Dodatkowe wskazówki techniczne dotyczące SEO dla Shopify
Opublikowany: 2021-12-14Dzisiaj omówimy kilka różnych, ale równie ważnych, technicznych tematów SEO: bezpieczeństwo witryny, użyteczność mobilną i tagi hreflang. Zanurzmy się od razu!
Przegląd
- Bezpieczeństwo witryny: wszystko, co musisz wiedzieć o SSL i Shopify
- Użyteczność mobilna: ponad 10 sposobów na zapewnienie wspaniałych mobilnych zakupów
- Tagi hreflang: czym są, dlaczego są ważne i jak je wdrożyć?
- Zakończyć
Bezpieczeństwo witryny: wszystko, co musisz wiedzieć o SSL i Shopify
SSL (Secure Socket Layer) to protokół do szyfrowania ruchu internetowego i weryfikacji tożsamości serwera. Certyfikat SSL to plik danych przechowywany na serwerze źródłowym witryny.
Źródło: Cloudflare
Dlaczego certyfikaty SSL są ważne?
Certyfikaty SSL są niezbędne, ponieważ szyfrują zawartość Twojego sklepu Shopify (w tym dane osobowe Twoich klientów) i dodają nową warstwę bezpieczeństwa do Twojej witryny (poprzez publikowanie treści przy użyciu protokołu HTTPs zamiast HTTP). W rezultacie budują zaufanie klientów, ułatwiają klientom decyzje zakupowe i zwiększają sprzedaż.
Ponadto certyfikaty SSL są dobre dla SEO - są sygnałem zaufania, co oznacza, że strony z certyfikatem SSL mają przewagę konkurencyjną nad stronami, które go nie posiadają.
Jak włączyć SSL w swoim sklepie Shopify?
Certyfikaty SSL są tworzone automatycznie po dodaniu domeny niestandardowej. Są one domyślnie aktywowane dla płatności w Twoim sklepie Shopify i wszystkich zasobów (np. obrazów, filmów, czcionek internetowych itp.) hostowanych w Twojej domenie zarządzanej przez Shopify, tj. w Twojej domenie .myshopify.com.
Ponadto certyfikat SSL może zostać wystawiony automatycznie po połączeniu domeny zewnętrznej z Shopify. Aby tak się stało, musisz dodać prawidłowe informacje do rekordu A i rekordu CNAME. Pamiętaj, że proces może potrwać do 48 godzin. W tym czasie w panelu administracyjnym Shopify może być wyświetlany błąd SSL. Ponadto w publicznej witrynie sklepowej może zostać wyświetlony komunikat ostrzegawczy (np. „Twoje połączenie nie jest bezpieczne”).
Co zrobić, jeśli błąd braku SSL nadal jest wyświetlany po 48 godzinach?
- Sprawdź, czy Twój rekord A to 23.227.38.65 (adres IP Shopify), a rekord CNAME to sklepy.myshopify.com.
- Jeśli korzystasz z rekordów CAA, sprawdź, czy dodano wszystkie wymagane urzędy certyfikacji dla digicert.com, globalsign.com iletsencrypt.org.
- Jeśli używasz rekordu AAAA (IPv6), usuń go — nie mają one znaczenia dla hostingu Shopify.
- Jeśli masz włączoną usługę DNSSEC w swojej domenie, wyłącz ją.
Dowiedz się więcej: Włączanie bezpiecznych połączeń ze sklepem Shopify
Jak zapewnić bezpieczeństwo swoich aktywów?
Najlepszą praktyką jest hostowanie wszystkich zasobów w Shopify. Jeśli hostujesz je poza Shopify, muszą być dostarczane przez HTTP, tj. musisz hostować je na serwerze, który publikuje przez HTTPs. Ponadto musisz udostępniać całą zawartość wideo w usłudze, która publikuje za pośrednictwem protokołu HTTP, i sprawdzić, czy wszystkie używane czcionki są publikowane za pośrednictwem protokołu HTTP ze swojego źródła.
Jest to ważne, ponieważ strony zawierające niezaszyfrowaną treść powodują błędy o mieszanej treści. Te strony są nadal dostępne publicznie, ale ich adresy URL nie zawierają ikony kłódki i nie są dostarczane przez https://. Może to podważyć twoją wiarygodność.

Ważny
Cała zawartość i zasoby hostowane poza Shopify nie mogą być aktualizowane automatycznie po aktywacji certyfikatu SSL w panelu administracyjnym Shopify. Musisz je zaktualizować ręcznie. Pamiętaj, że w przypadku niektórych typów treści musisz edytować źródłowy kod HTML i ustawić ścieżkę na HTTPS zamiast HTTP. Jeśli nie jesteś programistą, najlepiej zlecić to zadanie ekspertowi Shopify.
Dowiedz się więcej: Shopify, Włączanie bezpiecznych połączeń ze sklepem Shopify
Użyteczność mobilna: ponad 10 sposobów na zapewnienie wspaniałych mobilnych zakupów
2021 Statystyki handlu mobilnego
- 72,9% całego e-commerce będzie stanowić m-commerce do końca 2021 r. (źródło: Statista). To ogromny wzrost z 58,9% w 2017 roku.
- W 2020 r. przychody ze sprzedaży detalicznej telefonów komórkowych w USA wyniosły 339,03 mld USD.
- Do końca 2021 r. sprzedaż w handlu mobilnym osiągnie 3,56 biliona dolarów (źródło: Statista). Stanowi to wzrost o ponad 22,3% całkowitej sprzedaży zgłoszonej w 2020 r. – 2,91 biliona dolarów. Statystyki wzrostu m-commerce pokazują, że od 2016 roku m-commerce odnotował średni wzrost o 33,8% rocznie.
- 79% użytkowników smartfonów dokonało zakupu online za pomocą urządzeń mobilnych (źródło: OuterBox). To blisko miliard ludzi na całym świecie!
- 76% konsumentów robi zakupy na urządzeniach mobilnych, ponieważ oszczędza to czas (Źródło: Dynamic Yield).
Źródło: Jury Technologiczne
Jeśli chcesz nadążyć za tymi liczbami, sama responsywność nie wystarczy. Musisz zapewnić wyjątkowe wrażenia z zakupów mobilnych. Zwiększy to wskaźnik przyciągania użytkowników i pozyskiwania klientów, zwiększy zaangażowanie i satysfakcję klientów, zbuduje lojalność wobec marki, a ostatecznie zwiększy liczbę konwersji.
W tej sekcji pokażemy, jak zoptymalizować sklep Shopify pod kątem urządzeń mobilnych i zapewnić doskonałe wrażenia z zakupów mobilnych.
