6 zasad projektowania stron internetowych, które powinieneś zastosować do swoich stron docelowych
Opublikowany: 2019-08-29Bez względu na to, jaki produkt lub usługę sprzedajesz, strona docelowa często ma jeden cel – zachęcić użytkowników do subskrypcji lub zakupu. To oczywiście oznacza, że dobrze zoptymalizowana strona docelowa może zapewnić Ci stały strumień potencjalnych klientów i sprzedaży.
Nie jest tajemnicą, że tworzenie skutecznych stron docelowych może być wyzwaniem. Jednak wdrażając najlepsze praktyki projektowania stron internetowych w projektach stron docelowych, możesz znacznie zwiększyć współczynniki konwersji.
W tym przewodniku omówimy sześć zasad projektowania, które są głównie używane w projektowaniu stron internetowych i których nie należy pomijać podczas tworzenia skutecznych i funkcjonalnych stron docelowych.
1. Moc białej przestrzeni
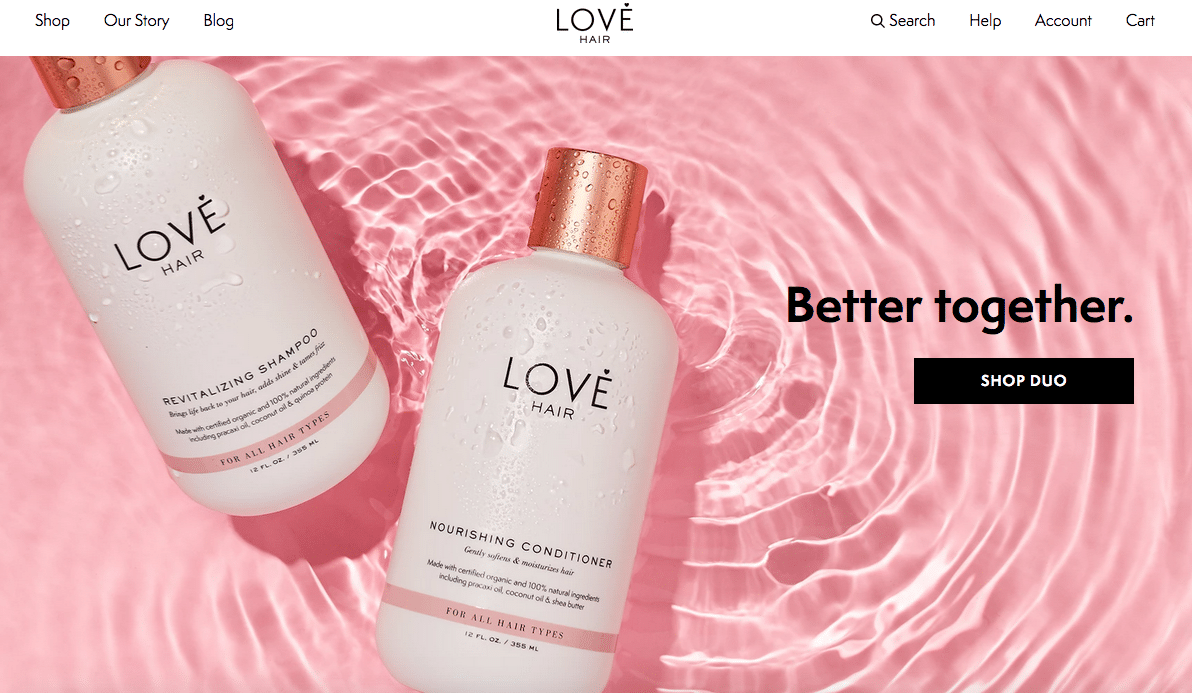
Jeśli to możliwe, dobrze jest zachować przejrzysty i minimalistyczny układ strony docelowej, aby ludzie nie byli rozpraszani przez zbyt wiele elementów wizualnych. Korzystanie z białej przestrzeni pozwala odwiedzającym skupić się na Twoim produkcie i wezwaniu do działania.

Piękne wykorzystanie białej przestrzeni od Love Hair
Wielu marketerów utknęło w przekonaniu, że muszą zamieścić mnóstwo dowodów społecznych i innych tekstów, które przekonują ludzi do podjęcia pożądanego działania. Ale kiedy ludzie zobaczą stronę pełną tekstu, prawdopodobnie po prostu klikną.
