Od lat 2010 do teraz: trendy w projektowaniu e-maili, które przetrwały próbę czasu
Opublikowany: 2021-04-01E-mail przeszedł długą drogę. Założona przez Raya Tomlinsona w 1971 roku, coś, co zaczęło się jako sposób komunikowania się z kolegami, którzy nie odbierali telefonów, przekształciło się w potęgę. Kanał e-mail marketingu nadal przynosi zdumiewająco wysokie zwroty z ROI na poziomie 36:1.
W październiku tego roku e-mail oficjalnie kończy 50 lat. Nic na to nie poradzimy, ale czujemy się trochę nostalgicznie. Dlatego postanowiliśmy spojrzeć wstecz na historię poczty e-mail, od lat 2010 do teraz.
Poprosiliśmy ekspertów ds. poczty e-mail Lily Worth, naszą specjalistkę od projektowania i produkcji poczty e-mail, oraz Briana Thiesa, programistę poczty e-mail i właściciela Thies Publishing, aby zajrzeli do archiwów i podzielili się swoimi doświadczeniami na przestrzeni lat, zwłaszcza z kodowaniem i projektowaniem.
Wybierz się z nami na spacer w głąb pamięci, gdy ponownie przyjrzymy się trendom w projektowaniu e-maili, które przetrwały lata 2010-te. W tym poście przyjrzymy się niektórym z najbardziej kultowych trendów w projektowaniu i ich ewolucji na lepsze.
Poczta e-mail rośnie w latach 2010
Lata 90. i 2000. były okresem renesansu projektowania poczty elektronicznej. Około 1991 roku narodził się internet – taki, jaki znamy teraz. Następnie, pod koniec lat 90., poczta elektroniczna przeżyła odrodzenie wraz z wprowadzeniem HTML do poczty e-mail.
A co z latami 2010? Pomimo tego, że był to „najbardziej rodzaj” dekady wszechczasów, w e-mail marketingu nastąpiły duże postępy.
W ciągu tej dekady wiele rzeczy zaczęło działać: segmentacja, personalizacja, automatyzacja poczty e-mail, zgodność (np. RODO), dostępność i wiele więcej. To przygotowało grunt pod marketing e-mailowy, jaki znamy dzisiaj.
Oto krótka historia kamieni milowych w e-mail marketingu w ciągu ostatniej dekady:
- 2009 – Wprowadzenie responsywnych e-maili.
- 2010 – e-maile wyzwalane stają się normą, a 48% marketerów wysyła teraz e-maile wyzwalane.
- 2012 – 90 milionów Amerykanów używa teraz poczty elektronicznej na urządzeniu mobilnym.
- 2013 – Google wprowadza karty w Gmailu.
- 2014 – Integracja CSS z HTML wprowadziła erę interaktywnych wiadomości e-mail.
- 2014 – Treści dynamiczne są wykorzystywane do tworzenia spersonalizowanych doświadczeń z subskrybentami.
- 2014 – wchodzi w życie kanadyjskie ustawodawstwo antyspamowe (CASL).
- 2015 – Animacja CSS w e-mailu zyskuje na popularności.
- 2016 – Personalizacja przejmuje.
- 2016 – przyjęcie RODO.
- 2018 – Apple wprowadza tryb ciemny w ramach 15. wydania systemu operacyjnego.
A co z kodowaniem i projektowaniem?
