Jak dodać Favicon w WordPress (4 proste sposoby)
Opublikowany: 2023-08-09Czy chcesz dodać favicon WordPress do swojej witryny?
Favicon to ikona, która pojawia się na kartach przeglądarki podczas odwiedzania stron internetowych.
W tym poście przeprowadzimy Cię przez kolejne etapy dodawania ulubionej ikony w WordPress na wiele sposobów, od domyślnej funkcji ikony witryny po sposób ręczny.
Zacznijmy.
4 proste sposoby na zmianę ulubionej ikony WordPress
Na poniższym obrazku możesz zobaczyć domyślną favikonę, z której korzysta wiele nowych witryn WordPress:

To logo WordPressa, chociaż niektórzy gospodarze, tacy jak Bluehost, dodają własne ulubione ikony do nowych witryn hostowanych na ich serwerach.
Bez względu na to, jak obecnie wygląda Twoja ulubiona ikona, nauczymy się, jak ją zmienić.
Możesz skorzystać z jednej z czterech możliwych metod:
- Konfigurator WordPressa
- Wtyczka WordPressa
- Twój temat
- Dodanie go ręcznie
Zacznijmy od góry.
1. Użyj narzędzia do dostosowywania WordPress
Oto najprostszy sposób na zmianę ulubionej ikony WordPress:
- Upewnij się, że masz obraz favicon przyjazny dla WordPress. Standardowy rozmiar ikony WordPress to 512px x 512px obraz w formacie PNG, ICO lub GIF, chociaż format PNG jest zalecany.
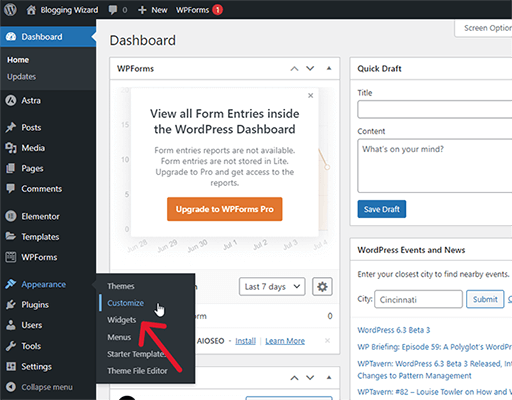
- Przejdź do Wygląd → Dostosuj.
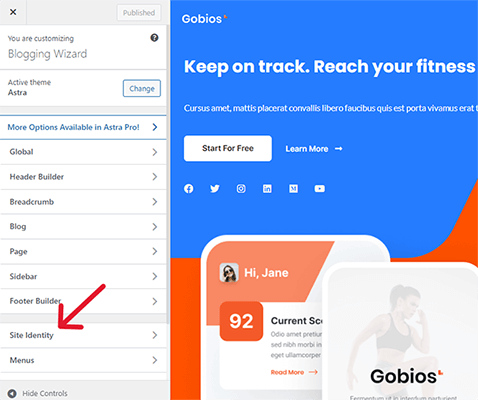
- Otwórz kartę Tożsamość witryny.
- Kliknij ikonę witryny.
- Prześlij swój plik obrazu favicon.
- Kliknij Opublikuj.
Przejdźmy przez te kroki.
1.1 Upewnij się, że masz obraz favicon przyjazny dla WordPress
Favicon WordPress powinien być kwadratowym obrazem, w szczególności 512px x 512px. Możesz przeczytać nasze wskazówki dotyczące tworzenia ulubionych WordPress poniżej.
Obraz powinien być w formacie ICO, PNG lub GIF, ale zalecamy użycie obrazu PNG o wymiarach 512 x 512 pikseli, aby uzyskać lepszą obsługę.
Jeśli pobrałeś ikonę z witryny biblioteki ikon i została ona dostarczona tylko w formacie SVG, użyj witryny takiej jak Favicon.io lub CloudConvert, aby ją przekonwertować.

Istnieje wtyczka o nazwie SVG Favicon, która umożliwia przesyłanie ulubionych SVG do WordPress, ale zalecamy użycie jednej z metod opisanych w tym poście (zwłaszcza obecnej metody, metody 1), ponieważ mają one najlepsze długoterminowe wsparcie, czyli twoją favicon obraz będzie mniej podatny na uszkodzenia w przyszłości.
1.2 Otwórz konfigurator WordPress
Otwórz konfigurator WordPress, przechodząc do Wygląd → Dostosuj w menu administratora po lewej stronie podczas przeglądania pulpitu nawigacyjnego WordPress lub klikając przycisk Dostosuj na górnym pasku administracyjnym podczas przeglądania interfejsu witryny.

