Top 10 interaktywnych projektów stron internetowych, które natychmiast urzekają użytkowników
Opublikowany: 2018-04-13Jeśli Twoja witryna nie odgrywa roli, użytkownicy nie będą się nią zajmować. W rzeczywistości czterdzieści procent użytkowników odejdzie, jeśli uzna, że układ witryny jest zdezorganizowany i chaotyczny.
Trendy w projektowaniu stron internetowych nieustannie się zmieniają, a integracja nowych elementów projektowych staje się niezbędna, aby utrzymać zaangażowanie i podekscytowanie użytkowników. Niezależnie od tego, czy chodzi o zmianę schematu kolorów, zabawę z gradientami, dodawanie animacji, wprowadzanie fotografii lub ulepszanie projektu UX, ważne jest, aby marki stale oceniały swoje projekty tworzenia stron internetowych i ulepszały je.
Coraz popularniejszym trendem w świecie projektowania stron internetowych jest wprowadzanie interaktywnych i responsywnych elementów strony internetowej, aby zapewnić użytkownikom przyjemniejsze i bardziej angażujące wrażenia użytkownika podczas ich podróży.
Interaktywność użytkowników rośnie w sferze projektowania i rozwoju, i prawdopodobnie coraz więcej organizacji będzie skoczyć na tę modę ze swoimi projektami stron internetowych. I nie bez powodu. Ludzie chcą projektowania zorientowanego na użytkownika, więc dlaczego nie zaangażować użytkownika?
Dodanie interaktywnych elementów do Twojej strony internetowej może wydłużyć czas spędzany przez użytkowników na Twojej stronie, zwiększyć świadomość marki i pokazać talent projektowy i kreatywność Twojej marki jako całości.

Marki mogą to zrobić, wprowadzając na swoich stronach internetowych animacje uruchamiane przewijaniem lub mikrointerakcje — angażuje to użytkowników, umożliwiając im przekazywanie informacji zwrotnych w czasie rzeczywistym. Zapewnia również bardziej dynamiczne i ekscytujące wrażenia, kierując uwagę użytkowników dokładnie tam, gdzie tego chcesz.
Ponieważ firmy zaczynają włączać te elementy projektu do swoich projektów, ważne jest, abyś zaczął napinać mięśnie kreatywności.
Ludzie nie chcą już tylko patrzeć, chcą też dotykać. Chcą czuć się częścią tego doświadczenia, a nie tylko świadkiem tego wszystkiego. Interaktywne elementy projektu to stymulujący sposób na sprawienie, by użytkownicy poczuli się ważni i wzięli aktywną rolę.
A te 10 stron internetowych stawia interaktywność na pierwszym miejscu.
Przystępność cenowa nie wyklucza interaktywności - przekonaj się sam w naszym artykule o najlepszych firmach zajmujących się projektowaniem stron internetowych z Miami!
10 interaktywnych projektów stron internetowych, które zainspirują Twój następny projekt internetowy

1. 50 lat szwajcarskich list przebojów
Muzyka zawsze była interaktywnym doświadczeniem, ale strony internetowe 50 Years Of Swiss Much Charts przenoszą ten pomysł na zupełnie nowy poziom dzięki angażującemu i wciągającemu projektowi stron internetowych.
Ta witryna internetowa składa się z konstelacji piosenek — przewodzących użytkownikom z roku na rok za pomocą kilku przesunięć i kliknięć myszą. Gradientowe tło wciąga Cię, a ruch myszy dosłownie zabiera Cię w muzyczną podróż.
Intuicyjna, minimalistyczna i nowoczesna — ta strona internetowa jest niezwykle wciągająca i zapewnia użytkownikom niezapomniane wrażenia.
Po szybkim i bezproblemowym załadowaniu strona ożywa ruchem i elementami interaktywnymi. Ta witryna jest dosłownie stworzona na obraz wszechświata, a użytkownicy mają 360-stopniowy widok na wszystkie piosenki, które uchwyciły publiczność w ciągu ostatnich 50 lat, jakby patrzyli na gwiazdy na nocnym niebie.
Kliknięcie na „gwiazdę” lub rok prowadzi do konkretnej piosenki, w której użytkownicy są witani informacją o jej tytule, wykonawcy i roku nagrania. W oddali inne pieśni wiszą jak odległe układy słoneczne.
Użytkownicy dosłownie podróżują w czasie i przestrzeni w tym projekcie za pomocą kliknięcia myszą i przewijania strony. Mogą podróżować do przeszłości i z powrotem, a te interaktywne funkcje naprawdę sprawiają, że użytkownicy czują się częścią.

