7 najlepszych przykładów stron o mnie (+ jak napisać własną)
Opublikowany: 2023-03-09Czy szukasz kilku przykładów stron O mnie, które można wykorzystać jako inspirację dla własnej marki osobistej i witryny biznesowej?
Większość blogerów i firm dodaje obraz i kilka akapitów.
Ale możesz zrobić coś lepszego niż prosty projekt, taki jak ten.
W tym poście znajdziesz przykłady kreatywnych stron O mnie z życia wziętych. Przyjrzymy się, co działa, a co nie działa dla każdego z nich.
Pod koniec tego posta znajdziesz również kilka dodatkowych wskazówek – wykorzystaj je, aby stworzyć fantastyczną stronę Informacje dla własnego bloga.
Wejdźmy w to.
Najlepsze przykłady stron O mnie
Oto krótki przegląd stron, którym się przyjrzymy:
- Wysokiej klasy projekt: dowcip i zachwyt
- Wizytówka: Jimmy Viquez
- Instrukcja obsługi: FoodieCrush
- Podsumowanie marki: Clever Girl Finance
- Wpis na blogu: Nerd Fitness
- Wciągający projekt: WePC
- Album z wycinkami: blondynka za granicą
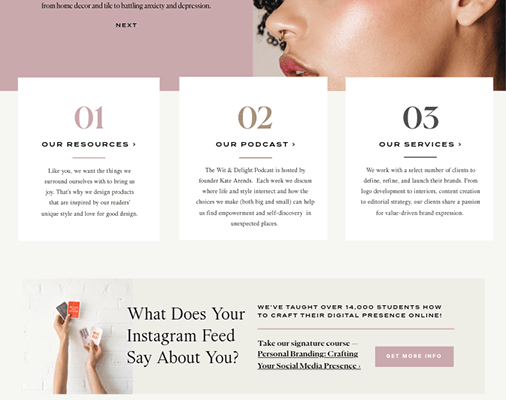
1. Wysokiej klasy projekt: dowcip i zachwyt

Wit & Delight to blog o stylu życia, który rozpoczął się od jednej kobiety, ale teraz rozrósł się do wewnętrznego zespołu i dziesiątek współpracowników.
Mają bloga i podcast, a nawet oferują usługi marketingu cyfrowego innym markom lifestylowym.
Wszystko to znajduje odzwierciedlenie na ich stronie O nas, która ma oszałamiający wygląd.
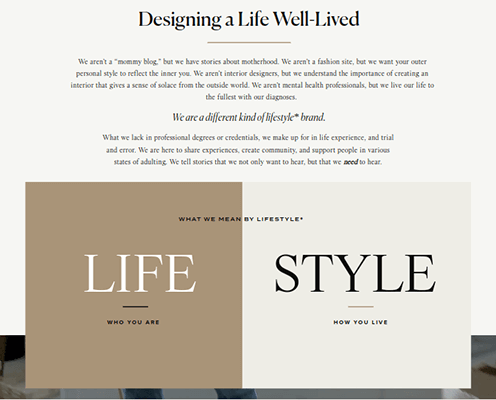
Zaczyna się od sprytnego wprowadzenia, które dokładnie wskazuje, jakiego rodzaju treści tworzy Wit & Delight z opisami takimi jak „nie jesteśmy„ blogiem dla mamusi ”, ale mamy historie o macierzyństwie. Nie jesteśmy witryną modową, ale chcemy, aby Twój zewnętrzny styl odzwierciedlał Twoje wnętrze”.
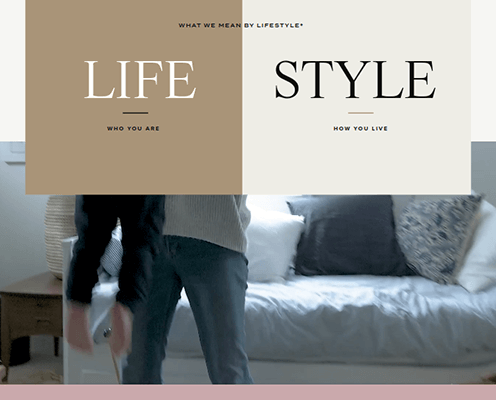
Część 2 zawiera projekt składający się z trzech sekcji, który określa podstawowe wartości marki, takie jak okno podzielonego ekranu, które krótko podsumowuje, co oznacza dla nich termin „styl życia” w „blogu dotyczącym stylu życia”.
Jest też film paralaksy przedstawiający matkę bawiącą się z dzieckiem, a następnie trzyczęściowy suwak tekstowy, który podsumowuje, czym są Wit & Delight.

Część 3 zawiera trzy propozycje postów na blogu dotyczące tego, co należy przeczytać w pierwszej kolejności.

