5 psychologicznych taktyk projektowania, które sprawiają, że mózgi tykają, a odwiedzający klikają
Opublikowany: 2015-09-15Pierwsze wrażenie może zrobić lub zepsuć Twój biznes.
Projekt Twojej strony internetowej, kolory i układ, których używasz, tekst na przyciskach kupna – projekt to wszystko , jeśli chodzi o pierwsze wrażenie.
Dlatego ważne jest, aby dowiedzieć się, co kieruje mózgiem i dlaczego pewna estetyka projektu skłania odwiedzających do podjęcia pożądanego działania w Twojej witrynie.
Kurs Shopify Academy: Jak zaprojektować swój sklep internetowy
Dyrektor kreatywny Stephan Peralta pokazuje, jak zaprojektować markę uwielbianą przez ludzi i sklep internetowy, w którym chcą kupować nawet najzwyklejsze przeglądarki.
Zapisać się za darmo 1. Wykorzystaj ludzkie zachowanie jako katalizator w projektowaniu

Być może przeoczonym podczas tworzenia witryny internetowej jest pomysł projektowania najpierw dla ludzi. Co ważniejsze, najpierw zaprojektuj dla swojego rynku docelowego . To, że coś ma dla Ciebie sens, nie oznacza, że ma to sens dla gościa – lub Twojej firmy.
Co to znaczy? Cóż, spójrzmy na jedną z najpopularniejszych witryn w Internecie.
Craigslist ma niesławnie… interesujący projekt oparty na dzisiejszych standardach. W rzeczywistości kilka osób próbowało go przeprojektować. Ale dlaczego tego nie zmienili?
Celem Craigslist jest zrobienie dwóch rzeczy: opublikowanie reklamy lub znalezienie reklamy. To firma oparta na danych, która opiera swoją działalność na znajomości i łatwości użytkowania. Wiedzą, jaki jest ich rynek docelowy i jakiemu celowi ma służyć ich witryna.
I robią to doskonale.
To prawie to samo założenie z Reddit. Tak, to dość podstawowe — ale odwiedzający nie potrzebują (i w większości przypadków nie chcą) pięknego doświadczenia projektowego do tego, co robią.
Jak możesz zaimplementować tę prostotę i koncepcję projektowania dla ludzi w swojej witrynie, aby była łatwiejsza w użyciu dla odwiedzających?
Zastanów się nad tym: spójrz na The User is My Mom, aby przeprowadzić zabawne testy użytkowników. Sprawdź, czy Twoja witryna została zaprojektowana z myślą o ludziach. Nie chcesz płacić za testowanie Twojej witryny przez kogoś? Dlaczego nie spróbować starszego przyjaciela, krewnego lub współpracownika i uzyskać jego opinię!
2. Kolor może wpływać na kupujących

Teoria kolorów to jeden z moich ulubionych tematów, jeśli chodzi o projektowanie i marketing. Fascynujący jest fakt, że niektóre kolory mogą przekazywać tak wiele różnych emocji i działań.
Istnieje wiele puszystych teorii na temat koloru – głównie dlatego, że wiele rzeczy, takich jak osobiste preferencje, historia i inne, może wpływać na znaczenie niektórych kolorów. To, co dla mnie oznacza czerwony, może oznaczać dla ciebie coś zupełnie innego.
Biorąc to pod uwagę, ważne jest, aby zrozumieć podstawy teorii kolorów, gdy odnosi się ona do marketingu.
Spójrz na tę pouczającą tabelę The Logo Company, która analizuje, jakich kolorów używają różne marki i co oznacza każdy kolor.

za pośrednictwem The Logo Company
W badaniu przeprowadzonym przez zespół z KISSmetrics znaleźli całkiem interesujące informacje dotyczące psychologii koloru.
Czerwony: Przyspiesza tętno, stwarza poczucie pilności, często związane ze sprzedażą.
Niebieski: Tworzy wrażenie zaufania i bezpieczeństwa, często kojarzone z bankami.
Zielony: często kojarzony z bogactwem, najłatwiejszy do przetworzenia przez oko kolor.
Coś jeszcze, o czym pomyślałem, było warte wspomnienia, to to, że w tym badaniu KISSmetrics odkrył, że 93% kupujących uważa wygląd za ważniejszy niż jakiekolwiek inne zmysły podczas patrzenia na materiały marketingowe.
Ponadto odkryli, że mężczyźni wolą jasne kolory, podczas gdy kobiety wolą bardziej miękkie, bardziej pastelowe kolory.

przez KISSmetrics
Czy jest tu coś, co możesz zastosować w swojej witrynie?
Zastanów się nad tym: pamiętaj, aby zajrzeć do sklepu z motywami Shopify w poszukiwaniu nowego projektu, który może wzbudzić zainteresowanie odwiedzających w oparciu o ustawienie kolorów.
3. Prawo Hicka mówi, że zbyt wiele opcji oznacza brak decyzji

Ile razy znalazłeś się w sklepie spożywczym, próbując zdecydować, jaki rodzaj chipsów kupić? Wpatrujesz się w ścianę kolorów i myśl o wyborze panny Vickies zamiast Lays wywołuje panikę.