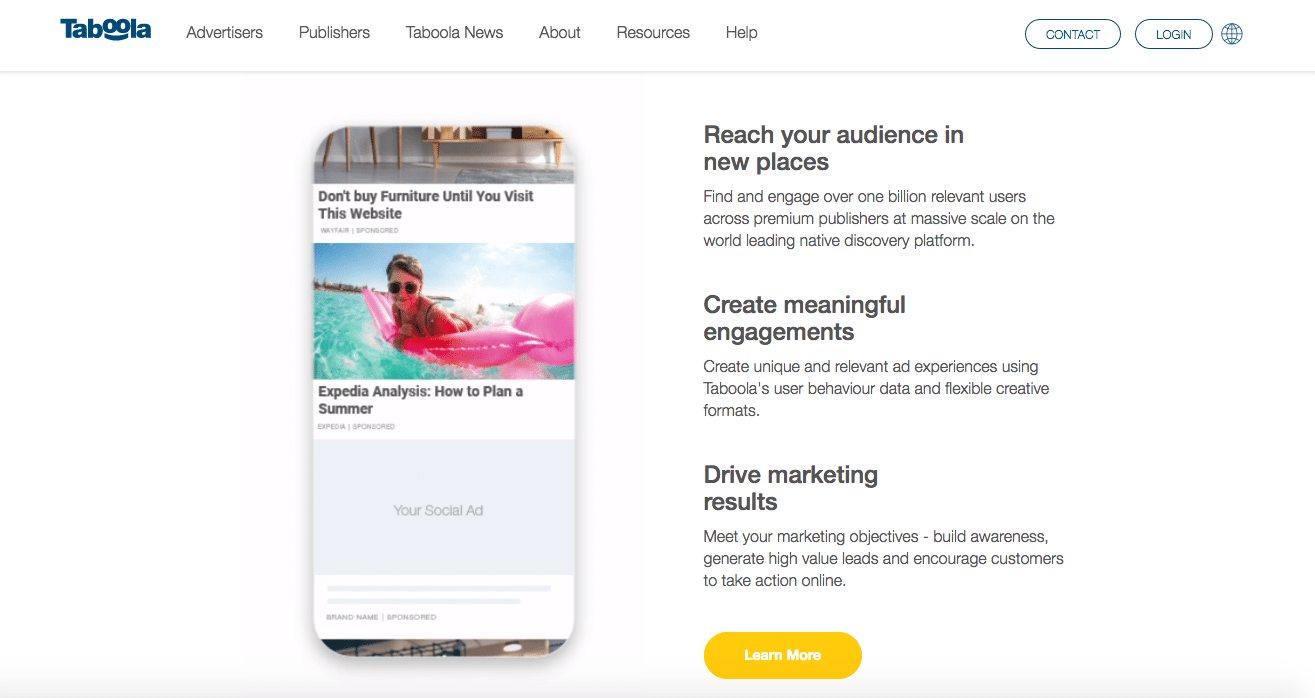
Pamiętaj, że nie oznacza to, że nie możesz dodać więcej tekstu lub użyć referencji lub dwóch. Tylko upewnij się, że podtytuły, wypunktowania i inne dodane treści mają wystarczająco dużo miejsca. Czasami dodanie jednego z tych elementów jest rzeczywiście lepsze. Na przykład Copyblogger odkrył, że podtytuły zachęcają ludzi do czytania Twoich treści zamiast szybkiego ich skanowania.

Angażujące podtytuły na stronie docelowej Tabooli
2. Użyj wzoru F
Czy wiesz, że różne układy mogą wpływać na zachowanie użytkowników? Twój układ może wpłynąć na wrażenia użytkownika lub je zepsuć. Jedną ze skutecznych strategii projektowania, o których należy pamiętać podczas projektowania stron docelowych, jest układ F.
Obszerne badania eye-trackingowe wykazały, że użytkownicy skanują strony internetowe i ekrany telefonów komórkowych w różnych kształtach, a jeden z nich ma kształt litery F. Oznacza to, że ludzie najpierw patrzą na górę strony, a następnie na lewy górny róg i lewą stronę ekranu (i sporadycznie spoglądaj na prawą stronę ekranu).
Gdy wiesz, które obszary na ekranie są najczęściej oglądane, możesz umieścić ważne elementy, takie jak logo, przycisk CTA lub oferta, w lewym górnym kwadrancie projektu.