#1. Pomyśl o urządzeniach mobilnych
Tylko 12% konsumentów uważa zakupy mobilne za wygodne (Źródło: Dynamic Yield). Problemy, z jakimi borykają się kupujący, obejmują strony internetowe, które nie są zaprojektowane z myślą o małych ekranach, wyskakujące okienka i natrętne reklamy, brak informacji i inne. Ponadto, gdy ludzie mają negatywne wrażenia związane z marką na urządzeniach mobilnych, prawdopodobieństwo, że zostaną wielokrotnymi nabywcami, jest o ponad 60% mniejsze (źródło: Jury Tech).
Smartfony na nowo określają, czego konsumenci oczekują od zakupów online. Dzisiaj ludzie oczekują pewnego rodzaju funkcjonalności dostosowanej do urządzeń mobilnych. Aby przewyższyć ich oczekiwania, musisz wyjść poza responsywny design. Musisz zacząć myśleć o urządzeniach mobilnych.
Co to znaczy?
Projektowanie responsywne oznacza, że zawartość strony internetowej jest zaprojektowana tak, aby zmieścić się na różnych ekranach. Zwykle proces obejmuje najpierw projektowanie dla komputerów stacjonarnych. W rezultacie mobilna wersja strony internetowej może być nieco toporna. Na przykład, niektóre obrazy (zwłaszcza infografiki) mogą nie wyglądać tak dobrze, niektóre strony mogą ładować się wolniej, proces kasy może być zbyt skomplikowany i nie tylko.
Projektowanie z myślą o urządzeniach mobilnych obejmuje najpierw projektowanie pod kątem przeglądania mobilnego. W rezultacie zakupy mobilne są płynne, co prowadzi do niższego współczynnika odrzuceń, wyższego poziomu zadowolenia klientów i większej liczby konwersji.
Podsumowując, responsywny design polega na projektowaniu na desktop i adaptacji na mobile. Projektowanie z myślą o urządzeniach mobilnych obejmuje najpierw projektowanie dla urządzeń mobilnych i adaptację na komputery stacjonarne.
8+ zasad projektowania mobile-first
- Zminimalizuj użycie tekstu. Upewnij się, że formatowanie jest czytelne, a zawartość łatwa do skanowania.
- Wybierz czcionkę, która jest łatwa do odczytania na mniejszym ekranie. Google zaleca podstawowy rozmiar czcionki 16 pikseli CSS.
- Zmniejsz liczbę linków w menu nawigacyjnym.
- Utrzymuj szerokie granice i czyste linie.
- Implementuj elementy interaktywne.
- Upewnij się, że wszystkie elementy (takie jak przyciski, linki, ikony czatu na żywo itp.) są łatwo klikalne — klienci nie powinni być zmuszeni do powiększania, aby móc kliknąć przycisk.
- Zoptymalizuj swój sklep Shopify pod kątem „strefy kciuka” — obszaru, do którego ludzie mogą łatwo dotrzeć kciukami. Termin „Strefa kciuka” został ukuty przez Stevena Hoobera (badacza i eksperta ds. UX), który przeprowadził badanie, aby przeanalizować, w jaki sposób różne osoby trzymają i używają swoich urządzeń mobilnych. Według badania 49% użytkowników polega na trzymaniu urządzenia jedną ręką, a 75% korzysta z urządzeń mobilnych tylko za pomocą kciuków. Dowiedz się więcej: Smashing Magazine, The Thumb Zone: Design for Mobile Users

Jak zoptymalizować swój sklep Shopify pod kątem „Strefy kciuka”?
- Ważne elementy (np. menu nawigacyjne, przyciski CTA, przycisk koszyka zakupów, przycisk kasy itp.) powinny być umieszczone w „Strefie kciuka”.
- Odstępy są ważne. Pomiędzy różnymi elementami na stronie powinna być wystarczająca ilość miejsca - minimalizuje to ryzyko kliknięcia przycisków lub linków, których nie chcą klikać.
