완전한 WordPress 사이드바 가이드
게시 됨: 2020-10-11WordPress 사이드바는 많은 WordPress 사이트의 고정 장치입니다. 독자가 탐색하고, 이메일 목록이나 소셜 팔로어를 늘리고, 광고를 표시하는 등을 도울 수 있는 콘텐츠 옆에 수직 공간을 제공합니다.
수많은 워드프레스 사이트에서 매우 중요한 부분이기 때문에 사이드바는 자체 가이드를 제공할 가치가 있다고 생각했습니다. 이 게시물에서는 WordPress 사이드바에 대해 알고 싶은 모든 것을 안내합니다.
다룰 내용이 많으니 시작하겠습니다.
목차
- WordPress 사이드바란 무엇입니까?
- WordPress 사이드바는 무엇을 위해 사용할 수 있습니까?
- 테마에서 WordPress 사이드바를 제어하는 방법
- WordPress Customizer에서 사이드바 관리
- 개별 콘텐츠에 대한 사이드바 관리
- WordPress Customizer를 통해 위젯 관리
- 전용 위젯 영역을 통한 위젯 관리
- WordPress에 사용자 정의 사이드바를 추가하는 방법
- WordPress에서 사이드바를 제거하는 방법
- 다른 콘텐츠에 다른 사이드바를 표시하는 방법
- 사이드바를 향상시키는 최고의 WordPress 사이드바 플러그인
WordPress 사이드바란 무엇입니까?
WordPress 사이드바는 기본 콘텐츠 영역의 오른쪽 또는 왼쪽에 배치되는 세로 열입니다. 추가 콘텐츠, 탐색 메뉴 등을 포함할 수 있는 기본 콘텐츠 영역 외부에 공간을 제공합니다.
기본 콘텐츠는 페이지마다 변경되지만 사이드바는 일반적으로 모든 페이지에서 동일합니다(사이드바를 사용자 정의하는 데 사용할 수 있는 전술이 있지만).
기본적으로 WordPress 사이드바는 선택한 테마로 제어됩니다. 기본적으로 테마는 다음을 제어합니다.
- 처음에 사이드바가 있는지 여부
- 사이드바가 어느 쪽에 있는지
- 사용할 사이드바 수(예: 일부 테마에서는 동시에 두 개의 사이드바를 사용할 수 있음)
그러나 이 게시물에서 보여줄 전술을 사용하면 기본적으로 테마에 사이드바가 제공되지 않더라도 모든 WordPress 테마에 사이드바를 추가할 수 있습니다.
웹사이트 사이드바의 네 가지 예
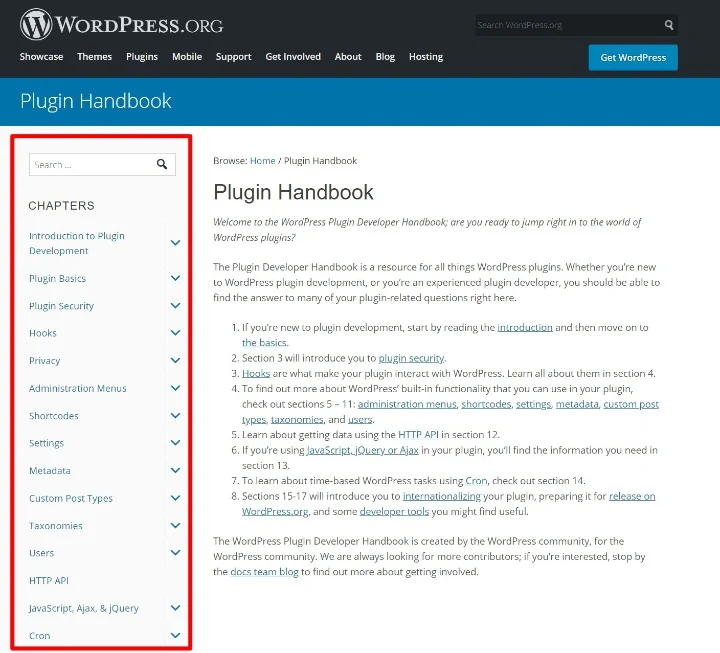
그림은 천 단어의 가치가 있습니다. 따라서 요점을 파악하는 데 도움이 되는 몇 가지 사이드바의 예를 살펴보겠습니다. 각 예에서 사이드바 영역을 빨간색 상자로 강조 표시합니다.