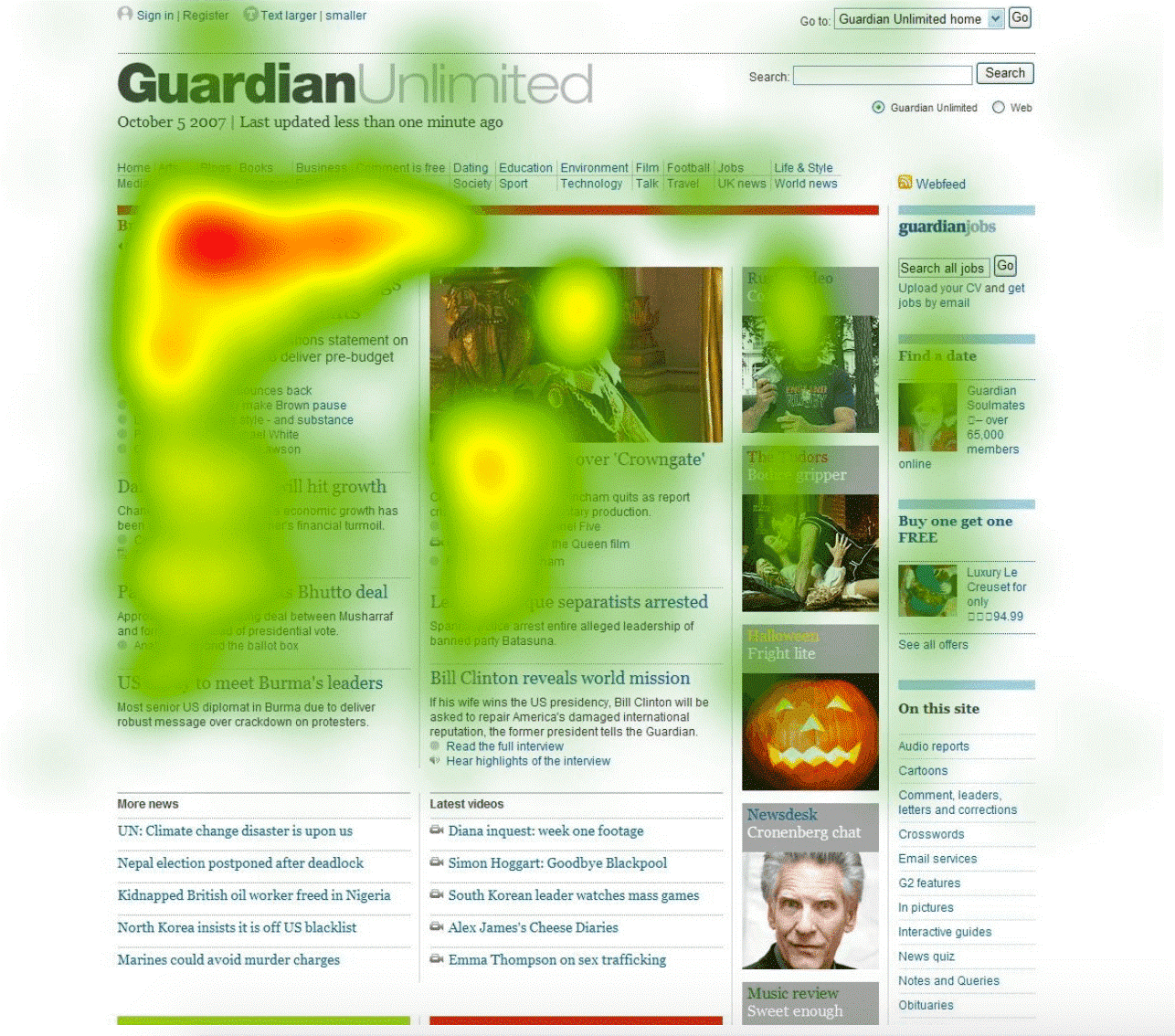
Spójrz na tę mapę popularności Guardian Unlimited:

Wyszukiwarka dziennika
Czerwone i pomarańczowe punkty zapalne pokazują, gdzie uwaga ludzi pozostaje najdłużej.
Zauważ, że przeglądanie strony internetowej odbywa się w taki sam sposób, jak czytanie książek – od lewej do prawej, od góry do dołu. Pasek boczny jest zwykle krótko zauważany. Największą uwagę przyciąga znak marki, obrazy i podtytuły.
Jeśli więc chcesz mieć pewność, że najważniejsza część komunikatu na stronie docelowej jest widoczna, spróbuj umieścić ją na górze strony, ponieważ nie wszyscy użytkownicy przeczytają wszystko na stronie wiersz po wierszu.
3. Zastosuj kontrast i kolor
Gdy użytkownicy trafiają na Twoją stronę internetową, dzieli ich zaledwie jedno lub dwa kliknięcia od konwersji. Na pewno nie chcesz się tu potykać tylko dlatego, że nie zastanawiałeś się nad kontrastem i kolorami. Projekt Twojej witryny powinien zawierać schemat kolorów, który ma sens dla Twojej marki, w żaden sposób nie rozprasza i nigdy nie utrudnia czytelności tekstu znajdującego się na Twoim landingu.
Jak mówi Neil Patel: „Najważniejsze jest, aby wziąć pod uwagę, że podczas zakupów konsumenci stawiają wygląd i kolor ponad innymi czynnikami”.