- Wszystkie klikalne elementy (np. przyciski, linki, tagi, obrazy itp.) powinny być wystarczająco duże, aby można je było stuknąć kciukiem.
- Rozważ zarówno użytkowników praworęcznych, jak i leworęcznych.
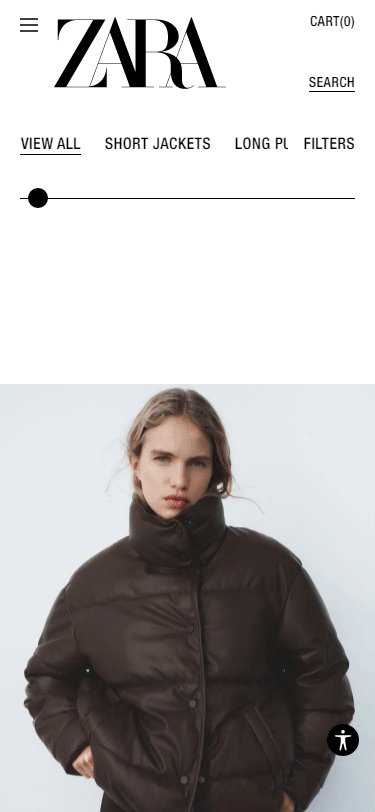
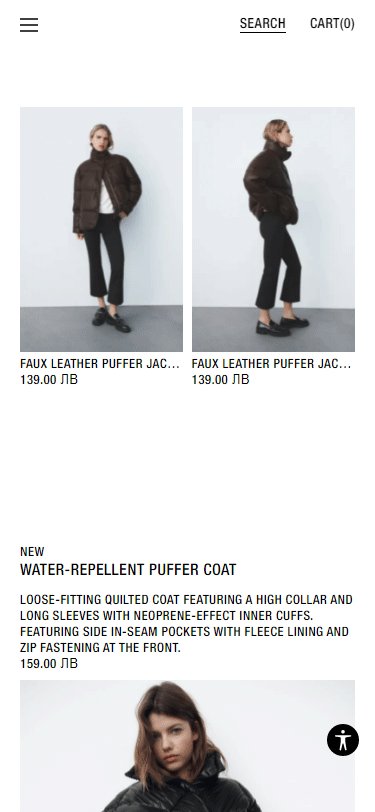
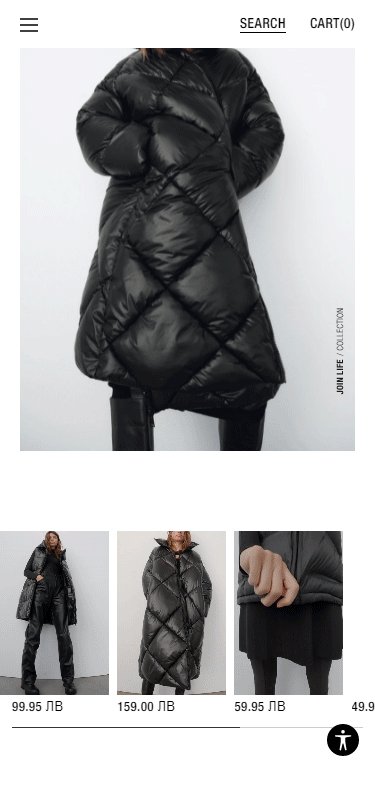
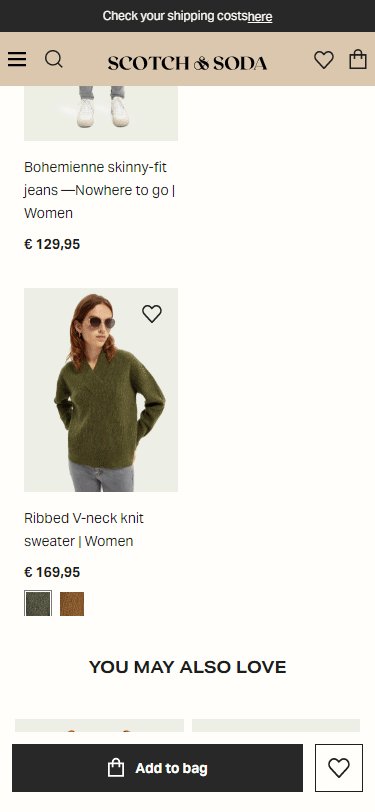
- Myśl pionowo. Ułóż swoje produkty w sposób, który zapewni przyjemne zakupy na urządzeniach mobilnych. Na przykład ułóż produkty w kolumnach. Najlepszą praktyką jest trzymanie liczby kolumn poniżej dwóch. Zainspiruj się pięknym, mobilnym designem ZARA:

Aby sprawdzić układ swojego sklepu Shopify z mobilnego punktu widzenia:
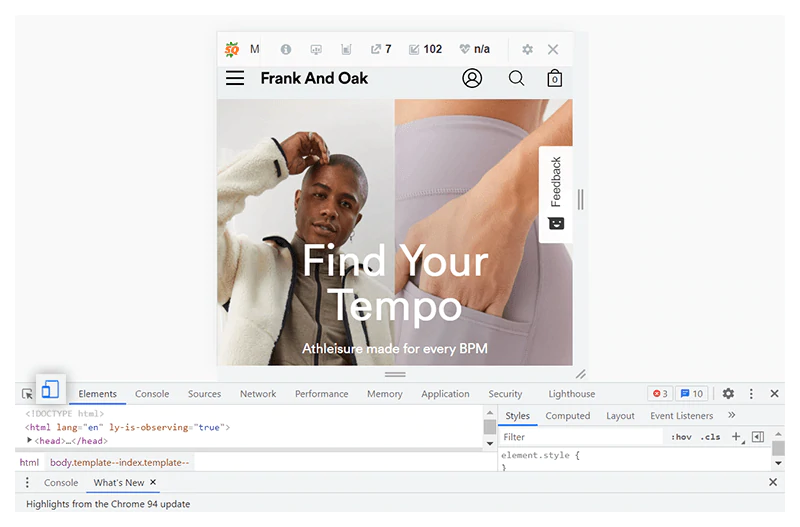
- Otwórz swoją witrynę za pomocą przeglądarki Google Chrome.
- Kliknij Ctrl + Shift + C. Spowoduje to otwarcie konsoli programisty.
- Kliknij ikonę ekranu telefonu komórkowego.

Kontynuuj naukę: spraw, aby Twój sklep mobilny Shopify wyglądał lepiej | Szybkie porady Shopify 2021
#2. Upewnij się, że Twój sklep Shopify ładuje się szybko na urządzeniach mobilnych
Prawdopodobieństwo odbicia wzrasta o 32%, jeśli czas ładowania strony mobilnej skróci się z 1 sekundy do 3 sekund (Źródło: Google).
Omówiliśmy już znaczenie posiadania szybko ładującej się strony internetowej w naszym przewodniku po optymalizacji szybkości strony dla Shopify. Klienci są niecierpliwi – robiąc zakupy online, chcą szybko i łatwo znaleźć to, czego potrzebują. Jest to szczególnie ważne w przypadku przeglądania mobilnego, ponieważ ludzie zwykle korzystają ze swoich telefonów w podróży.
Aby zapewnić szybkie ładowanie sklepu Shopify na urządzeniach mobilnych:
- Zoptymalizuj treść pod kątem zamiaru wyszukiwania i upewnij się, że zawierasz tylko istotne informacje.
- Skorzystaj ze specyfikacji HTML localStorage lub zautomatyzowanych rozwiązań akceleracji mobilnej.
- Upewnij się, że Twoje obrazy mają odpowiedni rozmiar i rozdzielczość, aby zmieścić się na ekranach telefonów komórkowych.
- Unikaj używania wyskakujących okienek. Mimo że świetnie nadają się do przechwytywania wiadomości e-mail i promowania sprzedaży, trudno je zamknąć na ekranach telefonów komórkowych. Może to utrudniać zakupy i frustrować klientów. Poza tym mogą negatywnie wpłynąć na szybkość Twojej strony.
- Unikaj używania pasków bocznych — rozpraszają one uwagę, zajmują zbyt dużo miejsca na ekranie i mogą negatywnie wpływać na wrażenia użytkownika na urządzeniach mobilnych. Mogą też spowolnić działanie twoich stron.
#3. Zoptymalizuj nawigację
Kiedy używamy naszych telefonów, ciągle przewijamy, przesuwamy, stukamy itp. Wszystko dzieje się szybko i płynnie. Dlatego ważne jest, aby wszystkie istotne elementy strony i informacje o krytycznym znaczeniu dla biznesu były zawsze na ekranie. Możesz to osiągnąć, integrując w swoim projekcie stały pasek nawigacyjny. Stały pasek nawigacyjny powinien zawierać przycisk CTA, link do strony głównej, link do strony koszyka i link do strony kasy.
Aby zapewnić lepsze wrażenia z zakupów mobilnych, należy uprościć nawigację. Dokładniej, powinieneś:
- Zmniejsz liczbę warstw nawigacyjnych — na urządzeniach mobilnych łatwo zgubić się wśród niezliczonych kategorii, podkategorii, filtrów, tagów itp. Im bardziej skomplikowana jest nawigacja, tym większe są szanse, że klienci odejdą. Zachowaj więc prostotę i trzymaj się jednego poziomu zagnieżdżonej treści.
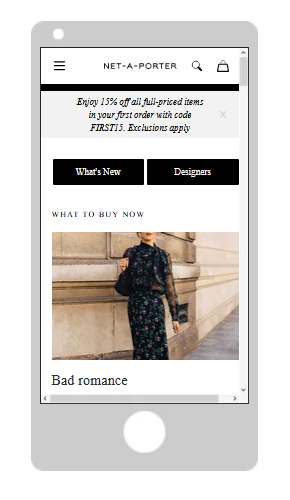
- Użyj alternatywnego menu dostosowanego do urządzeń mobilnych (np. hamburger, menu opiekuna lub menu z trzema kropkami). Dzięki temu zaoszczędzisz miejsce i zapewnisz lepsze wrażenia z zakupów.
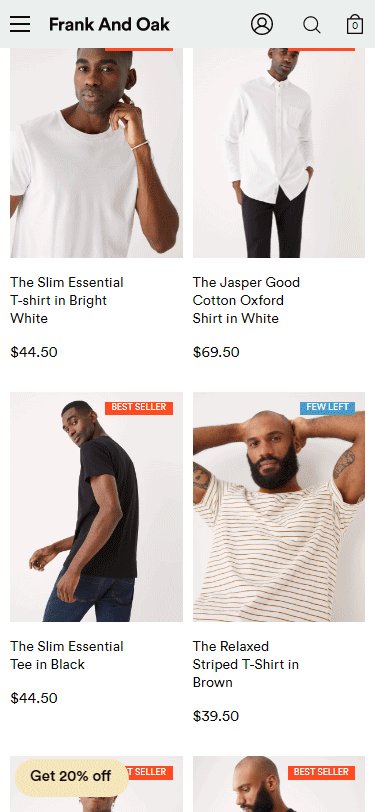
Oto przykładowe menu hamburgerowe:

Po kliknięciu ikony menu hamburgera pojawia się dodatkowe menu nawigacyjne. Zawiera wszystkie linki z menu nagłówka (wyświetlane na urządzeniach stacjonarnych).

#4. Przechowuj ważne elementy nad zakładką
Twoje logo, menu nawigacyjne, przycisk wezwania do działania, koszyk i przycisk kasy muszą znajdować się nad zakładką. Pomoże Ci to zapewnić bardziej świadome zakupy mobilne i stworzyć płynną ścieżkę konwersji (przy ograniczonej liczbie działań).
#5. Zastanów się, jak używasz tekstu
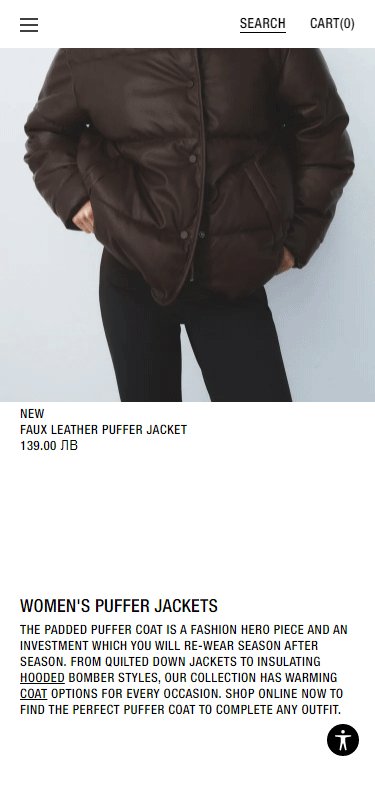
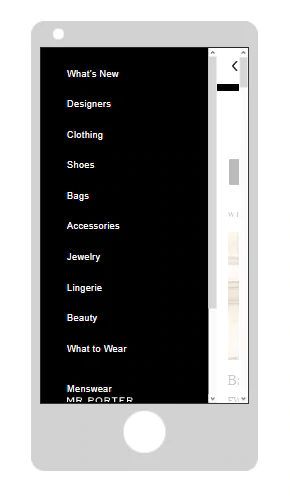
Urządzenia mobilne mają ograniczoną przestrzeń na ekranie. Oznacza to, że musisz przedstawić wszystkie niezbędne informacje o produkcie w zwięzły, ale angażujący sposób. Jednym ze sposobów, aby to osiągnąć, jest zminimalizowanie tekstu i pozwolenie, aby zdjęcia produktów mówiły. Na przykład Twoja kopia może być ograniczona do nazwy produktu, wariantu produktu, ceny, przycisku CTA i krótkiego opisu produktu. Możesz użyć rozwijanego menu, które zawiera dodatkowe informacje o produkcie. Aby ułatwić klientom podejmowanie decyzji zakupowych, możesz użyć zdjęć, aby zaprezentować wszystkie cechy i cechy produktu. Zainspirować się:


Źródło obrazu: ZARA
Ponadto tekst powinien być łatwy do odczytania. Pamiętaj, że klient nie powinien powiększać widoku, aby przeczytać opisy Twoich produktów. Najlepszą praktyką jest wybór czcionki przyjaznej UX, która ma od 14 do 16 pikseli.
Wreszcie tekst i obrazy nie powinny na siebie nachodzić. Nawet jeśli może to dobrze wyglądać na komputerze stacjonarnym lub laptopie, będzie trudno czytać na mniejszych ekranach. Istnieje ryzyko, że Twoi klienci będą sfrustrowani i odejdą.
#6. Ustaw swoje zdjęcie produktu z przodu i na środku
Zakupy mobilne to doświadczenie wizualne. Wskazaliśmy już, że użycie tekstu powinno być minimalne. W tej sekcji wyjaśnimy dokładnie, w jaki sposób możesz wykorzystać zdjęcia produktów i wykorzystać je w sposób, który zachwyca klientów, odpowiada na ich najbardziej palące pytania i napędza sprzedaż.
Przede wszystkim zdjęcia produktów powinny być centralnym punktem Twoich stron produktów i kategorii.