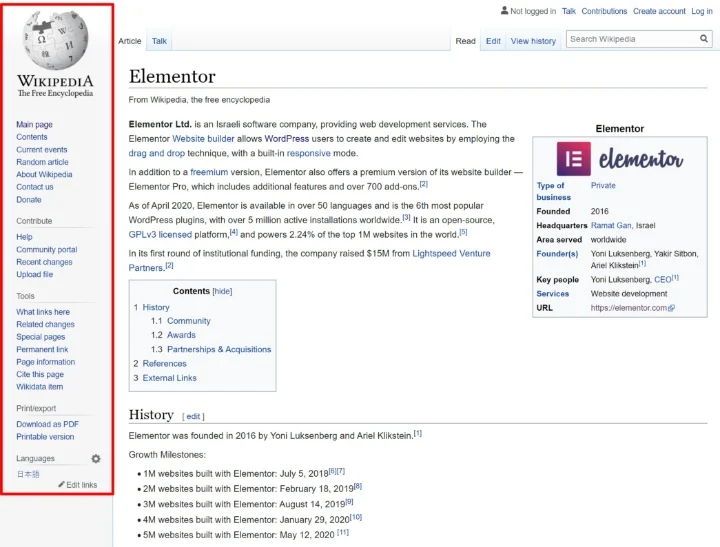
1. 위키피디아

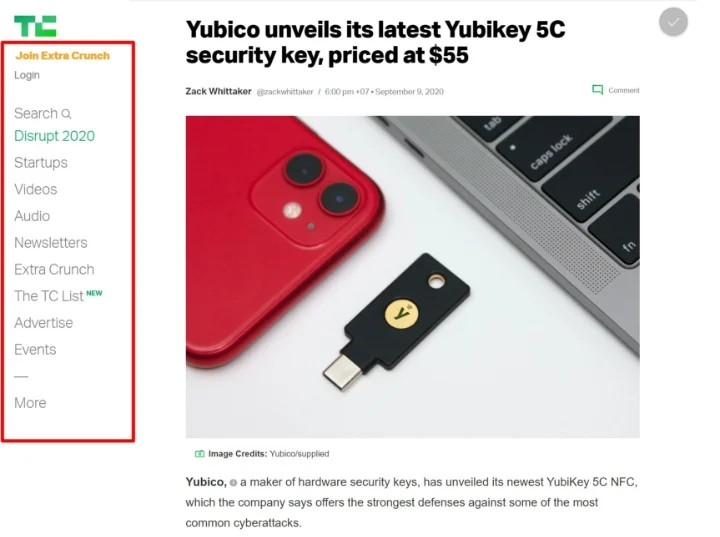
2. 테크크런치

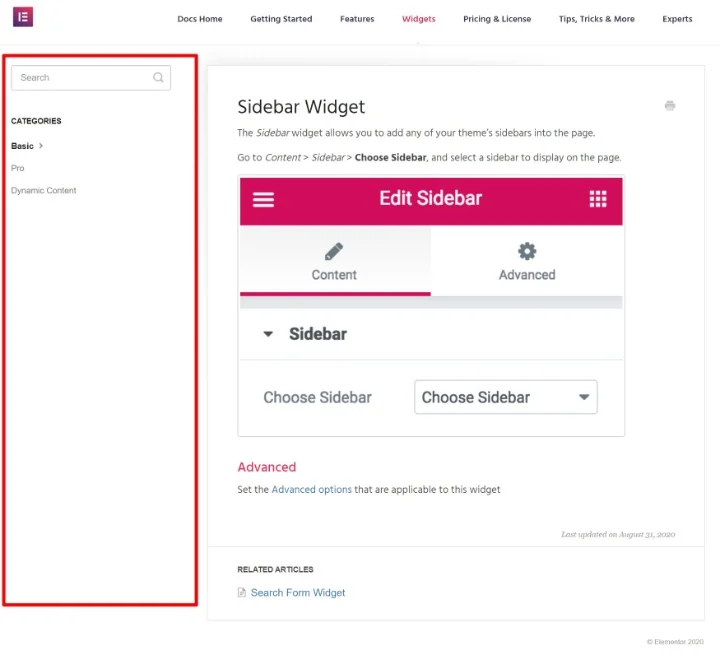
3. Elementor 지식 베이스

4. WordPress.org 코드 리소스

WordPress 사이드바에 콘텐츠를 어떻게 추가할 수 있습니까?
