16 kreatywnych przykładów stron o nas, które kochamy
Opublikowany: 2020-05-13To, co wydaje się po prostu kolejną stroną w mapie witryny, prawdopodobnie dostępną za pośrednictwem nagłówka i/lub stopki, jest w rzeczywistości jednym z najbardziej atrakcyjnych elementów treści. A przynajmniej powinno być.
Tak, mówimy o stronie O nas w Twojej witrynie.
Pod pewnymi względami bardziej odpowiednie jest określanie tego typu strony jako „Nasza historia marki” lub, jeśli potrzebujesz innej alternatywy, „Nasza tożsamość”. Bardziej podoba nam się ten pierwszy, ale oba są dość dokładne.
Dlatego Twoja strona O nas jest jedną z najważniejszych stron w Twojej witrynie. W końcu jest to czysta reprezentacja tożsamości Twojej marki. Po przeczytaniu i poznaniu Twoich, każdy odwiedzający w pełni zrozumie wartości Twojej marki, misję, wartość dodaną i tak dalej.
Ten gość chce cię poznać, słuchając historii, którą masz do opowiedzenia.
Pierwszym krokiem do stworzenia autentycznej, skutecznej strony o nas, która naprawdę komunikuje, kim jesteś i czym jesteś, jest dopracowanie każdego szczegółu projektu. Liczy się pierwsze wrażenie, a Twoja witryna musi się ubrać, aby zaimponować.
Rzućmy okiem na 16 naszych ulubionych stron O nas, o których strategii projektowania i treści warto napisać do domu.
Spis treści
- 16 Przykłady stron O nas
- 1. Stripe: animacja o nas
- 2. Twitter: tożsamość marki głośna i wyraźna
- 3. Degordian: wyrafinowana paleta kolorów
- 4. Zendesk: unikalne efekty przewijania
- 5. Pixelgrade: pięknie wykonana nakładka tła
- 6. Dribbble: Opowiadanie historii prawdziwych projektantów
- 7. Medium: Opowiadanie historii marki poprzez doświadczenie użytkownika
- 8. Paweł Nolbert: Żywe portfolio osobiste
- 9. ShakeDesign: pokazanie swojej marki poprzez architekturę
- 10. Atlassian: ilustrowanie wartości marki za pomocą rysunków wektorowych
- 11. Drift: optymistyczny, autentyczny klimat
- 12. G2: Tradycyjne elementy projektu stają się wyjątkowe
- 13. HUMAAN: O tym, co kochamy
- 14. Gong.io: Wyróżnianie się
- 15. Etsy: jasne, zwięzłe wiadomości dotyczące marki
- 16. GIPHY: Skupienie się na efektach ruchu
16 Inspirujących przykładów stron „O nas”
1. Stripe: animacja o nas
Co przykuło naszą uwagę na stronie Stripes' About?
Tak naprawdę to kilka rzeczy. Po pierwsze, chodzi o to, co podkreślają. Uwielbiamy to, jak podkreślają swoje funkcje podczas przewijania strony. Ale nie tylko to, zagłębiają się bezpośrednio w interfejs użytkownika każdej funkcji, dzięki czemu odwiedzający już przedsmak tego, o co chodzi w produkcie.
Ich propozycja wartości (którą nazywają „misją”) jest podana na samej górze strony, więc ich wpływ jako firmy jest znany od samego początku przeglądania.
Stripe udaje się również zachować równowagę między tradycyjnym (i znanym ze swojego doświadczenia w projektowaniu) językiem marki, zachowując jednocześnie oryginalność treści. To duży sukces w narracji ich marki.
Wreszcie, naszym ulubionym elementem projektu na stronie jest sposób, w jaki ilustrują swoje rozwiązanie kwestii „złożoności finansowej”, wizualizując, jak upraszczają zarządzanie finansami dla firm.