1.3-4 Ikona edycji witryny
Do tej pory powinieneś przeglądać moduł dostosowywania WordPress.
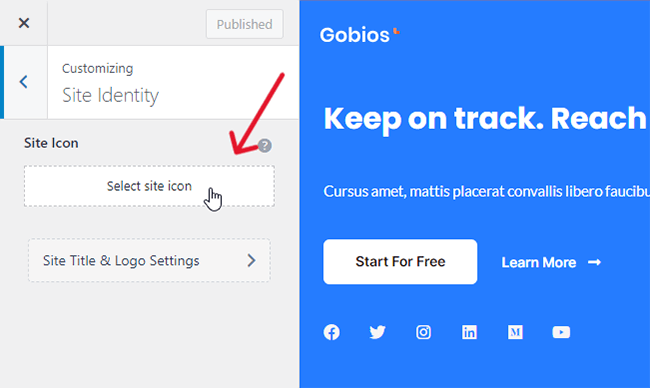
Otwórz kartę Tożsamość witryny…

…i kliknij tam opcję Wybierz ikonę witryny.

1.5 Prześlij plik obrazu ulubionej ikony
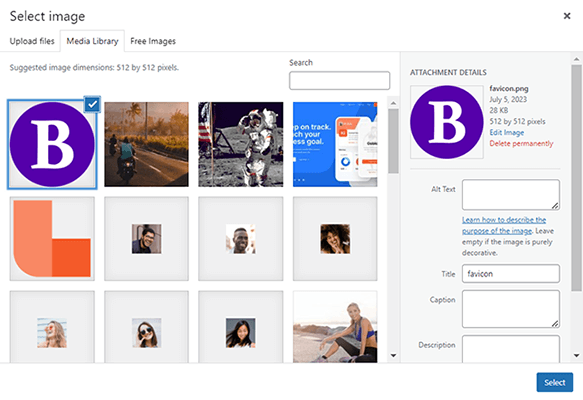
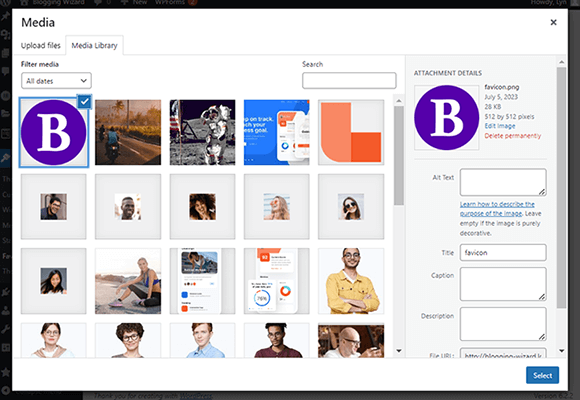
Użyj biblioteki multimediów WordPress, aby przesłać plik obrazu ulubionej ikony.
Jeśli natkniesz się na komunikat o błędzie „Przepraszamy, nie możesz przesłać tego typu pliku” podczas próby przesłania pliku ICO na swoją stronę, zamiast tego użyj wersji PNG.
Favicon.io udostępnia wiele plików w folderze ZIP, gdy używasz go do konwersji plików SVG, w tym wersji PNG 512px x 512px.
Favicon.io nazwie go „android-chrome-512×512”. Po prostu zmień nazwę na „favicon” i gotowe.

Upewnij się, że obraz favikony jest zaznaczony, a następnie kliknij Wybierz.
1.6 Zapisz swój nowy obraz favikony
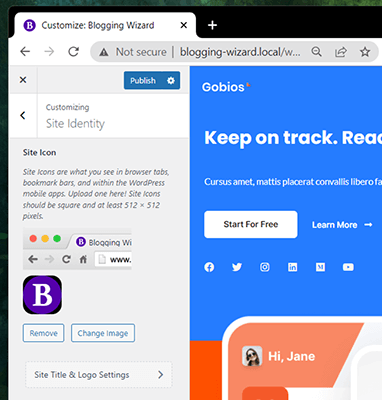
Teraz wybrany obraz favikony powinien pojawić się na karcie przeglądarki Twojej witryny.

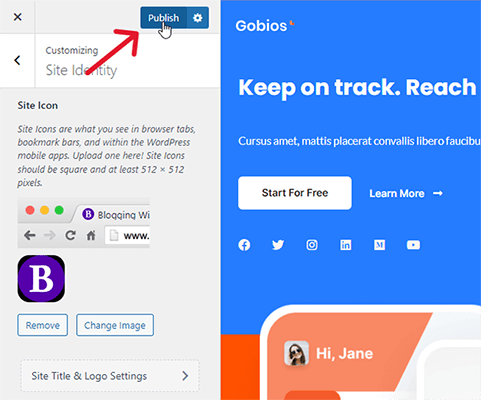
Kliknij Opublikuj, aby go zapisać.

Teraz powinieneś zobaczyć swój nowy obraz favikony na karcie przeglądarki, w której jest otwarta Twoja witryna.