사이드바에 콘텐츠를 추가하려면 WordPress 위젯을 사용할 수 있습니다. 이것이 일부 사람들이 사이드바를 "위젯 영역"이라고 부르는 이유입니다.
각 위젯은 하나의 콘텐츠입니다. 예를 들어 하나의 위젯을 사용하여 검색 상자를 추가하고 다른 위젯을 사용하여 이메일 구독 양식을 추가하는 등의 작업을 수행할 수 있습니다. 나중에 자세히 보여드리겠습니다.
WordPress 사이드바는 무엇을 위해 사용할 수 있습니까?
사이드바는 다양한 방식으로 유용할 수 있습니다. 여기 몇 가지 예가 있어요.
- 검색 – 사이드바에 검색 상자를 추가하여 사람들이 콘텐츠를 찾는 데 도움을 줄 수 있습니다.
- 탐색 – 사이드바를 다른 탐색 도구로 사용할 수 있습니다. 예를 들어 블로그 사이드바에 모든 카테고리를 나열할 수 있습니다.
- 클릭 유도문안 (CTA) – CTA를 추가하여 사람들의 행동을 유도할 수 있습니다. 예를 들어 새 온라인 과정을 시작한 경우 사이드바에 CTA를 사용하여 해당 과정을 홍보할 수 있습니다.
- 이메일 수신 동의 – 수신 동의 양식을 추가하여 이메일 목록을 늘릴 수 있습니다.
- 소셜 미디어 팔로우/공유 – 사이드바를 사용하여 사람들이 회원님을 팔로우하거나 소셜 미디어에서 콘텐츠를 공유하도록 장려할 수 있습니다.
- 광고 – 수익을 창출하기 위해 광고에 의존하는 경우 사이드바는 광고를 게재할 수 있는 좋은 장소입니다.
- 추천 콘텐츠 – 가장 인기 있는 게시물, 최근 게시물, 관련 콘텐츠 등을 추천 할 수 있습니다.
가장 중요한 것은 한 번에 여러 전략을 사용할 수 있다는 것입니다. 예를 들어 한 사이드바에 검색창, 일부 탐색 링크, 광고 등을 포함할 수 있습니다.
물론 사이드바를 사용하도록 강요하는 것은 없습니다. 사실 여기 Elementor 블로그에서는 사이드바를 사용하지 않습니다. 사이드바를 건너뛸 때의 주요 이점은 기본 콘텐츠에 더 많은 공간을 제공하고 방문자에게 보다 산만하지 않은 경험을 제공한다는 것입니다(주의를 끌기 위해 경쟁하는 사이드바 콘텐츠가 없기 때문에). 그렇기 때문에 해당 접근 방식을 선호하는 경우 WordPress 사이드바를 제거하는 방법도 보여드리겠습니다.
Flywheel에는 WordPress 사이트에서 사이드바 사용의 장단점에 대한 훌륭한 게시물이 있습니다.
테마에서 WordPress 사이드바를 제어하는 방법
이 게시물의 뒷부분에서 테마에 사이드바가 포함되어 있지 않은 경우(또는 사이드바가 충분하지 않은 경우) 사용자 지정 사이드바를 만드는 방법을 보여드리겠습니다. 그러나 지금은 WordPress 테마가 이미 사이드바를 지원한다고 가정하고 사이드바 작동 방식을 제어할 수 있는 몇 가지 일반적인 방법에 대해 이야기해 보겠습니다.
이러한 예는 모든 워드 프레스 테마에 대한 진정한 보유하지 않습니다,하지만 그들은 대부분의 현대 워드 프레스 테마에 적용됩니다.
참고 – 무료 Hello 테마를 사용하는 경우 Hello 테마에는 기본적으로 사이드바가 포함되지 않아 가볍게 유지됩니다. 이 게시물의 뒷부분에서 Hello(및 기타 테마)에 사이드바를 추가하는 방법을 보여드리겠습니다.
WordPress Customizer에서 사이드바 관리
테마의 사이드바를 제어하기 위해 가장 먼저 살펴봐야 할 곳은 WordPress Customizer입니다. 테마에 사이드바와 사용자 지정 기능이 포함된 경우 일반적으로 여기에 표시됩니다.