Trendy w projektowaniu e-maili, które zdefiniowały lata 2010
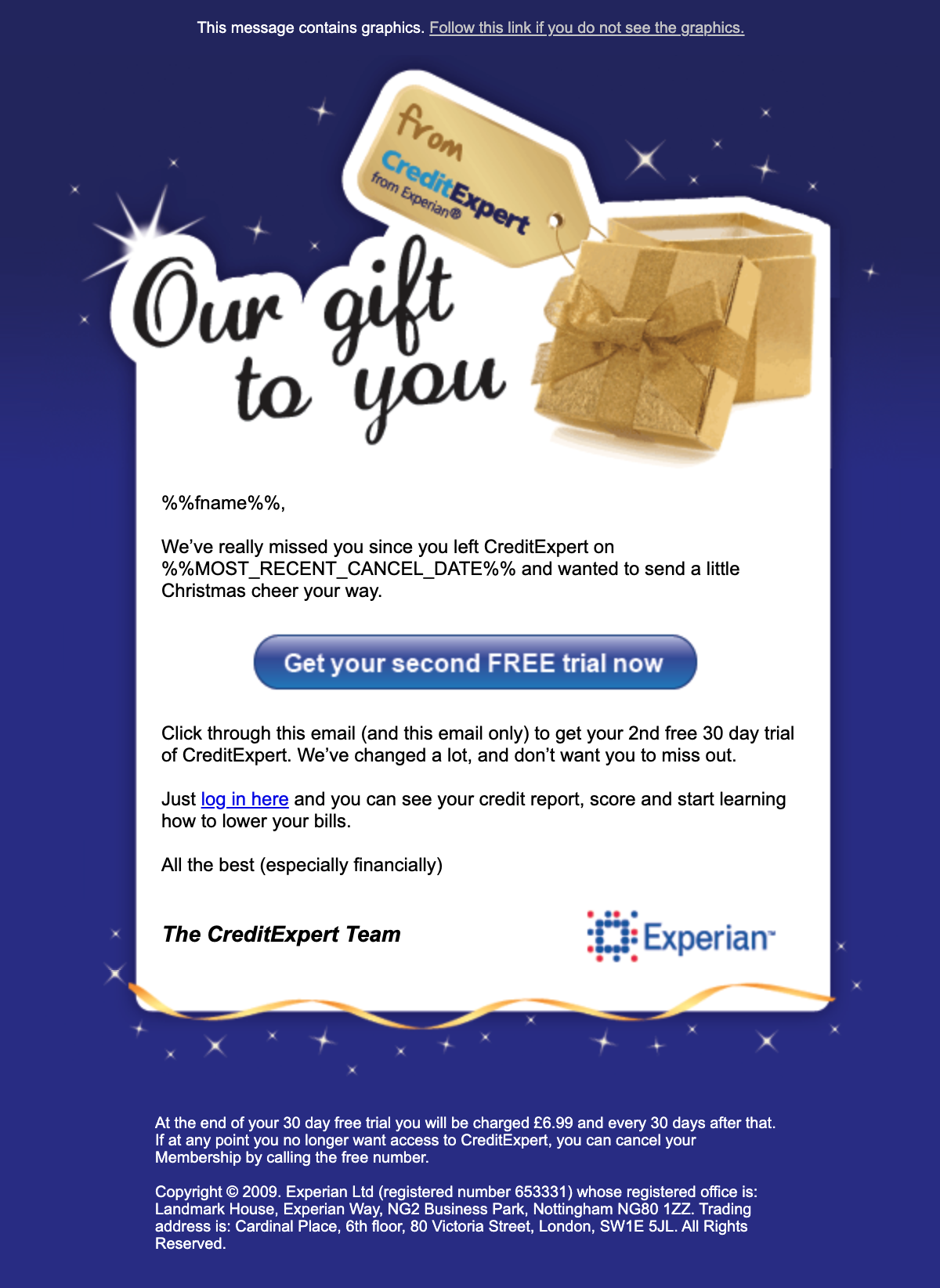
Aby pobudzić nasze wspomnienia, poprosiliśmy Lily, aby zajrzała do archiwów i udostępniła najwcześniejszy e-mail, jaki udało jej się znaleźć. Przyjrzyjmy się pierwszej wiadomości e-mail, którą zaprojektowała i opracowała dla Experian w 2009 roku:

Jej myśli po ponownym odwiedzeniu tego e-maila? „Dużo dzielenia obrazu, małe czcionki i brak kodu responsywnego”.
