10 najlepszych przykładów stron docelowych aplikacji i czego możemy się z nich nauczyć
Opublikowany: 2020-10-02
Jeśli chodzi o zachowanie użytkowników, szczegóły mają znaczenie: samo zwiększenie widoczności wezwań do działania może zwiększyć liczbę konwersji o prawie 600%!
Dodanie recenzji zwiększa konwersję o kolejne 35%.
To tylko niektóre przykłady tego, jak dobry projekt może poprawić skuteczność strony docelowej aplikacji.
W tym artykule omówimy:
- Co to jest strona docelowa aplikacji, dlaczego jej posiadanie jest ważne dla Twojej firmy
- 10 przykładów niesamowitych stron docelowych aplikacji, które mają wysokie współczynniki konwersji + wskazówki na temat tego, co czyni je świetnymi
- Jak stworzyć i zoptymalizować stronę docelową aplikacji
- 5 podstawowych elementów, które powinna zawierać każda strona docelowa aplikacji
Weźmy się za to!
Spis treści
- Co to jest strona docelowa aplikacji?
- Korzyści z dobrze zaprojektowanej strony docelowej aplikacji
- Inspiracja do strony docelowej aplikacji: 10 świetnych przykładów stron aplikacji, które konwertują
- 5 niezbędnych elementów strony docelowej aplikacji, które maksymalizują konwersje
- Gdzie w lejku sprzedaży Twojej firmy znajduje się strona docelowa promująca aplikację?
- Dania na wynos na stronach docelowych aplikacji
Co to jest strona docelowa aplikacji?
Strony docelowe aplikacji to strony internetowe zaprojektowane w celu promowania aplikacji mobilnej i zwiększania liczby pobrań.
Niezależnie od tego, czy za pośrednictwem kampanii marketingowej i/lub bezpłatnego ruchu z wyników wyszukiwania, Twoi potencjalni klienci będą lądować, aby uzyskać więcej informacji o Twojej aplikacji i ją pobrać.
Te strony docelowe zazwyczaj zawierają opis aplikacji, jej funkcje i propozycje wartości. Wykorzystują również przyciski wezwania do działania i linki do generowania konwersji.
Korzyści z dobrze zaprojektowanej strony docelowej aplikacji
Jeśli hostujesz stronę docelową aplikacji w witrynie swojej firmy, zwiększy to ruch online i potencjalnie doprowadzi do większej widoczności marki, zaufania, utrzymania potencjalnych klientów i zysków.
Strony docelowe mogą:
- Wspieraj cele biznesowe swojej marki : strony docelowe aplikacji promują nowe produkty. Ich celem jest przyciągnięcie nowych klientów i zwiększenie konwersji, którymi w tym przypadku są pobrania aplikacji. Strony docelowe mogą również z łatwością mierzyć skuteczność strategii biznesowych.
- Generuj wartościowe leady : strony docelowe mają jeden cel główny i jedno wezwanie do działania – aby zachęcić ludzi do konwersji; w tym przypadku, aby pobrać aplikację. W przeciwieństwie do osób, które mogą trafić na stronę główną Twojej witryny, potencjalni klienci, którzy trafili na stronę docelową aplikacji, to potencjalni klienci o dużej wartości, ponieważ szukają konkretnej wartości, jaką może zapewnić Twoja aplikacja.
- Popraw współczynniki konwersji : dobrze zaprojektowane strony docelowe aplikacji z jasno zdefiniowaną ścieżką konwersji zwiększają zaangażowanie na stronie i konwersje.
- Lepsza świadomość marki : dzięki gromadzeniu potencjalnych klientów do kampanii marketingowych strony docelowe aplikacji to świetny sposób na promocję Twojej marki i kierowanie części ruchu w witrynie (jeśli oferujesz więcej niż aplikację).
- Większa wiarygodność marki : aplikacje bez stron docelowych tracą możliwość dostarczenia użytkownikom większej ilości informacji i budowania zaufania – ważne warunki wstępne konwersji.
Profesjonalna wskazówka, która zapewnia kolejną korzyść : rozważ utworzenie tak zwanej „strony docelowej przed uruchomieniem” przed uruchomieniem aplikacji. Może to pomóc w generowaniu buzzów i wstępnych rejestracji.