Proponuje również wybór kolorów w zależności od charakteru strony docelowej: docelowe konwersje impulsowe za pomocą czerwonego, pomarańczowego, czarnego i królewskiego błękitu
- docieraj do kupujących z ograniczonym budżetem z granatem
- przyciągają kobiety do marek odzieżowych w delikatnych kolorach, takich jak różowy i jasnoniebieski
- użyj zielonego, aby pomóc użytkownikom się zrelaksować
- używaj koloru czarnego na stronach internetowych z produktami luksusowymi

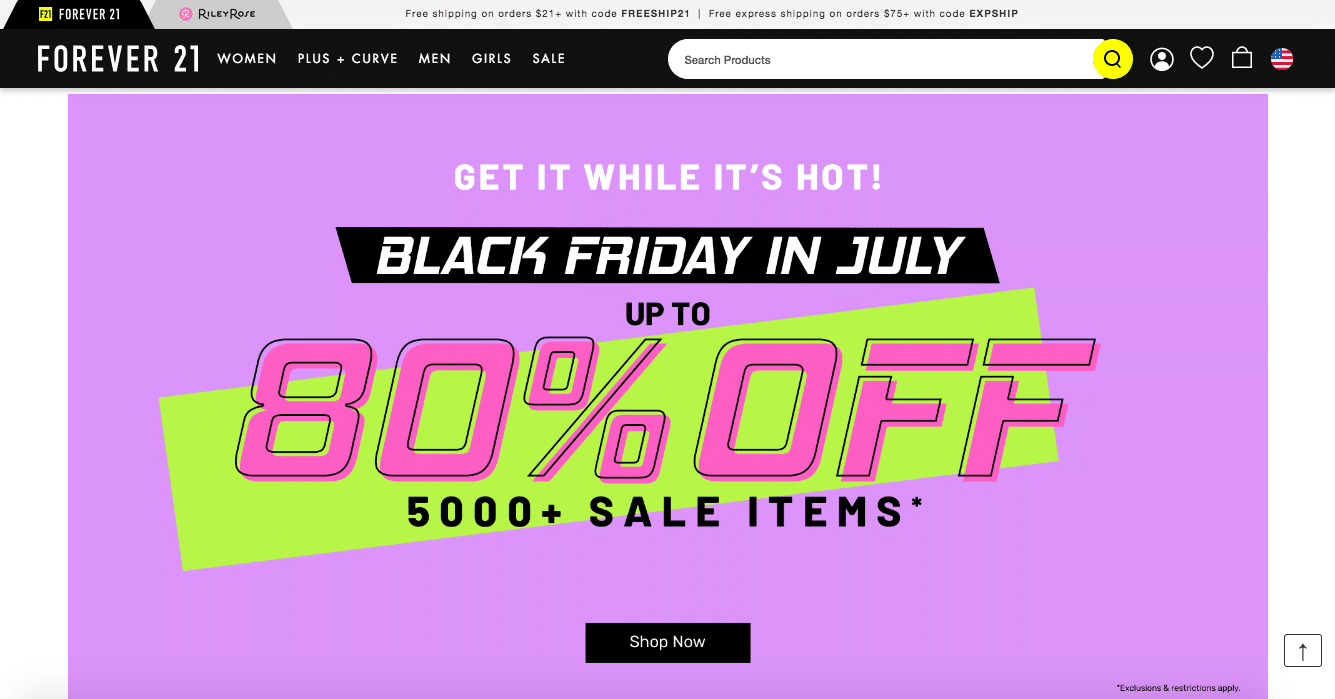
Forever 21 wykorzystuje w swojej kolorystyce delikatne kolory
Wygląda na to, że amerykańska marka odzieżowa Forever 21 bardzo dobrze zna tę zasadę – do wyprzedaży wykorzystała delikatne fioletowe i różowe kolory.
Kolor i kontrast mogą być również używane do wyróżnienia najważniejszych części strony docelowej, takich jak przyciski CTA. Liczne badania wykazały, że czerwony przycisk konwertuje lepiej niż niebieski. Ale nie chodzi tylko o czerwony kolor.
