5 strategii projektowania stron internetowych, które na pewno sprawią, że będziesz dobrze wyglądać
Opublikowany: 2020-04-20Projekt strony internetowej ma dziś kluczowe znaczenie w biznesie. Chcesz, aby odwiedzający polubili Twoją witrynę, pozostali na niej jak najdłużej i robili to, co chcesz — czytali, udostępniali, kupowali.
Projektowanie stron internetowych to nie tylko rozmieszczenie obrazów, czcionek i kolorów. Wygląd i styl mają kluczowe znaczenie, ale projekt to coś więcej, jak użyteczność i funkcjonalność.
Istnieje wiele różnych twórców stron internetowych i firm zajmujących się projektowaniem stron internetowych używanych do projektowania i tworzenia witryn. Wraz z rozwojem technologii i oprogramowania będziesz musiał poznawać nowe trendy, dostosowywać się do różnorodnych wymagań, a także godzić się z popełnianiem wielu błędów. Dzięki doświadczeniu i metodą prób i błędów nauczysz się cennych spostrzeżeń na temat projektowania wysokiej jakości witryny internetowej o doskonałym wyglądzie i działaniu.
5 najważniejszych zasad projektowania stron internetowych, które pomogą Ci stworzyć najlepsze strony internetowe
1. Przede wszystkim urządzenia mobilne
Strona internetowa wygląda świetnie na dużym, 30-calowym monitorze do gier UHD 4K 160 Hz. Ale wiele osób będzie miało do niego dostęp z 10-calowych tabletów lub 6-calowych smartfonów z wyświetlaczem.
Nawigacja na komputery stacjonarne traci dominację i wszystko staje się zorientowane na urządzenia mobilne. Takie podejście do projektowania dla różnych rozmiarów ekranów i różnych urządzeń ma dwuwyrazową nazwę:projektowanie responsywne .
Google preferuje strony responsywne, a jego algorytm faworyzuje właśnie tego typu strony. Google niedawno wprowadził indeksowanie zoptymalizowane pod kątem urządzeń mobilnych, co oznacza, że jeśli zbudujesz witrynę, która nie została zaprojektowana pod kątem responsywności, jest mało prawdopodobne, aby została znaleziona przez roboty Google. W rezultacie Twoja witryna nie zostanie znaleziona w Internecie, ponieważ możliwości wyszukiwania i widoczność będą zerowe.
Statista wykazał, że urządzenia mobilne odpowiadają za 51,65 procent odsłon stron internetowych na całym świecie w 2019 roku:
Strony internetowe zbudowane z responsywnym wyglądem dobrze wyglądają na ekranach o różnych rozmiarach, afunkcjedziałają dobrze zarówno w wersji na komputer, jak i na urządzenia mobilne.
Więc byłoby najlepiej, gdybyś podwoił swoje czeki tutaj. Najpierw sprawdź proporcje w różnych rozmiarach ekranu, a po drugie sprawdź, czy wszystko działa zgodnie z oczekiwaniami.
2. Uważaj na multimedia
Filmy i obrazy odgrywają znaczącą rolę w działaniu strony internetowej.
Jeśli masz dużo obrazów i filmów w wysokiej rozdzielczości,Twoja witryna może działać wolno. A powolność jest okropna dla Twojej firmy. Co robiłeś podczas ostatniej wizyty na wolno działającej stronie internetowej? Jestem pewien, że odszedłeś i szukałeś innego.
