Najlepsze praktyki i wskazówki dotyczące projektowania aplikacji
Opublikowany: 2021-11-02Projekt aplikacji mobilnej, którego celem jest stworzenie lepszego doświadczenia użytkownika, jest dobry.
Twórca aplikacji powinien dążyć do zaprojektowania aplikacji, której oczekują użytkownicy; w przeciwnym razie mogą opuścić Twoją aplikację, co doprowadzi do zwiększonej liczby odinstalowań.
Projektując aplikację, należy wziąć pod uwagę różne ogólne zasady, takie jak wytyczne platformy, gesty, nawigacja, scrolle, czytelność i wiele innych.
Dzisiaj omówimy takie zasady projektowania aplikacji i jej trendy, najlepsze praktyki projektowania aplikacji, wskazówki dotyczące idealnego projektu i wiele więcej.
Zaczynajmy!
Dlaczego projektowanie aplikacji mobilnych jest ważne?

Spójny projekt aplikacji sprawia, że użytkownicy są bardziej zaznajomieni z aplikacją i ułatwiają interakcję.
Dlatego projektując stronę aplikacji, musisz upewnić się, że ładowanie nie zajmuje dużo czasu. Szybkość to najważniejszy aspekt projektowania UX.
Co więcej, standardowy projekt aplikacji mobilnej ze stałym przepływem informacji wydaje się nudny dla użytkowników aplikacji. Nie angażuje użytkowników. Twój produkt może być atrakcyjny i wartościowy, ale jeśli użytkownicy uznają go za trudny w użyciu, nie zainwestują dużo czasu i wysiłku w zrozumienie użyteczności aplikacji. W ten sposób wychodzą i odinstalowują aplikację.
Dlatego postaraj się, aby projekt Twojej aplikacji był stosunkowo nowoczesny, odzwierciedlając najnowsze innowacje technologiczne i podążając za najnowszymi trendami.
Najnowsze trendy w projektowaniu aplikacji mobilnych
Teraz sprawdzimy coś nowego na temat trendów w projektowaniu aplikacji i wykorzystamy moc najnowszej technologii, aby nasze projektowanie aplikacji UX/UI było atrakcyjne.
Aplikacje błyskawiczne
Aplikacje błyskawiczne ułatwiają użytkownikom dostęp do zawartości aplikacji bez ich instalowania. Celem zaprojektowania takiej aplikacji jest wygodne zaoszczędzenie miejsca na urządzeniu użytkowników i połączenie użytkowników z określonymi funkcjami takich aplikacji.
Dlatego projekt Twojej aplikacji powinien być dostosowany do takich aplikacji błyskawicznych i oferować użytkownikom tylko te funkcje, których potrzebują.
Na przykład BuzzFeed rozpoczął swoją podróż z aplikacjami błyskawicznymi, a użytkownicy są świadkami tego samego bogatego środowiska natywnego, z jakim zainstalowali aplikację.
Mobilny transfer danych 5G
Sieć 5G jest szybsza niż 4G, która zapewnia szczytowe szybkości transmisji danych do 20 Gb/s i średnie szybkości transmisji danych ponad 100 Mb/s. 5G ma dodatkową pojemność w porównaniu do 4G i obsługuje 100 razy większą przepustowość ruchu i wydajność sieci. Co więcej, 5G ma mniejsze opóźnienia niż 4G.
Tak więc 5G znacząco wpłynęłoby na projektowanie aplikacji pod względem czasu ładowania ekranu, wizualizacji danych i nie tylko. Takie aspekty nie działają zgodnie z oczekiwaniami przy obecnej prędkości 4G.
Integracja z Internetem Rzeczy
IoT jest gotowy do przeniesienia rozwoju aplikacji na wyższy poziom. Integracja IoT i aplikacji będzie idealną kombinacją, która utrzymuje kaliber, aby aplikacje były inteligentniejsze, aby zwiększyć produktywność aplikacji, zrozumieć zachowania konsumentów, poprawić wrażenia klientów, ułatwić dostęp i wiele więcej.
