7 sposobów na dodanie automatyzacji do przepływu pracy poczty e-mail
Opublikowany: 2018-05-31Projektowanie i kodowanie wiadomości e-mail często wiąże się z ręcznymi, żmudnymi procesami edycji, które są nie tylko przyziemne i męczące, ale mogą też łatwo pozostawiać miejsce na błędy.
Nie musi tak być. Istnieje wiele narzędzi dla marketerów i programistów zajmujących się marketingiem e-mailowym, które pozwalają zautomatyzować przepływ pracy poczty e-mail, co pozwala wyeliminować codzienność — i wyłapać te kosztowne błędy przed naciśnięciem wyślij.
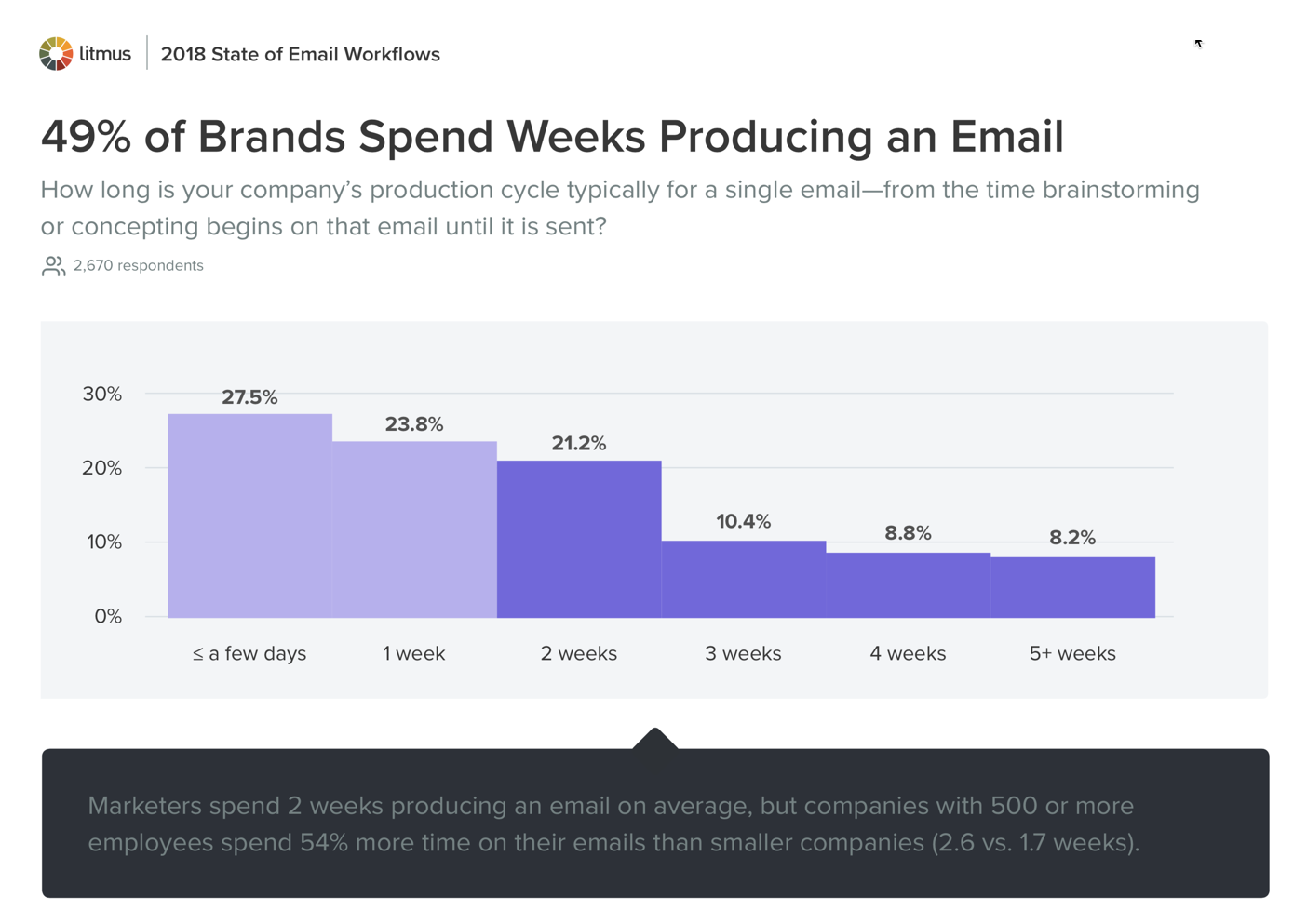
Jak stwierdziliśmy w naszym raporcie o stanie przepływu pracy poczty e-mail z 2018 r., programy pocztowe mają wiele ruchomych części, a cykle produkcyjne zwykle zajmują kilka tygodni lub dłużej w przypadku pojedynczej wiadomości e-mail.