Inspiracja do strony docelowej aplikacji: 10 świetnych przykładów stron aplikacji, które konwertują
Te 10 przykładów stron docelowych aplikacji pokazuje mistrzostwo w budowaniu marki, projektowaniu i strategii.
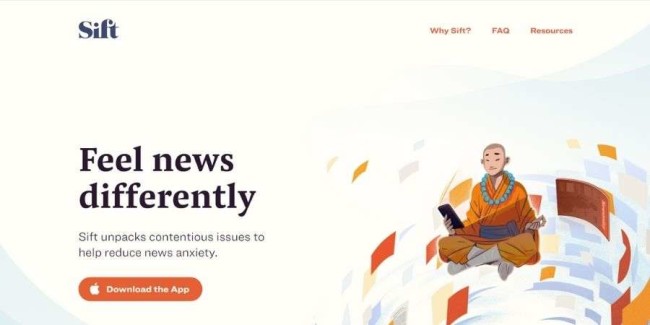
1. Siftnewsterapia

Co to jest : aplikacja mobilna, która filtruje wiadomości zgodnie z upodobaniami użytkownika, aby zmniejszyć stres i niepokój.
Co zawiera ta strona docelowa : niestandardowe ilustracje i stonowane kolory, które dają poczucie spokoju i wspierają główny cel aplikacji.
Strona zawiera kilka elementów:
- Przyklejony nagłówek nawigacji z wezwaniem do działania i przydatną sekcją FAQ
- Sekcja bohaterów z hasłem „Poczuj nowości inaczej”, krótkim objaśnieniem aplikacji i wezwaniem do działania
- Sekcja przedstawiająca problemy użytkowników
- Oś czasu, która pokazuje, jak działa aplikacja i jakie są wyniki końcowe
- Funkcje i sekcja stopki, która powtarza przycisk CTA
Czego możemy się z niej nauczyć : Naturalny przepływ strony odzwierciedla sposób, w jaki powinna informować potencjalnego klienta o sposobach, w jakie ta aplikacja może pomóc mu zmniejszyć niepokój.
Szczególnie skuteczne jest użycie układu sekcji podobnego do osi czasu, który zapewnia propozycje wartości i wyjaśnia funkcje aplikacji.
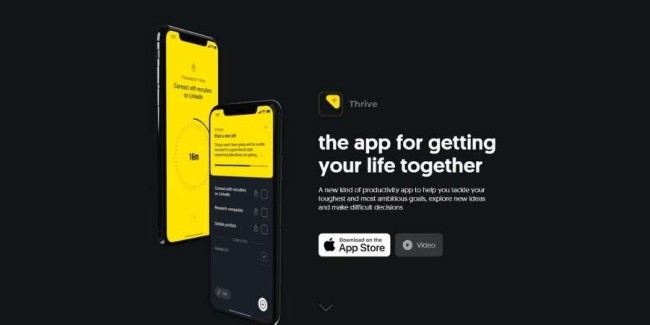
2. Rozwijać się

Co to jest : aplikacja do zwiększania i skupiania wydajności pracy użytkownika oraz pomagania mu w podejmowaniu trudnych decyzji związanych z pracą i karierą.
Co zawiera ta strona docelowa : bardzo dokładny proces edukowania potencjalnych klientów rozpoczyna się od zdjęcia bohatera aplikacji w akcji oraz krótkiego opisu tego, co robi. CTA to przycisk pobierania App Store, obok którego znajduje się link do filmu objaśniającego.
Następują nagrody i odznaki uznania, które stanowią społeczny dowód wartości aplikacji. Sekcji funkcji towarzyszy obszerna sekcja FAQ, która odpowiada na główne problemy użytkowników.
Czego możemy się z tego nauczyć : Większość stron aplikacji wykorzystuje białą przestrzeń do ulepszania treści i unikalnych propozycji. Strona docelowa Thrive obejmuje ten minimalizm, ale w trybie ciemnym.
Świetliste żółte, turkusowe i limonkowe akcenty na zrzutach ekranu aplikacji tworzą uderzający kontrast, który skupia uwagę czytelnika na ważnych propozycjach wartości i funkcjach.
