20 sposobów na zoptymalizowanie procesu realizacji transakcji
Opublikowany: 2022-03-02Można by pomyśleć, że po przejściu kogoś przez cały lejek sprzedaży do punktu, w którym dodaje on produkty do koszyka, prawdopodobnie będziesz w stanie przekształcić go w klienta.
Ale w rzeczywistości średni wskaźnik porzucania koszyka wynosi 69,57%. W większości przypadków ludzie, którzy dodają produkty do koszyka, nie zadają sobie trudu, aby dokonać płatności.
Wynika to z wielu czynników. Największa przyczyna porzuconych koszyków jest nieco poza twoją kontrolą — ludzie często dodają produkty do koszyka bez zamiaru ich kupowania, aby zobaczyć, jaka będzie ostateczna cena podczas porównywania zakupów.
Istnieją jednak inne przyczyny porzucania koszyka, które są pod Twoją kontrolą. Na przykład, według ankiety przeprowadzonej wśród ponad 4500 kupujących, 21% porzuceń koszyków wynika z zbyt długiego i skomplikowanego procesu kasowania.
Dzięki poniższym wskazówkom będziesz w stanie poprawić przepływ kasy, zmniejszyć współczynnik porzucania koszyka i ostatecznie zarobić więcej pieniędzy w swoim sklepie internetowym.
1. Usuń rozpraszacze
W przypadku większości obszarów Twojej witryny istnieje wiele pozytywnych wyników w zakresie zachowań klientów. Na przykład, po przejściu na stronę produktu, odwiedzający najlepiej kliknie przycisk Dodaj do koszyka — ale pomaga to również Twojej firmie, jeśli kliknie inne linki w menu nawigacyjnym, aby przejrzeć więcej produktów, dowiedzieć się więcej o Twoim sklepie, itp.
Twoja strona kasy nie jest taka. Tutaj jest tylko jedno działanie, które użytkownik ma wykonać: dokończyć zamówienie zamiast się wycofywać.
Aby utrzymać uwagę odwiedzających, należy usunąć elementy drugorzędne, które pojawiają się na większości innych stron, w tym nagłówek, stopkę, pasek boczny i główne linki nawigacyjne.