Przy tak długich cyklach produkcyjnych istnieje wiele możliwości zaoszczędzenia czasu tu i tu i zwiększenia wydajności. Oto siedem sposobów dodania automatyzacji do przepływu pracy poczty e-mail:
Twórz standardowe szablony
Zaoszczędzony czas: 30-60 minut
Jeśli chcesz usprawnić przepływ pracy, szablon to dobry początek. Zamiana kopii lub elementów projektu, ale zachowanie kluczowych elementów charakterystycznych dla marki, może przyspieszyć proces tworzenia wiadomości e-mail. Może to być również pomocne dla osób niebędących programistami.
Większość projektantów e-maili zgłosiła tworzenie jednorazowych projektów e-maili na duże wydarzenia, takie jak nowe produkty lub kluczowe kampanie sezonowe, takie jak Czarny piątek, zgodnie z naszym raportem State of Email Creative z 2017 roku. Korzystanie ze znormalizowanego szablonu przez resztę czasu zapewnia doskonałą wydajność produkcji.
Właśnie dlatego stworzyliśmy Szablony Społeczności Litmus — zbiór eleganckich, wstępnie przetestowanych szablonów, które obejmują szereg zastosowań, od zarządzania kontem i handlu elektronicznego po wprowadzanie na rynek i produkty marketingowe.
 | Pobierz szablony społeczności LitmusRozpocznij kolejną kampanię, korzystając z jednego ze wstępnie przetestowanych szablonów firmy Litmus. Dostęp do szablonów → |
Skorzystaj ze skrótu podczas kodowania
Wykorzystaj fragmenty
Zaoszczędzony czas: 10-15 minut
Snippety to moduły kodu wielokrotnego użytku. Są idealne do elementów, które są powszechnie używane w projektach wiadomości e-mail, takich jak doctype, przyciski kuloodporne i łącza. Zamiast pisać kod od nowa za każdym razem, gdy używany jest jeden z tych elementów, możesz użyć fragmentu. Zmniejsza to nadmiarowość i potencjalne błędy kodowania dla typowych elementów w projektach wiadomości e-mail.

