10-minutowe e-maile: Jak oszczędzam czas na rozwoju
Opublikowany: 2021-02-03Pamiętam, jak spojrzałem na pierwszego e-maila, do którego kazano mi edytować kod, i powiedziałem: „Co? Dlaczego mają te wszystkie stoły!?” A potem „naprawienie” tego, aby zadziałało na moim Apple Mail. W jakiś sposób ten e-mail dał mi pracę w zespole marketingowym budującym e-maile i strony docelowe. Może to brzmieć znajomo; wygląda na to, że większość ludzi wpada na e-mail marketing.
Jedną z rzeczy, na które nie zdajesz sobie sprawy, że również się potykasz, jest tworzenie wielu e-maili w krótkim czasie. Jako programista może to być trudne zadanie. Korzystanie z odpowiednich narzędzi może zadecydować o tym, czy utworzenie wiadomości e-mail zajmuje cały dzień, czy zajmuje 10 minut.
W tym poście na blogu podzielę się moją osobistą podróżą od długiego procesu tworzenia wiadomości e-mail do znacznie krótszego. Mam nadzieję, że Cię zainspiruje!
Zanurzam palce u stóp w narzędziach oszczędzających czas z przybornika programisty
Ostatnio kodowałem e-maile farmaceutyczne (farmaceutyczne). Istnieje kilka branż w e-mail marketingu, które mają ogromny nadzór i mnóstwo wymagań, co oznacza, że musisz bardzo kreatywnie kodować swoje e-maile. Farmacja jest jedną z nich. Nie wiem, ile godzin spędziłem, próbując uzyskać przypis, aby dokładnie wyrównać lub uzyskać odpowiedni rozmiar czcionki w Outlooku.
Dlatego zawsze szukałem produktów lub sposobów na skrócenie czasu programowania, aby zamiast tego poświęcić więcej czasu na małe dziwactwa związane z e-mailami.
Ramy poczty e-mail
Jedną z pierwszych rzeczy, które znalazłem, były frameworki e-mail. Pozwalają pisać znacznie mniej kodu, używając ich wyspecjalizowanego języka znaczników, który jest następnie kompilowany i tłumaczony z powrotem na normalny kod HTML i CSS dla wiadomości e-mail. Tak, oznacza to, że musisz nauczyć się nowego języka kodowania. Ale kiedy już to zrobisz, możesz uzyskać całe bloki kodu, pisząc tylko kilka linii. Więc. Łatwo. Jeśli jednak nie masz czasu na naukę nowego języka, może to nie być dla Ciebie.
Wkładki CSS
Istnieje kilka narzędzi do wstawiania CSS, których możesz użyć, aby Twoje style można było zapisać raz w nagłówku kodu HTML, a następnie wstawić w całym ciele później. Ma to znaczenie, ponieważ niektórzy klienci poczty e-mail usuną style CSS w elemencie head, rujnując wygląd wiadomości e-mail. Ale przejście linia po linii, aby wstawić elementy stylu dla każdego akapitu, łącza i tak dalej, było takim bólem. Automatyczne inlining dla wygranej!
Jednym z moich ulubionych narzędzi był przepływ pracy Gulp do tworzenia wiadomości e-mail, które kompilowały pliki HTML i Sass w HTML gotowy do wiadomości e-mail. Jednak kiedy przeniosłem się do farmacji, narzędzia te stały się mniej wygodne. Ze wszystkimi niuansami w projektach (np. jeden tag <p> może być w jednym kolorze, podczas gdy inny tag <p> musiał być w innym kolorze), nie mogłem już polegać na CSS w tagu <style> ani na automatycznym inlineniu. Musiałem ręcznie kodować style inline.
