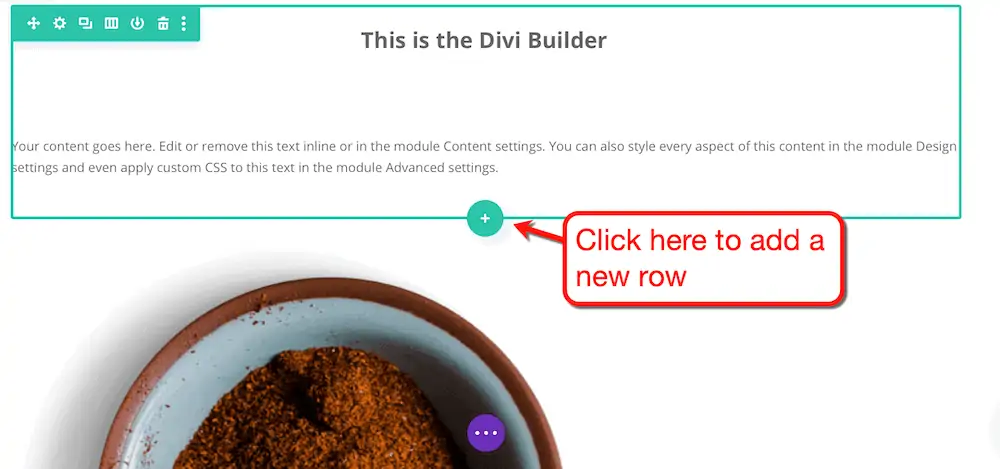
예를 들어 새 행을 추가하려면 인접한 행을 강조 표시하고 "더하기" 버튼을 클릭합니다.

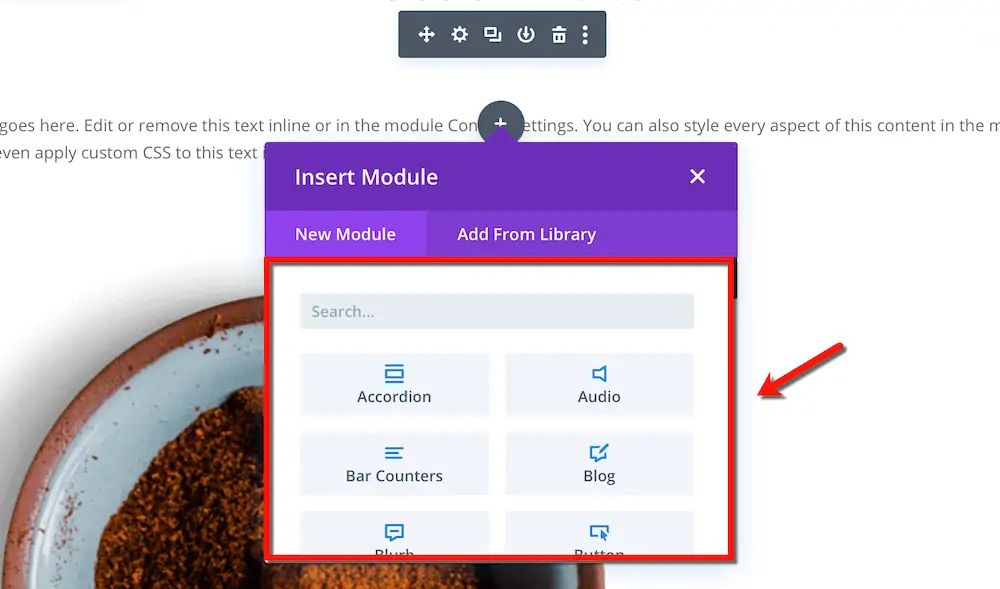
그런 다음 빈 행과 섹션에 요소 또는 "모듈"을 추가할 수 있습니다.
Elementor와 마찬가지로 Divi에는 필요한 정확한 모듈을 찾을 수 있는 편리한 검색 기능이 있습니다.

버튼, 이미지, 구분선 및 기타 페이지 요소를 Divi 페이지에 추가할 수 있는 방법입니다.
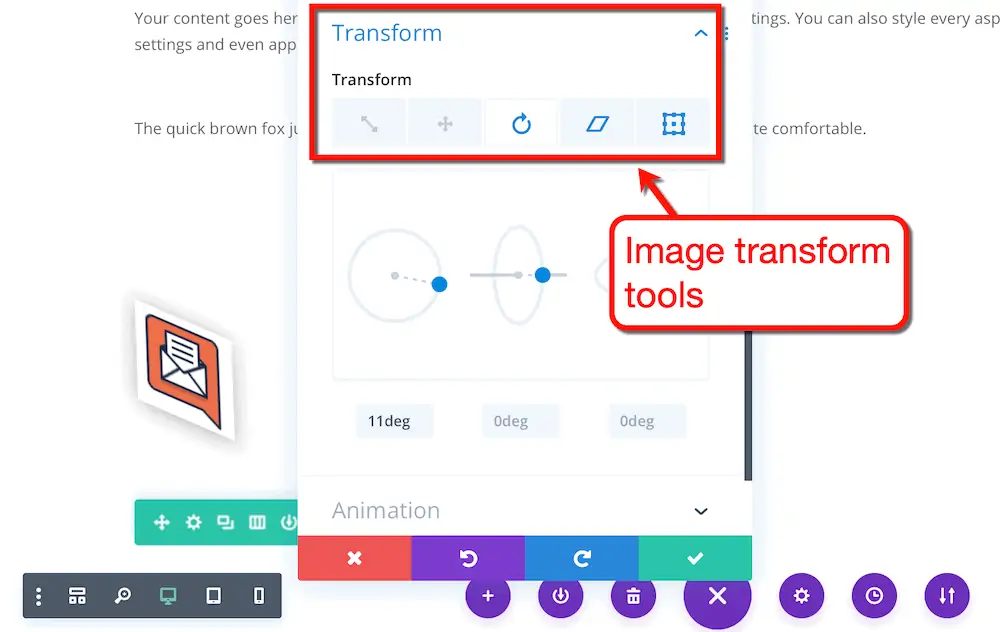
2. 비주얼을 위한 내장 애니메이션 및 변환 도구
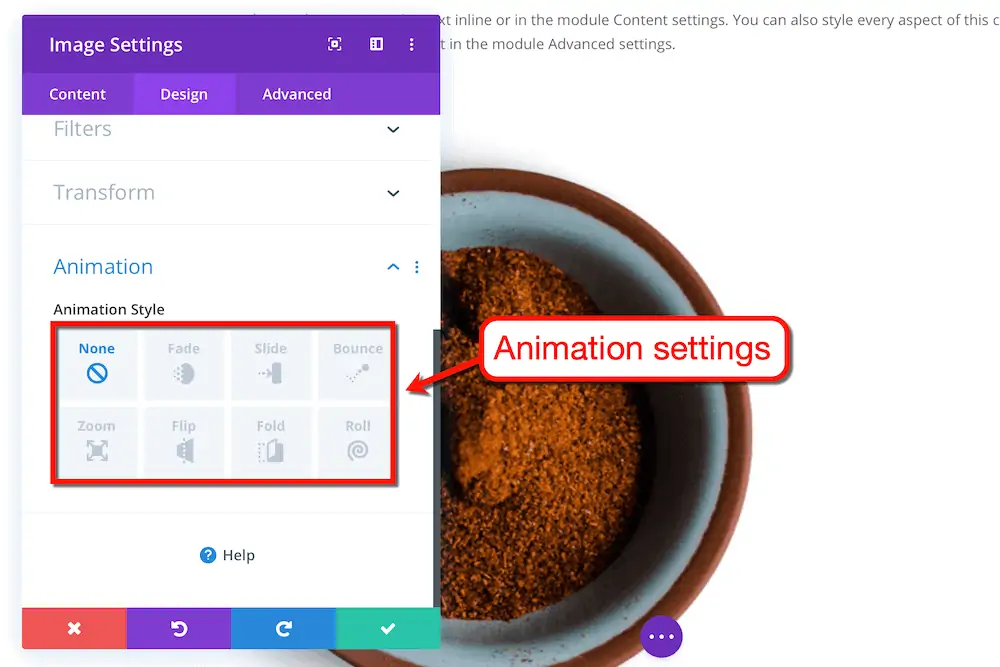
Divi를 사용하면 몇 번의 클릭만으로 이미지 및 버튼과 같은 시각적 요소에 애니메이션을 적용할 수 있습니다.
애니메이션을 적용할 이미지의 설정 팝업을 열고 '디자인 '에서 '애니메이션' 을 클릭하기만 하면 됩니다.
사용 가능한 애니메이션에는 페이드, 슬라이드, 바운스, 확대/축소, 뒤집기, 접기 및 롤이 포함됩니다.