Jako przykład weźmy kuloodporne przyciski. Kuloodporne przyciski służą jako zszywka w wiadomościach e-mail z wezwaniem do działania (CTA). Jednak każdy przycisk wymaga dostosowania do każdego indywidualnego e-maila: inny tekst, różne linki i inne miejsce.
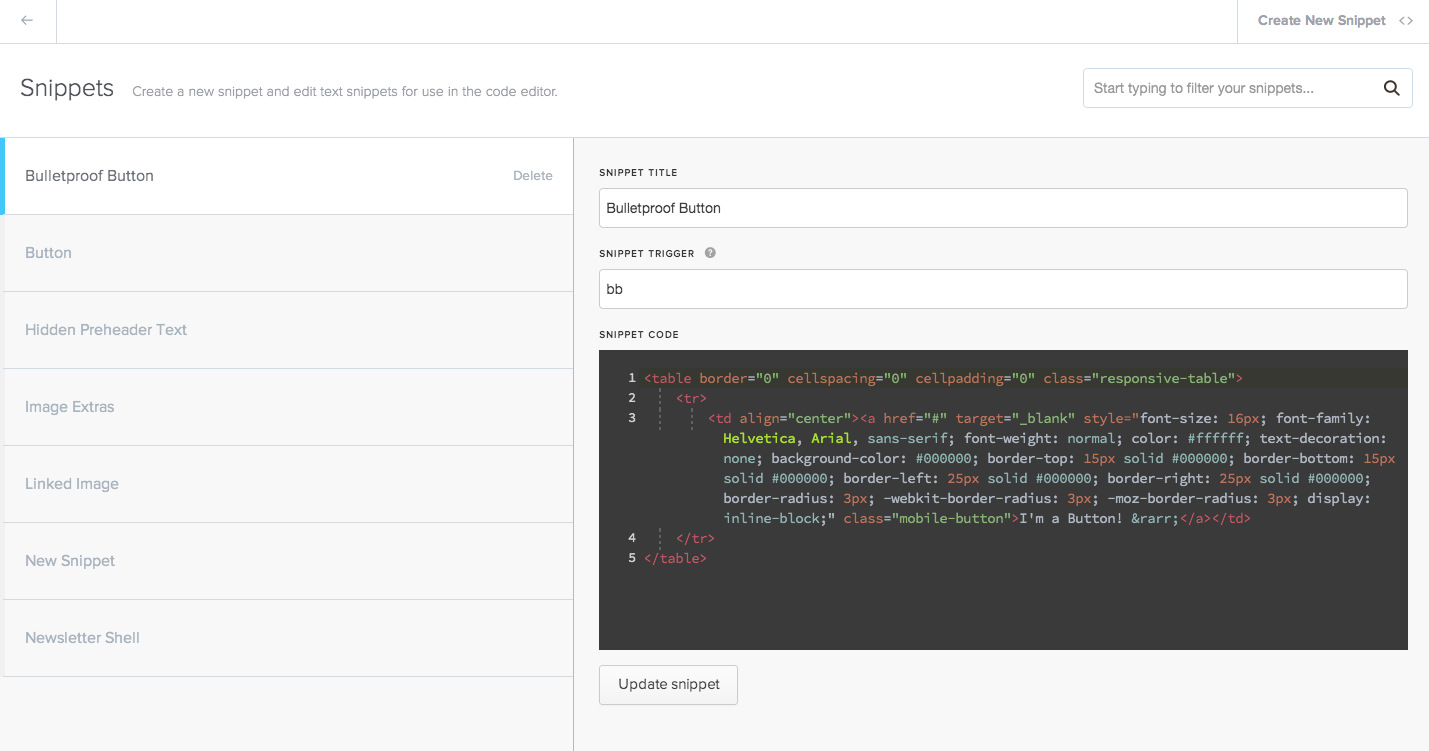
Oto fragment kodu HTML, którego używamy dla przycisku kuloodpornego:
<table border="0" cellspacing="0" cellpadding="0"> <tr> <td> <table border="0" cellspacing="0" cellpadding="0"> <tr> <td align="{align}" bgcolor="{bgcolor}" <a href="{link}" target="_blank">I am a button → </a> </td> </tr> </table> </td> </tr> </table>Snippets rozwiązują problem ciągłego ponownego tworzenia kodu przycisku kuloodpornego ręcznie i można go zapisać w bibliotece Snippet jako wyzwalacz skrótu. W tym przykładzie nazwiemy go „bb”, co jest skrótem od przycisku kuloodpornego.

Teraz, gdy chcesz dodać przycisk kuloodporny, możesz po prostu użyć skrótu „bb”, aby wygenerować kod.
Snippetów możesz używać w:
- Lakmus budowniczy
- Wzniosły tekst
- Atom
- tkacz snów
- Coda
Chcesz jeszcze więcej fragmentów? Masz jakieś ulubione, którymi chcesz się podzielić?
Dołącz do społeczności, aby wyszukiwać i dodawać fragmenty z naszej biblioteki fragmentów.
Wykorzystaj częściowe
Zaoszczędzony czas: 30 min — kilka godzin, w zależności od liczby aktualizowanych szablonów wiadomości e-mail
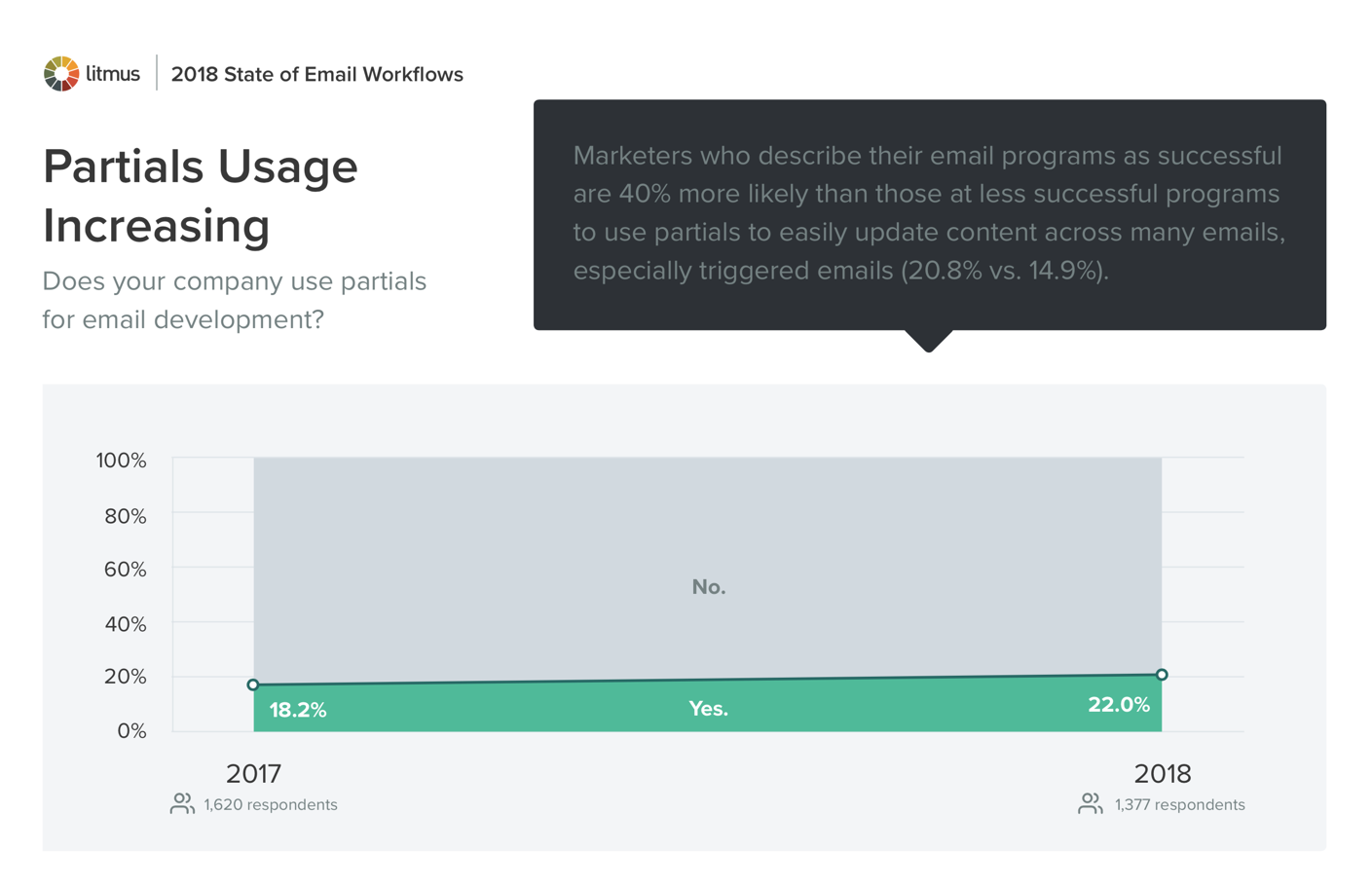
Części to globalne, dynamiczne bloki kodu wielokrotnego użytku, których można używać w wielu wiadomościach e-mail. Zmiany wprowadzone do częściowej będą miały zastosowanie do każdego e-maila, w którym znajduje się odniesienie do częściowej.
Dwadzieścia dwa procent marketerów korzysta z podszablonów, zgodnie z naszym raportem o stanie przepływu pracy poczty e-mail z 2018 roku. To wzrost o 18,2% w 2017 r. Ponieważ korzystanie z automatycznych wiadomości e-mail stale rośnie, powinno też być ich częściowe wykorzystanie.

