9 błędów, których należy unikać podczas tworzenia wtyczek lub motywów WordPress
Opublikowany: 2020-09-30Chcesz zbudować wtyczkę lub motyw WordPress? Pamiętaj, że pomyślne tworzenie wtyczek i motywów obejmuje pewne próby i błędy. Nawet najbardziej doświadczeni programiści czasami psują swój kod i chociaż nie da się całkowicie uniknąć błędów, istnieje kilka typowych błędów, których można łatwo uniknąć. Aby Ci pomóc, zebrałem dziewięć typowych błędów, których należy unikać podczas tworzenia wtyczki lub motywu WordPress.
Błąd nr 1: Poświęcenie jakości na rzecz szybkich rozwiązań
Niektórzy programiści próbują znaleźć skrót podczas tworzenia małej wtyczki lub motywu. Kodują niekonsekwentnie i starają się znaleźć najłatwiejsze i najszybsze rozwiązania.
Jednak prawda jest taka, że nie ma łatwego sposobu na stworzenie zaawansowanej, dobrze działającej wtyczki lub motywu. Niektóre wtyczki i motywy można tworzyć stosunkowo szybko i łatwo. Na przykład opracowanie wtyczki, która ukrywa wszystkie powiadomienia administratora lub wtyczki, która wstrzykuje fragment kodu JavaScript, nie zajmie dużo czasu. Jednak w przypadku bardziej złożonych wtyczek lub motywów „oszukiwanie” lub kopiowanie może skutkować słabą funkcjonalnością, a także powodować różne błędy i wady wydajności.
Ważne jest, aby postępować zgodnie z najlepszymi praktykami zorganizowanego kodowania, nawet jeśli dopiero budujesz prototyp wtyczki/motywu. Pamiętaj, że wiele najpopularniejszych produktów powstało jako prototypy. Jeśli wybierzesz podejście „szybko i brudno”, zaczniesz akumulować dług techniczny od pierwszego dnia.
Tworzenie czystego, dobrze napisanego i zoptymalizowanego kodu wydłuży czas programowania o 10-30%, ale zdecydowanie warto na dłuższą metę. Pod koniec dnia otrzymasz łatwą w utrzymaniu, dobrze działającą i funkcjonalną wtyczkę lub motyw.
Błąd nr 2: Brak śledzenia zmian w kodzie
Brak śledzenia zmian w kodzie jest kolejnym częstym błędem, którego powinni unikać wszyscy programiści WordPress. Wszystkie motywy i wtyczki powinny być zarządzane pod kontrolą wersji, niezależnie od tego, czy jesteś jedynym deweloperem projektu, czy nie.
Wszystkie motywy i wtyczki powinny być zarządzane pod kontrolą wersji, niezależnie od tego, czy jesteś jedynym deweloperem projektu, czy nie.Tweetuj
Systemy kontroli wersji pomagają w rejestrowaniu i śledzeniu wszystkich zmian. Pozwala to Tobie i innym programistom pracować nad tym samym projektem, w którym rozwijany jest motyw lub wtyczka. Ponadto systemy kontroli wersji, takie jak Git, rejestrują wszystkie zmiany wprowadzone przez każdego z programistów, co jest szczególnie wygodne podczas pracy nad dużym projektem. Jeśli zdecydujesz się używać Git, polecam używanie GitFlow jako zdrowego przepływu pracy rozgałęziania do zarządzania wydaniami.
Błąd 3: Nieużycie przestrzeni nazw
Przestrzenie nazw są przydatne, jeśli musisz utworzyć oddzielne regiony dla grup zmiennych, klas i funkcji. Zapobiega to konfliktom wtyczek, które występowały przed wersjami PHP 5.6 i nowszymi, a których nie można było kontrolować za pomocą przestrzeni nazw.
Oto przykład kodu źródłowego, który ilustruje przestrzeń nazw zwaną geometrią dla JavaScript. Taka definicja pakietu pozwala na odróżnienie klasy Circle od innych klas, które mogą być zdefiniowane przez innych programistów.
namespace Geometry;
class Circle {
private $radius;
public circle($r) {
$radius = $r;
}
public get_radius() {
return $radius;
}
public get_area() {
return pi() * $radius * $radius;
}
}
Błąd nr 4: Niewykorzystywanie WordPress nonces
Postępowanie zgodnie z nowoczesnymi praktykami bezpieczeństwa jest tak samo ważne, jak zapewnienie funkcjonalności wtyczki lub motywu. WordPress używa wartości jednorazowych, aby zapewnić pewien poziom ochrony w celu sprawdzenia autentyczności żądań. Nonces są szczególnie przydatne w zapobieganiu atakom typu Cross-Site Request Forgery (CSRF).
Aby utworzyć jednorazowy, użyj następującej funkcji.
$nonce= wp_create_nonce( 'name');
Sprawdź ten kod WordPress, jeśli nie znasz nonces.
Zapisz się i zdobądź bezpłatną kopię naszego
Książka biznesowa wtyczki WordPress
Dokładnie jak stworzyć dobrze prosperujący biznes wtyczek WordPress w gospodarce subskrypcyjnej.
Udostępnij znajomym
Wpisz adres e-mail znajomego. Wyślemy im tylko tę książkę, honor Scouta.
Dziękuję za podzielenie się
Niesamowite — właśnie wysłano kopię „The WordPress Plugin Business Book” do . Chcesz pomóc nam jeszcze bardziej rozpowszechniać informacje? Dalej, podziel się książką ze znajomymi i współpracownikami.
Dziękuję za zasubskrybowanie!
- właśnie wysłaliśmy Twoją kopię „The WordPress Plugin Business Book” do .
Masz literówkę w swoim e-mailu? kliknij tutaj, aby edytować adres e-mail i wyślij ponownie.


Zapisz się i zdobądź bezpłatną kopię naszego
Książka biznesowa wtyczki WordPress
Dokładnie jak stworzyć dobrze prosperujący biznes wtyczek WordPress w gospodarce subskrypcyjnej.
Udostępnij znajomym
Wpisz adres e-mail znajomego. Wyślemy im tylko tę książkę, honor Scouta.
Dziękuję za podzielenie się
Niesamowite — właśnie wysłano kopię „The WordPress Plugin Business Book” do . Chcesz pomóc nam jeszcze bardziej rozpowszechniać informacje? Dalej, podziel się książką ze znajomymi i współpracownikami.
Dziękuję za zasubskrybowanie!
- właśnie wysłaliśmy Twoją kopię „The WordPress Plugin Business Book” do .
Masz literówkę w swoim e-mailu? kliknij tutaj, aby edytować adres e-mail i wyślij ponownie.
Błąd nr 5: Niewykorzystywanie podstawowych funkcji WordPress
Wielu programistów nie wykorzystuje pełnego potencjału istniejącej podstawowej funkcjonalności WordPressa. Niektóre motywy i wtyczki mają pliki odpowiadające podstawowym plikom WordPress, takim jak Color Pickers i jQuery.

Utworzenie dodatkowych plików zwiększy ostateczny rozmiar pakietu i czas ładowania. Będziesz musiał regularnie utrzymywać i aktualizować te pliki, co również wymaga czasu i wysiłku.
Korzystając z tego, co ma do zaoferowania WordPress, możesz tworzyć lżejsze i bardziej funkcjonalne motywy lub wtyczki.
Błąd #6: Kolejkowanie plików JavaScript i CSS
Kolejny częsty błąd to kolejkowanie plików JavaScript i CSS, gdy nie są one potrzebne. Może to prowadzić do wolniejszego czasu ładowania i odrzucenia rankingu wyszukiwarek, ponieważ każdy umieszczony w kolejce plik dodaje dodatkowe żądanie HTTP.