To samo dzieje się z odwiedzającym, gdy dajesz mu zbyt wiele opcji w swojej witrynie.
Zbyt wiele linków nawigacyjnych, produktów do wyboru, obrazów do obejrzenia, a nawet opcji wysyłki do rozważenia może być zbyt dużym obciążeniem dla gościa. Będą przytłoczeni i odejdą bez sfinalizowania zakupu lub podjęcia pożądanego działania.
Jeśli chodzi o projektowanie stron internetowych – pomyśl o niektórych z najpopularniejszych stron internetowych i sposobie ich projektowania. Ile masz opcji, gdy odwiedzasz Facebook, Twitter, a nawet Shopify? Najprawdopodobniej masz niewiele rzeczy do kliknięcia – a najbardziej widoczną rzeczą na stronie jest pożądane działanie. Niezależnie od tego, czy jest to formularz rejestracyjny, zdjęcie, czy przycisk kupna, wszystko odbywa się w celu zminimalizowania opcji.
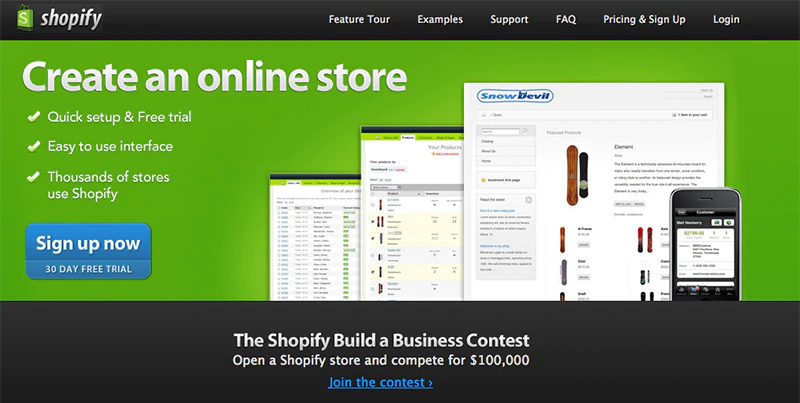
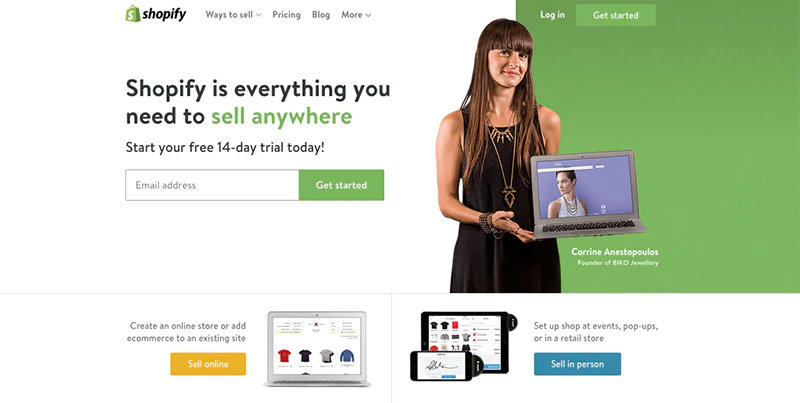
Korzystając z Wayback Machine, zauważysz, że te firmy przeszły wiele iteracji stron docelowych i teraz stały się bardzo uproszczoną wersją tego, czym kiedyś były.
Oto przykład Shopify w 2010 roku:

A oto przykład jak to wygląda dzisiaj:

Zauważ, że na stronie jest znacznie mniej bałaganu, a nawigacja jest znacznie prostsza?
Rozważ to: Usuń hałas ze swojej witryny. Za dużo linków nawigacyjnych, zdjęć lub kolekcji? Zrób szybkie oczyszczenie i usuń wszystko, co nie jest absolutnie konieczne.
4. Myśl mobilnie i łatwość użytkowania