Częściowe działają dobrze w sekcjach kodu, takich jak nagłówki, stopki, resetowanie CSS i powszechnie używane CTA — wszystko, co powtarza się w wielu wiadomościach e-mail, co czyni je idealnym narzędziem do wyzwalanych i transakcyjnych wiadomości e-mail.
Na przykład w Litmus używamy tego samego nagłówka w większości naszych e-maili:
<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td bgcolor="#33373e" align="center"> <!--[if (gte mso 9)|(IE)]> <table width="500" align="center" cellpadding="0" cellspacing="0" border="0"> <tr> <td> <![endif]--> <table cellpadding="0" cellspacing="0" width="100%" border="0" align="center"> <tr> <td align="center"> <a href="http://litmus.com" target="_blank"> <img src="logo.png" width="130" height="48" alt="Litmus" border="0"> </a> </td> </tr> </table> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> </td> </tr> </table>Zamiast używać rzeczywistego kodu HTML i CSS nagłówka w e-mailu, używamy częściowego odniesienia:

<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td align="center"> {{header}} </td> </tr> </table>Uwaga: Powyższe odniesienie używa składni Handlebars, która jest używana w programie Litmus Builder.
Ilekroć konieczne są zmiany w nagłówku, możemy uniknąć ręcznego modyfikowania każdego e-maila, w którym pojawia się nagłówek. Zamiast aktualizować poszczególne e-maile, po prostu aktualizujemy część, która stosuje zmianę do każdego e-maila, w którym ta część jest używana. Części sprawiają, że zarządzanie i konserwacja wiadomości e-mail jest łatwiejsze, szybsze i bardziej skalowalne.
Aby używać części, musisz wykorzystać system budowania i generator stron statycznych, taki jak Handlebars, Middleman lub Assemble. Zdecydowanie zalecamy korzystanie z Litmus Builder (nie jest wymagana konfiguracja) lub Grunt Email Workflow Lee Munroe, aby korzystać z częściowych.