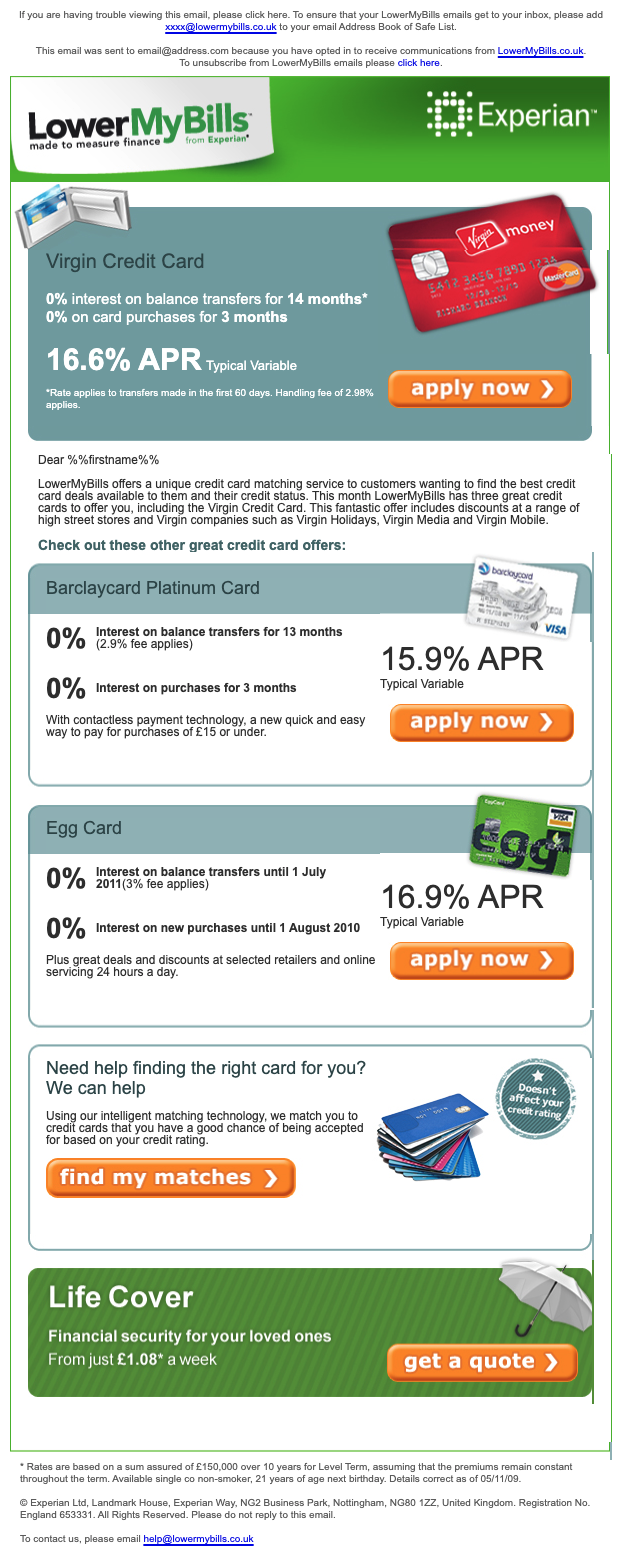
Oto kolejny z pierwszych e-maili Lily z innego projektu w Experian:

Co Lily pamięta z tego? „Przyciski i długi tekst w preheaderze. Dobrze widzieć, że wtedy przez większość czasu używaliśmy tekstu na żywo”.
Aby pójść nieco dalej, poprosiliśmy naszą społeczność na Twitterze o udostępnienie pierwszej kampanii e-mailowej, jaką kiedykolwiek wysłali (dzięki #EmailGeeks!). Przyjrzyjmy się niektórym kluczowym cechom, które zdefiniowały wiadomości e-mail w tej dekadzie.
Ozdobne guziki
Przed guzikami kuloodpornymi istniały guziki wszelkiego rodzaju. Powszechnie stosowane zabiegi były błyszczące , stare dobre fazowanie i tłoczenie .
Najpierw spójrzmy na kilka przykładów błyszczących przycisków.

Oto przykład w wiadomości e-mail z 2014 roku:

I spójrz na ten efekt ukosowania i wytłoczenia. Nieodparty, nie sądzisz?

Chociaż bardziej charakterystyczne dla lat 90., we wczesnych e-mailach widzieliśmy połączenie połysku zmieszanego z techniką ukosowania i wytłaczania, co pokazała jedna z pierwszych e-maili Megan Boshuyzen, które zaprojektowała w 2008 roku.
Zaprojektowałem to w photoshopie w 2008 roku, na moim pierwszym stażu z projektowania graficznego. Został wysłany do zespołu programistów w celu zakodowania! pic.twitter.com/OA9xsrXjrF
— Megan Boshuyzen (@megbosh) 10 marca 2021 r.
Rzuć cienie
Wygląda na to, że byliśmy wielkimi fanami dodawania głębi do naszych e-maili w każdy możliwy sposób. Oprócz stylów przycisków wymienionych powyżej? Rzucaj cienie.
Sprawdź ten e-mail z 2010 r. „Pływający” Starbucks i karta podarunkowa były możliwe dzięki cieniom.