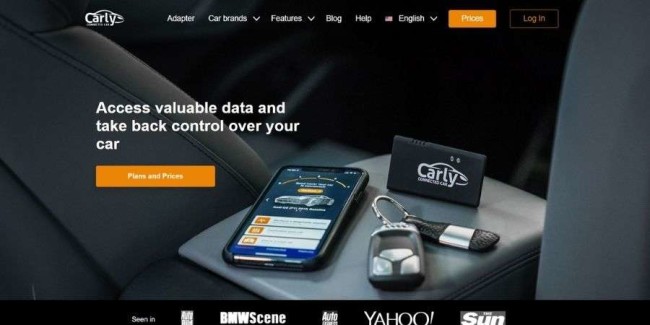
3. Carly

Co to jest : aplikacja, która uwalnia potencjał samochodu użytkowników, zbierając cenne informacje na temat stanu samochodu i innych właściwości przydatnych do lepszej konserwacji i dostosowywania.
Co zawiera ta strona docelowa : zaawansowane narzędzie, takie jak Carly, zapewnia różnorodne wyniki w zależności od samochodu i potrzeb użytkownika. Dlatego strona kieruje potencjalnych klientów do odpowiedniego procesu realizacji transakcji.
Strona otwiera się z jasną propozycją wartości i CTA, po której następuje dowód społeczny, taki jak lista korzystających z niej klientów i referencje klientów.
Przechodząc w dół strony, użytkownicy mogą znaleźć listę korzyści, więcej propozycji wartości oraz wyjaśnienia dotyczące działania aplikacji i jej funkcji.
Czego możemy się z tego nauczyć : chociaż posiadanie jednego pojedynczego CTA zawsze będzie najlepszą praktyką na stronie docelowej, Carly udowadnia, że w zależności od typu aplikacji może używać więcej niż jednego.
Strona docelowa aplikacji Carly zawiera kilka wezwań do działania. Każdy z nich jest skierowany do potencjalnego klienta w zależności od samochodu, którym jeździ, a kliknięcie jednego z nich przeniesie użytkownika na stronę pobierania, która jest bezpośrednio z niego.
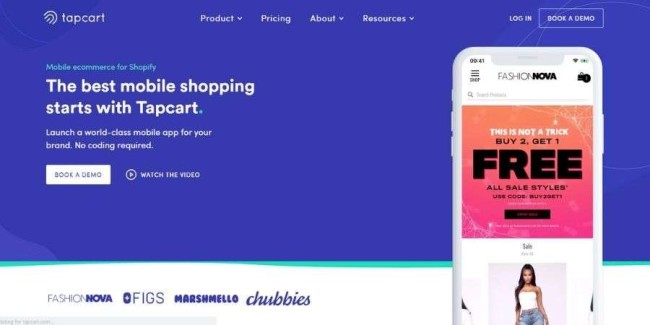
4. Tapcart

Co to jest : aplikacja mobilna, która poprawia wrażenia z zakupów online, dostarczając powiadomienia push, integrując wtyczki i optymalizując proces realizacji transakcji.
Co ma ta strona docelowa : Świetny przepływ strony prowadzi użytkownika od głównej propozycji wartości na pierwszej zakładce w dół do społecznego dowodu na to, ile marek korzysta z aplikacji, kilka głównych korzyści, referencje klientów, edukacja na temat jej funkcji i łatwości użytkowania.
Czego możemy się z tego nauczyć : strona docelowa Tapcart wykorzystuje wysokiej jakości obrazy, automatycznie odtwarzane filmy i animacje GIF, które pokazują aplikację w akcji i jej wyniki.
Sekcje są dość proste i dobrze skonstruowane, a niewielka ilość zwięzłej i rzeczowej kopii sprawia, że jest bardzo łatwa do zrozumienia i strawienia. CTA są rozrzucone na górze, środku i na dole strony.