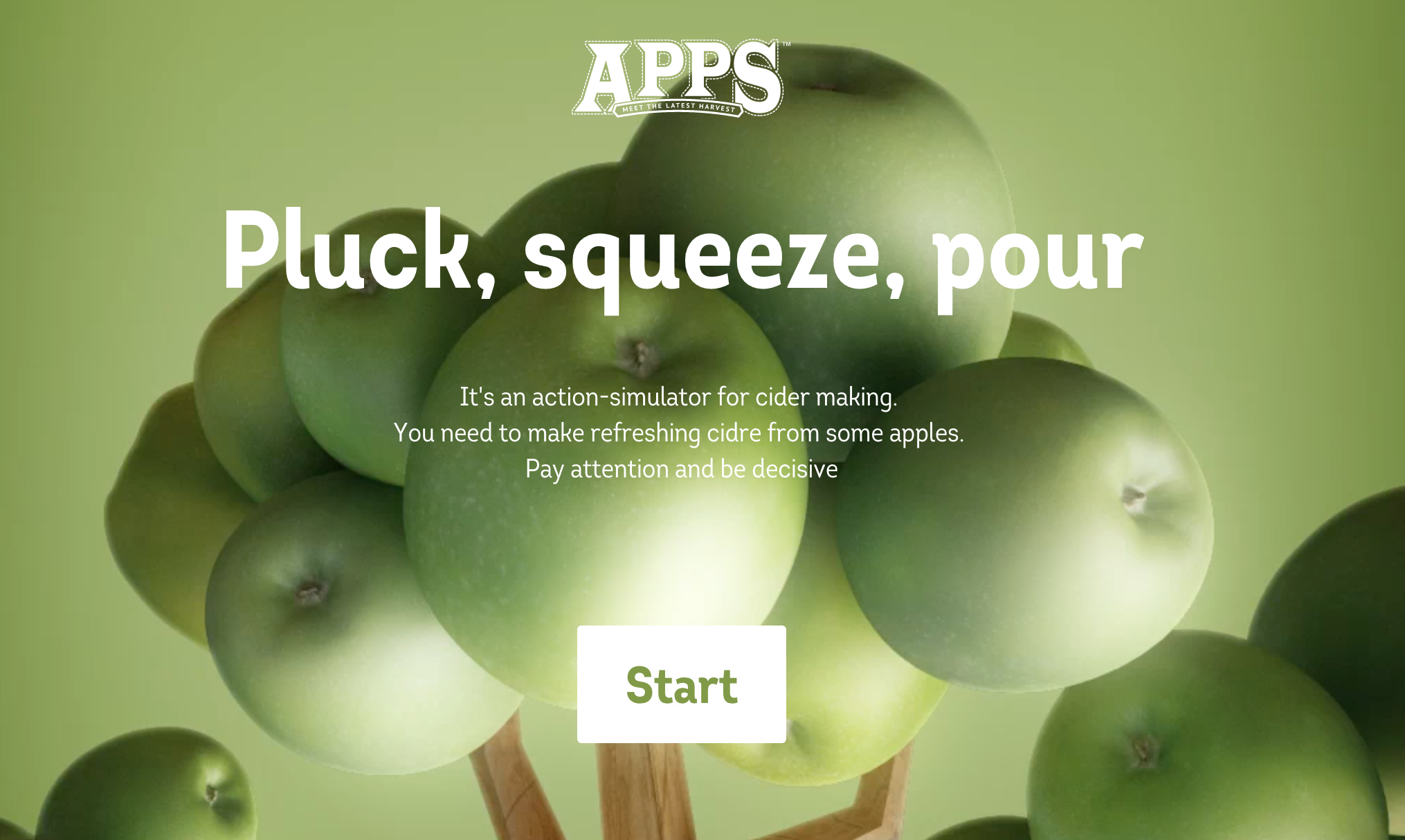
2. Aplikacje
Apps to destylarnia cydru, która oferuje miłośnikom cydru bardzo interaktywne, wciągające i zabawne wrażenia dzięki projektowi strony internetowej.
Dzięki jasnym kolorom, żywym zdjęciom i bezpośrednim wezwaniom do działania, Apps jest w pełni zaangażowany w angażowanie użytkowników w cały proces cydru.
Kiedy użytkownicy trafiają na stronę, witają ich zieloną stronę ładowania babci smith, zanim trafią na pełną i obfitą jabłoń. Użytkownicy są następnie zachęcani do „rozpoczęcia” swojej podróży, klikając Start.
Stąd strona zachęca ich do grania, naciskając klawisze liter na ekranie, aby dowiedzieć się więcej o procesie produkcji cydru i cydrach, które tworzą ci entuzjaści alkoholu.
Kiedy klikniesz na odpowiednią literę, jabłko spadnie i zostaniesz przeniesiony przez animacje, w których jabłko staje się butelką cydru.
Po przeliterowaniu aplikacji zostaniesz przeniesiony na stronę produktu. Te żywe animacje i obrazy są uzupełnione odważną, białą typografią, która wyraźnie przedstawia przesłanie i podróż.
Następnie zostajesz przeniesiony na ekran, na którym każdy produkt otrzymuje swój własny slajd. Dowiesz się o produktach i możesz przeglądać oferty. Każdy smak cydru przenika za pomocą jasnych gradientów kolorów.
Jest jasny. To odważne. I to jest bardzo zabawne. Projektanci tej witryny upewnili się, że muszą się trochę pobawić - i zadbali o to, aby odwiedzający również.

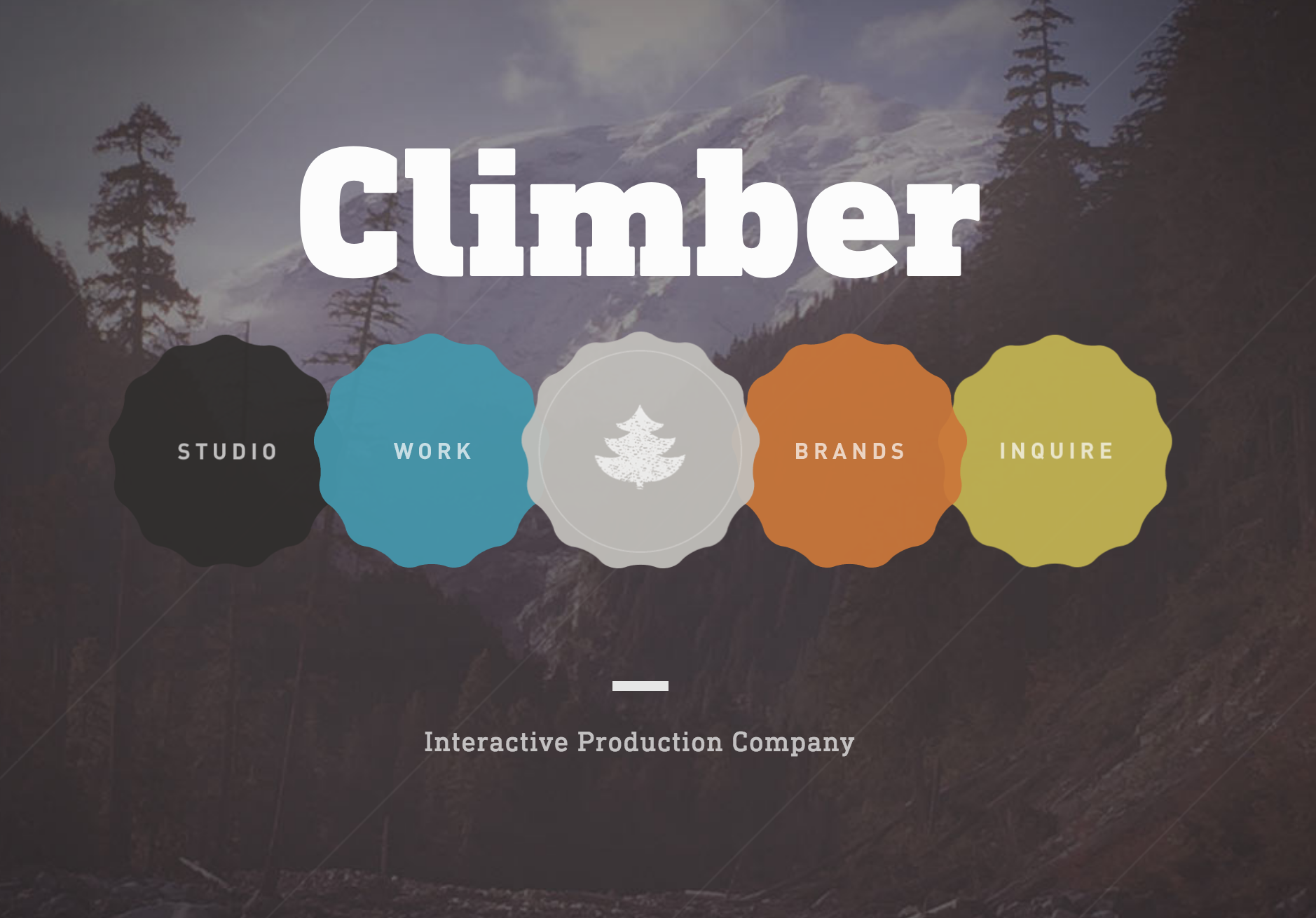
3. Wspinacz
Climber to interaktywna firma produkcyjna, która skupia się na naprawdę dobrym designie - jest to niezwykle widoczne, gdy spojrzysz na ich stronę internetową.
