Jak stworzyć piękne kuloodporne przyciski e-mail, które całkowicie działają?
Opublikowany: 2021-06-11Jeśli Twoja strona internetowa to Twój sklep, a Twój e-mail to okno sklepu, to przycisk wezwania do działania (CTA) to niesamowity ekran, który przyciąga ludzi. Albo coś takiego. Moja metafora mogła się tam rozpaść.
Nie trzeba dodawać, że wezwanie do działania jest jedną z najważniejszych części wiadomości e-mail. A jeśli jest to trudne do znalezienia, trudne w użyciu lub w jakikolwiek sposób zepsute, Twoi subskrybenci uciekną. (Uciec!)
Nie martw się jednak. Chętnie pomożemy Ci upewnić się, że Twój przycisk CTA nie jest krwiożerczym królikiem, który odstrasza Twoich subskrybentów. W tym poście na blogu omówimy nieco dokładniej metody tworzenia przycisków, aby upewnić się, że są kuloodporne dla Twoich subskrybentów.
Przygotuj się do nauki:
- Co to jest kuloodporny przycisk?
- Najlepsze praktyki projektowania przycisków
- 5 technik kodowania
- Przycisk warunkowego dopełnienia
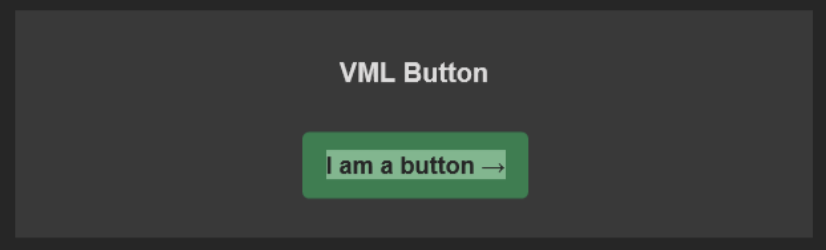
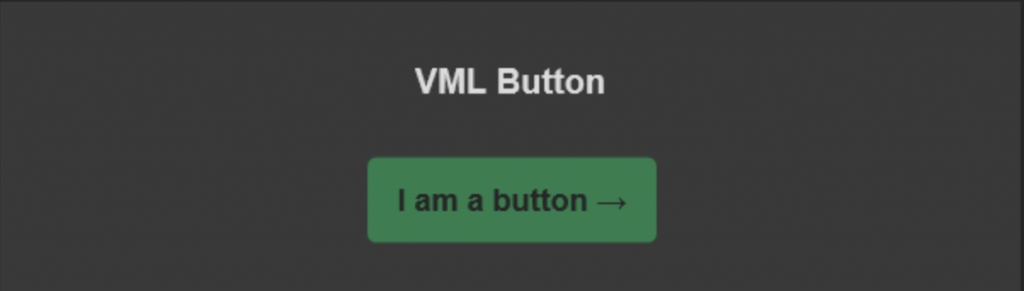
- Przycisk VML
- Przycisk dopełniania
- Przycisk granicy
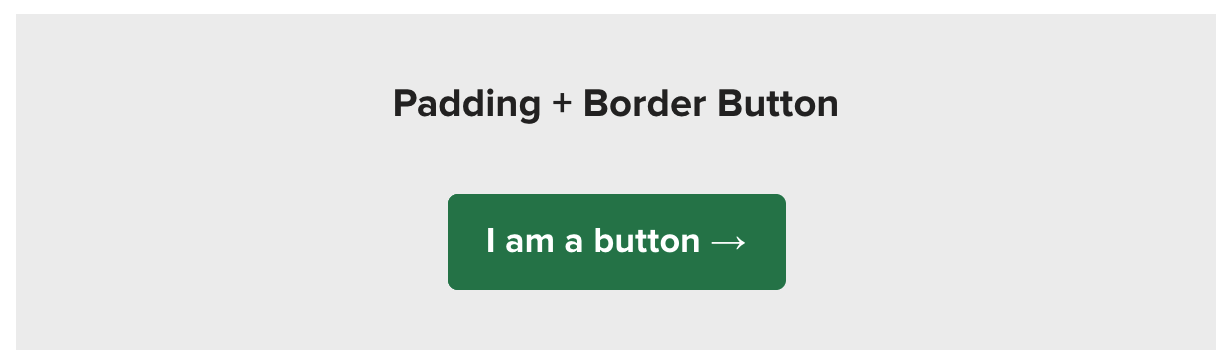
- Dopełnienie + przycisk obramowania
- Zaawansowane ulepszenia
- Obsługa klienta poczty e-mail
Co to jest kuloodporny przycisk?
