Najlepszy sposób na kodowanie kolorów i gradientów tła wiadomości e-mail w formacie HTML
Opublikowany: 2021-04-22Kodowanie kolorów tła brzmi jak proste zadanie, prawda? Prawda? Nawet ta drobna stylizacja ma pewne pułapki i należy wziąć pod uwagę kilka kwestii, aby uzyskać spójne renderowanie w klientach poczty e-mail.
I nie tylko programiści muszą przebłagać bogów skrzynki odbiorczej. Gdy tryb ciemny nabiera rozpędu, jest jeszcze więcej środowisk, o których należy pamiętać, a niektóre z nich będą wymagały od projektantów poczty e-mail zachowania szczególnej ostrożności podczas stosowania kolorów tła w swoich projektach.
W tym poście na blogu dowiesz się:
- Zalety kolorów tła
- Jak zakodować tło w jednolitym kolorze (+ obsługa klienta poczty e-mail)
- Jak zakodować tło gradientowe (+ obsługa klienta poczty e-mail)
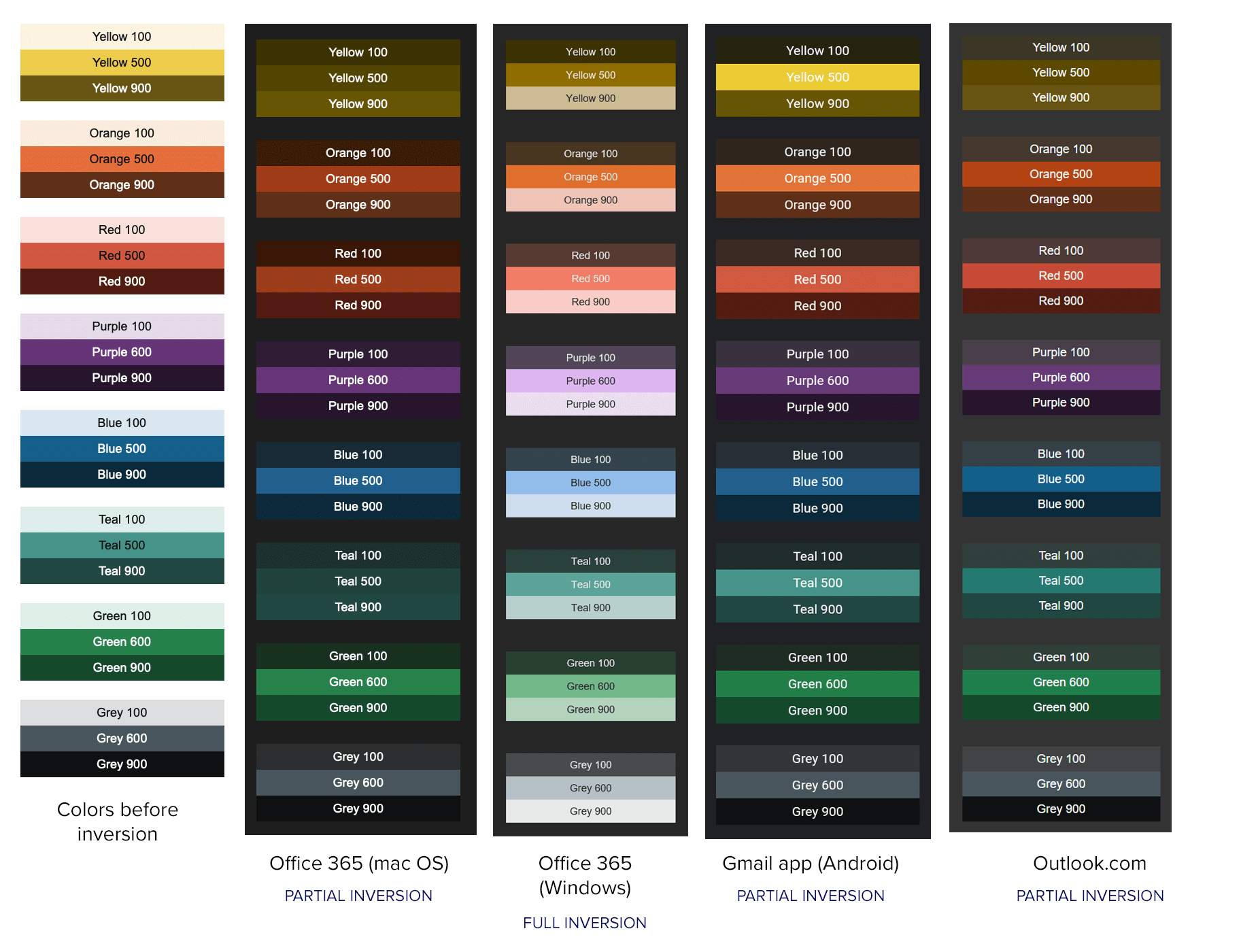
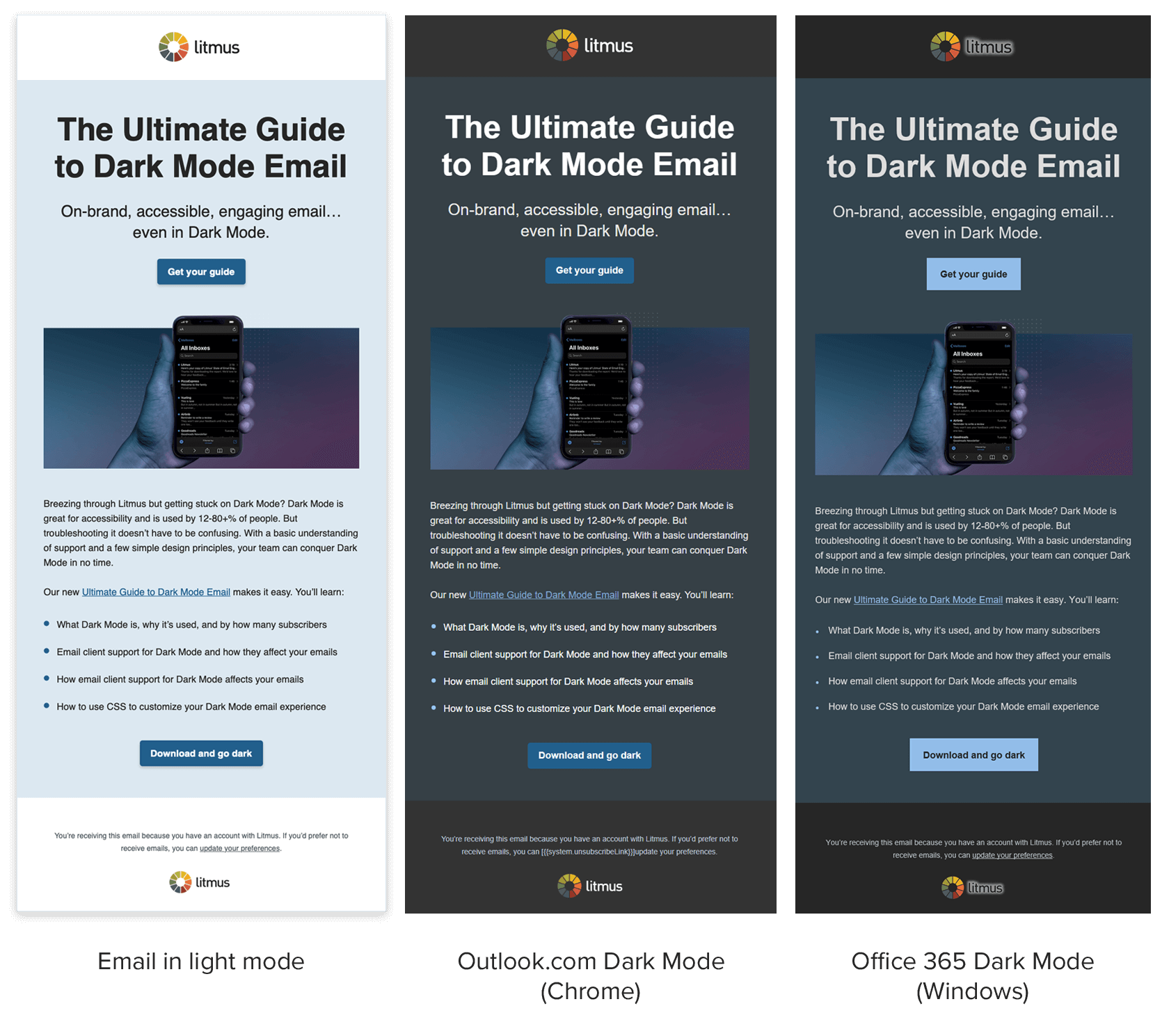
- Wskazówki dotyczące optymalizacji dla trybu ciemnego
Po co używać kolorów tła w wiadomościach e-mail?