Gdy po raz pierwszy otworzysz stronę, wita Cię ruch przypominający falę, który działa jak ekran ładowania. Te fale kolorów zmywają ekran, odsłaniając pod nim stronę docelową.
Pod miękkim i efektownym filmem ładującym witają Cię oszałamiające zdjęcia, urocze ilustracje i odważna, bezszeryfowa typografia. To natychmiast przyciąga twoją uwagę i wciąga. Sposób, w jaki cała ta strona łączy się w całość tak organicznie i płynnie, jest spełnieniem marzeń.
Każda strona docelowa jest reprezentowana u góry strony za pomocą pływającej plakietki. Kiedy przesuwasz kursor nad tymi odznakami, odbijają się one i poruszają wraz z ruchem myszy.
Projektanci tej strony internetowej chcieli stworzyć płynne i przyjemne wrażenia, gdy użytkownicy trafiali na ich strony internetowe.
Slajdy przebiegają płynnie, strony ładują się z fajnym i dziwacznym ruchem, a kolory mieszają się bez wysiłku. Jesteś prowadzony w czysty i uspokajający sposób przez swoją podróż - przez cały czas rzucasz okiem na artystyczne zdolności, które tkwią w środku.

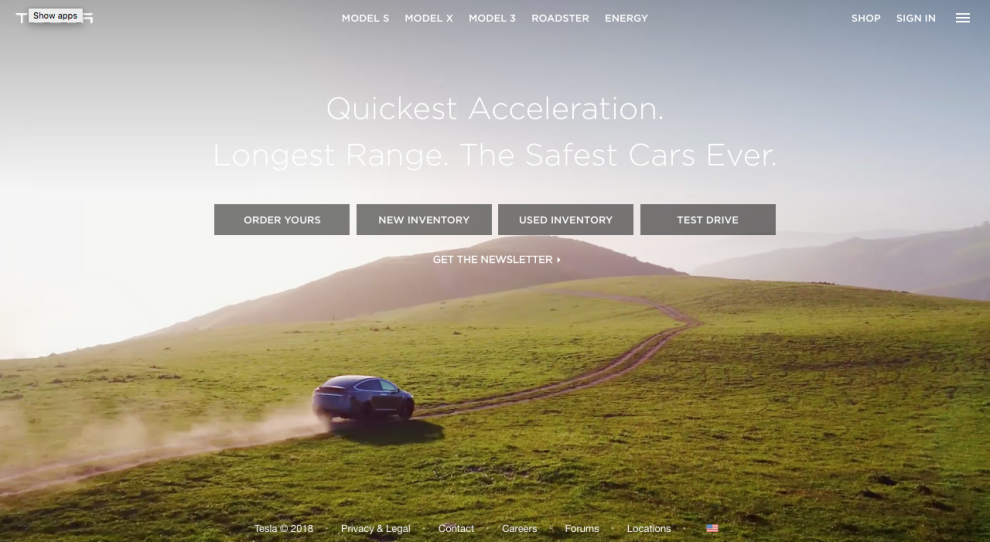
4. Tesla
Projekt strony internetowej Tesli stawia ich samochody na pierwszym planie, pozwalając ich majestacie wykonać całą ciężką pracę.
Ten projekt strony internetowej jest wciągający, płynny i bezproblemowy. Filmy są odtwarzane automatycznie, funkcje ożywają, a użytkownicy mogą z bliska przyjrzeć się samochodom, które Tesla ma do zaoferowania.
Pierwszą rzeczą, jaką witamy po wejściu na stronę główną, jest wideo, które automatycznie uruchamia się, pokazując samochód jadący krętą polną drogą. To inspirujące i od razu przyciągające wzrok. Ten dynamiczny wybór filmów i projektów w pełni zanurza użytkownika w tym świecie.