Dlatego następnym razem, gdy będziesz projektować lub ulepszać swoją stronę O nas, sugerujemy, aby pamiętać o niektórych wspaniałych rzeczach, jakie Stripe zrobił z ich witryną: dokładnie zastanów się, na co kładziesz największy nacisk. mądrze wykorzystuj wartość nacisku. Chodzi nam o to, aby wyostrzyć istotę wartości Twojej marki i uczynić ją centralnym punktem strony (i nie zapominaj, że możesz tworzyć animacje tekstowe CSS za pomocą Elementora).
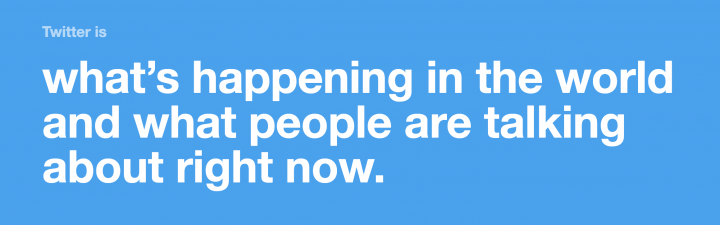
2. Twitter: tożsamość marki głośna i wyraźna

Och, Twitterze, jak cię kochamy? Policzmy sposoby. Twitter wykonuje świetną robotę, używając tekstu głównego strony Informacje jako środka do precyzyjnego określenia celu swojej marki:
„Twitter to to, co dzieje się na świecie i to, o czym ludzie teraz mówią”. To podsumowuje dokładnie, o czym jest ich produkt i co reprezentuje ich marka.
Tylko pięć krótkich stwierdzeń pozwala jasno określić cel marki Twitter: Twitter to miejsce, w którym ludzie z całego świata uczą się i dyskutują o tym, co dzieje się wszędzie, gdy tylko to się stanie.
I oczywiście duży krój pisma i wyrazisty design są interesujące, wzbudzając ciekawość wśród nas wszystkich. Odważna kolorystyka (uwielbiamy ją) jest na swój sposób minimalistyczna, z krótkimi, ale zwięzłymi, krótkimi akapitami podczas przewijania w dół. Naprzemienne hashtagi to również miły akcent.
Wreszcie, prawdziwym wyjątkowym punktem sprzedaży tej strony jest przykład tweeta przesłanego przez zespół wsparcia Twittera, z dużym, wyraźnym zdjęciem w tle, które ilustruje temat tweeta.
Czytelnik naprawdę doświadcza tego, co reprezentuje marka i jakie doświadczenie zapewnia swoim użytkownikom.
Jeśli zauważysz, ich strona nie poświęca czasu na opowiadanie opisowej historii o sobie. Zamiast tego cała treść jest subtelnie wpleciona w ich projekt, odpowiadając na pytania (ale bez podawania samych pytań), takie jak: „Co mogę zrobić z Twitterem?”, „Jaka jest wartość dodana?”, „Co zyskam dzięki temu za pomocą Twittera? I oczywiście „Jak wygląda wrażenia z produktu?”.
Postrzegamy to jako świetną taktykę: pomyśl o pytaniach, na które Twoi goście chcą odpowiedzieć, i uprzedzaj ich pytania odpowiedziami. A dobry, niepowtarzalny projekt z mocną grafiką nie zaszkodzi (co najmniej)!
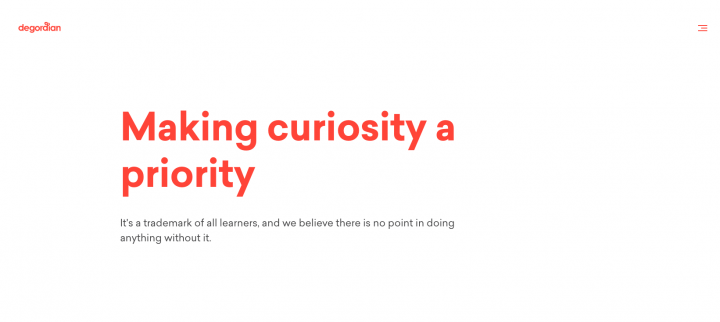
3. Degordian: wyrafinowana paleta kolorów

Byliśmy zachwyceni stroną Degordiana About, gdy załadowała się do naszej przeglądarki. Wszystko w nim przyciąga wzrok swoją wyjątkowością. Sposób, w jaki prezentują swój zespół, jest również niezwykle kreatywny. Autentyczne fotografie dają oryginalność, a kolorystyka jest prosta, ale wyrazista i wciągająca.