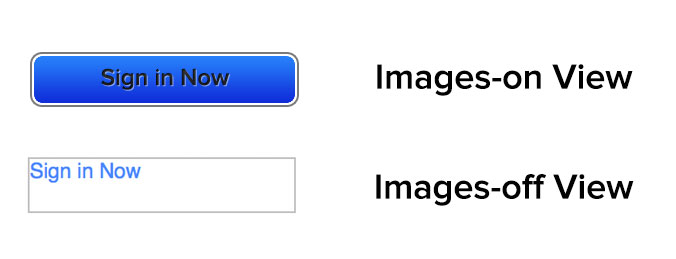
Przyciski kuloodporne to przyciski wezwania do działania zbudowane z kodu zamiast obrazów. Możesz niezawodnie zamieniać swoje pliki GIF, PNG i JPEG na HTML i CSS. Używając tylko kodu, przycisk będzie wyświetlany we wszystkich klientach poczty e-mail, nawet z wyłączonymi obrazami, co czyni je „kuloodpornymi”.
Co więcej, możesz zaktualizować zawartość i styl swoich przycisków, po prostu edytując swój szablon HTML. Nie musisz już tracić czasu na tworzenie przycisków w narzędziu do projektowania, takim jak Photoshop, przesyłanie ich na serwer i aktualizowanie kodu HTML.
Nie używaj obrazów
Powiem to raz i nigdy więcej tego nie powiem. Jedynym naprawdę kuloodpornym przyciskiem jest obrazek.
*łapanie tchu*
Ja wiem. Ale to naprawdę jedyny sposób, w jaki możesz zagwarantować, że Twój przycisk będzie wyglądał dokładnie tak samo w 100% klientów pocztowych. Ponieważ wszyscy wiemy, jak niespójnie mogą wyglądać nasze e-maile w różnych klientach pocztowych, aplikacjach i urządzeniach.
Mimo to nigdy nie powinieneś używać przycisku opartego na obrazie. Przyciski obrazu znikają, gdy obrazy są wyłączone z powodu blokowania obrazu i nie są dostępne dla subskrybentów korzystających z czytników ekranu (więcej o tym za sekundę).

Jeśli Twoje wezwania do działania są zawarte w obrazach, istnieje duża szansa, że subskrybenci omijają Twoją wiadomość. Co gorsza, nie wchodzą w interakcję z Twoimi kampaniami.
Korzystanie z przycisków CTA opartych na obrazach ma również wpływ na dostępność wiadomości e-mail. Jeśli ukryjesz kontekst wezwania do działania wewnątrz obrazu, czytniki ekranu mogą nie być w stanie ich odczytać, przez co Twój e-mail będzie niedostępny dla subskrybentów niedowidzących.
Teraz, gdy wiesz więcej o przyciskach graficznych, powinieneś zdać sobie sprawę, że moje początkowe stwierdzenie jest w większości prawdziwe. Przyciski oparte na obrazach wyglądają tak samo w każdym kliencie poczty e-mail, w którym obrazy są włączone i tylko wtedy, gdy subskrybent nie korzysta z czytnika ekranu . Więc czy rzeczywiście są kuloodporne? Nie, nie są. A ponieważ obu tych wyżej wymienionych przypadków nie można śledzić za pomocą standardowego śledzenia poczty e-mail, nie ma możliwości sprawdzenia, jaki procent subskrybentów ma tak złe doświadczenia.
Porzuć więc obrazowe wezwanie do działania i upewnij się, że subskrybenci mogą zobaczyć Twoje wezwania do działania i korzystać z nich bez względu na to, z jakiego urządzenia korzystają.
Zadatki na piękny projekt przycisku
Przyciski to jednak coś więcej niż tylko kod. Istnieje kilka czynników, które sprawiają, że przyciski są użyteczne i przyciągają wzrok.