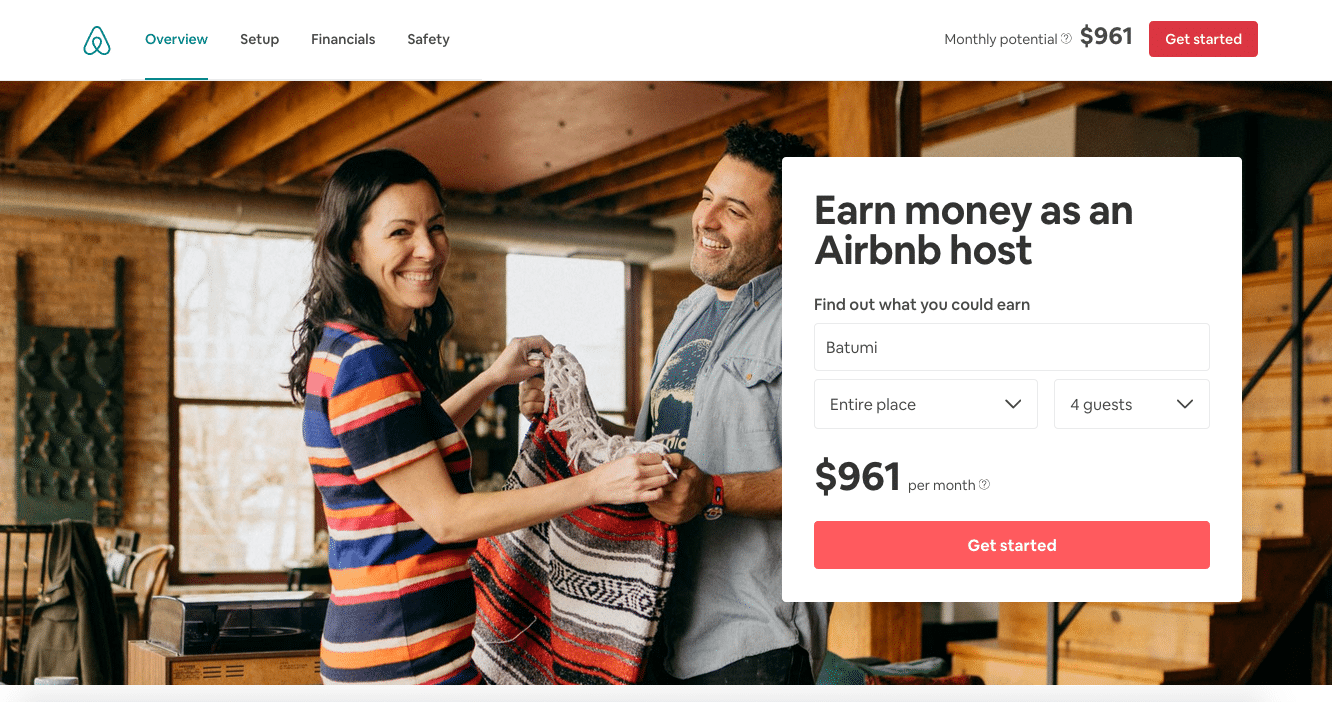
Możesz na przykład użyć osobnego koloru dla przycisku CTA, który nie był wcześniej używany nigdzie na stronie, tak jak robi to Airbnb. Wyróżnisz go i przyciągniesz uwagę.

Czerwony przycisk CTA na Airbnb jest trudny do przeoczenia
Kontrast między tekstem a tłem również powinien być bardzo wysoki. Tło zawierające obrazy, grafikę lub ilustracje może utrudniać czytanie tekstu. Upewnij się, że tak nie jest w przypadku Twoich stron docelowych. W końcu te kilka linijek tekstu jest zwykle kluczową częścią uzyskania tej konwersji. Przykład Airbnb pokazuje, jak złożone tło nie wpływa na czytelność Twojej oferty lead magnet.
4. Nie zapomnij o projektowaniu z myślą o urządzeniach mobilnych
Ludzie coraz częściej korzystają z urządzeń mobilnych na co dzień. Jak dotąd w 2019 roku 62% ruchu internetowego odbywa się za pomocą telefonów komórkowych. Jeśli nie korzystasz z płatnych promocji, aby kierować reklamy na użytkowników komputerów stacjonarnych, dużą część odwiedzających będą stanowić osoby przeglądające Twoją stronę docelową za pomocą smartfonów.
Powodem, dla którego o tym wspominamy, jest to, że wiele kreatorów stron docelowych, zwłaszcza tych tańszych, nie jest tak niezawodnych, jak myślą ludzie. Wszystkie oferują szablony i zachęcają do korzystania z podanych bloków konstrukcyjnych do modyfikowania tych szablonów, zapewniając, że oprogramowanie zoptymalizuje widok dla wszystkich rozmiarów ekranu. Jednak w wielu przypadkach poważna zmiana w wybranym szablonie spowoduje przesunięcie niektórych elementów z wyrównania dla innych rozmiarów ekranu.
Niezależnie od narzędzi, z których korzystasz, dokładnie przetestuj swoją stronę docelową, gdy zostanie opublikowana na wielu urządzeniach, aby mieć pewność, że strona docelowa jest responsywna.