정확한 설정 영역은 테마에 따라 다르지만 일반적으로 "레이아웃 설정", "일반 설정", "사이트 전체 설정" 등과 같은 항목을 찾고 싶을 것입니다.
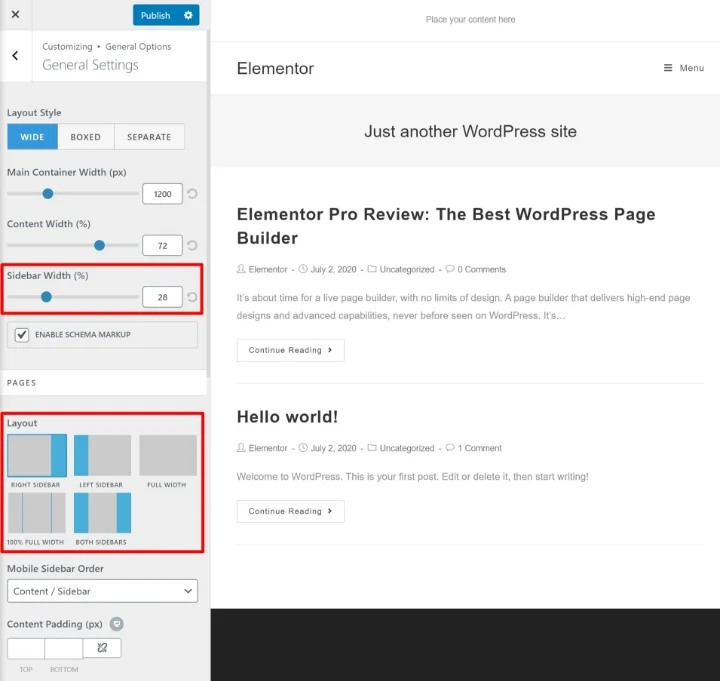
예를 들어 OceanWP 테마의 경우 일반 설정 에서 다양한 사이드바 구성을 선택할 수 있습니다. 오른쪽과 왼쪽에 오른쪽 사이드바, 왼쪽 사이드바 또는 사이드바를 사용할 수 있습니다.
사이드바의 너비를 구성할 수도 있습니다.

이러한 설정을 찾을 수 없는 경우 WordPress 사용자 지정 프로그램에서 다른 영역을 탐색해 보십시오. 또는 테마 개발자의 지원 문서를 참조하세요.
개별 콘텐츠에 대한 사이드바 관리
일부 테마는 개별 게시물이나 페이지의 사이드바를 제어할 수 있는 페이지 수준 설정도 제공합니다.
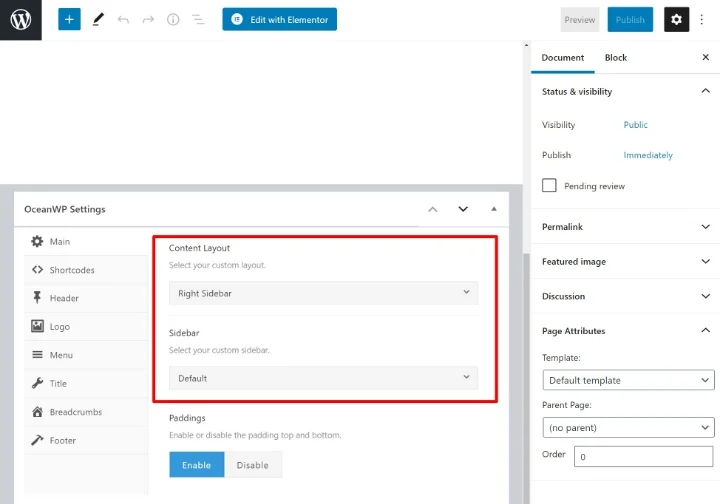
테마에 이 기능이 있는 경우 WordPress 편집기에서 작업할 때 이러한 옵션이 표시되어야 합니다. 편집기 아래에 메타 상자로 나타날 수 있습니다. 또는 일부 테마는 문서 사이드바에도 추가합니다.
예를 들어 OceanWP 테마를 사용하면 개별 페이지/게시물에서 다른 사이드바 레이아웃을 선택할 수 있는 옵션이 제공됩니다.

다시 말하지만 모든 테마에 이러한 유형의 페이지 수준 사이드바 컨트롤이 포함되어 있지는 않습니다.
