10 najlepszych trendów w projektowaniu stron internetowych do wykorzystania w 2018 r.
Opublikowany: 2018-02-17Wydaje się, że każdego roku pojawiają się trendy, które dominują w kraju; czy to poprzez media społecznościowe, modę czy rozrywkę. To samo można powiedzieć o projektach internetowych. Gdy jedna firma lub organizacja znajdzie zwycięski model witryny jako całości lub tylko jednego zestawu elementów projektu, które naprawdę sprawią, że ich witryna stanie się popularna, mogą szybko stać się popularnymi zszywkami.

Ponieważ technologia wciąż ewoluuje, rok 2018 zapowiada się na jeden z najbardziej zaawansowanych lat w dziedzinie technologii i projektowania w historii. Rozwój rzeczywistości rozszerzonej i wirtualnej ma zdominować nie tylko projekty internetowe, ale także zaczął wykazywać znaczenie interaktywności mobilnej. GIF-y i inne animowane projekty pomagają dodać element zabawy i koloru, aby strony internetowe wyglądały bardziej zachęcająco.
W grudniu zeszłego roku, Ross Brown z DesignRush stworzył listę przewidującą 10 największych trendów w projektowaniu stron internetowych, które w tym roku eksplodują — trendy w projektach responsywnych, płaskich, materiałowych, aż po komentarze na temat zmieniających się obrazów i grafik. Teraz, w drugim miesiącu 2018 roku, kiedy zaczynają się pojawiać trendy, oto 10 najlepszych rzeczy, które sprawią, że Twoja witryna będzie się wyróżniać w tym roku.
1. Zmienne czcionki/pomysłowa typografia
Kluczową częścią każdego dobrego projektu strony internetowej jest nie tylko wygląd, ale także dopasowanie do treści witryny. Nie chcesz być tym, który jest znany z napisania zjadliwego listu do supergwiazdy koszykarza, który cię pogardzał, w komiczny sans. (Patrząc na ciebie, Dan Gilbert.)
Im bardziej kreatywna i pomysłowa może być czcionka, tym bardziej się wyróżni i przyciągnie uwagę czytelnika. Typografia jest również aspektem, który każda witryna internetowa ostatecznie włączy w taki czy inny sposób, a w zależności od ilości kopii witryny lub strony liczba różnych czcionek lub typografii dostępnych do użycia będzie wykładnicza.
Jon Peterson, główny projektant UX w firmie Artnet, ponownie podkreślił znaczenie typografii na udanych stronach internetowych:
„Odgrywa nie tylko ogromną rolę w czytelności i użyteczności, jeśli chodzi o myślenie o współczynniku kontrastu między twoim typem a tłem, ale jest to jedna z pierwszych rzeczy, które mogę powiedzieć, która odróżnia dobrego projektanta od złego projektanta” Peterson powiedział. „Typografia jest jednym z najbardziej wiążących aspektów projektowania i jednym z najważniejszych, a także jednym z najtrudniejszych do nauczenia, ponieważ jest to bardzo stara dziedzina (i) jest tam wiele do wchłonięcia. Naprawdę myślę, że jest to jedna z duże kawałki.

2. Rzeczywistość wirtualna/rzeczywistość rozszerzona
Być może jednym z, jeśli nie najszybciej rozwijającym się trendem technologicznym, są alternatywne „rzeczywistości”. To nowy sposób tworzenia i przyjmowania treści. Od zobaczenia, jak by to było latać z Błękitnymi Aniołami, po bardziej praktyczne zastosowania, takie jak ćwiczenia wojskowe, wirtualna rzeczywistość przeżywa boom.
Stosunkowo nowsza rzeczywistość rozszerzona pełni bardziej kreatywną, rozrywkową rolę, ale przy szybkim tempie, w jakim się rozwija i dostosowuje, nie zdziw się, gdy zobaczysz więcej praktycznych zastosowań AR. Ponieważ zarówno VR, jak i AR są wciąż stosunkowo nowe, możliwość skutecznego korzystania z nich może odróżnić Cię od innych marek.
Peterson powiedział, że ten wzrost można przypisać technologii, która w końcu jest w stanie osiągnąć to, co chcieli stworzyć projektanci stron internetowych.
