Renderowanie wiadomości e-mail w programie Outlook: jak nauczyłem się przestać się martwić i pokochać program Outlook
Opublikowany: 2021-07-02Wszyscy tam byliśmy. Tworzysz piękną wiadomość e-mail z interesującymi plikami GIF, dostępnymi przyciskami i przyciągającymi wzrok obrazami. Następnie testujesz go i wygląda świetnie… z wyjątkiem Outlooka, w którym jest całkowicie zepsuty. Ludzie nie mogą angażować się tak, jak chcesz, ze zepsutym e-mailem.
Outlook od dawna jest plagą e-mail marketerów, ale czy musi tak być? Jak możemy z tym pracować? Czytaj dalej, aby dowiedzieć się, jak pokochałem Outlooka, pomimo wielu jego wad. omówię:
- Wersje Outlooka
- Wskazówki dotyczące dziwactw programu Outlook
- Kod do wprowadzania poprawek
Wiele wersji programu Microsoft Outlook
Nazwa „Outlook” obejmuje kilka różnych klientów poczty e-mail z kilkoma różnymi silnikami renderowania i co najmniej dwoma różnymi ustawieniami wyświetlania. Wszystko to może być ogromnym bólem głowy, jeśli na to pozwolisz. Zanurzmy się i zobaczmy, czy możemy to trochę wyprostować.
Perspektywy 2007-2019
Są to klasyczne wersje programu Outlook dla systemu Windows. Używają one programu Word jako mechanizmu renderowania, co miało sens w czasach, gdy e-maile przypominały pisanie listów. Ach, prostsze czasy. Ale dla e-mail marketerów nie ogranicza się do renderowania wiadomości HTML.
120 DPI (punktów na cal) zwiększa złożoność. Użytkownicy systemu Windows mogą wybrać 120 DPI, aby zwiększyć rozdzielczość ekranu. Jeśli to zrobią, komputerowe klienty poczty e-mail uszanują to i zaktualizują obrazy i tekst, aby były większe. Które mogą siać spustoszenie w Twoim e-mailu.
Outlook dla komputerów Mac
To jest wersja Outlooka na komputery Mac. Wykorzystuje Webkit jako silnik renderujący. Co oznacza, że zwykle jest na równi z Apple Mail i iOS, jeśli chodzi o renderowanie wiadomości e-mail. Jeśli dobrze wygląda w Twojej przeglądarce, jest spora szansa, że będzie dobrze wyglądać tutaj.
Outlook.com i aplikacje mobilne Outlook
Ci klienci korzystają z silników renderujących opartych na Webkit lub Webkit, dzięki czemu zapewniają dobre renderowanie HTML i zwykle nie niszczą wiadomości e-mail.
Outlook Office 365
Istnieją dwie różne wersje programu Outlook Office 365 — komputerowy klient poczty e-mail i internetowy klient poczty e-mail. Wersja komputerowa jest podobna do programu Outlook 2007-2019 i wykorzystuje program Word jako silnik renderujący (trudny do obsługi poczty e-mail). Internetowy klient poczty e-mail używa Webkit lub Blink i renderuje wiadomości e-mail podobnie do Outlook.com (o wiele łatwiej).
 | Nigdy więcej zepsutych e-maili Wyświetlaj podgląd wiadomości e-mail w ponad 90 klientach poczty e-mail, aplikacjach i urządzeniach — w tym we wszystkich wersjach programu Outlook — aby zapewnić subskrybentom bezbłędną obsługę marki. Dowiedz się, jak → |
Jeden Outlook, by wszystkimi rządzić
W styczniu firma Microsoft ogłosiła swoją wizję „One Outlook”, polegającą na zastąpieniu klientów stacjonarnych jednym klientem, który będzie działał wszędzie, począwszy od 2022 roku.
Nowy klient poczty e-mail będzie oparty na aktualnych aplikacjach internetowych programu Outlook. Mamy więc duże nadzieje, że będzie miał silnik renderujący oparty na Webkicie i będzie dobrze renderował wiadomości HTML. Niestety, wszystkie te stare klienty stacjonarne nie znikną po prostu, gdy to się stanie, więc nadal będą musiały być do pewnego stopnia obsługiwane.