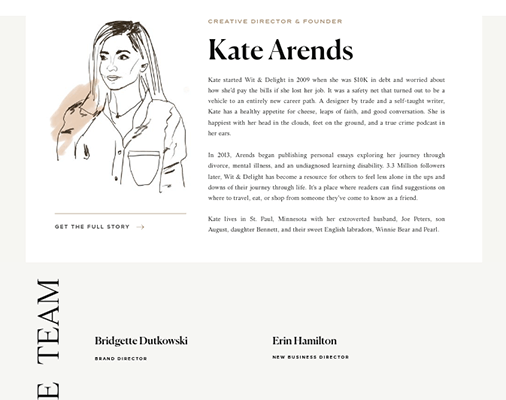
Część 4 przedstawia zespół marki. Obejmuje to sekcję poświęconą założycielce Wit & Delight, Kate Arends.
Dwurzędowa sekcja zawiera z jednej strony ilustrację Kate, az drugiej szczegóły dotyczące tego, jak założyła bloga.
Układ siatki zawiera później listę innych członków zespołu Wit & Delight.
Część 5 wykorzystuje projekt suwaka podzielonego ekranu z tekstem po jednej stronie i obrazem po drugiej. Niestety ten suwak jest trochę bezużyteczny, ponieważ po prostu powtarza podstawowe wartości marki.

Część 6 to prosta sekcja, która składa się z trzech kart, które reklamują trzy podstawowe funkcje Wit & Delight: oferowane zasoby, ich podcasty i cyfrowe usługi marketingowe.
Istnieje również wezwanie do działania dotyczące ich kursu na temat marki osobistej.
Wit & Delight zwraca uwagę na innych autorów bloga i ich profile w mediach społecznościowych.
Dlaczego ta strona działa:
- Zaawansowany projekt strony internetowej, z którego korzysta strona, pasuje do gwiezdnej treści marki, jednocześnie przykuwając Twoją uwagę.
- Definiuje podstawowe wartości marki.
- Obejmuje wezwania do działania dotyczące produktów i usług.
Jak ta strona może zostać ulepszona
- Usuń reklamy. Zamiast tego promuj własne produkty, usługi i treści. Zapisz reklamy dla postów na blogu.
- Dodaj obrazy do sekcji Zespół.
- Użyj suwaka w części 5, aby zrobić coś innego, na przykład historie czytelników.
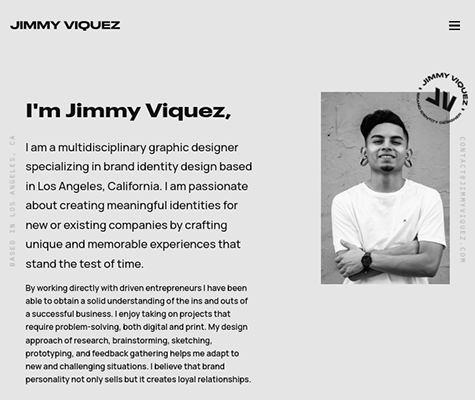
2. Wizytówka: Jimmy Viquez

Jimmy Viquez jest niezależnym grafikiem mieszkającym w Los Angeles w Kalifornii.
Jego strona internetowa jest galerią projektów klientów, nad którymi pracował w przeszłości, a także miejscem, w którym potencjalni klienci mogą dowiedzieć się więcej o jego usługach.
W rzeczywistości to właśnie robi jego strona Informacje.
Składa się tylko z czterech krótkich części, ale wszystkie skutecznie wyjaśniają rodzaje usług oferowanych przez Jimmy'ego oraz proces, przez który przechodzi, aby ukończyć projekty.
Najbardziej imponującym aspektem tej strony jest brak obrazów.
Ma tylko jeden — obraz Jimmy'ego przedstawiony powyżej.
Reszta strony opiera się na typografii w swoim projekcie, ale projekt jest tak minimalistyczny, a typografia tak odważna, że prawie nie ma to znaczenia.
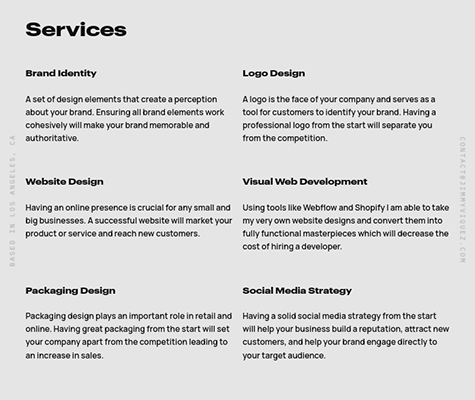
Po dwóch krótkich akapitach, które podsumowują pracę Jimmy'ego jako grafika i typ klientów, z którymi zwykle pracuje, strona przechodzi do części 2: Usługi Jimmy'ego.

W tej sekcji wymieniono wszystkie usługi, które Jimmy oferuje swoim klientom, oraz krótkie opisy każdej z nich.
Mógł naprawdę wzbogacić tę sekcję o małe przykładowe obrazy każdej usługi, ale mimo to jest to naprawdę sprytny dodatek do jego strony O mnie.