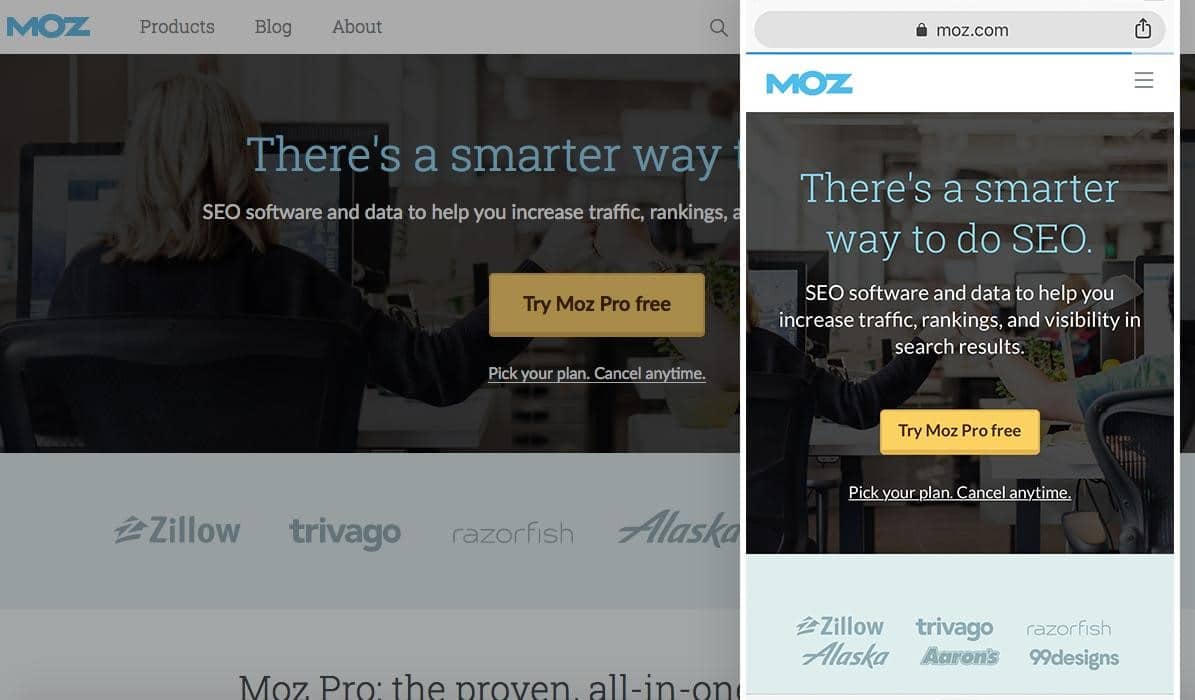
Wersja mobilna i komputerowa Moz.com jest responsywna
Jeśli masz bardziej złożoną stronę docelową, powinieneś również rozważyć stworzenie różnych wersji dla różnych urządzeń. Nie ma zasady, że wszystkie te same elementy muszą być widoczne na każdym urządzeniu!
5. Używaj osobistych zdjęć do budowania zaufania
Kiedy ktoś rozważa zakup online, głównym problemem jest zaufanie. Skąd wiedzą, że ta strona jest godna zaufania? Ostatnie badania pokazują, że konsumenci kojarzą zdjęcia ludzi z produktem.
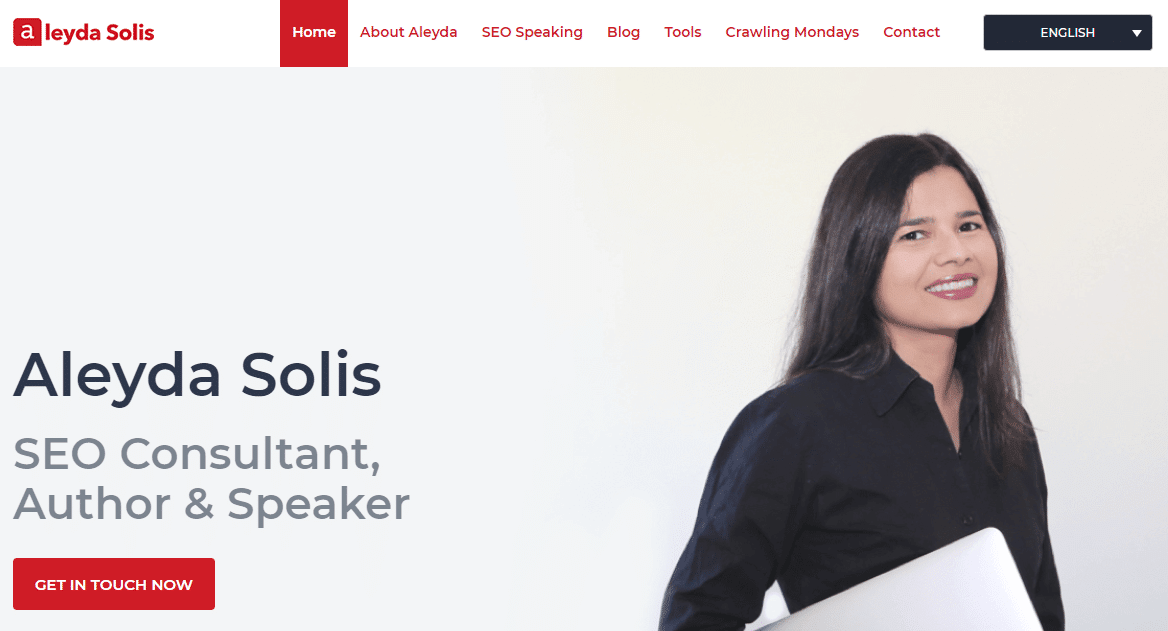
Jest to jeden z głównych powodów, dla których wielu influencerów ze wszystkich branż używa ładnego headshota na swojej stronie głównej.