Zrobić czy nie zrobić, nie ma wyboru
Czy kręci Ci się już głowa?
Jeśli tak, to zajmijmy się tym: Kluczowym wnioskiem jest to, że pracujemy z dwoma różnymi silnikami renderującymi — Word i Webkit. Webkit jest łatwiejszy do kodowania, a program Word jest trudniejszy. Ani naprawdę dobre, ani złe. Wymagają tylko różnych podejść i mają różne dziwactwa, które należy wziąć pod uwagę.
Przyjrzyjmy się niektórym typowym problemom z renderowaniem w klientach klasycznych programu Outlook i sposobom ich rozwiązywania.
Dołącz do obrazów atrybuty szerokości i wysokości
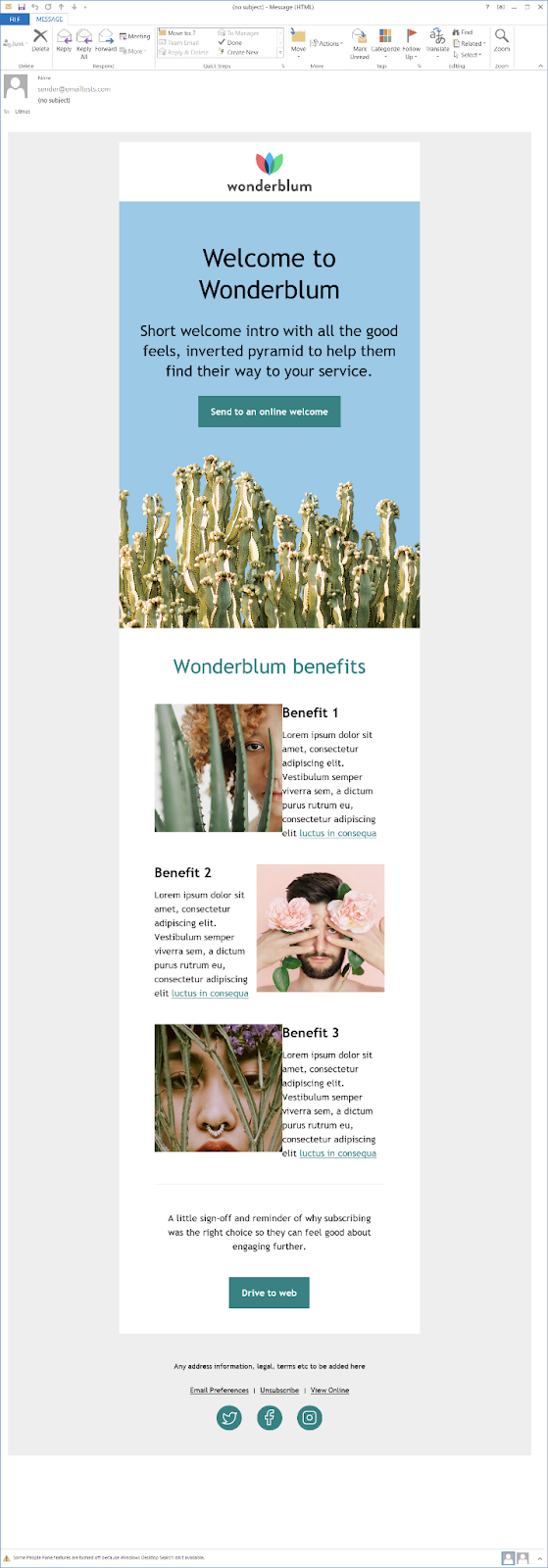
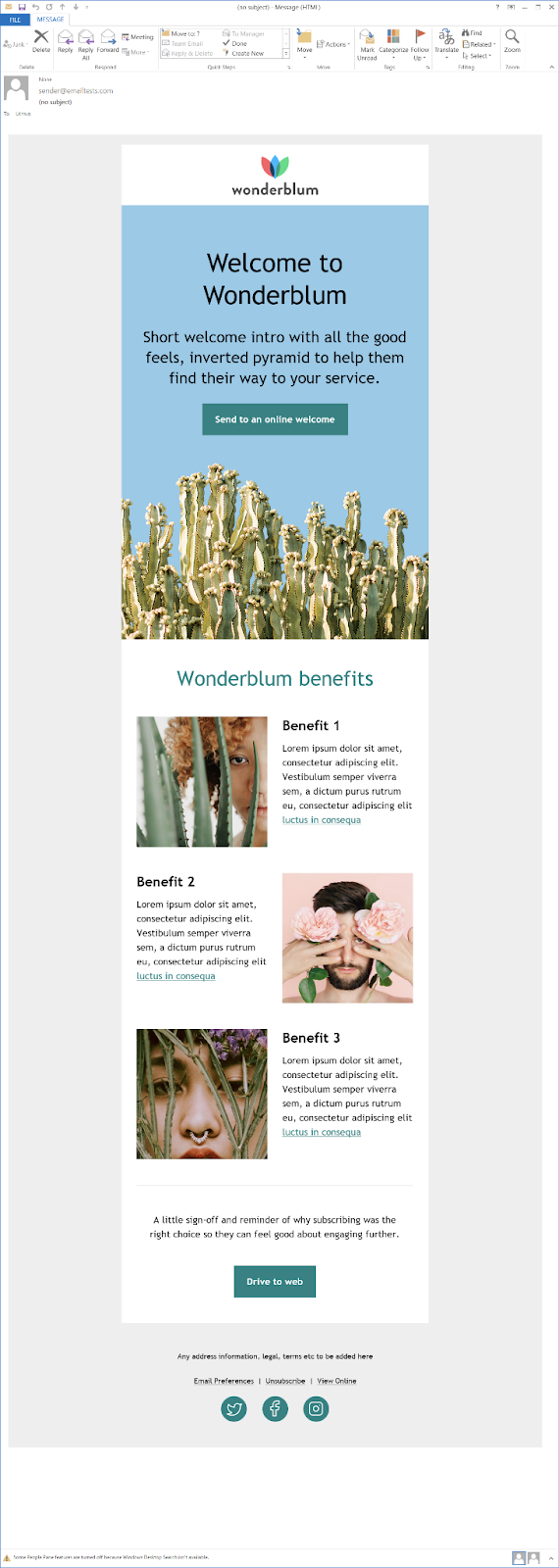
Outlook nie obsługuje stylów CSS dla szerokości i wysokości, a jeśli nie dodasz atrybutów szerokości i wysokości, Outlook wyświetli obraz w jego rzeczywistym rozmiarze. Jeśli używasz obrazów siatkówki (co powinno być), oznacza to, że otrzymasz gigantyczne obrazy, które zepsują twoje e-maile.

Dołącz tekst ALT
Nie pozwól, aby komunikat o zabezpieczeniach programu Outlook przemawiał za Twoimi obrazami. Upewnij się, że zawiera tekst ALT. Zwłaszcza, że Outlook domyślnie nie wyświetla obrazów, chyba że ludzie włączą tę funkcję.

