Animowane pliki GIF w wiadomości e-mail: 10 wskazówek, jak utrzymać małe rozmiary plików
Opublikowany: 2019-12-20Zaskakujący. Rozrywkowy. Informacyjny. GIF-y to wszystko, a marketerzy i klienci uwielbiają te zabawne dodatki do e-maili. Ale wiesz, czym jeszcze mogą być GIF-y? Duża. Rozmiar pliku GIF może łatwo urosnąć do rozdętych, gigantycznych rozmiarów, które zakłócają czas ładowania wiadomości e-mail.
Więc co ma zrobić e-mail marketer? Odpowiedzi ma Evan Diaz, główny projektant w Lucky Red Pixel. Oto, czego dowiedzieliśmy się z jego prezentacji Litmus Live „Tworzenie animacji, które zachwycają i pomagają subskrybentom”.
Mały, ale potężny: dlaczego utrzymywanie małych rozmiarów plików GIF jest tak ważne?
Duże pliki GIF powodują powolne ładowanie lub pobieranie wiadomości e-mail, które pochłaniają abonament telefoniczny subskrybenta. Oba te czynniki mogą powodować frustrację subskrybentów, co zagraża całej Twojej ciężkiej pracy i wpływa na skuteczność kampanii. Właśnie dlatego utrzymywanie małych rozmiarów plików GIF jest jednym z kluczowych wyzwań, z jakimi muszą się zmierzyć e-mailowi marketerzy, jeśli chcą wykorzystać moc animowanych GIF-ów w swoich kampaniach e-mailowych.
Jak duży może być plik GIF w wiadomości e-mail?
Ogólnie rzecz biorąc, im mniejszy GIF, tym szybciej ładuje się w wiadomościach e-mail — a im krótszy czas ładowania, tym lepsze wrażenia dla subskrybentów. Ale jaki jest maksymalny rozmiar pliku, który jest akceptowalny w przypadku GIF-a? Evan zaleca przechowywanie plików poniżej 5 MB. Przy 5 MB subskrybent prawdopodobnie będzie musiał poczekać tylko kilka sekund na załadowanie zdjęć. W Litmus staramy się, aby GIF-y miały mniej niż 1 MB, aby zagwarantować szybkie ładowanie i nie pochłaniać zbyt dużej ilości danych naszych czytelników, jeśli otworzą nasz e-mail na telefonie komórkowym w podróży.
Skoncentruj się na optymalizacji rozmiaru pliku w całym procesie tworzenia GIF
Zmniejszanie rozmiaru pliku GIF zaczyna się na desce kreślarskiej. Gdy masz już pomysł na swój GIF, możesz wybrać kilka opcji projektowych, aby utrzymać rozmiary w ryzach. Dodatkowo, jeśli chodzi o dostrajanie GIF-a w Photoshopie i przetwarzanie go do użytku w wiadomościach e-mail, istnieją dodatkowe sztuczki, które możesz wykorzystać, aby powstrzymać GIF-y przed zbyt dużym obciążeniem. Oto dziesięć najważniejszych wskazówek dotyczących utrzymywania małych rozmiarów GIF-ów:
1. Trzymaj się prostszych (czyli szybszych) przejść
Jeśli twoja animacja zawiera przejścia, trzymaj się „cięć” nad „zanikaniem”. Podczas gdy cięcia przeskakują od jednej wizualizacji do drugiej, zanikanie nie spieszy się, aby dostarczyć tę samą wiadomość. Zanikanie obejmuje więcej ramek, więcej kolorów, a tym samym większe rozmiary plików. Poniższy przykład pokazuje, jak istotny wpływ przejścia zanikania na rozmiar pliku. Jeśli wybierzesz efekt zanikania zamiast prostego przejścia cięcia, plik GIF będzie 7,8 razy większy.

Nie jesteś fanem ciętych przejść? Evan sugeruje użycie przejścia „przetłumacz”, w którym jedna klatka przesuwa się po poprzednim obrazie. W ten sposób uzyskasz interesujący ruch bez ugrzęźnięcia pliku z większą liczbą przejść kolorów od zanikania.
