10 wskazówek dotyczących optymalizacji obrazu SEO, które musisz znać, aby uzyskać wydajność
Opublikowany: 2021-10-22Duże, niedostatecznie zoptymalizowane obrazy spowalniają szybkość witryny i odciągają ludzi od Twojego sklepu. Badania pokazują, że jeśli witryna e-commerce ładuje się wolniej niż oczekiwano, ponad 45% odwiedzających przyznaje, że jest mniej prawdopodobne, że dokonają zakupu.
To jasne, że optymalizacja obrazu to sztuka, którą chcesz opanować. Optymalizacja obrazu jest ważnym elementem budowania udanej witryny e-commerce, od przyciągania kupujących przeglądających obrazy Google po skrócenie czasu ładowania witryny, ponieważ fotografia produktowa jest podstawą sklepu internetowego.
Czy następujące pytania kiedykolwiek sprawiły, że drapałeś się po głowie?
- Dlaczego podczas wyszukiwania grafiki w Google moje zdjęcia produktów nigdy się nie pojawiają?
- Czy muszę dodać atrybuty alt do moich obrazów?
- Jaka jest różnica między JPEG, GIF i PNG? Kiedy powinienem używać jednego zamiast drugiego?
Ten artykuł omówi dokładnie to.
Skróty ️
- Co to jest optymalizacja obrazu?
- Dlaczego optymalizujemy obrazy?
- 10 najlepszych technik optymalizacji obrazu
- Narzędzia do optymalizacji obrazu
- Utrzymywanie pięknych zdjęć funkcjonalnych
- Często zadawane pytania dotyczące optymalizacji obrazu
Co to jest optymalizacja obrazu?
Optymalizacja obrazu polega na maksymalnym zmniejszeniu rozmiaru pliku obrazu bez poświęcania jakości, dzięki czemu czas wczytywania strony pozostaje krótki. Chodzi również o SEO wizerunkowe. Oznacza to, że obrazy produktów i obrazy dekoracyjne będą miały pozycję w Google i innych wyszukiwarkach graficznych.
Optymalizacja obrazu oznacza, że Twoje obrazy będą wyglądać bezbłędnie na komputerze i urządzeniu mobilnym. I że nie utrudniają działania sieci.
Celem optymalizacji obrazu jest tworzenie wysokiej jakości obrazów przy najmniejszym rozmiarze pliku. Tutaj rolę odgrywają trzy główne elementy:
- Rozmiar pliku obrazu (JPEG vs. PNG vs. WEBP)
- Poziom kompresji
- Wysokość i szerokość obrazu
Znajdując równowagę między tymi trzema, możesz zmniejszyć rozmiar obrazu i poprawić wydajność witryny.
Dlaczego optymalizujemy obrazy?
Obrazy mają największy wpływ na ogólny rozmiar strony, co powoduje, że strony ładują się wolno. Dane z archiwum HTTP pokazują, że niezoptymalizowane obrazy stanowią średnio 75% całkowitej wagi strony. Może to mieć negatywny wpływ na wydajność Twojej witryny.
Optymalizacja obrazu pomaga obniżyć wagę Twojej strony internetowej i jest podstawową zasadą dobrego projektowania witryn e-commerce, co daje następujące korzyści:
Poprawiona szybkość strony internetowej
Optymalizacja obrazu dla stron internetowych i mobilnych istnieje, aby strony internetowe ładowały się szybciej. Zapewniają kupującym lepsze wrażenia z przeglądania. W przypadku opóźnienia Twojej strony o zaledwie dwie sekundy, Twój współczynnik odrzuceń może wzrosnąć o 103%.
Szybkość strony to szybkość ładowania treści na Twojej stronie. Często jest opisywany jako:
- Czas wczytywania strony lub czas potrzebny do wyświetlenia treści na Twojej stronie
- Czas do pierwszego bajtu , liczba milisekund potrzebnych przeglądarce do odebrania pierwszego bajtu informacji z serwera WWW
Google zasugerował, że szybkość witryny jest jednym z sygnałów wykorzystywanych przez jego algorytm do pozycjonowania stron. Badania przeprowadzone przez Moz wykazały, że Google może konkretnie mierzyć czas do pierwszego bajtu, biorąc pod uwagę szybkość strony. Powolna strona oznacza, że wyszukiwarki indeksują mniej stron z ich budżetem indeksowania, co może negatywnie wpłynąć na indeksowanie.
Lepsze wrażenia z przeglądania
Szybkość strony jest ważna dla wrażenia użytkownika . Ludzie mogą wykryć opóźnienia tak krótkie, jak 1/10 sekundy. Cokolwiek dłuższego nie wydaje się „natychmiastowe”. Opóźnienia o jedną sekundę wystarczają, aby przerwać proces myślowy danej osoby.
BBC stwierdziło, że za każdą dodatkową sekundę czasu ładowania strony 10% użytkowników odejdzie.
Strony z dłuższym czasem wczytywania mają zwykle wyższy współczynnik odrzuceń i krótszy średni czas na stronie. Skrócenie czasu ładowania strony nawet o jedną sekundę poprawi wrażenia użytkownika. Lepsze wrażenia użytkownika i interakcje z Twoją witryną mają pozytywny wpływ na rankingi w wyszukiwarkach, co może poprawić zaangażowanie, konwersje i utrzymanie klientów.
Poprawiona wydajność wyszukiwania
Zoptymalizowane obrazy pomagają zarówno czytelnikom, jak i wyszukiwarkom lepiej zrozumieć Twoją witrynę i sprawić, że Twoje treści będą widoczne online. Najnowsze dane pokazują, że obrazy są zwracane w przypadku 32% zapytań w Google. Optymalizacja obrazu może pomóc w pozycjonowaniu obrazów w wyszukiwarce grafiki Google, co może zwiększyć ruch w Twojej witrynie i zbudować Twoją markę.
Co więcej, wyszukiwanie wizualne staje się coraz ważniejsze, co widać po wprowadzeniu przez Google nowej funkcji wyszukiwania, która łączy obrazy i tekst w jedno zapytanie. Około 62% konsumentów z pokolenia Z i millenialsów pragnie wyszukiwania wizualnego bardziej niż jakiejkolwiek innej nowej technologii.
10 najlepszych technik optymalizacji obrazu
1. Używaj zwięzłych i bezpośrednich nazw obrazów
Naprawdę łatwo jest przejrzeć setki ujęć produktów i zachować domyślne nazwy plików przypisywane przez aparat.