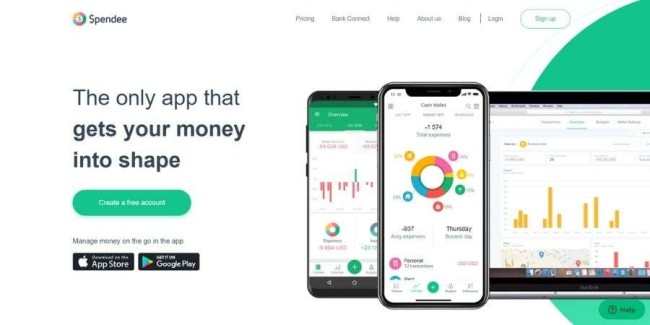
5. Aplikacja do wydatków

Co to jest : aplikacja mobilna i komputerowa do zarządzania pieniędzmi i środkami osobistymi.
Co zawiera ta strona docelowa : na ekranie bohatera dominują duże zrzuty ekranu z wersji aplikacji na urządzenia mobilne i komputery w dwukolorowym układzie z białym i zielonym. Obok nich znajduje się krótkie wyjaśnienie korzystania z aplikacji, „Załóż darmowe konto” oraz przyciski pobierania.
Nagrody, które zdobyła aplikacja, oraz trzy główne propozycje wartości prowadzą do trzystopniowej propozycji wykorzystania aplikacji. Pojawia się kilka głównych cech, podobnie jak referencje klientów i wzmianki prasowe.
Czego możemy się z tego nauczyć : połączenie tekstu, elementów wizualnych, które pomagają przekazać sens aplikacji, oraz wielu dowodów społecznych, sprawiają, że ta strona docelowa jest wyjątkowo dobrze wyważona.
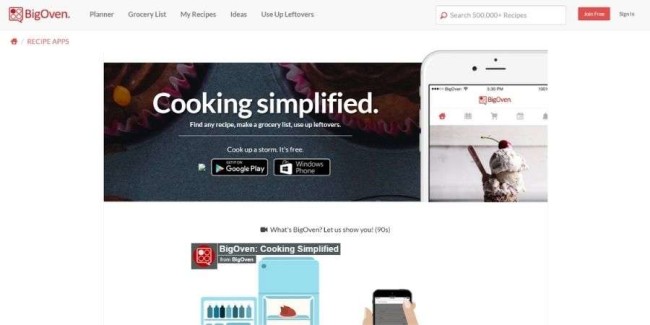
6. Wielki Piekarnik

Co to jest : aplikacja mobilna do doskonalenia umiejętności gotowania użytkowników i znajdowania przepisów.
Co zawiera ta strona docelowa : ta strona docelowa wykorzystuje w dużej mierze wszystkie kluczowe elementy dobrej strony docelowej aplikacji: przejrzystą i krótką kopię, wezwania do działania, propozycje wartości i treści edukacyjne/demonstracyjne.
Obrazy układu i projektu aplikacji są zgodne z kilkoma głównymi punktami opisującymi możliwości aplikacji.
Centralnym elementem jest jednak krótki, ale bardzo edukacyjny film, który szczegółowo wyjaśnia aplikację.
Czego możemy się z niego nauczyć : Tym, co wyróżnia ten model, są czytelne, czytelne czcionki. Nagłówki i mniejsze akapity są łatwe do odczytania na urządzeniach mobilnych: w tytułach zastosowano dużą czcionkę, aby podkreślić znaczenie.
Jakość kopii tkwi nie tylko w typografii: zalety aplikacji i jej unikalne wartości są jasne dla każdego, kto czyta tylko nagłówki, nawet bez zagłębiania się w kolejne wypunktowania.
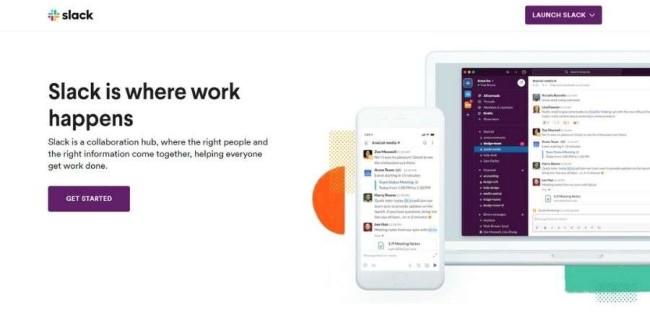
7. luz

Co to jest : Komunikator, którego głównym zastosowaniem jest w strukturach biznesowych i organizacyjnych, które muszą usprawnić przepływ komunikacji.