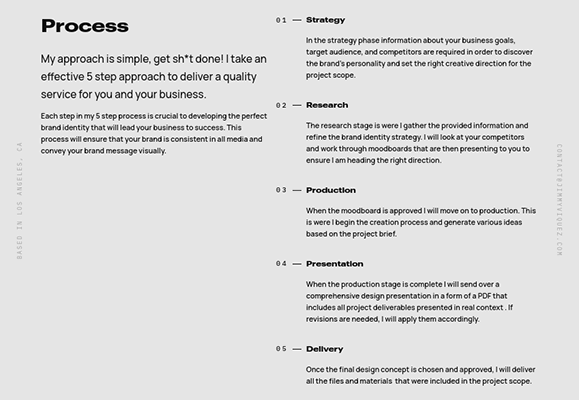
W części 3 Jimmy wymienia pięcioetapowy proces, przez który przechodzi, aby ukończyć projekty klientów.
To kolejny sprytny dodatek do jego strony Informacje. Odpowiada na wiele pytań, które klienci mogą mieć podczas wstępnych negocjacji.
Jimmy kończy swoją stronę Informacje prostym wezwaniem do działania, które zachęca klientów do kontaktowania się w sprawie projektów.
Dlaczego ta strona działa
- Przejdź do sedna, podsumowując usługi i proces Jimmy'ego jako niezależnego grafika.
- Minimalistyczny design z odważnymi stylami.
- Zawiera niemożliwe do pominięcia wezwanie do działania.
Jak ta strona może zostać ulepszona
- Dołącz małe obrazy przedstawiające każdą usługę opisaną w Części 2.
3. Instrukcja obsługi: FoodieCrush

FoodieCrush to popularny blog kulinarny zawierający przepisy na wszystkie dania, wszystkie pory roku i liczne kuchnie.
Został założony przez blogerkę o imieniu Heidi, która nadal pisze większość treści na blogu.
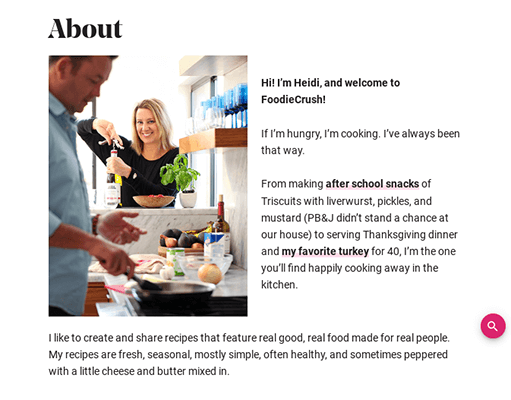
Pierwsza część strony O mnie FoodieCrush zawiera kilka akapitów, które ilustrują podróż Heidi jako kucharki i sposób, w jaki wykorzystuje te umiejętności do tworzenia przepisów na bloga.

Druga sekcja tej strony odróżnia ją od stron O mnie innych blogów, zwłaszcza innych blogów kulinarnych.
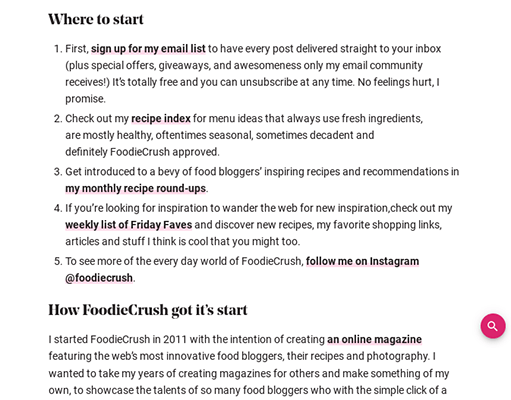
Zawiera nagłówek „Od czego zacząć” i zawiera krótki przewodnik dotyczący korzystania ze strony internetowej FoodieCrush.
Instrukcje obejmują subskrypcję listy e-mailowej bloga, aby być na bieżąco z najnowszymi przepisami Heidi, sprawdzanie indeksu przepisów, przeglądanie podsumowania przepisów i czytanie cotygodniowej listy zasobów Heidi.

Następna sekcja ilustruje historię bloga i jak to wszystko się zaczęło. Wykorzystuje do tego tylko kilka akapitów.
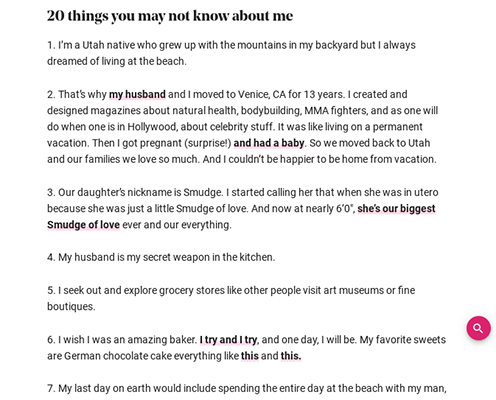
Kolejna sekcja to kolejny wyjątkowy dodatek.
Heidi wymienia w tej sekcji „20 rzeczy, których możesz o niej nie wiedzieć”, z których część w ogóle nie jest związana z jedzeniem.
To prosty sposób na rozjaśnienie strony O mnie i odejście na trochę od roli „sprzedawcy”.
Heidi używa wypunktowań, aby pokazać, gdzie jeszcze można ją znaleźć w sieci, na przykład na jej profilach w mediach społecznościowych.
Dlaczego ta strona działa
- Proste i łatwe do strawienia.
- Zawiera instrukcje dotyczące korzystania z witryny i znajdowania przepisów.
- Zawiera zabawną listę faktów o założycielce bloga, Heidi.
Jak ta strona może zostać ulepszona
- Usuń pasek boczny, aby skupić się na treści.
- Dodaj więcej obrazów.
- Spraw, by wezwania do działania były bardziej widoczne.
4. Podsumowanie marki: Clever Girl Finance

