6 najlepszych praktyk dotyczących mobilnego projektowania UX
Opublikowany: 2021-10-05Nie chodzi o wielkie, śmieszne rzeczy, które musimy zrobić. Chodzi o małe rzeczy, które mogą mieć ogromne znaczenie.
Paul Bennett, TED-talk „Projekt tkwi w szczegółach”
Nie chodzi tylko o diabła, który chowa się za detalami – chodzi też o sam projekt. Często słyszymy, że im mniej designu - tym lepiej, a projekt spełniający nasze oczekiwania to taki, który jest zupełnie niezauważalny dla użytkownika, z którym wchodzi w interakcję. Ale jakie są obecnie najlepsze praktyki projektowania ux i czy różni się to od tego, co „lubiliśmy” rok temu? Nasi projektanci starali się wdrożyć najlepsze praktyki projektowania ux, aby przemawiały za nimi ich doświadczenie w pracy z mobilnymi firmami.
1. Pasek nawigacji zakładki a menu Hamburger.
Różnica między tymi dwoma jest zauważalna dla każdego, kto kiedykolwiek pracował z interfejsami mobilnymi, startupami i najlepszymi praktykami dotyczącymi doświadczenia użytkownika. Zasadniczo menu hamburgera (lub przycisk hamburgera) to przycisk umieszczony zazwyczaj w górnym rogu graficznego interfejsu użytkownika. Przybiera postać ikony, która składa się z trzech równoległych poziomych linii (wyświetlanych jako ☰ ), sugerujących listę, i jest nazwana ze względu na jej podobieństwo do warstw hamburgerów, naleśników lub hot-doga w bułce.
[Źródło: Wikipedia]
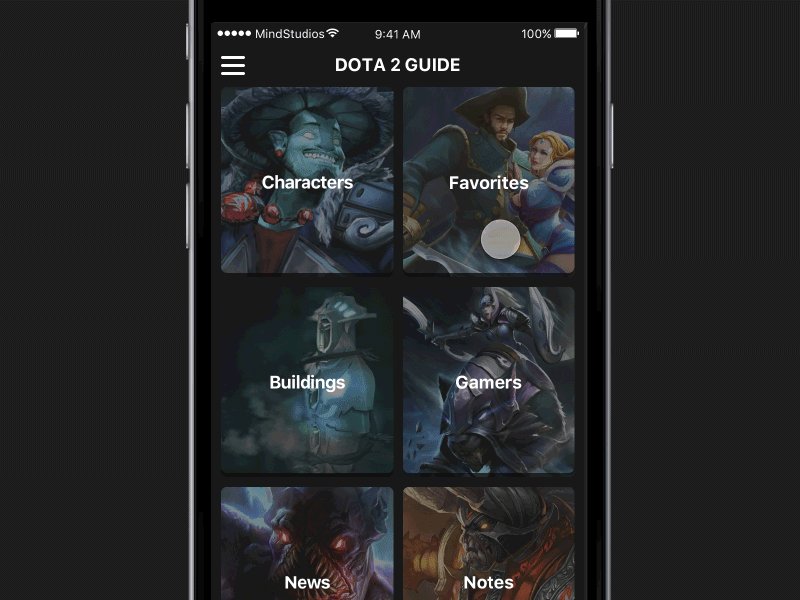
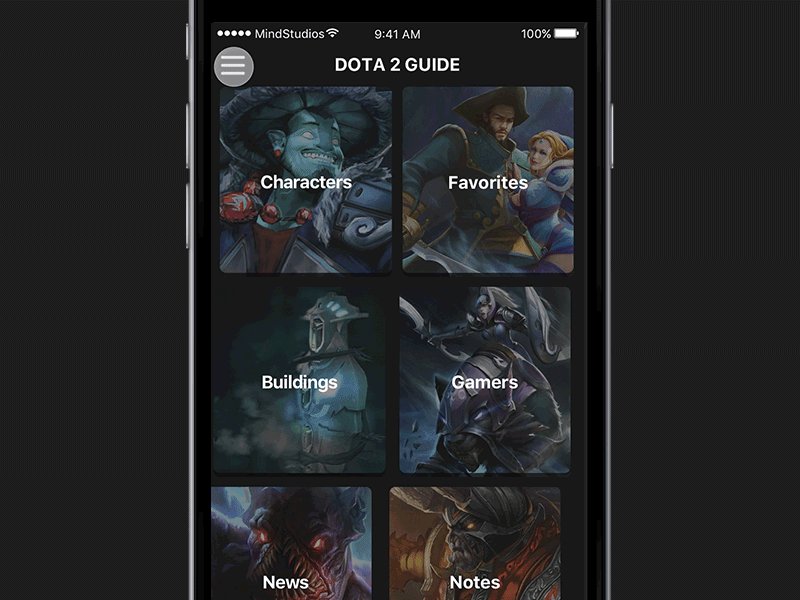
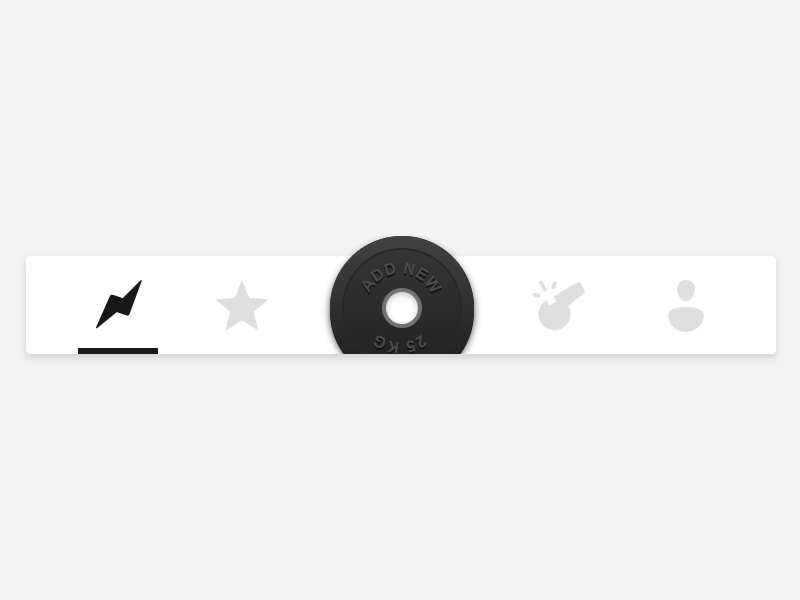
Oto przykład wdrożonego menu burgerowego:
Te menu pojawiały się wszędzie na urządzeniach mobilnych, zanim pojawiła się druga opcja paska kart. Menu znajduje się zwykle u dołu ekranu aplikacji, a jego głównym celem jest umożliwienie użytkownikowi uproszczenia korzystania z aplikacji mobilnej. Często pasek zakładek składa się z 5 widocznych zakładek, chociaż nie ma limitu - tylko rozmiar i orientacja urządzenia. Udowodniono, że nawigacja na pasku kart maksymalizuje użyteczność produktu na wiele sposobów, których jeszcze nie było.

Zaledwie rok temu na Awwards.com opublikowano kilka materiałów, głównie związanych z trendami projektowymi; w swoich wpisach pochwalili się wdrożeniem menu hamburgerowego przy projektowaniu na urządzenia mobilne, ponieważ był to jeden z najmodniejszych wzorców w latach 2015-2016. Jednak, jak już wspomniano w artykule „Trendy w aplikacjach mobilnych w 2017 roku”, jedyne, co można przewidzieć co do trendów, to to, że będą się zmieniać. To samo stało się z guzikiem burgera – przeżył sam siebie. Nawigacja na pasku kart jest obecnie jedną z najczęstszych praktyk, ponieważ sprawia, że interfejs wygląda bardziej przystępnie dla użytkownika, a także zapisuje dla niego historię kart. Mimo że jest to responsywna opcja zorientowana na użytkownika, nie jest to jednak niestandardowa najlepsza praktyka projektowania doświadczeń użytkownika dla każdej pojedynczej aplikacji – na przykład Uber, Mapy Google i wiele innych popularnych przypadków nie wymaga kart do nawigacji w aplikacji łatwe dla użytkownika; chociaż trendy w projektowaniu UX sugerują, że ten przycisk zniknie w przyszłości, a bezpiecznym wyborem dla wszystkich najlepszych praktyk użytkownika byłoby niewątpliwie 5 lub mniej kart niżej na ekranie.
