월요일 마스터 클래스: Elementor를 사용하여 WordPress 사이트를 온라인 스토어로 변환하는 방법
게시 됨: 2020-04-28현재의 위기가 세계 경제에 큰 영향을 미칠 것이라는 데는 의심의 여지가 없습니다. 그러나 온라인 비즈니스의 급격한 급증으로 중소기업(SMB)이 꽤 잘할 것으로 예상됩니다.
불행히도 온라인 상점을 만드는 것에 대해 여전히 겁을 먹고 있는 SMB 소유자와 웹 제작자가 많습니다. 아마도 그들은 10년 전에 있었던 복잡한 과정으로 기억할 것입니다.
제품 정의, WooCommerce 설정 및 배송 분류를 포함하는 5가지 간단한 단계로 완벽하게 작동하는 온라인 상점을 구축하는 방법을 보여줌으로써 이를 변경하고자 합니다.
이 단계별 가이드를 통해 온라인 스토어를 Shopify에서 WooCommerce로 마이그레이션하는 방법을 알아보세요!
이 마스터 클래스에 필요한 것
온라인 상점을 만들려면 다음 항목이 필요합니다.
- 기본 작동 WordPress 웹 사이트.
- 제품
- Elementor 웹 빌더(설치됨)
- WordPress용으로 선호되는 전자상거래 플러그인 WooCommerce
- 지불 게이트웨이가 있는 계정(Stripe 또는 Paypal과 같은 온라인 지불 서비스)
우리의 테스트 사례
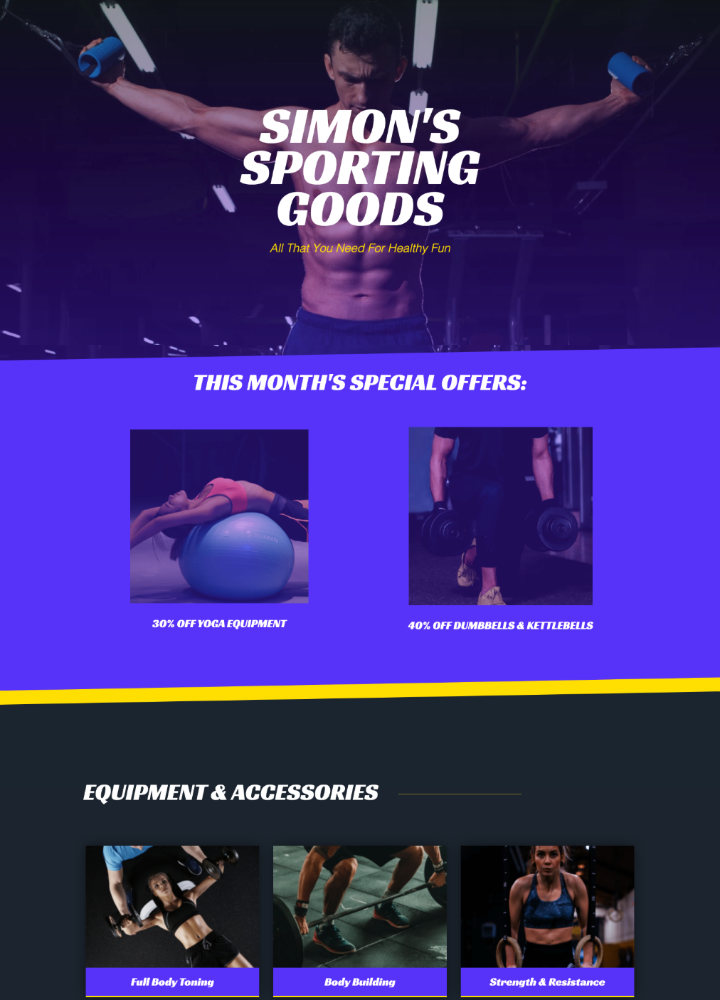
우리의 테스트 케이스는 소규모 비즈니스, 오프라인 스포츠 장비 상점인 "Simon's Sporting Goods"가 될 것입니다. 지금까지는 상점 및 특별 행사에 대한 기본 정보를 제공하기 위해 웹사이트만 필요했습니다.
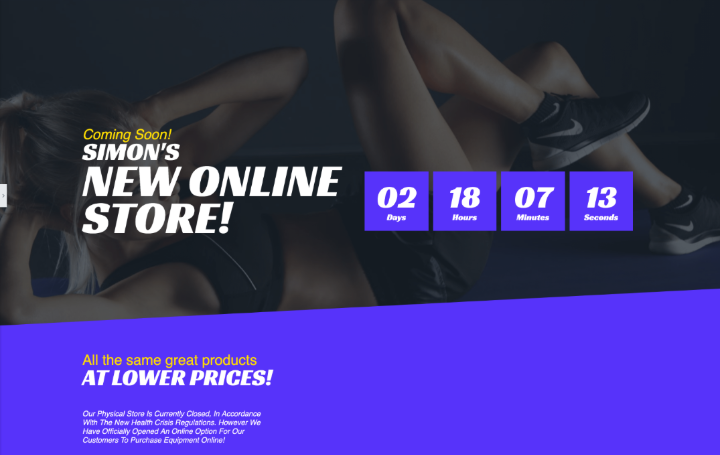
그러나 지역 보건 규정으로 인해 매장이 계속 문을 닫게 되면서 온라인 판매를 시작할 수 밖에 없습니다.