OK, więc teraz wiemy, że telefon komórkowy podbija świat. Kto wie, jak długo minie, zanim komputery stacjonarne i laptopy staną się całkowicie przestarzałe.
To może być odważne stwierdzenie – ale w świecie projektowania projektowanie z myślą o wygodzie i łatwości użytkowania, wiedząc, że ludzie używają kciuków i palców do interakcji z Twoją witryną, jest niezbędne.
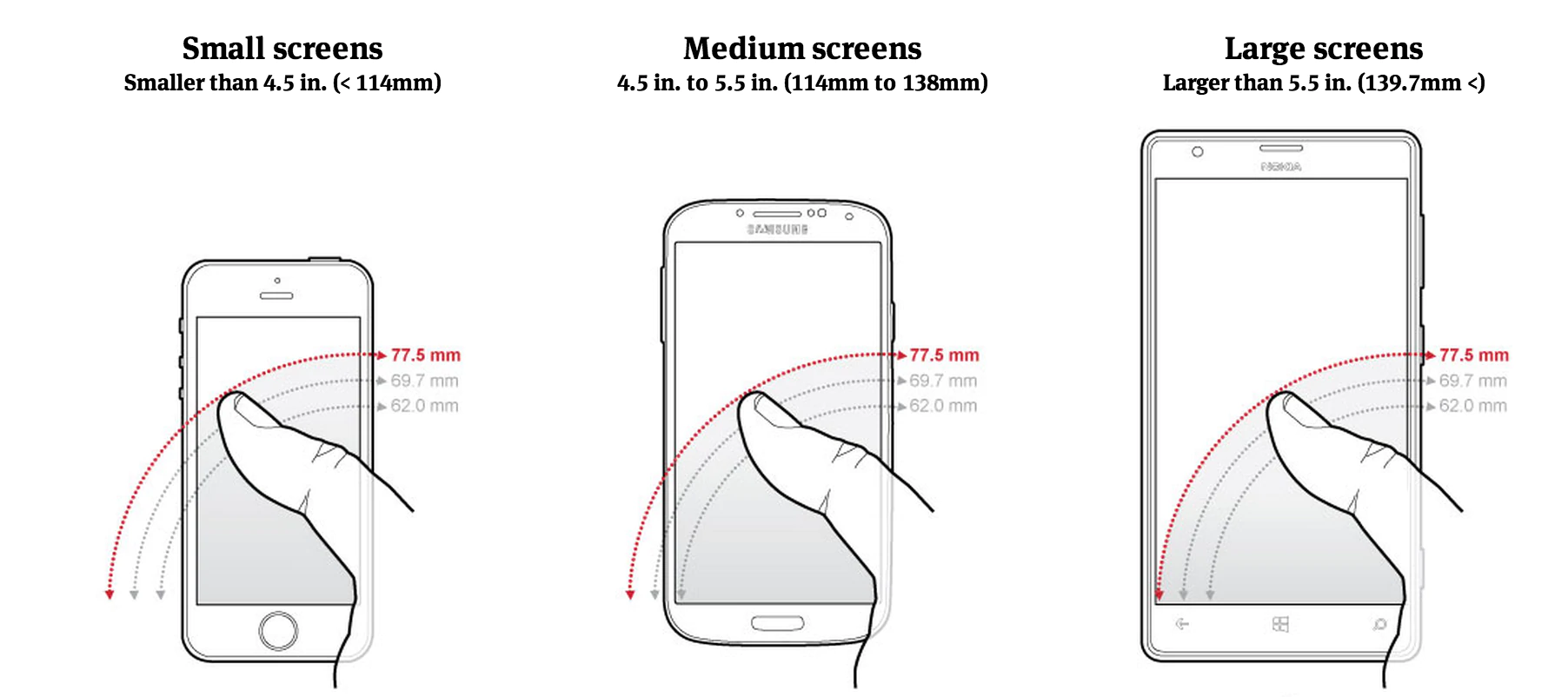
Rzuć okiem na tę świetną infografikę z 9to5mac – pomaga wyjaśnić ideę mobilnego komfortu.

przez 9to5mac
Cel tutaj? Ułatw komuś korzystanie z Twojego sklepu za pomocą kciuków. Utwórz konkretne przyciski wezwania do działania lub skopiuj w zasięgu kciuka , w zależności od tego, czy ktoś przegląda na urządzeniu mobilnym, czy na tablecie.
Zastanów się nad tym: baw się ze swoją witryną na różnych urządzeniach mobilnych i sprawdź, czy są jakieś ważne przyciski lub linki, które nie znajdują się w zasięgu kciuka . W razie potrzeby wprowadź zmiany.
5. Twarze są humanizujące i szczere

