Angular vs. AngularJS do tworzenia aplikacji: który z nich jest najlepszy dla twojego następnego projektu?
Opublikowany: 2021-08-02AngularJS został uruchomiony w 2010 roku, a w 2016 został całkowicie przepisany. Ten produkt Google jest stale ulepszany. Ciągle przyciąga techników i zawsze jest zaliczany do najgorętszych tematów dyskusji. Ze względu na wyjątkową funkcjonalność, potencjał i prostotę, za pomocą Angulara tworzone są różne aplikacje i strony internetowe. Dzisiaj wymyśliliśmy ten post, w tym wprowadzenie Angulara i AngularJS, ich komponentów, używanych dyrektyw, różnic między nimi i ich zalet. Po przeczytaniu tego artykułu będziesz w stanie zdecydować, który framework jest idealny do tworzenia Twoich witryn lub aplikacji.
Zaczynajmy.
Co to jest AngularJS?
AngularJs, JavaScript, open-source, front-end framework, jest używany głównie do tworzenia jednostronicowych aplikacji internetowych (SPA). Jest to stale rozwijająca się i rozwijająca platforma, która oferuje lepsze sposoby tworzenia aplikacji internetowych. Zmienia statyczny HTML na dynamiczny HTML. Dodatkowo zawiera funkcje, takie jak wstrzykiwanie zależności i dynamiczne wiązanie, które zmniejszają wymagania dotyczące kodu.
AngularJS zarasta; dlatego istnieją różne wersje AngularJS. Powinieneś wiedzieć, że AngularJs różni się od Angulara. AngularJS to projekt typu open source, z którego każdy może swobodnie korzystać i zmieniać. Rozszerza atrybuty HTML o dyrektywy, a dane są zabezpieczone za pomocą HTML.
Co to jest kątowe?
Jest to szeroko stosowana platforma Typescript typu open source stworzona przez Google do tworzenia aplikacji internetowych. Programiści front-end używają frameworków, takich jak React lub Angular, do wydajnej manipulacji i prezentacji danych. Zaktualizowana wersja Angulara jest bardziej wydajna niż jej starsza wersja, zwłaszcza jej podstawowa funkcjonalność, która została przeniesiona do odrębnych modułów. W ten sposób doświadczamy większej płynności i szybkości w korzystaniu z tego frameworka. Nowsza wersja ma unikalny CLI kątowy. Za pomocą tego pakietu możesz stworzyć bazę swojego projektu Angular.
Składniki Angular vs. AngularJS
Kiedy jedna platforma jest oparta na TypeScript, a druga jest oparta na JavaScript, różnica w ich składnikach staje się zauważalna.
Angular używa TypeScript, który jest nadzbiorem ES6 i ma wsteczną kompatybilność z ES5. Z drugiej strony AngularJS jest oparty na JavaScript, który wykorzystuje terminy zakresu i kontrolery, gdzie Angular wykorzystuje hierarchię komponentów. Podczas gdy Angular jest oparty na komponentach, AngularJS używa dyrektyw.
Użycie dyrektyw między Angular a AngularJS
Zarówno Angular, jak i AngularJS używają dyrektyw; wyróżnia je sposób użycia dyrektyw. Angular zawiera standardowe dyrektywy, podczas gdy AngularJS zawiera ich pakiet. Musisz być ostrożny podczas korzystania z dyrektyw.
Na przykład, jeśli chcesz stworzyć dwukierunkowe wiązanie w AngularJS, musisz użyć modelu ng. W przypadku wiązania jednokierunkowego możesz użyć ng-bind.
W Angularze znajdziesz po prostu ngModel. Tak więc w przypadku wiązania jednokierunkowego możesz użyć symboli takich jak: „[]”, a w przypadku wiązania dwukierunkowego: „[()]”. () służy do wiązania zdarzeń, podczas gdy [] do wiązania właściwości.