W duchu minimalizmu wybór czerwonego koloru menu hamburgerów, tekstu bohatera, paska przewijania i ikony „skontaktuj się z nami” sprawiły, że były odważne, a jednocześnie skromne i subtelne…
Kolorystyka jest potężna, w połączeniu z krojem pisma Sailec Bold. Ognisty kolor czcionki na białym tle reprezentuje markę, która jest obiecująca i ciekawa, jak sami mówią.
Wizerunki na zdjęciach pracowników, w szczególności ich mimika, pokazują osobowość i oddanie ich pracy.
W ramach ich uproszczonego, minimalistycznego projektu ich treść obejmuje kluczowe tematy, o których odwiedzający chcą wiedzieć: w co wierzą jako marka, co osiągnęli, co lubi robić ich zespół i oczywiście próbki ich pracy. To zdecydowanie świetny sposób na zilustrowanie osobowości Twojej marki i spojrzenie na to, jak łączyć się z klientami.
4. Zendesk: unikalne efekty przewijania
Świetnie się bawimy podczas przeglądania strony O Zendesku. I właśnie to robią tak dobrze. Ich projekt strony jest nieformalny i skoncentrowany na ludziach, z zabawną, nieformalną atmosferą, która rozprzestrzenia się lotem błyskawicy.
Zmienny kolor tekstu bohatera jest zsynchronizowany z kolorem tła następnej sekcji i idealnie zsynchronizowany. Byliśmy pod ogromnym wrażeniem tego, że jest naprawdę wyjątkowy wśród wielu wielu stron internetowych, które widzieliśmy.
Strona Zendesk About, podobna do strony Twittera, pokazuje, jak skuteczne mogą być efekty ruchu w opowiadaniu marki. Ogólnie rzecz biorąc, jesteśmy wielkimi fanami dodawania efektów ruchu, aby przenieść projekt witryny na wyższy poziom.
Pod względem treści Zendesk przedstawia się jako prawdziwy starter do rozmowy. Otwiera dyskusję, dzieląc się kulturą firmy, przekazując atmosferę zorientowaną na społeczność. Dopiero wtedy zaczynają mówić o liczbach, na przykład o tym, ile mają płatnych kont klientów i gdzie znajdują się ich klienci.
Biorą temat tak prosty jak oferty pracy i przekształcają go w przyjemne wizualnie, oryginalne dzieło projektowe z żywą siatką obrazów.
Aby to wszystko połączyć, ostatnia sekcja ich strony pasuje do sekcji interaktywnego bohatera na początku, to samo białe tło, ta sama czcionka, Sharp Sans No1 Bold. Jednak zamiast naprzemiennie zmieniać tylko kolory, zmieniają „definicje”, które dostarczają na „tym, czym Zendesk nie jest”. Główne punkty za oryginalność.
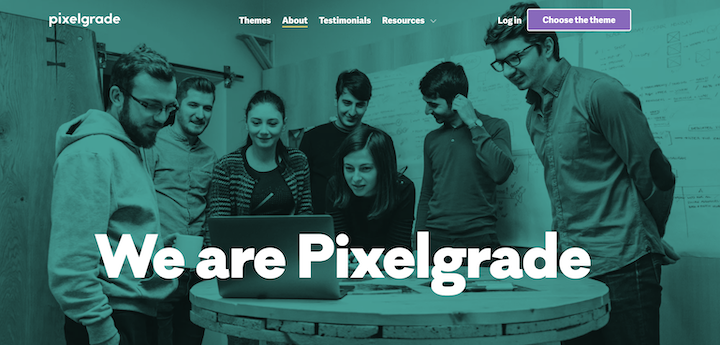
5. Pixelgrade: pięknie wykonana nakładka tła

Następny jest pixelgrade, który został zbudowany z nikim innym niż Elementor . To, co dotknęło naszego delikatnego punktu projektowego na tej stronie, to sposób, w jaki wykorzystują swoją kolorystykę jako tajną broń.