Ten elegancki i oszałamiający film wita użytkownika i przedstawia mu, co może od nich zrobić Tesla i jak mogłoby wyglądać ich życie, gdyby zdecydują się na zakup jednego z tych eleganckich i nowoczesnych pojazdów.
Stąd użytkownicy mogą zapoznać się z różnymi modelami, zrozumieć funkcje bezpieczeństwa i uzyskać pełne doświadczenie Tesli.
Więcej filmów jest dostępnych w witrynie, aby angażować i informować, a dynamiczne, ruchome obrazy 360 stopni pozwalają użytkownikom nawigować własnym samochodem Tesla, aby lepiej zobaczyć i zrozumieć, co te samochody mają do zaoferowania.
Interakcja jest również przyspieszona, gdy dojdziesz do strony „zbuduj własną Teslę”, gdzie możesz dosłownie zbudować swój własny model Tesli.
Ta strona internetowa jest płynna, przyciągająca wzrok i elegancka. W angażujący i inspirujący sposób przekazuje konsumentom dokładnie to, co chcą wiedzieć.

5. Eames autorstwa Enso
Ta informacyjna strona internetowa daje użytkownikom wgląd w życie dwóch legendarnych projektantów, którzy wywarli wpływ na świat projektowania stron internetowych. I robi wszystko, aby zapewnić użytkownikom w pełni wciągające i wciągające wrażenia od początku do końca.
Dzięki animacjom ruchu i płynów użytkownicy są witani lekcją historii, która jest równie ekscytująca, co informacyjna.
Ta strona internetowa wykorzystuje grafikę poklatkową, aby Cię wciągnąć, a także głęboką i ciemną paletę kolorów, aby ukazać tajemnicę i utrzymać zaangażowanie.
Przewijaj kursorem w górę iw dół, ale nie oczekuj przestarzałych i nieoryginalnych ruchów w górę iw dół. O nie, zamiast tego oglądaj obrazy przesuwające się w lewo i w prawo, przyciągając twoją uwagę i składając oświadczenie. Ta niestandardowa technika naprawdę zabierze Cię w podróż przez życie tych projektantów w wysoce interaktywny i wciągający sposób.
Nie ma filmów, nie ma rażącej grafiki. Jest sypki, otwarty i gładki.
Takie wykorzystanie płynnego ruchu to subtelny i wyrafinowany sposób prezentowania treści, które sprawiają, że użytkownicy chcą dowiedzieć się więcej, a nie czują się zobowiązani lub sfrustrowani nauką.
Chcesz być na bieżąco ze zmieniającymi się trendami w projektowaniu? Zapisz się do naszego newslettera!

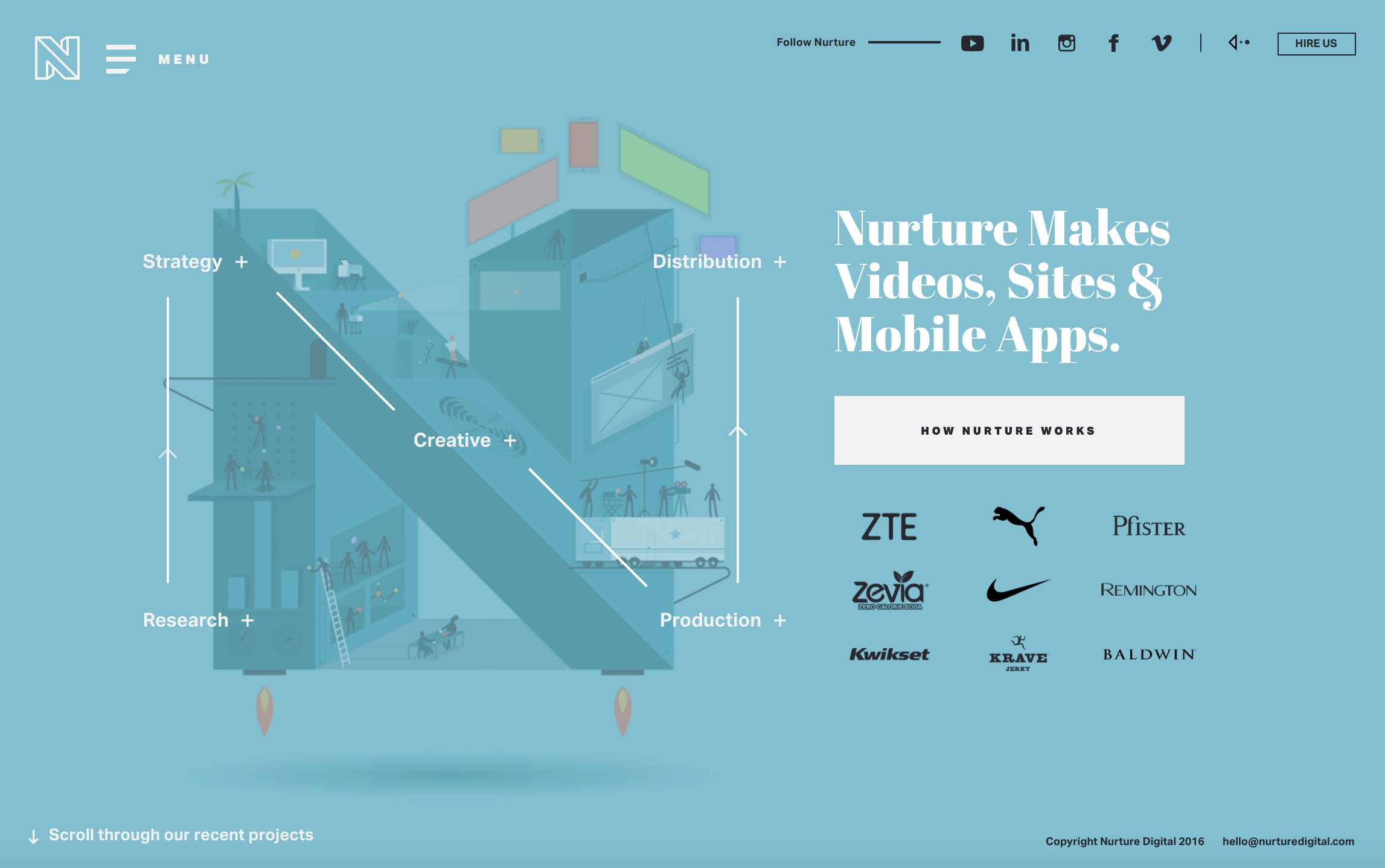
6. Pielęgnacja
Nurture to firma zajmująca się marketingiem cyfrowym, która w swoich projektach internetowych wykorzystuje swój talent do projektowania i kreatywną pomysłowość.