Angular kontra AngularJS
Zarówno Angular, jak i AngularJS mają swoje mocne i słabe strony. Sprawdźmy teraz kilka różnic między tymi dwoma frameworkami. Pomoże Ci wyłonić się z odpowiednimi narzędziami, które spełnią Twoje potrzeby.
1. Architektura
kątowy JS
Ta struktura jest dostarczana z kontrolerem widoku modelu (MVC), który działa jak centralny komponent, zarządzając danymi, regułami, logiką i mówiąc, jak zachowują się aplikacje.
Model
To magazyn całego zarządzania danymi.
Widok: Po przejrzeniu szczegółów w modelu generuje wyniki.
Kontroler: Gdy kontroler otrzyma dane wejściowe, konwertuje je na polecenia i wysyła do widoku i modelu.
Kątowy
Używa składników, które są dyrektywami z szablonami. W Angularze istnieją dwa rodzaje dyrektyw.
Dyrektywy strukturalne
Zamieniając jego elementy, zmieniają układ DOM.
Dyrektywy atrybutów: Zmieniają sposób zachowania DOM wraz z wyglądem elementu.
2. Wsparcie mobilne
kątowy JS
Przeglądarki mobilne tego nie obsługują.
Kątowy
Obsługiwane przez wszystkie wiodące przeglądarki mobilne.
3. Wydajność i szybkość
kątowy JS
Jego dwustronna cecha wiązania skraca czas i wysiłek związany z rozwojem.
Kątowy
Został ulepszony do lepszej struktury, która ma lepszą prędkość i wydajność.
4. Wsparcie narzędziowe
kątowy JS
Ten framework zależy od narzędzi innych firm, takich jak WebStorm i IDE.
Kątowy
Wykorzystuje interfejs wiersza poleceń (CLI), aby skrócić czas tworzenia aplikacji.
5. Język
kątowy JS
Napisany w JavaScript
Kątowy
Napisany w języku Microsoft TypeScript, który jest nadzbiorem ECMAScript (ES6).
6. Routing
kątowy JS
Używa $routeprovider.when() do konfiguracji routingu.
Kątowy
Używa @Route Config{(…)} do konfiguracji routingu.
7. Składnia wyrażeń
kątowy JS
Aby powiązać nieruchomość/obraz lub wydarzenie, deweloper powinien pamiętać o właściwej dyrektywie.
Kątowy
Używa „[]” do wiązania właściwości i „()” do wiązania zdarzenia.
8. Wstrzykiwanie zależności
kątowy JS
Nie używa iniekcji zależności.
Kątowy
Wykorzystuje hierarchiczny system wstrzykiwania zależności z jednokierunkowym wykrywaniem zmian na podstawie swobodnej.
9. Struktura
kątowy JS
Jest mniej zarządzalny w porównaniu do Angulara.
Kątowy
Łatwiejsze tworzenie, lepsza struktura i obsługa dużych aplikacji.
10. Kątowy CLI
AngularJS
Nie ma własnego CLI.
Kątowy
Statki Angular 2+ z ich CLI lub interfejsem wiersza poleceń. Najlepiej nadaje się do generowania komponentów, usług, a nawet pomaga w szybkim i wydajnym wykonywaniu projektów. Możesz łatwo wygenerować różne wersje tego samego projektu dla innych platform z dynamicznym sprawdzaniem typu, lintingiem itp.
Zalety AngularJS vs. Angular
Angular i AngularJS mają różne zalety. Sprawdźmy kilka, jak bardzo pomocne byłoby ich użycie.
kątowe: zalety
- Angular jest pięć razy szybszy niż AngularJS ze względu na architekturę opartą na komponentach i lepszy algorytm wiązania danych.
- Aplikacje Angular działają na urządzeniach mobilnych i różnych przeglądarkach.
- Komponenty aplikacji Angular są samowystarczalne i niezależne, co czyni je przyjaznymi dla testów i wielokrotnego użytku.
- Jego niezależne komponenty są łatwiejsze w utrzymaniu, wymianie i skalowaniu.
- Angular ma wbudowane rozszerzenia do uruchamiania aplikacji po stronie serwera. Pozwala programistom synchronizować strony klienta i serwera treści, co jest pomocne dla SEO.
- Pierwsze podejście Angulara do TypeScriptu prowadzi do lepszej nawigacji, czystszego kodu i wysokiej jakości produktu.
- Angular obsługuje powolne ładowanie, które prowadzi do szybkiego rozwoju aplikacji, ponieważ ładowane są tylko wymagane komponenty.
AngularJS: Zalety
- Ponieważ Angular jest oparty na JavaScript, nauka AngularJS jest szybsza i łatwiejsza.
- Obsługuje szybsze prototypowanie i kodowanie, co skraca czas rozwoju.
- Dwukierunkowe wiązanie danych AngularJS pomaga w bardziej dostępnym i szybszym wiązaniu danych bez ingerencji programistów.
- Kody AngularJS są wielokrotnie używane, ponieważ ich kodowanie jest dobrze zorganizowane i czyste.
- Architektura AngularJS MVVM i MVC pomaga oddzielić dane od projektu, co prowadzi do łatwiejszego tworzenia i utrzymywania złożonych aplikacji internetowych.


