Opanowanie ponad zakładką: jak zachęcić do przewijania (i konwertowania)
Opublikowany: 2023-08-09Szybki! Ile „najlepszych praktyk” CRO możesz wymienić z głowy? Jestem gotów się założyć, że liczba jest dość wysoka.
Najlepsze praktyki są jedynie powszechnymi praktykami. Dlatego w tym poście testujemy kolejną „wypróbowaną i prawdziwą” koncepcję, tak jak zrobiliśmy to z społecznym dowodem słuszności.
Tym razem przyjrzyjmy się przestrzeni nad zagięciem . Jak ważne jest umieszczenie wezwania do działania w części widocznej na ekranie? Czy to prawda, że nikt nie przewija poniżej zakładki?
Dowiedzmy Się.
Spis treści
- Czym dokładnie jest „ponad owczarnią”?
- Co powiedzieli eksperci
- Co mówią dane
- Kiedy „pod zakładką” jest ok?
- 1. Niektórzy odwiedzający
- 2. Niepewni goście, prosta propozycja wartości
- 3. Niepewni goście, skomplikowana propozycja wartości
- Średnia pozycja składania
- Kiedy ludzie przestają przewijać?
- Jak zachęcić do przewijania
- 1. Twórz atrakcyjne treści
- 2. Unikaj fałszywych dna
- 3. Poproś o przewijanie
- Wniosek
Czym dokładnie jest „ponad owczarnią”?
„Powyżej strony widocznej na ekranie” odnosi się do treści wyświetlanych w witrynie bez konieczności przewijania. Ta koncepcja wywodzi się ze świata druku, ponieważ to górna połowa pierwszej strony gazety jest zwykle umieszczana na górze artykułu.
Pomysł polega na tym, że historia nad zakładką przyciąga największą uwagę. Chociaż Sarah może nie przeczytać całej gazety, aby dowiedzieć się, co jest na stronie 8, prawdopodobnie przeczyta artykuł na pierwszej stronie (lub przynajmniej nagłówek).
Najlepsza praktyka mówi, że wezwanie do działania musi znajdować się w części widocznej na ekranie, ponieważ użytkownicy zazwyczaj nie przewijają strony poza część zagiętą.
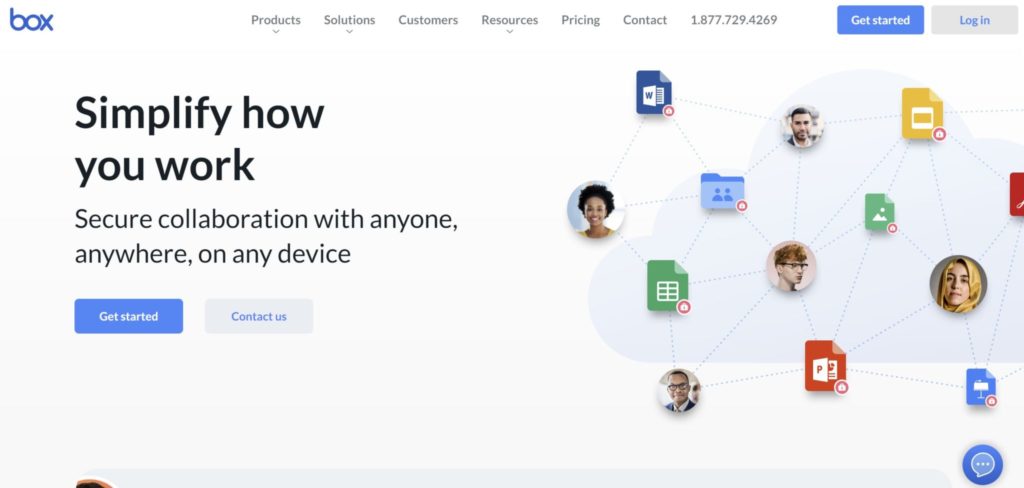
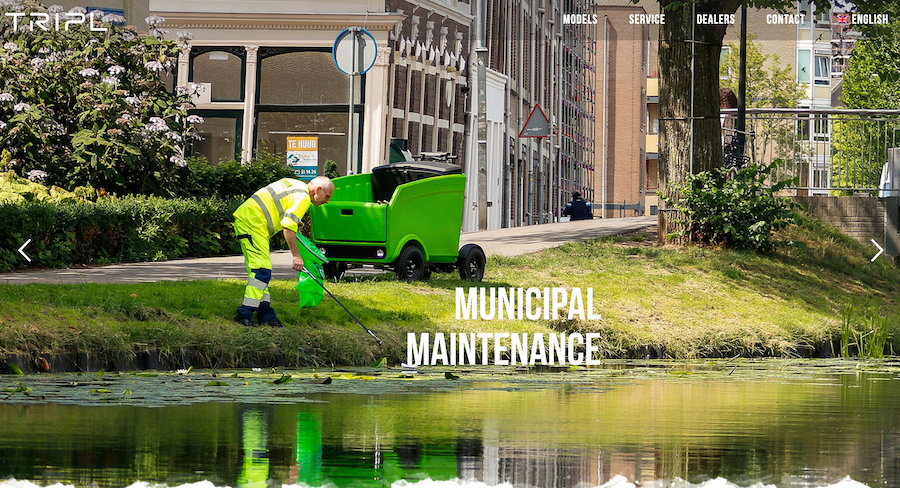
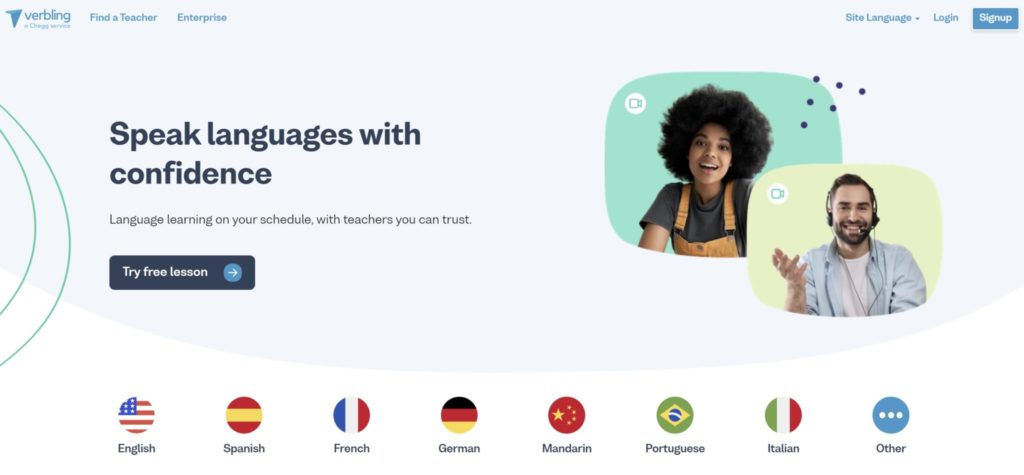
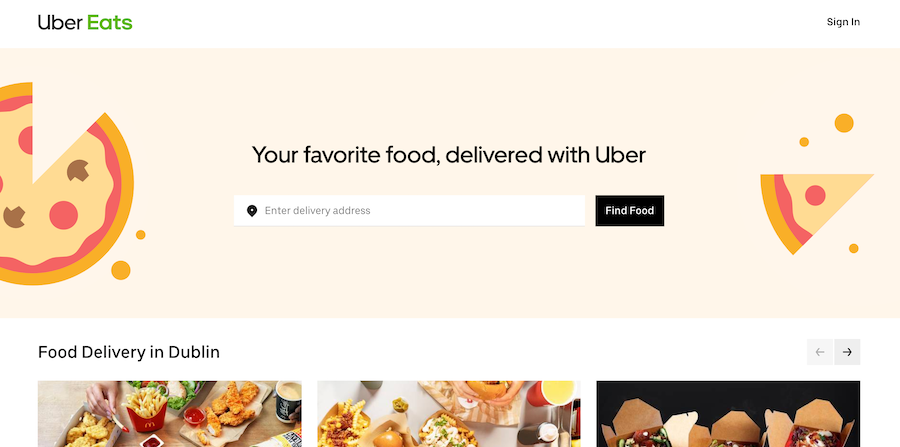
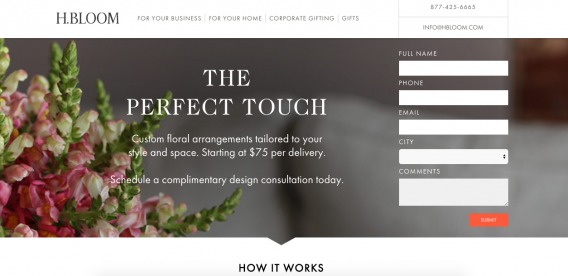
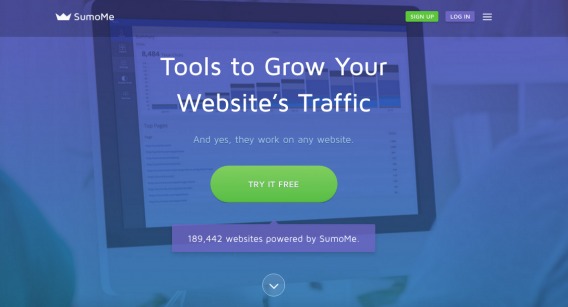
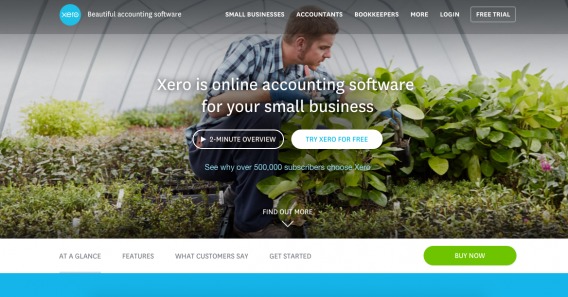
Przyjrzyjmy się kilku przykładom witryn zaprojektowanych z myślą o przewinięciu:


Przyjrzyjmy się teraz kilku przykładom witryn całkowicie ignorujących zagięcie…

Co powiedzieli eksperci
Co powiedzieli na ten temat niektórzy z czołowych ekspertów CRO? Joanna Wiebe, Oli Gardner i Brian Massey wypowiadali się na temat najlepszych praktyk…

Joanna Wiebe, Copy Hackers i Airstory:
„Nie upychaj wszystkiego ponad fałdą. Niezliczone testy i badania dotyczące przewijania/śledzenia kliknięć wykazały, że odwiedzający są skłonni przewijać… tak długo, jak wiedzą, że jest coś, co można przewinąć w dół. (Więc nie twórz fałszywego dna.)
Nie powstrzymuj ludzi przed odkrywaniem Twoich treści, przyjmując założenia dotyczące ich zachowań związanych z użytkowaniem”. (przez kopiujących hakerów)

Oli Gardner, Unbounce:
„Umieszczanie wezwania do działania powyżej zakładki jest najczęstszym wyborem. Jednak może to wymagać zbyt wiele od kogoś, kto właśnie wszedł na Twoją stronę.
Rozwiązaniem tego problemu jest utworzenie mini strony docelowej, która zawiera krytyczne elementy strony spakowane w blok treści w części widocznej na ekranie.
Następnie wszelkie treści pomocnicze mogą pojawić się poniżej dla tych, którzy muszą je przeczytać, aby przekonać się o przeznaczeniu Twojej strony”. (poprzez kurs Unbounce Landing Page)

Brian Massey, Nauki o konwersji:
„To najlepsza praktyka. Tak więc najważniejsze części strony zwykle najlepiej sprawdzają się w części widocznej na ekranie.
Wyjątkiem jest sytuacja, gdy zabierasz kogoś do działania. Zobaczysz więc dłuższe formularze, list sprzedażowy i tak naprawdę zobaczysz wiele stron, które są długie.
Strony główne działające zasadniczo jako strony docelowe. W takich sytuacjach możesz zapisać wezwanie do działania, dopóki nie przedstawisz kilku kluczowych punktów.
Więc jeśli nie jesteś dobrze znany lub jesteś w nowej branży i musisz najpierw trochę się wyedukować. Możesz to przetestować, ale ogólnie rzecz biorąc, zauważymy wstrząs, jeśli uda nam się przenieść to pierwsze wezwanie do działania na górę”. (za pośrednictwem Business of Software)
Wydawałoby się więc, że eksperci są zgodni: fold naprawdę ma znaczenie, ale jak w przypadku większości koncepcji w CRO, nie jest absolutny.
Co mówią dane
W 2014 roku firma Google opublikowała badanie zatytułowane The Importance of Being Seen: Viewability Insights for Digital Marketers and Publishers, które pokazuje wpływ składania.
Badanie wykazało, że przy widoczności zdefiniowanej jako 50% pikseli reklamy wyświetlanych na ekranie przez jedną sekundę, reklamy tuż nad częścią strony widocznej na ekranie miały 73% widoczności, podczas gdy reklamy tuż pod częścią strony widocznej na ekranie miały tylko 44%.
Nielsen Norman Group stwierdziła, że „to, co pojawia się na górze strony, a co jest ukryte, zawsze będzie miało wpływ na wrażenia użytkownika — niezależnie od rozmiaru ekranu”. W rzeczywistości odkryli, że średnia różnica w sposobie, w jaki użytkownicy traktują informacje powyżej i poniżej, wynosi 84%.
Podsumowując ustalenia Nielsen Norman Group: „Użytkownicy przewijają, ale tylko wtedy, gdy to, co znajduje się nad zakładką, jest wystarczająco obiecujące. To, co jest widoczne na stronie i nie wymaga żadnego działania, zachęca nas do przewijania.”
Po raz kolejny fałd ma znaczenie. Ma to jednak znaczenie, ponieważ wyznacza grunt pod przyszłe treści i zapewnia oczekiwania dotyczące jakości, a nie z powodu jakiejś arbitralnej, absolutnej zasady.
Kiedy „pod zakładką” jest ok?
Tak więc treść powyżej zakładki jest oglądana częściej (duh), ale wydaje się, że niekoniecznie oznacza to, że Twoje wezwanie do działania musi bez wątpienia znajdować się nad nią. W jakich przypadkach dopuszczalne jest „pod fałdą”?
Treść powyżej zakładki ma dwa zadania: jasno wyjaśnić propozycję wartości i zasygnalizować, że poniżej zakładki jest więcej wartościowych treści.
Jeśli Twoja propozycja wartości jest krystalicznie czysta w górnej części ekranu, umieść wezwania do działania tam, gdzie ma to najbardziej logiczny sens.
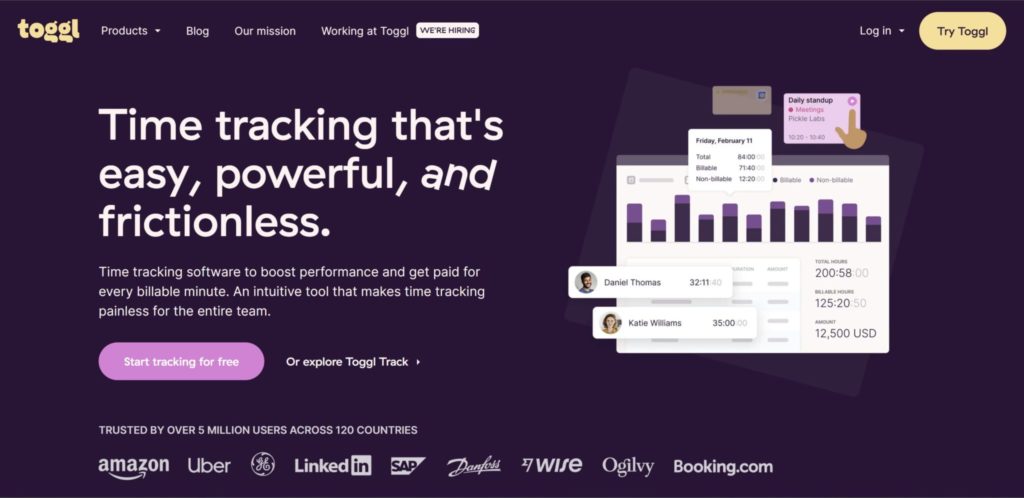
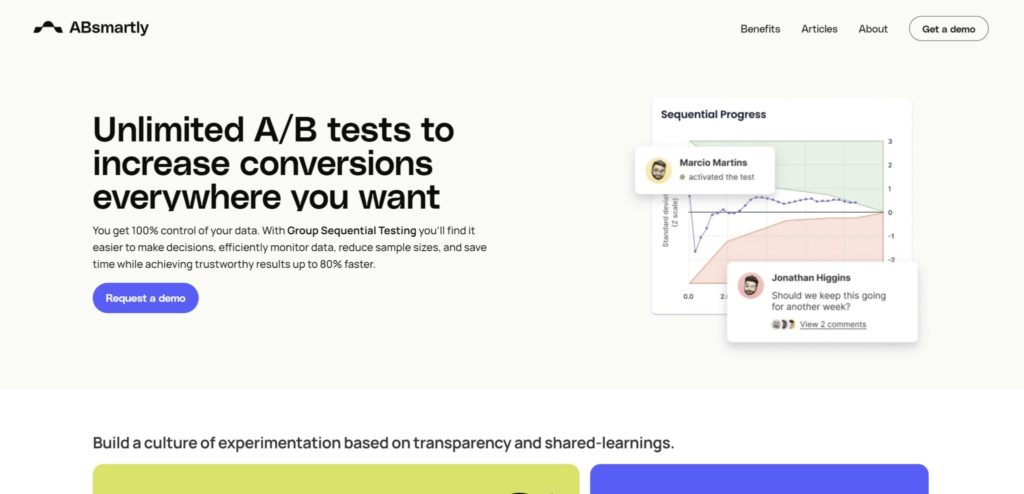
W niektórych przypadkach (np. Toggl i Optimizely) jednowierszowa propozycja wartości jest na tyle jasna (i przekonująca), że uzasadnia natychmiastowe zapytanie (np. „Zarejestruj się”).
W innych przypadkach (np. Lewis Howes i Tiny Habits) potrzeba więcej kopii i kreatywności, aby stworzyć jasną (i przekonującą) propozycję wartości, co oznacza, że prośba będzie opóźniona (tj. poniżej zakładki).
Weź pod uwagę fakt, że na Twojej stronie są tylko trzy typy użytkowników…
1. Niektórzy odwiedzający
Ci goście znają Twoją markę, wiedzą, co oferujesz i wiedzą, że to rozwiązuje ich problem. Nawrócą się bez względu na wszystko. Tak długo, jak nie będziesz starał się ukryć swojego wezwania do działania, odwiedzający znajdą sposób na konwersję.
Najwygodniej jest, jeśli wezwanie do działania znajduje się w części widocznej na ekranie, ale jeśli tak nie jest, będą chcieli przewinąć stronę, aby je znaleźć.
2. Niepewni goście, prosta propozycja wartości
Ci goście nie znają Twojej marki, produktu lub usługi. Nie są przekonani, że Twój produkt lub usługa jest najlepszym rozwiązaniem ich problemu.
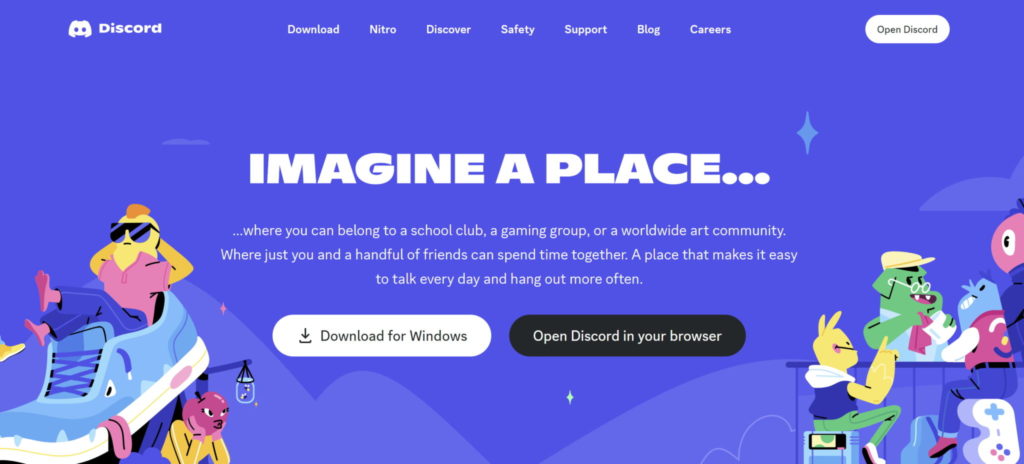
Załóżmy, że masz prostą propozycję wartości, taką jak Discord:

Jeśli twoja propozycja wartości jest prosta i jasno sformułowana, prawdopodobnie nie wymaga wielu opracowań. Ile pytań ma „Miejsce, które ułatwia codzienną rozmowę i częstsze spędzanie czasu”. wznosić?
Dlatego możesz śmiało umieścić wezwanie do działania nad zakładką. To realistyczne, że nowy, niepewny gość może być przekonany i gotowy do pobrania Discorda bez dodatkowych informacji.
3. Niepewni goście, skomplikowana propozycja wartości
Podobnie jak poprzednia grupa, odwiedzający nie znają Twojego produktu lub usługi i nie są jeszcze przekonani, że jest to najlepsze rozwiązanie ich problemu.
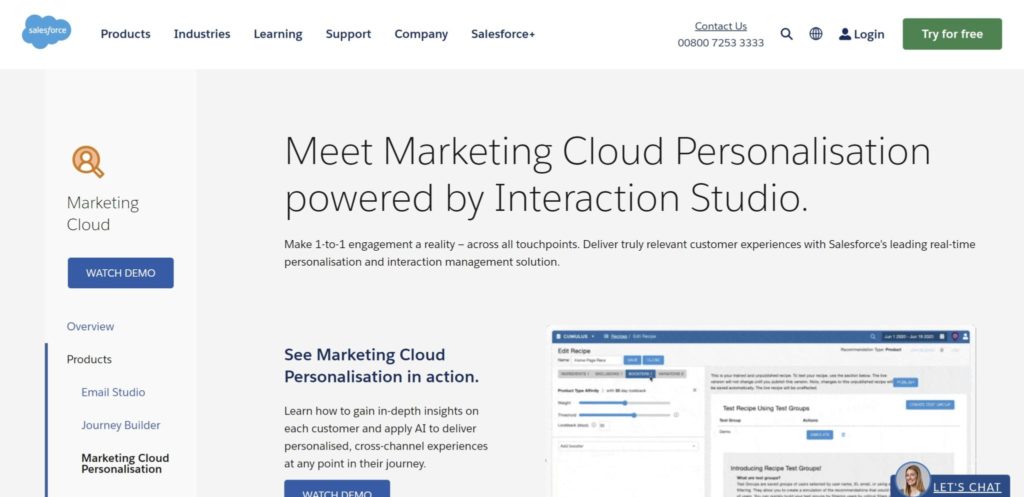
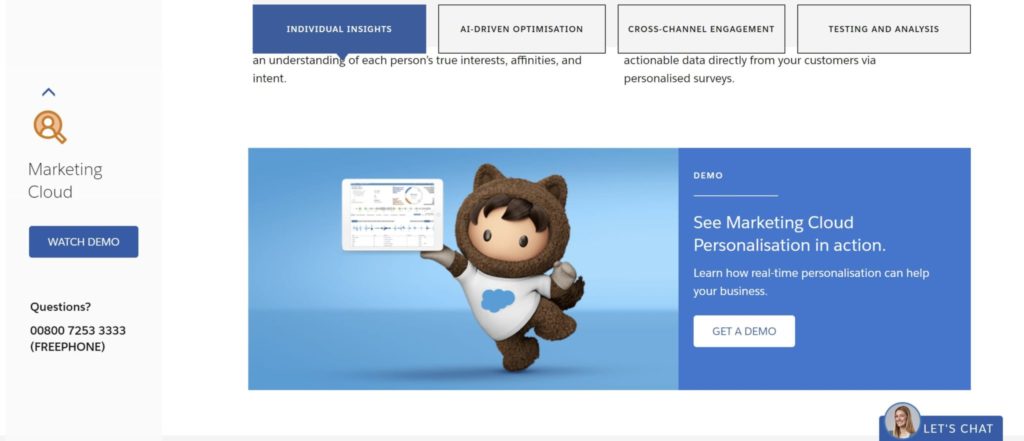
Tym razem załóżmy, że masz bardziej skomplikowaną propozycję wartości, taką jak Interaction Studio Salesforce (wcześniej Evergage):

Mniej osób jest zaznajomionych (i przekonanych) o zaletach personalizacji w czasie rzeczywistym niż o korzyściach płynących z bezpłatnych rozmów z przyjaciółmi i rodziną na całym świecie.
Nie oznacza to, że propozycja wartości Interaction Studio jest mniej efektywna, ale wymaga dopracowania. Prosta jednolinijka nie wystarczy; odwiedzający z pewnością będą mieć pytania dotyczące tego, czym jest personalizacja w czasie rzeczywistym, jak to działa, jak może działać dla nich i tak dalej.
Dlatego umieszczanie zapytania u góry strony, nad zakładką, nie ma większego sensu. Niepewni goście nie będą jeszcze gotowi do działania. Będą potrzebować dodatkowych informacji.
Zwróć uwagę na umieszczenie wezwania Interaction Studio do wersji demonstracyjnych — jest ono obecne na przyklejonym pasku bocznym, ale powtarza się także w kierunku środka strony głównej.

Średnia pozycja składania
Technicznie rzecz biorąc, fałda stała się bardziej skomplikowana w ostatnich latach. Po pierwsze, wszyscy korzystamy z wielu urządzeń.

Każde urządzenie ma unikalny rozmiar i rozdzielczość ekranu, co oznacza unikalną pozycję składania.
Istnieje również łatwy sposób przeglądania witryny w wielu rozdzielczościach, aby upewnić się, że zawartość jest wyświetlana poprawnie…

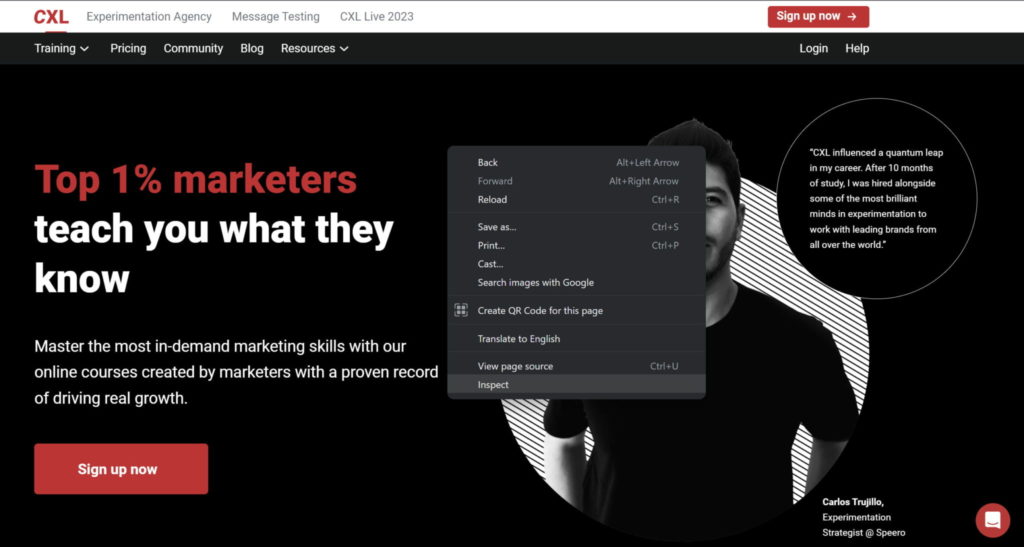
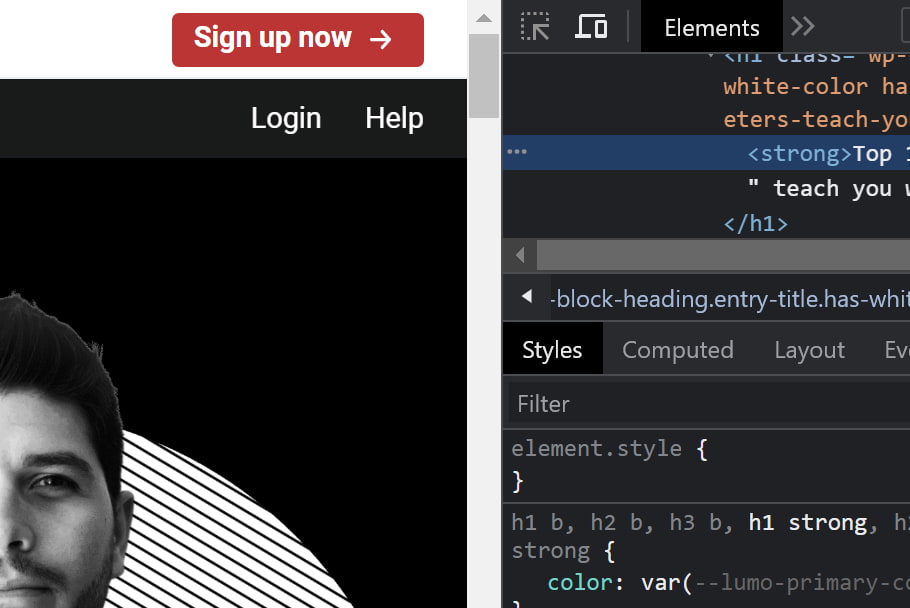
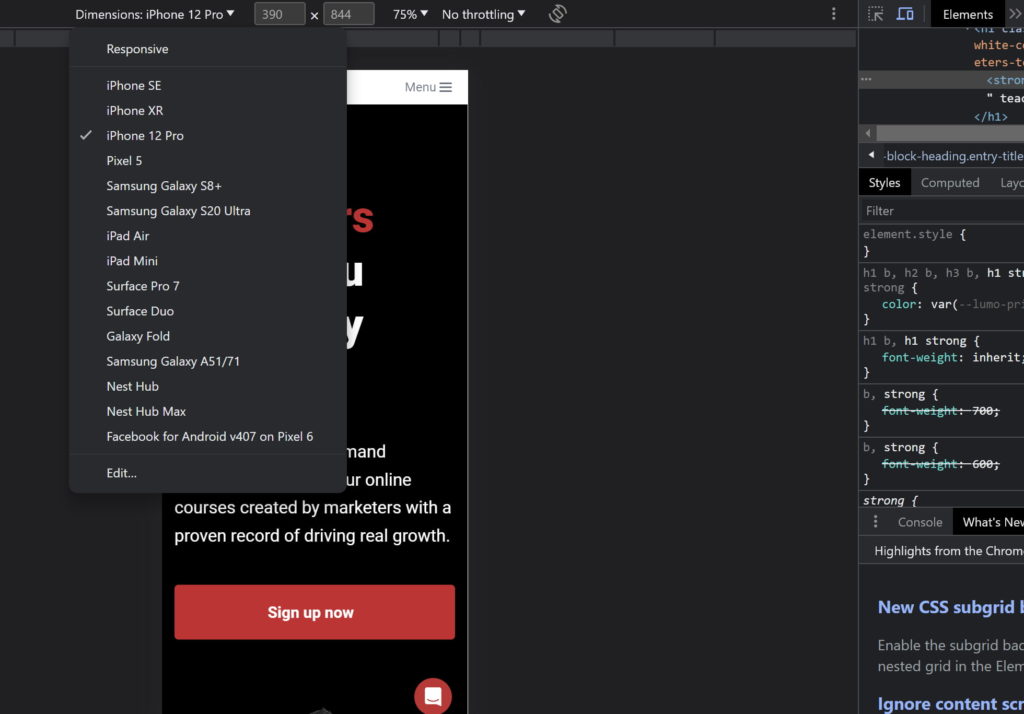
Krok pierwszy: otwórz okno Chrome, kliknij prawym przyciskiem myszy i wybierz „Sprawdź”.

Krok drugi: Kliknij ikonę urządzenia w lewym górnym rogu okna „Inspekcja”.

Krok trzeci: Wybierz niestandardową rozdzielczość ekranu lub wybierz konkretne urządzenie z menu rozwijanego.

Korzystając z tego prostego procesu, możesz zobaczyć swoją pozycję zgięcia na najpopularniejszych urządzeniach, aby upewnić się, że wyświetlają się wszystkie niezbędne treści.
Pamiętaj, aby sprawdzić wszystkie urządzenia. To, że Ty nie używasz Nexusa ani telefonu Pixel ani żaden z Twoich znajomych, nie oznacza, że Twoi goście tego nie robią.
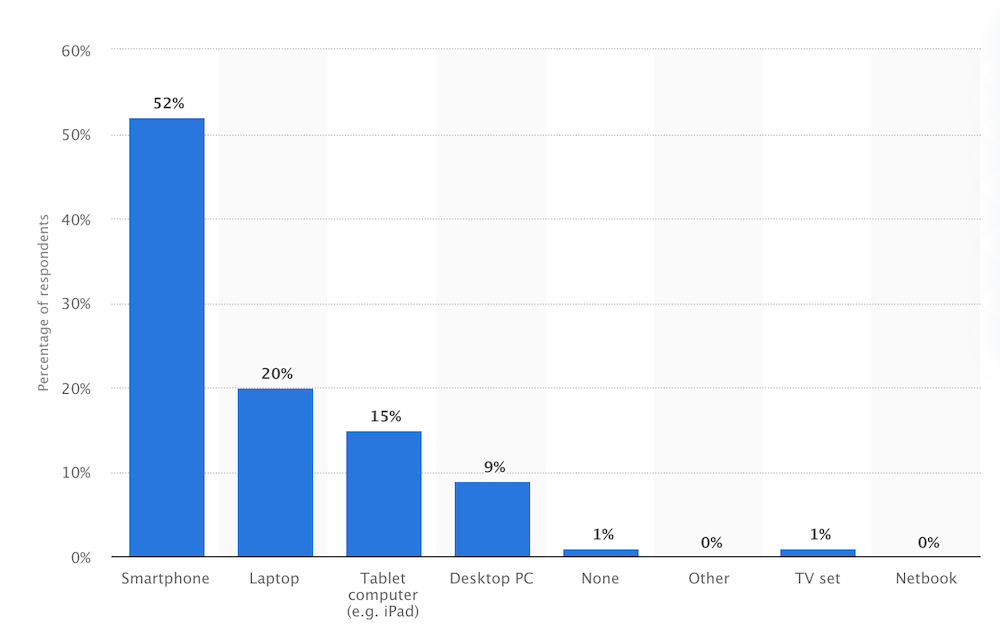
Mówiąc o odwiedzających, warto określić, z jakich urządzeń korzystają najczęściej, aby zoptymalizować działania związane z projektowaniem i treścią w szczególności dla tych rozdzielczości ekranu. Oto prosty dwuetapowy proces…
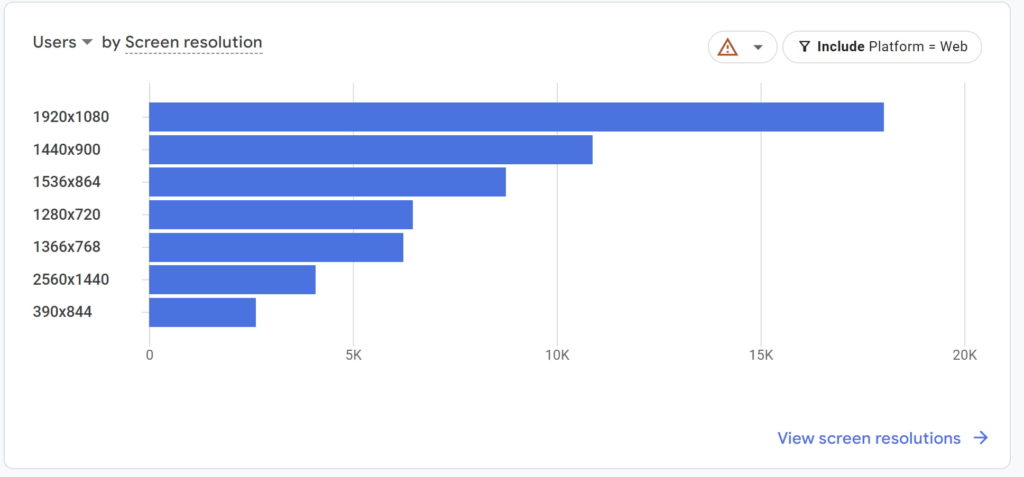
Krok pierwszy: otwórz Google Analytics 4 i w „Raportach” wybierz „Użytkownik > Technika”, a następnie „Przegląd”.
Krok drugi: poniżej głównych wykresów znajdziesz „Użytkownicy według rozdzielczości ekranu”.

Masz to! A to tylko najlepsze rozdzielczości. Są dziesiątki innych, z których wszystkie muszą być uwzględnione.
Kiedy ludzie przestają przewijać?
Wiemy więc, że to już nie lata 90. i że ludzie mogą (i będą) przewijać stronę w dół. Ale czy istnieje granica? Jak daleko w dół strony ludzie przewijają średnio? Czy jest sekcja Twojej witryny, na którą nikt nie zwraca uwagi?
Spójrzmy na fakty…
Kilka lat temu firma Huge odkryła, że niezależnie od wskazówek projektowych prawie wszyscy (91-100%) przewinęli stronę poza zakładkę.
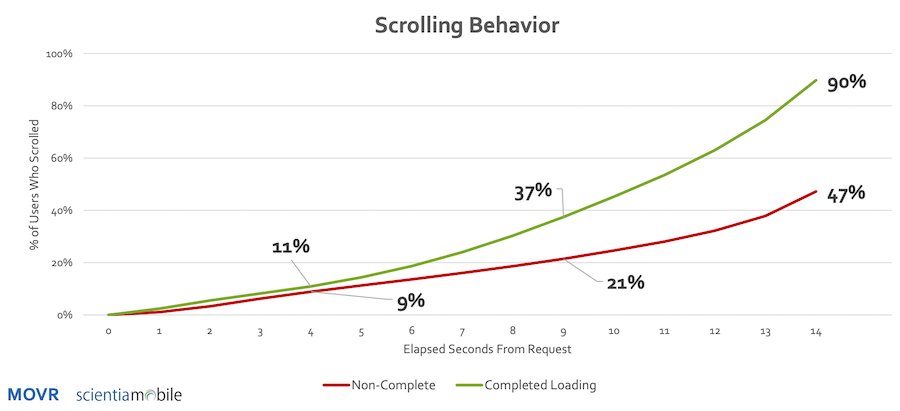
W raporcie MOVR stwierdzono, że 11% użytkowników mobilnych zaczyna przewijać w ciągu czterech sekund po zakończeniu ładowania strony. Jeśli strona nie skończyła się ładować, oznacza to, że 9% przewinęło się w ciągu czterech sekund.
Jeśli strona ładuje się powoli i trwa dłużej niż dziewięć sekund, 21% osób nadal przewinęło stronę. Spośród osób, które przewinęły stronę w dziewięć sekund, ponad 50% z nich przewinęło w dół o ponad 250 pikseli.
Uwaga: oznacza to, że jeśli Twoja witryna mobilna wczytuje się powoli, zawartość strony widocznej na ekranie zostanie w rzeczywistości pominięta.

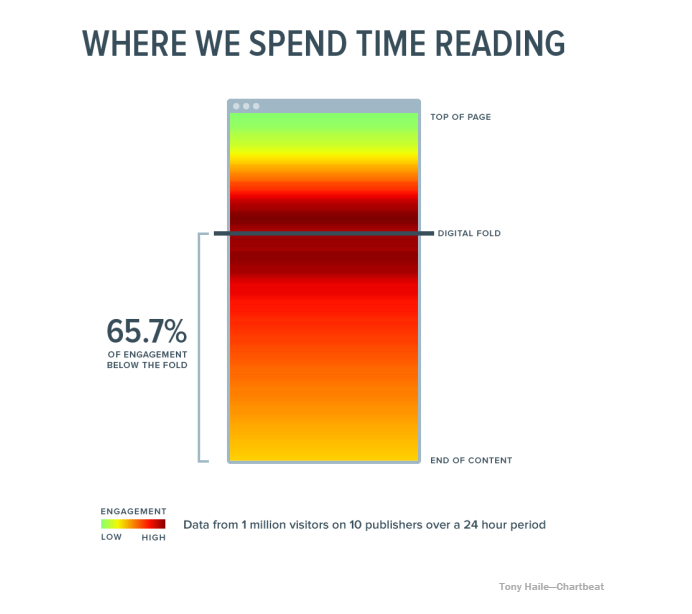
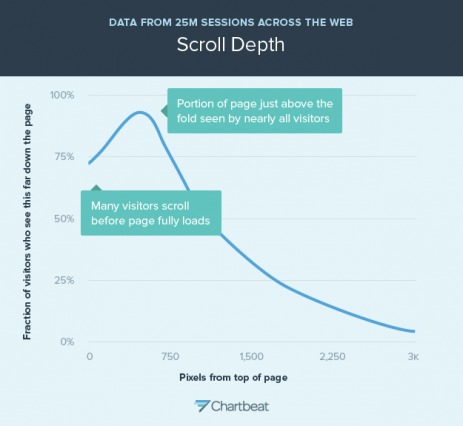
Tony Haile, dyrektor generalny Chartbeat, podzielił się kilkoma interesującymi danymi z magazynem Time na początku tego roku. Jego zespół odkrył, że 66% uwagi na normalnej stronie w mediach spędza się w części widocznej na ekranie. Oto mapa cieplna, którą udostępnił…

U góry strony jest bardzo mało zaangażowania, prawdopodobnie dlatego, że jesteśmy uwarunkowani, aby wiedzieć, że znajdują się tam tylko wskazówki dotyczące marki i wskazówki nawigacyjne. Zaangażowanie, zgodnie z badaniami Chartbeat, jest najwyższe tuż powyżej i tuż poniżej części widocznej na ekranie.

Podsumowując, Twoi goście dość szybko decydują, czy Twoja propozycja wartości jest dla nich interesująca, a następnie zaczynają przewijać, aż będą mieli wystarczającą ilość informacji, aby zrobić kolejny krok (np. odrzucić, przejść na nową stronę lub dokonać konwersji).
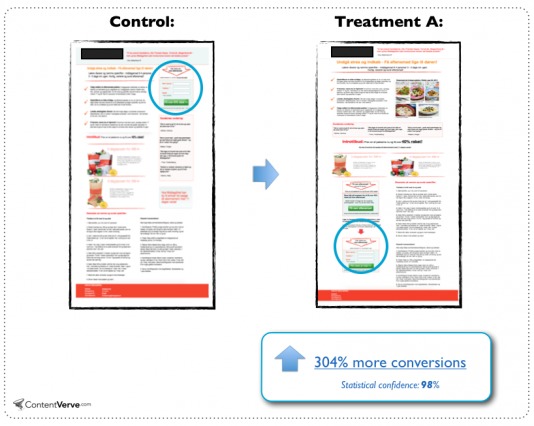
Michael Aagaard to tylko jeden ekspert, który eksperymentował z wezwaniami do działania pod zakładką…
„Wszyscy znamy złotą zasadę, że wezwanie do działania powinno zawsze znajdować się nad zakładką. Cóż, od razu obalmy ten mit na tym przykładzie z testu, który przeprowadziłem na stronie docelowej B2C” – napisał.
W tym przykładzie umieścił wezwanie do działania na dole bardzo długiej strony docelowej, a liczba konwersji wzrosła o 304%.

„W trakcie leczenia dzieje się kilka innych rzeczy. Tak więc całego wzrostu nie można przypisać wyłącznie przesunięciu wezwania do działania poniżej zagięcia” — zauważa Michael.
„Jednak pozostaje faktem, że leczenie z CTA znacznie poniżej zakładki było lepsze od wariantu kontrolnego – coś, co po prostu nie powinno być możliwe, jeśli zgadzasz się z zasadą najlepszej praktyki, że CTA powinno zawsze znajdować się powyżej zakładki, aby konwersja ”.
Pamiętaj, że to tylko jeden przykład pokazujący, że najlepsze praktyki są zawodne, a odwiedzający przewijają się. Nie należy zakładać, że przeniesienie wezwania do działania poniżej części widocznej na ekranie zwiększy liczbę konwersji o ponad 300%… lub wcale.
Podobnie jak w przypadku wszystkich rzeczy w CRO, będziesz musiał przetestować to dla siebie i swoich odbiorców. Na wynos tutaj jest nie bać się eksperymentować pod zakładką, ponieważ pomysł, że odwiedzający nie przewijają, jest mitem.
Jak zachęcić do przewijania
Większość osób będzie przewijać Twoją stronę niezależnie od wzornictwa lub wskazówek dotyczących kopiowania, ale jest kilka rzeczy, które możesz zrobić, aby nieznacznie poprawić szybkość przewijania.
1. Twórz atrakcyjne treści
Jak upewnić się, że odwiedzający chcą przeczytać zawartość pod zakładką? Spraw, aby zawartość nad zakładką była niesamowita.
Brzmi prosto, prawda? Niewiele da się zastąpić tworzeniem naprawdę atrakcyjnych treści.


Pamiętaj, że to, co znajduje się powyżej części widocznej na ekranie, zachęca odwiedzających do zapuszczania się pod nią, więc spraw, by Twoja sprawa była przekonująca.
2. Unikaj fałszywych dna
Pamiętasz fałszywe dna, o których wspominaliśmy wcześniej? Te są wszędzie…


Sprawdź te przykłady z niektórych startupów, które były prezentowane na AngelList w przeszłości.
Kiedy masz fałszywe dno, nie dajesz odwiedzającym powodu, by sądzić, że coś jest pod zakładką. W rezultacie będą rzadziej próbować przewijać.
Unikanie fałszywego dna jest dość łatwe…

3. Poproś o przewijanie
Czasami najlepszym sposobem na zachęcenie kogoś do przewijania jest po prostu polecenie przewijania. Rozważ subtelne wskazówki kierunkowe…


I niezbyt subtelne wskazówki kierunkowe…

Wszystko, co możesz zrobić, aby przewijanie było oczywistym wyborem.
Wniosek
Wróćmy więc do pierwotnego pytania: czy to, co znajduje się powyżej zakładki, jest naprawdę takie ważne? Bez wątpienia odpowiedź brzmi: tak . Jednak powody, dla których jest to ważne, są nieco inne niż najlepsze praktyki, w które wierzysz.
Treść nad zakładką…
- Ustawia scenę dla przyszłych treści. Czy ten produkt lub usługa jest interesująca? Czy jest więcej treści?
- Określa oczekiwania dotyczące jakości. Czy warto czytać? Czy będzie mi to pomocne?
Wszystko w części widocznej na ekranie pomaga odwiedzającym zdecydować, czy witryna jest w ogóle warta przeczytania. [Tweetnij to!]
Oto, o czym musisz pamiętać w związku z tą konkretną najlepszą praktyką:
- Umieść najbardziej atrakcyjne treści w części widocznej na ekranie. Co sprawia, że Twój produkt lub usługa są interesujące i wartościowe?
- Większość ludzi potrafi przewijać i to robi. Nie bój się umieszczać treści, a nawet wezwań do działania pod zakładką.
- Możesz zachęcić odwiedzających do przewijania, unikając fałszywych dna i pokazując, że pod zakładką jest więcej treści.
- Zrozum pewność odwiedzających i złożoność Twojej propozycji wartości. Nie pytaj od razu, czy Twoi goście potrzebują więcej informacji, aby podjąć decyzję.
- Skorzystaj z Google Analytics, aby dowiedzieć się, z jakich rozdzielczości ekranu najczęściej korzystają Twoi goście. Projektuj dla tych rozdzielczości (i sprawdź wszystkie inne rozdzielczości za pomocą przeglądarki Chrome).
- Różne urządzenia i rozmiary ekranów utrudniają określenie średniej pozycji zagięcia, ale w CXL przyjmujemy 600-700 pikseli jako wskazówkę.
- Eksperymentuj dla siebie. Ta najlepsza praktyka ma wagę, ale w CRO nic nigdy nie jest absolutne. Testuj różne pozycje wezwania do działania, testuj różne treści w części widocznej na ekranie. Możesz po prostu zaskoczyć samego siebie.