2. Modalność interfejsu.
Pamiętasz irytujący ekran alertu, który budzi cię każdego ranka? Cóż, terminem projektowym dla tego rodzaju interakcji jest modalność. Jako część wytycznych dotyczących interfejsu użytkownika w systemie iOS, modalność odgrywa zasadniczą rolę w budowaniu dialogu między interfejsem a użytkownikiem. Termin modalność w projektowaniu zasadniczo oznacza, że wiadomość lub ukończone zadanie nakłada się na ekran aplikacji, a użytkownik z kolei musi dokonać wyboru, czy odrzucić tę wiadomość, czy przeczytać/wyświetlić wiadomość. Ponadto zamiast dobrze znanej strzałki wstecz można ogólnie zauważyć ikonę x, w celu anulowania widoku modalnego. Ikona x ma tutaj duże znaczenie, ponieważ użytkownicy muszą znaleźć bezpieczny i oczywisty sposób na odrzucenie zadania modalnego. Modalność można również przedstawić w 4 częściach:
- Pełny ekran (obejmuje cały ekran)
- Arkusz strony (częściowo zakrywa ekran)
- Arkusz formularza (wyśrodkowany na ekranie)
- Bieżący kontekst (obejmuje widok rodzica)
Ta modalność jest przydatna, gdy chcesz przyciągnąć uwagę użytkownika do określonego punktu, ale Apple zdecydowanie zaleca, aby nie przedawkować z różnymi popoverami - tylko wtedy, gdy zadanie musi zostać zakończone, aby kontynuować korzystanie z aplikacji, lub informacje w popoverze są naprawdę wcześniejsze aby kontynuować pracę aplikacji.