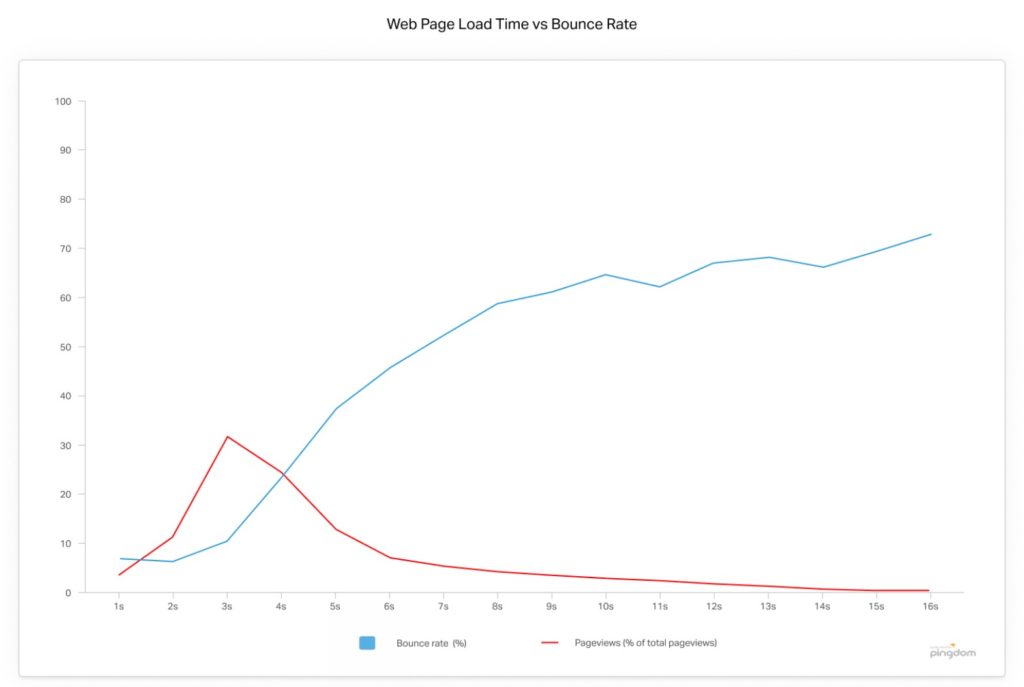
Według badania Pingdom odsetek odwiedzających, którzy opuszczają witrynę, wzrasta po trzech sekundach — osiągając 38 procent, jeśli prędkość ładowania wynosi 5 sekund.
Możesz zobaczyć współczynnik odrzuceń (niebieski) na poniższym wykresie. Odsłony (kolor czerwony) również zmniejszają się wraz ze wzrostem prędkości ładowania:

Musisz mieć pewność, jaki rodzaj treści jest absolutnie niezbędny dla Twojej strony i starać się unikać obrazów i filmów w wysokiej rozdzielczości.
Na przykład, jeśli potrzebujesz wielu filmów z recenzjami. Wtedy najlepiej byłoby, gdybyś korzystał z hostingu wideo innej firmy, takiego jak YouTube, więc nie ma to wpływu na wrażenia użytkownika . Ponadto, jeśli potrzebujesz obrazów o wysokiej rozdzielczości, możesz spróbować je skompresować i zoptymalizować. W ten sposób unikniesz dużych rozmiarów plików i zmniejszysz zużycie ruchu.
3. Nad zakładką czy pod zakładką? Oto jest pytanie
Musisz uporządkować informacje na swojej stronie internetowej w taki sposób, aby Twoi odwiedzający chcieli zostać. I właśnie wtedy koncepcja zagięcia ma kluczowe znaczenie w projektowaniu strony internetowej.
Powyżej zakładkiodnosi się do informacji, które pojawiają się na ekranie podczas pierwszego ładowania strony. Lub tak zwaną sekcją strony, którą użytkownik może zobaczyć bez przewijania .
Im niższy element, tym trudniej go zobaczyć odwiedzającemu. Najlepiej byłoby, gdybyś oferował najbardziej trafne i atrakcyjne informacje w części widocznej na ekranie. Aby użytkownicy mieli jak najlepsze pierwsze wrażenie. Przyciski będące wezwaniem do działania (CTA) muszą być widoczne od pierwszego wejrzenia. Na przykład przycisk „Dodaj do koszyka” powinien być widoczny dla klienta, aby nie mógł go zignorować lub aby mógł go łatwo znaleźć, gdy będzie gotowy do zakupu.
Więc umieściłeś wszystkie krytyczne informacje w zasięgu wzroku. A teraz, czy powinieneśunikać zwoju?
Oczywiście, że nie , przewijanie jest niezbędne do zaprojektowania strony internetowej, aby pokazać całą zawartość strony.Jedyne co mogę Ci powiedzieć to to, że musisz umieścić najważniejsze informacje nad zakładką (przyciski transakcji, wezwania do działania, formularze itp.).
Poniżej zakładki znajduje się miejsce, w którym możesz rozwinąć inne informacje biznesowe.