Błąd 7: Umieszczenie kodu JavaScript w jednym głównym pliku dla zaawansowanych motywów
Jeśli tworzysz zaawansowany motyw, który zawiera dużo JavaScriptu, lepiej powstrzymać się od umieszczania kodu JavaScript w pojedynczym pliku głównym. Wielu programistów decyduje się na umieszczenie kodu JavaScript motywu WordPress w jednym głównym pliku o nazwie main.js, theme.js lub custom.js. Jest kilka powodów, dla których nie chcesz tego robić. Po pierwsze, wraz ze wzrostem motywu, rozmiar pliku również się zwiększy. Ponieważ ten plik będzie ładowany w całej witrynie, wczytanie każdej strony zajmie więcej czasu.
Po drugie, utworzenie pojedynczego pliku utrudni zarządzanie kodem. Na przykład nie będziesz mógł umieszczać funkcji, takich jak wp_dequeue_script(), aby wyładować kod na niektórych stronach w celu zwiększenia szybkości.
Oto film, który wyjaśnia nieco więcej na ten temat:
Pamiętaj, że ten błąd dotyczy tylko zaawansowanych motywów ze złożoną strukturą JavaScript. Jeśli Twój motyw jest prostszy i lżejszy w JavaScript, umieszczenie kodu JavaScript w pliku głównym nie zaszkodzi funkcjonalności motywu.
Błąd nr 8: nieutworzenie dodatkowych opcji zmiany kodu
Gdy automatyczna aktualizacja jest wykonywana bezpośrednio na kodzie, wszystkie ręczne zmiany kodu zostaną utracone, chyba że zostaną zmienione za pomocą działań i filtrów. Dlatego tak ważne jest, aby włączyć akcje i filtry dla zmian.
W ten sposób Ty i inni programiści będziecie mogli modyfikować funkcje bez edytowania samej wtyczki lub motywu nadrzędnego. Dodatkowo będziesz mógł użyć filtrów i akcji, aby dodać dodatkowe funkcje, takie jak rozszerzenia lub dodatki do nadrzędnej wtyczki lub motywu.
Błąd nr 9: Niestosowanie nowoczesnych praktyk projektowania kodu