Więc co zrobić w obliczu tego wszystkiego? Pod koniec dnia umieściłem fragmenty kodu (moduły poczty elektronicznej wielokrotnego użytku) w edytorze kodu, podczas gdy szablony zostały umieszczone w folderze na Dropbox. Ten system skrócił czas opracowywania o połowę. Co jest świetne dla jednoosobowego zespołu poczty e-mail, ale kiedy zaczęliśmy rozszerzać zespół, proces się rozpadł.
 | Dowiedz się, jak szybciej tworzyć e-maile za pomocą szablonów Więcej, więcej, więcej e-maili. Za mało czasu lub zasobów. Kto może się odnieść? Uruchom bardziej produktywny, wydajny przepływ pracy poczty e-mail dzięki skalowalnym, wielokrotnego użytku i niezawodnym szablonom wiadomości e-mail. Pobierz przewodnik → |
Najwyższa wydajność tworzenia wiadomości e-mail: Litmus Builder
Byłem bardzo szczęśliwy, kiedy Litmus Builder pojawił się w moim życiu. Konstruktor jest skonfigurowany do obsługi tworzenia, używania i przechowywania wszystkich twoich fragmentów i szablonów, aby ułatwić skalowanie dla zespołów. A ich fragmenty znajdują się w jednym miejscu w Bibliotece projektu, która jest łatwo dostępna bezpośrednio z programu Builder i może być używana przez cały zespół.
W połączeniu z systemem projektowania e-maili, który stworzyliśmy w Litmus, jesteśmy w stanie stworzyć większość e-maili w około 10 minut. A w przypadku nowych lub niestandardowych wiadomości e-mail podstawową strukturę można wykonać w ciągu tych samych 10 minut, pozostawiając więcej czasu na kodowanie i testowanie niestandardowych wiadomości e-mail oraz bycie na bieżąco z ciągle zmieniającymi się klientami poczty e-mail.
Nie wierzysz mi? Nakręciłem film pokazujący tworzenie naszego najnowszego e-maila z aktualizacją produktu. Tworzenie całego e-maila zajęło nieco ponad 10 minut za pomocą fragmentów, podszablonów i edytora wizualnego w programie Litmus Builder.
Zobacz, jak szybko zajęło mi to dla siebie (i dowiedz się, do jakiej piosenki zagrałem w trakcie):

Jak ustawić się, by zaoszczędzić czas
„Wszystko jest w porządku”, mówisz, „ale ile czasu zajęło Ci skonfigurowanie tych wszystkich fragmentów, podszablonów i szablonów?” Z przyjemnością informuję, że nie trwało to wcale długo! Powiem ci jak.
Główna struktura
Najpierw musisz zbudować główną strukturę, której będziesz używać dla każdego e-maila. To standardowy kod CSS i szkielet Twojej firmy, do którego zostaną dodane fragmenty i części. Są szanse, że prawdopodobnie masz już gdzieś wersję tego.
Następnie zapisujesz go jako szablon, aby był łatwo dostępny. Ten szablon lub szablon startowy jest punktem wyjścia dla każdego tworzonego niestandardowego e-maila, który nie ma jeszcze skonfigurowanego szablonu.
Częściowe a fragmenty
Następnie zdecyduj, co utworzyć jako częściowy, a co jako fragment.