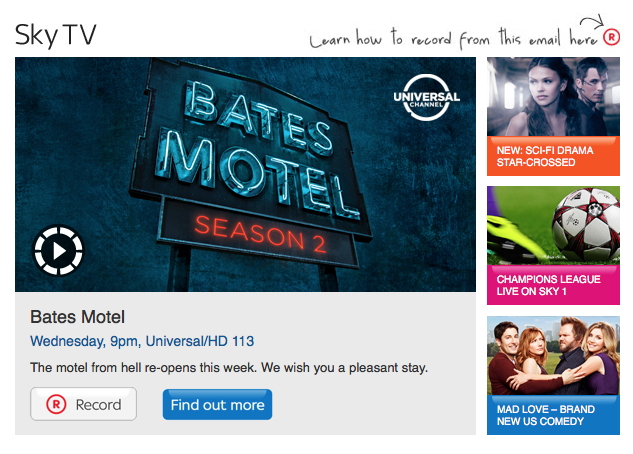
Paski nawigacyjne
Projektowanie wiadomości e-mail ma tendencję do ścisłego podążania śladami projektowania stron internetowych. Wiele z tego, co było popularne w sieci, wkrótce trafi do wiadomości e-mail.
Oto przykład paska nawigacyjnego w jednej z pierwszych kampanii e-mailowych Paula Airy'ego:
Jedna z pierwszych zaprojektowanych i opracowanych przeze mnie kampanii e-mailowych. pic.twitter.com/euS5FcafnV
— Poza kopertą (@Paul_Airy) 10 marca 2021
Kolejny przykład paska nawigacyjnego pokazanego poniżej, od Justine Jordan:

Jak powiedziała Emily Benson, e-maile miały tendencję do przypominania „stron internetowych uwięzionych w wiadomościach e-mail”. Nie moglibyśmy powiedzieć tego lepiej!
Pola objaśnień
Zanim telefon komórkowy stał się normą, koncentrowano się głównie na komputerach stacjonarnych. Wydawało się, że podejście polega na „dostarczeniu jak najwięcej do tego e-maila”.
Chociaż paski boczne są dziś powszechnie używane w wiadomościach e-mail, w tamtych czasach pola objaśnień często były umieszczane na pasku bocznym wiadomości e-mail jako sposób na uporządkowanie treści.
Niektóre wady pasków bocznych polegają na tym, że dodają bałaganu wizualnego i mogą być trudne do reagowania. Nawet czystsze, dobrze zaprojektowane paski boczne mogą odwracać uwagę subskrybentów od głównego celu kampanii e-mailowej.


Rozpoczęcie nowej ery e-mail marketingu
Wiele trendów projektowych, jakie znamy dzisiaj, zostało wprowadzonych w ciągu ostatniej dekady. Wprowadzenie responsywnego projektowania w 2009 r. — w połączeniu ze wzrostem wykorzystania poczty e-mail na początku 2010 r. — było katalizatorem, otwierającym drzwi, które później wpłynęły na znaczną część obecnego sposobu tworzenia wiadomości e-mail.
W miarę upływu dekady dostępność i projektowanie włączające stały się większą częścią rozmowy.
Projektowanie na urządzenia mobilne
Wraz ze wzrostem popularności urządzeń mobilnych na początku lat 2010, optymalizacja pod kątem urządzeń mobilnych stała się koniecznością. Skalowalny, płynny i responsywny projekt stał się ważnym podejściem do rozważenia podczas tworzenia poczty e-mail. Zgodnie z naszym postem w 2015 roku:

Mobilna poczta e-mail była ledwie momentem na naszych radarach w 2011 roku i stanowiła zaledwie 8% otwartych wiadomości e-mail. Szybko do 2014 r. i prawie połowa wiadomości e-mail jest otwierana na smartfonach i tabletach — wzrost o 500% w ciągu czterech lat.
