Przewodnik po rozmiarach i używaniu obrazów w Kreatorze kampanii ShortStack
Opublikowany: 2020-05-12Szablony ShortStack są świetnym przewodnikiem pomagającym tworzyć profesjonalnie wyglądające strony docelowe, konkursy i prezenty, ale jeśli szukasz naprawdę niestandardowego wyglądu, nic nie może konkurować z wykorzystaniem niestandardowych obrazów, które uzupełnią wygląd Twojej marki.
Jeśli chodzi o używanie grafik i obrazów na swoich stronach docelowych, znajomość kilku sztuczek branżowych przeniesie Twoją kampanię na wyższy poziom. Rozmiar i umiejscowienie obrazu zależy ostatecznie od Ciebie, ale chcielibyśmy podzielić się kilkoma sprawdzonymi metodami optymalizacji obrazów na stronach docelowych. W tym artykule przedstawimy wszystko, co musisz wiedzieć, kiedy dopasujesz i użyjesz obrazów w kampaniach ShortStack.
Obrazy nagłówka
Na obrazach nagłówka spoczywa ciężka odpowiedzialność za dostarczenie pierwszego wrażenia Twojej kampanii. Nawet w połączeniu z przekonującym nagłówkiem obraz nagłówka może zainspirować odwiedzających do pozostania i czytania lub odbicia. Nie ma więc przesady w tym, że obrazy nagłówka mogą stworzyć lub zepsuć kampanię. Ponadto obrazy nagłówka zawierają najbardziej skomplikowany zestaw „reguł”. Z tych powodów zajmiemy się tym, co jest potrzebne, aby najpierw pomyślnie wyświetlić potężny obraz nagłówka.
Rozmiar ekranu ma znaczenie
Kiedy codziennie patrzysz na ten sam ekran, łatwo zapomnieć, że istnieje świat o różnych rozmiarach ekranów. Możesz zaprojektować coś, co będzie wyglądać fantastycznie na 15-calowym wyświetlaczu MacBooka, do którego przywykłeś, ale dla tych, którzy używają błyszczących Thunderboltów, Twój 15-calowy projekt będzie wyglądał zupełnie inaczej.
Urządzenia mobilne stanowią około 40% całego ruchu online w USA
Wybierając obraz nagłówka, upewnij się, że jest wystarczająco duży, aby obejmował większość ekranów. Nie możemy uwzględnić tych projektantów, którzy używają monitorów o rozmiarach telewizyjnych, ale większość z nas korzystających z 20-calowych lub mniejszych ekranów może cieszyć się oglądaniem stron docelowych zgodnie z ich przeznaczeniem. Aby to zrobić, zachowaj szerokość około 2000px. Wysokość zależy od Ciebie.
Aby przeprowadzić pełną analizę due diligence, musisz również uwzględnić najmniejsze ekrany wyświetlające Twoją kampanię. Ten krok jest niezwykle ważny, ponieważ urządzenia mobilne stanowią około 40% całego ruchu online w USA. Jeśli grafika nagłówka ma kluczowe znaczenie dla projektu kampanii, upewnij się, że nadal renderuje się zgodnie z oczekiwaniami po zmniejszeniu ekranu. To, czy grafika zachowuje swoje proporcje, zależy od tego, jak jest wyświetlana, co jest idealnym przejściem do następnego tematu…
Tło a pierwszy plan
Zrozumienie szerokości piksela grafiki wydaje się całkiem proste w tworzeniu dobrze działającego projektu. Jednak wiedza, kiedy wyświetlać grafikę jako tło lub jako stały obraz na pierwszym planie, może wydawać się nieco bardziej oszałamiająca. Podzielę różnice między nimi, abyś wiedział, kiedy lepiej jest umieścić obraz jako tło, a kiedy wyświetlić go za pomocą widżetu obrazu ShortStack.
Aby zrozumieć, jak działa obraz tła, pomyśl o zestawie używanym w sztuce. Pozostaje na scenie, podczas gdy aktorzy poruszają się przed nią. W ShortStack tak też działają obrazy tła. Gdy obraz zostanie dodany jako tło, zawartość widżetów zostanie umieszczona przed nim i będzie pozycjonowana na podstawie innych widżetów wokół niego.