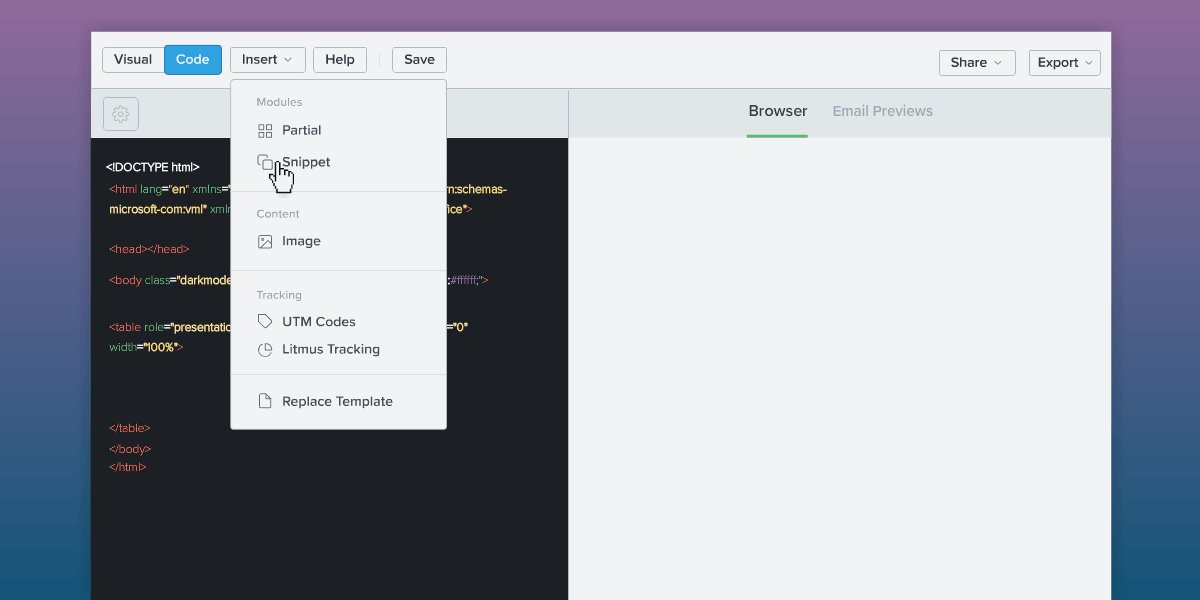
Na poziomie podstawowym części i fragmenty kodu to bloki kodu wielokrotnego użytku, które będziesz umieszczać w szablonie podczas tworzenia każdego e-maila. Są one wprowadzane do Litmusa w zasadzie w ten sam sposób, chociaż fragmenty będą wymagały słowa wyzwalającego, podczas gdy częściowe nie.
Duża różnica polega na tym, że podszablony nie będą edytowalne w kodzie. Więc zastanów się, które bloki nie