Po wylądowaniu na stronie głównej błękitne tło natychmiast cię przyciąga, ale to biała, poruszająca się ilustracja po lewej stronie naprawdę poruszyła w tobie strunę. Po pierwsze, kolor jest uspokajający i zachęcający. Wtedy to gruba, biała czcionka blokowa przyciąga wzrok.
Ale to skaczące animowane N pełne ruchomych animacji i sprytnych ilustracji. W tym 3D N znajdują się różne strony docelowe w witrynie — od strategii, przez produkcję, po dystrybucję i wszystko pomiędzy.
Strzałki poruszają użytkownika w trakcie podróży, przenosząc jego wzrok z sekcji na sekcję. Te strzałki poruszają się, kierując Twoją drogą. Są też małe rysunki w N, które poruszają się i opowiadają historię.
Ten projekt jest niezwykle interaktywny i animowany. I zmusza użytkownika do podświadomego podążania za nim, utrzymując go na stronie dłużej, niż mogliby tam być.
Po kliknięciu określonej strony, którą chcesz śledzić, pojawia się wyskakujące okienko z bardziej dopracowaną animacją kreskówkową, która zajmuje centralne miejsce. Poniżej znajduje się sekcja czarno-białej kopii, która dalej rozwija idee.
Subtelne animacje, uspokajająca kolorystyka i przejrzysta typografia tego projektu sprawiają, że trudno go zignorować.

7. Czarny negatyw
Black Negative ma na celu „uczynienie sieci lepszym miejscem”, a projekt strony internetowej z pewnością to osiąga.
Ta agencja projektowa przyciąga Cię niemal natychmiast po wejściu na stronę główną. Pierwszą rzeczą, którą witasz, jest strona, która składa się w całości z filmu -- filmu przedstawiającego czubki drzew w lesie. Słońce zagląda. Jest enigmatyczny, wciągający i piękny.
Na filmie nałożony jest nagłówek ułożony jeden na drugim: Opowiadanie fascynujących historii. Każde z tych słów porusza się po najechaniu na nie kursorem i można je kliknąć. Po kliknięciu ujawniają krótką linijkę tekstu o swojej misji jako agencji.
Aby dowiedzieć się więcej o pracy tego zespołu, musisz przewijać strony z boku na bok, co jest wyjątkowym i niezwykle interaktywnym sposobem na zaangażowanie ludzi i zachęcenie użytkowników do dowiedzenia się więcej o tym, co ta agencja może dla nich zrobić.