이 애니메이션은 확실히 게임 체인저가 아닙니다. 그러나 고유한 웹 사이트를 만들고 싶다면 뒷주머니에 넣어두는 것이 좋습니다.
또한 Divi에는 디자인 아이디어를 실현할 수 있는 강력한 변형 도구가 있습니다. 이미지를 3차원으로 크기 조정, 기울이기, 이동 및 회전할 수 있습니다.

페이지의 미리보기가 실시간으로 업데이트되므로 변경 즉시 진행 상황을 확인할 수 있습니다.
3. 깨끗한 텍스트 편집 경험
Divi의 보이지 않는 인터페이스 덕분에 페이지 빌더에게 페이지에 텍스트를 쓰는 것은 놀라울 정도로 자연스럽게 느껴집니다.
일부 블로거는 화면의 시각적 정보에 쉽게 주의가 산만해집니다. 그러나 Divi를 사용하면 최소한의 워드 프로세서에 입력하는 것처럼 느껴집니다.
사용자 지정하려는 텍스트를 강조 표시하지 않으면 서식 옵션도 숨겨집니다.

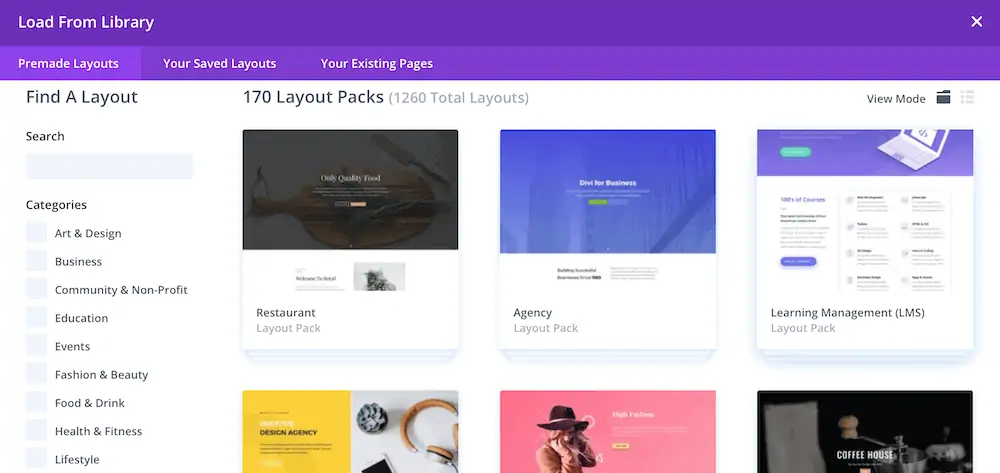
4. 미리 만들어진 레이아웃
Divi에는 워드프레스 개발 프로세스 속도를 높일 수 있는 1,000개 이상의 웹사이트 레이아웃 모음이 있습니다.
그러나 소수의 테마가 동일한 레이아웃과 전체 디자인 기능을 공유한다는 것을 알았습니다. 헤더 이미지를 변경하면 일부 테마 간의 차이점을 알 수 없습니다.

그래도 1,000개가 넘는 미리 만들어진 레이아웃이 있는 것은 인상적입니다. 더 많은 레이아웃이 매주 추가되므로 다음 프로젝트에 대한 영감이 고갈되지 않습니다.
Divi의 다른 주목할만한 기능
- 대량 편집 — 대부분의 페이지 빌더에 부족한 것은 여러 항목을 균일하게 동시에 사용자 정의할 수 있는 대량 선택 기능입니다. 한 번의 키 누름으로 활성화되는 Divi의 일괄 편집 기능은 예외입니다.
- 모양 구분선 — Divi를 사용하면 긴 양식 페이지를 멋지게 꾸밀 수 있는 미적 섹션 구분선을 만들 수 있습니다. 내장 구분선 스타일 중에서 선택하고, 색상을 변경하고, 크기를 조정하는 등의 작업을 할 수 있습니다.
- 호버 상태 — 보다 매력적인 사용자 경험을 만들기 위해 시각적 요소에 사용자 지정 호버 상태를 적용할 수 있습니다. 기본적으로 호버 상태는 사용자가 마우스를 가리킬 때마다 요소의 모양과 효과를 변경합니다.
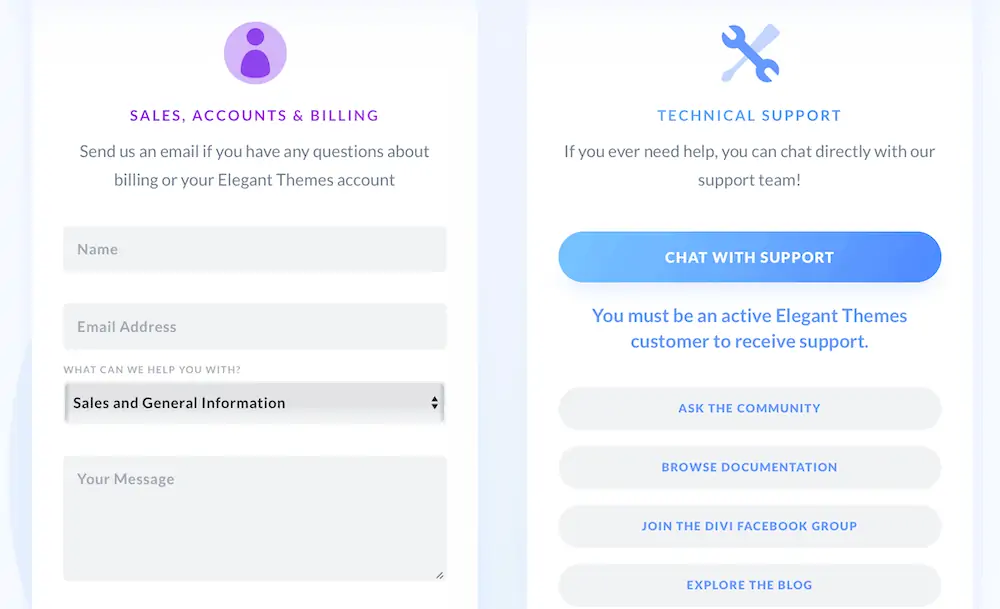
Divi의 지원 검토
고객 서비스 측면은 Divi가 정말 빛나는 곳입니다.
우아한 테마의 제품이기 때문에 Divi 사용자는 회사의 확고한 회사 지원 팀을 신뢰할 수 있습니다.
라이브 채팅을 통해 회원 영역에서 직접 연락할 수도 있습니다. 커뮤니티 포럼과 비공개 Facebook 그룹을 통해 도움을 받을 수도 있습니다.