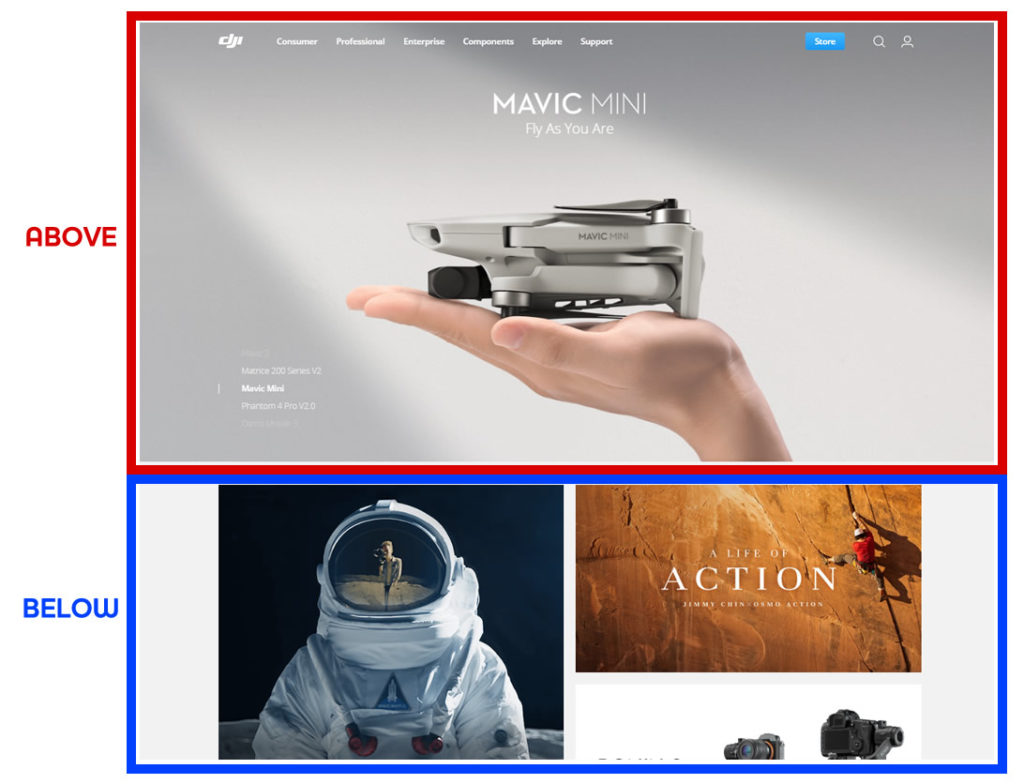
Możesz zobaczyć przykład na stronie internetowej sklepu DJI:


DJI pokazuje pasek nawigacyjny i suwak swoich głównych produktów na całej stronie głównej. Ale jeśli chcesz dowiedzieć się więcej, możesz przesunąć się poniżej zakładki, aby sprawdzić inne rzeczy (mniej krytyczne).
Nie ma standardowych praktyk, aby to zrobić. Możesz jednak przetestować, jak Twoja strona wygląda na różnych rozmiarach ekranu, a następnie odpowiednio ją zmodyfikować. Możesz także użyć oprogramowania, takiego jak przewijanie map, aby szybciej to sprawdzić.
4. Unikaj wizualnego hałasu
Twoja witryna nie musi zawierać wszystkich informacji, obrazów i filmów na pierwszej stronie. Mnóstwo treści na stronie głównej generujewizualny szum .
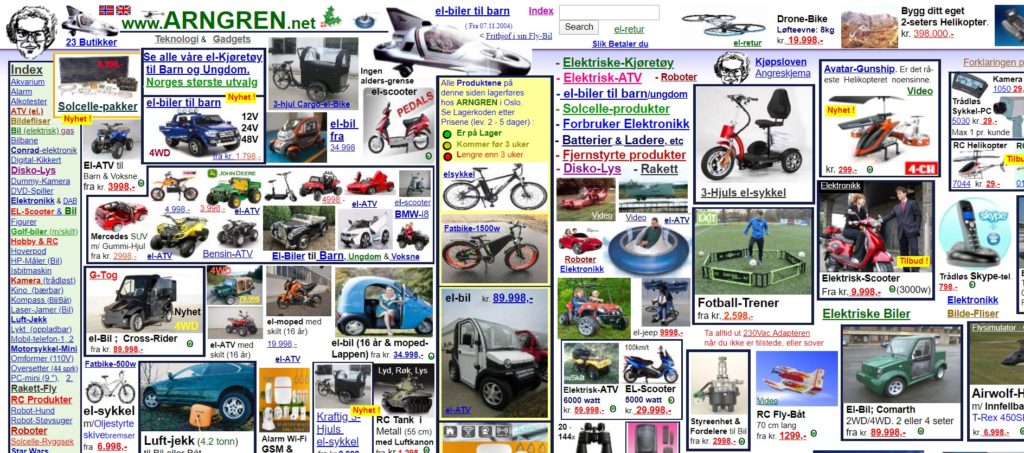
Jeśli spróbujesz umieścić wiele obrazów na okładce swojej witryny, Twoja strona może wyglądać tak:

Wygląda to na bałagan, prawda? No cóż, tak jest. Jak to rozwiązać? Z pewnym poczuciemorganizacji. Organizowanie treści może zająć trochę czasu, ponieważ trzeba przeprowadzić wiele testów. Ale jest to podstawowa zasada projektowania stron internetowych, którą należy wziąć pod uwagę, aby osiągnąć doskonałą użyteczność.