Korzystaj z tabel
Poczta e-mail przeszła długą drogę i możesz używać bloków <div> w wielu klientach poczty e-mail, ale Outlook nie jest jednym z nich. Program Outlook zignoruje większość stylów zastosowanych do znaczników <div>, w tym szerokości i dopełnienia. Dlatego ważne jest, abyś zamiast tego używał tagów <table> do treści.
Czy używaj kodu specyficznego dla Outlooka, aby rozwiązać problemy z renderowaniem
Może to nie rozwiązać wszystkich problemów, ale często dołączenie niektórych arkuszy CSS specyficznych dla programu Outlook może pomóc w rozwiązaniu problemu z renderowaniem, który widzisz tylko w programie Outlook. Możesz też ukryć mały blok, który nie działa w programie Outlook, i użyć kodu warunkowego, aby wyświetlić wersję, która będzie działać w określonej wersji programu Outlook. (Więcej o kodzie warunkowym później.)
Dodawaj wysokości linii do małych obrazów lub komórek tabeli
Program Outlook ustawia minimalną wysokość komórek tabeli i obrazów. Jeśli więc używasz komórki tabeli jako odstępnika lub masz mały obrazek, upewnij się, że dodałeś atrybut wysokości linii do elementu równej wysokości, na której mają się pojawiać. Na przykład: