Optymalizacja ikon aplikacji: praktyczny przewodnik po zwiększeniu współczynnika konwersji aplikacji
Opublikowany: 2022-02-24
Dzisiejszy temat dotyczy optymalizacji kreatywnego projektowania sklepu z aplikacjami, optymalizacji ikon aplikacji, która opiera się na jednym z przypadków klientów ASOWorld sprzed kilku dni.
Historia jest taka, że dojrzała gra ma już swój organiczny ruch w postaci prawie 100 pobrań i 5000 wyświetleń każdego dnia, co oznacza, że wiele wartościowych słów kluczowych wyszukiwania ma dobrą pozycję w sklepie z aplikacjami.
Wyzwaniem jest to, że liczba pobrań organicznych spadła ostatnio ze 100 do 10. Zrobiliśmy kilka analiz dotyczących tej gry, jak poniżej:
● Warunek pokrycia słów kluczowych;
● Warunek rankingu słów kluczowych;
● ostatnio wyszukiwane słowa kluczowe w sklepie z aplikacjami;
● Warunki lokalizacyjne głównych użytkowników i czynniki sezonowe.
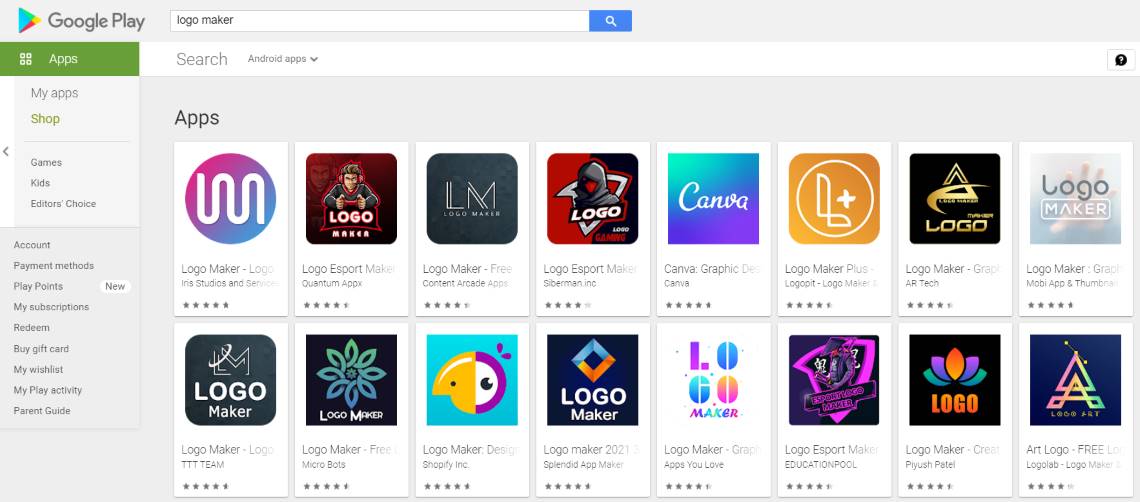
W porządku, dane dotyczące wszystkich tych czynników, które sprawdziliśmy na platformie Appannie, są stabilne, bez większych zmian. Następnie porozmawiamy o badaniu konkurencji, czynniki mogą wpłynąć na liczbę pobrań Twojej aplikacji na liście sklepów z aplikacjami według wyświetlenia. Zobaczmy poniższy obrazek w sklepie z aplikacjami:

Możesz łatwo przyciągnąć się do niektórych świetnych aplikacji lub gier dzięki ich ikonom o niesamowitym designie i potężnej ekspresji, jak możesz wyczuć na powyższym obrazku.
Skoncentrujmy się na optymalizacji ikon aplikacji i na tym, jak ulepszyć ikony, aby poprawić współczynnik konwersji pobrań w aplikacjach i grach, jak poniżej. Aby rozpocząć promocję aplikacji lub gier z kreatywnym projektowaniem ikon aplikacji, najlepszymi praktykami, odmianami stylów, kolorami, które lubią Twoi docelowi użytkownicy i ich wyrazistą treścią.
Dlaczego ikony aplikacji są ważne w ASO?
Ikona to jedyny element, który pojawia się w trakcie podróży użytkownika. Nie ma znaczenia, czy ta podróż prowadzi użytkownika bezpośrednio z polecanej lokalizacji wyświetlania do Twojej aplikacji, ze strony wyników wyszukiwania, czy nawet z reklamy na Facebooku. Ikona jest jedynym elementem wizualnym, który pozostaje z użytkownikiem po zainstalowaniu aplikacji, podobnie jak na ekranie głównym; dlatego wpływa również na zaangażowanie/otwieranie aplikacji.
Wyobraź sobie, że otwierasz App Store, aby znaleźć nową aplikację, która może Ci się spodobać – kilka słów kluczowych na pasku wyszukiwania, szybkie skanowanie – a następnie wybór – i jesteś na wybranej stronie aplikacji, aby zdecydować, czy ją pobrać. Co rzuca się w oczy i decyduje o Twoim wyborze? Biorąc pod uwagę, że ludzki mózg przetwarza informacje wizualne znacznie szybciej niż tekst, wygląd mobilnych ikon musi być dominującym czynnikiem w ASO.

Kliknij „ Dowiedz się więcej ”, aby rozwijać swoją działalność w zakresie aplikacji i gier dzięki usłudze promocji aplikacji ASO World.
Sklep z aplikacjami i sklep Google Play
Bez względu na to, jak dobrze przemyślana jest Twoja ikona, musi spełniać wymagania techniczne określone przez Apple lub Google. Obie firmy szczegółowo opisały swoje oczekiwania dotyczące odpowiedniej ikony mobilnej, od rozmiaru po ogólne wrażenia użytkownika. Rzućmy okiem na ich przewodnik z oficjalnej strony internetowej.
jabłko
Postaw na prostotę. Znajdź pojedynczy element, który oddaje istotę Twojej aplikacji i wyrażaj go w prostym, niepowtarzalnym kształcie. Dodaj szczegóły ostrożnie. Jeśli treść lub kształt ikony są nadmiernie złożone, szczegóły mogą być trudne do dostrzeżenia, zwłaszcza przy mniejszych rozmiarach.
Podaj jeden punkt ostrości. Zaprojektuj ikonę z pojedynczym, wyśrodkowanym punktem, która natychmiast przyciąga uwagę i wyraźnie identyfikuje Twoją aplikację.
Zaprojektuj rozpoznawalną ikonę. Ludzie nie powinni analizować ikony, aby dowiedzieć się, co ona reprezentuje. Na przykład ikona aplikacji Poczta używa koperty, która jest powszechnie kojarzona z pocztą. Poświęć trochę czasu na zaprojektowanie pięknej i wciągającej abstrakcyjnej ikony, która artystycznie reprezentuje cel Twojej aplikacji.
Utrzymuj proste tło i unikaj przezroczystości. Upewnij się, że ikona jest nieprzezroczysta i nie zaśmieca tła. Nadaj mu proste tło, aby nie przytłaczało innych znajdujących się w pobliżu ikon aplikacji. Nie musisz wypełniać treścią całej ikony.
Używaj słów tylko wtedy, gdy są niezbędne lub stanowią część logo. Nazwa aplikacji jest wyświetlana pod jej ikoną na ekranie głównym. Nie używaj nieistotnych słów, które powtarzają nazwę lub mówią innym, co mają zrobić z Twoją aplikacją, np. „Obejrzyj” lub „Graj”. Jeśli Twój projekt zawiera jakiś tekst, podkreśl słowa, które odnoszą się do treści, które oferuje Twoja aplikacja.
Nie dołączaj zdjęć, zrzutów ekranu ani elementów interfejsu. W przypadku małych rozmiarów szczegóły fotograficzne mogą być bardzo trudne do dostrzeżenia. Zrzuty ekranu są zbyt skomplikowane dla ikony aplikacji i zazwyczaj nie pomagają w przekazywaniu celu aplikacji. Elementy interfejsu w ikonie są mylące i mylące.
Nie używaj replik produktów sprzętowych Apple. Produkty Apple są chronione prawami autorskimi i nie można ich powielać w ikonach ani obrazach. Ogólnie rzecz biorąc, unikaj wyświetlania replik urządzeń, ponieważ projekty sprzętu mają tendencję do częstych zmian i mogą sprawić, że Twoja ikona będzie wyglądać na przestarzałą.
Nie umieszczaj ikony aplikacji w całym interfejsie. Widok ikony używanej do różnych celów w całej aplikacji może być mylące. Zamiast tego rozważ uwzględnienie schematu kolorów swojej ikony.
Przetestuj swoją ikonę na różnych tapetach. Nie możesz przewidzieć, które tapety ludzie wybiorą na swój ekran główny, więc nie tylko testuj swoją aplikację na jasny lub ciemny kolor. Zobacz, jak wygląda na różnych zdjęciach. Wypróbuj go na rzeczywistym urządzeniu z dynamicznym tłem, które zmienia perspektywę wraz z ruchem urządzenia.
Zachowaj kwadratowe rogi ikon. System nakłada maskę, która automatycznie zaokrągla narożniki ikon.
Wskazówki dotyczące projektowania ikon Google Play
Nie dodawaj cieni: Google automatycznie doda cienie do projektu ikony po jej przesłaniu do ich systemu. Nie rób tego sam.
Nie zaokrąglaj rogów: Google automatycznie doda zaokrąglony promień do wszystkich przesłanych ikon. Wspomniany promień będzie równy 20% rozmiaru ikony.
Unikaj plakietek: Google nie zaleca dodawania osadzonych plakietek do ikon, ponieważ mogą one wpływać na grafikę i nie skalują się dobrze.
Opanowanie zasad projektowania ikon
Niezależnie od tego, czy projektujesz ikony dla Google Play, czy Apple App Store, istnieją cztery zasady, których zawsze należy przestrzegać.
Skalowalność: Twoje ikony będą pojawiać się w różnych miejscach i na różnych urządzeniach — reklamy na Facebooku na komputerach stacjonarnych, wyniki wyszukiwania na urządzeniach mobilnych itd. Upewnij się, że Twoje ikony wyglądają dobrze w różnych sytuacjach.
Rozpoznawalność: Czy Twoja ikona jest natychmiast rozpoznawalna? Jeśli nie, musisz go przeprojektować, aby tak było. Twoja ikona będzie konkurować o uwagę z mnóstwem innych gier i aplikacji. Najlepszym sposobem na to jest upewnienie się, że jest łatwo rozpoznawalny bez względu na to, gdzie jesteś.
Spójność: Następnie upewnij się, że ikony są odpowiednie do rzeczywistego korzystania z aplikacji. Na przykład, jeśli interfejs użytkownika jest czarno-biały, rozważ użycie podobnej palety kolorów dla ikon, aby zapewnić jednolitość.
Wyjątkowość: jak wspomniano tysiące razy, w sklepie z aplikacjami o uwagę konkuruje wiele aplikacji. Powinieneś upewnić się, że Twoje ikony wyglądają inaczej niż inne aplikacje w Twojej kategorii.