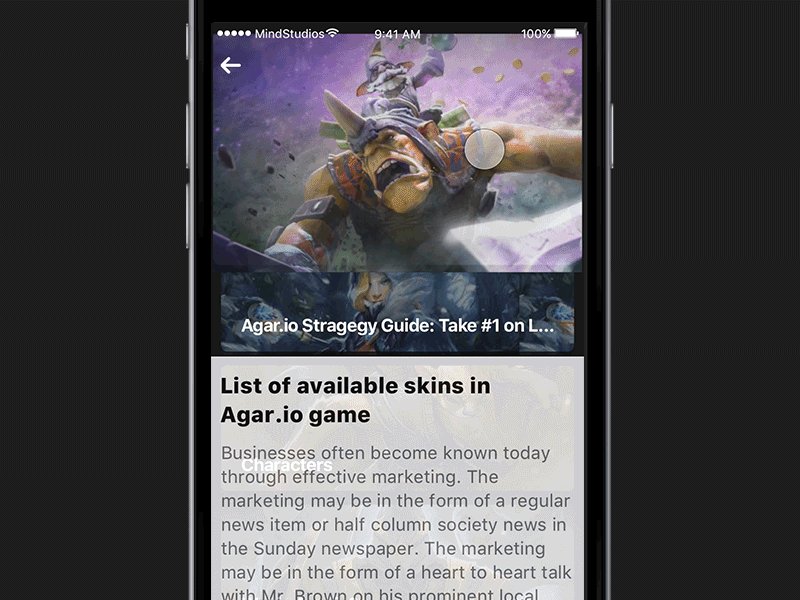
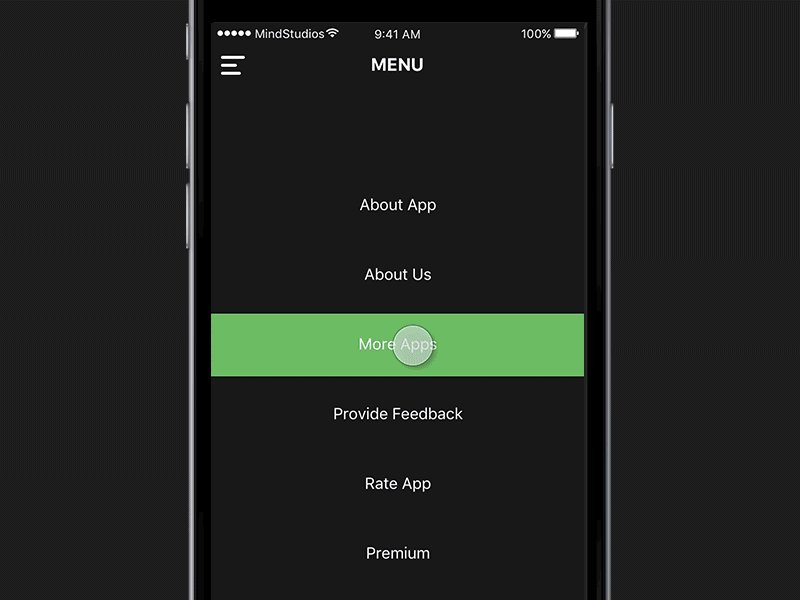
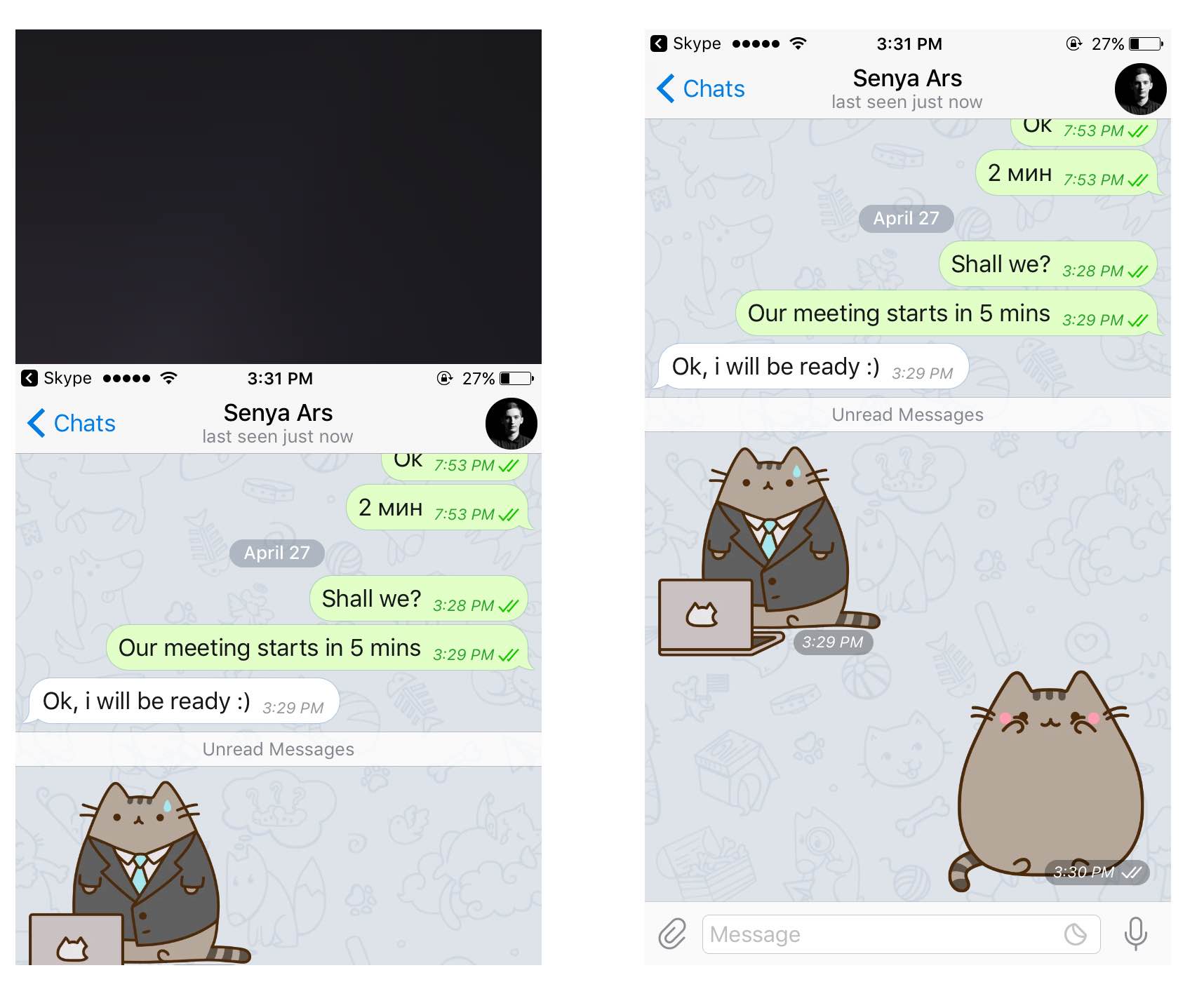
Oto jeden z przykładów implementacji ekranów modalności w projektowaniu ux aplikacji mobilnych:

[Źródło obrazu – wytyczne dotyczące interfejsu ludzkiego systemu iOS]
Innym dostępnym zaleceniem byłoby sprawienie, aby wyskakujące okienka modalności były jak najmniej zachętą – ponieważ użytkownicy nadal mają prawo do wyłączenia powiadomień push aplikacji, a ekran zachęty może ich do tego skłonić.

3. Segmentacja treści.
Jeśli weźmiesz Instagram, Facebook, Twitter lub jakąkolwiek inną popularną sieć - zauważysz, że kanał w aplikacji składa się z treści różnego rodzaju, a najlepszy możliwy projekt ux aplikacji mobilnej jest wtedy, gdy treść jest rozpoznawalna; gdy użytkownik nie musi czytać załączonych tekstów, aby zrozumieć, czy jest to post wideo lub zdjęcie, ponieważ miniatury są oczywiste. Oto koncepcja aplikacji reklamującej różne aktywności z życia nocnego, w której wdrożono segmentację treści.