Clever Girl Finance to platforma mediów finansowych, która publikuje swoje treści na blogu i podkaście.
Oferują również bezpłatne kursy online, książki i indywidualne coachingi.
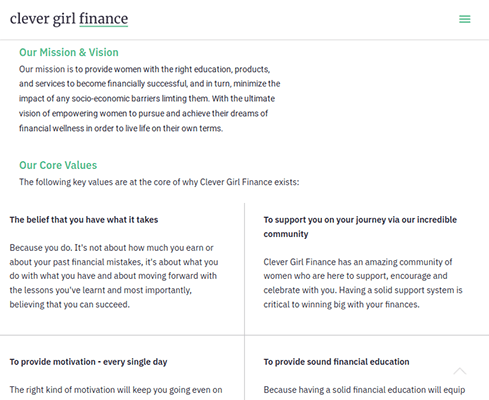
Ich strona O nas to pięcioczęściowe podsumowanie misji ich marki i tego, czego uczą.
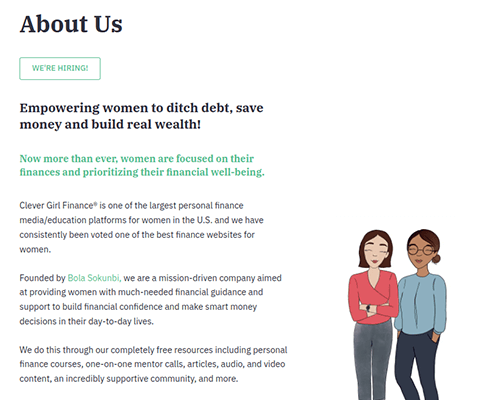
Część 1, przedstawiona powyżej, podsumowuje podstawowe wartości i ofertę Clever Girl Finance jako całość.
Ta część zaczyna się od dobrze napisanego sloganu, który doskonale podsumowuje treść marki: „Wzmocnienie pozycji kobiet do pozbywania się długów, oszczędzania pieniędzy i budowania prawdziwego bogactwa!”
To podsumowanie jest połączone z ilustracją przedstawiającą dwie kobiety stojące obok siebie.
U dołu tego podsumowania znajduje się wezwanie do pobrania najnowszego raportu z bloga na temat finansów kobiet.
Clever Girl Finance nie wykorzystuje tego jako okazji do zachęcenia Cię do zapisania się na ich listę e-mailową, ale byłby to doskonały sposób na zrobienie tego, jeśli zastosujesz tę strategię na własnej stronie O mnie.

W części 2 wyszczególniono podstawowe wartości marki.
Używają tutaj układu siatki, w którym każda wartość otrzymuje własną przestrzeń.
Jest to świetny układ do wykorzystania, a opis każdej wartości jest krótki i słodki. Jednak podanie każdemu z nich małej ilustracji, ikony lub jakiegoś obrazu naprawdę uzupełniłoby tę sekcję.

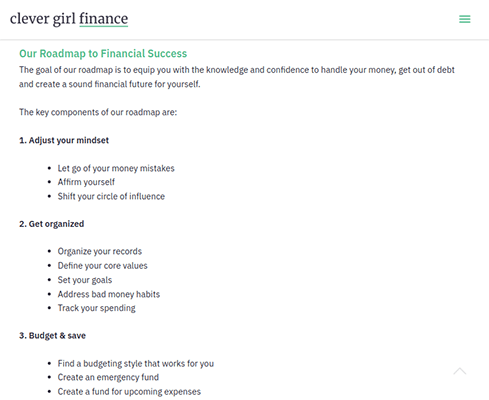
Część 3 jest naprawdę wyjątkowa.
Jest to mapa drogowa, która jest mniej więcej szczegółową listą wszystkiego, co Clever Girl Finance pomaga swoim czytelnikom osiągnąć, jeśli chodzi o ich własne finanse osobiste.
Jest to również miejsce, w którym ten blog wykorzystuje wezwanie do działania dla swojej listy e-mailowej. U dołu mapy drogowej znajduje się wezwanie do działania, za pomocą którego odwiedzający stronę internetową mogą pobrać rozszerzoną wersję mapy drogowej marki.
Kilka następnych części przedstawia inne marki firmy Clever Girl Finance oraz miejsca, w których były prezentowane w mediach.
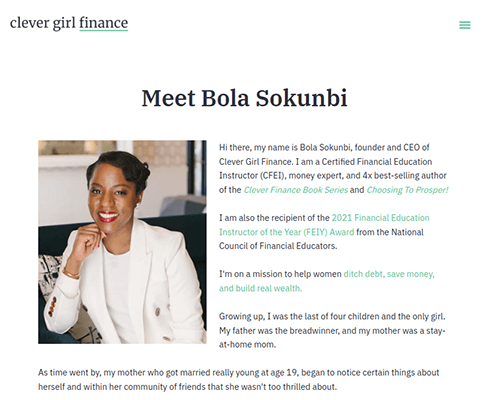
Ponadto, jeśli nie jesteś zadowolony z tego, jak ta strona jest skoncentrowana na marce, po najechaniu kursorem na pozycję Informacje w menu nawigacyjnym Clever Girl Finance zobaczysz opcję o nazwie Historia założyciela.