Uderzające zdjęcia i płynne filmy odtwarzane są podczas przewijania z boku na bok w strukturze przypominającej siatkę. Na tych stronach znajdują się małe pola pustej przestrzeni z minimalną kopią, aby dać ci wyobrażenie o ich usługach.
Podobnie, im więcej przewijasz, tym więcej informacji zaczyna dosłownie pojawiać się w twoim polu widzenia. Ta kopia jest nałożona na te wizualizacje w bardzo przyciągający uwagę sposób. Nie można oderwać oczu od piękna tego talentu fotograficznego, wideo i projektowego.
Interaktywne cechy tej strony w połączeniu z oszałamiającą grafiką sprawiają, że trudno odwrócić wzrok. Jeśli szukasz agencji, która może oszałamiać swoją cyfrową pracą, ta jest właśnie dla Ciebie.

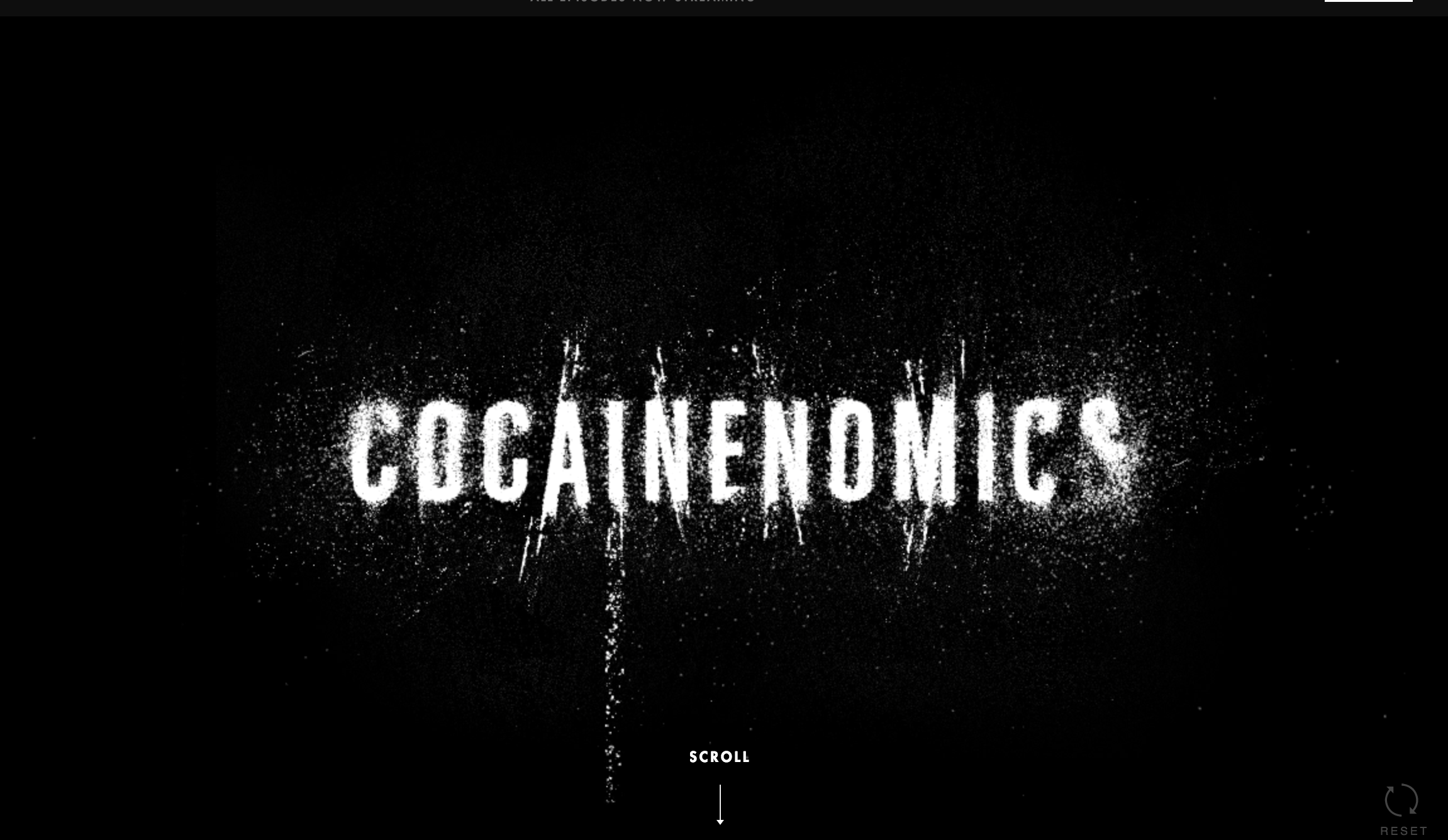
8. Kokainomika według WSJ
Ta strona internetowa, stworzona przez The Wall Street Journal, przedstawia historię kartelu z Medellin. Jest to sponsorowana strona internetowa stworzona dla hitowego programu Netflix Narcos. I od samego początku podkreśla się szorstkość tej historii.
Czarne tło z białymi śnieżnopodobnymi plamkami zaśmieca ekran. Następnie biały puch leci razem, aby przeliterować słowo: Cocainenomics. W tym momencie jest oczywiste, że białe zabarwienie ma wyglądać jak kokaina.
Aby zwiększyć interaktywność tego projektu, twórcy umożliwili zabawę nagłówkiem. Jeśli najedziesz kursorem na nazwę, kokaina zostanie przemieszczona i zacznie latać. To niewielki efekt, ale zauważalny.
Następnie zostaniesz poproszony o przewinięcie w dół i pojawi się mapa z obrazami strzałek i kopią, która zabierze Cię w historię o niektórych z najbardziej niesławnych baronów narkotykowych, jakich kiedykolwiek widział nasz świat.
Podczas przewijania masz do czynienia z dużą, odważną czarną kopią, która jest porysowana i zabrudzona. Żywe zdjęcia i jasne, kolorowe plamy na ekranie, dzięki którym przewijasz stronę w dół i przeglądasz życie tych przestępców.
Filmy, animacje i inne ilustracje wciąż pojawiają się w głębi króliczej nory. Ten ruch i głębia naprawdę dodają poziom autentyczności treści na stronie, która sprawia, że chcesz dowiedzieć się więcej.
Ruch myszy przygotowuje scenę dla doświadczenia, które będziesz miał. Musisz ciągle przewijać i uczyć się, aby zobaczyć nowe animacje, mapy i projekty, które pojawiają się na ekranie.