2.1 Użyj wtyczki WordPress Favicon – wtyczka 1
Oto jak dodać favicon do WordPressa za pomocą metody wtyczki:
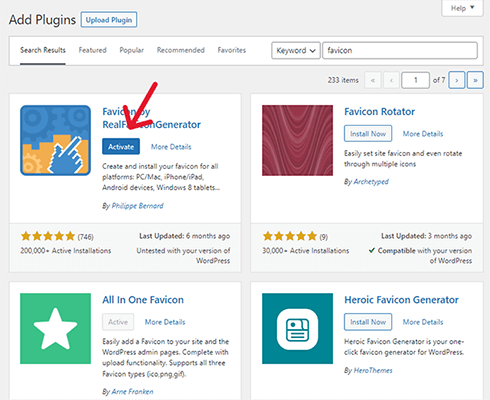
- Zainstaluj i aktywuj Favicon przez RealFaviconGenerator.
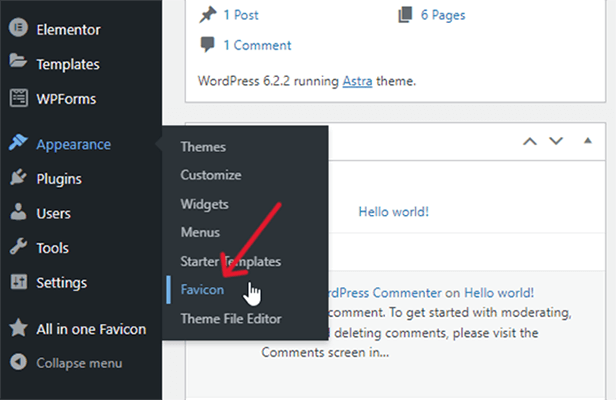
- Przejdź do Wygląd → Favicon.
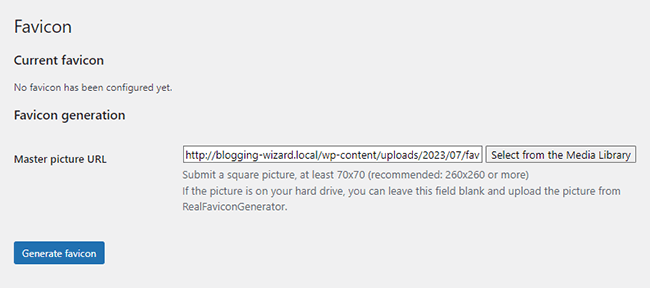
- Kliknij opcję Wybierz plik z biblioteki multimediów i w razie potrzeby prześlij go do biblioteki multimediów.
- Kliknij Wygeneruj favikonę.
- Skonfiguruj wygląd swojego ulubionego.
- Kliknij Wygeneruj swoje ulubione ikony i kod HTML.
2.1.1 Zainstaluj wtyczkę
Przejdź do Wtyczki → Dodaj nowy i wyszukaj „favicon”.
Następnie znajdź Favicon autorstwa RealFaviconGenerator i kliknij Zainstaluj teraz i Aktywuj.

2.1.2 Otwórz ustawienia wtyczki
Przejdź do Wygląd → Favicon.

2.1.3 Prześlij i wybierz swój ulubiony obraz z Biblioteki multimediów
Kliknij przycisk Wybierz z biblioteki multimediów.

Jeśli masz istniejący obraz w bibliotece multimediów WordPress, wybierz go. Jeśli nie, śmiało i prześlij go.

2.1.4-6 Wygeneruj swoją ulubioną ikonę
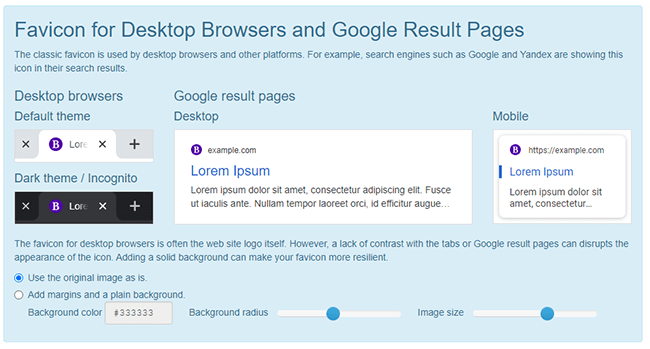
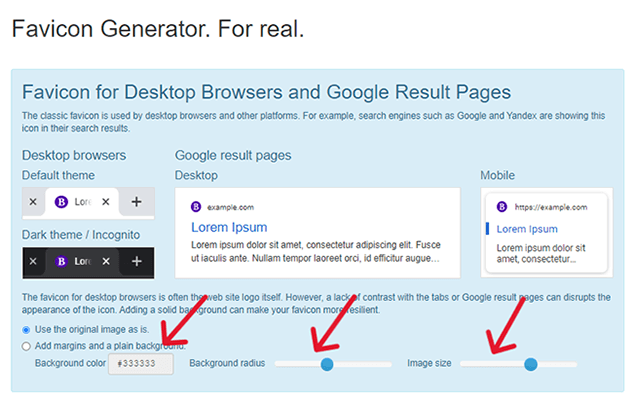
Kliknij Wygeneruj favikonę. Spowoduje to przekierowanie do strony wtyczki, gdzie możesz wprowadzić zmiany w favikonie przed zastosowaniem jej na swojej stronie.
Ponieważ używasz tego do strony internetowej, a nie do aplikacji, tak naprawdę wystarczy skonfigurować ustawienia w sekcji Favicon dla przeglądarek komputerowych i stron wyników Google.