Wprowadzenie strategii kolorów tła spełnia kilka potrzeb, jeśli chodzi o udoskonalenie programu pocztowego. Z technicznego punktu widzenia zaimplementowanie kolorów tła nie wydłuża czasu ładowania e-maili i są one nadal widoczne, nawet gdy obrazy są wyłączone. Mogą pomóc w oddzieleniu treści, wywołaniu wiadomości lub odróżnieniu wiadomości e-mail od innych w skrzynce odbiorczej subskrybenta, potencjalnie zwiększając zaangażowanie wśród odbiorców.
Wyróżnij się w skrzynce odbiorczej
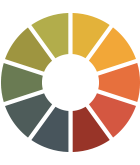
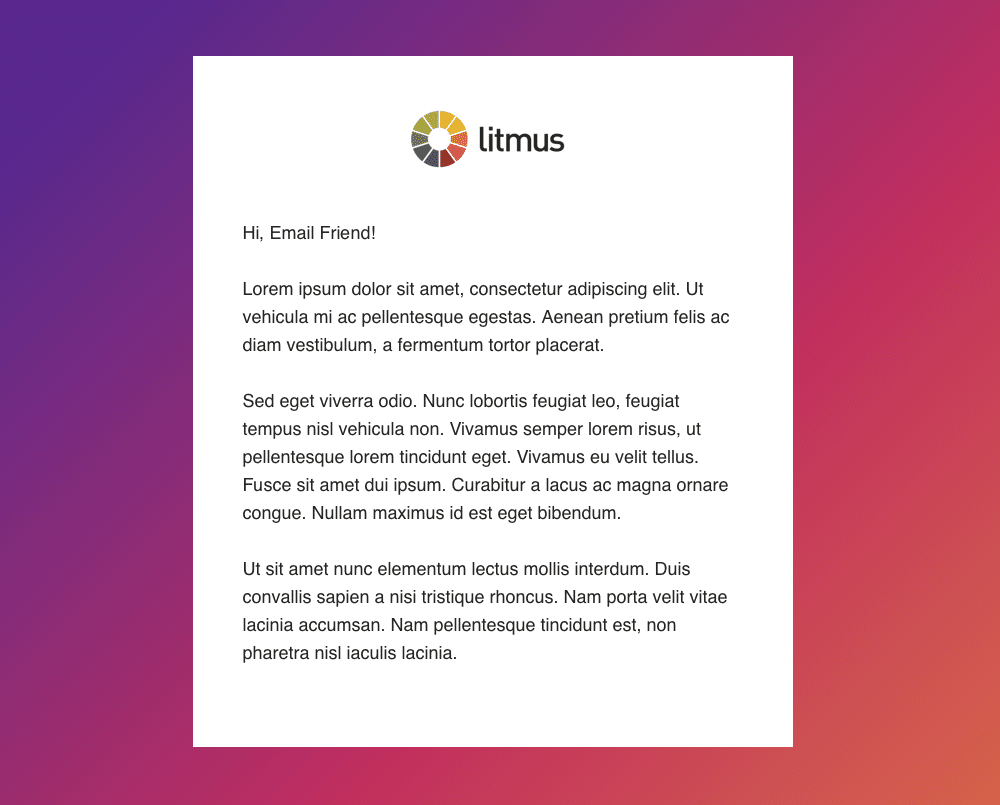
Możesz stworzyć efektowne otwarcie — na przykład ten e-mail od Blurb.
Obszar bohatera ma mocny cios. Odważne pomarańczowe tło robi wrażenie, kontrastując z niebieskim logo, podnosząc tożsamość marki. Gdy czytnik przewinie obok obszaru bohatera, zawartość drugorzędna znajduje się na białym tle, oferując idealne wrażenia z czytania dla większych kopii.

Oddziel sekcje
Jeśli masz długi e-mail, kolor to świetny sposób na wizualne oddzielenie różnych bloków treści, dzięki czemu jest łatwiejszy do strawienia.