zmienisz za bardzo i zrób te częściowe. Tutaj w Litmus są to nagłówki i stopki. Wszystko inne to fragmenty.
Tworzenie bloków kodu
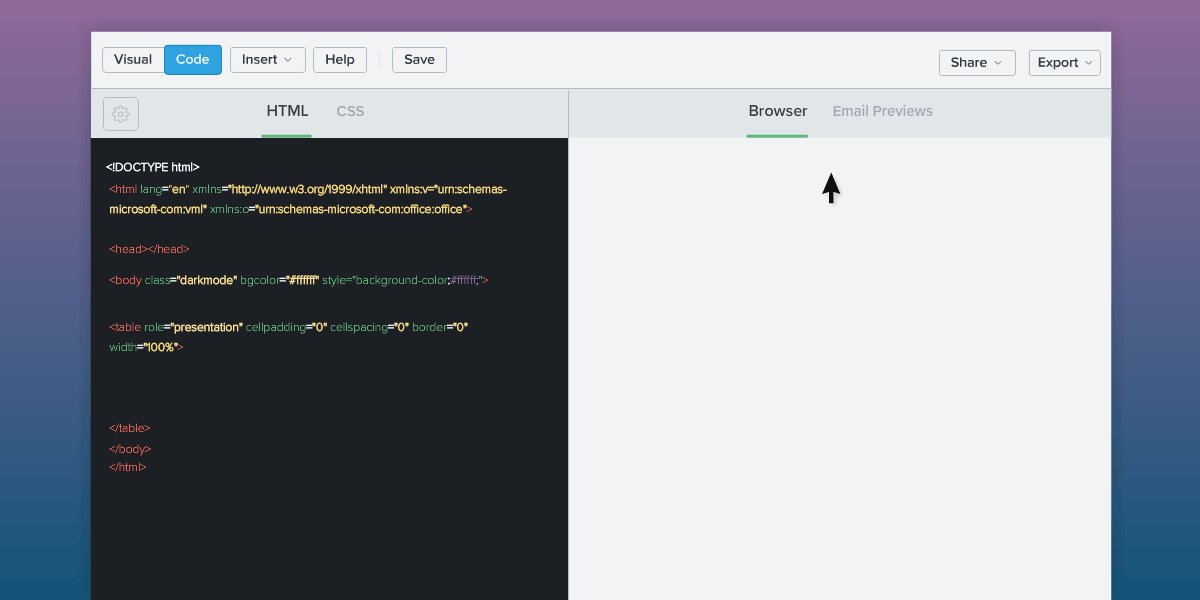
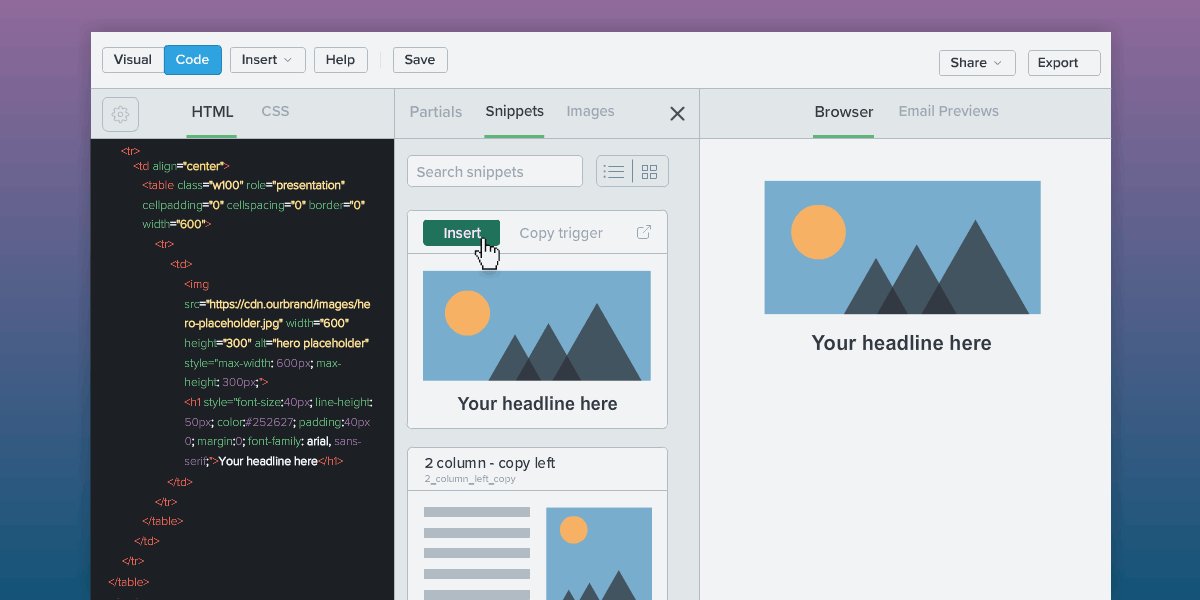
Gdy już zdecydujesz, jak podzielić bloki kodu, możesz je utworzyć, wybierając nowy fragment lub fragment kodu w programie Litmus. To tak proste, jak wklejenie kodu, nadanie mu nazwy i — w przypadku fragmentów — słowa wyzwalającego.