Aleyda Solis (influencerka marketingowa)
Medalia Art to internetowy sklep artystyczny, który prezentuje obrazy znanych artystów na swojej stronie internetowej. Postanowili przeprowadzić test A/B, aby zobaczyć, co by się stało, gdyby obrazy zostały zastąpione zdjęciami artystów.


Zrzut ekranu ze zdjęciami artystów
Dowiedzieli się, że współczynnik konwersji dla obrazów wyniósł 8,8%, podczas gdy współczynnik konwersji ze zdjęciami osobistymi podwoił się do 17,2%.
Podobne badania przeprowadzone przez MarketingExperiments wykazały, że współczynniki konwersji zaczęły rosnąć, gdy zastąpiono zwykłe zdjęcie stockowe zdjęciem swojego założyciela. Zauważyli wzrost rejestracji o 35%.

Projekt ze zdjęciem stockowym

Projektuj z prawdziwą osobą
Tak więc zdjęcia ludzi z pewnością mogą mieć pozytywny wpływ na konwersje i wiarygodność witryny. Spróbuj użyć prawdziwych obrazów zamiast zdjęć stockowych. Co więcej, zdjęcia osób skupionych na twarzy będą miały znacznie silniejszy związek emocjonalny.
6. Zachowaj prostotę
Do tej pory powinieneś mieć świadomość, że idealny projekt strony docelowej zawiera przejrzysty układ i dużo pustej przestrzeni.
Stosowanie zasady KISS (zachowaj prosto, głupio) zachęci Cię do zachowania minimalistycznej strony. Co to oznacza w praktyce?
To znaczy:
- wybierz jedną czcionkę, której użyjesz na stronie docelowej i skup się na odmianach tej czcionki, jeśli potrzebujesz różnorodności
- wybierz dwa lub trzy kolory, których użyjesz na elementach projektu (np. formularze, tekst, CTA); kolory Twojej marki są często dobrym wyborem
- użyj minimalnej potrzebnej ilości tekstu
- trzymać się jednego lub dwóch formatów projektowych (np. prostokąty, kwadraty, koła, elipsy)
- użyj jednego CTA
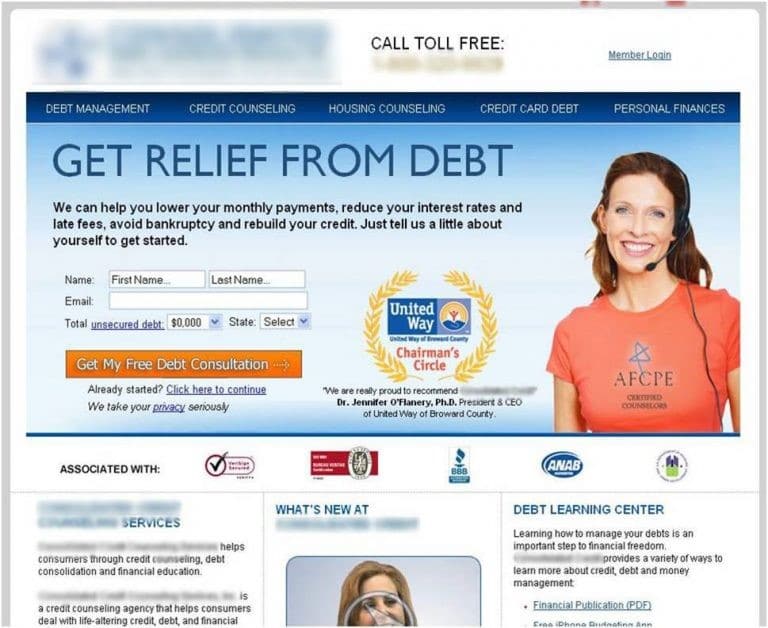
Wystarczy spojrzeć na ten projekt strony internetowej, który łamie wszystkie te zasady:

Przykład złego projektu strony internetowej
Chociaż jest to skrajny przykład, możesz zrozumieć, jak odwiedzający chcą natychmiast opuścić witrynę. Zapoznaj się z tym przewodnikiem, aby poznać inne irytujące trendy w projektowaniu witryn, których należy unikać podczas projektowania strony docelowej (lub dowolnej innej strony w witrynie, jeśli o to chodzi).