Dlatego integracja IoT z aplikacjami mobilnymi zapewniłaby Twojej firmie przewagę konkurencyjną, której potrzebuje, aby rządzić dynamicznym rynkiem.
Zaloguj się bez hasła
Dawno minęły czasy, gdy aplikacje żądały wprowadzania danych podczas rejestracji. Dziś każde nowoczesne urządzenie wykorzystuje uwierzytelnianie odciskiem palca lub FaceID, ułatwiając proces logowania.
Dzięki temu, że włączysz tę funkcję do swojej aplikacji, możesz uniknąć konieczności zapamiętywania i wprowadzania hasła. Ten trend logowania bez hasła jest jednym z lepszych sposobów na bezbłędny i prosty interfejs użytkownika.
Na przykład Dollarbird, aplikacja do finansów osobistych, pomaga użytkownikom śledzić ich codzienne wydatki w czasie. Pozwala użytkownikom zalogować się do aplikacji bez wpisywania e-maili lub tworzenia konta.
Rozwiązania chmurowe
Aplikacje w chmurze to aplikacje wdrożone w środowisku chmury, mimo że są hostowane na lokalnym komputerze lub serwerze. Środowisko chmury oznacza, że organizacja IT konfiguruje swoją infrastrukturę IT do obsługi aplikacji w chmurze.
Aplikacje w chmurze ułatwiają użytkownikom łatwy i szybki dostęp do informacji oraz ich przechowywanie z dowolnego miejsca iw dowolnym czasie przy użyciu połączenia internetowego.
Rozwiązania chmurowe zwiększają wydajność i zwiększają produktywność organizacji, zapewniając na zawsze dostęp do danych.
Na przykład Nerds Support Cloud, Cloud Computing Miami Services, zawiera różne usługi zawarte w swoim systemie chmurowym.
Spersonalizowana animacja
Jeszcze jeden trend w projektowaniu aplikacji mobilnych, spersonalizowana animacja, pomaga połączyć użytkowników z Twoim produktem.
Dodatkowo spersonalizowana animacja pozwala na modyfikację elementów ekranu zgodnie z zachowaniami użytkowników. Nowoczesne algorytmy analityczne umożliwiają to, ułatwiając twórcom aplikacji zdefiniowanie typu użytkownika i odróżnienie ich od tych, którzy chcą uzyskać szczegółowe informacje od innych, którzy chcą się po prostu wędrować.
Głównym celem interfejsu użytkownika zorientowanego na użytkownika jest po prostu dostosowanie się do potrzeb użytkowników aplikacji, zgodnie z ich problemami.
Na przykład Airbnb korzysta z różnych narzędzi do personalizacji, które wykorzystują geotargetowanie i personalizację lokalizacji. Sugeruje noclegi w pobliżu użytkowników lub jeśli rezerwują miejsce w określonym mieście, aplikacja pokazuje im miejsca, które mogą odwiedzić.
Najlepsze praktyki w projektowaniu aplikacji mobilnych 2021
Poza tym, podążając za najnowszymi trendami w projektowaniu aplikacji, powinniśmy wziąć pod uwagę najlepsze praktyki w projektowaniu aplikacji mobilnych, aby poprawić wrażenia klientów, co może zwiększyć współczynnik konwersji.
Sprawdźmy kilka.