2. Jeśli to możliwe, używaj ilustracji zamiast zdjęć
W ten sam sposób, w jaki przetwarzanie większej liczby kolorów w przejściu zanikania zwiększa rozmiar pliku GIF, tak samo złożone kolory na zdjęciach. Ilustracje będą miały więcej jednokolorowych elementów niż zdjęcia lub wideo, co zwykle sprawia, że są mniej ciężkie.

Używa wielu kolorów, więc wpływ na rozmiar pliku jest ogromny.
Kolejną zaletą ilustracji o prostych kolorach jest to, że można uwzględnić więcej ruchu i animacji przy mniejszym rozmiarze pliku. Subtelne zmiany na zdjęciu są bardziej kłopotliwe do załadowania niż wiele animowanych ramek w przypadku ilustracji, która opowiada historię. Jeśli nie ma sposobu na użycie zdjęcia, powinieneś wyizolować animowaną część. Zamiast całego obrazu będącego GIF-em, możesz znacznie zmniejszyć rozmiar pliku, pozostawiając wszystkie nieruchome sekcje jako obrazy.
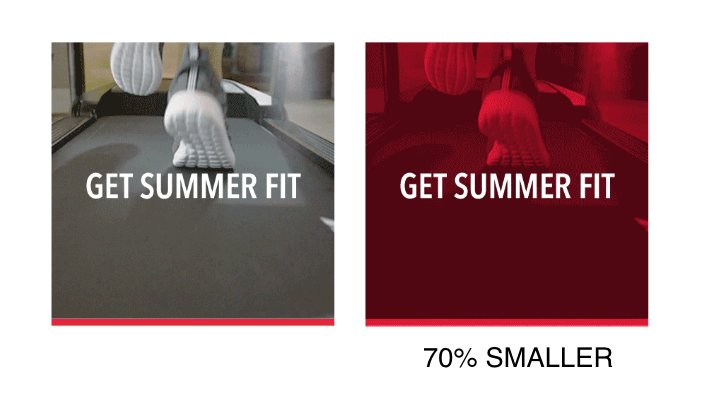
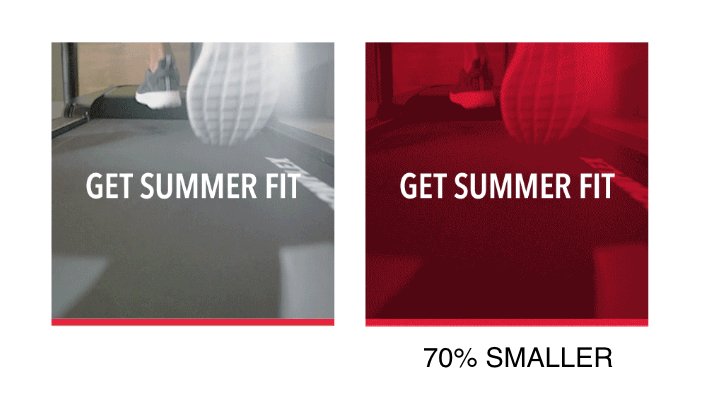
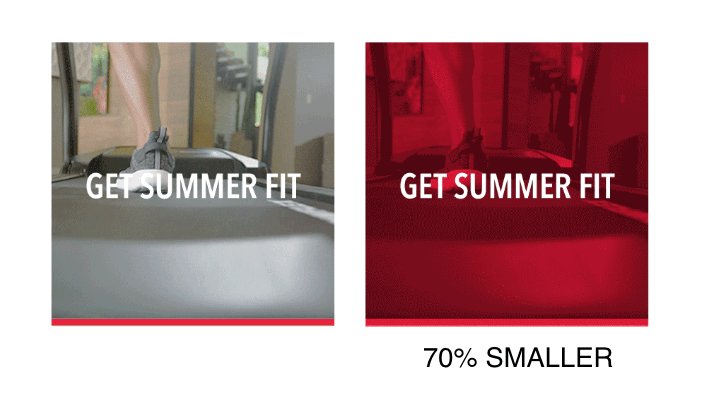
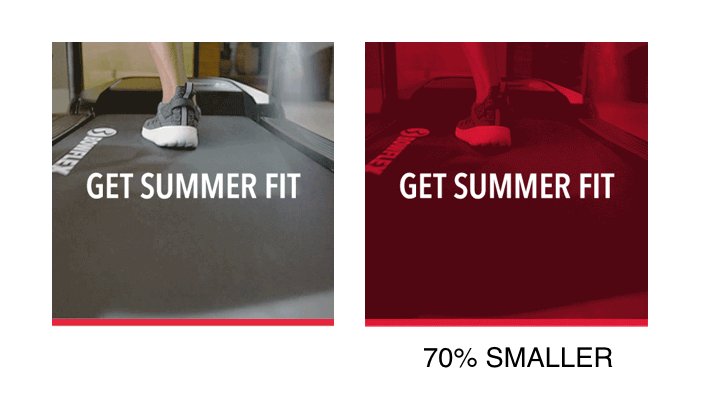
3. Nakładaj kolory, aby ograniczyć paletę kolorów na zdjęciach
Innym sposobem na zmniejszenie rozmiaru pliku, gdy trzeba użyć zdjęcia lub wideo, jest nałożenie jednego koloru na GIF. Monochromatyczna nakładka nadaje GIF-owi charakterystyczny odcień i ogranicza liczbę różnych kolorów, które GIF musi przetworzyć. Rezultat: mniejsze rozmiary plików!