Jeśli chodzi o SEO obrazu, ważne jest, aby używać odpowiednich słów kluczowych, aby poprawić pozycję Twojej strony w wyszukiwarkach. Tworzenie opisowych, bogatych w słowa kluczowe nazw plików ma kluczowe znaczenie dla optymalizacji obrazu. Wyszukiwarki nie tylko indeksują tekst na Twojej stronie internetowej, ale także indeksują nazwy plików graficznych.
Weźmy na przykład ten obraz.

Możesz użyć ogólnej nazwy aparatu przypisanej do obrazu (np. DCMIMAGE10.jpg). Jednak znacznie lepiej byłoby nazwać plik 2012-Ford-Mustang-LX-Red.jpg.
Zastanów się, jak Twoi klienci szukają produktów w Twojej witrynie. Jakich wzorców nazewnictwa używają podczas wyszukiwania? W powyższym przykładzie kupujący samochód mogą wyszukiwać hasła takie jak:
- 2012 Czerwony Ford Mustang LX
- Ford Mustang LX Czerwony 2012
- Czerwony Ford Mustang LX 2012
Przyjrzyj się analityce swojej witryny, aby zobaczyć, jakie wzorce słów kluczowych śledzą Twoi klienci. Określ najczęściej używane wzorce nazewnictwa i zastosuj tę formułę w procesie nazewnictwa plików graficznych.
Jeśli nie zamierzasz opierać się na danych, po prostu używaj odpowiednich, pomocnych słów kluczowych podczas nazywania obrazów (np. postaraj się być opisowy).
Zapoznaj się z tymi pytaniami i odpowiedziami Moz, aby zrozumieć, jak ważne jest strategiczne nazywanie plików graficznych w Twojej witrynie. Może to zdecydowanie poprawić SEO na stronie, ale może również pomóc Twoim stronom i obrazom uzyskać wyższą pozycję na stronach wyników wyszukiwania (SERP).
2. Ostrożnie zoptymalizuj atrybuty alt
Atrybuty Alt to tekstowa alternatywa dla obrazów, gdy przeglądarka nie może ich poprawnie renderować. Są również używane do ułatwień dostępu w Internecie. Nawet gdy obraz jest renderowany, jeśli najedziesz na niego kursorem, zobaczysz tekst atrybutu alt (w zależności od ustawień przeglądarki).
Atrybut alt dodaje również wartość SEO do Twojej witryny. Dodanie odpowiednich atrybutów alt, które zawierają odpowiednie słowa kluczowe do obrazów w Twojej witrynie, może pomóc Ci poprawić pozycję w wyszukiwarkach. W rzeczywistości używanie atrybutów alt jest prawdopodobnie najlepszym sposobem, aby Twoje produkty e-commerce pojawiały się w wyszukiwarce graficznej i internetowej Google.
Rzućmy okiem na kod źródłowy atrybutu alt.

Priorytetem numer jeden, jeśli chodzi o optymalizację obrazu, jest wypełnienie atrybutu alt dla każdego obrazu produktu w Twojej witrynie.
Oto kilka prostych zasad dotyczących atrybutów alt:
- Opisz swoje obrazy prostym językiem, tak jak w przypadku nazw plików obrazów.
- Jeśli sprzedajesz produkty, które mają numery modeli lub numery seryjne, użyj ich w atrybutach alt.
- Nie zapychaj atrybutów alt słowami kluczowymi (np. alt="ford mustang muscle car kup teraz tanio najlepsza cena na sprzedaż").
- Nie używaj atrybutów alt dla obrazów dekoracyjnych. Wyszukiwarki mogą ukarać Cię za nadmierną optymalizację.
Na koniec zawsze sprawdzaj zdrowie psychiczne od czasu do czasu. Wyświetl źródło swoich stron internetowych i sprawdź, czy atrybuty alt są prawidłowo wypełnione. Będziesz zaskoczony tym, za czym tęsknisz, gdy poruszasz się z prędkością przedsiębiorczości.
3. Mądrze wybierz wymiary obrazu i kąty produktu
Powszechną praktyką jest pokazywanie produktu pod różnymi kątami. Wracając do przykładu Forda Mustanga, nie chciałbyś pokazać tylko jednego ujęcia samochodu, zwłaszcza jeśli próbujesz go sprzedać. W twoim najlepszym interesie byłoby pokazanie ujęć:
- Wnętrze
- Tył (szczególnie ten spoiler powietrzny)
- Felgi
- Silnik (w końcu to Mustang )
Najlepszym sposobem na wykorzystanie tych dodatkowych zdjęć jest wypełnienie atrybutów alt. Możesz to zrobić, tworząc unikalne atrybuty alt dla każdego zdjęcia produktu:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg -> przy użyciu atrybutu alt: alt="2012 Ford Mustang LX Red Leather Tapicerka wnętrza"
- 2012-Ford-Mustang-LX-Red-Rear-View-Air-Spoiler.jpg -> za pomocą atrybutu alt: alt="2012 Ford Mustang LX Red Rear View Air Spoiler"
Kluczem jest tutaj dodanie opisów do podstawowego atrybutu alt, aby potencjalni użytkownicy trafili na Twoją witrynę. Jeśli wykonasz dodatkową pracę, Google nagrodzi Cię wyszukiwarkami.
Słowo ostrzeżenia dotyczące dostarczania większych obrazów
Teraz możesz chcieć zapewnić odwiedzającym większe widoki, co może poprawić wrażenia użytkownika, ale bądź ostrożny.
Cokolwiek robisz, nie umieszczaj największego obrazu na swojej stronie internetowej i po prostu zmniejsz wymiary za pomocą kodu źródłowego. Spowoduje to wydłużenie czasu ładowania strony ze względu na większy rozmiar pliku powiązanego z obrazem.
Zamiast tego zmniejsz obraz i udostępnij opcję wyświetlenia większego obrazu w wyskakującym okienku lub na osobnej stronie internetowej. Wskazówka : dowiedz się, jak powiększać obrazy produktów w motywie za pomocą powiększania obrazu jQuery.
4. Zmień rozmiar swoich obrazów
Rozważ to:
- Prawie 50% konsumentów nie będzie czekać nawet trzy sekundy na załadowanie witryny e-commerce.
- Na całym świecie średni czas wczytywania strony faktycznie rośnie.
- Amazon odkrył, że gdyby jego strony zwolniły się tylko o sekundę, straciłby 1,6 miliarda dolarów rocznie.
- Google wykorzystuje czas ładowania strony jako czynnik rankingowy w swoim algorytmie.