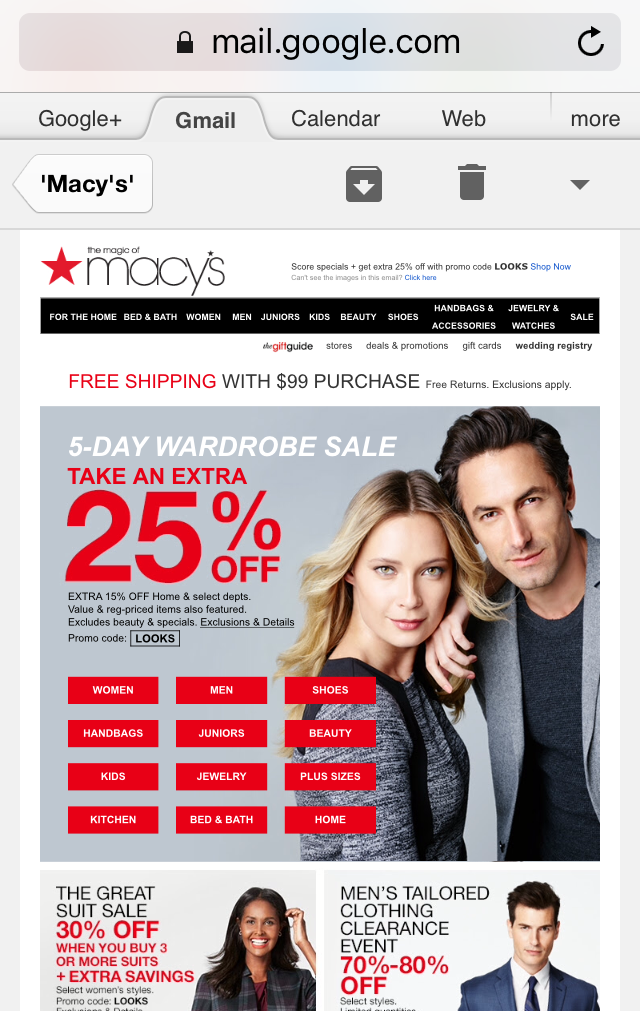
Oto przykład niereagującej wiadomości e-mail z 2016 r. (i kolejny przykład witryny uwięzionej w wiadomości e-mail):

Współpraca
Kiedy zapytaliśmy Briana o największe zmiany, jakie zaobserwował w poczcie e-mail w ciągu ostatniej dekady, opowiedział o tym, jak zwiększone zapotrzebowanie na narzędzia do automatyzacji i transakcyjne spowodowało gwałtowny wzrost zatrudnienia:
„Jedną z największych zmian był wzrost liczby legalnych (i odpowiednich) e-maili marketingowych od firm, które chcą zdobyć przyczółek w swoich branżach.
Obejmuje to zwiększone wykorzystanie narzędzi automatyzacji i transakcyjnych w celu nawiązania bliższego kontaktu z użytkownikami i konsumentami. Ten wzrost pomógł wywołać szał zatrudniania i utorował drogę ogromnej społeczności e-mail marketingu, którą dziś lubimy”.
 Brian Thies
Brian Thies
Przy większej liczbie osób przychodzi więcej współpracy. W końcu pojawiła się potrzeba mądrzejszej pracy opartej na wzajemnej współpracy. Wymagało to przemyślenia długoterminowego procesu wykorzystania tego, co zostało zakodowane — nie tylko dla programisty poczty elektronicznej, ale także dla stale rosnącego zespołu marketerów, projektantów i inżynierów w „szale zatrudniania”.
Strategie, takie jak bloki treści wielokrotnego użytku, fragmenty, elementy globalne i szablony, stały się regularną częścią efektywniejszego kodowania wiadomości e-mail.
Jakie trendy w projektowaniu e-maili przetrwały i ewoluowały?
Przyjrzyjmy się, jakie trendy w projektowaniu przetrwały i ewoluowały w ciągu ostatniej dekady.
Guziki, ale lepiej
Jak wspomniano wcześniej, jednym z najbardziej charakterystycznych aspektów projektowania wiadomości e-mail w ostatniej dekadzie były te jaskrawe przyciski. I chociaż nadal widzimy fazowanie, tłoczenie i połysk, są one stonowane i proste.
Oto współczesny przykład guzika z efektem skosu i wytłoczenia:

Gdy dostępność stała się większą częścią obrazu, wymyśliliśmy, jak sprawić, by przyciski były kuloodporne, aby nasze wezwania do działania nie zawierały się w obrazach, które można zablokować lub wyłączyć.
Korzystanie z obrazów, ale mądrzejszy
Zanim zorientowaliśmy się, że e-maile zawierające wyłącznie obrazy nie są najlepszym sposobem tworzenia kampanii e-mailowych, robiliśmy to.
W tamtych czasach popularna metoda tworzenia wiadomości e-mail zaczynała się od krojenia w Photoshopie (#SlicinAndDicin, ktokolwiek?), eksportowania kodu HTML i uruchamiania go stamtąd. Jednak, gdy nauczyliśmy się i ewoluowaliśmy z czasem, stwierdziliśmy, że nie jest to najlepsza metoda.