디비 장단점
Divi는 이 목록에 있는 나머지 페이지 빌더에 비해 분명한 이점이 있습니다.

그러나 단점에 대해서도 마찬가지입니다.
디비 프로
디비 단점
디비는 얼마인가요?
Divi는 옵트인 양식 작성기 및 소셜 미디어 플러그인과 같은 도구를 포함하는 우아한 테마 생태계의 일부입니다.
라이선스를 구입하려면 전체 세트에 대해 비용을 지불해야 합니다.
| 연간 액세스 | 평생 액세스 | |
| 가격 | 연간 $89 | $249 일시불 |
| 사이트 레이아웃 | 모든 웹사이트 팩 | 모든 웹사이트 팩 |
| 웹사이트 | 제한 없는 | 제한 없는 |
| 우아한 테마 도구에 액세스 | 예 | 예 |
| 지원 및 업데이트 | 일년 | 일생 |
평점: 별 9.6/10개(신규 워드프레스 사용자에게 적합)
Divi는 특히 새로운 WordPress 사용자에게 훌륭한 구매라고 말하고 싶습니다.
Elegant Themes 구독을 구매하면 완전한 WordPress 개발 도구 상자가 제공됩니다. 결과적으로 모든 것을 관리할 수 있는 한 곳과 문제에 대한 단일 지원 채널을 갖게 됩니다.
- 유용성 — 9/10
- 특징 — 10월 10일
- 지원 — 9.5/10
- 가격 — 10월 10일
여기에서 Elegant Themes 멤버십의 혜택에 대해 자세히 알아보세요!
3. 번창하는 건축가

재미있는 사실: Thrive Architect는 Thrive Content Builder였습니다.
그 당시 Thrive Content Builder는 테이블에 중요한 것을 가져오지 않았습니다.
그러나 이제는 Thrive Architect이므로 WordPress 커뮤니티에서 최상위 페이지 빌더로 간주됩니다.
Thrive Architect의 주요 기능은 무엇입니까?
Thrive Architect는 더 많은 판매를 창출하도록 설계된 가볍고 전환 중심적인 페이지 빌더입니다.
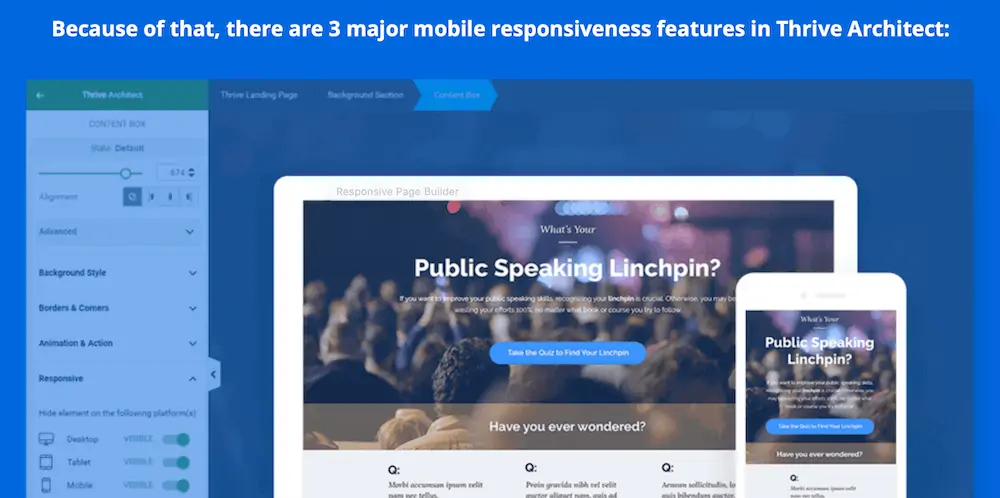
1. 모바일 사용자 경험에 적합
페이지 빌더와 관련하여 가장 큰 관심사 중 하나는 사용자 경험에 미치는 영향입니다.
페이지 빌더는 시각적 매력과 신뢰할 수 있는 웹 사이트 성능을 모두 제공할 수 있어야 합니다.
또한 모바일 사용자의 경험을 최적화하는 데 필요한 도구를 제공해야 합니다.
다행스럽게도 이 목록에 있는 모든 페이지 빌더는 사용자 경험 부서에서 성공적으로 합격했습니다.
특히 Thrive Architect에는 모바일 최적화를 공원에서 산책하는 것을 목표로 하는 기능이 있습니다.

Thrive Architect를 사용하면 다음을 수행할 수 있습니다.
- 요소를 미세 조정하여 모바일 장치에서 원하는 방식으로 자동 조정 및 재배치
- 웹사이트가 모바일에서 어떻게 보이는지 즉시 미리보기
- 다양한 화면에서 요소의 가시성을 빠르고 쉽게 관리
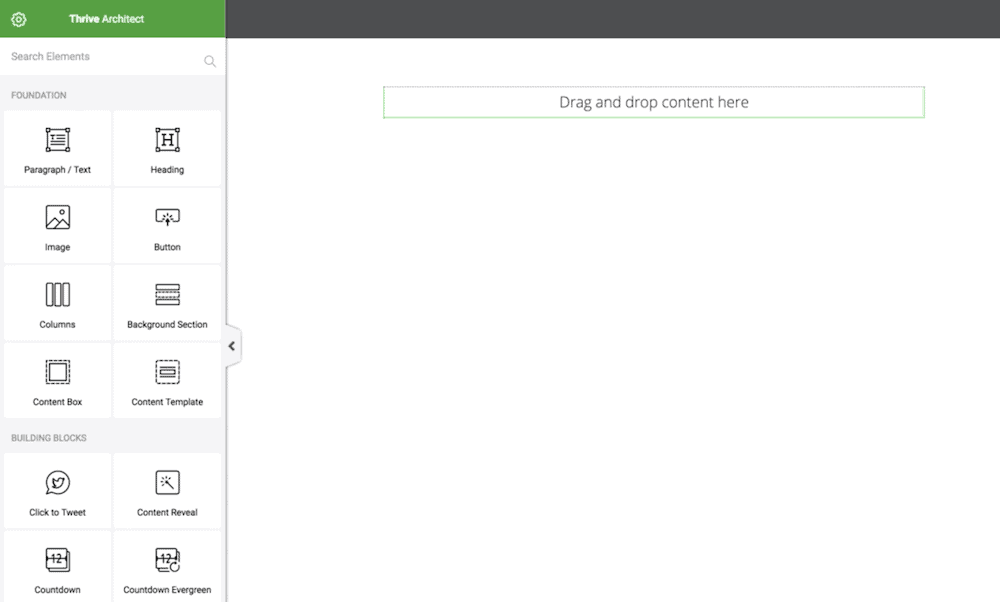
2. 사용자 친화적인 페이지 빌더 인터페이스(Elementor와 유사)
Elementor 사용자로서 Thrive Architect에서 가장 먼저 눈에 띄는 것은 페이지 빌더 인터페이스입니다.
의도한 것인지 아닌지는 모르겠지만 Thrive Architect가 Elementor의 편집자에게서 영감을 얻은 것 같습니다.