Jeśli masz obrazy, które powoli „spływają” po ekranie i ładowanie trwa dłużej niż 15 sekund? Cóż, możesz pocałować tego potencjalnego klienta na pożegnanie!
Więc co możesz zrobić?
Gdy klient pojawi się na Twojej stronie, załadowanie wszystkiego może trochę potrwać, w zależności od tego, jak duże są Twoje pliki. Im większe rozmiary plików, tym dłużej trwa ładowanie strony internetowej. (Uwaga: jeśli jesteś sprzedawcą Shopify, Twój motyw Shopify automatycznie kompresuje obrazy, więc nie powinno to stanowić dla Ciebie problemu).
Jeśli możesz zmniejszyć rozmiar plików graficznych na swojej stronie internetowej i zwiększyć szybkość wczytywania strony, mniej osób, które odwiedzają Twoją witrynę, kliknie.
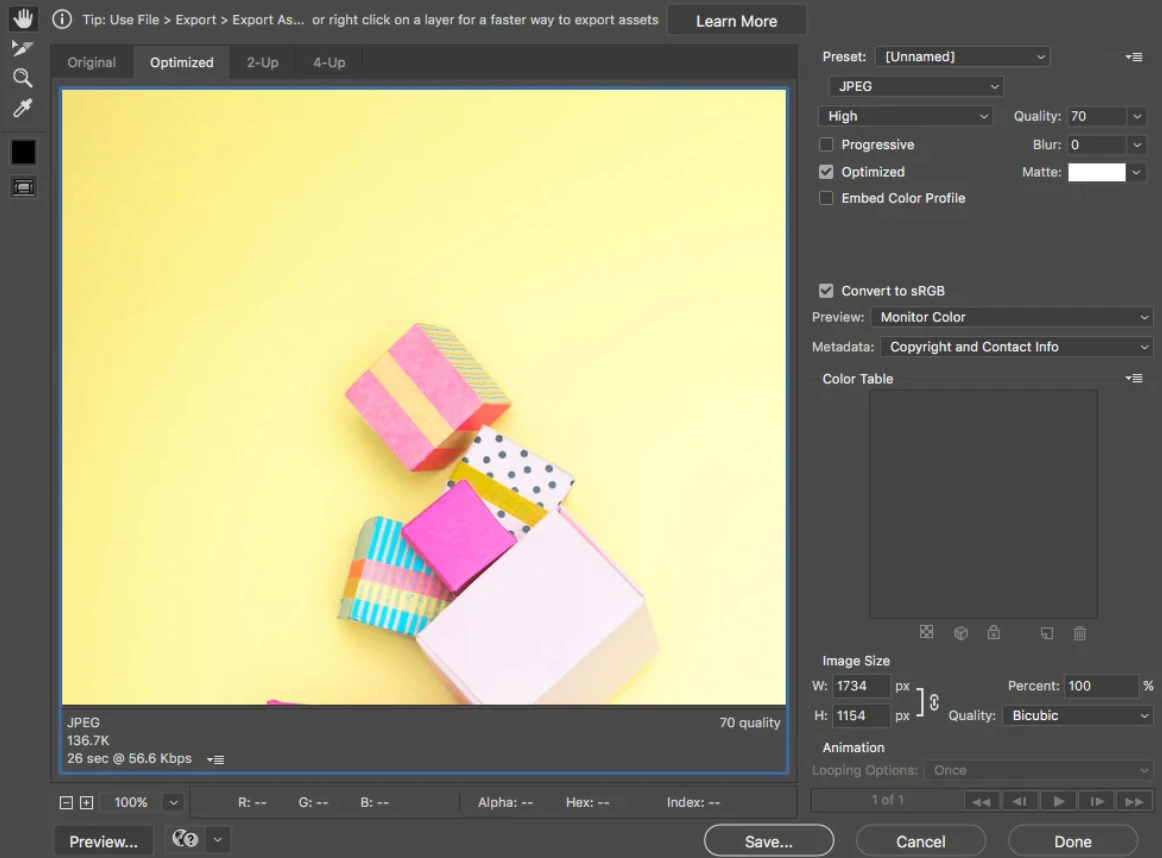
Jednym ze sposobów zmniejszenia rozmiaru pliku obrazu jest użycie polecenia Zapisz dla Internetu w programie Adobe Photoshop. Korzystając z tego polecenia, chcesz dostosować obraz do najmniejszego możliwego rozmiaru pliku, jednocześnie dbając o jakość obrazu.

- Jakość: Znajdź to w prawym górnym rogu (np. 70).
- Format pliku: znajdź go w prawym górnym rogu (np. JPEG).
- Optymalizacja: Znajdź to pole wyboru w prawym górnym rogu (np. Zoptymalizowane).
- Kolor: Znajdź to pole wyboru w prawym górnym rogu (np. Konwertuj na sRBG).
- Zmniejszanie i wyostrzanie: Znajdź to w prawym dolnym rogu (np. W: i H:).
- Oczekiwany rozmiar pliku: znajdziesz to w lewym dolnym rogu (np. 136,7 KB).
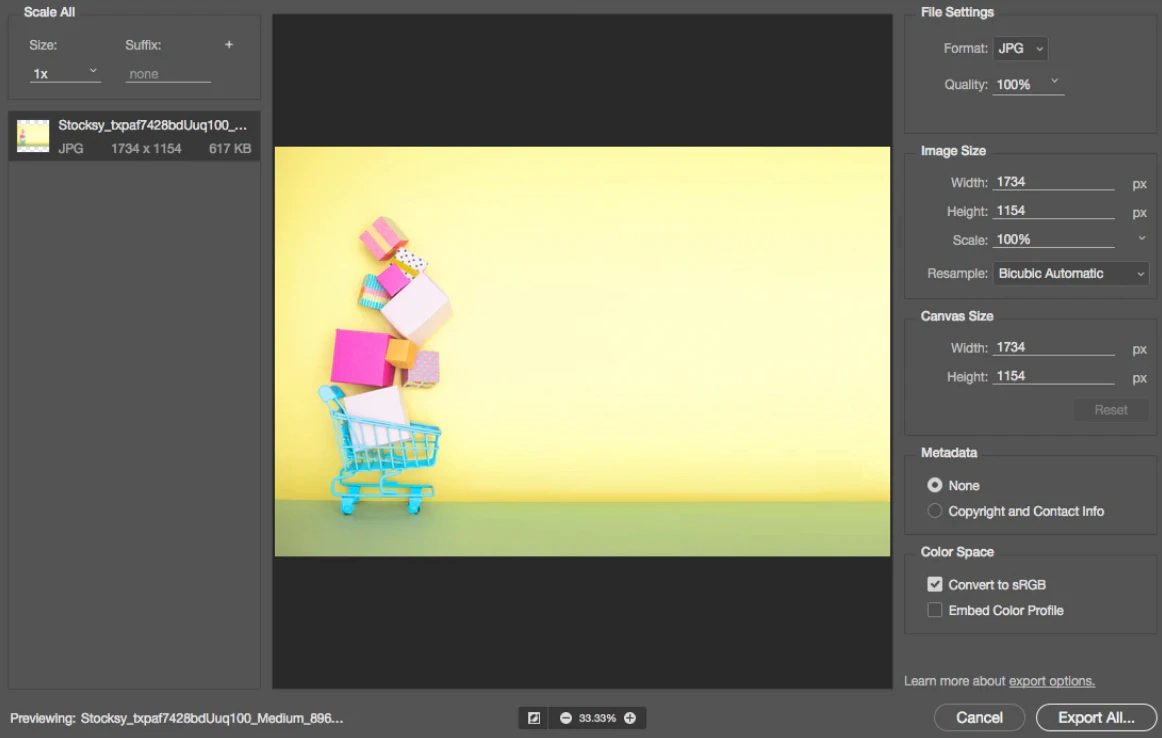
Możesz także wybrać opcję Eksportuj jako.