우리는 처음부터 고객의 관심을 끌기 위해 다음을 포함하는 "홈 피트니스 패키지"라는 새로운 온라인 상점에서 출시할 훌륭한 제품을 고안했습니다.
- 줄넘기
- 한 쌍의 와이트
- 롤업 매트리스
- 한 쌍의 저항 훈련 스트랩
당사 웹사이트를 온라인 스토어로 전환
우리가 전문가이든 아니든 빌드를 시작하기 전에 먼저 사이트를 유지 관리 모드로 전환하는 것이 좋습니다.
WordPress 대시보드 에서 Elementor 탭으로 이동하여 Tools 를 선택하고 여기서 Maintenance Mode 탭을 선택합니다.
모드 드롭다운 메뉴에서 출시 예정 모드를 선택합니다. 이 모드가 목적에 훨씬 더 적합하기 때문입니다.
물론 여기에서 드롭다운 메뉴를 사용하여 템플릿을 업로드하거나 Elementor에서 템플릿에 대한 맞춤형 디자인을 만들 수도 있습니다( create one 링크 클릭). 여기에서 했던 것처럼 "곧 출시 예정" 페이지를 만들고 템플릿으로 저장하여 이를 미리 준비할 수도 있습니다.
최고의 무료 WordPress 템플릿 리소스를 찾고 있다면 이 기사를 확인하십시오.

완료되면 저장을 클릭하고 빌드 자체를 시작합니다.
1단계: WooCommerce 다운로드 및 설치
다른 플러그인을 설치하는 것과 같은 방식으로 WooCommerce를 설치합니다.
WordPress 대시보드 에서 플러그인 탭으로 이동하여 새로 추가를 클릭합니다.
검색 상자를 사용하여 WooCommerce를 검색하고 찾았으면 설치 를 클릭 합니다. 설치 하는 데 1분 정도 걸릴 수 있습니다. 완료되면 활성화 를 클릭 합니다 .
플러그인이 활성화되면 WooCommerce 설정 마법사가 나타납니다.
그렇지 않은 경우 WooCommerce 탭(대시보드에 표시됨)을 클릭하고 설정 을 선택한 다음 설정 섹션의 오른쪽 상단에서 도움말 을 클릭합니다.
확장된 도움말 섹션에서 맨 왼쪽에 있는 설정 마법사 를 찾은 다음 같은 섹션에 나타날 설정 마법사 버튼을 다시 찾습니다.
2단계: 설정 마법사를 사용하여 WooCommerce 설정
WooCommerce 뒤에 있는 사람들은 설정 프로세스를 사용자에게 친숙하게 만드는 훌륭한 일을 했습니다.
설치 마법사의 첫 번째 페이지에서 상점 세부 정보를 입력합니다. 이 페이지의 하단에 우리 스토어에서 디지털 또는 다운로드 가능한 제품을 판매할 수 있는 옵션이 있는 드롭다운 메뉴가 있음을 알 수 있습니다. 실제 제품만 판매하므로 적절한 옵션을 선택한 다음 Let's Go 버튼을 클릭하여 다음 페이지로 계속 진행합니다.
이 시점에서 사용자 추적 사용에 동의하는지 묻는 WooCommerce 팝업이 표시될 수 있습니다. 계속 을 클릭합니다.
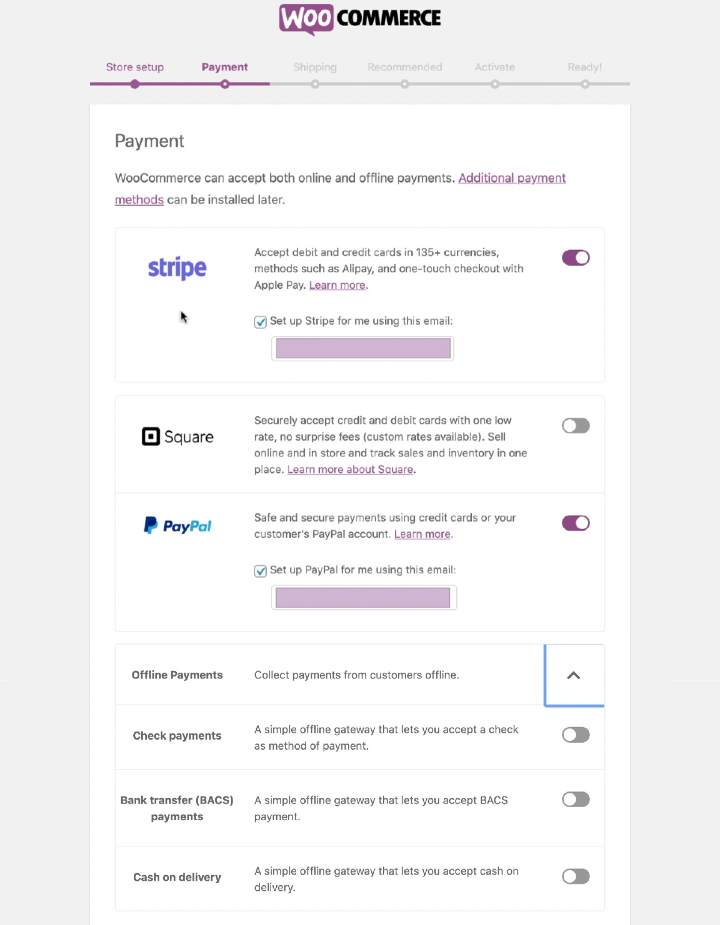
결제 게이트웨이
결제 설정에서 결제 게이트웨이를 선택합니다. 온라인 거래 보안으로 명성이 높은 온라인 결제 서비스입니다.
이메일 주소를 사용하여 이러한 게이트웨이를 계정에 연결할 수 있습니다.
많은 옵션이 있으며 각 게이트웨이에는 장단점이 있습니다.
Stripe를 사용할 수 있다면 옵션으로 추가하겠습니다. 설정하는 데 시간이 조금 더 걸리지만 저렴한 비용으로 좋은 서비스를 제공합니다.
그렇지 않다면 PayPal도 좋습니다. 수수료는 조금 더 높지만 빠르고 쉽게 설정할 수 있으며 고객은 계정 유무에 관계없이 사용할 수 있습니다.
보시다시피 아래에 오프라인 결제를 위한 몇 가지 다른 옵션이 있지만 보안과 디자인에 대한 많은 시간과 노력을 절약할 수 있으므로 온라인 결제 게이트웨이를 사용하는 것이 좋습니다.