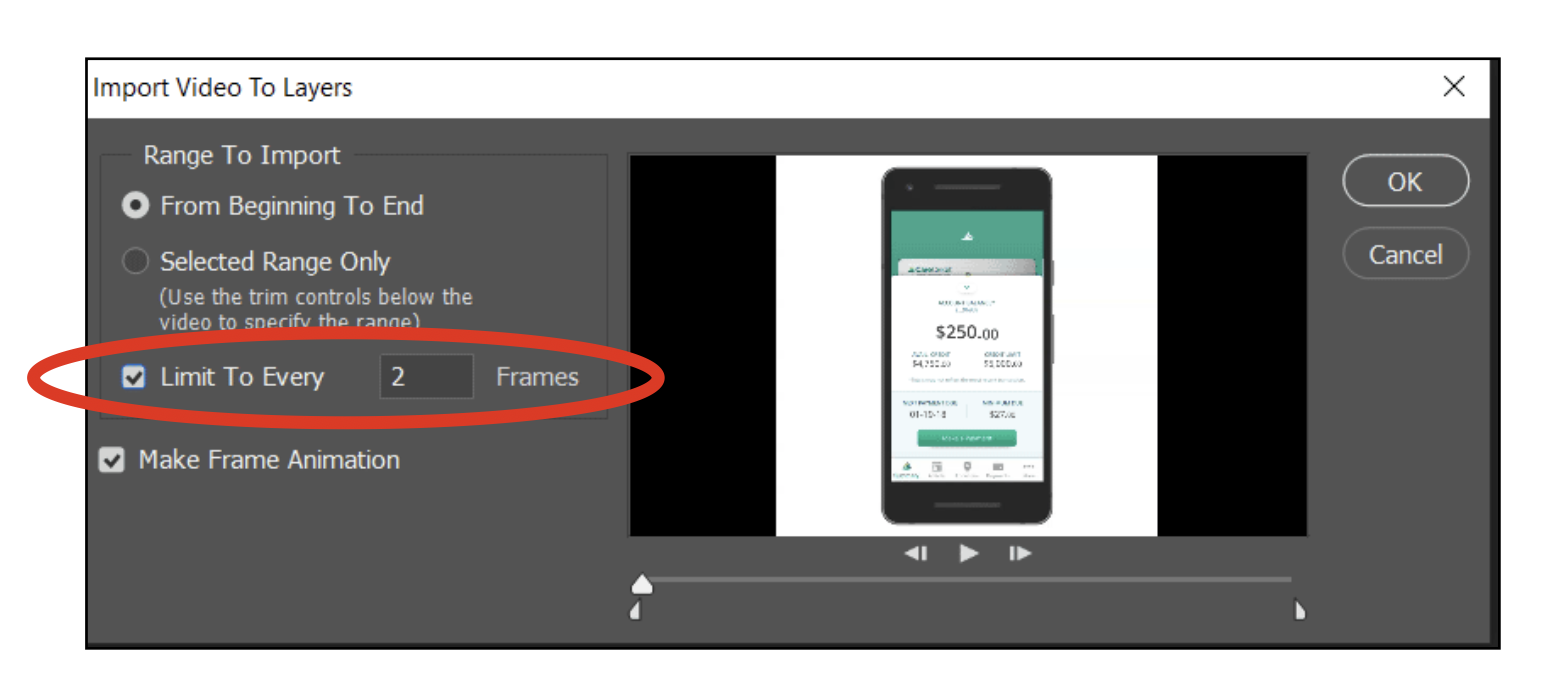
4. Zamieniając wideo w GIF, zaimportuj co drugą klatkę do warstwy
Photoshop przekonwertuje klatki wideo na warstwy po wybraniu opcji Plik > Importuj > Klatki wideo na warstwy. Jest to przydatne narzędzie, ale może prowadzić do niekontrolowanego rozmiaru pliku GIF, jeśli nie będziesz ostrożny.