Aby utworzyć fragment:
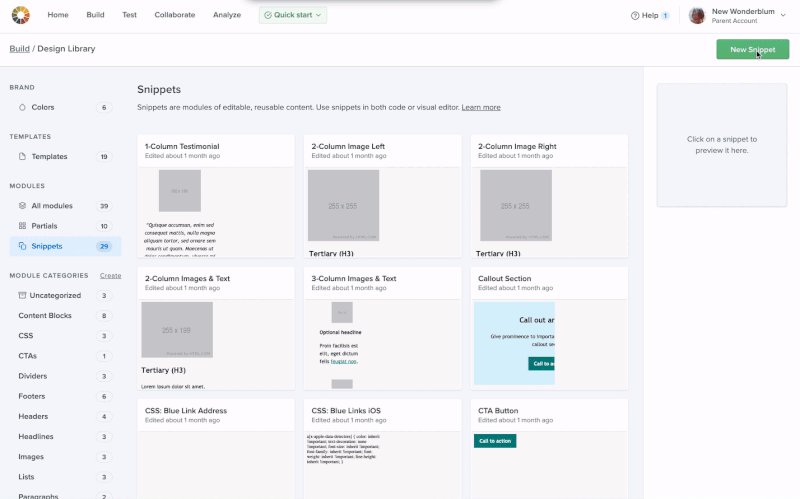
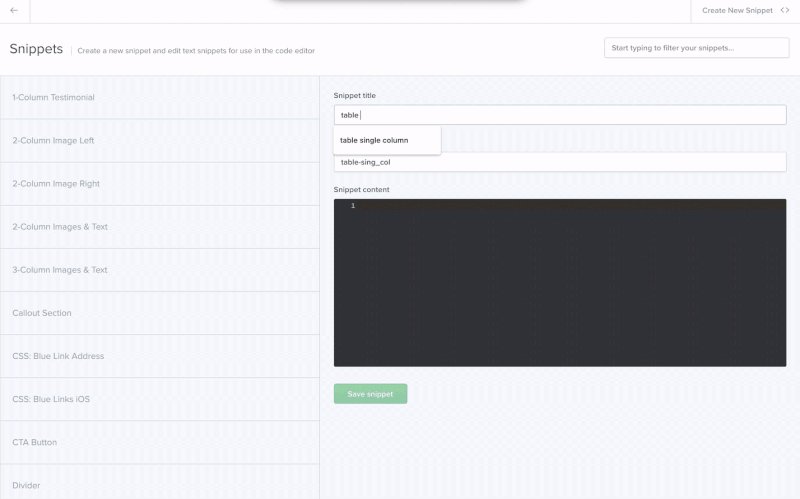
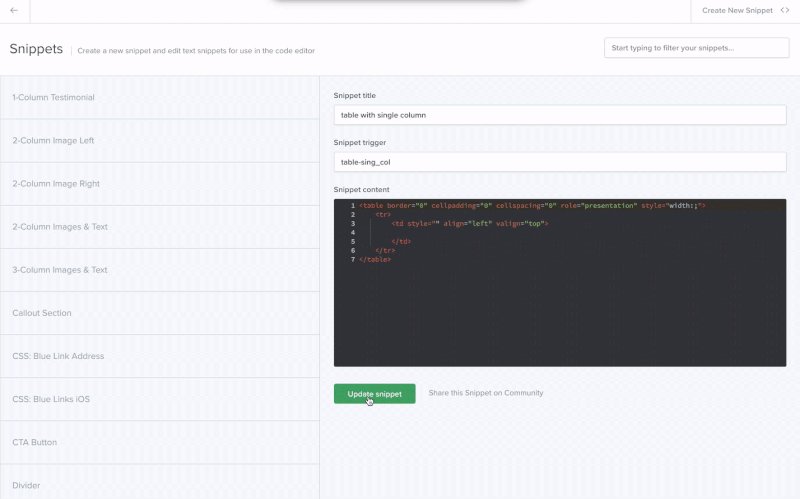
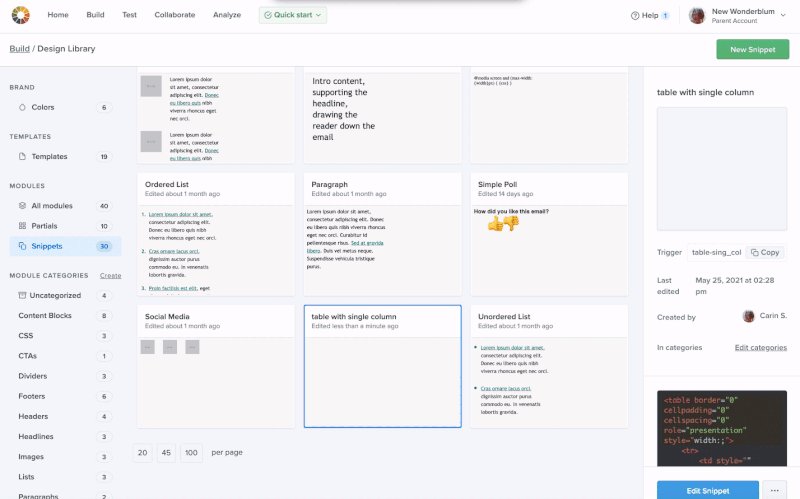
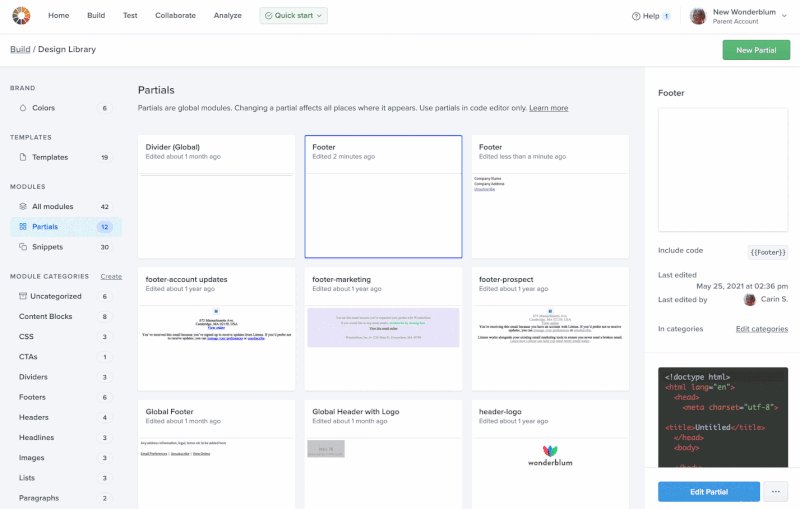