Korzystaj ze skrótów kodu z Emmet
Zaoszczędzony czas: 10-15 minut
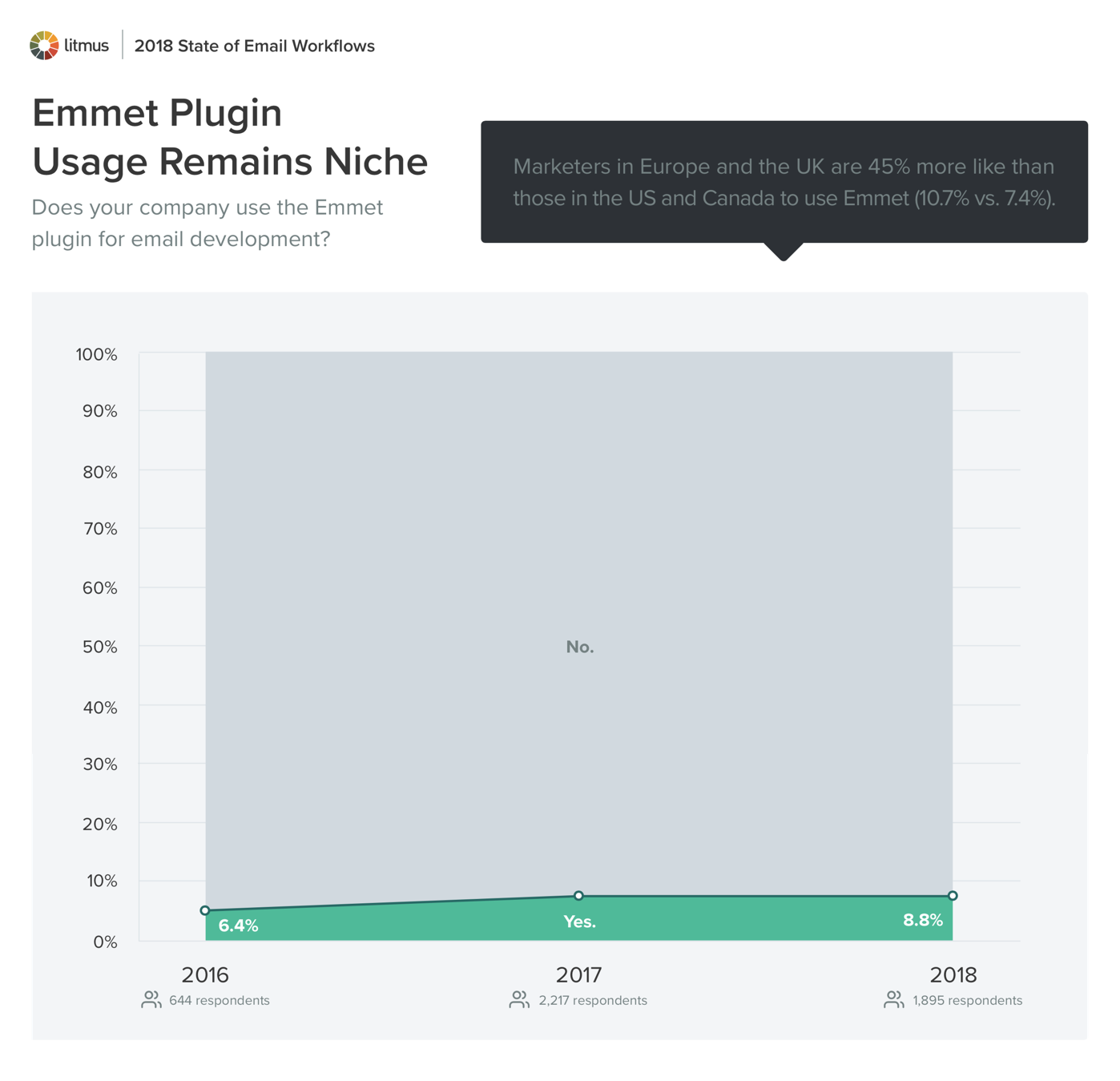
Emmet to darmowy dodatek do edytora tekstu, który umożliwia wpisywanie skrótów klawiaturowych, które są następnie rozszerzane na pełne segmenty kodu.
Korzystając z Emmeta, twórcy e-maili piszą mniej, oszczędzając zarówno naciśnięcia klawiszy, jak i czas podczas tworzenia kampanii. Ponadto poleganie na autouzupełnianiu Emmeta oznacza mniej literówek i brakujących tagów, co prowadzi do bardziej niezawodnych wiadomości e-mail.
Emmet jest dostępny dla różnych edytorów tekstu i jest wbudowany w Litmus Builder. Popularny wśród projektantów stron internetowych, Emmet zauważył wzrost popularności wśród projektantów poczty e-mail, którzy chcą usprawnić swoje przepływy pracy, chociaż użycie jest nadal niewielkie.

Najłatwiejszym sposobem zrozumienia Emmeta jest spojrzenie na przykład. Załóżmy, że chcesz mieć tabelę z trzema wierszami, z których każdy zawiera komórkę tabeli z obrazem nad akapitem tekstu i łączem.
Zamiast ręcznie wpisywać — lub kopiować i wklejać — każdy wiersz, komórkę tabeli, obraz, akapit i znacznik łącza, możesz skondensować to do jednego wiersza i pozwolić Emmetowi wykonać większość pracy za Ciebie.
table>tr*3>td>img+p+aPo naciśnięciu przycisku TAB, aby uruchomić Emmeta, jedna linia kodu powyżej jest rozwijana do pełnego kodu HTML.
