Jak projektować treści powyżej części zawijanej, aby zapewnić dobre zaangażowanie?
Opublikowany: 2019-12-21Masz 8 sekund (prawdopodobnie mniej), aby przyciągnąć i zatrzymać odbiorców. Liczy się każda sekunda i każdy zwój.
Treść powyżej części ekranu musi przyciągnąć odwiedzających i zmotywować ich do pozostania na stronie. Świetna strona ze słabą zawartością powyżej strony po przewinięciu jest jak genialna książka ze straszną okładką. Tak, tak – wszyscy wiemy, że nie należy oceniać książki po okładce… ale wszyscy nadal to robią. A odwiedzający zrobią to samo z Twoim e-mailem, stroną docelową lub artykułem.
Czy Twoje treści powyżej części widocznej na ekranie muszą być Twoim priorytetem? Prawdopodobnie nie. Jednak biorąc pod uwagę, jak często użytkownicy cyfrowi przeskakują między witrynami i urządzeniami, ważne jest, aby treść powyżej części ekranu zachęcała odwiedzających do pozostania. Niekoniecznie oznacza to, że treść musi mieć nagłówek godny Buzzfeed lub nieodparte wezwanie do działania — ale musi spełnić obietnicę , która przede wszystkim przyciągnęła odwiedzających.
Co oznacza nad fałdą?

Nad krawędzią ekranu znajduje się pierwsza treść, którą widzą Twoi goście bez konieczności przewijania. Wszystko, co wymaga przewijania, aby wyświetlić, jest uważane za widoczne poniżej krawędzi.
Gazety jako pierwsze spopularyzowały termin „nad fałdą”. Na stoisku z gazetami widoczne byłyby tylko nagłówki i obrazy znajdujące się najwyżej, a te musiały zachęcić czytelnika do podniesienia gazety, aby przeczytać więcej. Chociaż na ekranie komputera nie ma zagięcia, jest koniec okna przeglądarki i użytkownicy muszą przewijać, jeśli chcą zobaczyć więcej.
W zależności od urządzenia, z którego korzystasz, podczas czytania tego artykułu prawdopodobnie zobaczysz polecany obraz i nagłówek (i być może fragment tekstu) w części strony widocznej na ekranie. Inne witryny z dużymi paskami nawigacyjnymi i wezwaniem do działania wymagają przewinięcia w dół, aby znaleźć artykuł. Wyobraź sobie to doświadczenie w kiosku — czy uważasz, że gazeta z widocznymi tylko Home, About, Blog i Contact Us zostanie odebrana? Myślę, że nie.
To, co jest nad zakładką dla Ciebie, może być dla nich pod zakładką
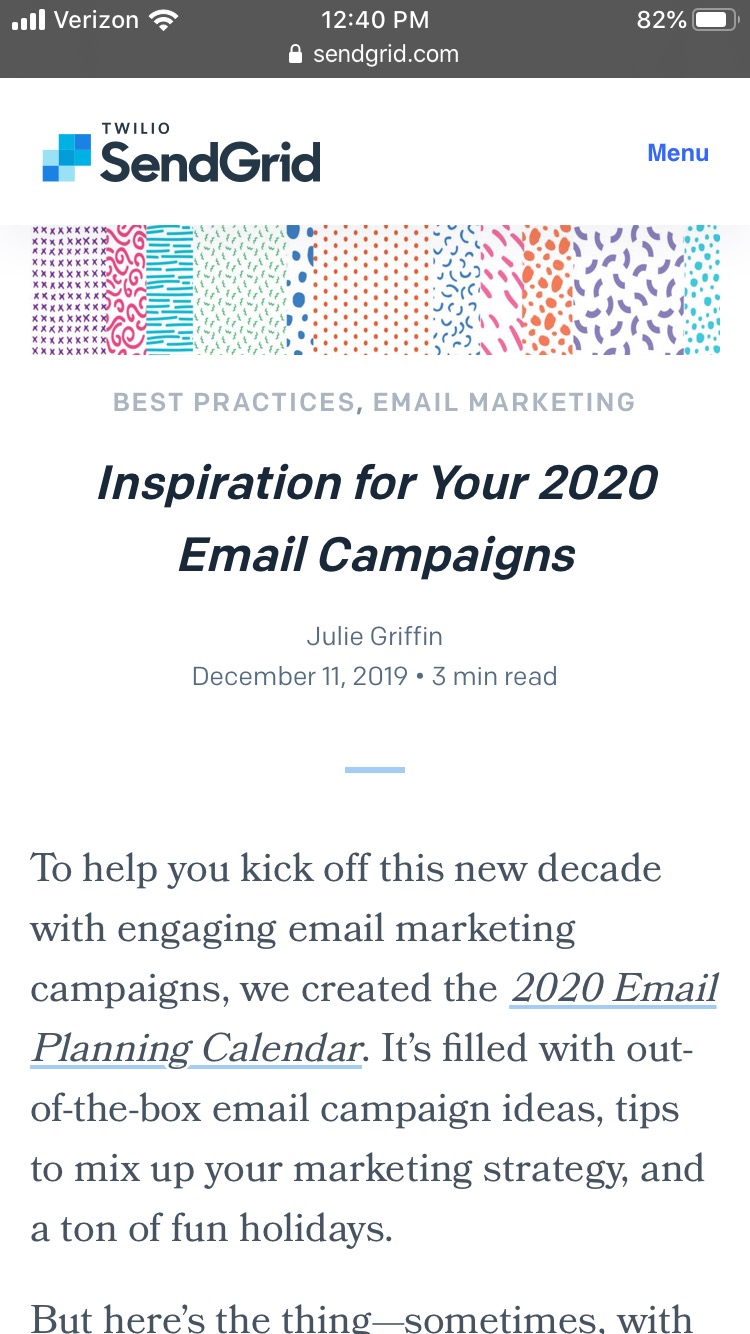
W zależności od tego, jak przeglądasz treść (na komórce, komputerze, tablecie itp.), to, co widać w części strony widocznej na ekranie, różni się. Na przykład spójrz na nasz ostatni post Inspiracje do kampanii e-mailowych 2020 . Oto jak to wygląda na moim urządzeniu IOS:

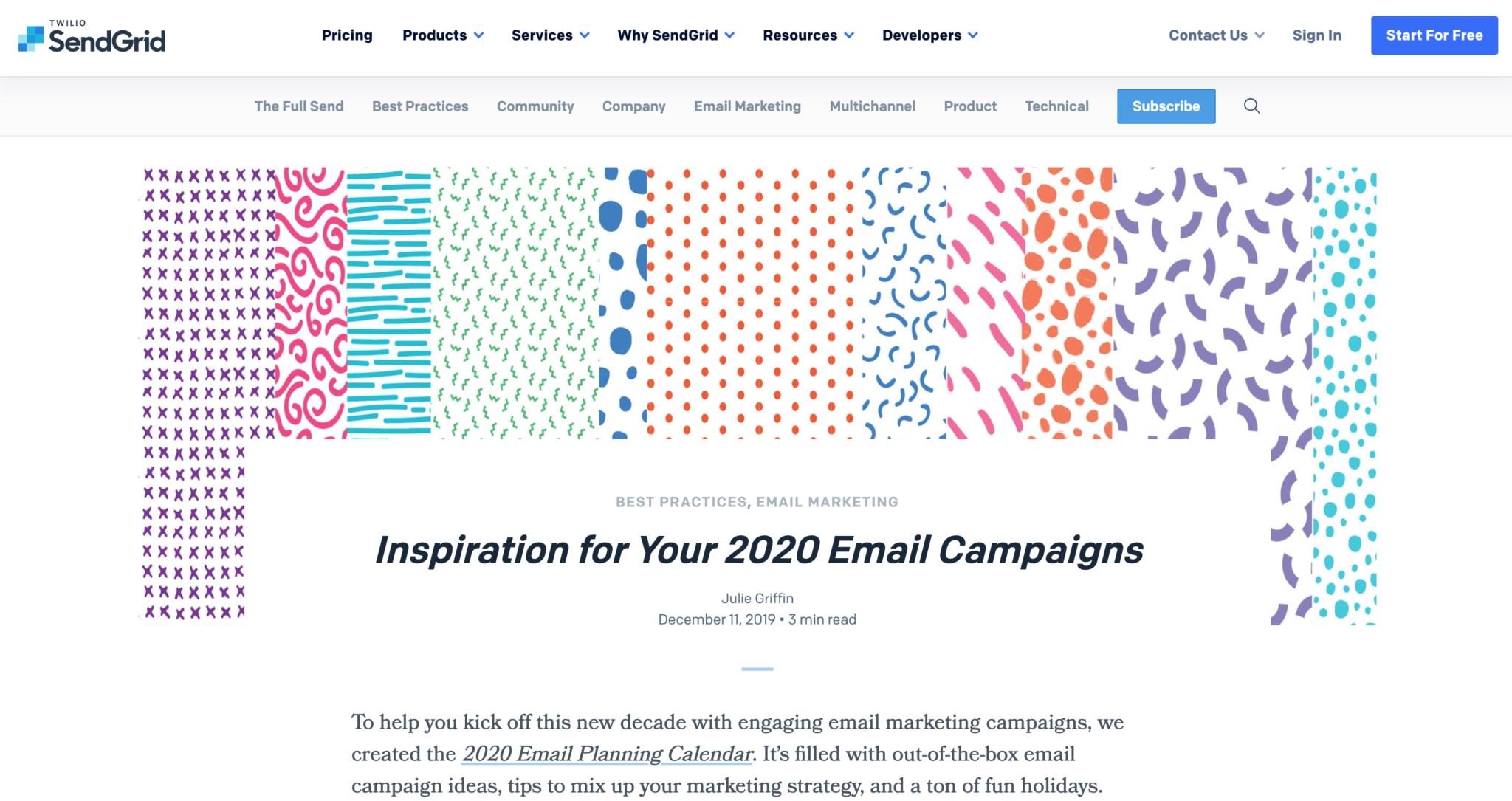
A oto jak to wygląda na moim pulpicie:

W obu wersjach możesz zobaczyć nagłówek i polecany obraz, ale możesz zobaczyć więcej tekstu wprowadzającego na urządzeniu mobilnym.
Projektując treść (czy to e-maile, posty na blogu czy strony docelowe), pomyśl o tym, jak działa na różnych urządzeniach. Różne rozmiary ekranu będą miały wpływ na to, co znajduje się powyżej, a co poniżej. Na przykład w telefonie tradycyjny projekt strony jest odwrócony na bok w trybie portretowym.
Nie da się zoptymalizować treści dla każdego urządzenia — dlatego tak ważne jest tworzenie responsywnych projektów. Wszystkie wiadomości e-mail w naszej bezpłatnej galerii szablonów wiadomości e-mail są w pełni responsywne, dzięki czemu użytkownicy mogą tworzyć wysokiej jakości doświadczenia, bez względu na to, z jakiego urządzenia korzystają ich odbiorcy.
Najlepsze praktyki dotyczące projektowania zawartości powyżej części zawiniętej
Nie musisz wymyślać koła na nowo, aby tworzyć wspaniałe wrażenia użytkownika. Chociaż nie ma magicznej kuli, która byłaby skuteczna nad zawartością strony widocznej na ekranie (przepraszam!), istnieje kilka sprawdzonych metod, o których warto pamiętać, aby ulepszyć swój projekt:
- Dotrzymuj obietnic. Jeśli ktoś odwiedza Twoją stronę z wiadomości e-mail, reklamy lub hiperłącza, upewnij się, że treść powyżej części widocznej na ekranie stanowi podstawę tego, co zamierzasz dostarczyć. Na przykład, jeśli Twoja reklama gwarantuje „10 najlepszych hacków na wakacje w 2019 roku”, to Twoja strona będzie lepiej adresować to, co obiecuje od samego początku.
- Nie próbuj upychać wszystkiego powyżej zagięcia. Umieść najlepsze treści na początku — nie wszystkie . Jeśli nie jesteś Dr. Pepperem i potrafisz w jakiś sposób zapakować 23 smaki w pyszny napój, zastosuj minimalistyczne podejście. Mniej znaczy więcej. Użyj obrazu i sprytnej kopii, aby zachęcić odwiedzających do dalszego przewijania strony.
- Zachęcaj do przewijania. Wyjaśnij, że następnym krokiem, który powinien wykonać użytkownik, jest przewinięcie w dół. Możesz to zrobić za pomocą wizualnych wskazówek (takich jak strzałki skierowane w dół) lub wyraźnie mówiąc: „Kontynuuj czytanie”.
4 Imponujące przykłady zawartości powyżej zgięcia
Dość gadania — spójrzmy na kilka próbek z życia wziętych. Znalazłem kilka niesamowitych przykładów stron internetowych, artykułów, e-maili i nie tylko od marek, które przybiły swój projekt powyżej. Oto, czego możesz się od nich nauczyć.

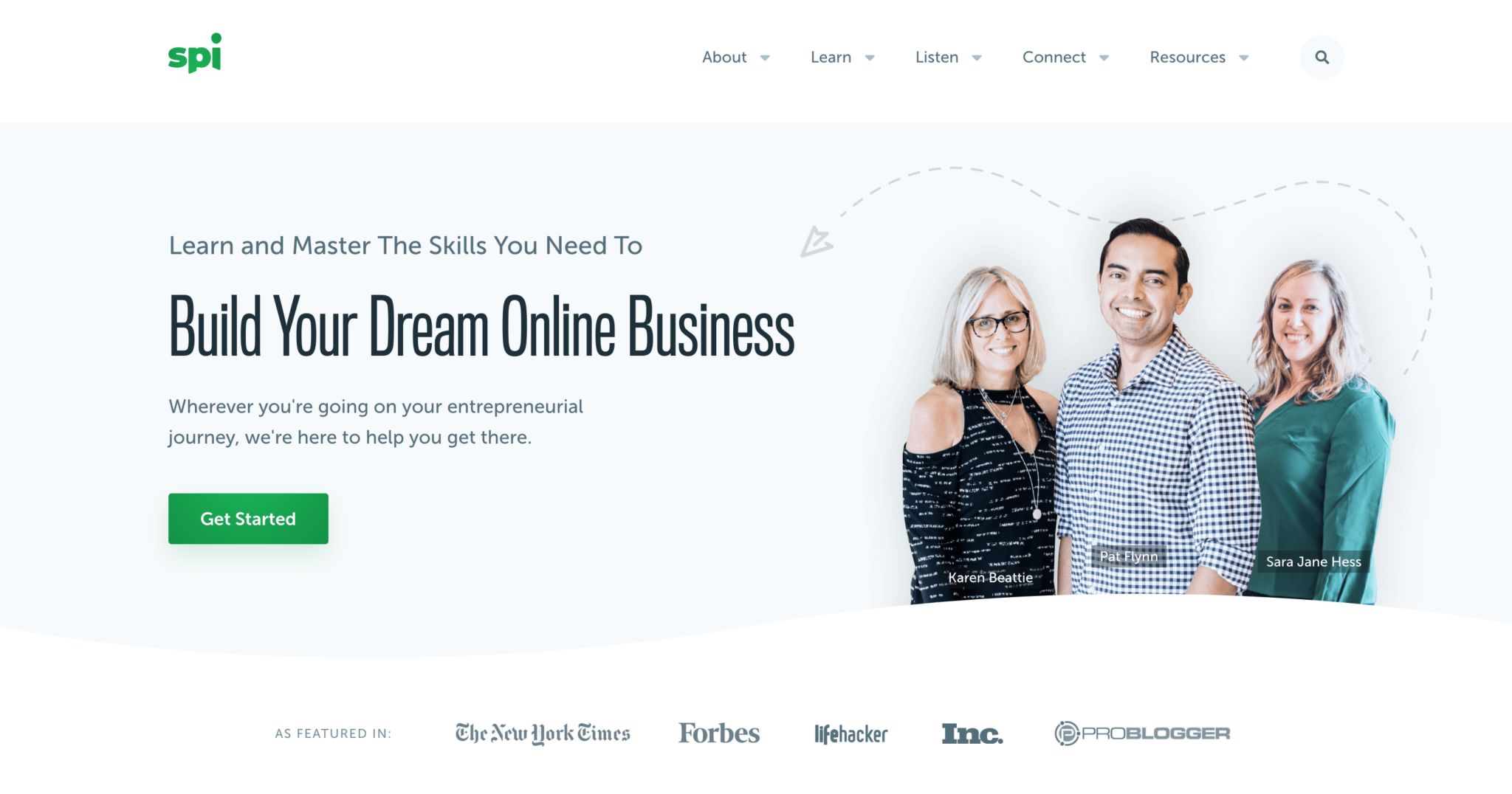
SPI nad stroną składaną

Blog Smart Passive Income osiąga znacznie wyższą równowagę dzięki temu projektowi strony internetowej. Oto, co robią dobrze:
- Strona główna nad zawartością strony widocznej na ekranie jest czysta, uporządkowana i ma dużo pustej przestrzeni.
- Założenie całej witryny jest dobrze nakreślone w zaledwie 4 linijkach tekstu, a także ma proste, rzucające się w oczy wezwanie do działania: „Rozpocznij”.
- Dowód społecznościowy jest widoczny od samego początku dzięki dużym markom, które zwiększają wiarygodność witryny.
Jedną z rzeczy, które strona nie radzi sobie dobrze, jest to, że tworzy „fałszywe dno”. Jak widać na zrzucie ekranu, powyższa zawartość strony wygląda jak jedyna zawartość, ponieważ sekcja kończy się na poziomie dolnej części przeglądarki. Daje to wrażenie, że na stronie nie ma nic więcej.
Dodając wizualną wskazówkę lub sprawiając, że powyższa zawartość strony po przewinięciu nie jest idealnie wyrównana z dolną częścią przeglądarki, odwiedzający witrynę będzie wiedział, że więcej treści można uzyskać za pomocą przewijania.
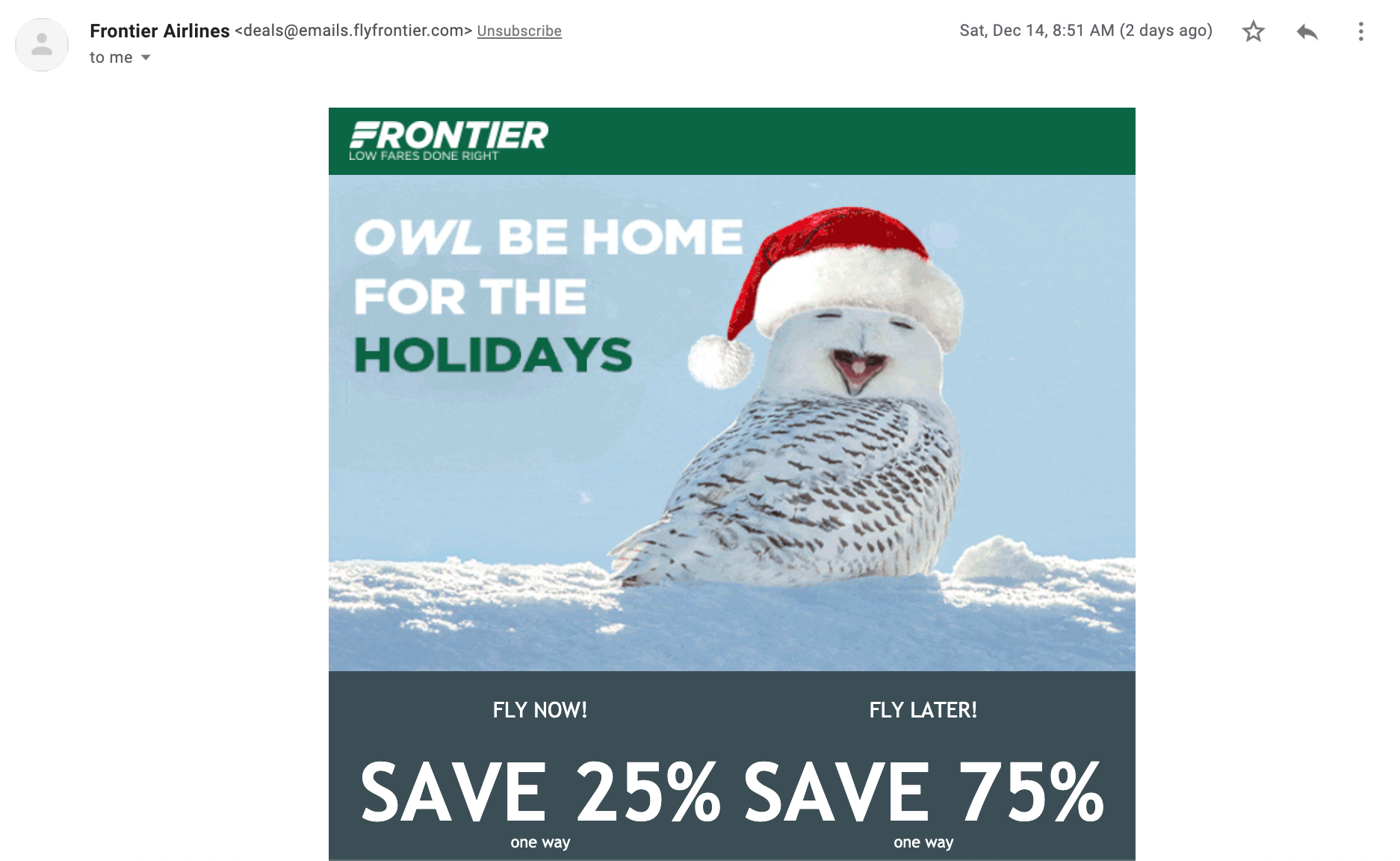
E-mail z Frontier's Above the Fold

Ten e-mail od Frontier zaznacza wszystkie właściwe pola, jeśli chodzi o zawartość strony widocznej na ekranie. Zawiera atrakcyjny wizerunek bohatera (jak możesz nie kochać sowy w czapce Świętego Mikołaja?), dowcipną kopię i potężne oferty w połączeniu z prostymi wezwaniami do działania — wszystko powyżej.
Frontier mógł pójść o krok dalej, naciskając „Zarezerwuj teraz!” przyciski, które aktualnie znajdują się pod zakładką. Ale ogólnie rzecz biorąc, w tym e-mailu powyższy element fold jest prawidłowy.
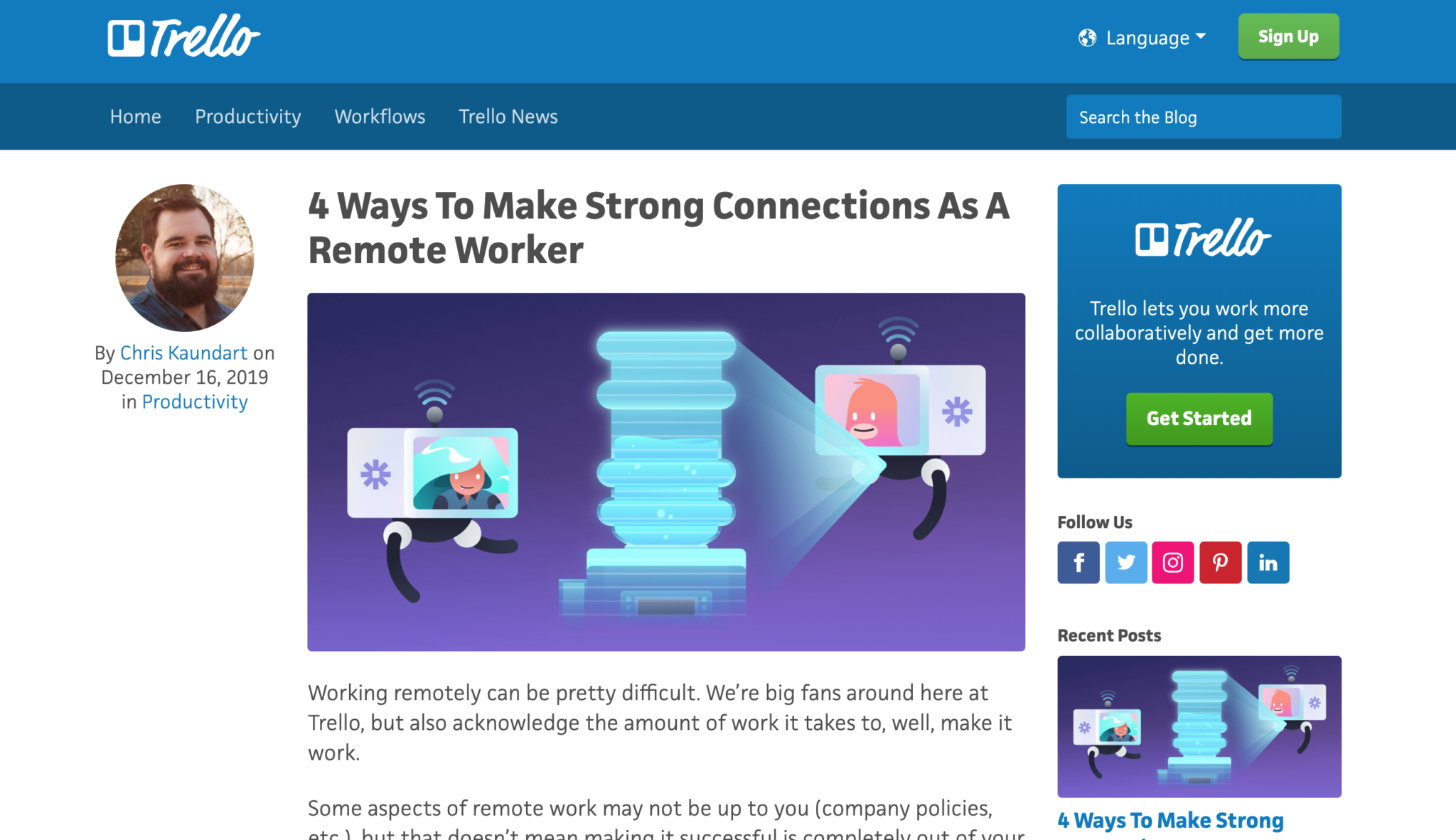
Trello's Above the Fold Blog Design

Jestem wielkim fanem Trello i jeszcze większym fanem ich bloga. Ich projekt artykułu zapewnia doskonały widok na zgięcie artykułu, który zamierzasz przeczytać. Możesz zobaczyć tytuł, autora, obraz bohatera, a nawet fragment tekstu, który może Cię wciągnąć.
Tam, gdzie nie wystarcza, jest prostota. W powyższym widoku strony widocznej na ekranie pojawia się kilka elementów rozpraszających: „Zarejestruj się”, „Rozpocznij”, „Obserwuj nas”, „Ostatnie wpisy” itp. Pamiętaj, aby nieskomplikować treści powyżej części ekranu, aby płynnie poruszać użytkowników poprzez doświadczenie.
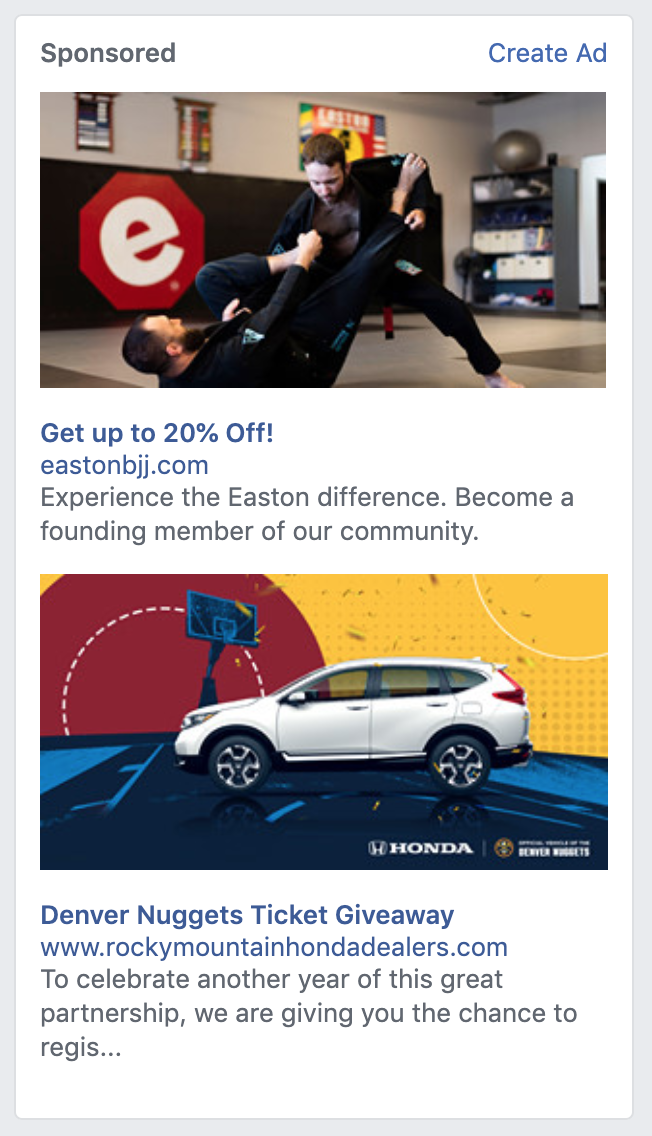
Easton Training Center nad zakładką reklama na Facebooku

Uważaj na zawartość strony widocznej na ekranie, nawet w mediach społecznościowych. Reklamy mają limity znaków, ale jeśli użyjesz wszystkich przydzielonych znaków, widzowie prawdopodobnie nie będą mogli zobaczyć całej wiadomości.
Mów krótko i zwięźle. Easton Training Center ma to tutaj, tylko dwie linijki tekstu, które pojawiają się „nad zakładką” (chociaż celowanie może być trochę nietrafione, ponieważ nie interesują mnie sztuki walki). Z drugiej strony firma Denver Nuggets umieściła główny przekaz swojej reklamy „pod zakładką”. Wyobrażam sobie, że to okazja do zarejestrowania się, aby wygrać ten pojazd, ale nie możesz być pewien.
Bądź ponad resztą
I to wszystko. Nie, optymalizacja treści pod kątem strony widocznej na ekranie nie podwoi w magiczny sposób współczynników konwersji z dnia na dzień, ale poprawi wrażenia użytkowników.
Spróbuj i zobacz, co się stanie. Jeśli naprawdę chcesz zająć się sednem sprawy i skupić się na optymalizacji konwersji, przeczytaj Co to jest CRO? Twój przewodnik po wszystkim, co musisz wiedzieć . Pomoże Ci nauczyć się dokonywać strategicznych zmian, które mają wymierny wpływ.