Co zawiera ta strona docelowa : Dużo pustej przestrzeni, aby zwiększyć skupienie odwiedzających na kluczowych punktach, duże czcionki i czytelny tekst, który zawiera jak najmniej słów, aby wyjaśnić aplikację.
Slack jest bardzo oszczędny w swoich propozycjach wartości: tylko trzy główne punkty, którym towarzyszą zrzuty ekranu z aplikacji w akcji, lista firm korzystających ze slacka oraz wezwanie do działania „Rozpocznij”, które pojawia się na samej górze i na samym dole strony.
Czego możemy się z tego nauczyć : strona docelowa Slacka w prosty sposób wyjaśnia zalety i funkcje aplikacji. Ponadto w pierwszej części strony znajdują się obrazy, które prezentują produkt w jego wersji stacjonarnej i mobilnej.
Aby przekazać punkt wyraźniej i znacznie szybciej, strona używa ikon, aby zademonstrować możliwe integracje.
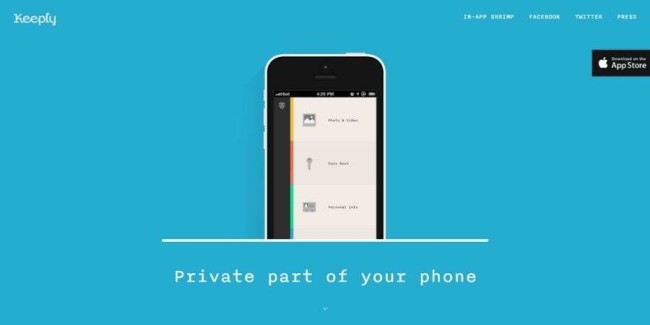
8. Trzymaj się

Co to jest : aplikacja do bezpiecznego przechowywania prywatnych plików i danych użytkowników.

Co ma ta strona docelowa : niezwykle minimalistyczna i zachowująca usprawniony przepływ w jednej kolumnie, Keeply zaczyna się od zrzutu ekranu aplikacji, jasnego wyjaśnienia, do czego służy, oraz kopii zawierającej kluczowe korzyści.
Gdy użytkownicy przewijają w dół i poznają jego unikalne propozycje i funkcje, kolor tła zmienia się, tworząc piękny efekt i nadając każdej sekcji charakterystyczny odcień.
Wezwania do działania znajdują się u góry strony, jako zakładka AppStore po prawej stronie oraz w stopce jako link tekstowy.
Czego możemy się z tego nauczyć : Oryginalne użycie kolorów tła pozwala na bardziej skoncentrowaną lekturę. Użyte czcionki są niestandardowe, a druga połowa strony szczególnie korzysta z bardzo mocnej i minimalnej kopii.
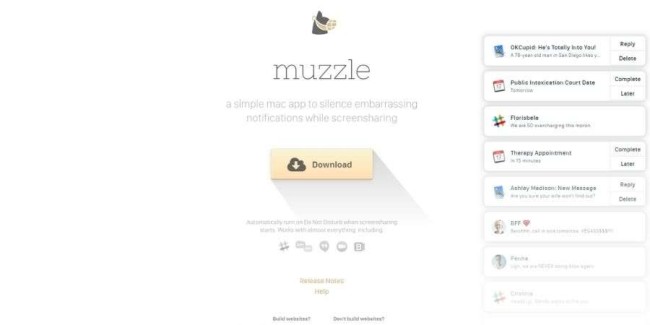
9. Pysk

Co to jest : aplikacja, która wycisza powiadomienia push na ekranie podczas udostępniania ekranu, szczególnie odpowiednia do celów biznesowych.
Co zawiera ta strona docelowa : przykuwająca wzrok sekcja po prawej stronie, która zawiera zabawne przykłady wyjątkowo wstydliwych powiadomień, które demonstrują wszystkie niszczycielskie możliwości, jeśli zostaną zauważone podczas udostępniania ekranu podczas konferencji online.