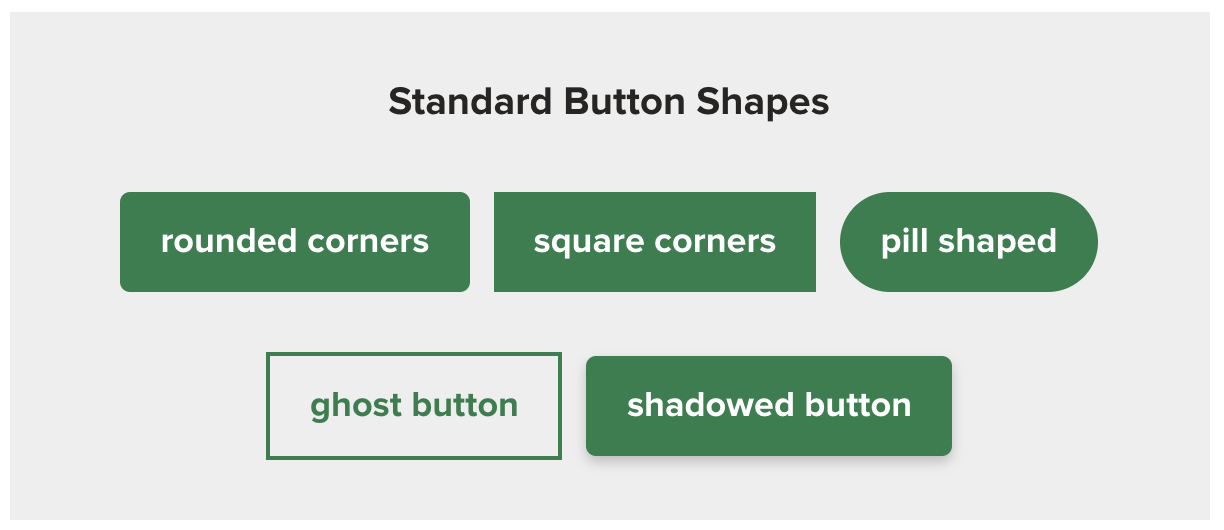
Kształt przycisku
Spraw, aby Twoje przyciski wyglądały jak przyciski.
Wszyscy lubimy tworzyć zabawne i niepowtarzalne przyciski, ale często, jeśli odejdziesz zbyt daleko od tego, czego oczekiwano, subskrybenci nie zauważą intencji — i nie podejmą żadnych działań. Tak, słowa mogą mówić, że coś można kliknąć, ale jak mówią: „Obraz jest wart tysiąca słów”.

Użyj standardowych kształtów przycisków, aby przyciągnąć uwagę ludzi, zwłaszcza jeśli skanują. Standardowe kształty obejmują:
- Zaokrąglone rogi
- Kwadratowe rogi
- W kształcie pigułki
- Przycisk ducha
- Zacieniony przycisk
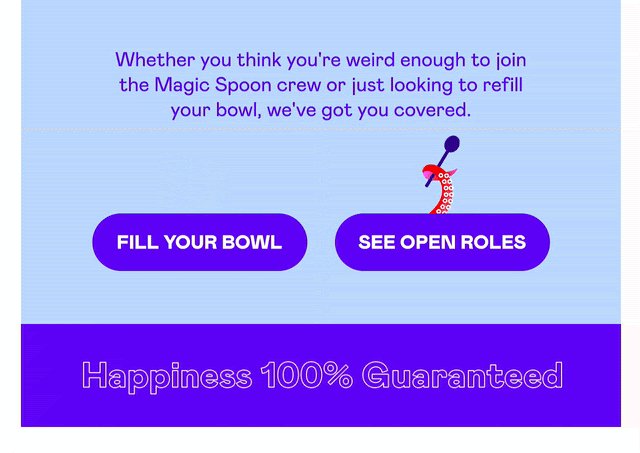
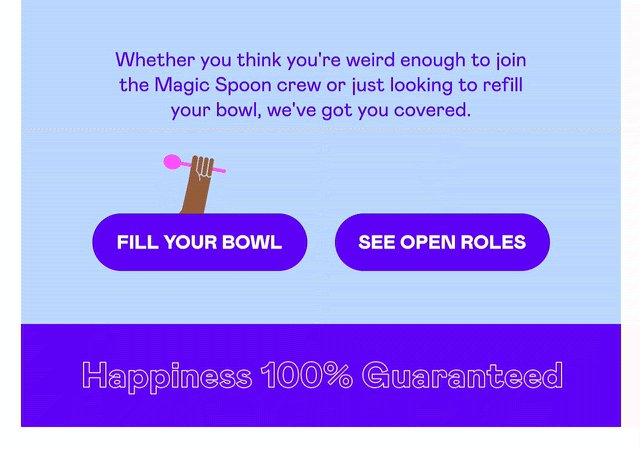
Nie oznacza to, że za pomocą przycisków nie można robić zabawnych rzeczy. Magic Spoon dodała do swoich przycisków zabawne animowane pliki GIF, aby zwrócić na nie jeszcze większą uwagę.

Rozmiar guzika
Zgodnie z naszymi rocznymi danymi dotyczącymi udziału w rynku klientów poczty e-mail, ponieważ ponad 40% subskrybentów otwiera wiadomości e-mail na urządzeniach mobilnych, ważne jest, aby Twój przycisk był zaprojektowany tak, aby działał na wszystkich urządzeniach.
Jeśli Twój przycisk jest za mały, trudno będzie kliknąć na urządzeniach mobilnych. Jeśli jest za duży, nie wygląda jak przycisk, a bardziej jak element projektu.