2. Zmniejsz liczbę pól
Przeciętny przepływ kasy ma 14,88 pól formularza, co w większości przypadków jest znacznie więcej niż to konieczne.
Im łatwiej jest się wymeldować, tym większe prawdopodobieństwo, że klient to zrobi. Poniższe metody pomogą Ci pozbyć się zbędnych pól i zachęcą odwiedzających do pozostania przy kasie:
- Użyj jednego pola na imię i nazwisko klienta zamiast oddzielnych pól na jego imię i nazwisko.
- Automatycznie uzupełnij miasto i region na podstawie kodu pocztowego.
- Domyślnie ustaw adres rozliczeniowy jako adres dostawy.
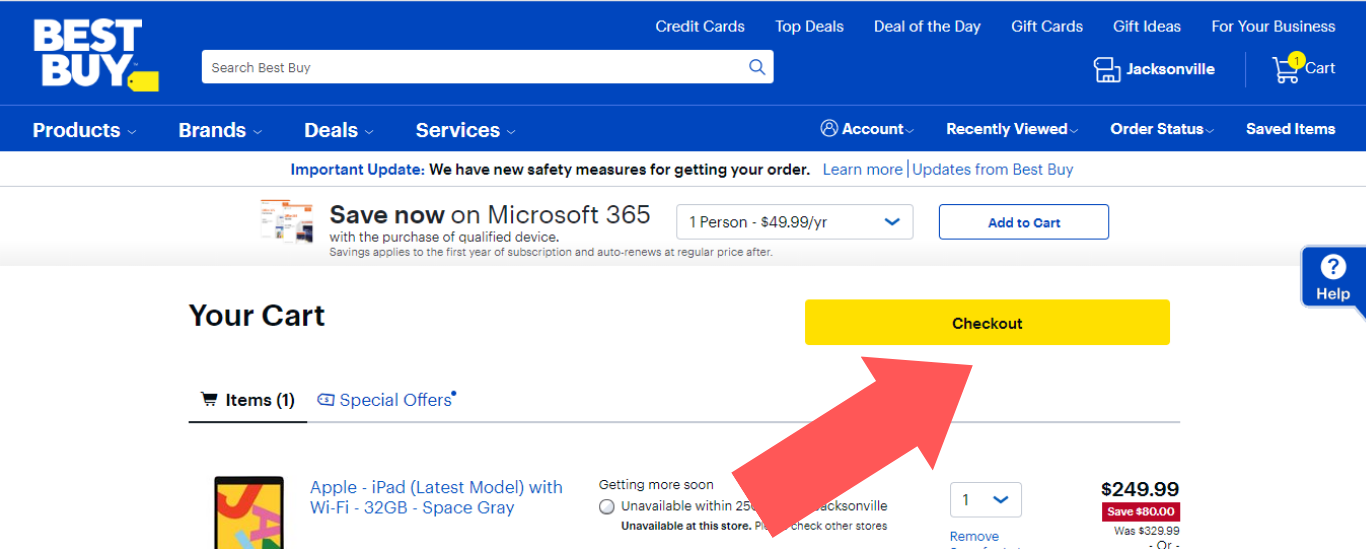
3. Podkreśl przycisk kasy
Aby przyciągnąć uwagę klienta do przycisku końcowego kasy, zwiększ rozmiar przycisku w porównaniu do innych elementów na stronie. Użyj również koloru dla przycisku, który kontrastuje z tłem strony.

Kąt
W ten sposób nie ma zgadywania, w jaki sposób kupujący mogą dokonać zakupu.
4. Poproś o ostatnie informacje o płatności
Odwiedzający są bardziej niechętni do podawania numerów kart kredytowych niż inne informacje o sobie — 17% porzuceń wynika z tego, że odwiedzający nie ufa witrynie w zakresie informacji o karcie kredytowej.
Jeśli informacje dotyczące płatności potencjalnego klienta są pierwszą rzeczą, o którą poprosisz, możesz go po prostu odstraszyć. Ale jeśli zbudujesz zaufanie, zdobywając ich imię i nazwisko, numer telefonu i inne mniej poufne informacje, zanim poprosisz o dane do płatności, będą bardziej komfortowo, podając je Tobie.
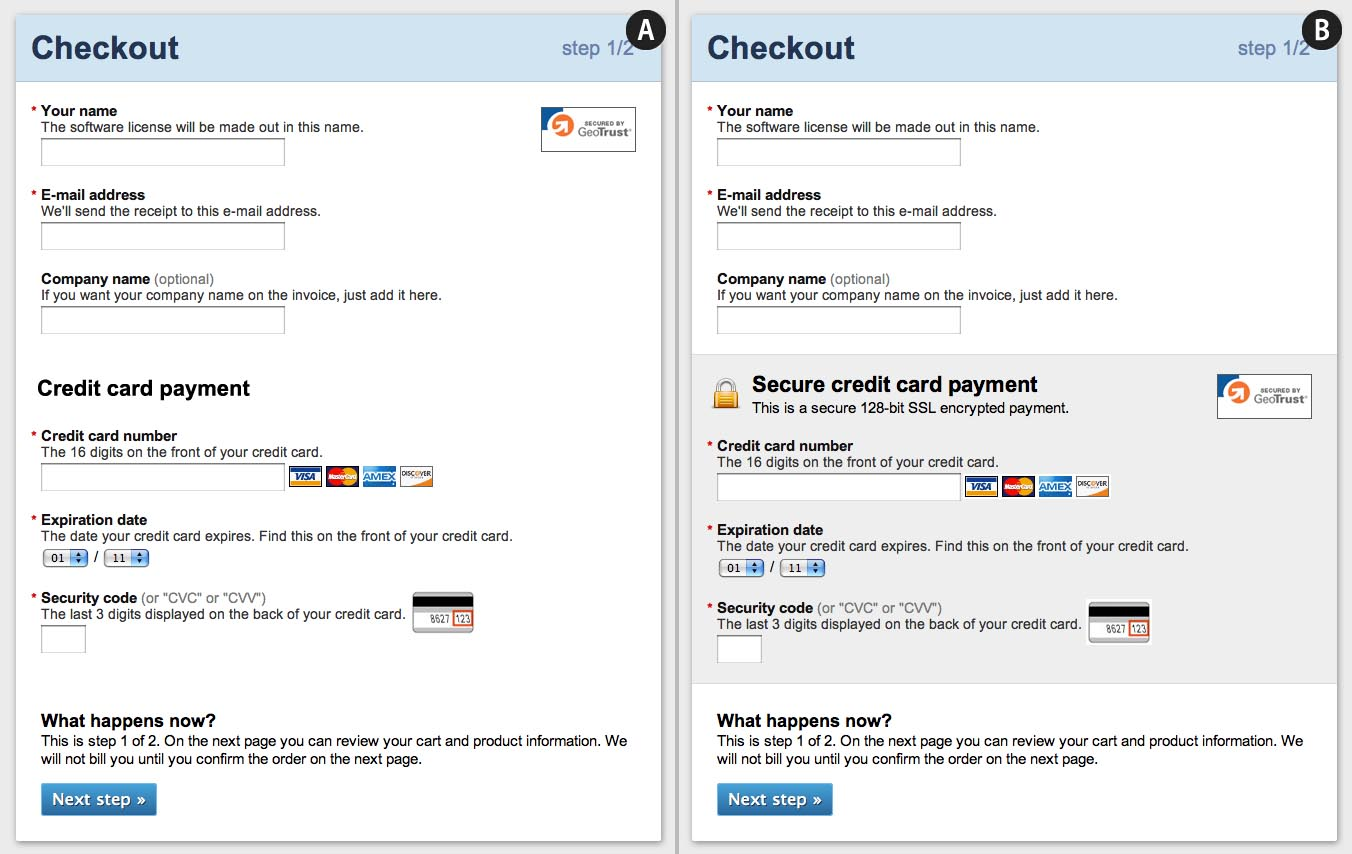
5. Oddziel sekcję informacji o płatności
Badanie przeprowadzone przez Baymard Institute wykazało, że za pomocą kilku prostych trików projektowych możesz sprawić, że odwiedzający będą postrzegać Twój sklep jako znacznie bezpieczniejszy.