Zoptymalizuj rozmiar pliku, ograniczając warstwy do co 2 klatek. Ta opcja zajmie co drugą klatkę, aby utworzyć warstwy, co zmniejsza rozmiar pliku. Jeśli przeniesienie warstw do co drugiej klatki nie wystarczy, Evan zauważył, że posiadanie Photoshopa, który wybiera tylko jedną na każde 4 klatki, jest nadal dobrym miejscem do rozpoczęcia.


5. Usuń zduplikowane ramki
Pamiętaj: im więcej klatek użyjesz w swoim GIF-ie, tym większy rozmiar pliku. Po zaimportowaniu GIF-a do Photoshopa możesz oglądać animację klatka po klatce. Jeśli istnieje wiele warstw z tym samym obrazem klatki, daj duplikatom rozruch.
W Litmus często używamy EZGIF do optymalizacji naszych animowanych GIF-ów. Darmowy optymalizator GIF online daje możliwość łatwego usuwania zduplikowanych klatek, jeśli nie masz dostępu do Photoshopa lub podobnego narzędzia.
6. Jeśli usuniesz zduplikowane klatki, dostosuj opóźnienie, aby utrzymać tempo GIF
Jeśli usuwasz klatki z GIF-a, musisz zmienić opóźnienie ramki, aby zachować takie same czasy GIF. Po prostu „przytrzymaj” pojedynczą klatkę przez równowartość czasu, który zajęłoby przejście przez zduplikowane klatki, które usuniesz — w ten sposób utrzymujesz tempo GIF.
Pamiętaj, że w GIF-ach istnieje prosta odwrotna zależność: im wyższa liczba klatek na sekundę, tym mniej szarpnięć podczas odtwarzania. Opóźnienie .03 będzie prawdopodobnie domyślnym ustawieniem Photoshopa w przesłanym pliku GIF, który tworzy animację 30 FPS, która ładuje się bardzo płynnie. Ale im więcej klatek musisz załadować na sekundę, tym większy będzie rozmiar twojego pliku. Będziesz chciał znaleźć idealne miejsce, w którym animacja będzie wystarczająco płynna, a rozmiar pliku będzie niski.
7. Wybierz adaptacyjną redukcję kolorów
Gdy zapiszesz swój GIF do internetu, zobaczysz kilka opcji redukcji kolorów. Najlepszą sugestią Evana jest „adaptacyjna” redukcja koloru. Algorytm ten próbkuje kolory, które są najbardziej widoczne na obrazie, i zapewnia odpowiednią równowagę między rozmiarem pliku a wiernością kolorów.