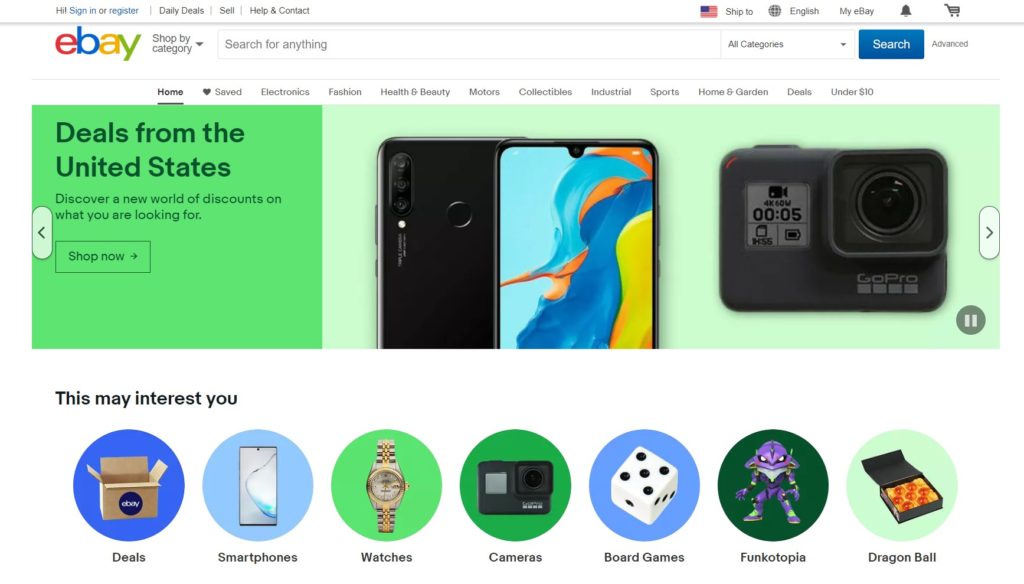
Musisz unikać obciążania strony treściami, które rozpraszają lub dezorientują odwiedzających. Na przykład spójrz na główną stronę docelową eBay :

Idealnie wyważone, tak jak wszystko powinno być. Widać, że pokazują niewiele produktów na stronie głównej (najpopularniejsze lub najlepiej sprzedające się), więc zoptymalizowali dużo miejsca. Jeśli odwiedzający nie mogą znaleźć tego, czego szukają, opuszczają witrynę.
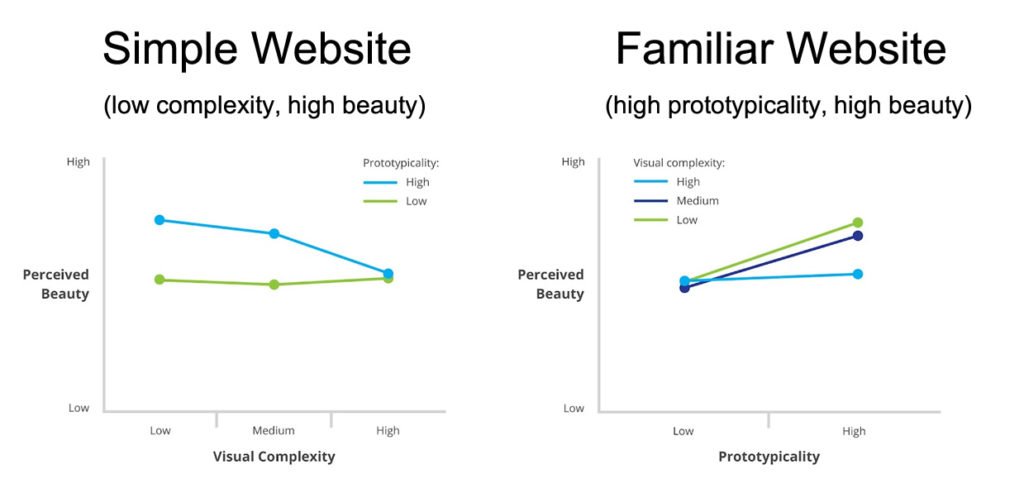
Według badania przeprowadzonego przez Google większość użytkowników ocenia witrynyzłożone wizualniejako nieatrakcyjne i oczekuje prostych. Badanie to uwzględnia również prototypowość — stopień reprezentatywności obiektu w swojej kategorii.