결제 옵션이 설정되면 배송 페이지로 이동하여 고객이 가장 쉽게 사용할 수 있는 무게 및 측정 단위를 선택합니다.
다음 몇 페이지는 원하는 경우 사용할 수 있는 권장 플러그인에 대한 것입니다.
Facebook 및 MailChimp 계정과 같은 항목을 Elementor를 통해 사이트에 연결할 수 있는 옵션이 이미 있으므로 선택을 취소할 것이므로 이는 중복됩니다.
또한 JetPack도 실제로 필요하지 않으므로 이 항목도 건너뛸 수 있으며 마법사의 마지막 페이지로 이동합니다.
이것으로 WooCommerce의 기본 설정을 완료했습니다.
3단계: 첫 번째 제품 생성 또는 추가
마법사의 마지막 페이지가 열려 있는 상태에서 제품 만들기 버튼을 클릭하면 WordPress 대시보드 의 제품 탭( WooCommerce 탭 바로 아래)으로 돌아갑니다.
여기에서 모든 제품을 추가, 제거 및 편집할 수 있습니다.

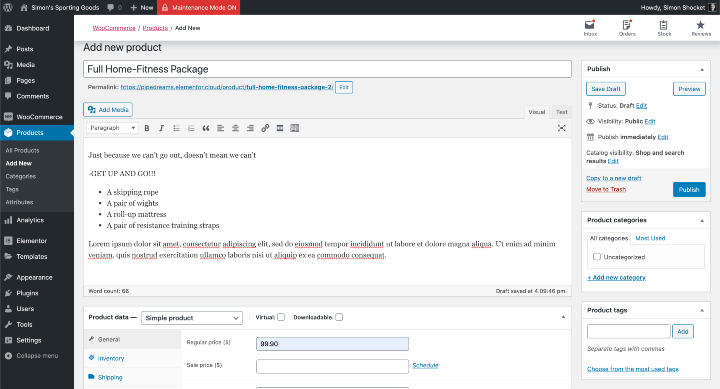
새 제품 추가 섹션으로 이동하여 제품 에 필요한 모든 세부 정보를 입력합니다.
- 제품 이름 – 눈에 잘 띄는 이름으로 지정하는 것이 좋습니다.
- 설명 – 여기에 제품에 대한 유익한 설명을 추가합니다.
이 섹션의 아래쪽 절반은 다음 제품 데이터를 입력하는 부분입니다 .
- 제품 유형 – 테스트 사례는 단순 제품의 예입니다(가상 또는 다운로드 불가)
- 가격
- 간단한 설명 – 제품에 대한 간략한 소개
이 섹션의 오른쪽에 있는 패널은 제품 이미지를 추가할 곳입니다. 당사 상품의 특장 이미지입니다. 더 많은 이미지를 추가하려면 기본 설명 상자에서 추가할 수 있습니다.
제품 이미지 상자 위에는 제품에 태그를 추가하고 카테고리를 지정할 수 있는 옵션이 있습니다.
이제 게시 를 클릭하기 전에 제품 정보를 검토하기만 하면 됩니다.
놀랍게 보일지 모르지만 우리는 실제로 어려운 부분을 완료했습니다.
4단계: 페이지에 제품 추가
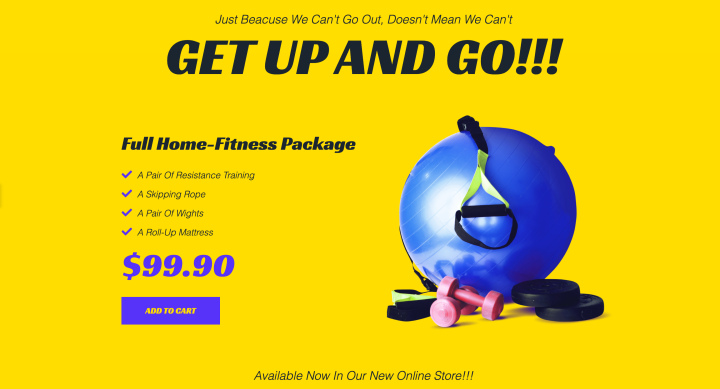
이것은 우리 제품을 선보이고 온라인 상점이라는 새로운 목적에 더 잘 맞도록 웹사이트 디자인을 조정하는 과정의 재미있는 부분입니다.
이를 위해 Elementor에서 웹사이트의 기본 페이지(매장 제품 전용 페이지를 완전히 새로 만들 수도 있음)를 엽니다.