Do 2012 roku 90 milionów Amerykanów korzystało z poczty elektronicznej na urządzeniu mobilnym. Wraz z rozwojem technologii mobilnych odkryliśmy, jak pracować mądrzej.
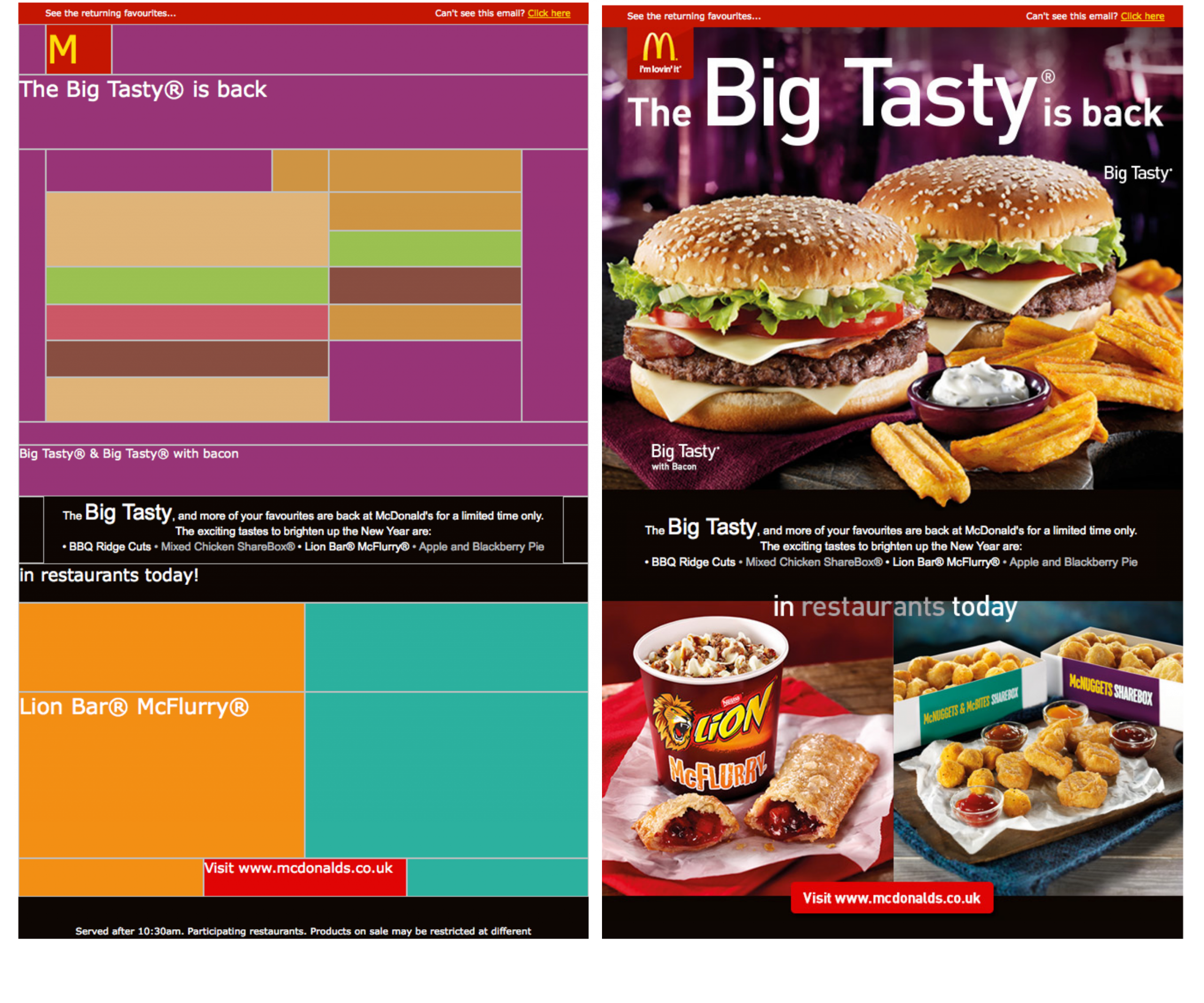
W tym przykładzie McDonald's z 2014 r. widzimy, jak wdrożono kilka sprawdzonych technik z tekstem alternatywnym i kolorem tła, mając na uwadze wrażenia subskrybenta. Oto porównanie obok siebie, aby pokazać obrazy włączone i wyłączone.