„Myślę, że to zdecydowanie coś, co zostanie na zawsze” — powiedział Peterson. „Nadal staje się coraz lepszym doświadczeniem. Myślę, że oczywiście ma ogromne możliwości w zakresie gier i innych aspektów rozrywki”.
Peterson wspomniał również, że The New York Times oferuje czytelnikom zupełnie nowy sposób oglądania igrzysk za pomocą AR na urządzeniach mobilnych. Jakkolwiek zabawne może być wiele sposobów wykorzystania alternatywnych rzeczywistości, wciąż twierdzi, że technologia ta ma również praktyczne zastosowania.
„Jestem pewien, że zobaczymy, jak VR jest używany w coraz większej liczbie rzeczy, takich jak symulatory bojowe dla żołnierzy, aby pomóc im lepiej przygotować się do różnych sytuacji bojowych. Prawdopodobnie zobaczymy to na szkoleniu medycznym, co by mnie wcale nie zdziwiło. ”
3. Sztuczna inteligencja
Choć nie tak nowe, jak AR i VR, postępy w sztucznej inteligencji są dość zdumiewające. Zdolność telefonu lub komputera do uczenia się na podstawie twoich działań, choć dla niektórych przerażająca, sprawia, że codzienna interakcja z technologią jest jeszcze łatwiejsza.
Dwie z najpopularniejszych i odnoszących sukcesy witryn wykorzystujących sztuczną inteligencję to witryny, z których większość ludzi korzysta na co dzień: Facebook i Google. Od obliczania, które promowane lub sugerowane posty najbardziej by Ci się podobały, po dostarczanie tych — czasami dziwnych, ale zawsze zabawnych — sugestii wyszukiwania, wydaje się, że zalety przewyższają wady sztucznej inteligencji do tego momentu.
Być może najbardziej godnym uwagi przykładem sztucznej inteligencji w ostatnich miesiącach było stworzenie Sophii; pierwszy robot, który będzie wystarczająco wrażliwy, aby uzyskać obywatelstwo. Reakcją na jej wzrost popularności była mieszanka zdumienia i strachu. Wielu uważa, że chociaż mówi, że chce zaprzyjaźnić się z ludzkością, może to uderzyć trochę zbyt blisko stworzenia „Czarnego Lustra”.
Na szczęście wiele zastosowań sztucznej inteligencji związanych z projektowaniem stron internetowych nie jest tak dokładnie analizowanych i warto je uwzględnić, aby poprawić wrażenia użytkownika.
Chcesz więcej trendów w projektowaniu? Zapisz się do naszego newslettera!

4. Projekt integracyjny
W ciągle zmieniającym się świecie — zarówno w projektowaniu, jak i poza nim — projektowanie włączające jest stosunkowo nową rzeczą. Aby ułatwić zrozumienie, ustanowiono siedem zasad projektowania włączającego. Oni są:
- Zapewnij porównywalne doświadczenie
- Rozważ sytuację
- Bądź konsekwentny
- Daj kontrolę
- Wybór oferty
- Priorytet treści
- Dodać wartość
Wszystkie te zasady sprowadzają się do idei, że projekt powinien być spójny, dostępny dla wszystkich, dostarczany w ten sam sposób każdej osobie bez względu na okoliczności i dający użytkownikom kontrolę nad sposobem, w jaki uzyskują dostęp do treści.

5. Odważne, bardziej odważne kolory
Ta jest raczej oczywista, ale także coś, co jest tak ważne, aby wyróżnić się spośród setek innych stron internetowych. Kolor może być tak samo miłym akcentem na stronie internetowej, jak może być jedną z pierwszych rzeczy, o których myśli się przy wzmiance o marce.
Kiedy słyszysz słowo „Twitter”, prawdopodobnie myślisz o jasnym odcieniu niebieskiego na ptaku. „Netflix?” Ten smokey, ciemnoczerwony. Nawet biorąc proste kolory i dopracowując je w wyjątkowy sposób, aż do uzyskania odważnych, rozpoznawalnych i jasnych kolorów, podobnych do tego, co Studio projektowe zrobiło dla Premier League w swojej rebrandingu przed rozpoczęciem bieżącego sezonu. Khroma pozwala innym projektantom robić te same rzeczy, jeśli chodzi o edycję kolorów.