보시다시피, 우리는 이미 몇 가지 작은 변경 사항을 적용했습니다. 기존 특별 행사를 삭제하고 현 상황의 보건 및 안전 규정으로 인해 실제 매장을 폐쇄한다는 공지를 추가하는 등입니다.
페이지에 제품을 추가하는 가장 쉬운 방법은 편집기 패널의 위젯 라이브러리 로 이동하여 WooCommerce 제품 위젯을 검색하는 것입니다.
표시할 섹션으로 끌어다 놓을 것입니다. 위젯은 자동으로 제품을 표시하지만 이것은 현재 우리 상점에 하나의 제품만 나열되어 있기 때문입니다.

둘 이상의 제품이 있는 경우 제품 위젯을 제자리에 배치하고(위젯이 선택된 상태) 편집 패널(왼쪽)의 콘텐츠 탭 에서 쿼리 섹션으로 이동합니다. 소스를 수동 선택 으로 선택하겠습니다 . 그런 다음 정확히 검색 및 선택 을 사용하고 여기서 판매하려는 제품을 찾습니다.
그런 다음 스타일 탭으로 이동하여 나머지 페이지 디자인에 맞게 위젯을 사용자 정의할 수 있습니다. 완료되면 게시 또는 초안 저장을 클릭합니다.
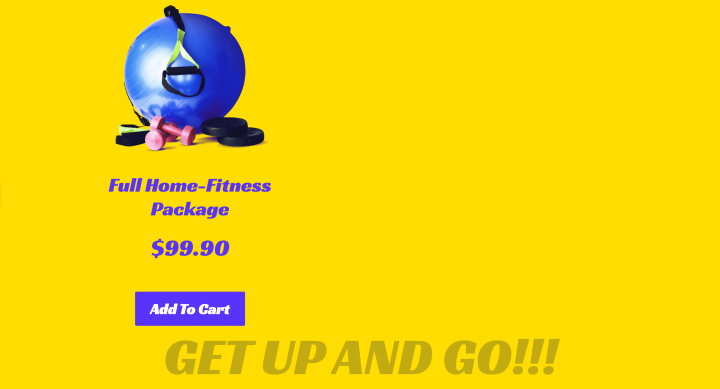
Elementor를 사용하여 완전히 사용자 정의 가능한 제품 디스플레이 만들기
경험이 많은 사용자라면 더 사용자 정의 가능한 대체 솔루션을 사용해 볼 수 있습니다.

위 이미지의 제품 디스플레이는 몇 가지 기본 제목 및 텍스트 위젯, 간단한 이미지 상자 및 아이콘 목록 위젯을 사용하여 생성되었습니다. 마지막으로 위젯 라이브러리에서도 사용자 정의 가능한 장바구니에 추가 위젯을 추가했습니다 .
디자인을 진정으로 눈길을 끌고 독특하게 만들 수 있는 비할 데 없는 유연성을 제공하므로 적어도 후자의 방법을 시도하는 것이 좋습니다.
제품이 페이지에 표시되는 방식에 만족하면 장바구니 및 체크아웃 페이지로 이동할 수 있습니다.
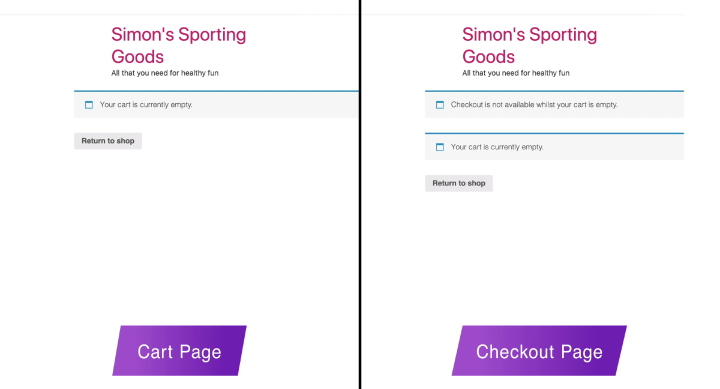
장바구니 및 결제 페이지 디자인 조정

이 두 페이지는 WooCommerce를 설치할 때 자동으로 생성되었으며 WooCommerce 페이지이므로 사용자 지정할 수 있는 항목이 많지 않습니다.
따라서 이러한 페이지를 더 보기 좋게 만들기 위해 Elementor 테마 빌더에서 두 개의 별도 헤더를 만들었습니다. 조건에서 각 헤더를 장바구니 또는 결제 페이지에만 표시되도록 할당했습니다.
이 페이지의 디자인을 사이트의 나머지 부분과 일관되게 유지하는 가장 안전하고 간단한 방법은 새로운 테마 스타일 기능에서 그에 따라 웹사이트의 기본 글꼴을 정의하는 것입니다. 이것은 WooCommerce가 이러한 페이지를 표시하는 방법을 알기 위해 전환할 설정이기 때문입니다.

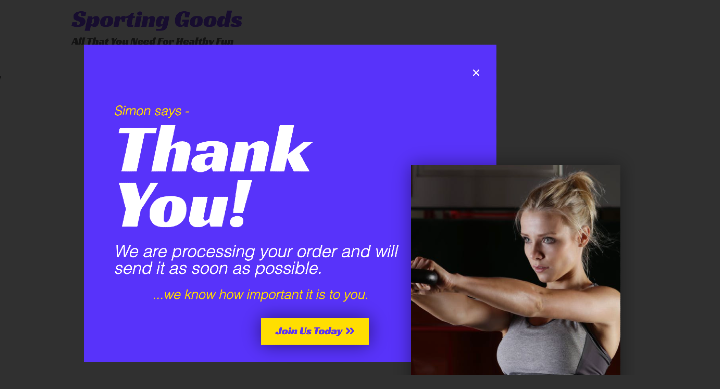
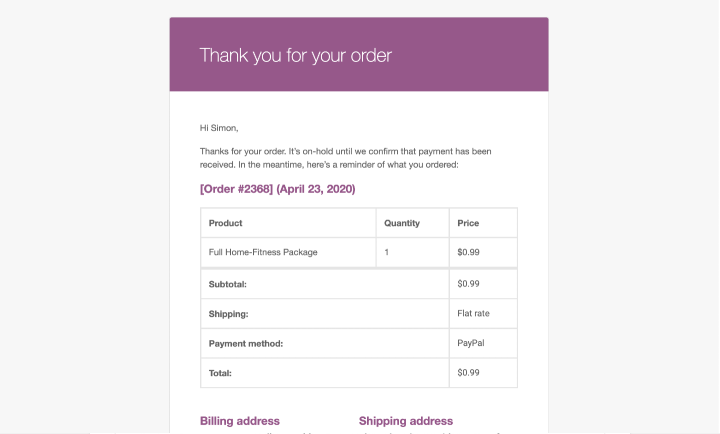
감사 메시지
아시다시피 고객이 온라인 구매를 완료하면 감사 메시지를 표시하는 것이 관례가 되었습니다.

WooCommerce에는 표준 확인 이메일과 함께 제공되는 일반 감사 메시지가 포함되어 있으며 이것이 이러한 유형의 상점에 충분하다고 생각합니다.
감사 메시지를 좀 더 고급스럽게 표시하려면 항상 테마 빌더 를 사용하여 감사 메시지가 포함된 팝업을 만들고 원하는 방식으로 정확하게 디자인한 다음 표시되도록 조건을 만들 수 있습니다. 체크아웃 페이지를 종료합니다.

또는 사이트에 사용자 정의 가능한 감사 페이지 또는 팝업을 제공하는 WooCommerce 애드온에 투자할 수 있지만 추가 비용이 듭니다.
사이트 디자인 및 빌드가 완료되면 최종 단계로 넘어갈 수 있습니다.
5단계: 주요 WooCommerce 설정 및 정의
대부분의 기본 설정은 대다수의 온라인 상점에 적합해야 합니다.
이러한 설정은 WordPress 대시보드의 WooCommerce 탭에 있는 설정 섹션에서 찾을 수 있습니다.
여기의 일반 설정에서 다음과 같은 항목을 편집할 수 있습니다.
- 매장 주소
- 일반 옵션.
- 통화 옵션
제품 설정의 장바구니에 추가 동작 하위 섹션에서 제품을 성공적으로 추가하거나 선택한 후 고객을 장바구니 페이지로 리디렉션하는 유용한 옵션을 찾을 수 있습니다. 지금 여기에서 선택할 것은 하나의 제품만 있습니다.
Shop Page 하위 섹션은 상점 페이지를 정의하는 곳입니다. 지금은 홈페이지에 제품을 선보이고 있지만 다른 페이지를 쉽게 만들고 이 옵션을 사용하여 사이트를 해당 페이지에 연결할 수 있습니다.
또한 제품 설정에서는 측정 , 리뷰, 인벤토리 등을 편집하고 정의할 수 있습니다 .
나는 이 탭의 나머지 부분에서 기본 설정을 가지고 놀지 않을 것입니다. 확실히 Taxes 탭의 기본 설정은 아닙니다.
그러나 배송 섹션에서 잠시 시간을 보내고 싶습니다. 왜냐하면 결국 온라인 소매 비즈니스의 중요한 부분이기 때문입니다.
배송 설정
네, 배송 계산기를 제공하고 FedEx 또는 USPS를 통해 배송을 계산할 수 있는 효율적인 플러그인과 애드온이 많이 있습니다. 예, 일부는 무료이지만 대부분은 비용이 듭니다.
그러나 지금은 비용을 절약하거나 최소한의 추가 비용을 피하고 가능한 경우 사이트 속도를 늦추거나 충돌을 일으킬 수 있는 플랫폼에 추가하는 것을 피하려고 노력하고 있습니다.
상황이 발생하면 바로 여기에서 추가 비용 없이 안전하고 안전하게 이 작업을 수행할 수 있습니다.
주요 팁: 포장 및 배송 비용을 철저히 조사하십시오
거래하고 싶은 지역의 배송료와 배송료를 조사해보시길 강력히 권합니다. 무게에 따라 각 제품을 포장하고 배송하는 데 드는 비용을 찾으십시오. 등기 우편을 통해 발송하거나 특급 우편 서비스를 추가할 수 있습니다. 여기에서 조사하는 것이 중요합니다. 너무 적게 충전하면 돈을 잃게 됩니다. 너무 많이 청구하면 고객을 잃게 됩니다.
이 시스템이 작동하는 방식은 배송 구역 및 배송 등급을 기반으로 합니다.
WooCommerce에 대한 배송 등급 설정
제가 현재 판매하고 있는 제품은 몇 개의 덤벨이나 웨이트를 포함하고 있습니다. 하지만 운동복도 판매하기로 결정할 수 있으며 배송비 측면에서 이 두 가지 카테고리 또는 배송 클래스가 있습니다.
이것이 우리가 배송 클래스를 정의하는 것으로 시작해야 하는 이유입니다.
이 데모에서는 두 개의 간단한 클래스만 정의합니다.
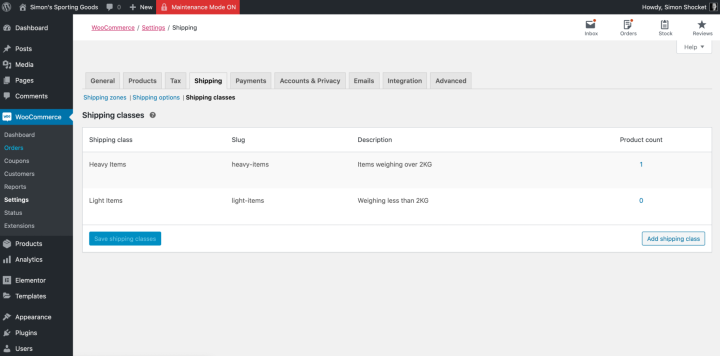
배송 탭에서 배송 등급 을 클릭합니다.
배송 등급 섹션으로 이동 하면 등급 추가 를 클릭합니다.
그런 다음 "Heavy Items"라는 이름을 지정하여 이 클래스를 정의합니다.
(슬러그 라인은 그다지 중요하지 않으며 WooCommerce는 어쨌든 자동으로 채울 수 있습니다.)
정의 상자에 우리 자신, 직원 또는 동료에 대한 간단한 설명(예: "2KG 이상의 품목")을 추가합니다.
다음으로 동일한 방식으로 별도의 클래스를 생성합니다. 이번에는 "Light Items"라는 이름을 지정하고 "2KG 미만의 항목"으로 정의합니다.

이 시점에서 시스템은 우리 제품 중 "무거운" 품목인지 "가벼운" 품목인지도 알아야 한다는 사실을 기억해야 합니다.
제품별 배송 등급 정의
WordPress 대시보드로 돌아가서 제품 탭으로 이동하고 제품 목록에서 특정 제품을 찾은 다음 바로 아래에 있는 편집 옵션을 클릭합니다.
그러면 제품 편집 섹션이 열리고 여기에서 제품 데이터 영역으로 스크롤하고 배송 탭을 선택합니다.
이것은 우리가 그것을 간단하게 유지할 수있는 또 다른 장소입니다. 실제로 제품의 무게와 크기를 정의할 필요가 없습니다. 대신 드롭다운 메뉴에서 이 특정 제품에 대한 적절한 배송 등급 을 선택합니다.
완료되면 업데이트 (왼쪽 패널에서)를 클릭하고 WooCommerce 설정 으로 돌아가서 배송 탭으로 돌아갑니다.
WooCommerce에 대한 배송 지역 및 방법 설정
아시다시피, 무게 외에 배송 비용을 결정하는 또 다른 중요한 변수는 위치입니다. 이것이 바로 배송 지역 섹션에서 수행할 작업입니다.
여기에서 배송 지역 추가를 클릭하고 이 지역의 이름을 "국내"로 지정하겠습니다. 다음으로 테스트 사례(영국)에 적합한 지역을 선택합니다. 가능하면 우편 번호 또는 우편 번호에 따라 지역을 선택할 수도 있습니다.
다음으로 배송 방법을 추가하겠습니다.
저는 주로 지역 비즈니스에 관심이 있고 개인적으로 훨씬 더 단순하게 살고 싶기 때문에 배송 방법 추가를 클릭하고 무료 배송 옵션을 선택 하겠습니다 .
나는 이미 우편 및 포장 비용을 계산하고 그 숫자를 반올림하여 최종 광고 가격에 추가했습니다. 사실 제가 판매하는 제품의 기본 가격입니다.
이제 이 모든 것이 훌륭하지만 예를 들어 서유럽으로 확장하는 데 관심이 있고 무료 배송을 제공하고 싶지 않다면 어떻게 될까요?
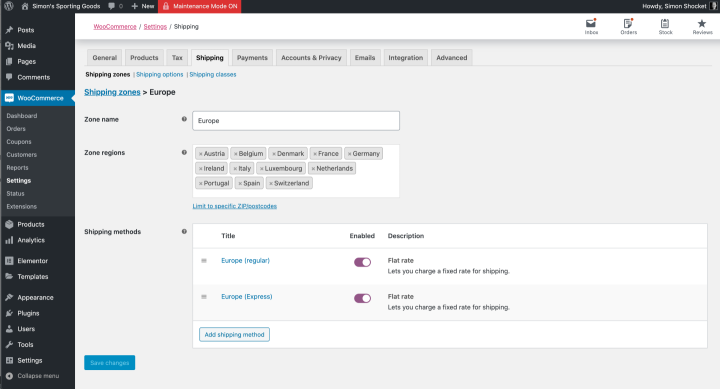
우리는 항상 다른 지역을 추가하고 이름을 유럽으로 지정한 다음 판매하려는 모든 국가를 입력할 수 있습니다. 다음으로 배송 방법을 추가 하고 이번에는 고정 요금 을 선택합니다.
"고정 요금"이라는 용어가 지금 여러분 중 일부에게는 혼란스러워 보일 수 있다는 것을 알고 있습니다. 그러나 그것은 단지 일시적인 정의일 뿐입니다.
아시다시피 배송 기본 설정을 변경하거나 실제로 WordPress 플랫폼의 거의 모든 것을 변경하려는 경우 언제든지 여기로 돌아와 각 섹션의 각 카테고리 아래에 표시되는 편집 옵션을 클릭할 수 있습니다.
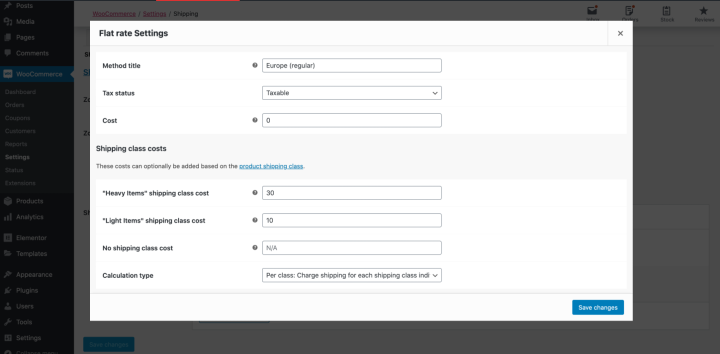
방금 만든 배송 방법 아래에 있는 편집 을 클릭하면 이 배송 방법을 보다 구체적으로 정의할 대화 상자가 열립니다.

가장 먼저 방법 제목 의 이름을 "고정 요금"에서 "유럽(일반 배송)"으로 변경합니다. 세금 옵션은 그대로 두겠습니다.
이 배송 영역에 일반 배송 비용을 추가하기 위한 비용 옵션이 있습니다.
그러나 이미 설정한 배송 등급에 따라 배송 방법을 정의할 수 있습니다.
예를 들어, 유럽 고객이 홈 피트니스 패키지와 같은 무거운 품목에 대해 30달러의 배송비를 지불하도록 배송 비용을 정의할 수 있습니다. 또는 스웨트 팬츠와 같은 가벼운 품목을 주문하는 경우 배송료 10달러입니다.
기본 계산 유형은 거의 모든 요구 사항에 적합해야 하므로 그대로 두는 것이 좋습니다.
항상 그렇듯이 잊어버리기 전에 변경 사항 저장 을 클릭합니다.