Bardzo dokładne wyjaśnienie, czym jest aplikacja i do czego służy, a następnie CTA „Pobierz”. Jedynym pozostałym elementem jest prezentacja aplikacji do przesyłania wiadomości, z którymi jest kompatybilny.
Czego możemy się z tego nauczyć : Cały landing page zajmuje tylko pierwszy ekran użytkownika - nie ma przewijania w dół. Cała propozycja wartości jest niezwykle minimalistyczna i prosta.
Ta strona docelowa aplikacji jest fantastycznie udana w swoim projekcie, ponieważ komunikuje te propozycje wartości, konfrontując odwiedzających z możliwym problemem, który aplikacja rozwiązuje. I przekazuje użycie aplikacji bez żadnej kopii, która ją opisuje!
Ponadto nietypowy czynnik humorystyczny na stronach docelowych sprawi, że oczy odwiedzających będą przyklejone do prawej części strony, ponieważ wciąż pojawiają się przykłady wstydliwych powiadomień.
10. Godzinowo

Co to jest : aplikacja mobilna działająca tylko w systemie iOS do śledzenia czasu pracy.
Co ma ta strona docelowa : radykalny projekt tej strony łączy całą zawartość w jeden blok zawierający kopię i zdjęcia. A jednak logika podróży użytkownika w dół strony i tam, gdzie powinien skierować się jego oczy, jest zawsze obecna.
Opisowa kopia jest nieco bogatsza niż poprzednie wpisy na tej liście. CTA z linkiem tekstowym pojawia się w połowie i na dole strony. Ten pierwszy wykorzystuje zgrabny efekt powiększenia, gdy mysz nad nim unosi się.
Czego możemy się z tego nauczyć : Wyjątkowość tej strony docelowej aplikacji polega na jej charakterystycznym wyglądzie.
Ciemne tło, bardzo duże nagłówki w wyrazistych czcionkach bezszeryfowych, skondensowane sekcje treści i kontrastujące czerwone i kremowe kolory podkreślające główne punkty tworzą prawdopodobnie najbardziej atrakcyjną wizualnie stronę docelową na naszej liście.
5 niezbędnych elementów strony docelowej aplikacji, które maksymalizują konwersje
Istnieją pewne elementy obowiązkowe, które powinna zawierać każda strona docelowa aplikacji, aby zwiększyć szanse na edukację, a ostatecznie na konwersję potencjalnego klienta.
Patrząc na dziesięć powyższych przykładów, odkryliśmy, że istnieje pięć niezbędnych elementów, które, jeśli zostaną prawidłowo wykonane, nadają decydującą przewagę stronom docelowym aplikacji.
1. Nagłówek strony
Nagłówek strony docelowej aplikacji powinien wykorzystywać fakt, że jest to pierwsza rzecz, którą czytelnicy widzą na stronie.
Jedno konkretne badanie najlepiej wyjaśnia, o co toczy się gra, jeśli chodzi o nagłówki: dziewięciu na dziesięciu widzów, którzy przeczytają Twój nagłówek, przeczyta również wezwanie do działania.
Nagłówek powinien informować o wartości aplikacji, przekazywać jej zalety i w zwięzły, oszczędny i skuteczny sposób kierować jej punkt sprzedaży.
Powinno to zaintrygować leada, aby pozostał na stronie i nie odskakiwał od razu, a jednocześnie dawał natychmiastową odpowiedź na pytanie, dlaczego może potrzebować aplikacji.
2. Przycisk CTA
Przycisk wezwania do działania, formularz lub link tekstowy to najważniejszy element strony docelowej aplikacji, ponieważ zmienia leady w klientów.
Powodem istnienia strony docelowej jest motywowanie potencjalnego klienta do przejścia w dół jego lejka i skierowania wezwania do działania, które go przekonwertuje.
Wezwania do działania na stronach docelowych aplikacji powinny zwykle kierować użytkownika do sklepu z aplikacjami, z którego może pobrać aplikację. Ewentualnie może to prowadzić do formularza kontaktowego - po jego wypełnieniu i przesłaniu uzyskują bezpośredni dostęp do aplikacji.