Na przykład użycie obramowania, cieniowania, innego koloru tła i innych technik stylizacji w celu oddzielenia sekcji informacji o płatności od reszty strony kasy daje ludziom wrażenie, że ich informacje finansowe będą lepiej chronione.

Oczywiście nie jest to prawdą — żadna część danej strony nie jest bezpieczniejsza niż jakakolwiek inna część tej samej strony — ale sposób, w jaki odwiedzający poczują, i tak doprowadzi do większej sprzedaży.
6. Dodaj pieczęcie zaufania
Powiedzieliśmy wcześniej, abyś nie umieszczał niepotrzebnych, potencjalnie rozpraszających elementów na swojej stronie kasy, ale są wyjątki od każdej reguły.
Ikona kłódki potwierdzająca posiadanie certyfikatu SSL oraz inne ikony wskazujące, że witryna jest godna zaufania (Norton Secured, BBB Accredited Business itp.) pomogą uspokoić umysły klientów.
7. Zachowaj to w swojej domenie
Innym powodem posiadania certyfikatu SSL jest to, że pozwala on na zachowanie przepływu płatności w całości w Twojej domenie.
Wiele sklepów kieruje klientów do zewnętrznego dostawcy usług kasowych, ponieważ zamiast kupować SSL, udostępniają go innym osobom za pośrednictwem strony trzeciej. Tarcia wynikające z tego zakłócenia często prowadzą do utraty sprzedaży. Certyfikat SSL jest również dobry dla SEO, a 85% odwiedzających nie będzie nawet kontynuować przeglądania witryny, gdy zobaczą, że nie jest ona bezpieczna.
8. Dodaj dowód społeczny
Oto kolejny wyjątek od zasady „brak rozpraszania uwagi” — dodając średnią ocenę swoich produktów w postaci gwiazdek i pokazując, że są one wysoko oceniane przez poprzednich klientów, możesz przekonać odwiedzających, że dokonują mądrego, świadomego wyboru, realizacji zamówienia.