우리 중 많은 사람들은 또한 고객에게 신속 배송을 제공하고 싶어하며 우리는 동일한 방식으로 간단하게 이를 수행할 수 있습니다.
새 방법을 추가하고 고정 요금 을 선택한 다음 편집 을 클릭하여 "유럽" 배송 지역에 배송 방법을 추가합니다.
대화 상자에서 방법 제목 을 "Europe(Express)"로 변경하고 운송 등급(Heavy/Light)에 따라 이 방법의 비용을 입력합니다.
물론 변경 사항 저장 을 클릭합니다.
배송 설정에 있는 동안 자체 설명이 가능한 몇 가지 유용한 옵션이 있는 배송 옵션 을 확인하고 싶을 수도 있습니다.
몇 가지만 더하면 WooCommerce 설정
결제 탭에서 PayPal 결제 옵션에 대한 기본 설명을 다시 작성할 수 있습니다. 이것은 별도의 신용 카드 옵션이 없는 경우를 위한 것입니다. 고객이 PayPal을 클릭하여 신용 카드로 결제할 수도 있다는 사실을 알려드리고자 합니다.
이를 위해 결제 탭으로 이동하고 PayPal 옵션 옆에 있는 관리 를 클릭하여 수정하려는 세부 정보(이 경우 PayPal 설명 )에 액세스 합니다.
PayPal Standard 옵션과 Paypal Checkout 옵션이 있습니다. 나는 체크 아웃 단계가 포함되어 있고 일을 더 쉽게 하기 때문에 나중에 사용하는 것을 선호합니다.
설정으로 돌아가서 계정 설정을 건너뛸 것입니다. 계정을 사용하지 않은 실제 상점과 동일하게 거래를 실행할 것이기 때문입니다. 아마도 우리 온라인 상점이 성장할 것입니다. 이는 환상적일 뿐만 아니라 완전히 다른 유형의 온라인 상점이기도 합니다.
마지막으로 고려해야 할 사항은 모든 페이지가 올바르게 연결되었는지 확인할 수 있는 고급 탭입니다.
그러나 더 중요한 것은 우리의 온라인 비즈니스에 특정한 이용 약관 페이지를 만들고 싶을 수 있으며 이것이 우리 사이트에 대한 페이지입니다.
마지막으로 모든 변경 사항을 저장하기를 원하므로 거의 완료됩니다.
나는 우리가 먼저 테스트하지 않고 아무것도 시작해서는 안되기 때문에 실질적으로 말합니다.
온라인 스토어 테스트
테스트를 수행하기 전에 먼저 WordPress 대시보드의 제품 편집 페이지로 이동하여 일시적으로 제품 가격을 $99.90에서 99센트로 변경합니다.
이는 테스트 후 테스트를 실행할 때 매번 100달러를 전송하지 않도록 하기 위한 것입니다.
이렇게 하면 테스트가 끝나면 가격을 원래대로 다시 변경해야 한다는 것을 기억하는 것이 매우 중요합니다.
상점에 있는 모든 것이 제대로 되어 있는지 테스트하기 위해 사이트(미리 보기 모드)로 이동한 다음 거기에서 제품의 장바구니에 추가 버튼을 클릭합니다.
장바구니 페이지로 이동합니다. 여기에서 클릭하면 결제 페이지로 이동합니다.
우리는 우리의 세부 사항을 입력하고 우리가 고객처럼 프로세스를 진행합니다.
이 데모에서는 아마도 우리 모두에게 가장 친숙한 Paypal 계정을 사용했습니다.
지금까지 모든 것이 원활하게 실행되고 테스트 구매가 완료되면 WordPress 대시보드 와 WooCommerce 탭으로 돌아갑니다.
거기에서 이미 주문이 등록된 것을 볼 수 있으며 주문 섹션으로 이동하여 주문 을 클릭하면 테스트 주문이 올바르게 등록되었음을 알 수 있습니다.
물론 이메일 계정도 확인하여 주문 확인을 올바르게 받았는지 확인해야 합니다.

요약
이번 주에 우리는 소규모 비즈니스를 위한 표준 웹사이트를 온라인 상점처럼 복잡하지만 가능한 가장 간단한 방법으로 변형하는 방법을 살펴보았습니다.
우리가 이 일을 하는 주된 이유는 우리 모두가 이 위기를 가능한 한 최선을 다해 헤쳐 나가는 길을 잃지 않고, 우리 지역사회의 소기업과 자영업 전문가들이 앞서 나갈 수 있도록 돕기 위함이라는 것은 비밀이 아닙니다.
다른 사용자가 첫 번째 온라인 상점을 디자인하고 설정하는 데 도움이 될 수 있는 팁과 조언이 있으면 아래 의견에 추가하십시오.
당신이 어떤 비판이 있는 경우, 우리는 당신의 생각에 똑같이 관심이 있습니다.
결국, 우리의 목표는 다른 사람들이 그들의 기술에서 탁월하도록 돕는 것입니다.
