Wszystko o zgodności z WCAG i gotowych motywach WordPress
Opublikowany: 2016-11-14Wielu klientów pyta o gotowe motywy WordPress z ułatwieniami dostępu. Oznacza to, że stosują się do zaleceń WCAG (Section508) dotyczących tworzenia stron internetowych dla osób niepełnosprawnych.
WCAG to skrót od Web Content Accessibility Guidelines. Są tworzone przez World Wide Web Consortium (W3C). Niniejsze wytyczne zapewniają osobom niepełnosprawnym możliwość korzystania z sieci. Obecne standardy WCAG to wersja 2 i AA, które odnoszą się do osiągniętego poziomu dostępności.
Poziom A jest najbardziej podstawowym standardem, podczas gdy poziom AA jest używany jako odniesienie dla standardu prawnego w wielu krajach na całym świecie. Poziom AAA jest najczęściej adresowany tylko do specjalnego dedykowanego oprogramowania.
Jest to wymagane przez prawo w przypadku witryn wielu instytucji publicznych w coraz większej liczbie krajów. Udostępnienie strony to dość skomplikowane zadanie.
Czym są wytyczne dotyczące dostępności treści internetowych?
Jest to zbiór dokumentów, które pomagają zrozumieć i zbudować stronę internetową gotową na ułatwienia dostępu, zgodną ze standardami WCAG.
Głównym celem jest zapewnienie przyjaznego dostępu do stron internetowych jak największej liczbie użytkowników niepełnosprawnych, takich jak osoby niewidome lub niedowidzące. Takim osobom grozi „cyfrowe wykluczenie” (brak lub ograniczona umiejętność korzystania z nowoczesnych form komunikacji).

Na przykład strony internetowe muszą stosować odpowiedni kontrast czcionki, aby umożliwić bezproblemowe odczytanie tekstu przez osoby z wadami wzroku.
Dokument WACG v. 2.0 zawiera i opisuje 4 różne grupy: Percepcję, Funkcjonalność, Zrozumiałość i Niezawodność. Obsługuje również 3 poziomy dostępności: kryteria A – muszą być spełnione, kryteria AA – powinny być spełnione, kryteria AAA – mogą być spełnione.
# PERCEPCJA – prezentacja informacji i dostępnych komponentów interfejsu użytkownika
Poniższe zasady są najważniejsze. Dodatkowe informacje można znaleźć w dokumentacji WCAG.
- Dodaj tekst alternatywny dla elementów nietekstowych, na przykład ALT dla obrazów
- Dołącz napisy do wideo/audio
- Dodaj opis dla ikon lub innych unikalnych elementów witryny – np. dobrym przykładem są wymagane pola formularzy, takie elementy powinny być dodatkowo oznaczone tekstem np. nad polem. Samo rozróżnienie kolorystyczne to za mało
- Uważaj, aby minimalny kontrast (powinien być zastosowany dla tła strony i koloru tekstu) powinien wynosić 4,5 : 1
# FUNKCJONALNOŚĆ – interakcję powinny umożliwiać elementy interfejsu użytkownika i nawigacja
- Powinno być możliwe poruszanie się po witrynie za pomocą klawiatury. Użytkownik powinien mieć możliwość dotarcia do każdego elementu strony za pomocą klawiatury
- Nie umieszczaj krzykliwych elementów, ponieważ mogą wywołać epilepsję
- Witryna powinna zawierać narzędzie umożliwiające bezpośredni dostęp do określonych obszarów witryny
- Widoczność wybranego elementu (dla użytkownika musi być w każdej chwili jasne, na którym aktywnym elemencie się znajduje)
# INTELLIGIBILITY – dokładność treści i interfejsu użytkownika serwisu
- Prawidłowe użycie elementów ostrości nie może wprowadzać użytkownika w błąd
- Nie umieszczaj wielu automatycznych przekierowań na stronie i unikaj wysyłania automatycznych formularzy
- Ważne jest, aby dać użytkownikowi jasną identyfikację błędów poprzez wyświetlanie odpowiednich komunikatów o błędach po przesłaniu formularzy itp.
# NIEZAWODNOŚĆ – w tym technologie wspomagające dostarczane treści muszą być wystarczająco wiarygodne, aby mogły być poprawnie interpretowane przez wielu różnych użytkowników
Najważniejsze jest używanie poprawnego kodu HTML i CSS. Z powodu wielu hacków na różne przeglądarki dość trudno jest spełnić tę zasadę. Wymóg należy zastosować do wszystkich urządzeń.
Ważne punkty do naśladowania, jeśli chcesz, aby Twoja witryna osiągała dobre wyniki pod względem dostępności:
- Nagłówki powinny być używane do definiowania podsekcji strony, a nie tylko dla atrakcyjności wizualnej
- Powinieneś mieć tylko jeden tag h1 na stronę
- Linki powinny być opisowe i powinny mieć sens z kontekstu (użyj „Kontynuuj czytanie [Tytuł posta]” zamiast „Czytaj więcej”)
- Przyciski i (rozwijane) menu powinny być wybieralne i podświetlane za pomocą klawiatury oraz myszy
- Kolor tekstu na Twojej stronie musi mieć duży kontrast w porównaniu z kolorem tła obszaru treści
- Tekst nie powinien odwoływać się do elementów interaktywnych, takich jak linki lub przyciski, wyłącznie kolorem
- Twoja witryna powinna zawierać linki pomijania na samej górze każdej strony, aby umożliwić użytkownikom bezpośrednią nawigację do treści za pomocą tylko klawiatury
- Atrybut tytułu dla linków powinien być używany tylko wtedy, gdy odpowiedni tekst nie byłby zbędny, gdy są wyświetlane obok siebie
- Formularze muszą być odpowiednio oznakowane poza polem formularza, a wszystkie potwierdzenia i ostrzeżenia powinny być łatwo rozpoznawalne
- Obrazy i ikony powinny uzupełniać tekst i treść i nie powinny występować samodzielnie bez znaczników alt i bardzo opisowych podpisów lub tytułów
- Media takie jak wideo, audio, suwaki lub karuzele nie powinny domyślnie uruchamiać ani zmieniać akcji bez interakcji użytkownika
- Nowe okna lub karty przeglądarki nie powinny być otwierane automatycznie, bez interakcji użytkownika

Oto przydatne narzędzia do sprawdzenia, czy Twoja witryna przestrzega przystępnych , gotowych reguł:
- Narzędzie do oceny dostępności sieci
- Funkcjonalna ocena dostępności 2.0
- Lista kontrolna sekcji 508
Gotowe motywy WordPress z ułatwieniami dostępu
PixelEmu jest dobrze znanym twórcą motywów. W przeszłości przeglądałem również ich motyw WordPress Salon piękności. Są one dobrze znane z gotowych motywów WordPress z ułatwieniami dostępu, więc spójrzmy, co oferują.
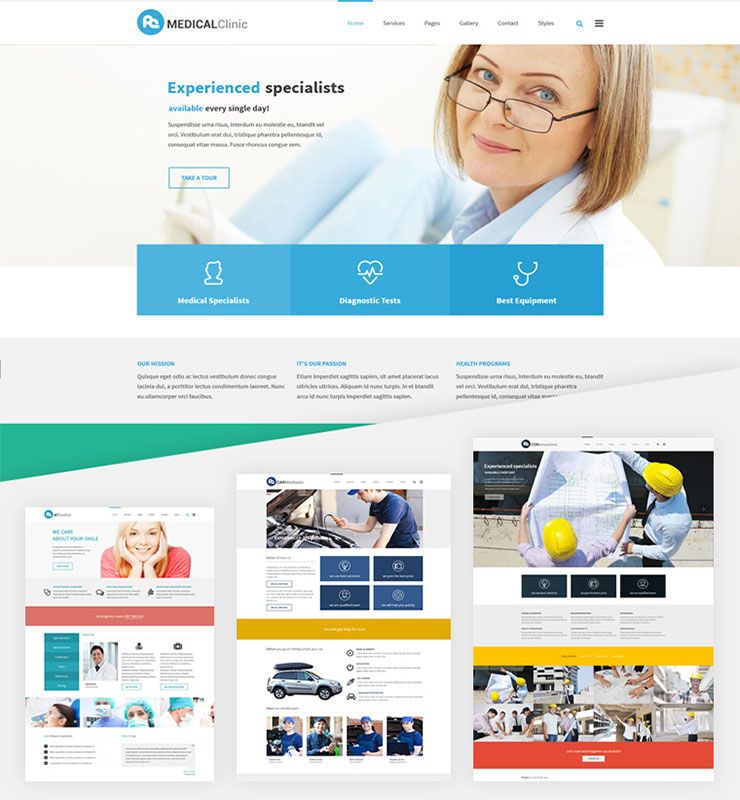
1. Usługi PE
PE Services to responsywny, uniwersalny motyw WordPress, który jest zgodny z najnowszymi zaleceniami WCAG dotyczącymi tworzenia dostępnej strony internetowej. Ten motyw WP jest doskonałym wyborem dla każdej witryny biznesowej ze względu na swój projekt i może być potężnym rozwiązaniem do prezentacji usług lub wprowadzenia firmy.

Wielofunkcyjny cel tej usługi sprawia, że jest to interesująca alternatywa dla tych, którzy szukają motywu WordPress dla lekarza, motywu WordPress kliniki medycznej, motywu WordPress dla konstrukcji i architektury, a nawet motywu WordPress dla mechanika samochodowego. Usługi PE doskonale wpisują się w każdą z wymienionych kategorii.
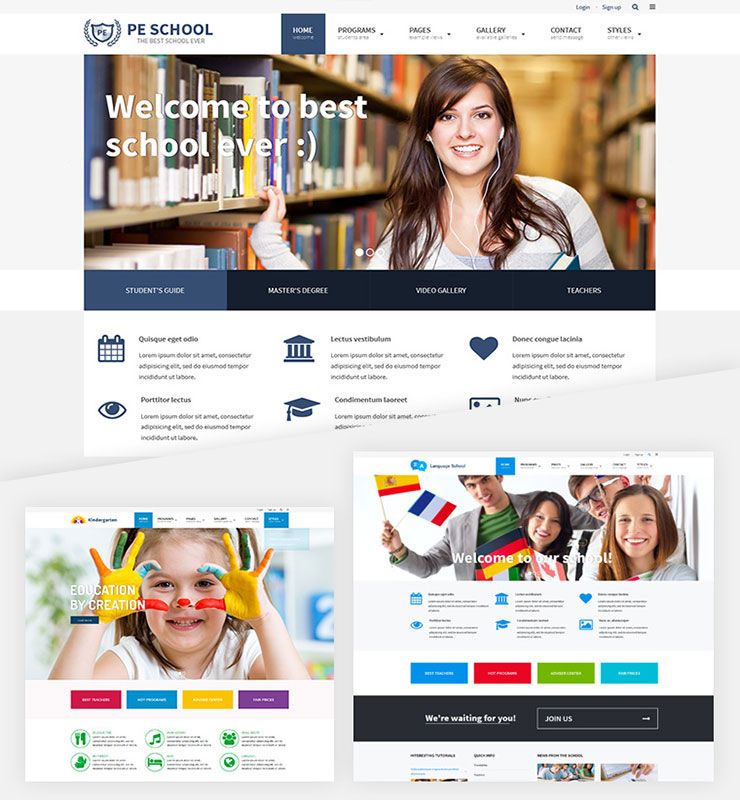
2. Szkoła WF
PE School to motyw edukacyjny WordPress. Jest to pięknie zaprojektowany, responsywny motyw WordPress dostosowany do witryn szkolnych lub edukacyjnych. Jest odpowiedni dla szkół wyższych, uniwersytetów, przedszkoli, kursów online i podobnych kategorii.

Oba wymienione powyżej motywy spełniają wymagania.

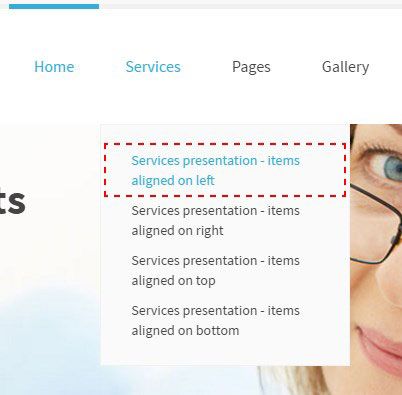
Istotną cechą dla osób niepełnosprawnych jest możliwość poruszania się po serwisie za pomocą klawiatury. Mogą poruszać się po sekcjach witryny bez użycia myszy.

Zarówno Szkoła WF jak i Usługi WF mają możliwość przechodzenia do konkretnej sekcji witryny za pomocą tylko klawisza tabulatora. To pozwoli użytkownikom szybko przeglądać stronę.
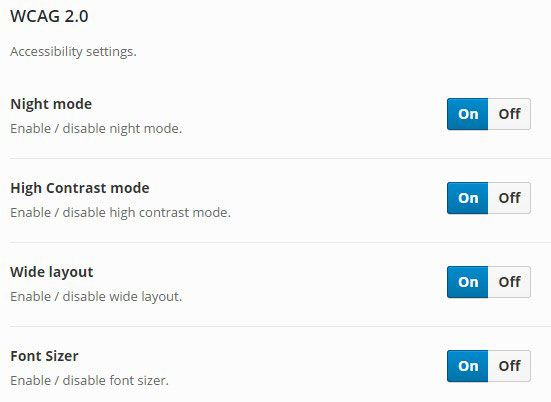
Ważna jest również widoczność wybranego elementu, ponieważ użytkownik będzie wiedział, w którym miejscu znajduje się aktywny element serwisu. Istnieje również przełącznik rozmiaru czcionki, który daje 3 stopnie rozmiaru czcionki. Za pomocą przełącznika szerokości możesz dostosować szerokość ekranu.

Aby zapewnić optymalną czytelność tekstu, motywy są wyposażone w tryby wysokiego kontrastu (tryb czarno-biały, tryb czarno-żółty, tryb żółty/czarny). Dostępny jest również tryb nocny. Pozwala użytkownikom uniknąć zmęczenia oczu. Może się przydać zwłaszcza wtedy, gdy oczy szybko się męczą.
Darmowe motywy WordPress gotowe na ułatwienia dostępu
W repozytorium motywów WordPress możesz wyszukiwać motywy z tagiem „gotowy do dostępu”. Te motywy przeszły prawie taki sam proces testowania, jak dołączone motywy podstawowe.
W przypadku każdego motywu z tym tagiem członek zespołu ds. ułatwień dostępu WordPress osobiście sprawdził motyw pod kątem dostępności klawiatury, kontrastu kolorów i wielu innych szczegółowych wytycznych dotyczących ułatwień dostępu.
Jednak korzystanie z bezpłatnych motywów z repozytorium WordPressa nie gwarantuje, że każdy motyw będzie nadal spełniał standardy dostępności w przyszłych aktualizacjach.
Dlatego zalecam korzystanie z gotowych motywów WordPress z ułatwieniami dostępu PixelEmu, w których każda aktualizacja będzie zgodna z wytycznymi, a w przypadku jakichkolwiek problemów masz pełne wsparcie.
Podsumowanie gotowych motywów WordPress w zakresie ułatwień dostępu
Dostępność jest kluczowym aspektem dobrego projektowania stron internetowych, ponieważ przynosi korzyści zarówno niepełnosprawnym, jak i zaawansowanym użytkownikom. Niestety nie zawsze obowiązuje zasada, że jeden rozmiar pasuje do wszystkich stron internetowych . Niedostępne projektowanie stron internetowych może uniemożliwić wielu osobom płynne korzystanie z Internetu.
Tworzenie witryny przyjaznej niepełnosprawnym może być o wiele prostsze niż myślisz. Po zapoznaniu się ze wszystkimi faktami, o których wspomniałem wcześniej w tym poście, wiele części Twojej witryny można ulepszyć.
Obecne trendy w projektowaniu stron internetowych zachęcają do używania dużych czcionek, trybów wysokiego kontrastu, nawigacji za pomocą klawiatury, elastycznych i responsywnych układów, które dostosowują się do wszystkich rodzajów nowoczesnych urządzeń.
Jeśli chcesz osiągnąć najlepszą możliwą dostępność, polecam skorzystać z jednego z wymienionych profesjonalnych motywów WordPress, ponieważ oferują one większą elastyczność.
Jeśli dostępna witryna WordPress jest ważna dla Twojej firmy, pamiętaj, aby starannie wybrać wtyczki, których używasz w swojej witrynie. I pamiętaj, że są dostępni programiści, którzy z przyjemnością pomogą Ci pobrać wtyczkę i udostępnić ją dla Twojej witryny.
Zapewnienie dostępności witryny WordPressa może wydawać się pracochłonne, ale korzyści są tego warte. Nie tylko sprawisz, że Twoje treści będą bardziej dostępne dla osób niepełnosprawnych, ale otworzysz swoją witrynę dla większej liczby odbiorców.
Mam nadzieję, że ten artykuł uświadomił Ci ten problem i przyda Ci się w przyszłości, gdy będziesz tworzyć lub przeprojektowywać swoją witrynę!