Idealnie strony docelowe powinny mieć jedno dominujące CTA — badania sugerują, że uwzględnienie więcej niż jednej oferty CTA może obniżyć współczynniki konwersji o 266%!
3. Dowód społeczny
Dowód społecznościowy wyjaśnia odwiedzającemu wiarygodność Twojej aplikacji.
Mogą to być rodzaje treści, takie jak recenzje aplikacji innych firm i referencje obecnych klientów, które mają siłę przekonywania, która może skłonić potencjalnego klienta do podjęcia decyzji o pobraniu aplikacji.
Dowodami społecznościowymi mogą być również ewentualne nagrody i wyróżnienia, które zdobyła aplikacja, lub łączna liczba pobrań i liczba użytkowników.
4. Zwięzła i konkretna kopia
Treść treści daje możliwość dalszego i bardziej szczegółowego opracowania propozycji wartości, funkcjonalności i funkcji Twojej aplikacji.
Powinna obejmować korzyści i odpowiadać na pytania użytkowników i problemy, które należy zbadać i poznać z wyprzedzeniem przed utworzeniem strony docelowej aplikacji.
Kopia powinna zadowolić użytkownika, który trafił na stronę Twojej aplikacji, i udowodnić mu, że miał rację, że kliknął Twoją stronę w wynikach wyszukiwania, reklamie lub innym kanale, z którego pochodzi.
Typ i cel aplikacji określi, ile kopii strony internetowej należy użyć. Na przykład aplikacja do gier wymaga znacznie mniej kopii niż, powiedzmy, aplikacja fitness, która ma wiele funkcji, które wymagają wyjaśnienia.
5. Wysokiej jakości nośniki
Elementy wizualne strony docelowej aplikacji wyróżniają ją na tle innych. Elementy obrazu, GIF lub wideo nie tylko przykuwają uwagę na stronie, ale mogą również uwydatnić punkt, w którym dana kopia będzie miała znaczenie.
Każdy z pięciu wymienionych tutaj elementów powinien służyć jednemu celowi: podkreślać zalety aplikacji. Media powinny również, w idealnym przypadku, zaprezentować produkt aplikacji w działaniu, a także jego charakterystyczne cechy i wyróżniające się punkty.
Opisowy tekst i widoczne użycie wysokiej jakości multimediów może wydłużyć stronę docelową aplikacji, ale nie martw się o to: badania sugerują, że dłuższe strony docelowe mogą mieć nawet o 220% wyższy współczynnik konwersji.

Gdzie w lejku sprzedaży Twojej firmy znajduje się strona docelowa promująca aplikację?
Jako pojedyncze strony o ściśle określonym celu, strony docelowe aplikacji opierają się na informacjach, które zmotywują odwiedzających do dotarcia do punktu konwersji w lejku sprzedaży.
Ze względu na mnogość ról, jakie mogą pełnić, strony docelowe mogą należeć na dowolnym etapie lejka sprzedażowego lub marketingowego: u góry, w środku lub u dołu.
Strony docelowe aplikacji mogą pełnić dowolną z tych ról w lejku sprzedażowym:
- Konwersja potencjalnych klientów w klientów, którzy pobierają aplikację, rejestrują się lub śledzą aplikację w mediach społecznościowych
- Edukacja nowego ruchu pochodzącego z wyszukiwarek, reklam lub dowolnego innego kanału
- Motywacja nawróconych klientów do promowania aplikacji poprzez akcje społecznościowe
- Testowanie różnych segmentów odbiorców za pomocą spersonalizowanych treści w celu określenia fragmentu tekstu, obrazu lub przycisku, który spowoduje wyższe współczynniki konwersji
Najskuteczniejszym sposobem wykorzystania landing page’a aplikacji w lejku sprzedażowym jest współdziałanie z tzw. kampaniami kroplowymi.
Strony docelowe i marketing kroplowy
Zautomatyzowany marketing e-mailowy lub marketing kroplowy składa się z sekwencji ukierunkowanych wiadomości e-mail, które są wysyłane, gdy użytkownik podejmuje określoną czynność, taką jak rejestracja lub po prostu przeglądanie strony.