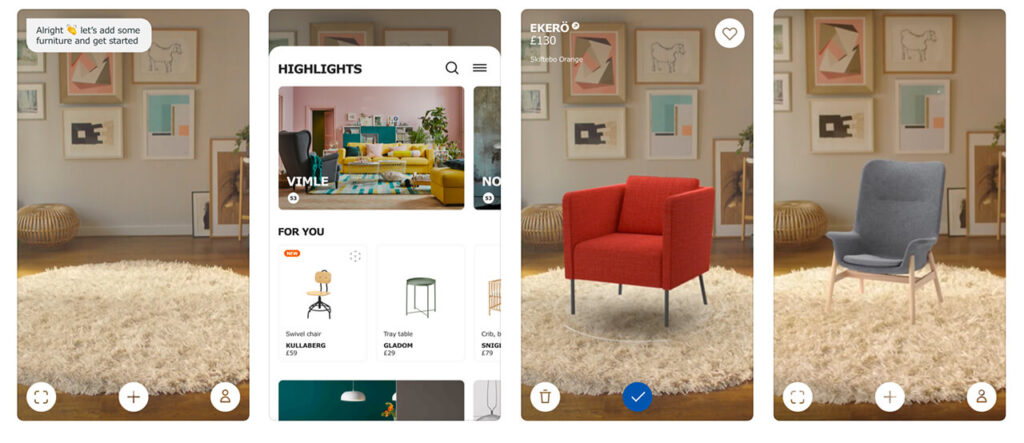
Obiekty 3D
Kształty 3D to obiekty, które posiadają trzy wymiary. Takie obiekty poszerzają dostęp i zrozumienie zespołów do szczegółów projektu produktu. Ponadto ten zwiększony przepływ informacji pozwala uniknąć błędów ludzkich, nieefektywności konstrukcyjnej i innych czynników wpływających na cykl projektowy.
Projekt 3D jest średnio szybszy w porównaniu z projektem 2D. W ten sposób oszczędza dużo czasu i kosztów. Nie ma potrzeby ponownego projektowania, co ponownie oszczędza koszty atramentu i papieru.
Dodatkowo obiekty 3D oferują zaawansowane dostarczanie materiałów i tekstur wraz z interaktywnym oświetleniem. Takie przedmioty ułatwiają również podejmowanie świadomych decyzji dotyczących efektywnego wizualnego merchandisingu.
Poza tym obiekty 3D wychwytują 360-stopniową widoczność wyników sprzedaży detalicznej w czasie rzeczywistym. Fotorealistyczne obrazy 3D ujawniają plany pomieszczeń testowych i produktów, oszczędzając obciążenie magazynowe.
Tak więc, wchodząc w interakcję z modelami 3D, klienci mogą zobaczyć i dotknąć produktu. A takie podejście pomaga wywoływać emocje, a tym samym zwiększa konwersje.
Projektowanie i tworzenie wizualizacji 3D może być trudne. Ale zainwestowanie w nią zasobów opłaci się, ponieważ unikalny interfejs użytkownika z elementami grywalizacji sprawi, że Twoja aplikacja będzie bardziej konkurencyjna.
Animacje i mikrointerakcje
Aplikacje z dynamiczną i funkcjonalną animacją oferują scenariusze z prawdziwego życia, z którymi mają do czynienia w swoim codziennym życiu podczas nauki. Dodaje zabawy do nauki i zachęca do odkrywania więcej, aby uzyskać więcej informacji.
Poza tym mikrointerakcje to rodzaj animacji, która poprawia komunikację i ułatwia użytkownikom zrozumienie, co dzieje się na urządzeniu. Sprawiają, że aplikacja jest łatwa w użyciu i daje użytkownikom wrażenie doskonale zaprojektowanej aplikacji. W rezultacie zachęca użytkowników do częstego korzystania z Twojej aplikacji mobilnej i większego zaangażowania i aktywności na niej.
W rezultacie użytkownicy aplikacji będą z niej korzystać dłużej, co pomoże zwiększyć współczynnik retencji i sprawi, że Twoja aplikacja będzie godna polecenia.
Sprawdźmy przykład, aby lepiej to zrozumieć. Animacje i mikrointerakcje przyciągają uwagę użytkowników, ożywiając aplikacje. Na przykład zmiana rozmiaru, tytułu lub jego koloru podczas przewijania poprawi interakcję użytkowników z Twoją aplikacją.
Na przykład Facebook Messenger wykorzystuje niesamowite mikro-interakcje, takie jak dymki czatu, które rozwijają się w pełnoekranowe wyskakujące okienko dla animowanych emotikonów, rozmów itp.

Skeuomorfizm
Nowy trend w interfejsie użytkownika, Skeuomorphism / Neomorphism, jest zwykle używany w projektowaniu GUI do opisywania obiektów interfejsu, które naśladują ich wygląd w świecie rzeczywistym i nie tylko.