Przeprowadzono kilka badań dotyczących rozmiarów przycisków na ekranach dotykowych, ale wydaje się, że badania są najczęściej przeprowadzane z milimetrami jako główną jednostką miary. Co nie jest idealne. Ale niektórzy stworzyli przyzwoity stosunek milimetra do piksela.
Idealny rozmiar przycisków ułatwiających klikanie na urządzeniach mobilnych został przetłumaczony na od 42 do 72 pikseli (około 11-19 mm). Wydaje się, że jest to średnia dla wysokości przycisku widocznej w Internecie, a przyciski, których używamy tutaj w Litmus, również mieszczą się w tym zakresie.
W jednym badaniu, które doszło do 30 mm, dokładność kliknięcia po kliknięciu ustabilizowała się na poziomie 20 mm, więc jest punkt, w którym rozmiar przycisku nie ma już większego znaczenia.
Miejsce na przycisk
Upewnij się, że wokół przycisków jest wystarczająco dużo odstępu, aby się wyróżniały. Ułatwia to również subskrybentom kliknięcie odpowiedniego przycisku.
Najlepszym tego przykładem może być wiadomość e-mail z dużą ilością linków w jednym akapicie. Jeśli zbierzesz linki blisko siebie, Twoi subskrybenci nigdy nie klikną dokładnie w to, w co chcesz, aby kliknęli, zwłaszcza na urządzeniach mobilnych.
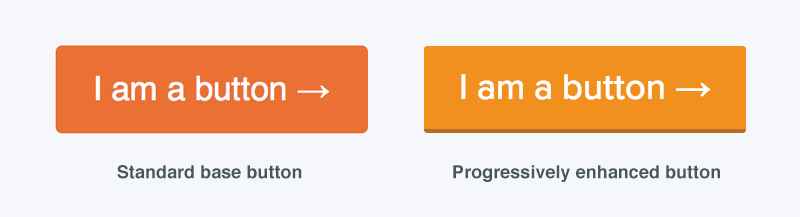
Wizualna informacja zwrotna
Nie każdy klient poczty e-mail obsługuje elementy interaktywne, ale tam, gdzie to możliwe, dodanie niewielkiej interaktywności w celu zapewnienia wizualnej informacji zwrotnej pomaga subskrybentom wiedzieć, że ich interakcja została zarejestrowana.
To dla nich dodatkowy znak, że coś można kliknąć.
Może to być tak proste, jak zmiana koloru lub tak złożone, jak chcesz. (Wiemy, że czasami fajnie jest wyjść na całość, więc nie powstrzymuj się – ale wiedz, kiedy się powstrzymać.)
Nasz własny standardowy przycisk ma zmianę koloru, a także efekt przycisku.

Ale spróbowaliśmy też czegoś nowego i świetnie się bawiliśmy z przyciskami naszego styczniowego biuletynu. Świetny element projektu, który również fajnie było „naciskać”.

Przycisk tekstowy
Zadbaj, aby Twoja aktualna kopia lub etykieta wezwania do działania była wykonalna i na temat. Powiedz subskrybentom, co chcesz, aby zrobili tak jasno i zwięźle, jak to możliwe.
Zwykle wystarczy 1 do 5 słów.
Ta długość umożliwia również skanowanie wiadomości e-mail. A jeśli masz więcej do powiedzenia? Umieść go w nagłówku nad przyciskiem. Regularne trzymanie CTA w zakresie od 1 do 5 słów sprawia, że rzadki moment, w którym je przeglądasz, wyróżnia się w znacznie bardziej znaczący sposób.
5 sposobów na zakodowanie przycisku kuloodpornego
Czy to naprawdę zaskakujące, że przy ponad 300 000 potencjalnych renderowania wiadomości e-mail nie możesz stworzyć uniwersalnego przycisku, który działa wszędzie?
To, co możesz zrobić, to stworzyć przycisk, który działa prawie wszędzie. Istnieje kilka różnych metod tworzenia tych przycisków w zależności od Twoich potrzeb. Przejrzyj je, aby dowiedzieć się, który z nich najlepiej wspiera Twoich subskrybentów.
1. Przycisk warunkowego dopełnienia
Podziękowania dla Marka Robbinsa za ten przycisk z warunkowym dopełnieniem. To ten, którego używamy tutaj w Litmus.

Ten przycisk używa stylizacji łącza, aby nadać mu styl dla wszystkich z wyjątkiem programu Outlook. Następnie używa kodu warunkowego, aby dodać dopełnienie specyficzne dla programu Outlook. Ponieważ dopełnienie programu Outlook jest kontrolowane osobno, możesz edytować dopełnienie programu Outlook bez wpływu na wygląd przycisku w innych klientach poczty e-mail.