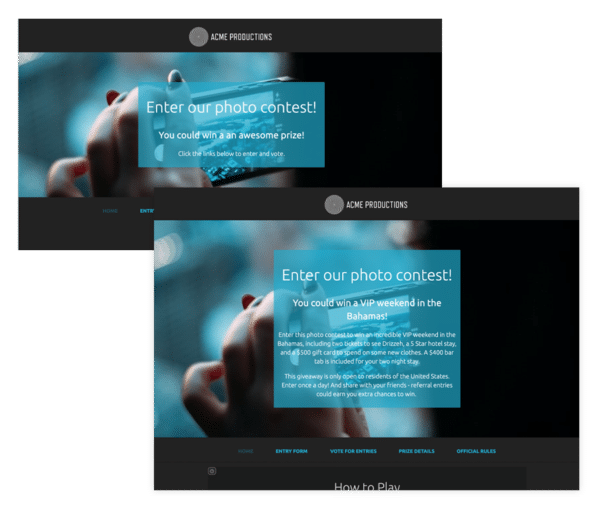
Zobacz, jak dodanie większej ilości tekstu wpływa na ogólny rozmiar i przycięcie obrazu tła
Co ważniejsze, gdy tło jest wyświetlane na mniejszym lub większym ekranie, proporcje nie pozostaną stałe. Oznacza to, że tekst, formularze wpisów i wszystko inne umieszczone na tle zostanie przesunięte, aby dopasować się do ekranu urządzenia, ale tło nie skurczy się ani nie rozszerzy, aby dopasować.

Większość obrazu została przycięta na szerokości mobilnej
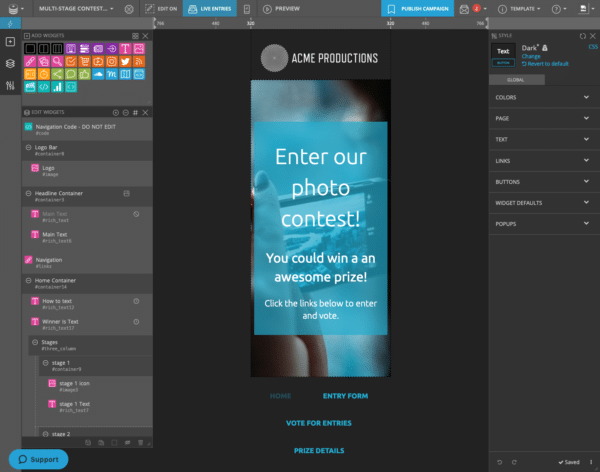
Dlatego obrazy nagłówka są najlepsze, gdy zawierają powtarzający się lub niematerialny obraz. Jak las, ocean lub losowy zbiór przedmiotów. Innymi słowy, zadaj sobie takie pytanie – gdyby tylko niewielka część obrazu nagłówka była widoczna, czy nadal wyglądałby dobrze i miałby sens w Twojej kampanii? Jeśli odpowiedź brzmi tak, można bezpiecznie używać go jako tła.


Ten obraz powinien działać dobrze na wszystkich rozmiarach ekranu
Gdy chcesz wyświetlić 100% obrazu nagłówka, użyj widżetu obrazu, aby zachować jego proporcje. Oznacza to, że gdy zostanie zmniejszony do ekranu na urządzeniu mobilnym, nadal będziesz go widzieć.
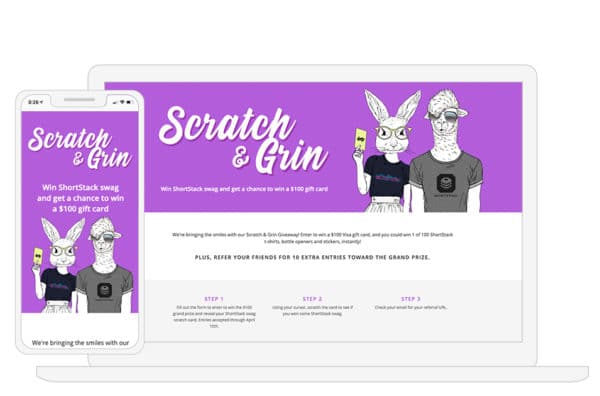
Chociaż obraz będzie zmniejszony, a nie przycięty, nadal będziesz musiał przetestować swój stały obraz na różnych rozmiarach ekranu. Jeśli jest za mały, może wymagać przemyślenia. W tym przykładzie projektant utworzył specjalną mobilną wersję obrazu nagłówka i użył ustawień widoczności na pulpicie i urządzeniu mobilnym, aby wyświetlić odpowiedni obraz na docelowym ekranie.