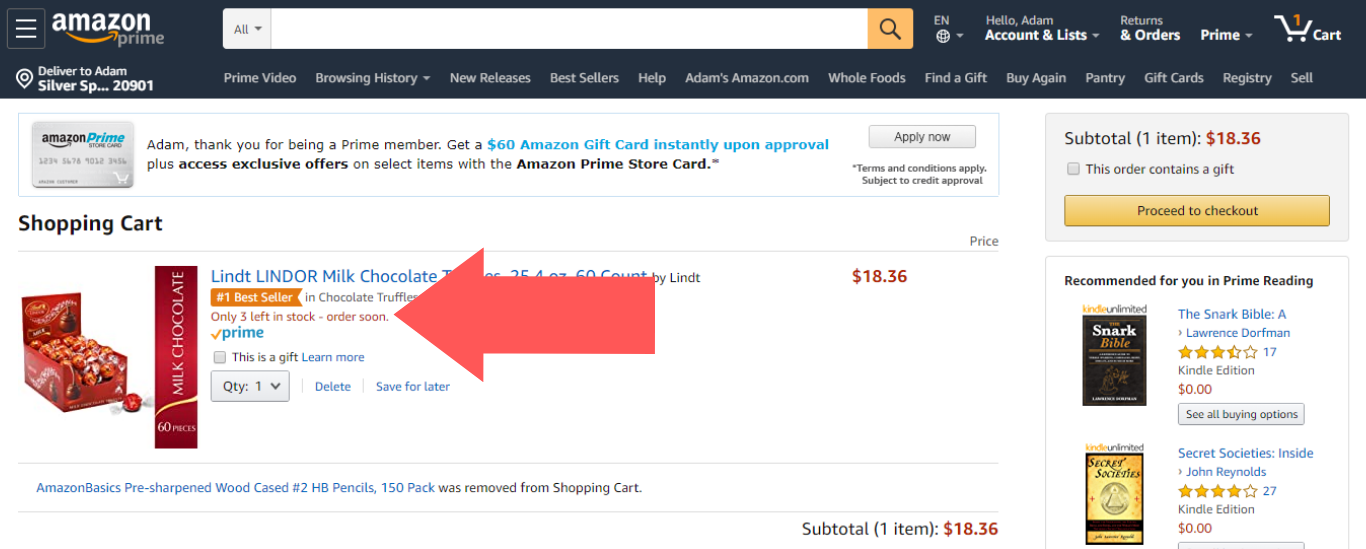
9. Pokaż poziomy zapasów
Aktualny stan magazynowy dla każdej pozycji w koszyku klienta to kolejny element, który warto wyświetlić. Dodaje poczucie pilności.


Jeśli zapasy się wyczerpią, zmotywuje to klienta do natychmiastowego dokonania zakupu.
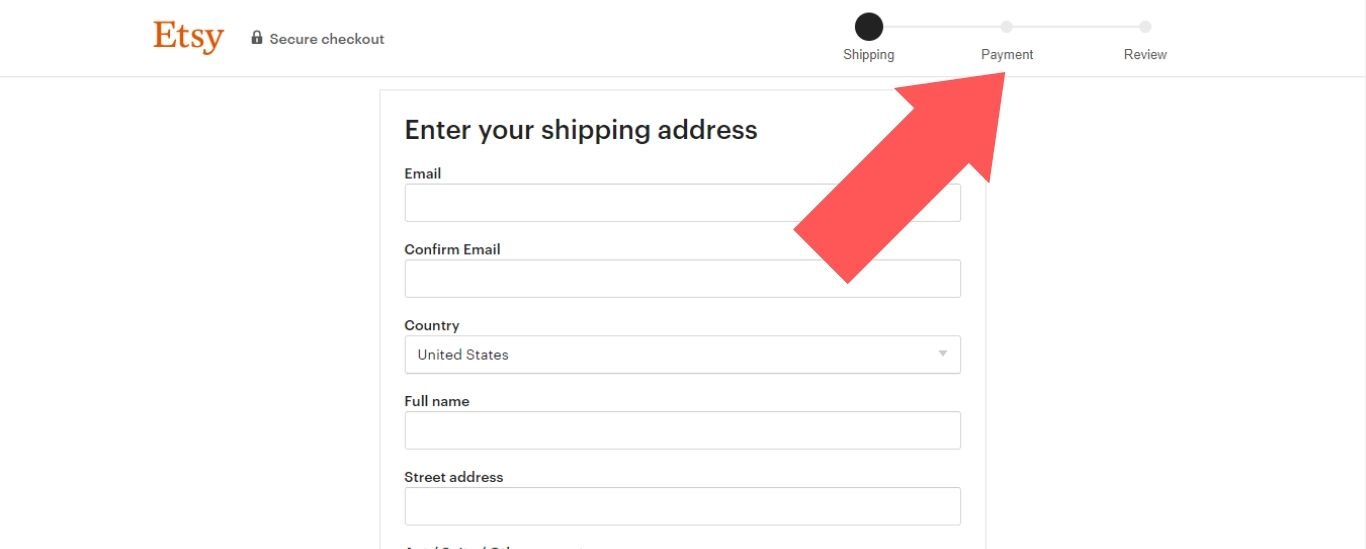
10. Dodaj wskaźnik postępu
W miarę jak klient przechodzi przez etapy wysyłki, rozliczenia, płatności i kasy, powinno być widoczne wizualne wskazanie, na którym etapie procesu się znajduje.

Jeśli Twój proces jest krótki i szybki (a powinien być), zachęci to klienta do dalszego uzupełniania swoich danych.
11. Wyświetl opcje obsługi klienta
Gdy klient zbliża się do rozstania z częścią swoich pieniędzy, może zacząć mieć wątpliwości. Rzeczywiście, mogą stwierdzić, że mają pytanie, na które chcieliby odpowiedzieć, zanim zdecydują się na zakup.
Dołączenie informacji o obsłudze klienta na stronie kasy pomoże szybko uzyskać odpowiedzi na te pytania. W idealnym przypadku Twoja witryna będzie miała funkcję czatu na żywo, która pozwoli Ci zająć się ich problemami w czasie rzeczywistym.
12. Nie zapomnij o mobilnym doświadczeniu
W dzisiejszych czasach, gdy ktoś przegląda Internet, jest bardziej prawdopodobne, że robi to na smartfonie lub tablecie niż na komputerze stacjonarnym lub laptopie. Twoja strona kasy bezwzględnie musi być responsywna, co oznacza, że automatycznie dostosowuje się do typu urządzenia i rozmiaru ekranu, z którego korzysta odwiedzający.