Na przykład:
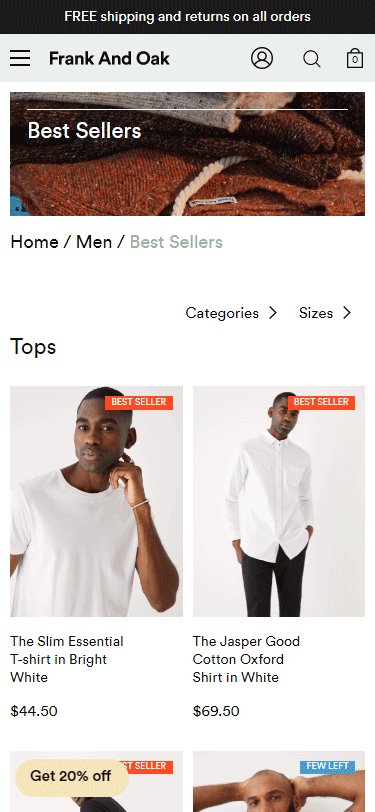
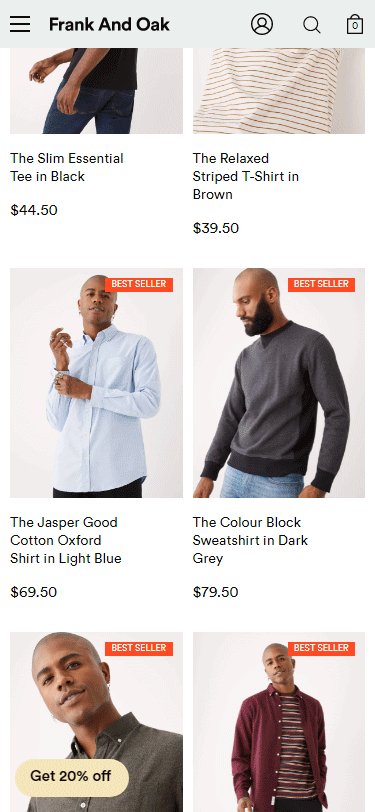
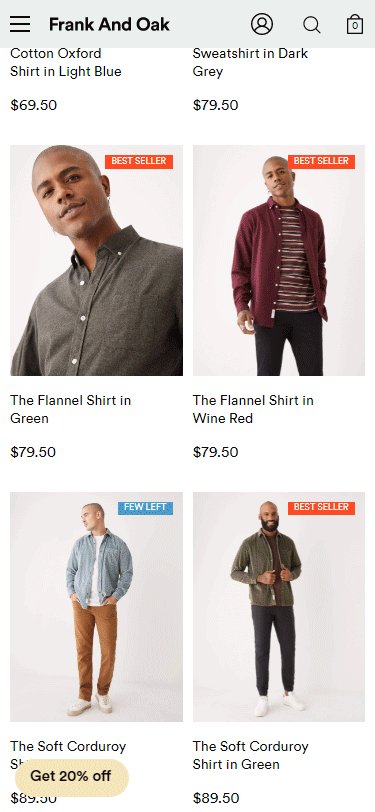
- Strona kategorii - Prosta i wyrafinowana siatka pięknych zdjęć produktów i limitowana kopia. To doskonały przykład na to, jak wizualizacje mogą uprościć nawigację w serwisie i ułatwić podejmowanie decyzji.

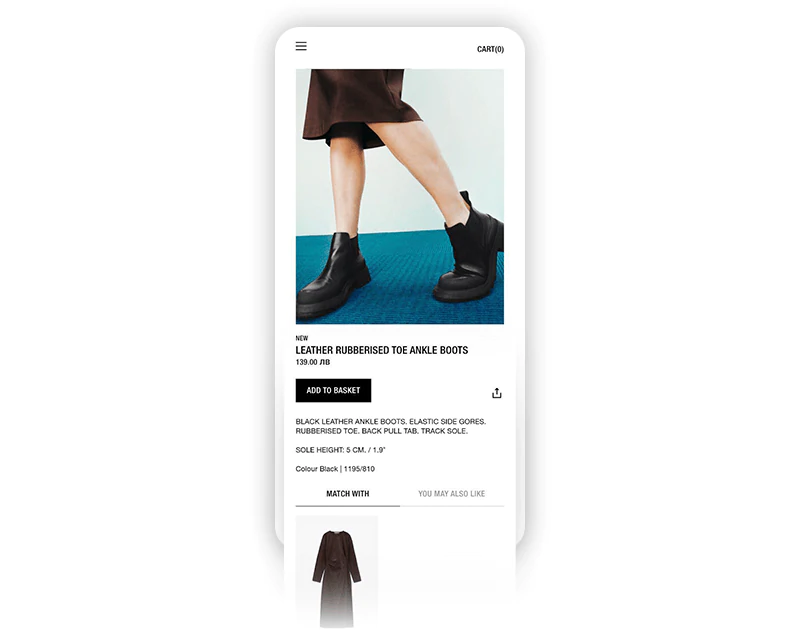
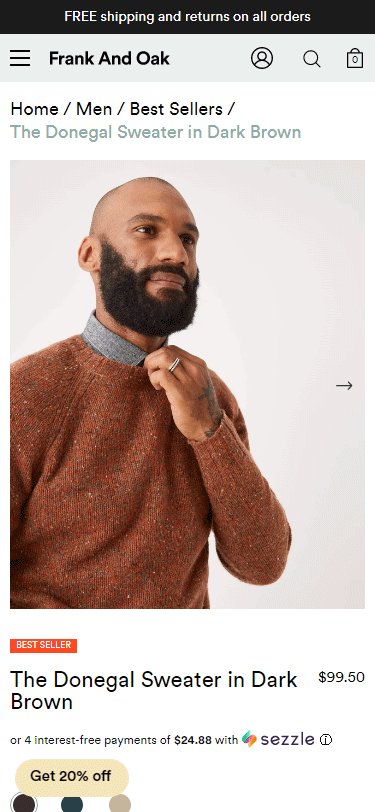
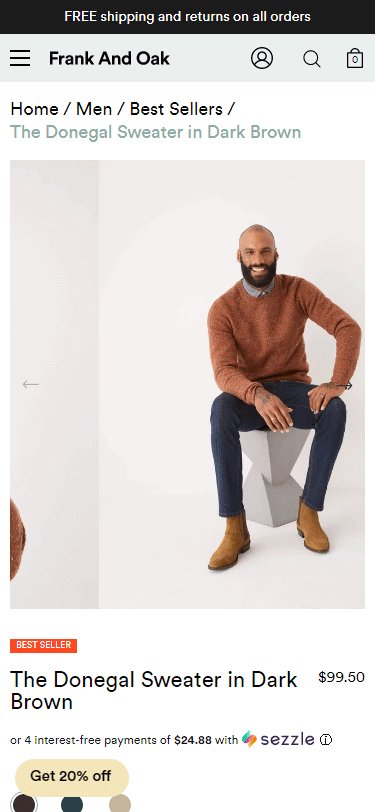
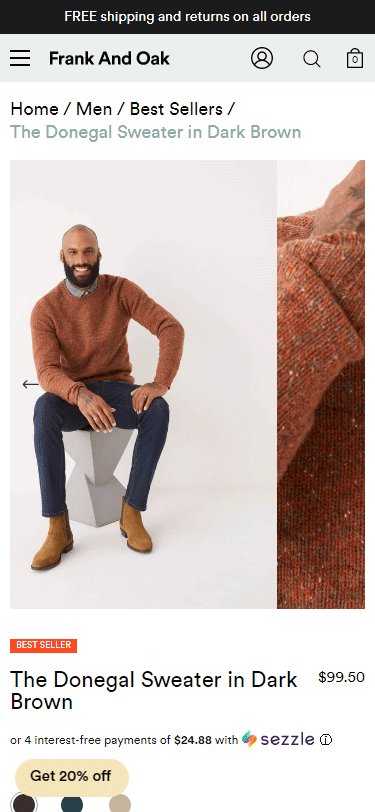
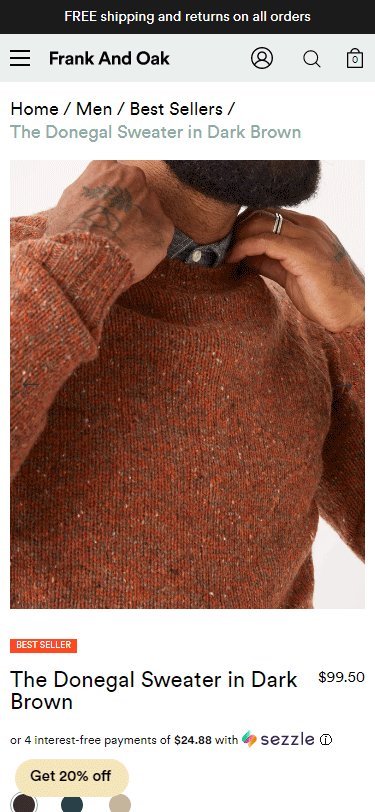
- Strona produktu — pięknie zaprojektowana i łatwa w nawigacji karuzela ze zdjęciami, która wyświetla najlepsze cechy produktu i prezentuje produkt pod różnymi kątami.

Źródło: Frank i Oak
Po drugie, użyj prawdziwych zdjęć produktów. W ten sposób będziesz mógł zaprezentować cechy produktu w bardzo autentyczny sposób. Najlepiej dołączyć zdjęcia, które prezentują produkt w różnych sceneriach - neutralne tło (klasyczne zdjęcie produktu), model noszący produkt (jeśli jest to element garderoby lub dodatek), przedstawiający produkt w użyciu (jeśli jest jest urządzeniem, narzędziem) itp. Jeśli masz warianty produktów, użyj prawdziwych zdjęć dla każdego wariantu - pomoże to w zapewnieniu bardziej świadomych i bezproblemowych zakupów, które naśladują zakupy w sklepie stacjonarnym. Na przykład ludzie nie będą musieli się zastanawiać, jak dany przedmiot wygląda w innym kolorze. To zbuduje zaufanie do Twoich produktów i pomoże Ci zmienić niezdecydowanych kupujących w kupujących po raz pierwszy. Zmniejszy to również liczbę zwrotów, co pozwoli zaoszczędzić czas i pieniądze.
7. Zoptymalizuj przyciski CTA pod kątem urządzeń mobilnych
Twoje przyciski CTA powinny być:
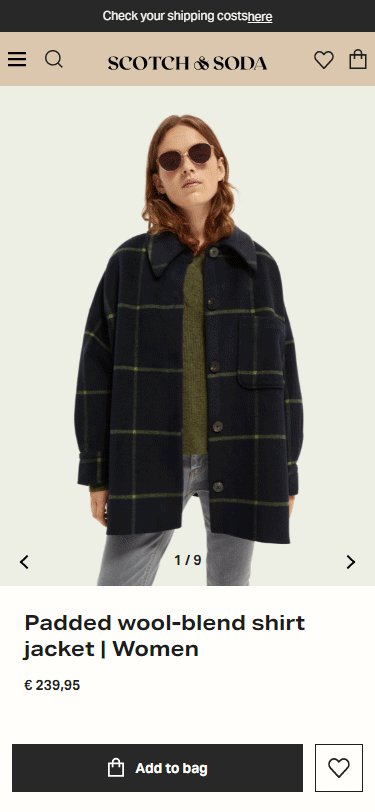
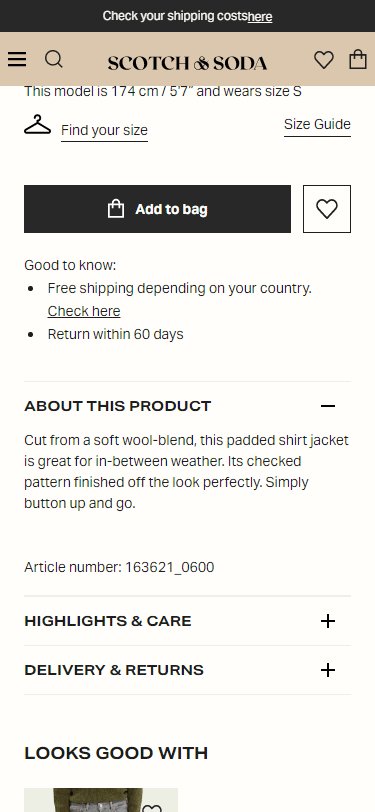
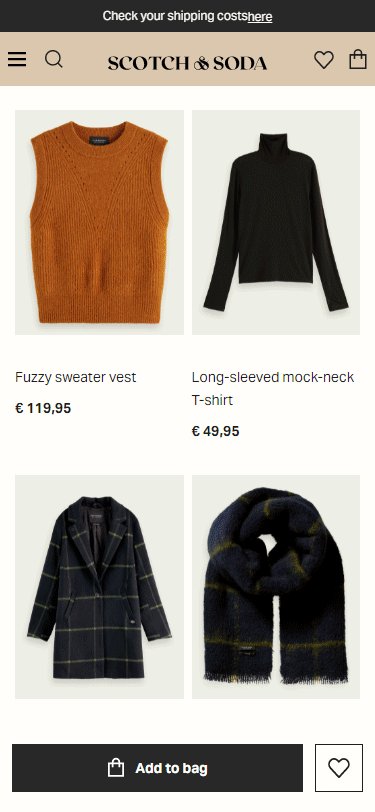
- Wyeksponowany nad fałdą i widoczny przez cały czas. To sposób na ciągłe przypominanie klientom o podejmowaniu działań w sposób skuteczny i nienachalny. Najlepiej użyć kontrastowego koloru, który pasuje do ogólnej estetyki Twojej witryny - w ten sposób przycisk natychmiast przyciągnie uwagę Twoich klientów, ale nie będzie wyglądał niezręcznie, nachalnie ani nie na miejscu. Zainspiruj się: Scotch & Soda

- Łatwy do dotknięcia, tzn. klienci nie powinni powiększać, aby dodać elementy do swoich koszyków. Najlepszą praktyką jest zaprojektowanie przycisków, które są wystarczająco duże, aby można je było stukać kciukiem. Ponadto między różnymi celami dotknięcia powinno być wystarczająco dużo miejsca, aby klient przypadkowo nie dotknął przycisku, którego nie chce.