Marketerzy używają marketingu kroplowego do wysyłania odpowiednich i spersonalizowanych e-maili do swoich potencjalnych klientów. Zautomatyzowany charakter tych kampanii e-mailowych oszczędza dużo czasu i pracy.
Sposób, w jaki strony docelowe i kampanie marketingowe współpracują ze sobą w lejku sprzedażowym, jest następujący:
Strona docelowa generuje leady, które są zbierane jako subskrybenci wiadomości e-mail. Ci subskrybenci wchodzą do segmentu, który uruchamia serię e-maili kroplowych, których celem jest przekształcenie tych subskrybentów w osoby pobierające aplikacje.
Możesz wysłać użytkowników otrzymujących e-maile kroplowe na specjalnie ukierunkowaną stronę docelową, która ma przekonującą kopię i inne elementy, które pomogą im podjąć świadomą decyzję o pobraniu aplikacji.
Strony docelowe aplikacji i e-mail marketing współpracujące ze sobą mogą:
- Powitaj nowych użytkowników
- Pielęgnuj i edukuj potencjalnych klientów i przekształcaj ich w osoby pobierające
- Na pokładzie i edukuj odwiedzających
- Przypomnij perspektywy korzyści z aplikacji
- Angażuj i reaktywuj istniejących nieaktywnych użytkowników
Sposobem na osiągnięcie któregokolwiek z tych celów z najwyższym możliwym wskaźnikiem sukcesu jest przestrzeganie najlepszych praktyk, które optymalizują synergię stron docelowych i marketingu kroplowego:
- Twórz treści dla obu, które pasują : zarówno strona docelowa, jak i kampania e-mailowa kroplowego powinny mieć ten sam przekaz i ten sam głos. Osiąga to synergię, która buduje zaufanie i pewność siebie wśród użytkowników, sprawia, że zapamiętują główny przekaz i ostatecznie ich konwertują.
- Twórz dopasowane wizualizacje : ta sama estetyka strony docelowej aplikacji i marketingu e-mailowego jest cenna z tych samych powodów, co dopasowanie treści. Całkowicie inny wygląd strony docelowej niż e-mail może zmylić użytkownika, który może wątpić w wiarygodność i dobre intencje Twojej firmy.
- Oferuj zachęty i korzyści : e-maile kroplowe powinny zawierać specjalną ofertę lub inne korzyści dla odbiorcy, który może ulec pokusie podjęcia pożądanego działania. Bezpłatne wersje próbne, rabaty, kupony lub bezpłatne e-booki to kuszące zachęty, które mogą zwiększyć współczynniki konwersji.
- Upewnij się, że strona docelowa i e-maile kroplowe mają to samo wezwanie do działania : jak już ustaliliśmy, strony docelowe aplikacji mają jeden cel skoncentrowany na punkcie konwersji: przycisk CTA. Kampanie e-mailowe powinny wymuszać i wspierać to, a potencjalni klienci powinni skupiać się na tym jednym działaniu, które powinni podjąć.
Dania na wynos na stronach docelowych aplikacji
Promowanie produktów aplikacji powinno zawierać zwięzłą i bardzo skoncentrowaną kopię, która obsługuje jeden cel konwersji.
W związku z tym strony docelowe aplikacji powinny zawierać:
- Wyraźne wezwanie do działania, które kilkakrotnie pojawia się na stronie
- Elementy wizualne, które angażują i edukują użytkowników oraz pomagają w przekazaniu treści pisemnej,
- Wyraźnie podkreślone propozycje wartości i korzyści
- Dowody społecznościowe, takie jak recenzje aplikacji, referencje i nagrody, jeśli takie istnieją
W lejku sprzedażowym strony docelowe aplikacji mogą:
- Zamień potencjalnych klientów w klientów
- Pozyskuj wartościowe leady
- Edukuj nowo przybyłych
- Motywuj do promocji akcji społecznościowych
- Przetestuj różne segmenty odbiorców i strategie konwersji
Strony docelowe mogą współpracować z e-mailowymi kampaniami marketingowymi, aby zmaksymalizować wyniki konwersji, dopasowując treść i obrazy, oferując zachęty i używając tego samego wezwania do działania.