Na przykład kosz służy do odrzucania plików. Tak więc skeuomorfizm pomaga w tworzeniu obiektu interfejsu, który użytkownicy mogą łatwo zrozumieć, wykorzystując koncepcje, które lepiej rozpoznają.
Na przykład aplikacja portfela firmy Apple przechowuje karty debetowe i kredytowe, które wyglądają jak karty fizyczne.
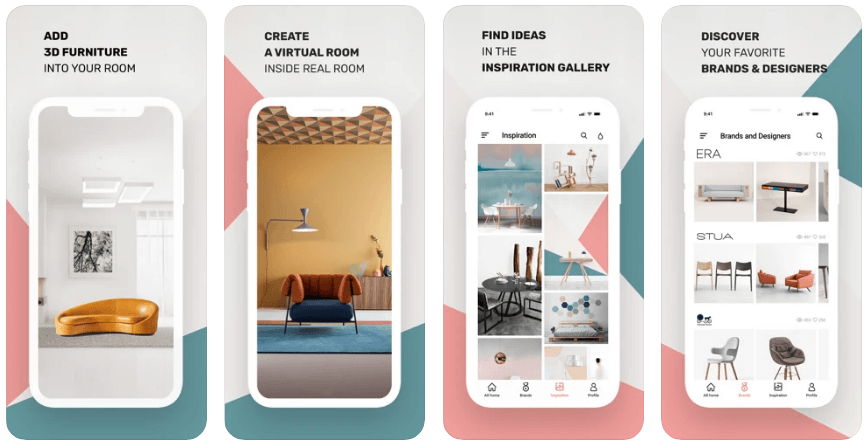
AR i VR

AR i VR należą do wiodących technologii, które sprawiają, że aplikacje są wciągające i wyjątkowe. Integracja AR i VR w aplikacjach mobilnych prowadzi do lepszego doświadczenia edukacyjnego, wyjątkowej rzeczywistości interaktywnej, zwiększonej wydajności biznesowej, większego zaangażowania klientów i wielu innych.
Tak więc integracja takich technologii byłaby najlepszym sposobem, aby wyróżniać się w tłumie i wywierać jak najlepsze wrażenie na użytkownikach.
Na przykład Pokemon Go to popularna aplikacja do gier oparta na AR, która wykorzystuje moc AR do angażowania graczy w wyszukiwanie Pokemonów i wielu innych przedmiotów.
Fulldive VR to generowana przez użytkowników nawigacja VR i platforma mediów społecznościowych, która pozwala użytkownikom dzielić się swoimi historiami, oglądać, komentować i reagować na historie znajomych.
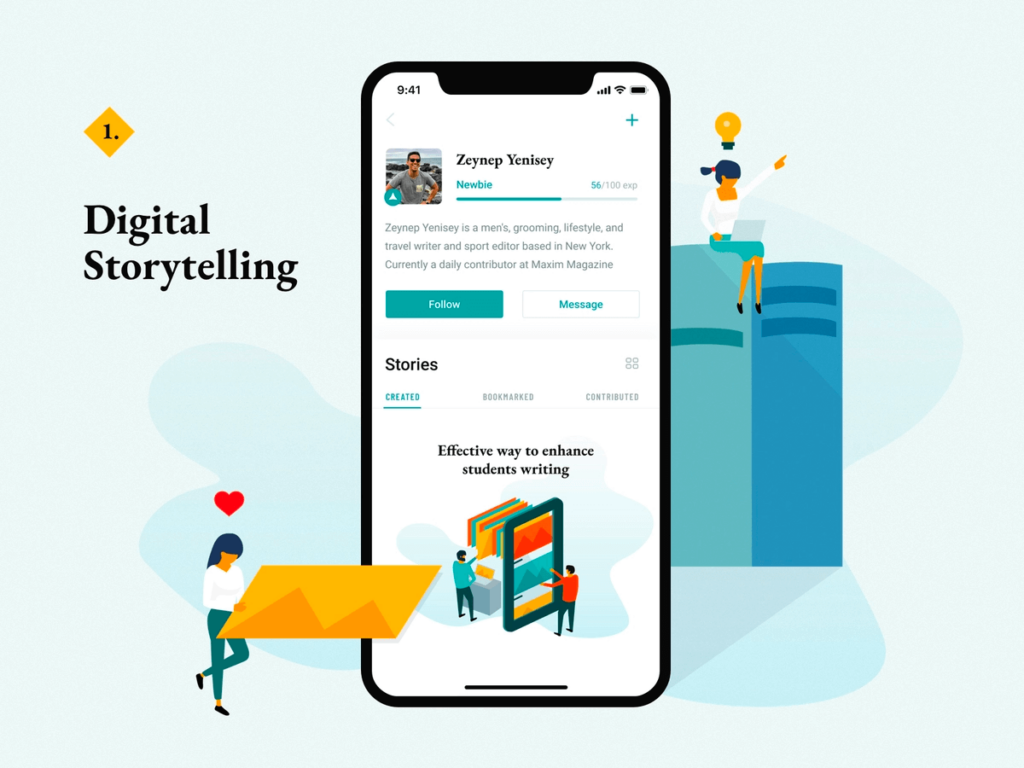
Opowiadanie historii

Jeszcze jeden sposób na interakcję z użytkownikami w prosty, angażujący i spójny sposób to opowiadanie historii. Obejmuje animacje, ilustracje, typografię, tekst i przepływ.

Aby stworzyć atrakcyjną narrację UX, twórcy aplikacji zapewniają uwzględnienie mniejszej liczby działań, aby podróż zakupowa użytkowników była całkiem wygodna.
Płynna interakcja użytkowników z Twoim produktem wymaga nieprzerwanego interfejsu użytkownika, a możesz to osiągnąć poprzez:
- Używanie krótkich powiadomień na stronie aplikacji zamiast nakładek i wyskakujących okienek.
- Zapewnienie użytkownikom, że mają poufne informacje, które są bezpieczne po Twojej stronie.
- Rozważ dynamiczny interfejs użytkownika, który pomaga użytkownikom w interakcji z Twoim produktem bez obciążenia psychicznego. Pozwól im modyfikować parametry produktów, dodawać lub usuwać towary bez powtarzania kroków.
Na przykład Imagistory to popularna aplikacja do opowiadania historii, która pozwala użytkownikom tworzyć swoje historie za pomocą książek z obrazkami bez słów. Użytkownicy wykorzystują swoją wyobraźnię do tworzenia swoich historii za pomocą zdjęć.
Minimalizm
W dzisiejszych czasach zakres uwagi użytkowników aplikacji stale się zmniejsza. Tak więc, coraz trudniej jest dogonić ich uwagę i przekazać istotne informacje.
Dlatego prostota i minimalizm to główne trendy UX/UI, które są często używane.
Możesz uczynić swoją aplikację bardziej minimalistyczną poprzez:
- Używanie spacji
W dzisiejszych czasach główną zaletą minimalizmu jest biała przestrzeń.
Obszar pomiędzy elementami projektu to biała przestrzeń. Istnieje również w ramach poszczególnych elementów projektu, w tym czytelnych znaków. Spacja niekoniecznie musi być biała; może to być dowolny wzór, kolor, tekstura, a nawet obraz tła.
Powinieneś uwzględnić białą przestrzeń, ponieważ przyciąga uwagę użytkowników, poprawia czytelność, tworzy równowagę między wieloma obrazami lub ciężkim tekstem, skupia się na istotnych sekcjach i nie tylko.
- Ukryte panele nawigacyjne i paski
Ukrywanie kategorii menu pod jedną małą ikoną stało się obecnie powszechną praktyką. Poza tym programiści wybierają przesunięcia, wielokrotne naciśnięcia i inne elementy do nawigacji po aplikacjach.