Elementor는 번거롭지 않은 웹 사이트 구축의 표준을 설정하기 때문에 실제로 좋은 일입니다.
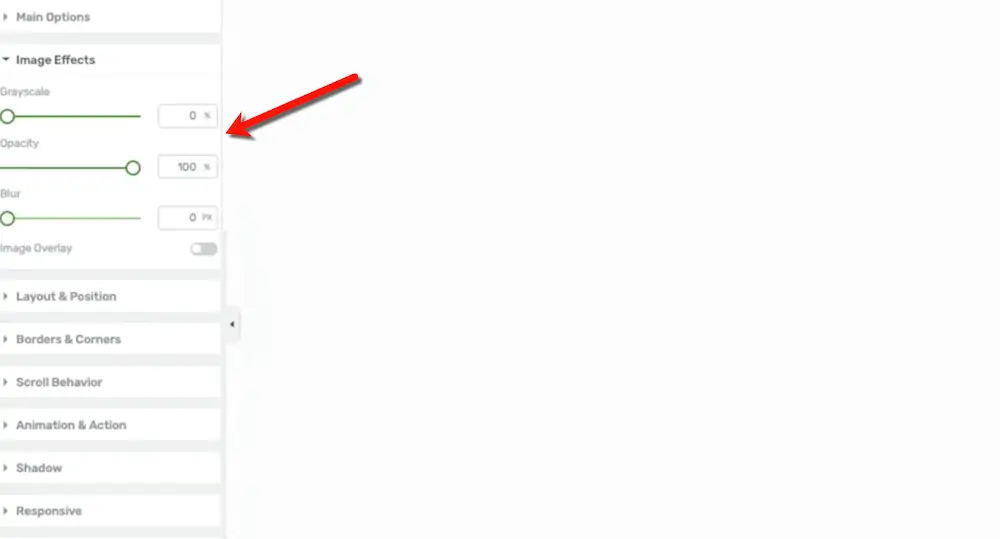
3. 브랜드 이미지, 배경 이미지 및 헤더를 위한 편리한 오버레이 도구
이미지로 작업할 때 Thrive Architect는 많은 사용자가 간과할 수 있는 기능을 제공합니다.
대부분의 다른 페이지 빌더보다 더 나은 것은 헤더 이미지 사용자 정의입니다.
헤더용 사진에 텍스트 오버레이를 추가한다고 가정합니다.
가독성을 극대화하기 위해 Thrive Architect를 사용하면 모든 이미지에 색상 오버레이를 쉽게 추가할 수 있습니다.
불투명도, 흐림, 회색조 필터와 같은 이미지 효과와 함께 색상 오버레이를 모두 한 곳에서 찾을 수 있습니다.

Thrive Architect의 이미지 효과에 대한 사용 사례가 몇 가지 더 있습니다.
- 흐림 기능을 사용하여 예정된 제품 숨기기
- 오버레이 텍스트의 가독성을 극대화하면서 배경 이미지 생성
- 이미지가 많은 방문 페이지에서 브랜드와 일관된 색상 유지
Thrive Architect의 다른 주목할만한 기능
- 변경 사항 저장 알림 — 이것은 양날의 검으로 보일 수 있지만 Thrive Architect는 사용자가 수동 저장에 의존하도록 권장합니다. 10분마다 미리 알림을 표시하여 변경 사항을 유지할지 여부를 결정할 수 있습니다.
- 유연한 타이포그래피 설정 — Thrive Architect는 700개 이상의 사용자 지정 글꼴 컬렉션을 통해 타이포그래피 측면에서 많은 자유를 제공합니다.
- 전체 색상 — "전체 색상" 기능을 사용하면 웹 사이트 전체에서 일관된 색상 체계를 유지할 수 있습니다. 색상 선택기에서 직접 색상을 저장하여 나중에 쉽게 찾고 사용할 수 있습니다.
Thrive Architect의 지원 검토
Thrive Architect는 전문가 지원을 제공할 수 있는 지원 팀의 지원을 받습니다.
공식 지원 포럼을 통해 티켓을 열면 됩니다. 즉, 광범위한 지식 기반에서 필요한 정보를 이미 찾을 수 없는 경우입니다.

Thrive Themes에도 Facebook의 공식 채널이 있다는 점은 주목할 가치가 있습니다. 안타깝게도 해당 페이지는 고객 문의 및 피드백을 위한 것이 아닙니다.
Thrive Architect 장단점
Thrive Architect는 의심할 여지 없이 Elementor의 훌륭한 대안이지만 완벽하지는 않습니다.
장단점을 요약하면 다음과 같습니다.
번창하는 건축가 전문가
번성 건축가 단점
Thrive Architect는 얼마입니까?
Divi와 마찬가지로 Thrive Architect는 소프트웨어 생태계의 일부입니다. 그러나 전자와 달리 페이지 빌더만을 위한 단일 제품 라이선스를 구매할 수 있는 옵션이 있습니다.
월별 가격은 새로운 블로거에게는 다소 가파릅니다. 밝은 면에서는 Thrive Architect를 일회성 결제를 위한 단일 제품으로 구입할 수 있습니다.
그럼에도 불구하고 Thrive Architect를 사용하는 선행 비용은 생각해야 할 사항입니다.
| 회원증강 | 5 라이선스 팩 | 단일 라이선스 | |
| 가격 | 월 $19 | $97 일시불 | $67 일시불 |
| 번성 테마 및 플러그인 | 예 | 아니 | 아니 |
| 웹사이트 | 25개 웹사이트 | 5개 사이트 | 1 사이트 |
| 방문 페이지 템플릿 | 예 | 예 | 예 |
| 업데이트 | 일생 | 일생 | 일생 |
| 지원하다 | 제한 없는 | 일년 | 일년 |
평점: 9.37/10(요령을 터득하면 정말 좋습니다)
Thrive Architect는 많은 잠재력을 가진 유연한 페이지 빌더입니다.
- 사용성 — 9.5/10
- 특징 — 10월 10일
- 지원 — 8월 10일
- 가격 — 10월 10일
4. 비주얼 컴포저