<table> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> </table>Wyeliminuj powtarzające się zadania i buduj szybciej
Użyj biegacza zadań
Zaoszczędzony czas: 30-60 minut
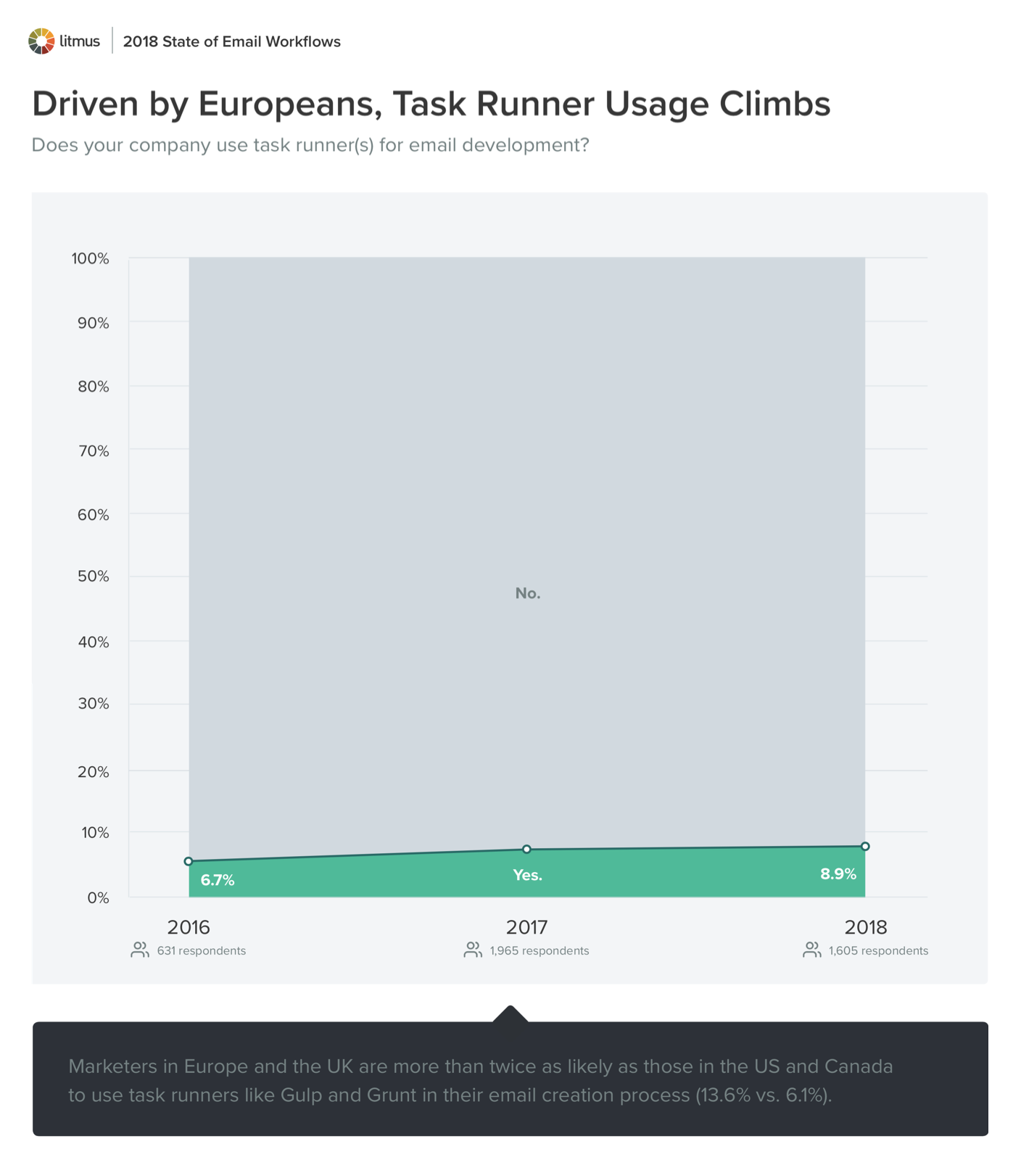
Programy uruchamiające zadania automatyzują powtarzalne zadania, takie jak wstawianie CSS i wysyłanie testowych wiadomości e-mail. Zgodnie z naszym raportem State of Email Workflows z 2018 r., 8,9% marketerów zajmujących się marketingiem e-maili korzysta z programów do uruchamiania zadań w ramach swojego przepływu pracy w produkcji wiadomości e-mail.