Biorąc pod uwagę, że ta strona internetowa jest zasadniczo lekcją historii, projektanci wiedzieli, że muszą bawić się interaktywnością użytkownika, aby utrzymać zaangażowanie ludzi. Nawet jeśli kochasz historię, odrobina zabawy też nie zaszkodzi.
A w tym projekcie sprawia, że doświadczenie jest kultowe.

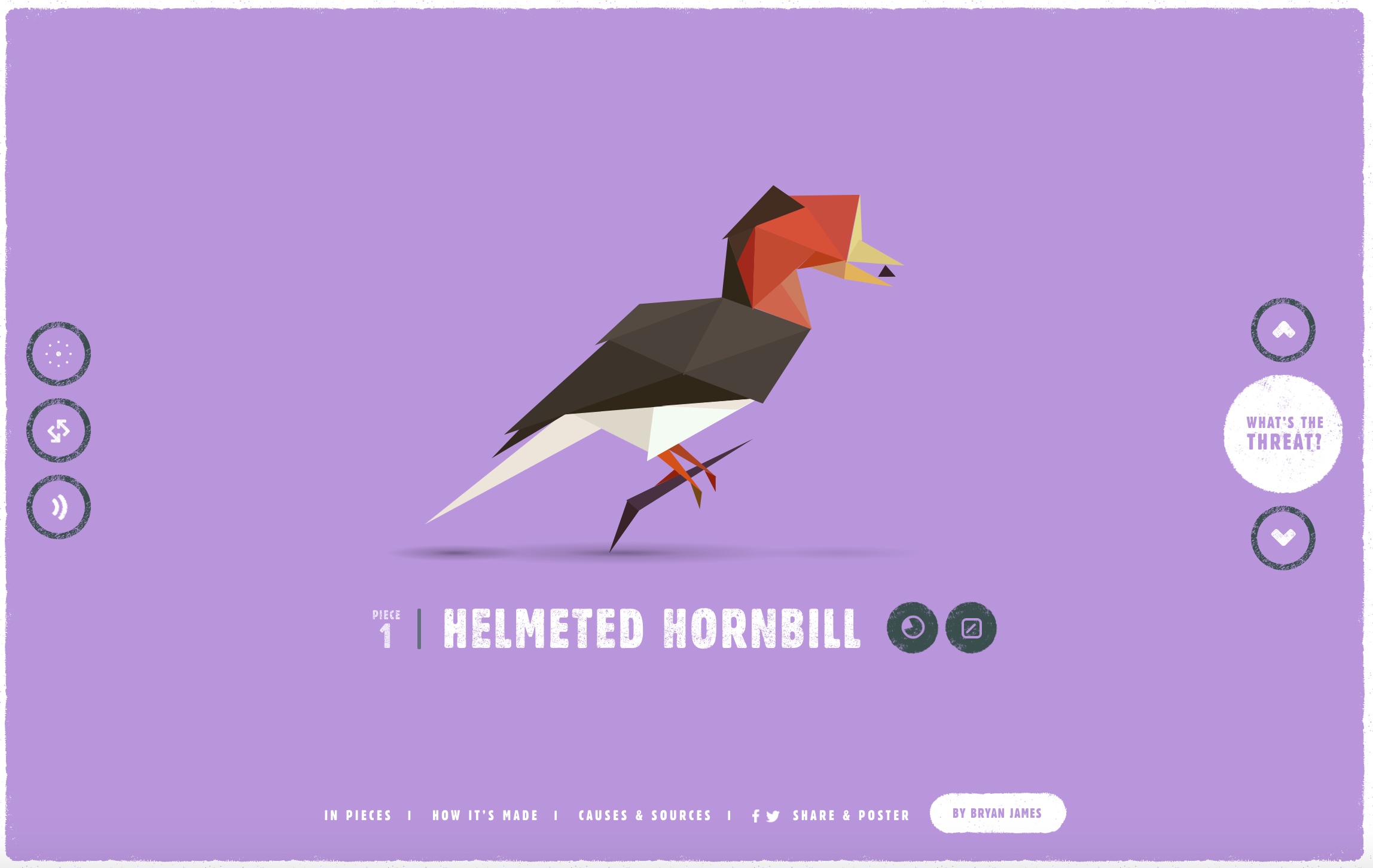
9. 30 gatunków, 30 sztuk
Ochrona i okrucieństwo wobec zwierząt to gorące tematy, które w ciągu ostatnich kilku lat trafiały na nagłówki gazet niemal co tydzień. Niezależnie od tego, czy chodzi o okropne traktowanie w obiektach, czy zabijanie zagrożonych zwierząt, dla wielu ludzi ważne jest, aby informować i edukować masy o tym, co mogą zrobić, aby zapewnić, że nasza planeta i jej zwierzęta pozostaną bezpieczne i chronione.
I tu właśnie pojawia się strona internetowa 30 gatunków, 30 sztuk. Ta interaktywna wystawa online przedstawia cykl wyginięcia zwierząt w wyniku interwencji człowieka.
Strona główna składa się z czarnego tła i czerwono-różowego ruchomego gradientu koloru tytułu witryny. Zostaniesz poproszony o rozpoczęcie wystawy, a gdy klikniesz Eksploruj, fascynujące projekty przejmują kontrolę
Małe figurki geometryczne zaczynają latać po ekranie, by w końcu uformować się w zwierzę, które stało się zagrożonym gatunkiem.
Te projekty poruszają się nieznacznie, gdy siedzisz na stronie, a następnie możesz się bawić, aby dowiedzieć się więcej o zwierzęciu, o jego historii i o tym, co możesz zrobić, aby zapobiec wyginięciu.
Możesz przechodzić przez wszystkie zwierzęta, obserwując, jak te wielokolorowe kształty przelatują po ekranie. Możesz zatrzymać się na określonym zwierzęciu. Możesz także wybrać, aby dźwięk kierował Twoją podróżą.
W ramach tego projektu opcje są nieskończone, a użytkownicy mają pozornie nieograniczone możliwości interakcji i dostosowania tego doświadczenia do swoich potrzeb. Użytkownicy mogą uzyskać pożądane wrażenia z tej witryny, a projektanci wykonali świetną robotę, pozwalając użytkownikom spersonalizować swoją podróż.
Próby informowania i edukowania często mogą wyjść na sucho i nijako. Ale ten projekt robi to w angażujący, ekscytujący i wywołujący emocje sposób.