Który wybrać: Angular czy AngularJS?
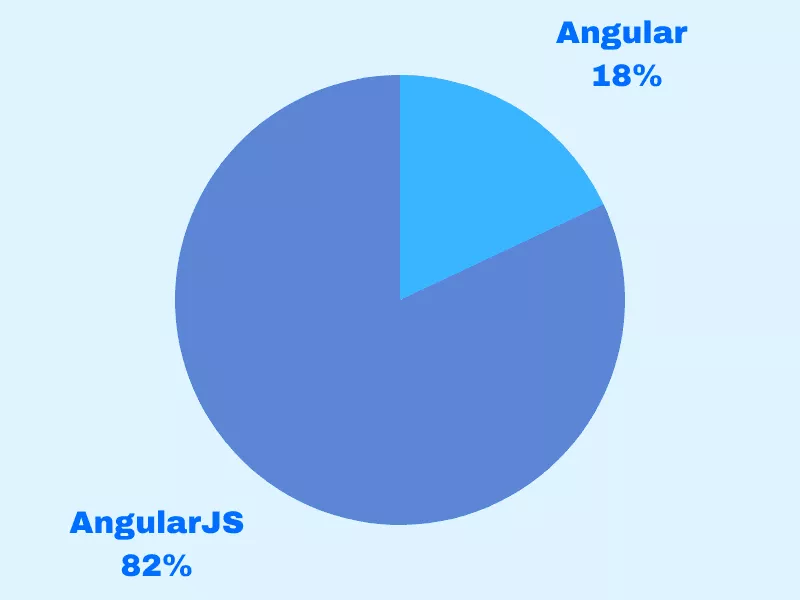
Zarówno Angular, jak i AngularJS mają różne zalety. Google doskonale utrzymuje oba frameworki, dzięki czemu ma szerokie wsparcie społeczności. Większość ludzi woli Angular, ponieważ tworzy dynamiczne aplikacje zarówno dla urządzeń mobilnych, jak i internetowych oraz tworzy aplikacje jednostronicowe przy użyciu HTML i TypeScript.
Przeczytaj także: Najlepsze pomysły na aplikacje mobilne w 2021 r.
Najlepsze przykłady aplikacji i stron internetowych zbudowanych w Angular lub AngularJS
Sprawdźmy kilka najlepszych stron Angulara.
1. Forbes

Jedna z najczęściej odwiedzanych stron internetowych Angular, Forbes, jest tworzona za pomocą Angular 5. W Stanach Zjednoczonych Forbes odpowiada na ponad 74 miliony użytkowników miesięcznie. Obejmuje szeroką gamę tematów i demonstracji.
2. PayPal — dostawca usług płatności online