Sprawdź, czy biegacz zadań może Ci pomóc, sprawdzając te opcje:
- Chrząknięcie
- Łyk
- Zestaw kodów
Użyj statycznego generatora witryn
Zaoszczędzony czas: 30 min — kilka godzin, w zależności od liczby aktualizowanych szablonów wiadomości e-mail
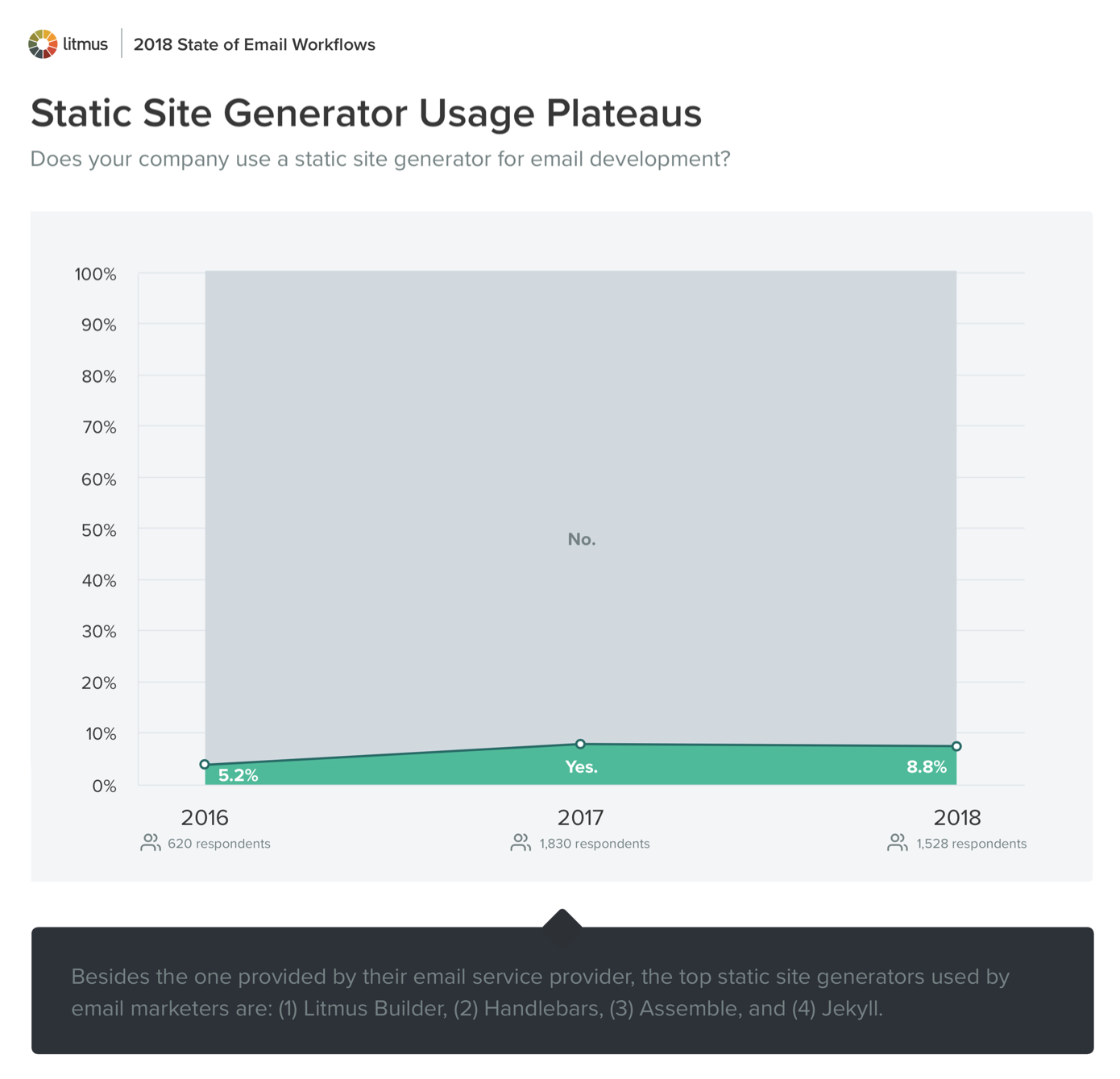
Statyczne generatory witryn to systemy kompilacji plików płaskich, które umożliwiają tworzenie szablonów i rozkładanie elementów wiadomości e-mail.
Ułatwia to twórcom wiadomości e-mail edytowanie i kontrolowanie tych elementów wiadomości e-mail. Prawie 9% marketerów zajmujących się marketingiem e-maili korzysta ze statycznych generatorów witryn w ramach swojego przepływu pracy podczas tworzenia wiadomości e-mail, zgodnie z naszym raportem o stanie przepływu pracy poczty e-mail z 2018 roku.

Sprawdź, czy statyczne generatory witryn mogą Ci pomóc, sprawdzając te opcje:
- Kierownice
- Pośrednik
- Gromadzić się
Programy uruchamiające zadania i statyczne generatory witryn były dawniej używane jako narzędzia do tworzenia witryn internetowych, ale można ich używać w wiadomościach e-mail do konfigurowania struktury zawierającej układy, zmienne i częściowe, aby pomóc zoptymalizować przepływ pracy od początku do końca.