Pierwsze kroki z optymalizacją ikon dla urządzeń mobilnych
Po pierwsze, możesz po prostu spojrzeć na niektóre z najlepszych aplikacji w swojej kategorii, aby znaleźć style, które możesz wypróbować w projekcie ikony aplikacji mobilnej. Używając celu i odpowiednich słów kluczowych, możesz pomóc Ci zobaczyć, gdzie aplikacja znajduje się w wyszukiwaniu. Spójrz na jego głównych konkurentów i zobacz, jakie elementy znajdują się w tych ikonach. Może to dostarczyć wskazówek i inspiracji, jednocześnie określając, którzy odbiorcy również dobrze reagują. Stamtąd możesz włączyć elementy, które zidentyfikowali w ich obecnym projekcie, aby wyróżnić się z tłumu.
Oto kilka elementów, na które należy uważać:
Cechy
Zanim zaczniesz, zadaj sobie pytanie: Czy Twoja ikona opowiada historię i sprzedaje unikalne funkcje Twojej aplikacji?
Niezwykle ważne jest, aby użytkownicy rozumieli komunikat kryjący się za ikonami telefonu komórkowego. Na przykład, jeśli spojrzymy na ikony aplikacji do selfie, okaże się, że zdecydowana większość ma aparat, obiektyw lub efekt wizualny podobny do obiektywu. Ikony aplikacji muzycznych zawierają notatki, fale dźwiękowe lub korektory. W branży kulinarnej fartuch lub czapka szefa kuchni pojawia się odpowiednio w ikonie aplikacji z przepisami.

Jeśli Twoja marka jest już widoczna na Twoim rynku docelowym, koniecznie wykorzystaj ją w ikonie. Zapewni to wiarygodność aplikacji i zwiększy zaufanie użytkowników.
Marki
Jeśli Twoja marka jest już widoczna na Twoim rynku docelowym, koniecznie wykorzystaj ją w ikonie. Zapewni to wiarygodność aplikacji i zwiększy zaufanie użytkowników. Na przykład, jeśli wyszukasz hasło „wyścigi”, zauważysz, że wyniki zawierają ikony z dużym logo wydawcy w rogu.
Kolory i style ikon
Wybór stylu i koloru ikony jest bliski kompleksowej decyzji brandingowej. Problem polega na tym, że ikony mobilne faktycznie reprezentują Twoją firmę w App Store, a poważne rozbieżności między projektem aplikacji a tożsamością korporacyjną mogą nawet zniechęcić lojalnych klientów. Tworząc aplikację, na pewno wiesz, dla kogo ją tworzysz. Wiek, płeć, lokalizacja, język i inne cechy potencjalnych klientów mają wpływ na projekt aplikacji. Ta sama zasada dotyczy ikon mobilnych; im dokładniejsze kierowanie, tym więcej instalacji możesz się spodziewać. Oczywiście styl ikon do gier dla dzieci będzie bardzo różnił się od ikon do aplikacji księgowych pod względem koloru i kompozycji.
Najlepiej działające kolory
Wiele firm rozpoznaje się po kolorach. To samo dotyczy aplikacji. Dlatego tak ważny jest wybór kolorów dla ikon mobilnych. Jakie kolory sprawdzają się najlepiej? Niestety nie ma właściwej odpowiedzi. Chociaż większość kolorów ma znaczenie lub przynajmniej skojarzenie, mogą one pomóc w podjęciu decyzji.
Niebieski jest popularnym kolorem w wielu dużych firmach (Facebook, Twitter, Visa itp.). W rzeczywistości reprezentuje zaufanie, uczciwość, lojalność, bezpieczeństwo i spokój ducha. Kolor ten jest często używany do logo i ikon produktów przeznaczonych do użytku międzynarodowego, ponieważ nie ma żadnej negatywnej interpretacji kulturowej.
Zielony kojarzy się głównie z pieniędzmi i naturą, dlatego preferują go twórcy 2 kategorii aplikacji: usługi finansowe; promotorzy zachowań ekologicznych.
Fioletowy to bardziej kobiecy kolor. Czerwony jest odważny i energiczny, pomarańczowy wesoły, żółty ciepły, a zielony spokojny, więc możesz wybrać czerwony dla aplikacji sportowych i zielony dla niektórych monitorów zdrowia.