Prowadzi to do strony, która opowiada historię założycielki Boli Sokunbi o jej własnych finansach osobistych, jej podróży w branży finansowej oraz o tym, jak założyła Clever Girl Finance.
Dlaczego ta strona działa
- Podsumowuje wszystko, czym jest marka i jak może pomóc Ci zarządzać finansami.
- Zawiera wezwania do działania w kluczowych sekcjach.
- Ma ten sam schemat kolorów i elementy projektu, co reszta witryny.
Jak ta strona może zostać ulepszona
- Więcej zdjęć lub ilustracji.
- Dołącz zdjęcia i notatki o założycielu i współtwórcach.
- Dodaj kilka opinii czytelników.
- Ulepsz wezwania do działania za pomocą dedykowanych pól wezwań do działania.
5. Wpis na blogu: Nerd Fitness

Nerd Fitness to blog fitness z bardzo specyficzną grupą docelową: nerdami!

Pomagają „zwykłym ludziom schudnąć i stać się silniejszymi”.
Na stronie jest aktywny blog, ale firma oferuje również program członkowski, prywatny coaching i obóz fitness.
Możesz dowiedzieć się wszystkiego o tym wyjątkowym blogu fitness na jego stronie Informacje.
Traktują to jak kolejny wpis na blogu, więc jest dość długi. Dlatego nie będziemy omawiać jej sekcja po sekcji, tak jak to zrobiliśmy z innymi stronami Informacje na tej liście.
Zamiast tego omówimy różne nagłówki, których blog używa na tej stronie.
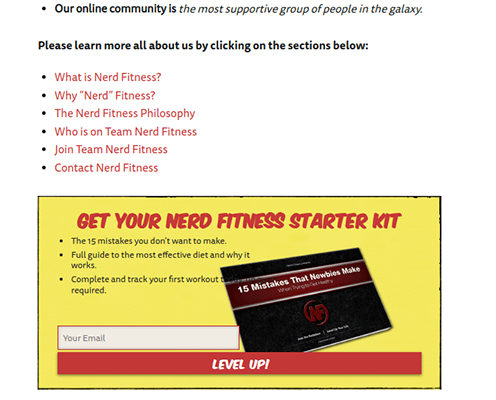
Rozpoczyna się czteroczęściowym wstępem. Obejmuje to podsumowanie Nerd Fitness, oferowane przez nich programy, osiągnięte przez nich kamienie milowe oraz kilka linków, które można kliknąć, aby dowiedzieć się więcej o firmie.
Zawiera również pole CTA, aby zasubskrybować ich listę e-mailową. Obejmuje to zestaw startowy fitness jako zachętę.

Następna sekcja, która używa nagłówka „Czym jest Nerd Fitness?”, Jest obszernym wyjaśnieniem, w jaki sposób Steve Kamb założył bloga i jak Nerd Fitness może pomóc Ci osiągnąć Twoje cele fitness.
Najważniejszym punktem tej sekcji jest obraz transformacji członka Nerd Fitness.
Niewystarczająca liczba firm zamieszcza historie klientów na swoich stronach internetowych, nie mówiąc już o stronach Informacje.
Na dole tej sekcji znajduje się kolejne pole CTA, które reklamuje inny zestaw zasobów.
Następna sekcja nosi tytuł „Dlaczego Nerd Fitness?”

Jest krótki i zawiera głównie tekst.
Ta sekcja przypomina, dlaczego Steve założył Nerd Fitness, w jaki sposób blog może pomóc ci stać się bardziej aktywnym fizycznie i dlaczego powinieneś im zaufać.
Następna jest sekcja zatytułowana „Filozofia treningu fitness Nerd”.
Obejmuje to, nad czym zdaniem Nerd Fitness każdy musi pracować, aby osiągnąć swoje cele fitness: sprawność, dietę i sposób myślenia.
Każdy filar ma swój własny podtytuł i krótkie wyjaśnienie, dlaczego blog uważa je za ważne.
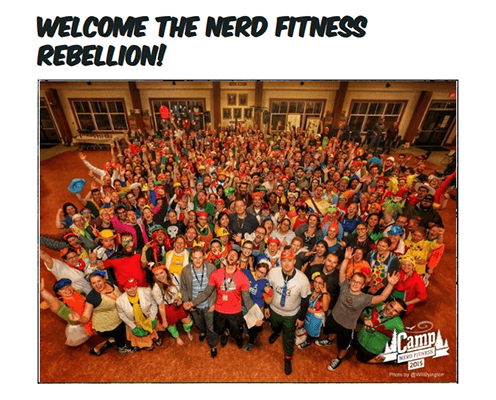
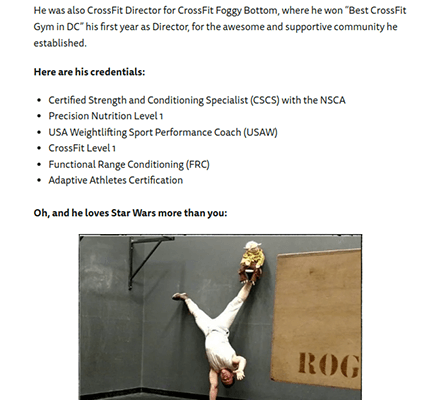
Następna sekcja przedstawia zespół Nerd Fitness poza Stevem Kambem.
Podkreśla kilku wyższych członków zespołu i kończy się zdjęciem grupowym trenerów fitness firmy.