Jeśli przesłałeś plik obrazu o wymiarach 512 x 512 pikseli i podoba Ci się sposób, w jaki Twoja ulubiona ikona pojawia się na obrazach podglądu, nie musisz wprowadzać żadnych zmian.
Jeśli jednak chcesz , możesz pobawić się ustawieniami, aby dostosować wygląd swojej ikony ulubionych.
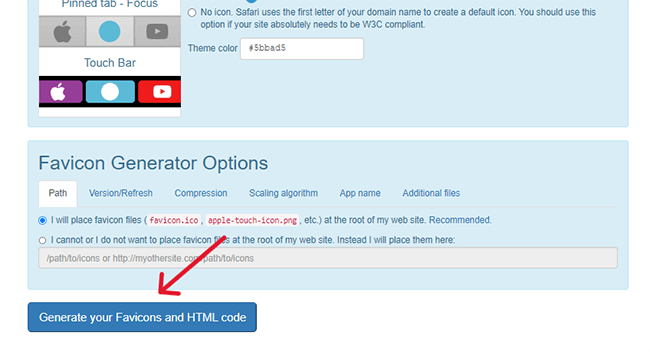
Gdy skończysz, przewiń w dół i kliknij Wygeneruj swoje ulubione ikony i kod HTML.
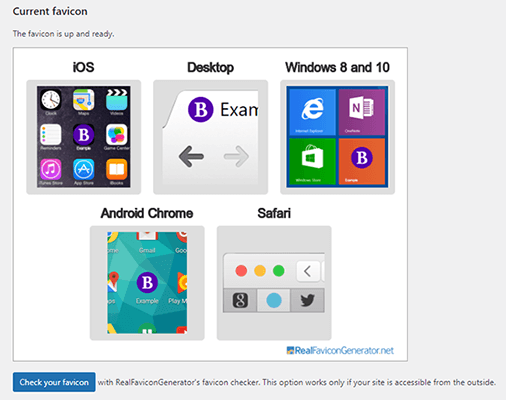
Zostaniesz przekierowany z powrotem do WordPressa, gdzie odbędzie się ostateczna instalacja. Zobaczysz wtedy podgląd swojego wyglądu ulubionej ikony na żywo.

2.2 Użyj wtyczki WordPress Favicon – wtyczka 2
Jest to metoda drugorzędna w stosunku do metody 2 na wypadek, gdybyś nie chciał używać Favicon firmy RealFaviconGenerator.
Wykonaj następujące kroki, aby dodać favicon do swojej witryny WordPress za pomocą wtyczki:
- Zainstaluj i aktywuj All in One Favicon na swojej stronie.
- Kliknij element menu Favicon Wszystko w jednym.
- Znajdź metodę przesyłania ustawień interfejsu użytkownika, która pasuje do Twojego typu obrazu.
- Prześlij swój obraz ulubionej ikony.
2.2.1 Zainstaluj wszystko w jednym favikonie
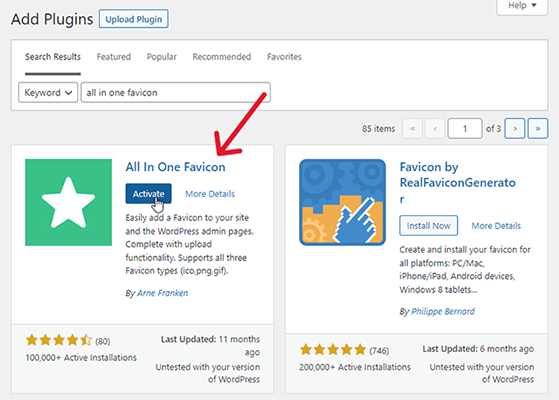
Aby zainstalować All in One Favicon, przejdź do Wtyczki → Dodaj nowy i wyszukaj „wszystko w jednym faviconie”.
Następnie kliknij Zainstaluj teraz, aby zainstalować wtyczkę, a następnie Aktywuj, aby ją aktywować.