Lubisz widzieć uśmiechniętą twarz. Kto nie? To prawdopodobnie jedna z najbardziej znanych i przyjemnych rzeczy na świecie. To jedna z niewielu rzeczy, które wszyscy rozumieją — bez względu na język, którym się posługujesz lub jakie masz pochodzenie.
Badanie przeprowadzone przez Caltech wykazało, że nasze mózgi mają komórki, które reagują tylko na twarze. Ta część mózgu nazywa się wrzecionowatym zakrętem – i żaden inny przedmiot, forma ani przedmiot nie mogą wywołać iskry w tej części mózgu. Całkiem fajnie, prawda? Jak możesz sprawić, by ta część mózgu gościa zaczęła działać?
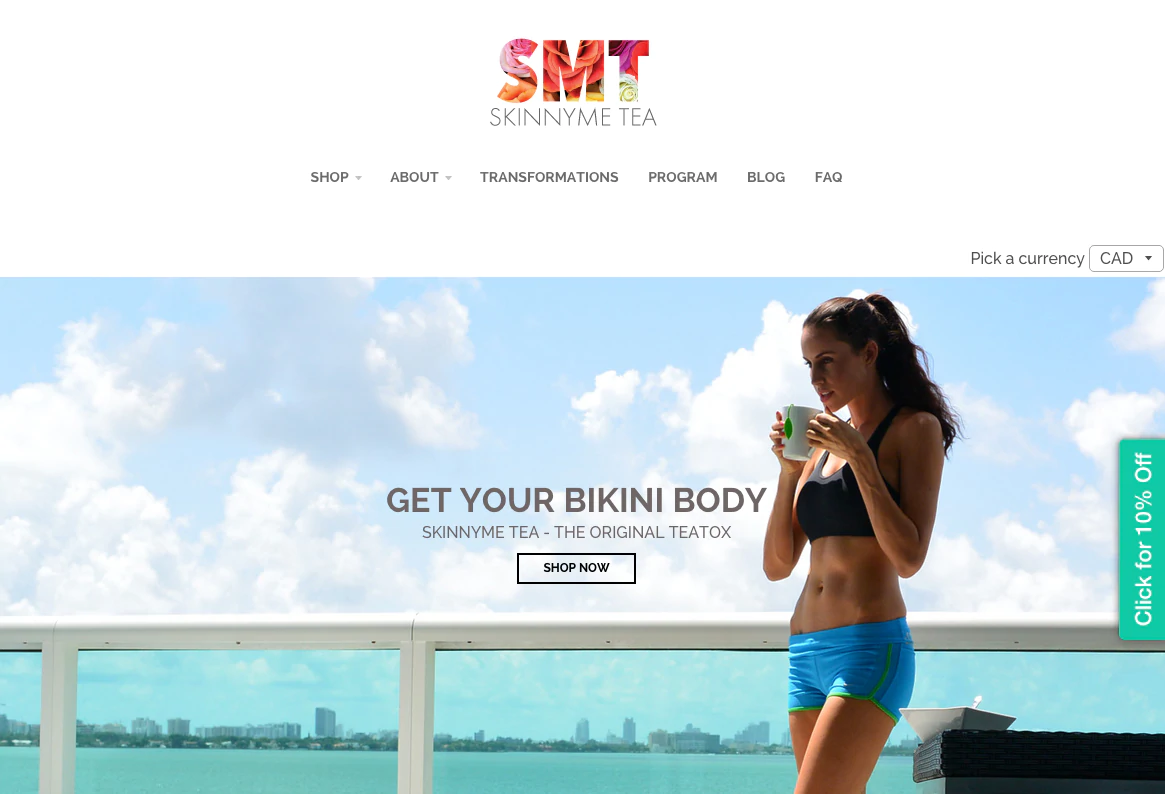
Zobacz, jak SkinnyMe Tea wykorzystało to, aby podkreślić wezwanie do działania na głównym wizerunku bohatera.

przez SkinnyMe Tea
Istnieje wiele innych sposobów wykorzystania twarzy w projekcie witryny. Możesz wizualizować i wywoływać emocje, budować zaufanie (używając zdjęć pracowników), angażować odwiedzających (ktoś się na nich gapi) i wiele więcej.
Najlepsza praktyka tutaj? Zrób zdjęcie kogoś, kto patrzy bezpośrednio na (lub wskazuje) to, na co chcesz zwrócić uwagę odwiedzającego.
Zastanów się: spróbuj znaleźć darmowe zdjęcia, które zawierają twarze. Sprawdź, czy jest miejsce, w którym możesz je umieścić w swojej witrynie.
Wniosek
Teraz, gdy przyjrzeliśmy się niektórym taktykom projektowania, które możesz zastosować w swojej witrynie, od Ciebie zależy, czy zastosujesz te taktyki.
Daj nam znać w komentarzach poniżej, czy są jakieś inne wskazówki i triki projektowe, które skłonią odwiedzających do działania i kliknij!

o autorze
Tucker Schreiber jest przedsiębiorcą i twórcą treści w Shopify. Pisze, aby inspirować i edukować czytelników we wszystkich sprawach związanych z handlem.
Śledź @tuckerschreiber