Pozostała część strony skupia się na różnych sposobach skontaktowania się z firmą, w tym na stanowiska, na które zatrudniają, oraz na temat tego, w jakich sprawach nie należy się z nimi kontaktować.
Dlaczego ta strona działa
- Skupia się bardziej na tym, jak Nerd Fitness pomaga swoim czytelnikom, a mniej na chwaleniu się własną marką.
- Wykorzystuje wiele wezwań do działania, aby uchwycić leady jako potencjalnych klientów.
- Zawiera historie czytelników.
- Chociaż strona wykorzystuje projekt posta na blogu, zawiera wiele elementów projektu internetowego, aby uczynić ją bardziej czytelną, w tym pogrubiony tekst, wiele nagłówków do rozbicia tekstu, krótkie akapity i obrazy.
Jak ta strona może zostać ulepszona
- Dodaj więcej elementów projektu do strony, aby była bardziej atrakcyjna.
6. Wciągający projekt: WePC

WePC to blog technologiczny skupiający się głównie na komputerach PC, komponentach i urządzeniach peryferyjnych przeznaczonych do gier.
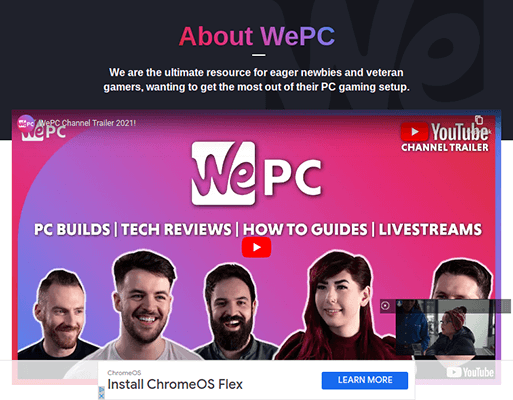
Ich strona Informacje jest w pełni zaopatrzona w wyjaśnienia różnych rodzajów treści, które firma publikuje na swoim blogu, a także zespół i proces, który to wszystko wykonuje.
WePC ma również kanał YouTube, więc pierwszą rzeczą, którą zobaczysz, gdy przeglądasz ich stronę Informacje, jest osadzony film ze zwiastunem ich kanału.
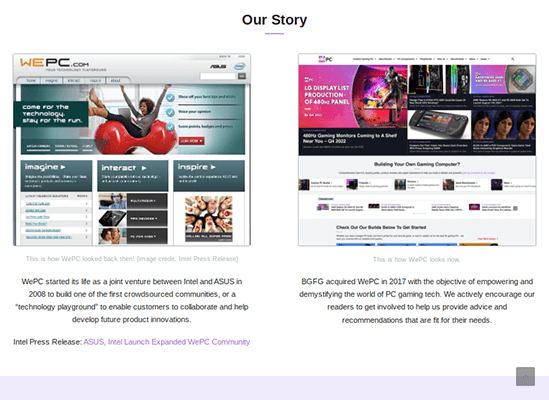
WePC nie poświęca zbyt wiele czasu historii swojej firmy, ale mimo to dobrze korzystają z tej sekcji.

Zawiera dwukolumnowy projekt ze zrzutem ekranu przedstawiającym wygląd strony głównej witryny w momencie jej uruchomienia w 2008 roku po lewej stronie i większy zrzut ekranu po prawej stronie.
Każdemu obrazowi towarzyszy krótka notka przedstawiająca historię WePC w ówczesnym i współczesnym stylu pisania.

Następna jest sprytna sekcja, którą można dodać do strony Informacje.
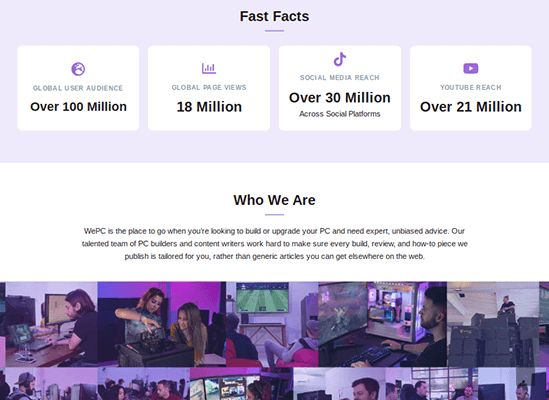
Zawiera „szybkie fakty” na temat WePC, które w rzeczywistości są tylko zbiorem wskaźników dotyczących wyświetleń strony firmy, zasięgu w mediach społecznościowych i nie tylko.
Następnie następuje krótkie podsumowanie treści marki i grupy docelowej.
Powód, dla którego ta sekcja jest sprytnym dodatkiem do strony Informacje, jest prosty: marki przeglądające witrynę będą mogły zobaczyć, jak duża jest naprawdę grupa odbiorców firmy, a także dokładnie , kto się w niej znajduje.
Dostęp do tych informacji może potencjalnie prowadzić do większej liczby umów sponsorskich, ponieważ marki będą dokładnie wiedzieć, ile oczu WePC może pokazać swoje produkty.
WePC prezentuje również logo witryn, w których byli prezentowani, i zawiera graficzną reprezentację platform mediów społecznościowych, na których są aktywni.