Wszystko, co jest estetyczne dla użytkownika i może natychmiast przyciągnąć jego wzrok, jest tym, czego szukasz. Użycie różnych kolorów Pantone dla pierwszego planu, tła i akcentów to świetny sposób na dopasowanie ogólnego motywu witryny. Jeśli jesteś w stanie wywołać emocje, które próbujesz przekazać swoją treścią — poprzez strategicznie wybraną paletę kolorów z przodu witryny — dobrze wykonałeś swoją pracę.

6. Opowiadanie historii
Umiejętność skutecznego opowiedzenia dobrej historii to umiejętność, którą posiadają nieliczni szczęściarze. Poza powieściopisarzami i niektórymi muzykami, reporterzy i dziennikarze — zarówno niezależni, jak i profesjonalni — są kolejnym poziomem tych, którzy są w stanie skutecznie przekazać historię, o której piszą.
Jednym z największych trendów w dziennikarstwie w ciągu ostatniego roku jest możliwość wykorzystania dużej ilości danych w celu zwiększenia wpływu ich historii. Efekt, jaki wywarła, jest dwojaki: pozwala czytelnikom cofnąć się i powiedzieć: „Wow! Nie miałem pojęcia, że zrobiło to tak wielu użytkowników”, co pozwala pisarzowi na pokazanie swojej historii i danych w pomysłowy, kreatywny sposób.
Z punktu widzenia projektowania najczęstszym sposobem, w jaki to się robi, są statyczne wykresy i wykresy, często wielokolorowe, a jeśli masz szczęście, będziesz w stanie zrozumieć, co próbuje ci pokazać. Najczęściej jednak są oglądane przez kilka sekund i przewijane na dobre. Naprawdę świetne przykłady narracji na temat danych obejmują dane, które są wyświetlane nie tylko w atrakcyjny wizualnie sposób, ale także w sposób, z którym użytkownik może wchodzić w interakcje.
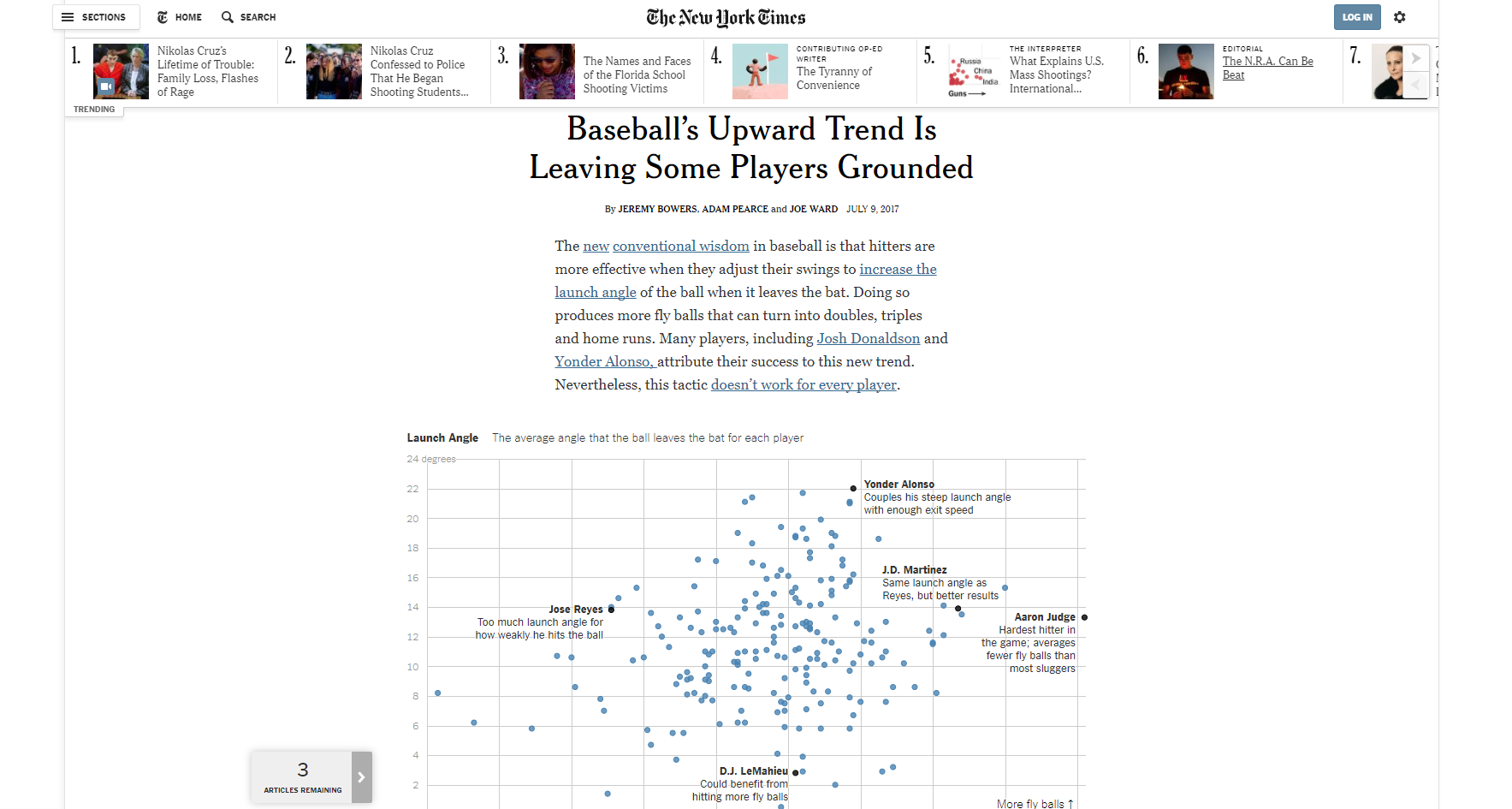
Jeden świetny przykład, z The New York Times, pozwala użytkownikom nie tylko zobaczyć wiele wykresów, które wspierają i pomagają opowiedzieć ich historię, ale także pozwalają najechać kursorem myszy na różne punkty danych, aby uzyskać więcej informacji.