Jeśli nie masz programu Adobe Photoshop, istnieje wiele narzędzi online, których możesz użyć do edycji obrazu. Adobe ma nawet bezpłatną aplikację do edycji obrazów na smartfony i tablety, Photoshop Express. To narzędzie nie ma wszystkich możliwości wersji Adobe Photoshop na komputery, ale obejmuje wszystkie podstawy edycji obrazu i nie kosztuje ręki ani nogi.
Oto kilka innych imponujących narzędzi do edycji obrazów online:
- PicMonkey został opisany przez ekspertów jako „niesamowicie świetne narzędzie do edycji zdjęć”.
- PIXLR jest bardzo przyjazny dla użytkownika i zawiera w 100% darmową aplikację na smartfona, dzięki czemu możesz edytować w podróży.
- Canva to kolejny dość zaawansowany edytor obrazów online.
Wreszcie zawsze jest GIMP. GIMP to bezpłatna aplikacja do edycji obrazów typu open source, którą można uruchomić w systemach Windows, Mac lub Linux. Może zrobić wszystko, co może zrobić Photoshop, ale wydaje się być nieco bardziej niezgrabny. Ale w przypadku bezpłatnej aplikacji do edycji obrazów nie można tego pobić.
W przypadku obrazów e-commerce dobrą zasadą jest, aby rozmiar pliku obrazu nie przekraczał 70 kilobajtów. Czasami może to być trudne, zwłaszcza w przypadku większych obrazów.
5. Wybierz odpowiedni format obrazu
Istnieją trzy popularne typy plików używane do publikowania obrazów w Internecie: JPEG, GIF i PNG.
Przyjrzyjmy się trzem typom i ich wpływowi na ten sam obraz:

JPEG (lub .jpg) to de facto standardowy typ pliku graficznego w Internecie. Obrazy JPEG można znacznie skompresować, co daje wysokiej jakości obrazy o małych rozmiarach plików. Na powyższym obrazku format JPEG pozwala na przyzwoitą jakość przy małym rozmiarze pliku.

Obrazy GIF (.gif) mają niższą jakość niż obrazy JPEG i są używane do tworzenia bardziej uproszczonych obrazów, takich jak ikony i obrazy dekoracyjne. GIF-y obsługują również animację.
Jeśli chodzi o optymalizację obrazu, GIF-y świetnie nadają się do zwykłych, prostych obrazów na stronie internetowej, które zawierają tylko kilka kolorów.

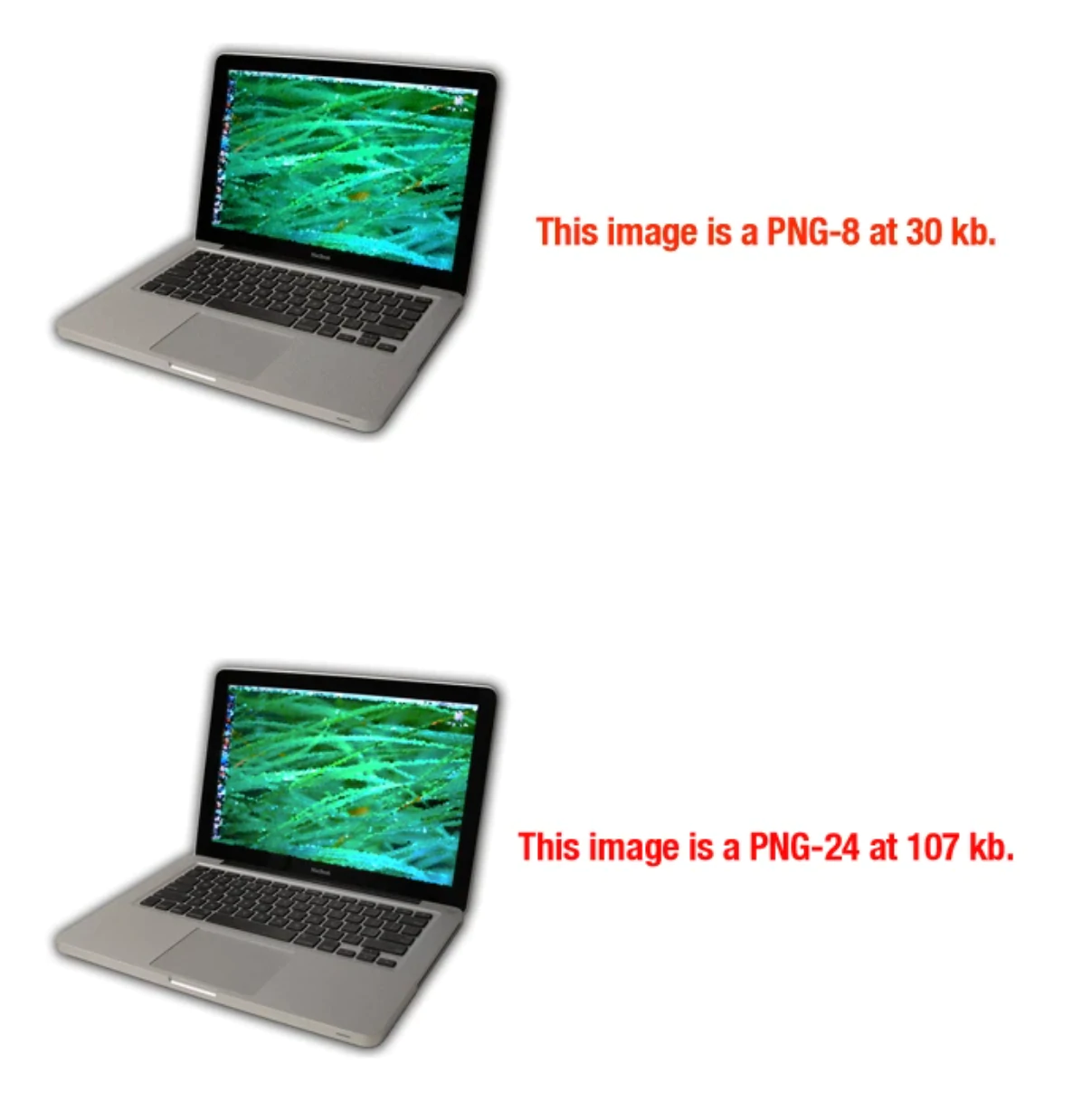
Obrazy PNG stają się coraz bardziej popularne jako alternatywa dla GIF-ów. Pliki PNG obsługują o wiele więcej kolorów niż GIF i nie ulegają degradacji z upływem czasu przy ponownym zapisie, tak jak robią to pliki JPEG. Mimo że typ pliku PNG zaczyna być coraz częściej używany, rozmiary plików mogą nadal być znacznie większe niż obrazy JPEG.