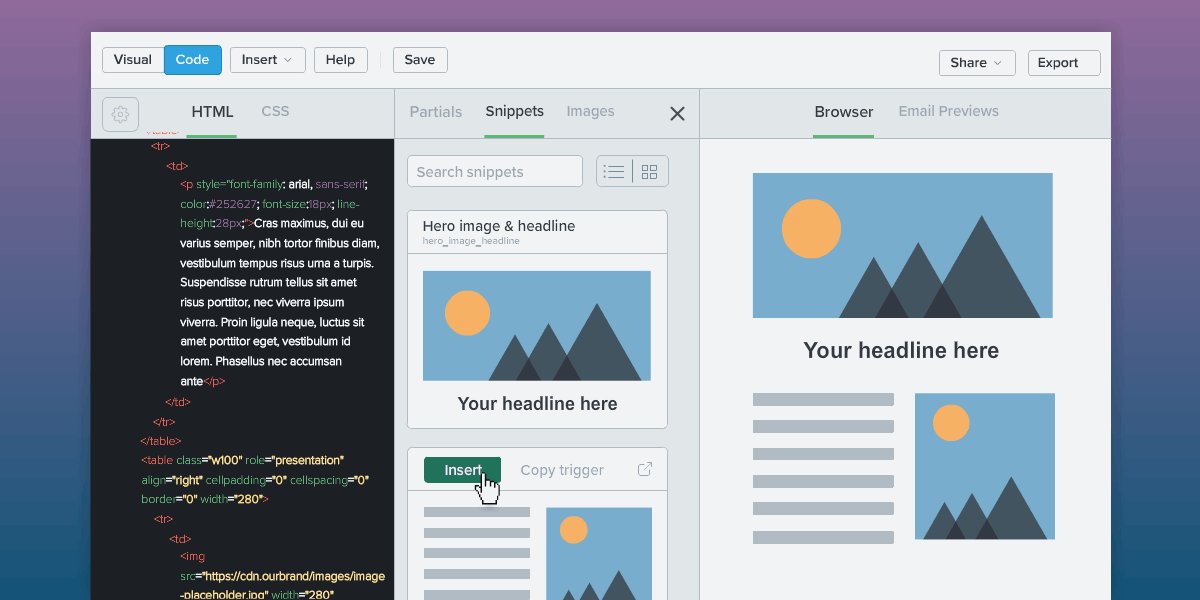
Z Biblioteki projektu otwórz bibliotekę skrawków, a następnie kliknij przycisk "Nowy skrawek" w prawym górnym rogu. Na następnym ekranie możesz nazwać fragment, przypisać słowo wyzwalające i wkleić kod fragmentu.