To tylko jeden z wielu udanych przykładów narracji na temat danych i chociaż nie wszystkie historie będą wymagały szkieletu danych, te, które robią i są zrobione właściwie, naprawdę wyróżniają się z tłumu.

7. Animacja internetowa
Współcześni konsumenci mediów cyfrowych nie tylko szukają dobrze skomponowanej witryny zawierającej informacje lub treści, których szukają, ale także chcą witryny, która jest estetycznie przyjemna dla oka i która również ich angażuje. Jednym ze sposobów przyciągania widzów i kliknięć jest dodawanie animacji na różne sposoby i do różnych części witryny.
Lottie, aplikacja Airbnb, umożliwia użytkownikom After Effects robienie statycznych obrazów i dodawanie do nich animacji do wykorzystania w witrynach internetowych i innych projektach. Istnieje wiele sposobów na wykonanie tej animacji.
W przypadku witryny, która opiera się na wspomnianym powyżej rodzaju opowiadania danych, interaktywność i ruch związany z kliknięciem lub spojrzeniem na określone punkty danych sprawiają, że użytkownik czuje się zaangażowany w informacje. Animacje mogą być używane jako sposób na oznaczenie różnych działań, które użytkownik może wykonać w witrynie, czy to sprawdzania i kończenia zakupu, czy też poprawiania samopoczucia użytkowników po napotkaniu błędu 404. To znaczy, kto może się denerwować sprytną animacją informującą, że nie można znaleźć ich strony?
Należy zauważyć, że animacje również nie muszą wstrząsać Ziemią. Agencja kreatywna We Are Young Blood wita użytkowników na swojej stronie głównej prostym animowanym GIF-em z jaskrawo kolorowymi, połączonymi przykładami ich pracy i angażującymi odwiedzających od samego początku. Jest to prosty, ale niezwykle efektowny wyczyn, który można łatwo powtórzyć.