Co mamy na myśli?
Pixelgrade używa jednego koloru i używa go w inny sposób dla każdej sekcji strony. Najpierw jako nakładka tła dla obrazu okładki, następnie jako tło z pełnym tekstem, a na końcu jako wycinana nakładka na obrazy zespołu. Z jednej strony jest prosty, az drugiej supernowoczesny.
Jeśli chodzi o opowiadanie historii, jest to dość proste, po prostu wyluzowane i łatwe. Przekaz tutaj, zarówno wizualnie (schemat projektu, jak i wybór zdjęć), jest skoncentrowany na ludziach. Otrzymujesz dobrą atmosferę społeczności dzięki wszystkim obrazom, które wykorzystują członkowie swoich zespołów, zarówno jako grupa, jak i jako jednostki.
Czy zauważyłeś, że ostatnim członkiem zespołu, którego pokazują, jest ich pies? To taki miły akcent, którego nigdy wcześniej nie widzieliśmy na firmowej stronie!
Oana Filip, Chief People Officer w Pixelgrade, podzieliła się z nami myśleniem projektowym i strategią, którą jej zespół zastosował podczas projektowania strony:
„Strona poświęcona Pixelgrade'owi odzwierciedla manifest, który podkreśla, jakiego rodzaju doświadczenia kształtujemy dla naszych gości. Przedstawia, jak zaczęła się przygoda, podkreśla wartości, za którymi się kierujemy, i daje wgląd w to, jak odwdzięczamy się społeczności WordPressa.
Zrobiliśmy również miejsce dla każdego członka zespołu, aby był na scenie w autentyczny i znaczący sposób. Lubimy wierzyć, że udaje nam się rozpocząć narrację i rozmowę, która może nas daleko zaprowadzić. W końcu to nasze podejście do opowiedzenia fascynującej i ludzkiej historii o naszym wewnętrznym-dlaczego”.
6. Dribbble: Opowiadanie historii prawdziwych projektantów
Stworzone dla projektantów przez projektantów, nie jest dla nas zaskoczeniem, że każda strona projektu dryblingu na ich firmowej stronie internetowej będzie pierwszorzędnym dziełem projektowym.
Przekaz marki dotyczy całej społeczności twórców, a nawet przedstawiają dzieła sztuki wykonane przez członków społeczności jako obrazy witryny.
GIF z logo w drugiej sekcji jest naprawdę kreatywny i delikatny, to świetna kombinacja. Z pewnością opanowali do perfekcji, jak używać efektów ruchu w naprawdę elegancki sposób.
Kolejną genialną techniką, jaką wykorzystuje drybling, jest pokazanie „historii projektanta” słynnego projektanta Pablo Stanleya. To ilustruje, jak bardzo marka dribbble obejmuje swoich członków społeczności, umieszczając referencje po historii (coś, co możesz łatwo zrobić za pomocą naszego widżetu Testimonial).
Wreszcie, ich interaktywna technika używania efektu najechania, aby pokazać biografię każdego członka zespołu, jest naprawdę jedyna w swoim rodzaju. Tworzy dynamikę konwersacji między odwiedzającym a członkiem zespołu, dzięki czemu sekcja jest projektem „tylko obrazowym”, który opiera się na aktywności użytkownika w celu dostarczenia informacji, których oczekuje użytkownik.
7. Medium: opowiadanie historii marki poprzez doświadczenie użytkownika