Na przykład pojazd Ferrari F1 jest doskonałym przykładem samochodu wyścigowego — jeśli wymienię słowosamochód wyścigowy, jest wysoce prawdopodobne, że skojarzysz je z tym pojazdem.
Na poniższym wykresie możesz zobaczyć, jak zachowuje się ta zależność między złożonością a pięknem:

Jak widać, ludzie lubiąproste strony internetoweo niskiej złożoności wizualnej, a także zauważają więcej piękna, jeśli stronysą znanez dużej prototypowości.
Więc bądź mądry, bądź prosty.
Jeśli potrzebujesz pomocy w organizowaniu zadań w witrynie, możesz zwrócić się o pomoc do WP Reset.
5. Projektuj z myślą o treści
Możesz myśleć, że jako projektant kopiowanie treści nie jest twoją sprawą. W końcu projektowanie polega na rozmieszczeniu elementów i szablonach, prawda? Zło. Myślenie o treści podczas projektowania strony internetowej pomaga upewnić się, że wygląda dobrze bez względu na rozmiar tekstu, czcionki i style. Uwzględnienie treści dopiero po zaprojektowaniu strony internetowej może doprowadzić do tego, że witryna będzie wyglądać na niechlujną, niezorganizowaną lub nawet niekompletną.
Ponadto strony internetowe nie muszą być cyfrowymi broszurami. Angażowanie odbiorców i interakcja z nimi za pośrednictwem treści ma wiele zalet, które pomogą Twojej firmie.
Oto, czego możesz się spodziewać, jeśli dołączysz interaktywną kopię internetową:
- Poprawiony ruch organiczny. Odwiedzający, którzy trafiają na Twoją stronę bez płatnej reklamy, należą do ruchu organicznego. Wysokiej jakości treści na Twoim blogu zaowocują wysoką oceną w Google dla witryny Twojej firmy.
- Zwiększona świadomość marki. Ludzie lubią wysokiej jakości treści związane z biznesem. Rzeczy takie jak aktualności, recenzje i porównania produktów są odpowiednie dla prestiżu marki. Marka stanie się referentem w tej sprawie, podniesie zaufanie i wiarygodność.
- Wygeneruj społeczność.Jeśli wchodzisz w interakcję z odwiedzającymi i potencjalnymi klientami, zbudujesz społeczność. Lojalni wyznawcy będą wszędzie głosić ewangelię Twojej marki.
Pamiętaj też, aby połączyć swojego bloga z mediami społecznościowymi .W ten sposób Twoja firma będzie prezentować się przed kupującymi, a ich opinie pomogą Ci się ulepszyć.
Podsumowanie
Nauka projektowania strony internetowej może wydawać się trudna. Jeśli zastosujesz się do tych krótkich zasad projektowania stron internetowych, otrzymasz dobrze wyglądającą, funkcjonalną i odnoszącą sukcesy witrynę internetową .
Pamiętaj, że Twój projekt powinien działać na wszystkich urządzeniach, a Google stosuje indeksowanie zoptymalizowane pod kątem urządzeń mobilnych. Upewnij się, że używasz niezbędnej liczby zdjęć i filmów. Najpierw pokaż najważniejsze informacje. Bądź prosty i bezpośredni.
I wreszcie, pomyśl o treści i upewnij się, że dobrze wygląda w Twojej witrynie. Blog pomoże również w zbieraniu opinii i interakcji z odbiorcami.
Po wykonaniu tej czynności powinieneś zobaczyć, jak liczby rosną, ale bądź cierpliwy i szukaj wskazówek dotyczących najlepszych praktyk i ulepszeń.