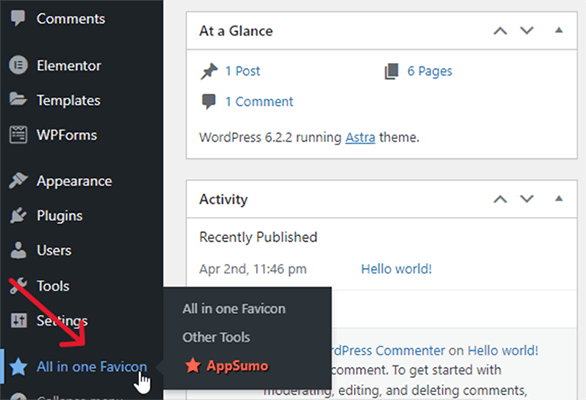
2.2.2 Kliknij element menu wtyczki
All in One Favicon dodaje nowy element menu do menu administratora po lewej stronie.
Kliknij to.

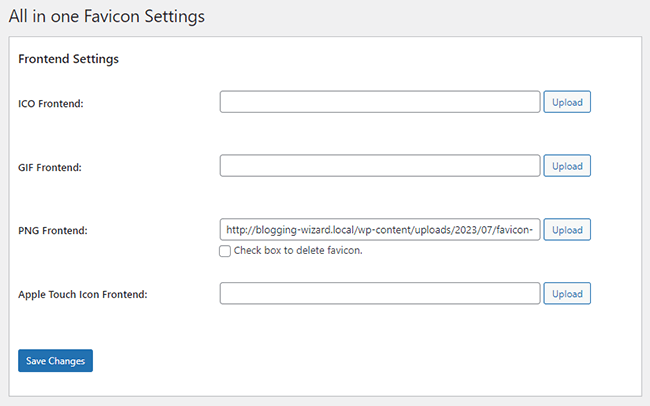
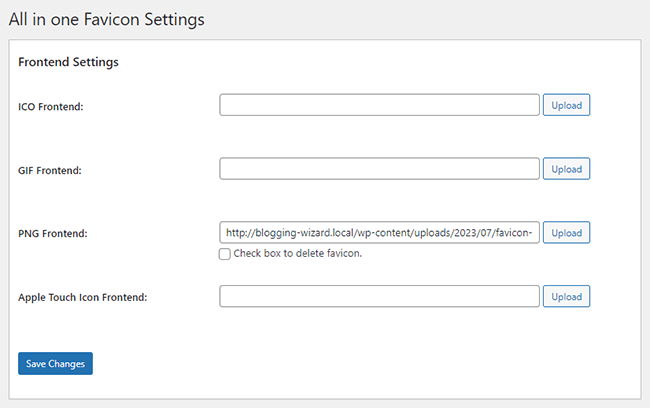
2.2.3-4 Prześlij swoje ulubione zdjęcie
All in One Favicon obsługuje cztery typy ikon: ICO, PNG, GIF i ikonę Apple Touch.

Znajdź ten, który pasuje do typu pliku, który chcesz przesłać w panelu Ustawienia interfejsu użytkownika.
Ponownie, jeśli plik jest w formacie SVG, przekonwertuj go na plik typu ICO, PNG lub GIF.
Następnie kliknij Prześlij i prześlij obraz swojej ulubionej ikony do wtyczki.
Wygląda na to, że nic się nie stało, gdy to zrobisz, ale nie martw się, wtyczka nadal przesyła obraz Twojej ulubionej ikony na stronę.
Wszystko, co musisz zrobić, to kliknąć Zapisz zmiany, aby się pojawił.

Ta metoda dodaje favicon tylko do karty przeglądarki podczas przeglądania witryny z interfejsu użytkownika.
Jeśli chcesz, aby Twoja ikona favicon pojawiała się podczas przeglądania pulpitu nawigacyjnego WordPress, prześlij ją również do ustawień zaplecza.