Należy jednak zachować ostrożność i brać pod uwagę wszelkie możliwe skojarzenia i interpretacje kulturowe związane z wybranym kolorem.
Wybór odpowiedniego stylu projektowania ikon
W szczególności należy zwrócić uwagę na cztery style.
Płaskie ikony : Rozumiesz, ten styl projektowania ikon jest całkowicie płaski. To podstawowy styl, który daje potencjalnym użytkownikom poczucie prostoty i praktyczności. To doskonały wybór do praktycznych zastosowań, które pomagają użytkownikom osiągnąć określony cel.
Ikony antropomorficzne : ten styl projektowania ikon naśladuje obiekty ze świata rzeczywistego. Nie jest dziś tak popularny, jak kiedyś, ale w zależności od odbiorców może nadal być dobrym wyborem. Na przykład aplikacje, które chcą przypominać użytkownikom o pewnych rzeczach w prawdziwym życiu, mogą skorzystać na projektowaniu antropomorficznym.
Ilustrowane ikony : ten styl projektowania ikon wykorzystuje ilustracje, aby przyciągnąć wzrok potencjalnych użytkowników. To świetny wybór do gier, zwłaszcza tych, których akcja toczy się w świecie fantasy. Ale sprawdza się również w praktycznych zastosowaniach, które chcą przekonać użytkowników o przyjaznych dla użytkownika funkcjach i przyjemnym interfejsie ich narzędzi.
Ikony 3D: Wreszcie mamy projekt ikon 3D, który „wyskakuje” użytkownikowi. Ten styl projektowania może być całkiem piękny. W przypadku gier z rozgrywką 3D jest to dobry wybór.
Wskazówki dotyczące optymalizacji ikon
Zachowaj prostotę ikony
Próba umieszczenia zbyt wielu obrazów w jednej ikonie może spowodować, że będzie wyglądać na zagraconą. Skoncentruj się na podstawach, zamiast włączać wszystko na raz. Nawet jeśli ikona wygląda dobrze w czasie projektowania, programiści powinni sprawdzić, jak wygląda w niskiej rozdzielczości. Podczas oglądania w rozmiarze ekranu ważne szczegóły mogą zostać utracone lub konkurować o miejsce.
Wypróbuj różne kolory
Na świecie jest wiele pięknych kombinacji kolorystycznych, a Twój projektant z pewnością dobrze je zna. Trudne pytanie brzmi, która z tych fajnych kombinacji napędza instalację. Przetestuj i zobacz, czy miękkie pastelowe tło podkreśla główne elementy ikony i promuje konwersje lepiej niż odważny kontrast.
Nie nadużywaj tekstu
Tekst powinien być używany poprawnie. Tekst musi być prosty i czytelny w niskiej rozdzielczości i nie może konkurować z innymi elementami ikony. Używanie pogrubionego tekstu lub podpisów może działać, ale na ikonie nie ma miejsca na wiersz. Jest po prostu nieczytelny i zajmuje miejsce na małej ikonie.
Oczywiście wiele aplikacji z powodzeniem używa słów lub liter (czasem markowych, czasami nie) w swoich ikonach mobilnych. Jeśli chcesz dołączyć do klubu "słów", nie zapomnij sprawdzić, czy dodatkowe litery na ikonach tłumaczą się lepiej niż język graficzny. Jeśli zdecydujesz się użyć tylko jednej znaczącej litery związanej z Twoją marką, może to być dobrą ikoną aplikacji. Chociaż używanie go jako logo w kontekście nadal nie jest zalecane.
Dodaj obramowanie
Przetestuj obramowania ikon aplikacji, które mogą obrysować Twoje ikony na dowolnym tle i zwiększyć ich widoczność i atrakcyjność.