Visual Composer는 드래그 앤 드롭 기능이 있는 또 다른 페이지 빌더인 WPBakery를 개발한 팀에서 제작했습니다.
이 페이지 두 플랫폼의 차이점을 강조합니다.
짧은 이야기는 WPBakery가 성능 관련 문제를 겪고 있기 때문에 개발자가 대안으로 Visual Composer를 만들었다는 것입니다.
Visual Composer의 주요 기능은 무엇입니까?
Visual Composer는 모든 단계를 안내하는 다른 종류의 페이지 빌더입니다.
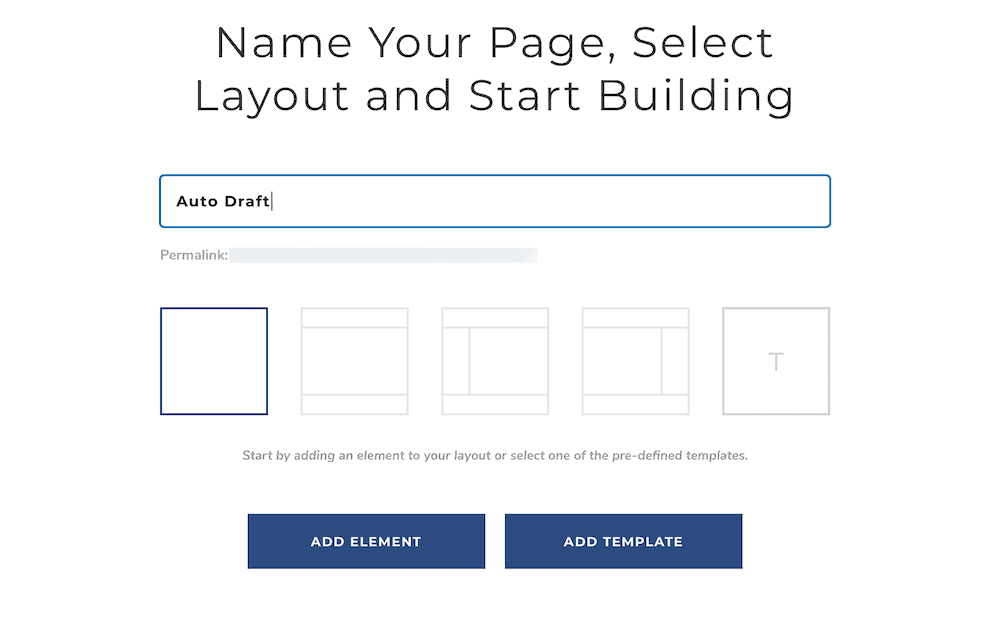
1. 깔끔한 단계별 페이지 빌더 인터페이스
Visual Composer 페이지 빌더는 보고 싶은 내용에 따라 천천히 풀리는 인터페이스를 활용합니다.
페이지 이름을 지정하고 퍼머링크를 설정하고 레이아웃을 선택하여 시작합니다.

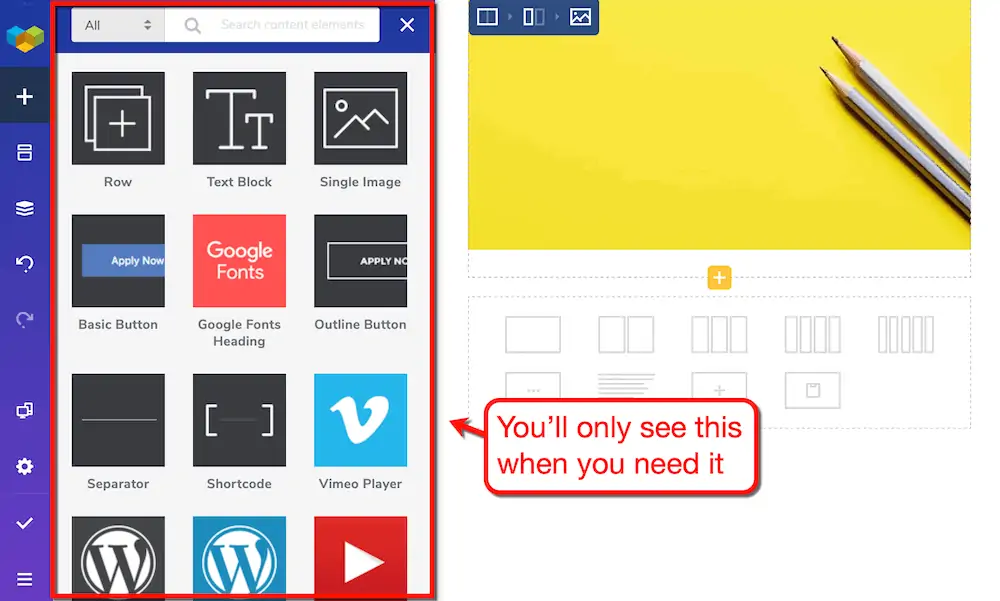
레이아웃을 선택한 후 '요소 추가' 를 클릭하여 요소 패널을 표시합니다.
거기에서 추가하려는 항목을 찾기만 하면 됩니다. 콘텐츠 요소를 클릭하기만 하면 자동으로 다음 사용 가능한 섹션을 차지합니다.

그것은 아마도 내가 경험한 것 중 가장 깨끗하고 초보자에게 친숙한 페이지 구축 프로세스일 것입니다.
사용해야 하는 인터페이스만 표시된다는 점에서 Divi의 보이지 않는 페이지 빌더와 유사합니다.
2. 평범한 콘텐츠 요소가 아닙니다.
예상대로 Visual Composer에는 최신 웹 사이트에서 사용하는 모든 기본 요소가 있습니다.
클릭 한 번으로 텍스트 블록, 행, 이미지, 버튼 및 구분 기호를 추가할 수 있습니다.

꽤 멋지지만 Visual Composer를 고려할 가치가 있는 이유는 아닙니다.
프리미엄 버전을 구입하면 Visual Composer의 풍부한 콘텐츠 요소 전체를 잠금 해제할 수 있습니다.
여기에는 다양한 양식화된 버튼, 콘텐츠 그리드 레이아웃, 타사 통합 및 모든 종류의 미디어가 포함됩니다.

3. 진지한 WordPress 개발자를 위한 애드온
Visual Composer가 개발자의 삶을 더 쉽게 만들기 위해 하드 코딩되었다는 또 다른 증거를 원하십니까?
추가 기능을 사용하면 시간이 많이 걸리는 많은 작업을 단순화할 수 있습니다.
추가 기능을 사용하여 "작성 중" 페이지를 쉽게 설정하고, 전역 템플릿을 만들고, 팝업을 구성할 수 있습니다.

다른 페이지 빌더에 이러한 추가 기능과 일치하는 기능이 있는 것은 사실입니다. Visual Composer는 동일한 작업을 보다 직관적이고 쉽게 수행할 수 있도록 했습니다.
4. 다양한 템플릿 모음
Visual Composer에는 사용할 준비가 된 200개 이상의 템플릿이 포함된 꽤 인상적인 라인업이 있습니다.
이러한 템플릿은 새 페이지를 만드는 즉시 적용할 수 있습니다. 랜딩 페이지, 레스토랑, 슬라이드쇼, 출시 예정 페이지, 온라인 상점 등을 위한 템플릿이 있습니다.