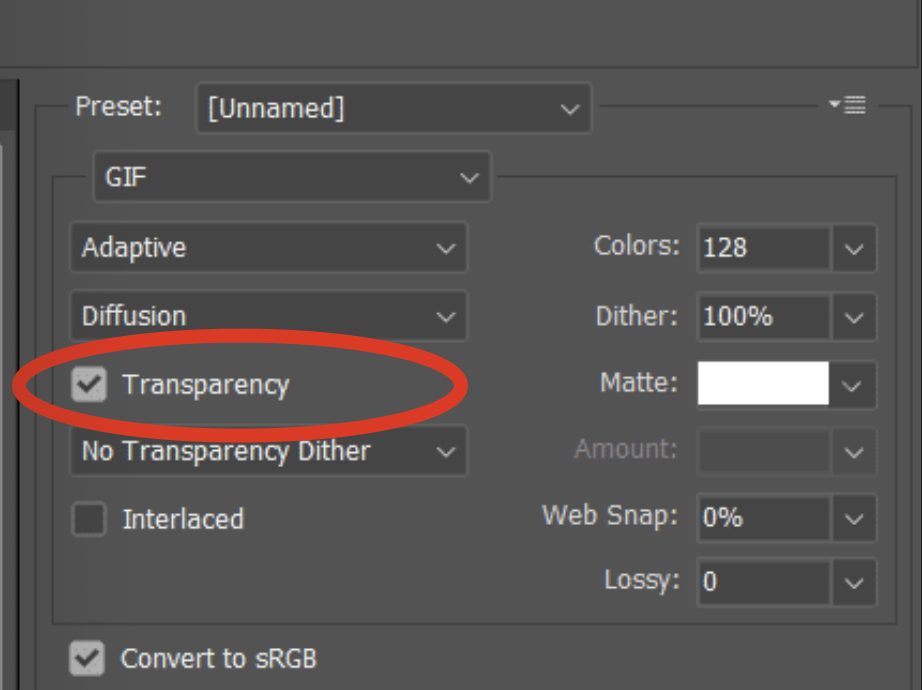
8. Pozostaw „przezroczystość” włączoną
GIF-y często źle radzą sobie z przezroczystością, stosując ostre białe krawędzie wokół elementów, gdy są ustawione na przezroczystym tle. Jeśli chcesz używać animacji na przezroczystym tle, dobrym rozwiązaniem są animowane pliki PNG . Więc co właściwie robi to pole wyboru „przezroczystości” w Photoshopie? Dzięki temu piksele, które nie zmieniły się z ramki na ramkę, pozostają takie, jakie są. Oznacza to, że obszary w GIF, które pozostają stałe od jednej klatki do następnej, nie muszą zawracać sobie głowy ponownym ładowaniem. Evan sugeruje pozostawienie tego włączone przez większość czasu, ponieważ może to zmniejszyć rozmiar pliku o jedną trzecią lub więcej.

9. Zrównoważ tabelę kolorów za pomocą ditheru
Podczas eksportu masz również możliwość dostosowania liczby kolorów zapisanych w tabeli kolorów pliku obrazu. Im mniejsza liczba kolorów, tym mniejszy rozmiar pliku. Aby uzyskać najlepszą kombinację zoptymalizowanego rozmiaru pliku i wierności kolorów, wybierz:
- 128-256 kolorów dla filmów
- 64-128 kolorów dla ilustracji animowanych
Jeśli chcesz naprawdę dostroić rozmiar pliku, możesz połączyć zmiany w tabeli kolorów z wartością procentową ditheringu. Wyższy procent ditheringu prowadzi do gładszych gradientów, nawet przy ograniczonej tabeli kolorów. Na przykład, skala szarości z tylko 8 kolorowymi paskami staje się płynnym gradientem z włączonym 100% ditheringiem. Wyższy dither w połączeniu z tabelą kolorów na dolnym końcu dla filmów może być najlepszym miejscem na GIF, który wygląda ładnie, ale szybko się ładuje.
10. Po prostu zmniejsz jakość wideo i rozmiar pliku za pomocą Lossy
Chcesz zoptymalizować rozmiar pliku GIF bez wszystkich drobnych poprawek związanych z tabelami kolorów i ditheringiem? Wybranie poziomu stratności od 20% do 40% zmniejsza rozmiar pliku i pewną jakość za jednym zamachem. Możesz pobawić się tymi wartościami procentowymi, aby znaleźć odpowiednią dla siebie równowagę między jakością a rozmiarem pliku.
Obejrzyj pełną przemowę Evana z Litmus Live
Szukasz jeszcze więcej wskazówek, jak tworzyć animacje, które zachwycają i pomagają subskrybentom? Możesz obejrzeć całą przemowę Evana z Litmus Live poniżej!
Jaki jest twój sekret optymalizacji animowanych GIF-ów do poczty e-mail?
Świetne GIF-y mogą dodać kontekst i zabawę do wiadomości e-mail, podczas gdy zły GIF może odwrócić uwagę od wiadomości lub spowodować, że subskrybenci całkowicie unikną Twoich e-maili. Jakie są twoje triki na optymalizację animowanych GIF-ów do poczty e-mail? Chcielibyśmy je usłyszeć w komentarzach poniżej!