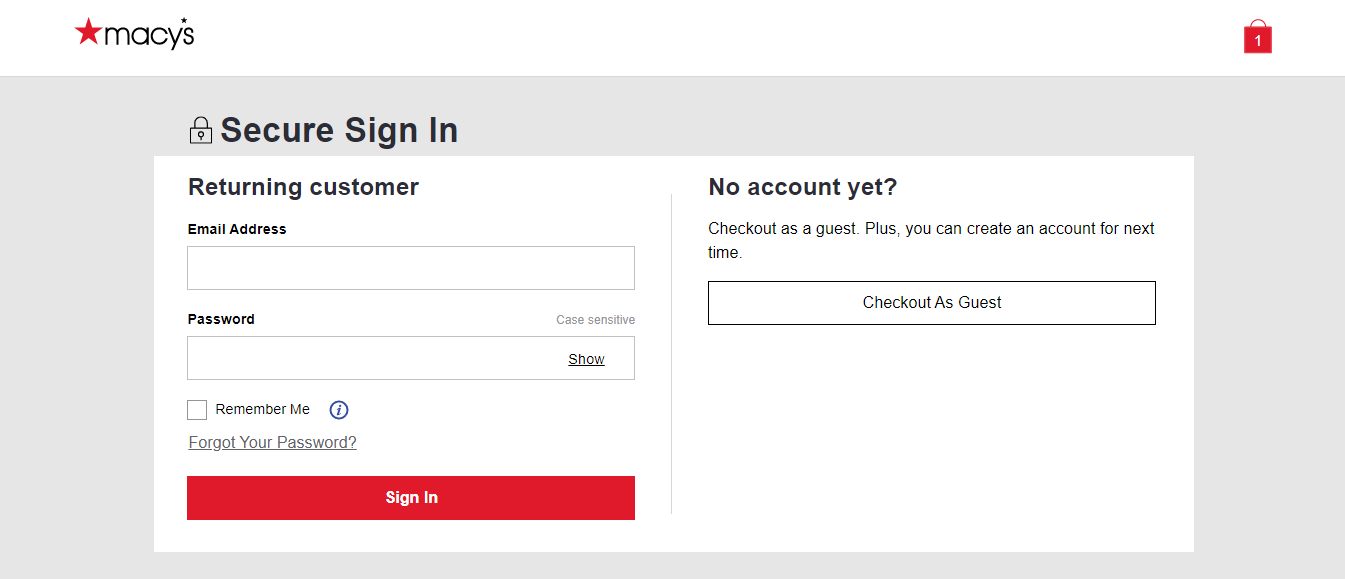
13. Zezwól na kasę gościa
Zmuszenie odwiedzających do utworzenia konta, zanim będą mogli dokonać zakupu, jest niezawodnym sposobem na utratę przychodów, które w przeciwnym razie byś zarobił. W szczególności 28% porzuceń wynika z tego, że odwiedzający nie chcą zakładać konta — jest to największa przyczyna porzuceń, obok zbyt wysokich kosztów wysyłki i innych opłat.

Oczywiste jest, że wiele osób po prostu nie będzie zawracać sobie głowy czasem potrzebnym na ukończenie tego procesu, nawet jeśli oferujesz specjalne zniżki i inne korzyści. Dlatego pozwól im dokonywać transakcji z minimalną ilością danych osobowych, jeśli chcą.
14. Zezwól na rejestrację na koncie społecznościowym
Chociaż ważne jest, aby umożliwić dokonywanie płatności jako gość, nadal należy zachęcać odwiedzających do tworzenia własnych kont. Zapewni to więcej informacji o klientach, a tym samym zwiększy skuteczność przyszłych kampanii marketingowych.
Jednym z rozwiązań jest umożliwienie odwiedzającym utworzenia konta przez proste zalogowanie się do istniejącego konta w sieci społecznościowej, takiej jak Facebook lub Twitter. Jest to o wiele łatwiejsze niż tworzenie konta od zera, a dostępnych jest wiele aplikacji, za pomocą których możesz szybko dodać tę funkcję do swojego sklepu.