Niezastosowanie właściwych praktyk projektowania kodu jest ostatnim błędem zamykającym naszą listę. W zależności od rozmiaru i charakteru wtyczki należy wybrać odpowiednią organizację kodu.
Jeśli planujesz zbudować małą wtyczkę o jednym przeznaczeniu, która nie wymaga dalszego rozszerzenia, później nie ma potrzeby używania skomplikowanej architektury z różnymi klasami.
Jeśli tworzysz rozszerzenie wtyczki, które działa z innymi wtyczkami lub wtyczkę wymagającą dużej ilości kodu, lepiej użyć podejścia programowania zorientowanego obiektowo (OOP). Główną ideą OOP jest organizowanie kodu na kawałki, takie jak klasy dla lepszej organizacji.
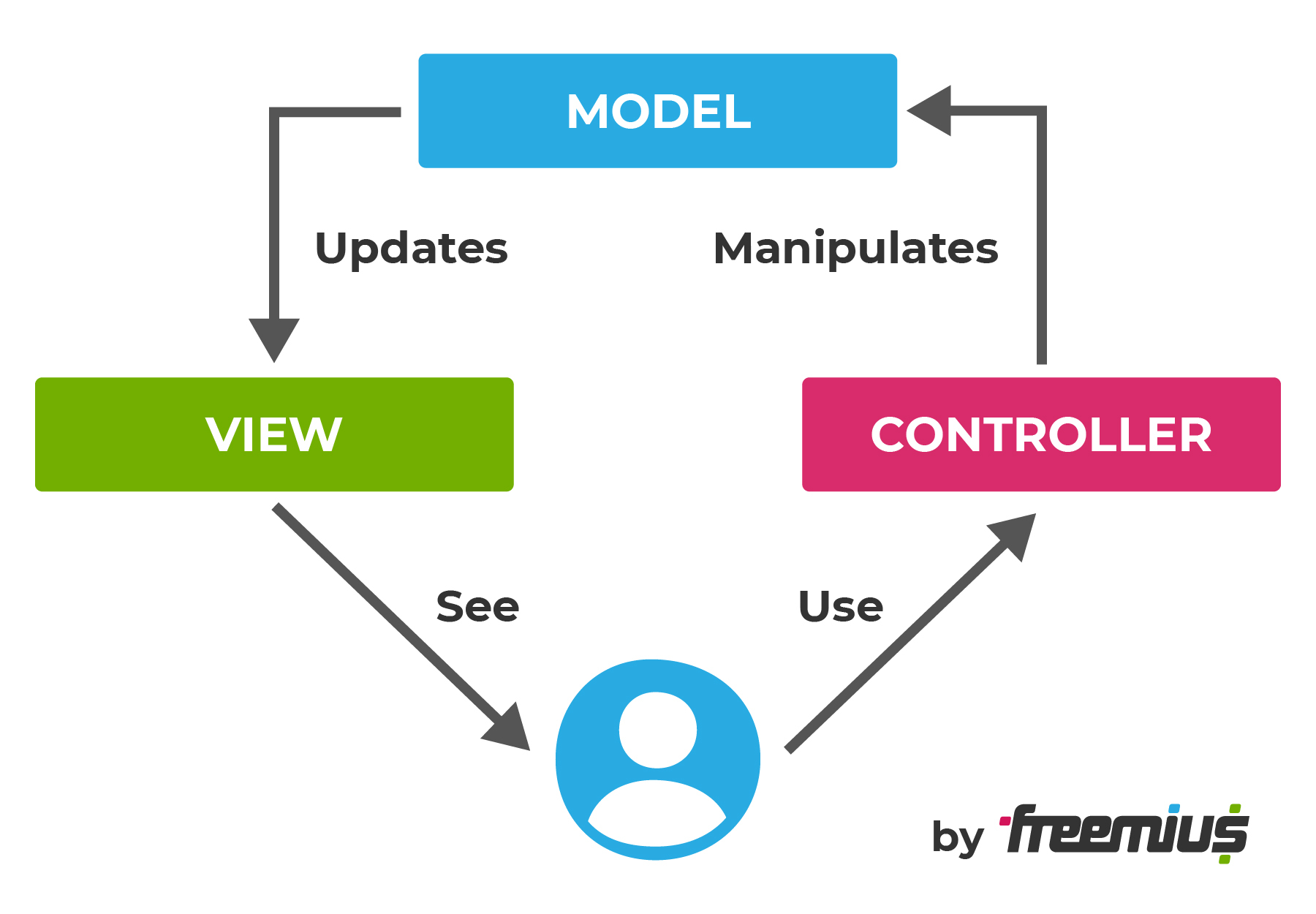
Nie polecam też mieszać razem kodu PHP i HTML. Lepiej je rozdzielić za pomocą wzorca Model-View-Controller (MVC), zwłaszcza jeśli Twoja wtyczka jest obsługiwana przez kilku programistów.

Na wynos
Jak już wiesz, najczęstsze błędy są zazwyczaj niezamierzone, ale mogą prowadzić do rozczarowujących konsekwencji.
W recenzji najczęstsze błędy to:
- Rezygnacja z jakości na rzecz szybkich rozwiązań
- Nie można śledzić zmian w kodzie
- Nie można użyć przestrzeni nazw
- Nie korzystam z WordPressa nonces
- Nie wykorzystujemy podstawowej funkcjonalności WordPressa
- Kolejkowanie plików JavaScript i CSS
- Umieszczanie kodu JavaScript w jednym głównym pliku dla zaawansowanych motywów
- Nieutworzenie dodatkowych opcji zmiany kodu
- Niestosowanie nowoczesnych praktyk projektowania kodu
Chociaż popełnianie błędów jest nieuniknione, teraz, kiedy już wiesz, czym one są, łatwiej będzie ich uniknąć.
Czy popełniłeś jakieś inne błędy podczas tworzenia motywu lub wtyczki? Podziel się swoimi doświadczeniami w komentarzach poniżej i nie przegap tych 5 innych błędów, których należy unikać.
Przy udziale Alyse Falk.