Tryb ciemny
Ważne jest również zbadanie, jak ikony wyglądają w trybie ciemnym. Tak jak zrzuty ekranu powinny wyglądać dobrze zarówno w trybie jasnym, jak i ciemnym, ikony powinny być projektowane z myślą o obu tych trybach. Jeśli ikona zlewa się z tłem trybu ciemnego, użytkownicy mogą ją zignorować, a zbyt silne starcie może działać odstraszająco.
Przetestuj wydajność swoich ikon
Nawet dobrze zaprojektowana ikona oparta na Twoich zasadach brandingu nie gwarantuje, że wygrasz miliony aplikacji w App Store. Gdy odwiedzający sklep z aplikacjami dotrą do strony produktu, przestają zwracać uwagę na ikony. Dlatego najłatwiejszym sposobem na ulepszenie ikon jest przeprowadzenie serii testów kategorii w App Store i wybranie wersji, która najlepiej sprawdza się w wysoce konkurencyjnym środowisku.
Tylko podejście oparte na danych, testowanie i optymalizacja różnych elementów ikon (kolory, tła, grafika, kompozycja itp.) pozwoli Ci zwiększyć liczbę pobrań aplikacji i maksymalnie wykorzystać ikony mobilne.
Kroki uruchamiania testu ikon
Założenia: wybierz jasne, mocne założenie, zgodnie z którym możesz działać. Zmiana tła ikony z czerwonego na niebieski nie jest mocną hipotezą. Załóżmy więc, że Twoi użytkownicy wolą niebieskie ikony, co teraz? Czy raz przetestować żółty? A co z kimś, kto nie lubi niebieskiego i zielonego? A co z setkami innych kolorów? W jaki sposób ten test może pomóc w lepszym zrozumieniu użytkowników?
Projekt: Stwórz brief projektowy na podstawie przyjętych założeń. Zastanów się, jak te założenia znajdują odzwierciedlenie w Twoich zasobach kreatywnych i zacznij projektować różne warianty ikony.
Strategia ruchu: Przetestuj tak pomyślnie, jak ruch, który kierujesz, aby wziąć udział w tym teście. Znajomość odbiorców i dokładne zrozumienie, do kogo należy kierować reklamy (na podstawie przyjętych założeń) ma kluczowe znaczenie dla powodzenia testu.
Uruchom testy: skonfiguruj testy ASO dla stron App Store i Google Play za pomocą platformy testowej, tworząc replikowane wersje tych stron i wysyłając ruch na żywo za pomocą banerów na Facebooku/Instagramie/Adwords lub innych kanałach cyfrowych.
Upewnij się, że wybrane warianty testowe znacznie się różnią. Drobne odmiany, takie jak cienie lub różne kąty grafiki, nie nadają się do testów dzielonych, ponieważ jest mało prawdopodobne, aby wykazywały poważne różnice w konwersji.
Deweloperzy mogą porównywać ikony konkurencji, aby zobaczyć często powtarzające się motywy, takie jak palety kolorów, krawędzie ikon oraz używane znaki lub obrazy.
Deweloperzy mogą również testować ikony, aby określić, które elementy powodują najwięcej konwersji. Podobnie jak w przypadku każdego elementu kreatywnego, zmiana wariantów testowych za pomocą iteracji może pomóc programistom zrozumieć, na co użytkownicy dobrze reagują. Każdy test zapewnia lepszy wgląd w to, co działa, niezależnie od tego, czy chodzi o określone schematy kolorów, znaki czy rozmieszczenie tekstu.
Przeanalizuj wyniki: po ustanowieniu strategii ruchu i przeprowadzeniu testów nadszedł czas, aby dokładnie przeanalizować wyniki.
Zacznij od nowa: to nie koniec. Teraz możesz wysuwać nowe hipotezy na podstawie wyników i spostrzeżeń z testów oraz przeprowadzać więcej testów, aby pomóc ulepszyć swój CVR, nad którym nieustannie pracujemy!