4. Mikrointerakcje.
Na temat istotności mikrointerakcji w aplikacji napisano już kilkanaście materiałów. Każde twoje działanie jest odzwierciedlone w samym interfejsie, a wynikiem twoich działań są odpowiednio te interakcje.
Najlepsze praktyki projektowania mobilnego UX, które polecamy bez zastanowienia, obejmowałyby:
- Animowane symbole zastępcze
- Animowane polubienia (w razie potrzeby) - ponieważ te dwa poprawiają poziom zrozumienia Twoich produktów z użytkownikami, poprawiają poziom zrozumienia tworzony dla nich iz nimi.
Cytując szefa działu projektowego Mind Studios Arsentiy Gorelika, „Projekt można by określić jako idealny, jeśli nie budzi żadnych pytań dla użytkownika” .
Instagram to doskonały przykład responsywnej pracy projektowej, z uwzględnieniem wszystkich mikrointerakcji.
5. 2-płaszczyznowe podejście do projektowania.
Mimo wszystko i wcześniej wspomnianych wytycznych projektowania UX aplikacji mobilnych, projektanci często zapominają, że istnieją dwie płaszczyzny, na których faktycznie zachodzi rozwój - x i y, są to odpowiednio wymiary pionowe i poziome. Nazywa się je również myśleniem liniowym i lateralnym (według Interaction Design Foundation). Jedną z najlepszych praktyk ux w aplikacji mobilnej jest sytuacja, w której interakcja z zawartością w aplikacji jest zorganizowana zarówno poziomo, jak i pionowo; ponieważ każdy rodzaj treści jest tworzony dla innego rodzaju współpracy użytkowników.
Na przykład dwukrotne dotknięcie przez Apple przycisku Home sprawia, że zawartość pojawia się niżej na ekranie
Jeśli chodzi o płaszczyznę Y, popełnione przesunięcia i gesty są przykładami pionowej interakcji.
6. Interakcja z listami na telefonie komórkowym.

Dobrze zdajemy sobie sprawę, że lista wygląda inaczej na każdej platformie - w iOS listę można przełączyć jednym przesunięciem w lewo, a w Androidzie może to być długie dotknięcie listy punktowanej. Dzisiejsze trendy dotyczące smartfonów sugerują, że przechodzimy na większe, bardziej masywne gadżety, więc przewijanie całego ekranu urządzenia staje się coraz bardziej skomplikowane. Zatem jedną z najlepszych praktyk projektowania mobilnego UX byłoby przeniesienie wszystkich niezbędnych interakcji do dolnej części ekranu głównego, aby uniknąć niepożądanych gestów użytkownika.
Interfejs przyszłości.

Praktyka projektowania, a dokładniej, praktyka projektowania interfejsów przeszła długą drogę, zanim pojawiła się w sposób, w jaki postrzegamy je dzisiaj - ale to nie jest szczyt całej ewolucji interfejsów. Jak odważnie sugeruje nasz projekt projektowania doświadczeń użytkowników urządzeń mobilnych, interfejs przyszłości będzie zawierał wszystkie najlepsze wzorce i filozofie projektowania systemów iOS i Android, łącząc je wszystkie w jednym, bezbłędnym doświadczeniu. Choć słyszymy wokół hasła przyszłości – „aplikacje na wszystkie ekrany”, oznacza to, że przyszłe aplikacje z pewnością będą podobne; z pewnością będą wyglądać tak samo na wszystkich platformach na całym świecie.
Oto najbardziej lojalne najlepsze praktyki w projektowaniu UX, które czulibyśmy się bezpiecznie polecić, dotykając tematu graficznego projektowania mobilnego. Informacje podane powyżej obejmują głównie spostrzeżenia projektanta UI/UX; niemniej jednak przy tworzeniu witryn mobilnych może również wydawać się garstka, co ma pewne podobieństwo do rzeczy. Nadeszła era smarta, która czeka na Ciebie i Twój projekt, aby wskoczyć do środka - więc może to świetny czas, aby przestać trzymać swoje konie?
Nie przegap naszych artykułów na temat strumienia projektowania: 5 rzeczy, które ostatecznie zabiją Twój użyteczny projekt i 5 najlepszych bezpiecznych czcionek dla projektanta.
Napisane przez Arsentiy Gorelika, Julię Golovko i Elinę Bessarabovą.