15. Przechowuj informacje o kliencie
Gdy poprzedni klient wróci do Twojego sklepu, aby dokonać kolejnego zakupu, nie powinien ponownie wprowadzać wszystkich swoich informacji. Możesz zmniejszyć tarcia, przechowując te dane i przechowując je w gotowości do ponownego użycia.
16. Walidacja pola w czasie rzeczywistym
Jeśli klient wypełni wszystkie pola na stronie tylko po to, by uniemożliwić przejście z powodu błędu, może być tak sfrustrowany, że po prostu się wycofa. Powiadomienie klienta o błędach wprowadzania danych zaraz po ich wystąpieniu pomoże temu zapobiec.
17. Jednostronicowa kasa
Wymaganie od klientów przechodzenia do nowej strony na każdym etapie procesu realizacji transakcji wydłuża ten proces i prowadzi do odrzucenia potencjalnych klientów. Zamiast tego powinieneś użyć bardziej uproszczonego układu, który umożliwia klientom wprowadzanie wszystkich informacji i naciśnięcie przycisku końcowego kasy na tej samej stronie.
18. Trwały koszyk
Ta funkcja jest kolejną reakcją na popularność urządzeń mobilnych — dzięki trwałemu koszykowi produkty, które klient doda do koszyka na jednym urządzeniu, będą nadal tam znajdować się, gdy odwiedzą Twój sklep na innym urządzeniu. Dzięki temu klienci nie zapominają o przedmiotach, które kiedyś planowali przy składaniu zamówienia.