WordPress 사이드바에 위젯을 추가하는 방법
사이드바는 사이트의 영역입니다. 하지만 해당 영역에 콘텐츠를 추가하려면 WordPress 위젯을 사용해야 합니다.
테마의 기존 사이드바에 위젯(컨텐츠)을 추가하는 방법에는 두 가지가 있습니다.
- 워드프레스 커스터마이저
- 전용 위젯 영역
두 영역 모두 자동으로 동기화되므로 어느 쪽을 사용해도 무방합니다. 그러나 WordPress 사용자 정의 프로그램을 사용하면 사이트의 라이브 미리 보기에서 위젯이 어떻게 보이는지 실시간으로 볼 수 있다는 장점이 있습니다.
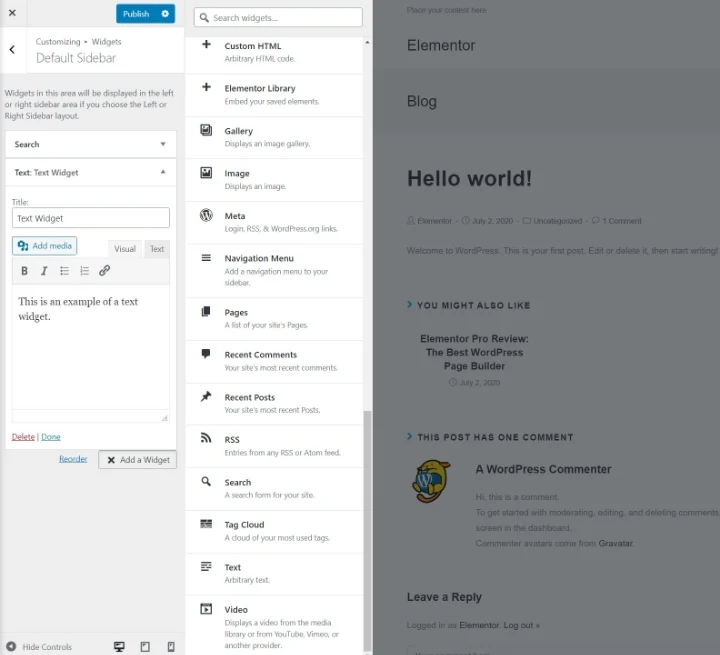
워드프레스 커스터마이저를 통한 위젯 관리
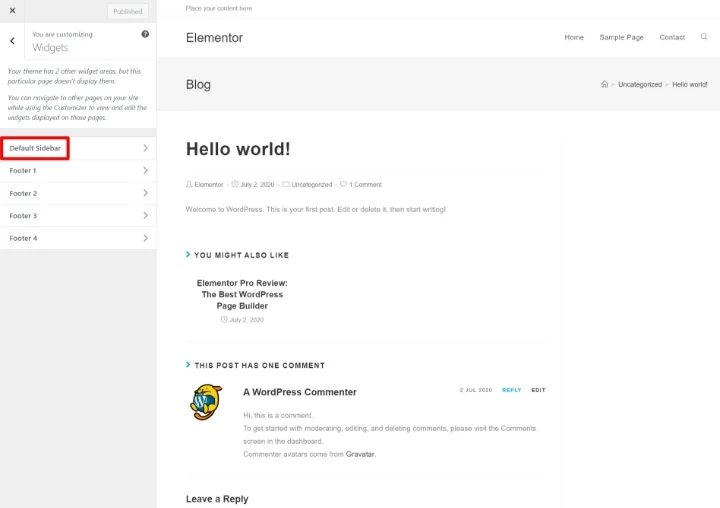
WordPress 사용자 지정 프로그램을 통해 사이드바 위젯을 관리하려면 모양 → 사용자 지정으로 이동합니다.
그런 다음 위젯 메뉴 옵션을 선택합니다. 먼저 관리할 위젯 영역을 선택하라는 메시지가 표시됩니다. 테마에 따라 하나의 옵션만 표시될 수 있습니다. 또는 사이드바가 아닌 영역(예: 바닥글)을 포함하여 여러 옵션을 볼 수 있습니다.

그런 다음 위젯 추가 버튼을 클릭하여 사이드바에 위젯 추가를 시작할 수 있습니다. 위젯을 추가한 후 사이드바의 옵션을 사용하여 구성할 수 있습니다.