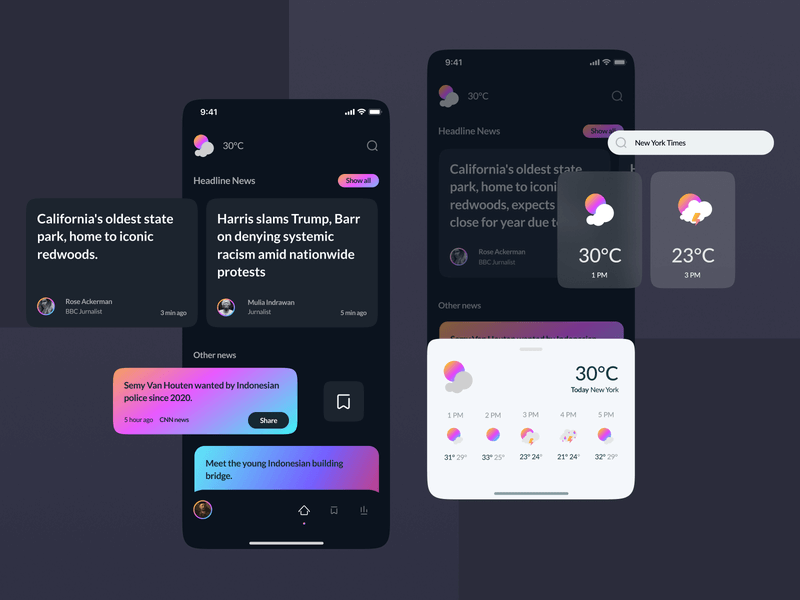
Aplikacje z dynamicznym interfejsem użytkownika

Aplikacje z dynamicznym interfejsem użytkownika posiadają interfejs, który dostosowuje się do danych wprowadzonych przez użytkownika.
Tworząc dynamiczny interfejs użytkownika, projektanci aplikacji mobilnych zarządzają polami, które widzą i działają użytkownicy. Wybory użytkowników decydują o tym, jakie kontrolki będą wyświetlane. Prezentowane są więc pola odpowiadające preferencjom użytkowników.
Na przykład, składając wniosek o pożyczkę, konsumenci określają swój stan cywilny. Żonaty wybiera „żonaty”, na którym z przodu wyświetla się pole z prośbą o podanie danych współmałżonka. Tak więc dynamiczny interfejs użytkownika wyświetla wyniki zgodnie z danymi wejściowymi użytkowników.
Dynamiczny projekt interfejsu użytkownika korzysta z mniejszego bałaganu wizualnego na ekranie aplikacji i pozwala tylko na mniej pełnych odświeżeń strony, reaguje na zachowanie użytkownika końcowego w czasie rzeczywistym i wiele więcej.
Interfejsy głosowe
Takie interfejsy umożliwiają użytkownikom interakcję z aplikacją lub innym urządzeniem za pomocą poleceń głosowych lub głosowych. Dodatkowo wykorzystuje technologie rozumienia języka naturalnego i rozpoznawania mowy.
Głosowe interfejsy użytkownika aplikacji ułatwiają szybsze wyszukiwanie, umożliwiając użytkownikom wykonywanie innych zadań za pomocą opcji wyszukiwania głosowego.
Na przykład Hound, aplikacja oparta na mowie, jest dostępna tylko dla mieszkańców USA. Oprócz wykonywania prostych wyszukiwań, ta aplikacja spełnia również zaawansowane zadania, takie jak rezerwacja hoteli itp.
Wskazówki dotyczące projektowania aplikacji mobilnych w 2021 r.
Trzymaj się tego, co działało dobrze w przeszłości, ponieważ większość aplikacji ma podobny projekt.
1. Wolę korzystać z siatki
Użyj siatki do projektowania aplikacji, ponieważ poprowadzi Cię ona do idealnego zdefiniowania odstępów i utrzymania porządku i uporządkowania układu aplikacji.
2. Wybierz prosty projekt aplikacji
Zachowaj prosty projekt aplikacji, który nie zajmuje dużo czasu, aby się załadować, zachowaj koncentrację użytkowników i unikaj wielu dzwonków i bardziej rozpraszających elementów.