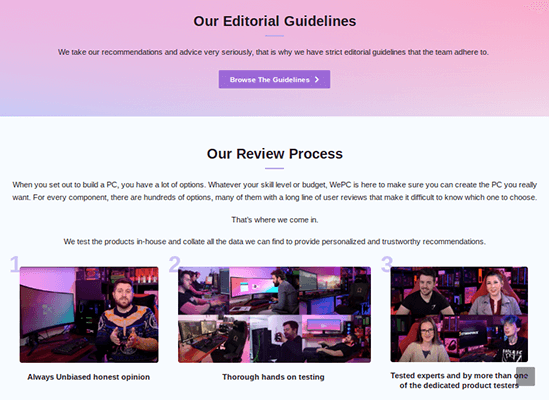
Dalej jest wyjaśnienie wytycznych redakcyjnych firmy i procesu recenzji.
Jest to wieloczęściowe wyjaśnienie, które daje spojrzenie za kulisy na troskę i ciężką pracę, jaką blog wkłada w każdy recenzowany produkt.
Jest to świetne zarówno dla czytelników, jak i potencjalnych sponsorów.
Zwiększa zaufanie wśród odbiorców i pokazuje sponsorom, czego mogą się spodziewać, gdy przekazują swój produkt blogowi do recenzji.
WePC poświęca resztę swojej strony na ich coraz obszerniejszą listę członków zespołu z prostym projektem siatki.
Dlaczego ta strona działa
- Ciekawy design sprawia, że nadmiar informacji zawartych na tej stronie jest łatwiejszy do strawienia.
- Sekcja „szybkie fakty” to świetna okazja do przyciągnięcia potencjalnych sponsorów.
Jak ta strona może zostać ulepszona
- Usuń reklamy, aby poprawić wygląd i wydajność stron głównych, takich jak strona Informacje.
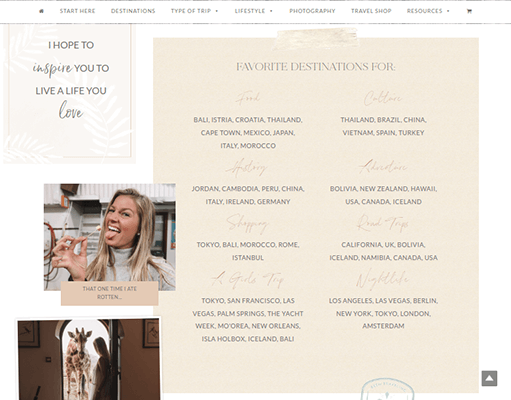
7. Album z wycinkami: Blondynka za granicą

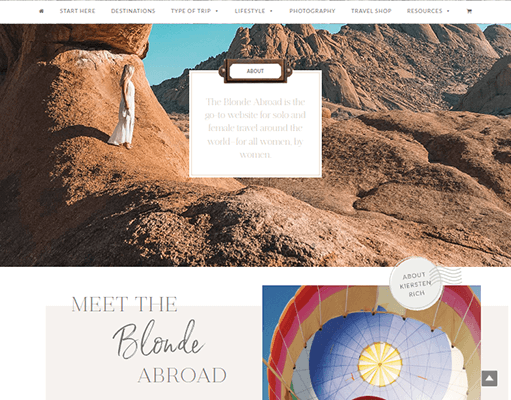
The Blonde Abroad to osobisty blog podróżniczy, w którym kobieta, blondynka o imieniu Kiki, dokumentuje swoje przygody podczas podróży do różnych części świata.
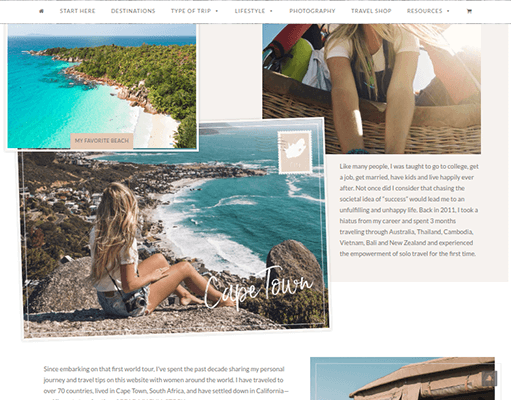
Jej strona O mnie ma wygląd przypominający album z wycinkami, co całkiem dobrze uzupełnia jej treść.
Zawiera głównie zdjęcia siebie samej w różnych miejscach. Obrazy są w różnych rozmiarach, mają obramowania i są utrwalone w różnych pozycjach.
Dzięki temu strona „O mnie” Kiki ma wyjątkowy wygląd, ponieważ większość witryn internetowych wyświetla obrazy w poziomym, 90-stopniowym formacie.
Z drugiej strony wiele zdjęć Kiki jest wyświetlanych pod różnymi kątami, jakby były częścią albumu z wycinkami lub tablicy z wizjami.

Kilka akapitów tu i tam podsumowuje podróżniczą podróż Kiki i to, co kocha w podróżowaniu.
Zawiera również dwuczęściową listę zasobów, w której wymienia swoje ulubione miejsca docelowe w określonych celach, w tym jedzenie, plaże, fotografię, jazdę na nartach, zakupy, wycieczki i nie tylko.