Zwróć uwagę, że obraz PNG-24 ma ponad trzykrotnie większy rozmiar pliku niż PNG-8. Dlatego musisz być bardzo ostrożny z plikami PNG.
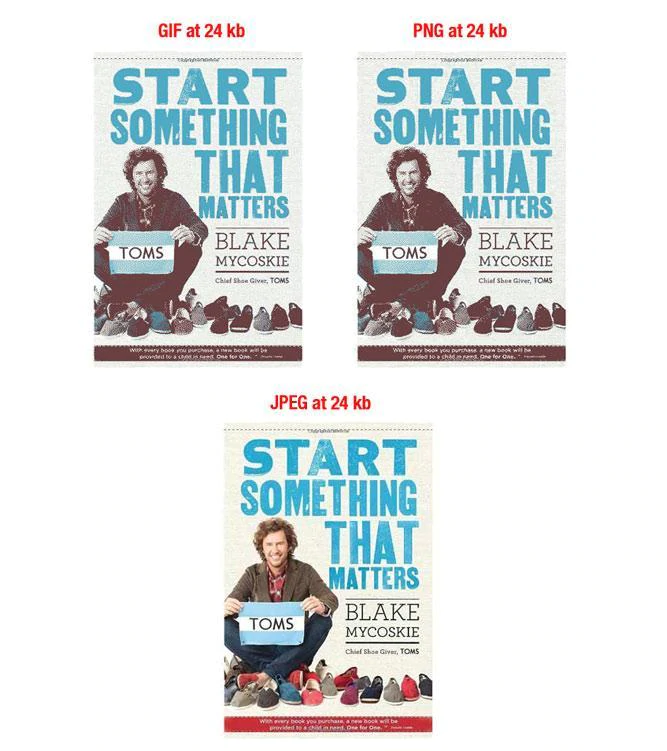
Oto skrajny przykład, w którym rozmiar pliku obrazu jest utrzymywany na stałym poziomie 24 kilobajtów dla wszystkich trzech typów plików:

Jak widać, JPEG jest tutaj wyraźnym zwycięzcą. Jakość GIF i PNG pogarsza się, aby zachować ten sam niski rozmiar pliku.
Oto kilka wskazówek, o których należy pamiętać przy wyborze typów plików:
- W większości przypadków w e-commerce najlepszym rozwiązaniem będą pliki JPEG. Zapewniają najlepszą jakość obrazu przy najmniejszym rozmiarze pliku.
- Nigdy nie używaj GIF-ów do dużych zdjęć produktów. Rozmiar pliku będzie bardzo duży i nie ma dobrego sposobu na jego zmniejszenie. Używaj GIF-ów tylko do miniatur i obrazów dekoracyjnych.
- PNG mogą być dobrą alternatywą zarówno dla JPEG, jak i GIF. Jeśli możesz uzyskać zdjęcia produktów tylko w formacie PNG, spróbuj użyć PNG-8 zamiast PNG-24. Pliki PNG wyróżniają się jako proste obrazy dekoracyjne ze względu na bardzo mały rozmiar pliku.
Większość programów do edycji obrazów może zapisywać obrazy w dowolnym z omówionych powyżej formatów plików.
6. Zoptymalizuj swoje miniatury
Wiele witryn e-commerce używa miniatur, zwłaszcza na stronach kategorii. Szybko prezentują produkty, nie zajmując zbyt wiele nieruchomości.


Miniatury są świetne, ale bądź ostrożny: mogą być cichym zabójcą. Ofiara? Twoja strona ładuje się szybciej. Miniatury są zazwyczaj prezentowane w krytycznych punktach procesu zakupowego. Jeśli uniemożliwiają szybkie ładowanie stron kategorii, możesz stracić potencjalnego klienta. (Uwaga: sprzedawcy Shopify nie muszą się martwić o optymalizację miniatur, ponieważ zajmiemy się tym za Ciebie).
Więc co możesz zrobić?
- Rozmiar pliku miniatur powinien być jak najmniejszy. Może warto pozwolić, aby jakość spadła na korzyść mniejszego rozmiaru pliku. Pamiętaj, że łączny wpływ Twoich miniatur będzie miał ogromny wpływ na czas ładowania strony.
- Zmieniaj tekst atrybutu alt , aby nie duplikować tekstu, którego używasz w większych wersjach tego samego obrazu. W rzeczywistości spraw, aby Twój tekst alternatywny był szalenie inny. Ostatnią rzeczą, jakiej potrzebujesz, jest indeksowana miniatura zamiast większego obrazu. Można by zrobić przypadek, aby całkowicie pominąć tekst alternatywny.
7. Użyj map witryn graficznych
Jeśli Twoja witryna korzysta z galerii JavaScript, wyskakujących okienek z obrazami lub innych „efektownych” sposobów na poprawę ogólnych wrażeń z zakupów, mapy witryn z obrazami pomogą Ci zauważyć Twoje obrazy przez Google.
Przeszukiwacze sieci Web nie mogą indeksować obrazów, które nie są wyraźnie wymienione w kodzie źródłowym strony internetowej. Tak więc, aby poinformować roboty indeksujące o niezidentyfikowanych obrazach, musisz podać ich lokalizację w mapie witryny z obrazami.
W pliku robots.txt możesz wstawić następujący wiersz, pokazujący ścieżkę do mapy witryny:
Mapa witryny: http://example.com/sitemap_location.xml
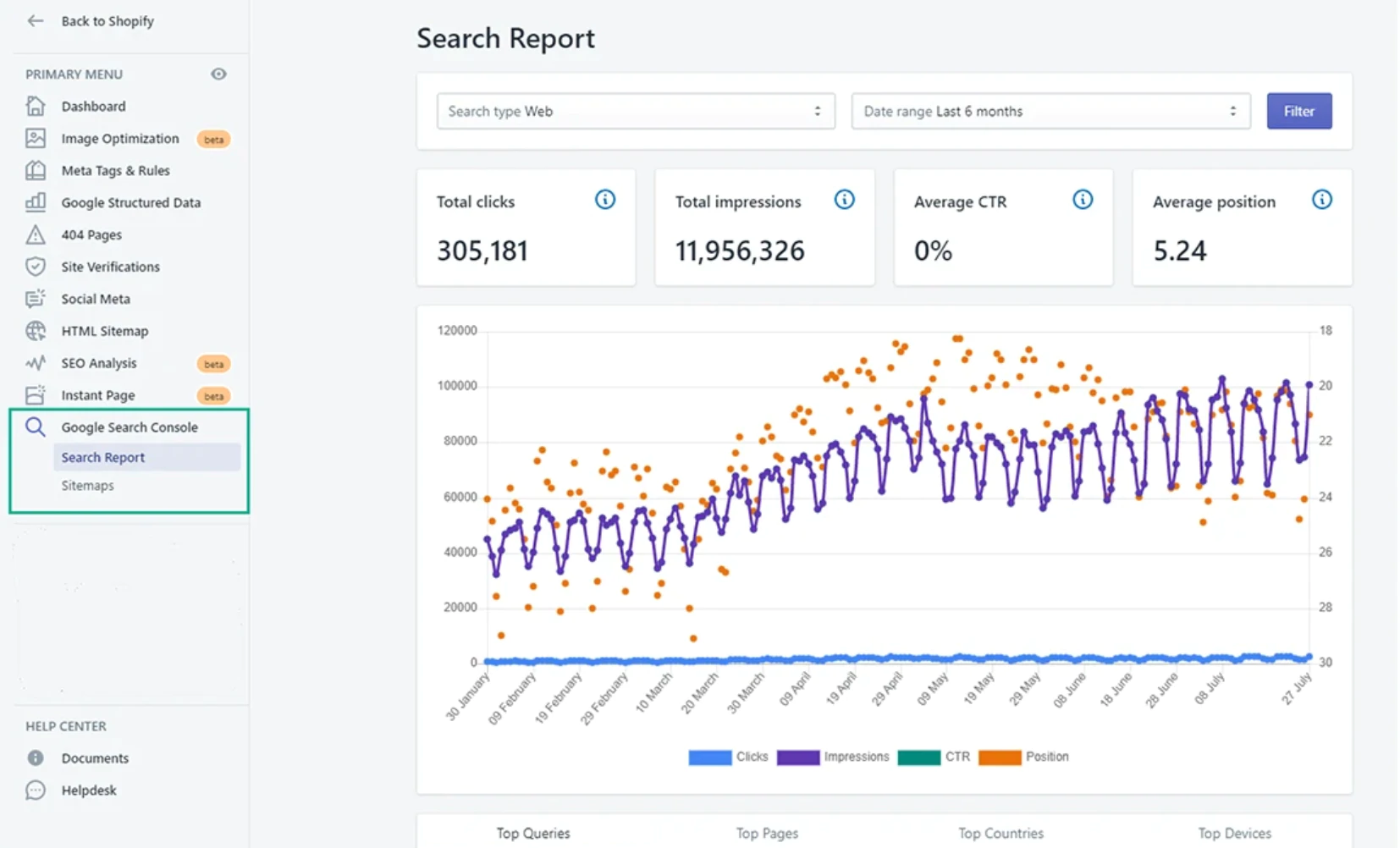
Możesz też przesłać mapę witryny do Google za pomocą Search Console.
Google ma wiele wskazówek dotyczących publikowania obrazów, które mogą pomóc Twojej witrynie uzyskać wyższą pozycję w SERP. Ponadto możesz użyć map witryn Google, aby przekazać Google więcej informacji o obrazach w Twojej witrynie, co może pomóc Google znaleźć więcej Twoich obrazów niż samo.
Korzystanie z map witryn nie gwarantuje, że Twoje obrazy zostaną zindeksowane przez Google, ale z pewnością jest to pozytywny krok w kierunku SEO obrazów. Narzędzia Google dla webmasterów zawierają wiele sugestii dotyczących prawidłowego formatowania mapy witryny.
Ważne jest, aby dodać określone tagi do wszystkich obrazów. Możesz także utworzyć osobną mapę witryny, aby wyświetlać wyłącznie obrazy. Ważne jest, aby dodać wszystkie niezbędne informacje, używając konkretnych tagów, do wszelkich map witryn, które masz lub będziesz tworzyć. Postępuj zgodnie z tymi wskazówkami, które Google sugeruje podczas tworzenia mapy witryny z informacjami o obrazie.
8. Uważaj na obrazy dekoracyjne
Witryny często zawierają różne obrazy dekoracyjne, takie jak obrazy tła, przyciski i obramowania. Wszystko, co nie jest związane z produktem, można prawdopodobnie uznać za obraz dekoracyjny.
Chociaż obrazy dekoracyjne mogą nadać stronie internetowej wiele estetyki, mogą skutkować dużym łącznym rozmiarem pliku i długim czasem wczytywania. Dlatego warto przyjrzeć się bliżej swoim obrazom dekoracyjnym, aby nie ograniczały zdolności witryny do przekształcania odwiedzających w klientów.
Chcesz sprawdzić rozmiary plików wszystkich obrazów dekoracyjnych w swojej witrynie i użyć szablonu, który minimalizuje rozmiary plików.
Oto kilka wskazówek dotyczących zmniejszania rozmiarów plików obrazów dekoracyjnych:
- W przypadku obrazów składających się na obramowania lub proste wzory, ustaw je jako PNG-8 lub GIF. Możesz tworzyć dobrze wyglądające obrazy, które mają tylko kilkaset bajtów.
- Jeśli to możliwe, użyj CSS do tworzenia kolorowych obszarów zamiast obrazów. Używaj stylów CSS tak często, jak to możliwe, aby zastąpić dowolne obrazy dekoracyjne.
- Przyjrzyj się uważnie temu dużemu obrazowi tła w stylu tapety. To mogą być ogromne pliki. Zmniejsz je tak bardzo, jak to możliwe, nie psując jakości obrazu.
Jedną ze sztuczek, których możesz użyć, aby zepsuć rozmiar obrazu tła, jest wycięcie środka obrazu tła i uczynienie go jednolitym lub nawet przezroczystym. Może to znacznie zmniejszyć rozmiar pliku.
9. Zachowaj ostrożność podczas korzystania z sieci dostarczania treści (CDN)
Sprzedawcy Shopify nie muszą się tym martwić, ponieważ jesteśmy rozwiązaniem hostowanym, ale inni powinni zwracać szczególną uwagę. Sieci dostarczania treści (CDN) to miejsce, do którego można hostować obrazy i inne pliki multimedialne. Mogą zwiększyć szybkość ładowania strony i pomóc rozwiązać problemy z przepustowością.
Jedyną wadą są linki zwrotne. Jak być może wiesz, linki zwrotne mają kluczowe znaczenie dla SEO, a im więcej masz linków zwrotnych, tym lepsza jest Twoja witryna w wyszukiwarkach.
Umieszczając swoje obrazy w CDN, najprawdopodobniej usuwasz obraz ze swojej domeny i umieszczasz go w domenie CDN. Więc kiedy ktoś łączy się z Twoim obrazem, w rzeczywistości łączy się z domeną CDN.
Dlatego pamiętaj o tych najlepszych praktykach:
- To, że coś jest „modne”, nie oznacza, że powinieneś podążać za tym jak za owcą. Najpierw ustal, czy jest to naprawdę najlepszy ruch dla Twojej firmy.
- Jeśli Twoja witryna robi mnóstwo interesów każdego miesiąca, CDN jest najprawdopodobniej dobrym pomysłem, ponieważ może pomóc w rozwiązaniu problemów z przepustowością.
- Jeśli Twoja witryna ma teraz tylko tysiące odwiedzających dziennie, są szanse, że Twoja obecna sytuacja hostingowa poradzi sobie z obciążeniem.
Istnieją sposoby obejścia problemów związanych z SEO obrazu związanych z sieciami CDN, ale najpierw upewnij się, że masz profesjonalną pomoc w opracowaniu strategii swojego ruchu.
10. Przetestuj swoje obrazy
Celem optymalizacji obrazów jest pomoc w zwiększeniu zysków. Rozmawialiśmy o zmniejszaniu rozmiarów plików i zmuszaniu wyszukiwarek do indeksowania obrazów, ale co z testowaniem obrazów, aby zobaczyć, co przekłada się na większą liczbę klientów?
- Przetestuj liczbę zdjęć produktów na stronie. Ponieważ czasy wczytywania stanowią problem w przypadku niektórych niehostowanych witryn e-commerce, może się okazać, że zmniejszenie liczby obrazów na stronie zwiększy współczynniki klikalności i sprzedaż. Możliwe jest również, że dostarczanie dużej liczby obrazów na stronę poprawi wygodę użytkownika i doprowadzi do większej sprzedaży. Jedynym sposobem, aby się tego dowiedzieć, jest przetestowanie tego.
- Sprawdź, jakie kąty preferują Twoi klienci. Możesz zauważyć wzrost lojalności klientów, dostarczając widoki, które Twoi klienci chcą widzieć. Świetnym sposobem, aby się tego dowiedzieć, jest przeprowadzenie ankiety wśród klientów o to, co najbardziej im się podobało podczas oglądania zdjęć produktów. Ogólnie rzecz biorąc, ankietowanie i rozmawianie z klientami to świetny nawyk. Mimo to zweryfikuj przez testowanie.
- Sprawdź, ile list produktów powinieneś mieć na stronach kategorii. Dziesięć, 20, 100 produktów? Przetestuj liczbę produktów, które wystawiasz na stronach kategorii, aby zobaczyć, co działa najlepiej dla Twoich klientów.
Bezpłatny przewodnik: Fotografia produktów dla majsterkowiczów
Dowiedz się, jak robić piękne zdjęcia produktów przy ograniczonym budżecie, korzystając z naszego bezpłatnego, kompleksowego przewodnika wideo.
Pobierz nasz poradnik dla majsterkowiczów po pięknych fotografiach produktów prosto do Twojej skrzynki odbiorczej.
Prawie gotowe: wpisz poniżej swój adres e-mail, aby uzyskać natychmiastowy dostęp.
Będziemy również wysyłać Ci aktualizacje dotyczące nowych przewodników edukacyjnych i historii sukcesu z biuletynu Shopify. Nienawidzimy SPAMU i obiecujemy chronić Twój adres e-mail.
Narzędzia do optymalizacji obrazu
Teraz, gdy znasz już najlepsze praktyki optymalizacji obrazu, przyjrzyjmy się niektórym wtyczkom optymalizacyjnym, których możesz użyć w swojej witrynie.
AVADA SEO: Optymalizator obrazu

Optymalizator obrazu AVADA SEO to jedna z najlepszych aplikacji w sklepie Shopify App Store. Ma ponad 1100 recenzji i utrzymuje 4,9 na 5 gwiazdek. Działa, aby zaoszczędzić czas i wysiłek podczas optymalizacji obrazów dla Twojego sklepu. Za pomocą jednego kliknięcia możesz ustawić optymalizację obrazu na autopilocie z AVADA.
Fajne funkcje obejmują:
- Automatyczne tagi alt do każdego obrazu na stronie produktu, stronie kolekcji i postach na blogu
- Wysokiej jakości kompresja obrazu zwiększająca szybkość ładowania
- Uporządkowane metadane Googe zoptymalizowane jednym kliknięciem
- Integracja z Google Search Console do śledzenia danych
- Generator map witryn, dzięki któremu wyszukiwarki mogą łatwo odczytać Twoją witrynę
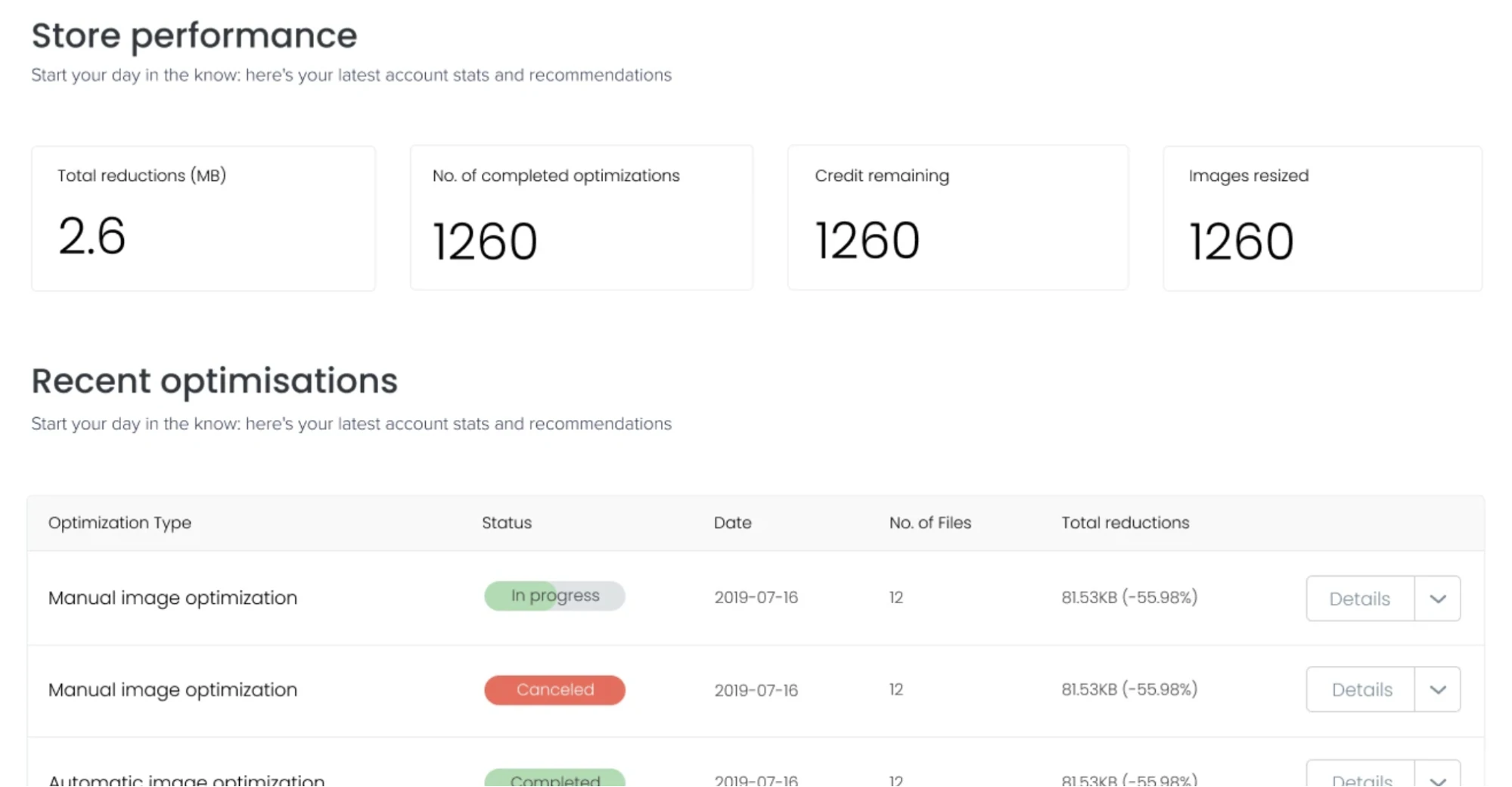
TinyIMG SEO i optymalizator obrazu

TinyIMG SEO & Image Optimizer to kolejne świetne narzędzie do optymalizacji dla właścicieli sklepów Shopify. Automatycznie optymalizuje obrazy i przesyła je do Twojego sklepu Shopify. Możesz przywrócić oryginalny obraz w dowolnym momencie i ręcznie zoptymalizować obrazy.
TinyIMG oferuje również:
- Zmiana rozmiaru obrazu
- Umiejętność rozwiązywania technicznych problemów z SEO i szybkością
- Przekierowanie uszkodzonego linku
- JSON LD
- Wsparcie na żywo
- Automatyczna optymalizacja obrazu
MałePNG

TinyPNG to najpopularniejsze narzędzie do optymalizacji obrazu w sieci. Wykorzystuje inteligentne techniki kompresji stratnej, aby zmniejszyć rozmiar pliku obrazu na stronie internetowej (WEBP), JPEG i PNG. Możesz zmniejszać obrazy do aplikacji lub sklepu, a także zmniejszać animowane obrazy.
Interfejs API TinyPNG automatycznie zmienia rozmiar obrazów na miniatury, usuwając niepotrzebne części i dodając więcej tła. Jest dostępny jako wtyczka do WordPressa, jeśli prowadzisz swoją witrynę internetową w WordPressie.
Utrzymywanie pięknych zdjęć funkcjonalnych
Teraz pytania dotyczące obrazów e-commerce nie sprawią, że będziesz rzucać się i obracać godzinami.
Znasz niektóre strategie SEO obrazu, które pozwolą Ci umieścić zdjęcia produktów w wynikach wyszukiwania grafiki Google. Wiesz, jak w pełni wykorzystać atrybuty alt. Znasz różnicę między typami plików i kiedy wybrać każdą opcję.
Mimo to optymalizacja obrazu jest skomplikowana, a my właśnie zarysowaliśmy powierzchnię, więc możesz pozostawić wszelkie pytania w komentarzach poniżej.
Gotowy do stworzenia swojego biznesu? Rozpocznij bezpłatny 14-dniowy okres próbny Shopify — karta kredytowa nie jest wymagana.
Często zadawane pytania dotyczące optymalizacji obrazu
Co oznacza optymalizacja obrazu?
Jakie są korzyści z optymalizacji obrazów?
- Popraw szybkość strony
- Twórz lepsze wrażenia z przeglądania
- Popraw wydajność wyszukiwania
Jakie są techniki optymalizacji obrazu?
- Używaj zwięzłych i bezpośrednich nazw obrazów
- Zoptymalizuj swoje atrybuty alt
- Mądrze wybieraj wymiary obrazu i kąty produktu
- Zmień rozmiar obrazów
- Wybierz odpowiedni format obrazu
- Optymalizuj miniatury
- Użyj map witryn graficznych