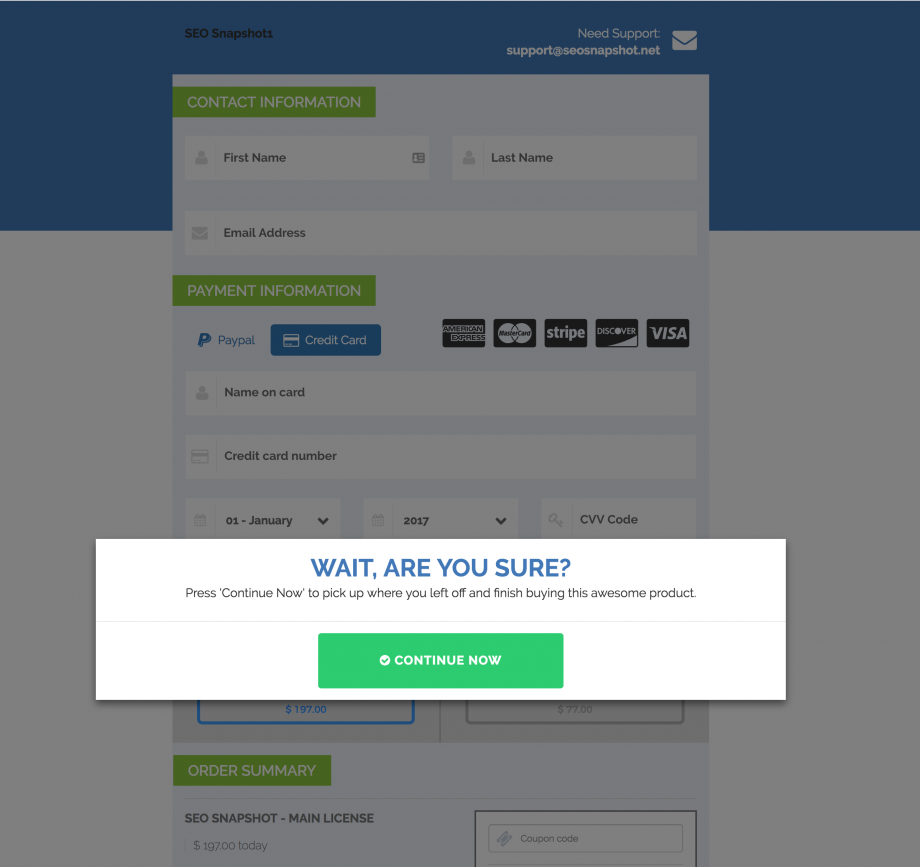
19. Wyjdź z wyskakujących okienek
Wyskakujące okienka zamiaru wyjścia są w stanie wykryć, kiedy klient ma zamiar opuścić Twoją stronę, i można je skonfigurować tak, aby oferować specjalną zniżkę jako ostatnią deskę ratunku, aby zmienić zdanie. Podobnie jak w przypadku innych narzędzi wymienionych powyżej, dostępnych jest wiele aplikacji, które ułatwiają dodanie tej funkcji do Twojej witryny.

Zdziwiłbyś się, jaka jest różnica, jaką może zrobić tylko jedna aplikacja — na przykład firma zajmująca się wycieczkami raftingowymi Wild Water Adventures była w stanie zwiększyć sprzedaż o 61 000 USD, po prostu dodając do swojej witryny funkcję wyskakującego okienka z zamiarem wyjścia.
20. Testuj, mierz i ulepszaj
Wreszcie to, co działa w jednej firmie, niekoniecznie będzie działać w innej. Nie ma sposobu, aby naprawdę wiedzieć, czy którakolwiek z technik opisanych w tym przewodniku będzie dla Ciebie odpowiednia, dopóki ich nie wypróbujesz.
Za pomocą narzędzia do testowania A/B możesz pokazać oryginalną wersję swojej strony kasy jednej grupie odwiedzających, wersję ze zmianami dla pozostałych użytkowników, a następnie porównać ich skuteczność w tym samym okresie. W ten sposób możesz obiektywnie określić, czy wersja ze zmianami poprawia wydajność, czy nie.
Pamiętaj, że przy średnim współczynniku porzucania koszyka sięgającym 70%, jest tu wiele do zrobienia. Zaledwie kilka punktów od wskaźnika porzucania Twojego sklepu może znacznie zwiększyć Twoje przychody.