3. Zoptymalizuj projekt dla różnych ekranów
Podczas projektowania aplikacji weź pod uwagę wszystkie rozmiary, kształty i rozdzielczości ekranu, ponieważ projektanci powinni stworzyć projekt zoptymalizowany dla prawie wszystkich możliwych ekranów.
4. Oddziel teksty
Oddziel teksty za pomocą obrazków, podziałów stron, wielkich liter w niektórych sekcjach, podkreślając niektóre teksty, pogrubiając je, zmieniając tło, używając kontrastowych kolorów i nie tylko.
5. Zezwól na rozpoznawanie akcji aplikacji
Spraw, aby każde działanie zostało dobrze rozpoznane. Podobnie jak podczas ładowania strony, przesuń niektóre symbole, aby pokazać, że strona jest odświeżona, w przeciwnym razie mogą pomyśleć, że aplikacja zawiesiła się lub pojawiła się problem.
6. Nie wypełniaj projektu ciężkimi tekstami
Używaj również elementów wizualnych i unikaj przepełniania tekstu projektu.
7. Zaktualizuj swój projekt
Aktualizuj projekt swojej aplikacji, aby mieć pewność, że jej funkcje pozostaną bez zarzutu. Pamiętaj jednak, że zmiany powinny być niewielkie, aby użytkownicy mogli je szybko zaakceptować i nauczyć się.

8. Użyj prototypu, aby rozpocząć projektowanie aplikacji
Zacznij projektować swoją aplikację od prototypu, aby zaoszczędzić wysiłek, czas i pieniądze na dłuższą metę, ponieważ pozwoli to uniknąć tworzenia czegokolwiek złego.
9. Uporządkuj interfejs użytkownika
Uwzględnij elementy projektu, których użytkownicy potrzebują, aby interfejs użytkownika aplikacji był przejrzysty i skoncentrowany.
10. Nawigacja w aplikacji
Ułatw nawigację, aby użytkownicy mogli łatwo znaleźć Twoją aplikację.
11. Czytelność
Utrzymuj kombinację kolorów gładką, ani zbyt jasną, ani zbyt jasną, dzięki czemu zawartość aplikacji jest czytelna.
12. Przyjazne dla palców cele dotykowe
Spraw, aby elementy aplikacji były przyjazne dla palców i łatwo dostępne, aby użytkownicy mogli w nie wygodnie uderzać.
13. Skorzystaj z wytycznych dotyczących projektowania systemu operacyjnego
Zachowaj responsywność projektu aplikacji zarówno dla urządzeń z systemem Android, jak i iOS.
14. Strefa kciuka
Nie zapomnij wziąć pod uwagę zasady kciuka, zgodnie z którą użytkownicy z łatwością przeglądają Twoją aplikację trzymając urządzenie jedną ręką i otwierając ją kciukiem.
15. Dostępność
Aby umożliwić użytkownikom łatwy dostęp do Twojej aplikacji, musisz zachować prosty język, skupić się na elementach o najwyższym priorytecie i użyć kombinacji kolorów o wysokim kontraście.
16. Typografia
Podejmij właściwe decyzje typograficzne, ponieważ musi być atrakcyjne. Użyj odstępu, odpowiednich czcionek i wyrównania.
17. Przyciski
Użyj rozpoznawalnych dla użytkownika projektów interfejsu użytkownika dla przycisków, unikając fantazyjnych kształtów, używając linków tekstowych jako przycisków i nie tylko.
18. Trzymaj rzeczy krótko
Użytkownicy nie lubią aplikacji, które wymagają wypełniania długich formularzy. Postaraj się, aby formularz był krótki i prosty oraz usuń niepotrzebne pola.
Zawijanie
Cóż, projektowanie wciągającej aplikacji to nie gra ani bułka z masłem. Musisz śledzić, rozważać i śledzić każdy aspekt, aby projekt Twojej aplikacji był atrakcyjny i bezbłędny.
Mamy nadzieję, że ten post okaże się pomocny przy tworzeniu aplikacji, ponieważ staraliśmy się przedstawić prawie wszystko, co niezbędne, aby pomóc Ci w tworzeniu kreatywnego i angażującego projektu aplikacji mobilnej.