Preprocesory i postprocesory
Zaoszczędzony czas: 10-15 minut
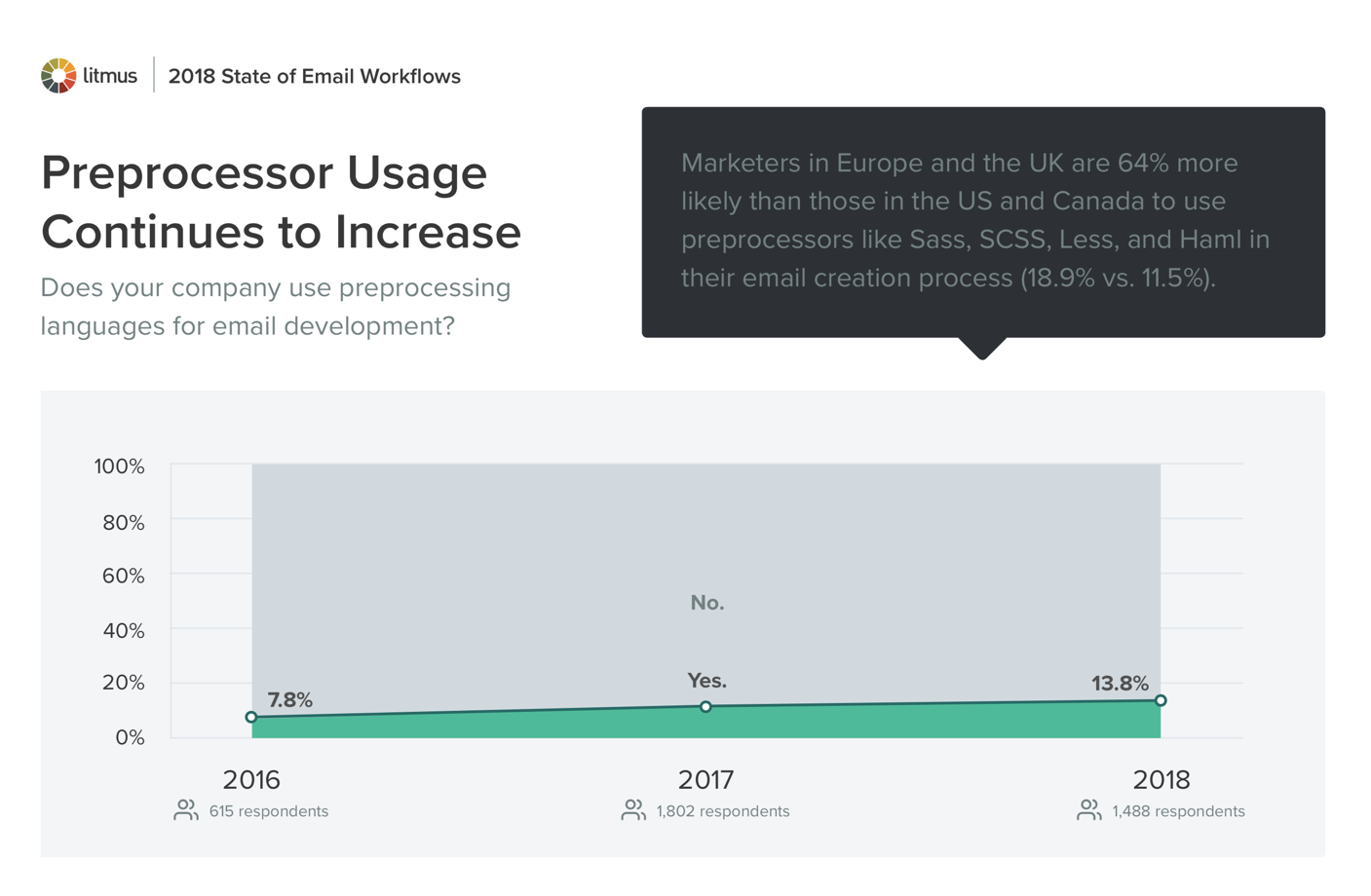
Preprocesory i postprocesory to zasadniczo inny sposób pisania CSS. Chociaż nie jest to bezpośrednia oszczędność czasu, mogą pomóc zautomatyzować przepływ pracy, zmieniając format tak, aby mógł być renderowany przez przeglądarkę.

Preprocesor konwertuje kod napisany w języku przetwarzania wstępnego na zgodny ze standardami kod HTML lub CSS, który może być renderowany przez przeglądarkę.
Sprawdź, czy preprocesory mogą Ci pomóc, sprawdzając te opcje:
- Sass
- Haml
- Mniej
Postprocesor oczyszcza Twój CSS i konwertuje go na zgodny ze standardami CSS, aby zapewnić kompatybilność między klientami poczty e-mail.

Dodaj automatyzację do przepływu pracy poczty e-mail za pomocą Litmus
Niezależnie od tego, czy tworzysz szablony, używasz skrótów, takich jak Snippets, Partials lub Emmet, czy używasz programów uruchamiających zadania do kodowania wiadomości e-mail, możesz włączyć do programu Litmus Builder wszystkie rodzaje automatyzacji. Używając Litmusa, będziesz w stanie przyspieszyć czas produkcji — co pozwoli Ci skupić się na projektowaniu i tworzeniu świetnych e-maili.
Przysłuchaj się na naszym webinarze poświęconym automatyzacji poczty e-mail lub weź udział w programie Litmus.
Zautomatyzuj przepływ pracy →