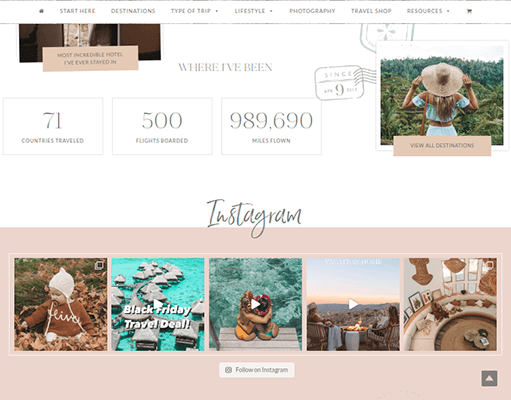
Strona kończy się krótkimi faktami na temat podróży Kiki, w tym wskaźnikiem liczby krajów, które odwiedziła.
Ta sekcja zawiera również kanał z profilu Kiki na Instagramie.

Dlaczego ta strona działa
- W dużej mierze opiera się na obrazach, co jest odpowiednim wyborem dla bloga podróżniczego.
- Zawiera listę zasobów, która pokazuje bogatą historię podróży Kiki, a jednocześnie zapewnia szybkie odpowiedzi na często zadawane pytania „gdzie powinienem podróżować w przypadku [puste]”.
Jak ta strona może zostać ulepszona
- Lepsza typografia. Niektóre czcionki i wybrane kolory są trudne do odczytania.
- Dołącz co najmniej jedno wezwanie do działania, aby pozyskać potencjalnych klientów.
Końcowe przemyślenia + jak stworzyć własną stronę z informacjami
Mamy nadzieję, że ta lista przykładów stron O mnie dostarczyła Ci wielu inspiracji do projektowania i zawartości Twojej własnej strony O mnie.
Oto krótkie podsumowanie elementów projektu i treści zawartych na tych stronach na wypadek, gdybyś potrzebował minilisty zasobów, do której możesz się odnieść:
- Historia marki z naciskiem na historię założyciela. Najlepiej mówić o tym krótko.
- Członkowie zespołu i kultura firmy. Dołącz obrazy i krótkie notki, cytaty lub zabawne fakty.
- Misja Twojego bloga. Jakie treści tworzysz, jak pomagasz swoim czytelnikom i jakie są Twoje osobiste wartości?
- Przynajmniej jedno wezwanie do działania. Zaoferuj lead magnet i przechwytuj potencjalnych klientów na swoją listę e-mailową.
- Historie czytelników. Dotrzyj do swoich czytelników i zapytaj, czy możesz zaprezentować ich historie sukcesu i przemiany na swojej stronie internetowej.
- Podziel się wglądem w swoją firmę. Może to obejmować udostępnianie szczegółowych informacji na temat procesu pisania, obszaru roboczego itp.
- Wiele obrazów. Trzymaj się jednak z dala od obrazów stockowych. Używaj tylko zdjęć przedstawiających siebie, firmę lub zespół albo używaj niestandardowych grafik dostosowanych do Twojej marki.
- Zaprojektuj elementy, które uzupełniają informacje, które mają prezentować. Na przykład, używając dużych, pogrubionych liter w cytatach lub pól funkcji dla różnych typów treści/usług, które oferujesz.
- Kluczowe wskaźniki dotyczące Twojej marki. Zaprezentuj swoje wyświetlenia strony, liczbę obserwujących na wszystkich platformach społecznościowych, na których jesteś aktywny, wskaźniki zaangażowania itp. Te informacje zachęcą potencjalnych sponsorów do nawiązania kontaktu.
- Wytyczne „Zacznij tutaj”. Taka mała sekcja daje szansę skierowania nowych czytelników we właściwym kierunku, jeśli chodzi o Twoje treści i usługi.
Zastanów się też, jaki punkt widzenia najlepiej pasuje do Twojej strony Informacje: pierwsza czy trzecia osoba.
Pierwszy jest świetny dla blogów i witryn biznesowych, które koncentrują się głównie wokół jednej osoby. Użyj perspektywy trzeciej osoby w przypadku witryn z większymi zespołami.
Zwróć szczególną uwagę na tytuł strony, ale ukryj go na samej stronie, aby był widoczny tylko na karcie przeglądarki.
Użyj „O mnie”, jeśli korzystasz z pierwszej osoby POV. Użyj „O nas” dla osoby trzeciej. Dołącz także slogan, który odważnie podsumowuje Twoją markę.
Dobrze jest mieć na uwadze cele, zanim zaczniesz.
Strona Informacje jest jedną z najczęściej odwiedzanych stron w witrynie firmowej lub osobistej, więc jest to doskonała okazja do osiągnięcia niektórych mini celów, które masz dla swojego bloga.
Chcesz zdobywać więcej leadów i zdobywać nowych klientów?
Czy chcesz uzyskać więcej umów sponsorskich?
Których produktów chcesz sprzedawać więcej? Które posty na blogu wymagają większej liczby odsłon lub zaangażowania?
Odpowiedzi na te pytania powinny mieć ogromny wpływ na rodzaj treści dodawanych do strony Informacje oraz sposób ich dodawania.
Jeśli używasz WordPressa, użyj narzędzia do tworzenia stron, takiego jak Thrive Architect lub Elementor, aby wykonać zadanie. Gutenberg może działać dobrze, ale te wtyczki otwierają bardziej zaawansowane opcje dostosowywania.
Powodzenia!