8. Projekt przyjazny dla urządzeń mobilnych
Nic nie jest bardziej frustrujące niż odblokowanie telefonu, aby przejść do strony internetowej i sprawić, by działał jak półciężarówka na lodzie lub wyglądał jak bokser po 12 rundach slugfestu. Ok… może jest wiele rzeczy bardziej frustrujących niż to, ale z pewnością jest to uciążliwe dla użytkownika, daje stronie złą reputację i jest czymś, czego można uniknąć.
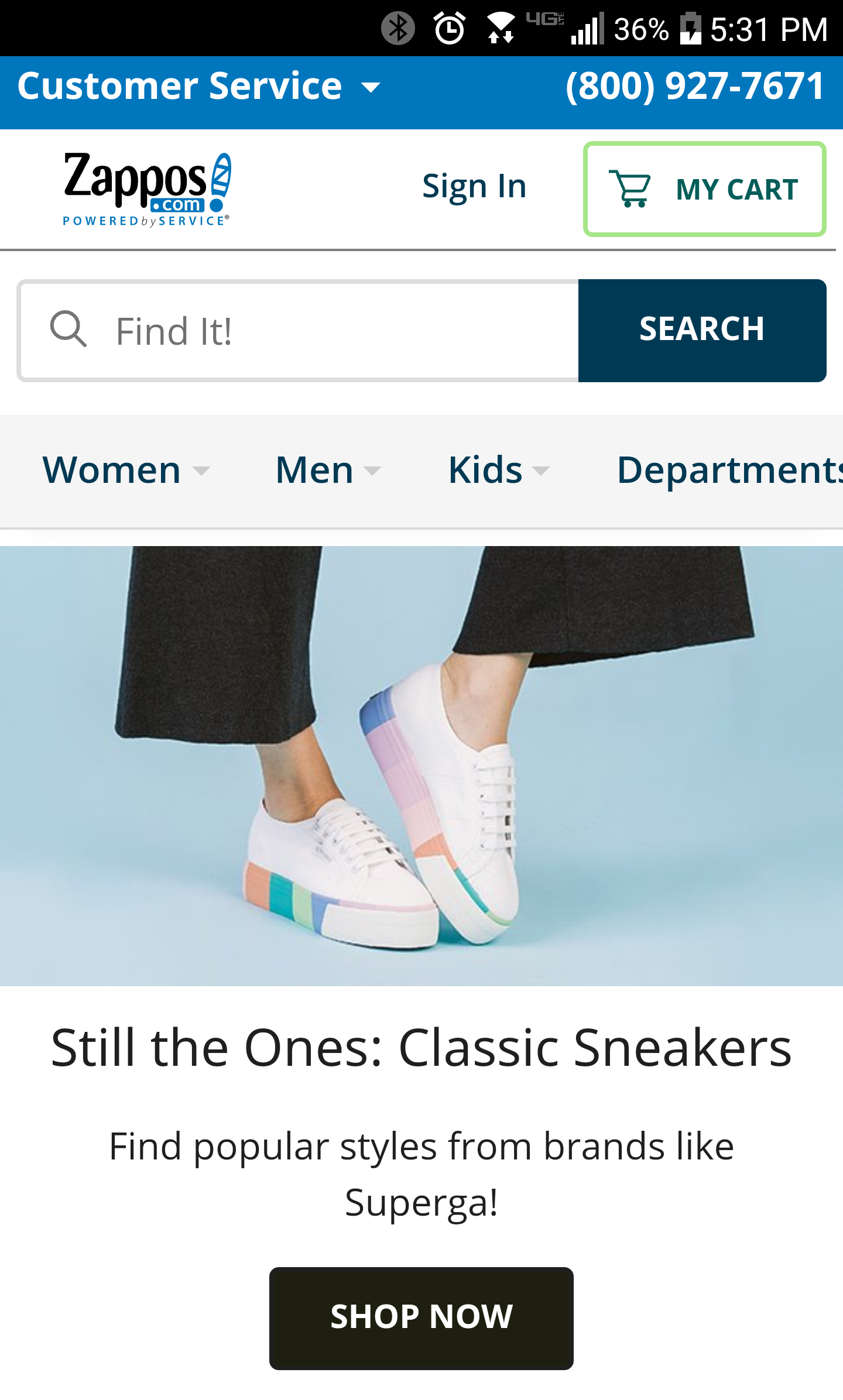
Jednym z najlepszych przykładów witryny, która z powodzeniem zaprojektowała swoją witrynę zarówno na komputery stacjonarne, jak i urządzenia mobilne, jest Zappos. Różnica między ich uproszczonym, łatwym w obsłudze projektem pulpitu a nowoczesnym i intuicyjnym projektem mobilnym jest niewielka, co zapewnia klientom bezproblemowe zakupy na dowolnym urządzeniu.