PayPal, najprostszy i najszybszy sposób na przesyłanie pieniędzy online, wygląda fantastycznie i działa bez zarzutu. Ponownie zasługa Angulara.
PayPal ułatwia przelewy pieniędzy między firmami i osobami prywatnymi. Na tej platformie jest około 205 milionów aktywnych użytkowników. Ma imponującą wydajność strony internetowej i kaliber do zarządzania dużymi obciążeniami. Umacnia pozycję marki wśród czołowych dostawców usług płatniczych online.
3. Gmail — dostawca usług poczty e-mail

Gmail to najlepsza usługa, dzięki której będziemy świadkami potęgi Angulara. Jego nieprzerwane działanie i prosty interfejs to standardy wysokiej wydajności, do których inne strony internetowe powinny się starać. Oto funkcje Gmaila. Około 1,5 miliarda użytkowników cieszy się z korzystania z produktu i jest to dobry powód, aby preferować Angular, jeśli planujesz opracować niesamowitą aplikację zorientowaną na użytkownika.
4. JetBlue

Strona internetowa JetBlue to tania amerykańska linia lotnicza zbudowana przy użyciu Angulara. Witryna firmy i aplikacja są przygotowane do obsługi dużych obciążeń i oferują fantastyczny interfejs dla wielu użytkowników każdego dnia. Na jego stronie internetowej możesz odkrywać miejsca docelowe, rezerwować bilety, uzyskiwać dostęp do sekcji „śledzenie lotów”, przeglądać mapy drogowe i wiele więcej.
5. Wikiwand

Nie miało dla nas sensu, że piąta najpopularniejsza strona internetowa na świecie, z której korzysta pół miliarda ludzi, ma interfejs, który nie był aktualizowany od ponad dekady. Zauważyliśmy, że interfejs Wikipedii jest zagracony, trudny do odczytania (duże bloki małego tekstu), trudny w nawigacji i niewystarczający pod względem użyteczności.
powiedział założyciel Wikiwand, Lior Grossman. W ten sposób, wraz z Angularem, powstaje opakowanie oprogramowania artykułów Wikipedii, Wikiwand.
W przeglądarce można zainstalować zupełnie nowe rozwiązanie, Wikiwand, które zapewni wygodne korzystanie z Wikipedii.
6. Upwork

Jedna z aplikacji Angular, Upwork, to usługa, w której pracodawcy na całym świecie znajdują specjalistów freelancerów do dowolnej pracy. Ponadto specjaliści z różnych krajów mogą znaleźć zatrudnienie w pełnym lub niepełnym wymiarze godzin na zasadzie freelance. Usługa oferuje wyjątkową funkcjonalność, ochronę danych oraz intuicyjny design dla obu kategorii użytkowników.
7. Weather.com

Z około 126 milionami odwiedzających każdego miesiąca, ta strona jest najlepszą witryną stworzoną w Angular.
Najlepszym sposobem na opisanie, jak doskonale może działać Angular, jest zademonstrowanie jego zastosowania na stronie Weather.com. Prognoza pogody, ciekawe fakty, powiązane wiadomości i treści rozrywkowe są dostępne tutaj.
Przeczytaj także: Stos technologiczny do tworzenia aplikacji mobilnej
Zawijanie
Framework Angular to najlepszy wybór dla rozwiązań programistycznych o różnej złożoności. Niezależnie od tego, czy potrzebujesz stworzyć sklep internetowy, małą aplikację do przesyłania wiadomości, aplikację z wiadomościami czy sklep eCommerce, Angular będzie najlepiej służyć Ci w zadaniach programistycznych front-end.
Strona Angular poradzi sobie z ogromnymi obciążeniami i zademonstruje oczekiwaną wydajność. Ponadto doskonale sprawdza się w rozwoju PWA i SPA. Poza tym Angular sprawia, że proces tworzenia aplikacji jest łatwiejszy w zarządzaniu i pomoże Ci w napędzaniu Twojej firmy dzięki zorientowanej na klienta i łatwej w użyciu aplikacji.