Możesz utworzyć więcej fragmentów za pomocą przycisku „Utwórz nowy fragment” w prawym górnym rogu lub możesz wrócić do biblioteki fragmentów, aby znaleźć nowy fragment. Jeśli klikniesz swój fragment, po prawej stronie wyświetli się okno szczegółów, w którym możesz zobaczyć wszystkie informacje i ponownie edytować fragment.
Wskazówka dla profesjonalistów: nie powstrzymuj się od swoich fragmentów. Tak, mogą to być bloki kodu, ale mogą też być mniejsze. Mamy fragmenty wartości szesnastkowych kolorów marki, a także fragmenty emotikonów i zdjęć w głowę. Fragmenty mogą być tak duże lub tak małe, jak chcesz. Wszystko, czego często używasz, powinno być fragmentem.
Aby utworzyć częściowy:
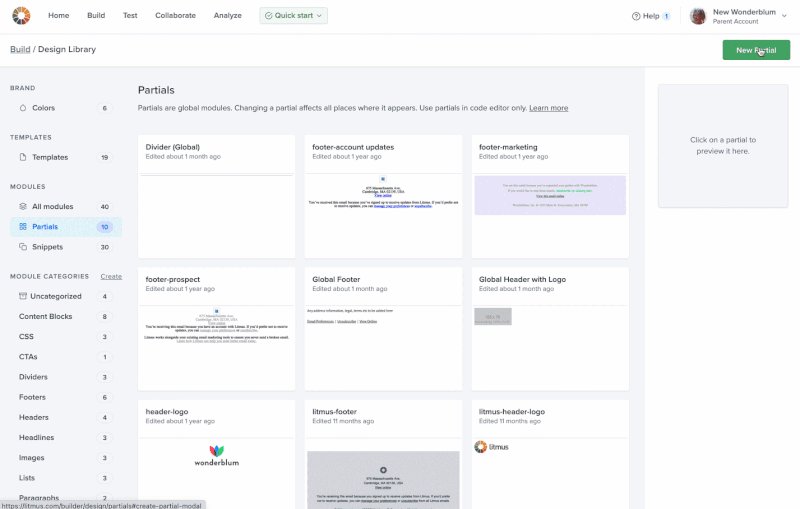
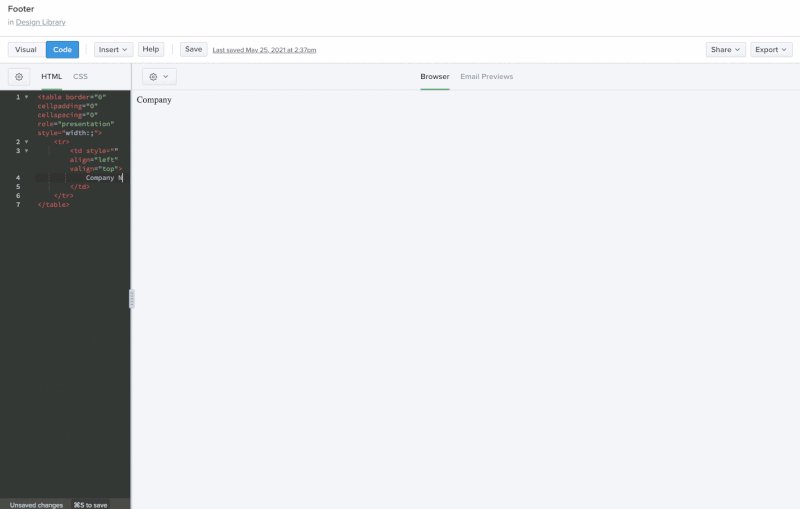
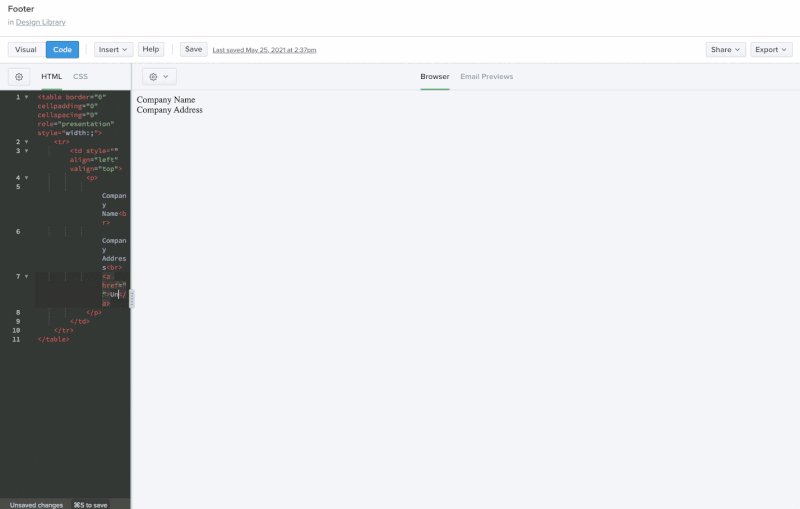
Z Biblioteki projektu otwierasz bibliotekę częściowych, a następnie klikasz przycisk "Nowa częściowa" w prawym górnym rogu. Nazwij swoją część, a zostaniesz przeniesiony do ekranu, który wygląda jak Builder. Zakoduj wybraną część (jeśli najpierw zakodujesz fragmenty kodu, możesz ich użyć do utworzenia częściowych). Kliknij „Zapisz”.