- Twoja kopia CTA powinna być prosta (np. „Dodaj do koszyka”, „Kup teraz” itp.).
#8. Uprość interakcje z formularzami mobilnymi
Skomplikowane lub długie formularze powodują frustrację i są częstym powodem porzucania koszyka. Aby zoptymalizować formularze pod kątem urządzeń mobilnych:
- Usuń wszystkie niepotrzebne pola.
- Twórz opisowe etykiety formularzy.
- Wyłącz autokorektę w polach „Nazwa” i „Adres”.
- Jest wiele rzeczy do rozważenia, jeśli chodzi o odstępy między różnymi polami. Z jednej strony klienci powinni mieć możliwość łatwego wypełniania każdego pola (palcami). Z drugiej strony, więcej miejsca wymaga więcej przewijania, co może zaszkodzić ogólnemu doświadczeniu użytkownika. Przetestuj różne opcje, aby znaleźć równowagę.
- Pola formularza powinny znajdować się w „Strefie kciuka”.
- Klawiatura powinna automatycznie dostosować się do typów pól. Na przykład powinieneś mieć klawiaturę alfabetyczną dla pól „Nazwa”, „E-mail” i „Adres” oraz klawiaturę numeryczną dla pól „Numer telefonu” i „Informacje o karcie kredytowej”.
#9. Zoptymalizuj płatności pod kątem urządzeń mobilnych
Mobilne wózki sklepowe mają współczynnik porzuceń wynoszący 85,65% (źródło: Barilliance). Skomplikowany proces kasy jest jedną z najczęstszych przyczyn porzucania koszyka. Dlatego tak ważna jest optymalizacja płatności pod kątem urządzeń mobilnych. Aby to zrobić:
- Zmniejsz liczbę kroków, przez które musi przejść klient, oraz liczbę pól, które musi wypełnić. Pytaj tylko o istotne informacje. Im mniej Twoi klienci muszą wpisywać, tym większe są szanse, że dokończą transakcję.
- Umieść przycisk kasy nad zakładką. Upewnij się, że jest wystarczająco duży, aby można go było stuknąć kciukiem. Użyj kontrastowych kolorów i wyraźnego CTA. Uwaga: w Shopify możesz spersonalizować swoje przyciski. Na przykład możesz utworzyć dynamiczne przyciski kasy i zapewnić szybkie i bezproblemowe korzystanie z kasy.
- Zintegruj bramki płatnicze.
- Zaoferuj opcję wymeldowania dla gości. Najczęściej ludzie spieszą się ze złożeniem zamówienia. Albo nie chcą się rejestrować. A może nie są w 100% pewni, że chcą złożyć zamówienie, a każdy niepotrzebny krok, przez który muszą przejść, jest dla nich powodem do porzucenia koszyka. Oferowanie opcji płatności dla gości pomoże tym niecierpliwym i niezdecydowanym kupującym dokonać konwersji.
#10. Test
Skorzystaj z testu optymalizacji mobilnej Google, aby sprawdzić, czy Twój sklep Shopify jest przyjazny dla urządzeń mobilnych. Po prostu wpisz swój adres URL w polu „Wprowadź adres URL do przetestowania” i kliknij „Testuj adres URL”. Możesz także testować fragmenty kodu.
Użyj raportu Google Search Console dotyczącego obsługi urządzeń mobilnych, aby sprawdzić swoją witrynę pod kątem problemów z obsługą urządzeń mobilnych.
# 11. Zapytaj o pomoc
Jeśli nie jesteś programistą i masz trudności z wdrożeniem tych zmian samodzielnie, zdecydowanie zalecamy skontaktowanie się z ekspertem Shopify, który może zoptymalizować Twój sklep Shopify pod kątem urządzeń mobilnych.
Tagi hreflang: czym są, dlaczego są ważne i jak je wdrożyć?
Jeśli masz wielojęzyczny sklep Shopify, konieczne jest zaimplementowanie tagów hreflang. Tagi hreflang pomagają Google (i innym wyszukiwarkom) określić język i region, dla którego przeznaczona jest witryna. Korzystając z tych informacji, podają prawidłowy adres URL na podstawie języka i lokalizacji użytkownika.
Dlaczego to jest ważne?
Załóżmy, że masz kilka wersji językowych swojego sklepu:
- niemiecki (https://www.yourshopifystore.com/de/)
- francuski (https://www.yourshopifystore.com/fr/)
- hiszpański (https://www.yourshopifystore.com/es/)
- I więcej
Dołączając tagi hreflang do kodu motywu, zapewniasz, że klientowi zlokalizowanemu w Niemczech lub z ustawieniem języka niemieckiego zostanie wyświetlony niemiecki adres URL, klientowi zlokalizowanemu we Francji lub z ustawieniem języka francuskiego zostanie wyświetlony francuski adres URL itd. Pomoże to zapewnić bardziej odpowiednie i spersonalizowane zakupy, co zmniejszy współczynnik odrzuceń i pozytywnie wpłynie na wynik finansowy.
Czym dokładnie są tagi hreflang?
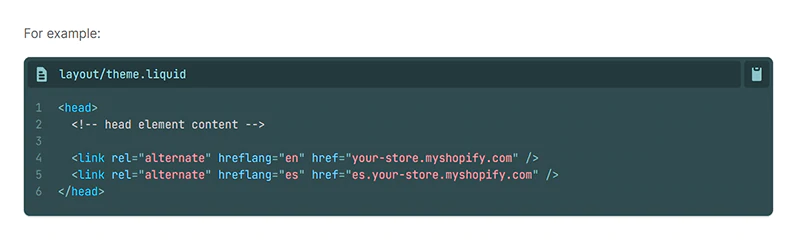
Tagi hreflang to atrybuty HTML umieszczone na elementach <link>. Identyfikują zlokalizowany adres URL witryny. Każdy adres URL języka lub regionu musi mieć unikalny tag hreflang — możesz dołączyć tyle tagów hreflang, ile potrzebujesz, aby określić, że dana strona ma wiele wersji. Tagi hreflang muszą być zawarte w sekcji <head></head> twojego Shopify theme.liquid.