W ten sam sposób, oto przykład strony, która używa wielu wezwania do działania, które tylko dezorientują użytkownika i z pewnością niszczą ogólny współczynnik konwersji.

Ważne jest, aby wyczyścić strony docelowe
Strona docelowa powinna skupiać się na sprzedaży jednej rzeczy – produktu lub usługi – co jest również powodem, dla którego powinno to być proste i MOŻE być proste.
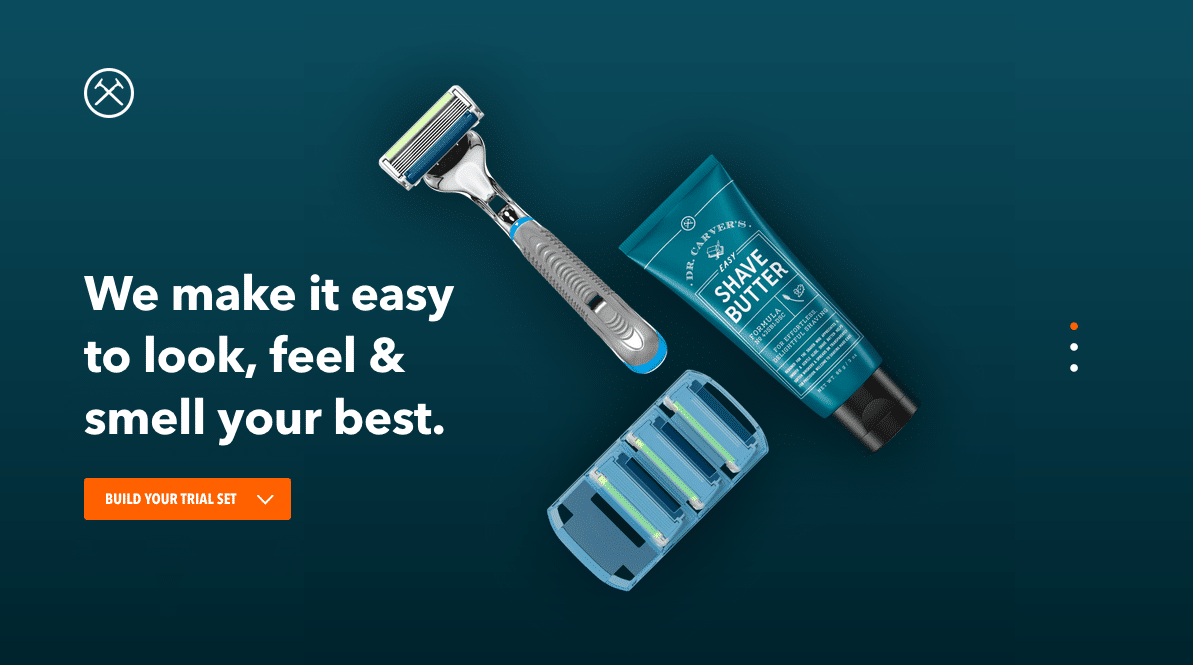
Aby to zakończyć, oto doskonały przykład landing page o minimalistycznej estetyce, kontrastowym przycisku CTA i mnóstwem białej przestrzeni:

Prosty, ale piękny przykład strony docelowej od Dollar Shave Club
Wniosek
Bez wątpienia o powyższych zasadach należy pamiętać podczas projektowania kolejnego landinga. Utrzymuj układ przejrzysty i prosty, mądrze podchodź do rozmieszczania, poszukaj informacji przy wyborze kolorów, używaj prawdziwych obrazów zamiast zdjęć stockowych tam, gdzie to możliwe, i przetestuj swoją witrynę na wielu urządzeniach.
Utwórz teraz swój pierwszy landing page
Zacznij dziśTo nic nie kosztuje i nie potrzebujemy Twojej karty kredytowej.