Aby wrócić do biblioteki częściowej i znaleźć nową część, kliknij link "Części" w lewym górnym rogu pod nazwą części. Jeśli na nią klikniesz, otworzysz okno szczegółów po prawej stronie, w którym możesz zobaczyć wszystkie informacje i ponownie edytować części, jeśli czegoś zapomniałeś.
Stąd możesz łatwo pobierać fragmenty i części do wiadomości e-mail w programie Litmus Builder. I to wszystko!

Podróż trwa…
Kiedy myślę o tym, jak kiedyś tworzyłem e-maile, prawie nie mogę uwierzyć, jak daleko zaszedłem. Nigdy bym nie pomyślała, że mogę przejść od tworzenia wiadomości e-mail w kilka godzin — nawet ze wszystkimi moimi najlepszymi wskazówkami i sztuczkami — do zrobienia tego w zaledwie 10 minut!
Litmus Builder naładował mój przepływ pracy e-mail. Mamy ponad 170 fragmentów i fragmentów, które stworzyliśmy w Litmus w około trzy dni. Ale moja praca tutaj jeszcze się nie skończyła. Ponieważ nasz system projektowania wiadomości e-mail wciąż ewoluuje, możemy edytować nasze fragmenty i części lub dodawać więcej w razie potrzeby. Po dodaniu są od razu gotowe do użycia.
Dzięki zaoszczędzonemu czasowi mogę teraz skupić się na tworzeniu zabawnych animacji, nauce języka znaczników wektorowych (VML) i próbowaniu dokładnego zrozumienia, co dzieje się w trybie ciemnym Gmaila.
Więc na co czekasz? Zacznij szybko pisać e-maile (jak ja!) z Litmusem.
Rozpocznij bezpłatny okres próbny →
Klient lakmusowy? Skocz w prawo w →