Źródło: Shopify .dev
Jak widać, ten fragment kodu zawiera trzy różne atrybuty:
- rel — ten atrybut informuje wyszukiwarki, w jaki sposób strona odnosi się do innych stron w sklepie Shopify („alternatywna” oznacza, że strona jest odmianą innej strony, tj. informuje Google, że strona może być podobna lub identyczna z innymi stronami) . Jest to ważne z międzynarodowego punktu widzenia SEO, ponieważ zapobiega tworzeniu duplikatów treści na stronach specyficznych dla regionu lub języka.

Ważny
Tagi hreflang różnią się od tagów kanonicznych.
Tag kanoniczny informuje Google, który adres URL jest dominującym lub preferowanym adresem URL. Dowiedz się więcej o tagach kanonicznych: Jak rozwiązać problemy z duplikatami treści w Shopify?
Tagi hreflang informują Google, która zlokalizowana wersja strony powinna pojawić się w SERP na podstawie lokalizacji lub języka użytkownika. Uwaga: Hreflang działa na poziomie strony, a nie domeny. Atrybut „rel” definiuje „alternatywne strony”, a nie „alternatywne strony internetowe”.
- hreflang — ten atrybut określa język i region, dla którego przeznaczona jest strona. Wartość ustawiona dla atrybutu hreflang zawsze zaczyna się od języka. Niezbędne jest określenie języka. Określenie regionu jest opcjonalne. Ważne: musisz określić język w formacie ISO 639-1. Region musi być określony w formacie ISO 3166-1 Alpha 2. Kody języka i kraju muszą być oddzielone myślnikiem („-”), a nie podkreśleniem („_”).
- href — ten atrybut określa stronę.
Na pierwszy rzut oka tagi hreflang wydają się dość proste. Jednak John Mueller z Google opisuje je jako „jeden z najbardziej złożonych aspektów SEO (jeśli nie najbardziej złożony)”.
Dzieje się tak dlatego, że tagi hreflang są dwukierunkowe – jeśli strona A łączy się ze stroną B, strona B musi również prowadzić do strony A. W przeciwnym razie tagi hreflang mogą zostać zignorowane lub niewłaściwie zinterpretowane. Im więcej języków sprzedajesz, tym bardziej skomplikowany staje się ten proces. Również:
- Każda strona, która ma tagi hreflang, musi również mieć samoodwołujący się tag hreflang.
- Tagi hreflang muszą wskazywać na działające strony, tj. strony, które zwracają kod statusu 200.
- Każdy atrybut musi być odpowiednio skonfigurowany.
Ostatecznie, jeśli jesteś doświadczonym programistą, wdrożenie hreflang jest proste. Jednak utrzymanie tagów hreflang spełniających te wymagania jest wyzwaniem. Na szczęście jako właściciel sklepu Shopify nie musisz się tym martwić!
Shopify automatycznie implementuje tagi hreflang: kiedy publikujesz język, Shopify tworzy unikalne adresy URL dla każdej przetłumaczonej strony w Twojej witrynie. Odbywa się to poprzez dodanie kodu języka do adresów URL (np. jeśli przetłumaczysz swój sklep na język niemiecki, Shopify automatycznie utworzy adres URL https://www.yourshopifystore.com/de/).
Ponadto Shopify automatycznie uwzględnia wszystkie opublikowane języki w mapach witryn. Pomoże to Google wykryć różne języki w Twoim sklepie. Dowiedz się więcej: Centrum pomocy Shopify, domeny międzynarodowe
Kto może skorzystać z tych funkcji?
Wszyscy sprzedawcy korzystający z planu Shopify, planu Advanced Shopify lub planu Shopify Plus mogą korzystać z funkcji domen międzynarodowych i mieć różne języki dostępne w różnych domenach. Dowiedz się więcej: Centrum pomocy Shopify Sprzedaż w wielu językach, adresach URL i SEO
Jak widać, Shopify zajmuje się większością podnoszenia ciężarów. Wszystko, co musisz zrobić, to wybrać aplikację, która obsługuje wielojęzyczną funkcję Shopify. Jedną z takich aplikacji jest Translation Lab.
Translation Lab współpracuje natywnie z językami sklepu (funkcja wielojęzyczna Shopify). Dzięki Translation Lab możesz ręcznie przetłumaczyć swoją kasę i każdy możliwy do przetłumaczenia zasób (np. produkty, kolekcje, blogi, strony, e-maile, metapola, sklepy, linki, warianty produktów itp.). Możesz także automatycznie przetłumaczyć cały sklep na dowolny język za pomocą Google Neural Machine Translations.
Inne fajne funkcje to:
- Wykryj preferowany język swoich klientów i załaduj swój sklep w najbardziej odpowiednim języku.
- Umieść w swoim sklepie konfigurowalny przełącznik języków.
- Sprzedawaj w ponad 160 walutach.
- Zbiorcze tłumaczenie opcji produktów.
- Tłumaczenia eksportowe/importowe.
- Zmień domyślny język swojego sklepu.
- Przenieś tłumaczenia motywów z jednego motywu do drugiego.
- I więcej!
Translation Lab ma darmowy plan i trzy płatne plany. Ceny zaczynają się od 9,99 USD miesięcznie.

Ucz się dalej o hreflang i sprzedawaniu w wielu językach:
- Shopify .dev, Użyj tagów hreflang w swoim motywie
- Centrum wyszukiwania Google, poinformuj Google o zlokalizowanych wersjach Twojej strony
Zakończyć
Dziś omówiliśmy trzy ważne techniczne tematy SEO:
- Bezpieczeństwo witryny
- Użyteczność mobilna
- Tagi hreflang
Staraliśmy się szczegółowo omówić każdy temat i mamy nadzieję, że ten przewodnik odpowiedział na wszystkie Twoje pytania. Jeśli jednak chcesz nas o coś zapytać, podzielić się swoimi doświadczeniami lub przemyśleniami, nie wahaj się i napisz do nas!
To jest ostatni przewodnik po naszej technicznej serii blogów SEO. To była ekscytująca podróż! 28 950 słów, daj lub weź kilka. Dziękujemy za bycie z nami tak długo!
Kolejna przygoda czeka! Nie możemy się doczekać, aby zanurzyć się w 2022 roku ze świeżymi pomysłami, znaczącymi treściami, ekscytującymi historiami i inspirującymi przykładami! Bądźcie czujni!