Ostrzeżenie przed użyciem metody wtyczki
Ta metoda z pewnością może pomóc w powiązaniu, gdy ogólna metoda dostosowywania WordPress nie działa, ale zdecydowanie zalecamy znalezienie sposobu, aby ta metoda działała przy użyciu tej metody z jednego prostego powodu: kiedy usuwasz wtyczkę favicon, usuwasz również twoje ulubione.
Jeśli więc kiedykolwiek okaże się, że musisz usunąć jedną z tych wtyczek, upewnij się, że znajdziesz alternatywny sposób, taki jak Metoda 1, aby dodać favicon do swojej witryny WordPress.
Czasami wtyczki WordPress tracą wsparcie lub stają się siedliskiem problemów związanych z bezpieczeństwem. To tylko kilka przykładów scenariuszy, które prowadzą wielu użytkowników WordPressa do usuwania wtyczek ze swoich witryn.
3. Korzystanie z motywu
Motywy miały kiedyś wbudowane ustawienia favicon w panelu opcji motywu.
Jednak coraz więcej motywów korzysta z narzędzia do dostosowywania WordPress, co oznacza, że wiele z nich rezygnuje z własnych funkcji favicon na rzecz umożliwienia korzystania z WordPress.
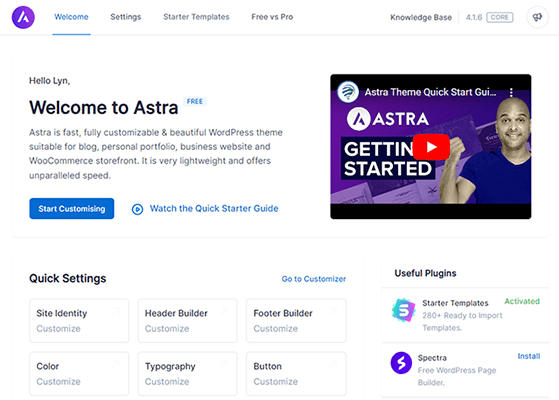
Na przykład Astra ma opcję Tożsamość witryny w panelu opcji motywu, ale po prostu otwiera kartę Tożsamość witryny w dostosowywaniu WordPress w nowej karcie.

Kadence i GeneratePress również to robią.
Jeśli używasz motywu opartego na blokach, możesz faktycznie edytować swój favicon z edytora bloków.
Zrób to, tworząc nową stronę lub przechodząc do Wygląd → Edytor.
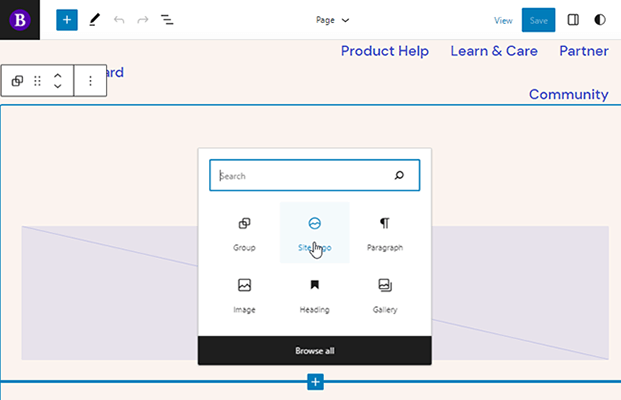
Dodaj nowy blok do strony i wybierz blok Logo witryny.

Najedź kursorem na logo, jeśli już się pojawi, i kliknij Zastąp, a następnie wybierz opcję Biblioteka multimediów lub Prześlij.
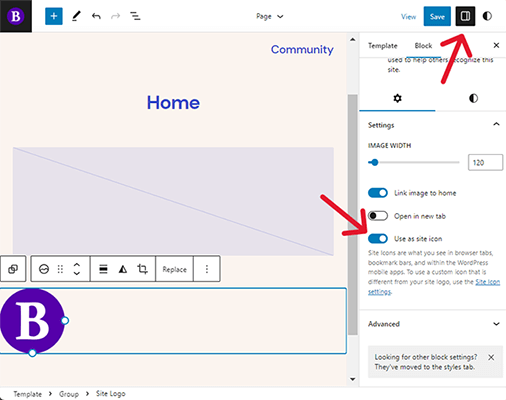
Następnie prześlij lub wybierz obraz ulubionej ikony.
Otwórz panel ustawień dla bloku i włącz opcję Użyj jako ikony witryny.

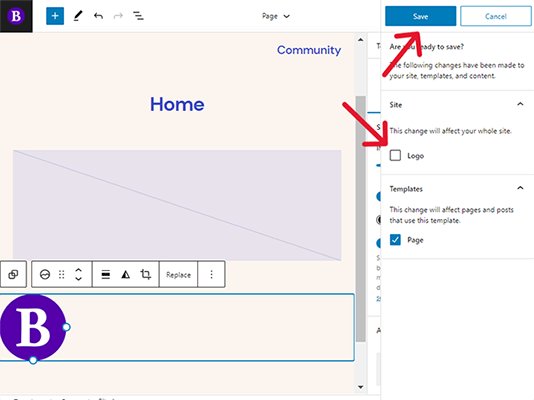
Następnie kliknij Zapisz i odznacz opcję Logo, jeśli chcesz użyć innego obrazu jako logo swojej witryny.
Następnie ponownie kliknij Zapisz, aby zastosować favicon w swojej witrynie.