Dziesięć do 15 lat temu zapewnienie jak największej kompatybilności z urządzeniami mobilnymi nie było tak wielkim problemem jak obecnie. Ponieważ telefony są stale podłączone do użytkowników, projektant stron internetowych nigdy nie może być pewien, kiedy ktoś będzie chciał lub musi sprawdzić ich witrynę. Im łatwiejsza/przyjemniejsza dla użytkownika, tym lepiej będzie wyglądać witryna i tym większa szansa, że użytkownik wróci.

9. Kolory gradientu
Twoje kolory powinny być nie tylko czymś, co przykleja się do ludzi, gdy je widzą, ale powinny również służyć jako sposób na podkreślenie pewnych — z braku lepszego słowa — „akceptowalnych” cech na stronie. Zdjęcia, wykresy lub wykresy, biografie itp. Używanie gradientów kolorów to świetny sposób na wykonanie tego zadania.
Dzięki temu, że akcentowany obszar jest jaśniejszy lub ciemniejszy niż obszar wokół niego, pozwala to na bardziej „pop”. Gradienty są również skuteczne, ponieważ dają efekt ciepła lub chłodzenia stronie lub obszarowi, na który patrzy użytkownik, co z kolei zmienia dynamikę tego, jak się czuje na tej stronie. Jako narzędzie przejścia, gradienty mogą służyć do przechodzenia między sekcjami, przechodzenia między odcieniami jednego koloru na zupełnie inny kolor. Na przykład ekscentryczna europejska piosenkarka i entuzjastka łabędzi Björk używa odważnego gradientu jako tła na swojej stronie internetowej, aby nadać swojej marce niepowtarzalny ton.
10. Kreatywne układy
Podobnie jak w przypadku prawidłowego używania kolorów do wyrażania emocji i wzbudzania reakcji, wybór odpowiedniego układu może naprawdę zadziwić użytkowników. Kreatywne i efektywne korzystanie z obrazów, kopii i organizacji jest niezbędne do stworzenia oszałamiającego projektu strony internetowej. Każdy może wskoczyć na Wix lub Squarespace i stworzyć witrynę z ładnymi obrazkami i tekstem. Jasne, jest to szybki sposób na rozwój Twojej marki i upublicznienie treści, ale nie będziesz w stanie zaprojektować jej tak dokładnie, jak byś chciał, jeśli poświęcisz trochę czasu — a to zajmie trochę czasu czas — zrobić to sam i dodać wszystkie niuanse, których potrzebujesz w swojej witrynie.
Teraz łatwo tu usiąść i powiedzieć: „Musisz mieć przejścia i kolory, których nikt wcześniej nie widział!” ale to naprawdę nie jest ostateczny cel przy tworzeniu dobrej strony internetowej. Nie wszystko musi być czymś zupełnie nowym dla świata, po prostu chcesz uniknąć bycia mdłym i nudnym. Unikanie często używanych czcionek, kolorów i siatek to dobry początek.
Chcesz, aby Twój projekt strony internetowej pasował do tego, co próbujesz zrobić. Więc jeśli uważasz, że powinieneś użyć określonego odcienia koloru, którego inni mogą nie mieć, lub mieć bardzo odważną lub stonowaną czcionkę do wszystkiego, idź na to! Jeśli pasuje do Twojej wizji, jaką chcesz, aby była Twoja marka, to jest skuteczne.
Trendy w projektowaniu stron internetowych zawsze się rozwijają, ale korzystając z tych trendów teraz, będziesz mógł odnieść sukces w przyszłości. Nawet jeśli krajobraz się zmieni, już wyprzedzisz grę.
Chcesz być na bieżąco z projektowaniem stron internetowych? Zapisz się do naszego newslettera!