Możesz potrzebować bardziej pionowego układu dla urządzeń mobilnych.
Obrazy ciała
Zachowaj jednolitość
Obrazy w treści strony docelowej niekoniecznie wywołują jakiekolwiek wrażenie lub niszczą pierwsze wrażenie, ale warto zachować ciągłość profesjonalnego wyglądu kampanii, przestrzegając kilku luźnych przepisów.
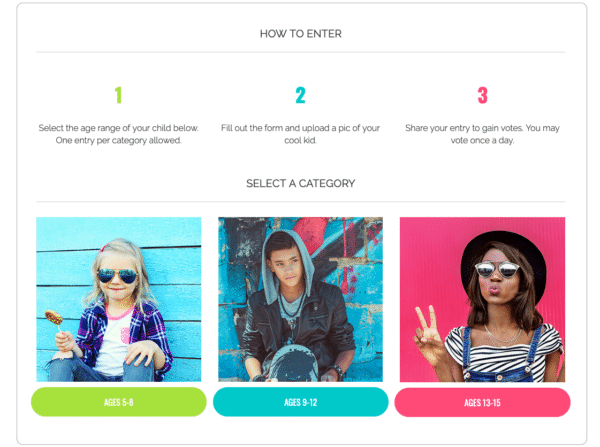
Na przykład możesz chcieć wyświetlać obrazy w kolumnie lub wierszu. Zachowując takie same proporcje we wszystkich obrazach, wygląd będzie zadowalająco jednolity.

Wszystkie te obrazy mają proporcje 1:1
Wspomnę o tym jeszcze raz, ponieważ nie można tego wystarczająco powiedzieć: sprawdź, jak wyglądają obrazy na różnych rozmiarach ekranu. W ShortStack, dzięki linijce podglądu w Kreatorze kampanii, zajmie Ci to tylko kilka sekund.
Przesłane/Głosowane obrazy
Organizując konkurs fotograficzny, możesz mieć wrażenie, że nie masz dużej kontroli nad przesyłaną treścią i sposobem jej wyświetlania w kampanii, masz jednak opcje, które mogą pomóc w utrzymaniu doskonałego wyglądu konkursu.
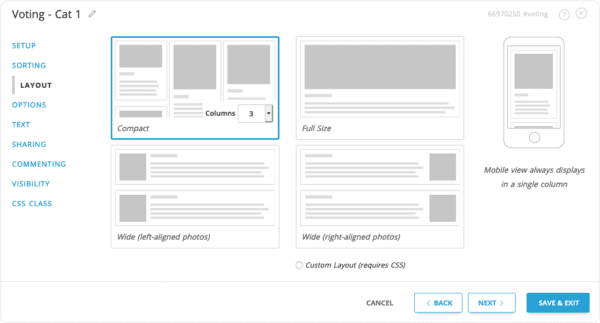
W ShortStack użyj opcji wyświetlania w widżecie głosowania, aby zmienić sposób wyświetlania wpisów na stronie. Być może każdy wpis zasługuje na cały wiersz, a ilość wpisów najlepiej przedstawia się jako kafelkowa galeria.

Przykład tekstu tutaj.
Jeśli chcesz uzyskać bardziej szczegółowe, zawsze możesz wymagać określonego współczynnika proporcji dla przesłanych wpisów i skorzystać z funkcji moderacji ShortStack, aby odrzucić te, które nie spełniają Twoich wymagań. Może to jednak poważnie wpłynąć na wskaźnik uczestnictwa w Twojej kampanii. Inną metodą byłoby zezwolenie tylko na wpisy z Instagrama, ale znowu, chociaż Twoje wpisy będą satysfakcjonująco podobne pod względem rozmiaru, nie jest to uważane za najlepszą praktykę ze względu na pewne ograniczenia dotyczące przesyłania zdjęć na Instagram i niektórych przeglądarek.
Podsumowanie i zasoby
Oto kilka zasad, których należy przestrzegać podczas korzystania z obrazów w kampanii:
- Użyj szerokości 2000 pikseli dla obrazu nagłówka lub dowolnego obrazu, który chcesz rozciągnąć na większość ekranów.
- Użyj powtarzających się lub dowolnych obrazów jako tła. Tła nie zachowują proporcji.
- Niezależnie od tego, czy używasz tła, czy stałego obrazu, zawsze, zawsze sprawdzaj rozmiary ekranu mobilnego i innych.
- Używaj spójnych proporcji dla obrazów w wierszach lub kolumnach.
- Zbierając obrazy generowane przez użytkowników, wybierz układ, który najlepiej sprawdza się w Twojej kampanii.
Zasoby
Jeśli Twoja wiedza na temat rozmiarów obrazów i ich używania w Kreatorze kampanii jest nadal nieco niejasna, oto kilka zasobów, które pomogą wyjaśnić te pojęcia.
- Przewodnik po rozmiarach
- Praca z tłem
A jeśli nadal masz pytania, nie wstydź się! Nasz zespół wsparcia jest w pogotowiu. Wyślij e-mail na adres [email protected].