4. Dodaj ręcznie favikonę WordPress do swojej witryny
Oto najprostszy sposób ręcznego dodania ikony ulubionych do witryny:
- Użyj RealFaviconGenerator, aby przekształcić obraz ikony PNG o wymiarach 512 x 512 pikseli na kod HTML.
- Pobierz i rozpakuj pakiet favicon, a następnie prześlij go do folderu aktywnego motywu.
- Zainstaluj WPCode na swojej stronie.
- Skopiuj i wklej kod favicon do sekcji Header WPCode.
4.1 Wygeneruj kod HTML swojej favikony
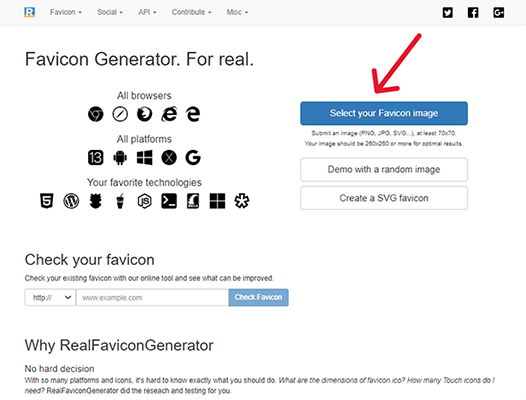
Przejdź do strony RealFaviconGenerator i kliknij Wybierz swój obraz Favicon. Aby uzyskać najlepsze wyniki, powinien to być obraz PNG o wymiarach 512 x 512 pikseli.

Użyj ustawień RealFaviconGenerator, aby skonfigurować wygląd swojej ulubionej ikony, jeśli chcesz.
Nie powinieneś tego robić, jeśli wcześniej utworzyłeś favicon i przesłałeś obraz o wymiarach 512 x 512 pikseli.

Następnie przewiń w dół strony i kliknij Wygeneruj swoje ulubione ikony i kod HTML.

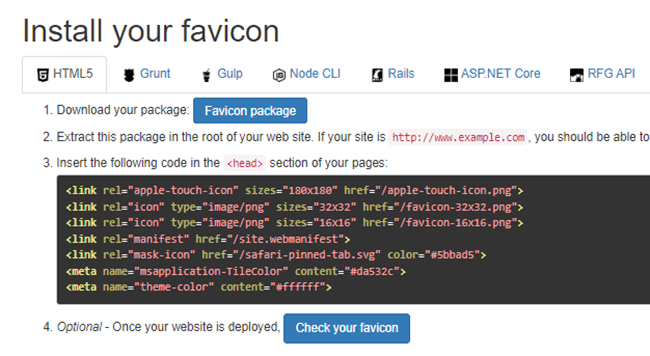
Powinieneś teraz mieć kod HTML swojej ikony favicon.

Pozostaw tę stronę internetową otwartą podczas wykonywania pozostałych kroków.
4.2 Prześlij pakiet favicon do folderu motywu
Ten krok wymaga dostępu do folderu aktywnego motywu. Możesz to zrobić za pośrednictwem FTP lub menedżera plików hosta.
Nie będziemy wchodzić w szczegóły, jak to zrobić, ponieważ istnieje wiele samouczków, które mogą ci pomóc.
Zamiast tego po prostu poinstruujemy Cię, aby pobrać pakiet favicon z RealFaviconGenerator…
[realfavicongenerator-pobierz-pakiet-favicon]
…i wyodrębnij z niego wszystkie pliki.
Następnie dodaj wszystkie wyodrębnione pliki do katalogu głównego witryny, czyli do tego samego folderu, w którym znajdują się wp-content i wp-admin.
4.3 Zainstaluj WPCode
WPCode to darmowa wtyczka, która umożliwia dodawanie kodu do plików motywów bez uzyskiwania do nich dostępu, co może być przytłaczające, jeśli nigdy wcześniej tego nie robiłeś.
Pozwala także dodawać kod do pliku nagłówkowego bez konieczności tworzenia motywu potomnego.
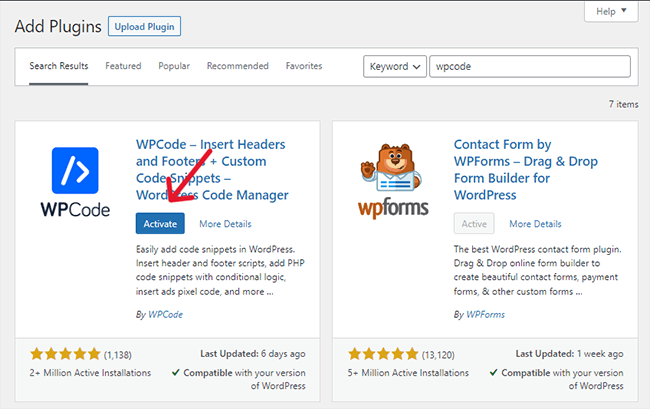
Przejdź do Wtyczki → Dodaj nowy i wyszukaj „wpcode”.
Następnie zainstaluj i aktywuj wtyczkę.