Visual Composer의 기타 주목할만한 기능
- 라이브 팝업 빌더 — Visual Composer를 사용하면 관심을 끄는 팝업을 만들 수도 있습니다. 청중을 괴롭히지 않도록 표시 트리거를 설정할 수도 있습니다.
- WooCommerce 요소 — WordPress 웹사이트에서 제품을 판매할 계획이라면 Visual Composer가 확실한 선택입니다. Visual Composer에는 추천 제품 및 베스트 셀러와 같은 프런트엔드 편집기에서 바로 액세스할 수 있는 다양한 WooCommerce 요소가 있습니다.
- Unsplash 통합 — 콘텐츠에 스톡 사진을 사용하는 것은 권장하지 않지만 훌륭한 배경 자리 표시자가 됩니다. Visual Composer를 사용하면 Unsplash에서 제공하는 방대한 고품질 이미지 라이브러리를 마음대로 사용할 수 있습니다.
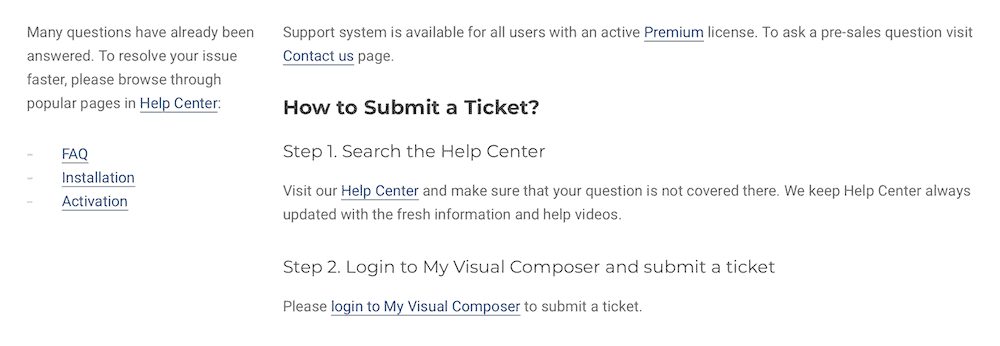
Visual Composer의 지원 검토
Visual Composer에는 프리미엄 라이선스가 있는 사용자만 사용할 수 있는 지원 티켓팅 시스템이 있습니다.
슬프게도 그게 전부입니다.
그들은 도움말 센터를 가지고 있지만 온라인 게시판을 확실히 선호합니다. 그렇게 하면 Visual Composer 작업을 경험한 실제 사람들로부터 실용적인 팁을 얻을 수 있습니다.

비주얼 컴포저 장단점
Visual Composer는 유연하고 사용하기 쉬운 기능으로 초보자가 웹 디자인 게임을 강화할 수 있도록 도와줍니다.
장단점을 간단히 검토해 보겠습니다.
비주얼 컴포저 전문가
비주얼 컴포저 단점
Visual Composer는 얼마입니까?
단일 웹사이트에서 Visual Composer를 사용하는 것은 새 웹사이트 소유자에게 충분히 경제적이어야 합니다.
3개의 웹사이트 라이센스를 얻는 것도 너무 비싸면 안 됩니다. 2개의 웹사이트에서 Visual Composer를 사용하려면 추가로 50달러만 지불하면 됩니다.
| 단일 웹사이트 | 3 웹사이트 | 개발자 | |
| 가격 | 연간 $49 | 연간 $99 | 연간 $349 |
| 웹사이트 | 1 사이트 | 3개 사이트 | 1,000개 사이트 |
| 템플릿, 요소 및 추가 기능 | 예 | 예 | 예 |
| 테마 및 팝업 빌더 | 예 | 예 | 예 |
| 지원 및 업데이트 | 일년 | 일년 | 일년 |
평점: 별점 9/10(초보자에게 좋은 출발점)
- 유용성 — 10/10
- 기능 — 9월 10일
- 지원 — 7월 10일
- 가격 — 10월 10일
5. 비버 빌더

Beaver Builder는 제가 시도한 첫 번째 페이지 빌더 중 하나입니다.
한 가지 이유는 WordPress 플러그인 라이브러리에서 직접 가져올 수 있다는 사실입니다. 둘째, 수년 동안 별 다섯 개 등급을 유지해 왔습니다.

Beaver Builder의 주요 기능은 무엇입니까?
몇 년 전에 Beaver Builder가 제 관심을 끌었던 이유는 다음과 같습니다.
1. 빠르고 사용자 정의 가능한 비주얼 페이지 빌더
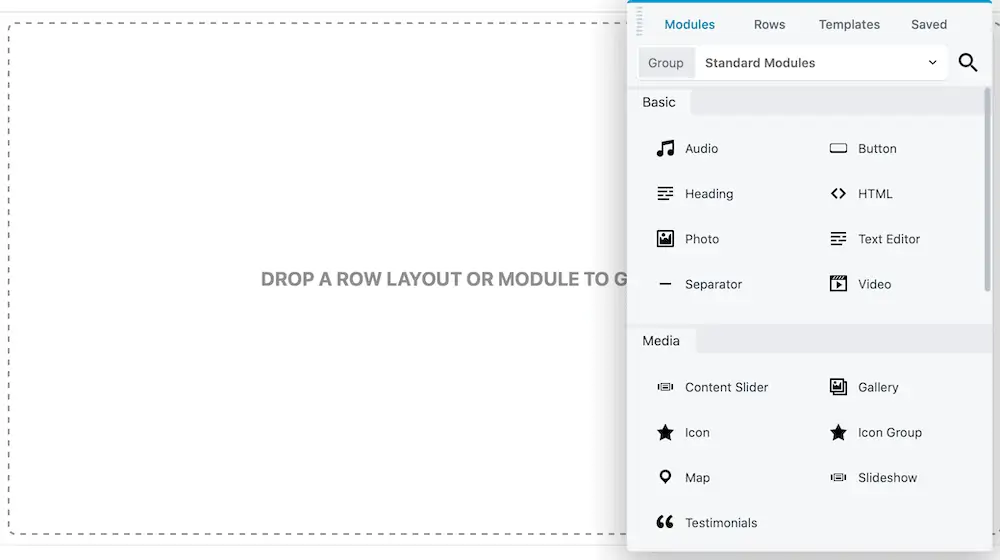
Beaver Builder로 WordPress 페이지를 만드는 것은 정말 쉽습니다.
지금까지 사용해 본 것 중 가장 빠른 페이지 빌더입니다. 무작위 속도 저하, 입력 지연 및 고르지 못한 애니메이션이 없습니다.
"더하기" 버튼을 확장하고 모듈, 행 또는 템플릿을 페이지로 드래그하기만 하면 됩니다.

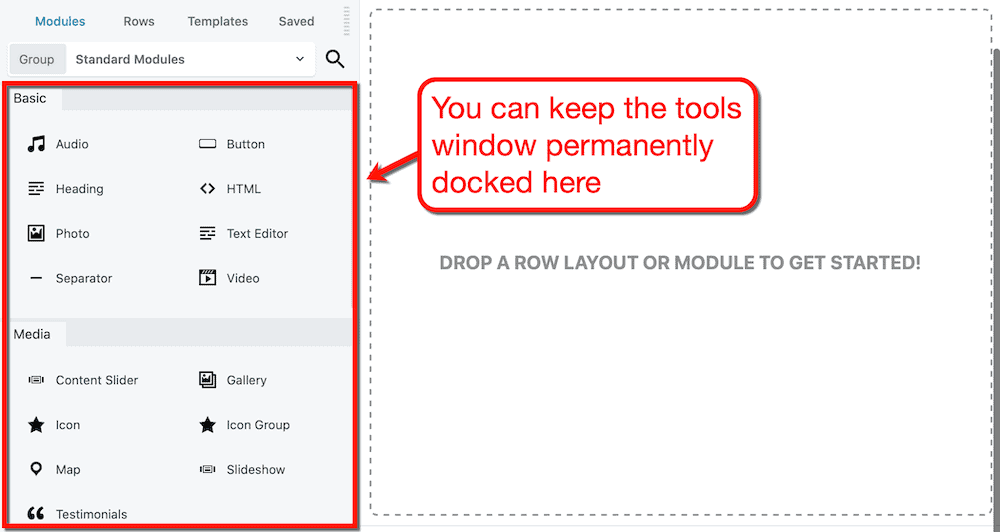
페이지 빌더의 유동성 외에도 Beaver Builder는 인터페이스에 대한 일부 사용자 지정도 허용합니다.
작업하는 동안 영구적인 왼쪽 패널을 사용하려는 경우 실제로 도구 창을 양쪽에 도킹할 수 있습니다.
저는 페이지 미리보기의 왼쪽인 Elementor 스타일에 유지하고 싶습니다.

페이지 빌더가 얼마나 빠른지 알아보려면 Beaver Builder를 직접 시도해야 합니다. 공식 웹 사이트에서 라이브 데모가 여러분을 기다리고 있습니다.
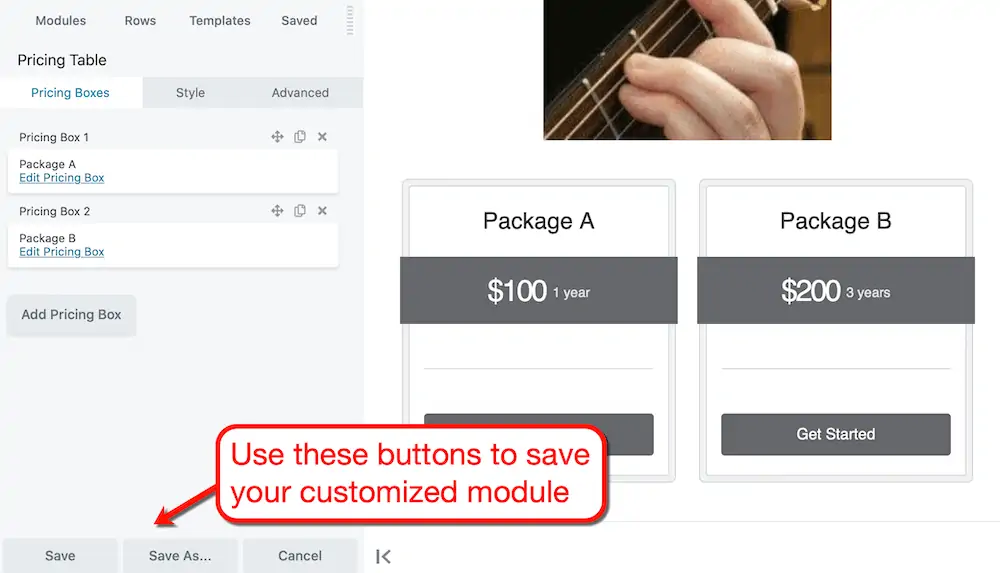
2. 나중에 사용할 수 있도록 모듈을 쉽게 저장
Elementor와 마찬가지로 Beaver Builder를 사용하면 사용자 정의된 모듈을 저장하고 언제든지 액세스할 수 있습니다.
프로세스는 가능한 한 간단합니다. 사용자 정의 패널을 사용하여 요소를 개인화하고 하단의 저장 버튼을 사용하십시오.

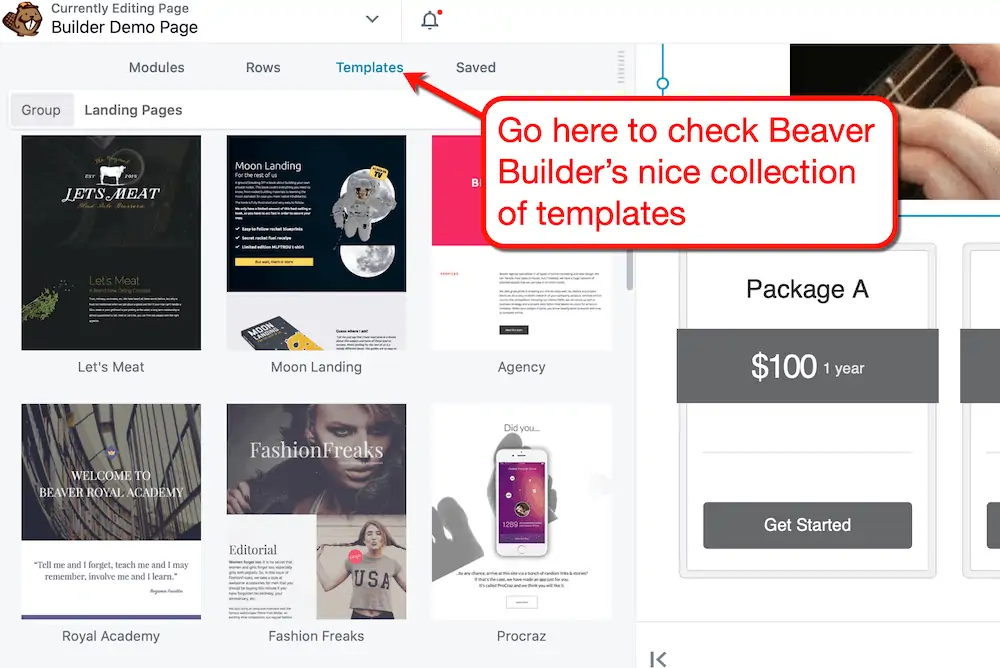
3. 성능 및 전환에 최적화된 페이지 템플릿
Beaver Builder는 결과를 얻기 위해 구축된 다양한 랜딩 및 콘텐츠 페이지 템플릿을 자랑합니다.
각 템플릿은 주제별로 명확하게 디자인되어 있습니다. 일부 빌더가 제공하는 일반적으로 보이는 급한 샘플 페이지와는 다릅니다.

4. 우수한 고객 지원
고객 지원에 관해서는 Beaver Builder가 이 목록에 있는 페이지 빌더 중에서 가장 잘 수행한다고 말하고 싶습니다.
항상 그렇듯이 고객 지원은 발권 시스템을 통해 제공될 수 있습니다. Beaver Builder가 다른 점은 대부분의 질문에 몇 시간 안에 응답하겠다는 약속입니다.
유일한 예외는 주말과 미국 공휴일에 제출된 티켓입니다. 다행히 지원을 받을 수 있는 세 곳이 더 있습니다.
- 비버 빌더 커뮤니티 포럼
- 페이스북의 비버 빌더즈 그룹
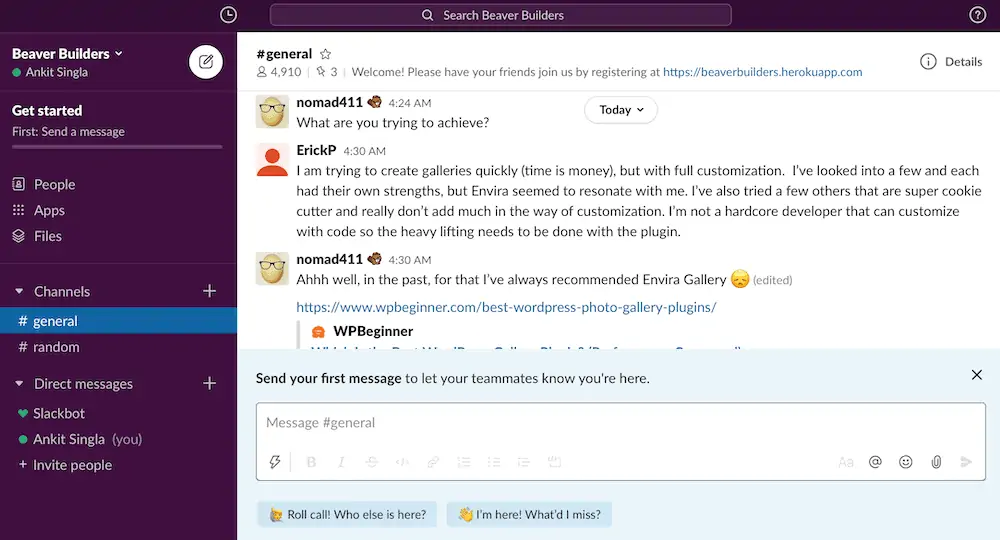
- Slack의 비버 빌더

모르는 경우 Slack 은 독립형 메시징 앱입니다.
Beaver Builder는 이를 사용하여 고객이 지원 커뮤니티와 연락을 유지할 수 있도록 합니다.
Slack 채널은 GetGo Internet Coaching의 설립자이자 Beaver Builder 팀원인 Gerard Godin이 관리합니다.
그는 "nomad411"이라는 이름을 사용하며 Beaver Builder Slack 커뮤니티에 대한 그의 헌신을 쉽게 볼 수 있습니다.

Beaver Builder의 다른 주목할만한 기능
- 화이트 라벨 가능 플랫폼 — 에이전시를 위해 Beaver Builder는 프로젝트를 최대한 원활하게 진행하는 데 도움이 되는 훌륭한 화이트 라벨 기능을 제공합니다. 또한 클라이언트가 백엔드 항목에 대한 액세스를 제한하면서 사이트를 볼 수 있는 "편집기 모드"가 있습니다.
- WordPress 사용자 지정 프로그램에서 실시간 편집 — WordPress 사용자 지정 프로그램에서 테마를 확인하시겠습니까? 새로운 디자인 아이디어가 떠오를 때 Beaver Builder로 바로 이동하여 즉석에서 테마를 사용자 지정할 수 있습니다.
- 모든 테마에서 잘 작동하도록 설계 — Beaver Builder의 편집 기능은 테마 호환성을 염두에 두고 만들어졌습니다. 모든 WordPress 테마에서 잘 작동하지만 완벽한 빈 캔버스로 사용할 수 있는 "프레임워크 테마"도 있습니다.
비버 빌더 장단점
이 문서가 거의 끝나므로 이것이 어떻게 작동하는지 이미 알고 있을 것입니다.
Beaver Builder의 장단점을 살펴보겠습니다.
비버 빌더 전문가
비버 빌더 단점
비버 빌더는 얼마입니까?
| 기준 | 찬성 | 대행사 | |
| 가격 | 연간 $99 | 연간 $199 | 연간 $399 |
| 웹사이트 | 제한 없는 | 제한 없는 | 제한 없는 |
| 프리미엄 모듈 및 템플릿 | 예 | 예 | 예 |
| 비버 빌더 테마 | 아니 | 예 | 예 |
| 화이트 라벨링 | 아니 | 아니 | 예 |
| 다중 사이트 가능 | 아니 | 예 | 예 |
| 지원 및 업데이트 | 일년 | 일년 | 일년 |
평점: 9.37/10점(빠르고 깔끔한 페이지 빌더를 원한다면 확실한 선택)
- 유용성 — 10/10
- 기능 — 8.5/10
- 지원 — 10월 10일
- 가격 — 9월 10일
내 개인적인 추천
위의 모든 페이지 빌더는 나름대로 훌륭합니다.
그들 모두는 아홉 별 등급에 합당합니다. 그러나 특정 개인의 경우 일부 페이지 빌더가 다른 페이지 빌더보다 더 적합합니다.
최고의 만능 페이지 빌더: Elementor

누군가 페이지 빌더에 대해 묻는다면 Elementor를 가장 먼저 추천할 것입니다.
모든 유형의 WordPress 웹 사이트를 위한 최고의 만능 페이지 빌더입니다.
당신은 그것을 믿기 위해 그것을 봐야합니다. 운 좋게도 Elementor의 무료 버전을 설치하면 가능합니다.
개발자를 위한 페이지 빌더: Beaver Builder

클라이언트용 웹 사이트를 만드는 WordPress 개발자에게 Beaver Builder는 탁월한 선택입니다.
화이트 라벨 기능과 편집기 모드가 매우 편리하다는 것을 알게 될 것입니다. Beaver Builder가 깨끗하고 개발자 친화적인 코드로 만들어졌다는 것은 말할 것도 없습니다.
오늘 Beaver Builder를 사용해 보세요.
WordPress를 처음 사용하는 경우: Divi

새로운 워드프레스 사용자의 경우 Elementor 또는 Elegant Themes의 Divi를 강력히 추천합니다.
배우기 가장 쉬운 페이지 빌더는 아닙니다. 하지만 최고급 템플릿과 아름다운 모듈을 갖춘 Divi로 평생 편집할 시간을 가질 수 있을 것이라고 확신합니다.
또한 우아한 테마 구독으로 Divi를 구입하면 성공을 위한 더 많은 도구를 얻을 수 있습니다. 실시간 채팅 지원, 옵트인 양식 빌더, 소셜 공유 플러그인 등을 받을 수 있습니다.
오늘 Divi를 사용해 보세요.
깊은 사용자 정의를 좋아하는 DIYer를 위한: Thrive Architect

Thrive Architect의 학습 곡선은 Visual Composer만큼 매끄럽지 않습니다.
처음 몇 시간은 페이지 빌더의 모든 설정 페이지를 탐색하고 숙지하는 데 확실히 소비할 것입니다. 언덕을 넘으면 몇 가지 고급 사용자 지정을 수행할 준비가 된 것입니다.
지금 Thrive Architect를 사용해 보십시오.
스트레스 없는 WordPress 개발 워크플로를 원하는 경우: Visual Composer

초보자에게 친숙하다는 측면에서 Visual Composer의 페이지 빌더 인터페이스를 능가하기는 어렵습니다.
백엔드 관련 작업을 하고 있더라도 Visual Composer는 작업을 매우 쉽게 만들어줍니다.
지금 Visual Composer를 사용해 보십시오.
결론
WordPress 웹 사이트 개발에는 단일 크기에 맞는 모든 페이지 빌더가 없습니다.
제가 자주 사용하는 빌더인 Elementor에도 여러분이 알아야 할 몇 가지 약점이 있습니다.
이 기사가 만족스러운 결정을 내리는 데 도움이 되었기를 바랍니다. WordPress 개발이 본격화되면 귀하의 피드백과 제안을 듣게 되어 기쁩니다.
감사합니다. 귀하의 의견을 기다리겠습니다!
당신은 또한 좋아할지도 모릅니다:
- GeneratePress 검토: 블로거를 위한 최고의 경량 테마
- 2022년에 블로그를 시작하고 돈도 버는 방법!
- 최고의 블로깅 리소스(도구, 책 및 코스 포함!)