새 위젯을 추가하면 사이트의 실시간 미리보기에 즉시 표시됩니다. 끌어서 놓기를 사용하여 기존 위젯의 순서를 다시 정렬할 수도 있습니다.
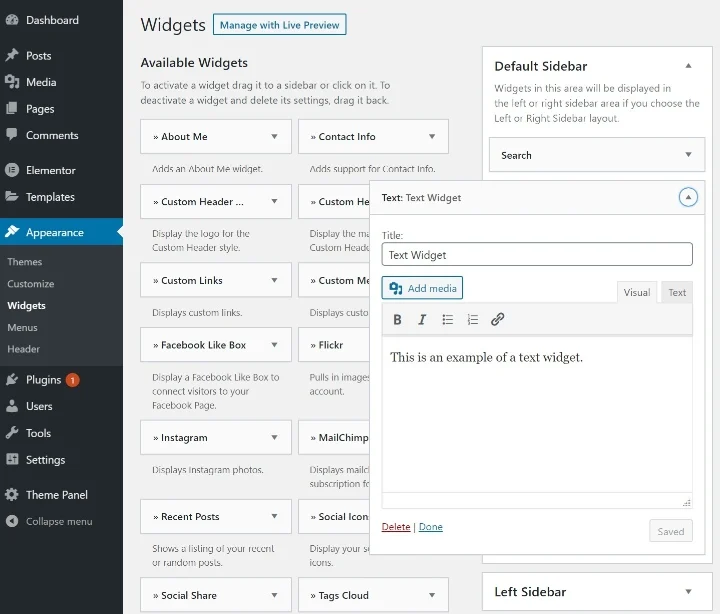
전용 위젯 영역을 통한 위젯 관리
커스터마이저 외에도 WordPress에는 Appearance → Widgets 로 이동하여 액세스할 수 있는 전용 위젯 영역도 있습니다.
여기에서 사용 가능한 모든 위젯과 테마의 모든 사이드바 영역(및 바닥글과 같은 기타 위젯 영역)을 볼 수 있습니다.
위젯을 추가하려면 사이드바 섹션으로 위젯을 드래그하기만 하면 됩니다. 그런 다음 위젯의 옵션을 확장하여 콘텐츠를 사용자 정의할 수 있습니다.

드래그 앤 드롭을 사용하여 사이드바에서 위젯의 순서를 재정렬할 수도 있습니다.
Elementor를 사용하여 사용자 지정 위젯 디자인
Elementor Pro가 있는 경우 Elementor의 시각적 드래그 앤 드롭 인터페이스를 사용하여 사이드바에 포함할 콘텐츠를 디자인할 수 있습니다.
이를 수행하려면 템플릿 → 새로 추가 로 이동하여 새 섹션 템플릿을 만듭니다. 예를 들어 이메일 옵트인 양식이나 CTA(클릭 유도문안)가 포함된 템플릿을 만들 수 있습니다. 완료되면 템플릿을 게시해야 합니다.
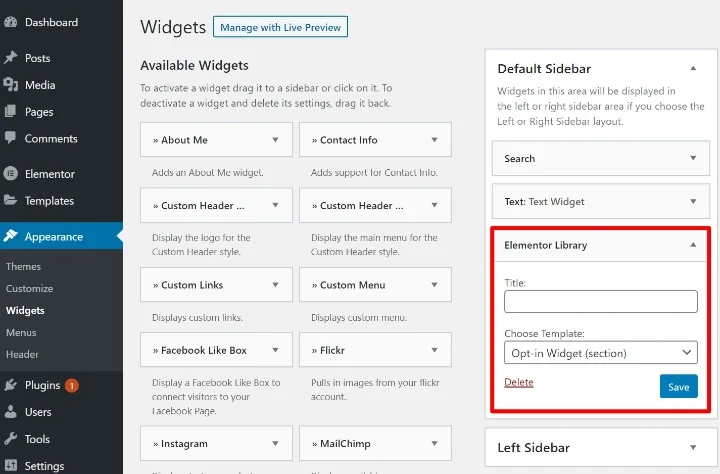
그런 다음 템플릿을 표시할 사이드바에 Elementor 라이브러리 위젯을 추가합니다. 그런 다음 템플릿 선택 드롭다운을 사용하여 사이드바에 추가할 특정 템플릿을 선택합니다.