4.4 Wklej kod w WPCode
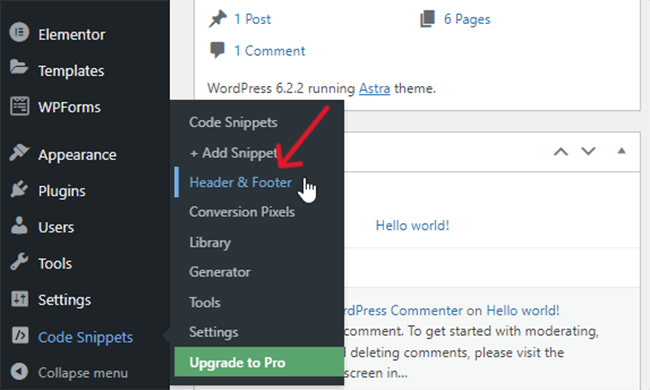
WPCode dodaje element „Fragmenty kodu” do menu administratora.
Przejdź do Fragmenty kodu → Nagłówek i stopka.

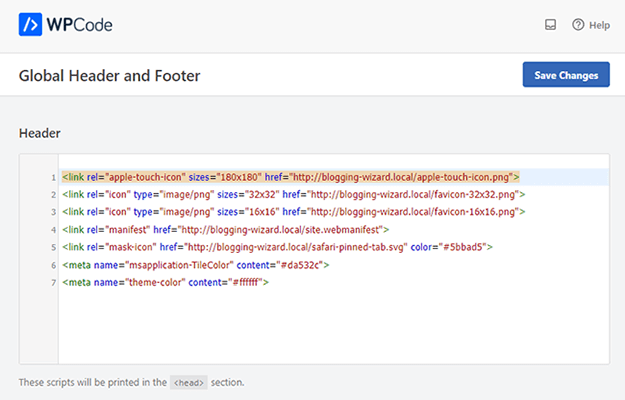
Skopiuj kod HTML z RealFaviconGenerator i wklej go w sekcji Nagłówek na stronie Nagłówek i stopka.
Jednak wszędzie tam, gdzie zobaczysz termin „href”, dodaj adres URL swojej witryny po cudzysłowie. Użyj protokołu https, jeśli korzysta z niego Twoja witryna.
W kodzie jest pięć atrybutów href i wszystkie są w jednym rzędzie.

Następnie kliknij Zapisz zmiany, aby zastosować favicon w swojej witrynie.
Jak utworzyć favikonę WordPress
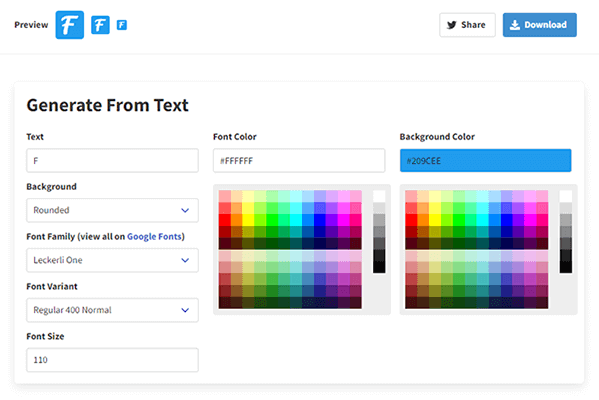
Najłatwiejszym sposobem na utworzenie niestandardowej ikony WordPress jest wygenerowanie jej za pomocą Favicon.io. Pozwala utworzyć favicon z inicjału.
Możesz edytować czcionkę favicon, kolor czcionki, kolor tła i kształt obramowania.

Jeśli chcesz użyć ikony jako ikony favicon, pobierz lub kup ją z biblioteki ikon, która oferuje ikony wolne od autorstwa.
Wybranie ikony wolnej od autorstwa pozwoli ci używać obrazu ikony jako elementu tożsamości Twojej marki bez problemów związanych z prawami autorskimi, chociaż dla pewności powinieneś zapoznać się z polityką każdej biblioteki dotyczącą używania ikon.
Najlepszą częścią bibliotek ikon jest sposób, w jaki pozwalają one pobierać ikony w dowolnym formacie i rozmiarze.
Końcowe przemyślenia
Favicon Twojej witryny nie jest jej najważniejszym aspektem, ale może pomóc w budowaniu świadomości marki i poczucia jedności w projekcie Twojej marki.
Zdecydowanie zalecamy użycie metody 1 z tej listy, ponieważ jest najłatwiejsza do wykonania, ale z żadną nie powinieneś mieć większych problemów.
Zanim utworzysz swoją favikonę, przeglądaj sieć przez kilka dni jak zwykle i zacznij zwracać uwagę na favikony używane w innych witrynach. To będzie świetna inspiracja!