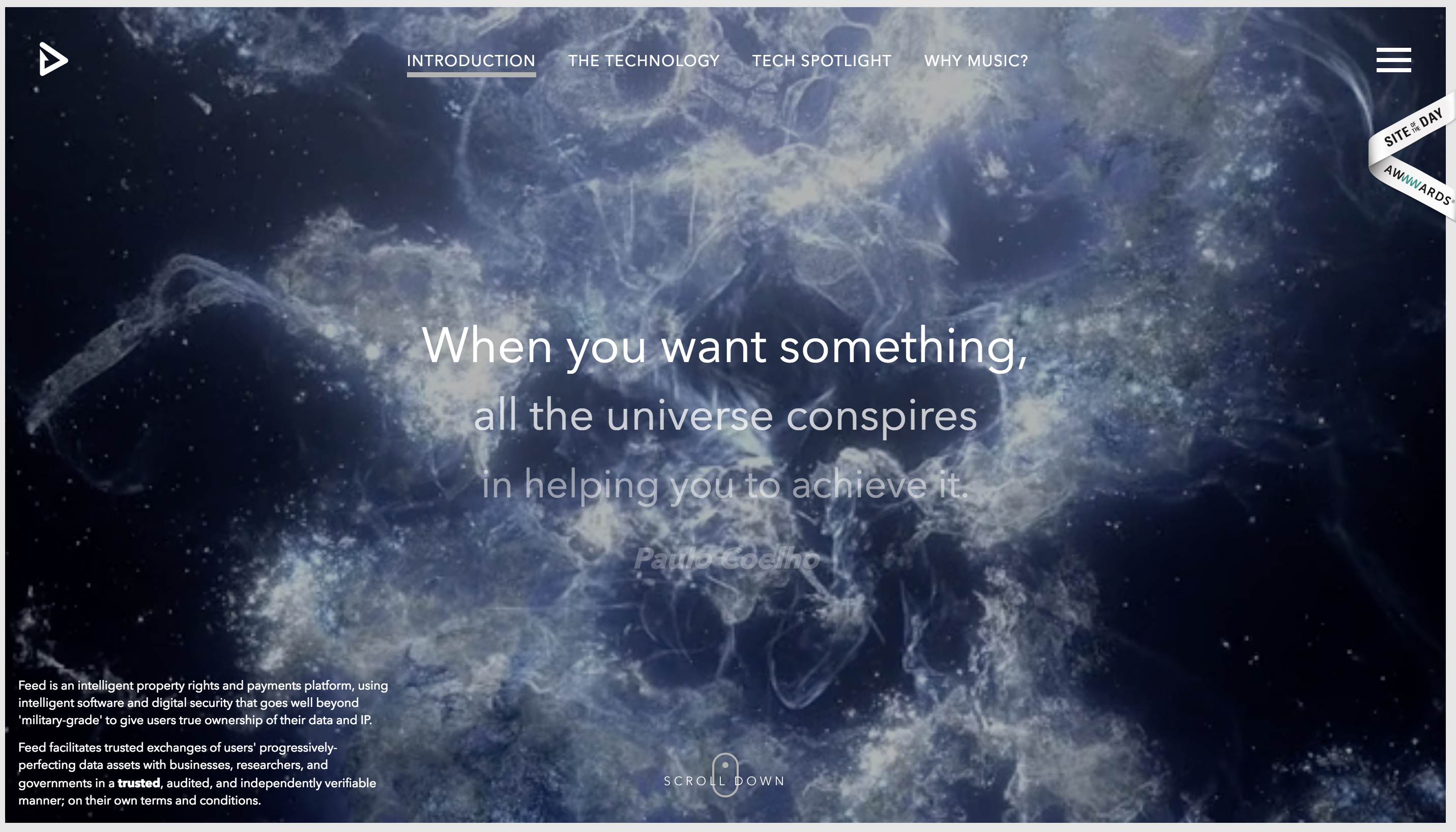
10. Nakarm muzykę
Muzyka ma moc przekształcania, ale to nie powstrzymało projektantów witryny internetowej Feed Music od zabawy z innymi interaktywnymi i inspirującymi elementami.
Strona główna otwiera się czarnym ekranem, na którym w tle pojawia się obraz przypominający dym. Na tym obrazie nałożona jest misja firmy, która przewija się jak otwarcie Gwiezdnych Wojen. Gdy mysz się porusza, tak samo dzieje się z tekstem.
Wchodzi i wychodzi z ekranu, zanikając i zanikając jednocześnie zwiększając i zmniejszając rozmiar. Musisz przewinąć, aby zobaczyć więcej tekstu, więc czujesz się do tego zmuszony.
Gdy skończysz czytać misję, która przejmuje główną stronę, zostaniesz przeniesiony przez wspaniałe przejścia do reszty witryny, gdzie dowiesz się więcej o Feed Music. Powita Cię ta informacja z jeszcze większą liczbą animacji.
Przewijanie ma kluczowe znaczenie dla tego projektu, ponieważ nie możesz dowiedzieć się więcej, jeśli przestaniesz. Przewijanie motywuje animacje do poruszania się i pojawiania się tekstu. Jeśli przestaniesz przewijać, to samo zrobi ruch w witrynie.
To zmusza użytkownika do ciągłego zaangażowania. Nie mogą przestać wchodzić w interakcje, w przeciwnym razie przestaną zbierać informacje, których szukają. To świetny sposób, aby użytkownicy zapamiętali treść, na którą patrzą, w przeciwieństwie do bezcelowego przewijania. I na pewno jest to projekt do naśladowania.
Dlaczego interaktywne projektowanie stron internetowych jest ważne
Interaktywność dodaje element zabawy do projektu – a gdy zostanie dodana do projektu witryny, wyniki mogą być niezwykle satysfakcjonujące.
Interaktywność użytkownika prowadzi do większego ruchu, dłuższego czasu na stronie, zwiększonej świadomości marki i pozwala markom pochwalić się kreatywnością. To angażujący i wciągający sposób, w jaki marki prowadzą użytkowników do informacji, które chcą, aby zobaczyli.
Tworzenie udanych stron internetowych to znacznie więcej niż optymalizacja pod kątem wyszukiwarek i wysokiej jakości treść. Chodzi o cały pakiet. Marki muszą zintegrować responsywny projekt z aplikacjami komputerowymi i mobilnymi za pomocą interaktywnych mediów. W tym miejscu w grę wchodzi interakcja człowiek-komputer, która angażuje ludzi na głębszym poziomie.
Te 10 marek dodało interaktywne elementy, które są inspirujące, wnikliwe i wywierają wpływ. W płynny i płynny sposób prowadzą użytkowników do właściwych informacji. Informują użytkowników o problemach, które w innym przypadku mogliby przejrzeć. Prezentują treści w sposób, który zmusza użytkowników do interakcji i uczenia się więcej.
W miarę jak nasz świat staje się coraz bardziej mobilny, a marki są zmuszone robić więcej w dziedzinie projektowania, interaktywność będzie się dalej rozwijać. To dlatego, że ma wpływ, moc i niepowtarzalność. Te elementy odróżniają marki od pozostałych i ukierunkowują je na liderów.
Marki powinny zacząć integrować te interaktywne i przyjazne dla urządzeń mobilnych elementy witryny z własnymi projektami, aby się wyróżniać i składać oświadczenie. Nie tylko wywoła to w nich reakcję emocjonalną, ale utrzyma cię w ich umysłach do przodu.
Mając te 10 witryn jako inspirację, powinieneś być w stanie z łatwością dodać trochę zabawy i stylu do swoich projektów witryn.
Chcesz więcej inspiracji do projektowania stron internetowych? Zapisz się do naszego newslettera!