Nadrzędny temat: prostota
Chociaż dzisiaj widzimy te wszystkie rzeczy w e-mailach, są one bardziej subtelne i proste niż wtedy. Krótko mówiąc, Lily wyjaśnia, że wiadomości e-mail mają teraz „znacznie czystszy projekt — uproszczone układy ze znacznie mniejszym bałaganem i większymi czcionkami. Czytelność jest teraz lepiej przemyślana”.
Ogólnie rzecz biorąc, e-maile z przeszłości miały tendencję do tego, by dużo się działo w porównaniu z e-mailami, które widzimy dzisiaj. Korzystanie z zagraconych układów (objaśnień i pasków nawigacyjnych) ewoluowało w znacznie prostsze.
Miło wspominać
Wspominanie naszej przeszłości może uświadomić nam, jak bardzo się zmieniliśmy. A zmiana jest dobra — to znak, że rośniemy i ewoluujemy! Więc dzięki Bogu e-mail zawsze się zmienia, prawda?
Co przychodzi na myśl, gdy Lily i Brian myślą o latach 2010?
„Jestem fanem ewolucji poczty elektronicznej, zdecydowanie żyję teraźniejszością/przyszłością i nie oglądam się za siebie. ”
 Lily Worth
Lily Worth
„Chociaż tęsknię za prostotą zarządzania mniejszą liczbą klientów poczty e-mail, nie tęsknię za ilością testów, które były wykonywane przed Litmusem. Możliwość wprowadzania drobnych poprawek w kodzie i jednoczesnego wyświetlania wyników we wszystkich klientach poczty e-mail to ogromna oszczędność czasu”.
 Brian Thies
Brian Thies
 | Upewnij się, że Twoje e-maile wyglądają idealnie w obliczu zmian Poczta e-mail nieustannie ewoluuje, oferując ponad 15 000 różnych potencjalnych renderowań — i wciąż jest ich coraz więcej. Upewnij się, że Twoje e-maile będą wyglądać idealnie w obliczu zmian. Chroń reputację swojej marki w każdej wysyłanej wiadomości e-mail, upewniając się, że każda wiadomość jest markowa i wolna od błędów, w dowolnej skrzynce odbiorczej. Rozpocznij bezpłatny okres próbny → |
Jednym ze sposobów pobudzania wspomnień z przeszłości jest myślenie o konkretnych szczegółach z holistycznej perspektywy. Tak więc, do transportu pomocy Lily i Briana do przeszłości, musieliśmy poprosić o rzeczy, które również nieodebranych, oprócz poczty elektronicznej.
Za czym tęsknią Lily i Brian z ostatniej dekady?
„Byliśmy mniej zależnym od ekranów, brytyjska komedia była wtedy lepsza i tęsknię za chodzeniem na zespoły grające na żywo prawie każdej nocy”.
 Lily Worth
Lily Worth
"Łatwo. Brak konieczności noszenia maski”.
 Brian Thies
Brian Thies
I w końcu nie mogliśmy się oprzeć i odważyliśmy się, by Lily i Brian podzielili się swoim pierwszym adresem e-mail (wskazówka: tylko jeden powiedział prawdę).
- freakslovefridays@hotmail.com
- OhHellNo@ICantAnswerThat.Nope
Ach, stare dobre czasy
Od czasu do czasu fajnie jest powspominać. Spojrzenie na naszą przeszłość e-mailową może nam przypomnieć, jak daleko zaszliśmy. W rezultacie może nam pomóc rozwinąć nowo odkryte uznanie dla teraźniejszości.
Chociaż możemy przegapić zen #SlicinAndDicin w Photoshopie, ewolucja to dobra rzecz. Lata 2010 były decydującą dekadą dla poczty elektronicznej. Lata 90. szły, więc lata 2010 mogły biegać.
Nadal czujesz nostalgię? My jestesmy takze. Dlatego przygotowaliśmy to specjalne wydanie Tygodnika Litmusa jako hołd dla lat 90-tych.
 | Poznaj swojego nowego przyjaciela poczty e-mail To nasz niezwykły biuletyn stworzony przez sprzedawców e-maili, projektantów i programistów. Zasubskrybuj starannie wybrane treści i wiadomości, o których powinieneś wiedzieć — a wszystko to z osobistym podejściem. Zapisz mnie! → |