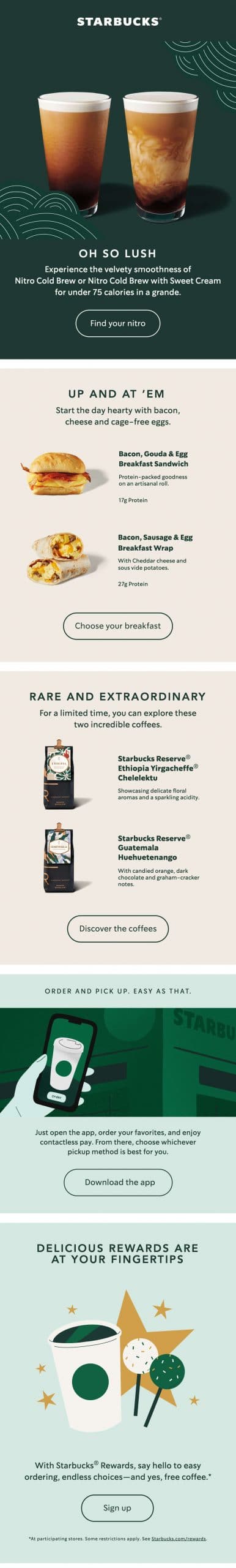
Promocyjne wiadomości e-mail od giganta kawiarni Starbucks mogą być dość długie, ponieważ w jednym e-mailu znajduje się wiele promocji. Aby odróżnić sekcje od siebie, zastosowano różne kolory tła.

Podnieś tożsamość marki
Gradienty są częścią tożsamości marki Marketing Agency 1973 Ltd, dlatego często można znaleźć odważne, liniowe gradienty w tle ich e-maili. Gradienty tła mogą sprawić, że kompozycje będą wyglądać bardziej dynamicznie, a nawet zachęcić subskrybenta do przewijania.

Jaki jest więc najlepszy sposób na wprowadzenie tych technik do tworzenia poczty e-mail? Poprosiłem mojego kolegę z zespołu i programistę e-maili Litmus, Carin Slater, o przedstawienie nam informacji na temat kodowania jednolitych i gradientowych teł.
Jak zakodować jednolity kolor tła wiadomości e-mail w formacie HTML?
Kolory tła można kodować na wiele sposobów iw wielu miejscach. Ale każda metoda nie jest w równym stopniu obsługiwana przez klientów poczty e-mail. Oto krótki wykres pokazujący, który kod stylu tła i metoda kodu koloru działają w przypadku najpopularniejszych klientów poczty e-mail.
Obsługa klienta poczty e-mail dla kolorów tła
| Kod stylu | Właściwości CSS „tło” i „kolor tła” | Atrybut HTML „bgcolor” | ||||||
|---|---|---|---|---|---|---|---|---|
| Kod koloru | 6 cyfr szesnastkowych | 3 cyfry szesnastkowe | RGB | RGBA | 6 cyfr szesnastkowych | 3 cyfry szesnastkowe | RGB | RGBA |
| Poczta Apple 14 | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✘ Nie |
| Outlook 2016 (macOS 10.12.6) | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✘ Nie |
| Outlook 13, 16, 19 (Windows 10) | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✓ Tak | ✘ Nie | ✘ Nie | ✘ Nie |
| Outlook Office 365 (Windows 10) | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✓ Tak | ✘ Nie | ✘ Nie | ✘ Nie |
| Outlook Office 365 (Mac OS 10.15) | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✘ Nie |
| Poczta systemu Windows 10 | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✓ Tak | ✘ Nie | ✘ Nie | ✘ Nie |
| Aplikacja Gmail (Android 10) | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✘ Nie |
| Aplikacja Gmail (iOS 13.4.1) | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✘ Nie |
| Outlook (Android 7.0) | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✘ Nie |
| Outlook (iOS 12.0) | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✘ Nie |
| Poczta Samsung (Android 7.0) | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✘ Nie |
| iPad 11 Air (Gen 4 iOS 14.2) | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✘ Nie |
| iPhone 12 (iOS 14.2) | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✘ Nie |
| Poczta AOL (krawędź) | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✓ Tak | ✘ Nie | ✘ Nie | ✘ Nie |
| Comcast (krawędź) | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✘ Nie |
| Gmail (Chrome) | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✘ Nie |
| Biuro 365 | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✘ Nie |
| Outlook.com | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✘ Nie |
| Web.de | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✓ Tak | ✘ Nie | ✘ Nie | ✘ Nie |
| Wieśniak! Poczta | ✓ Tak | ✓ Tak | ✓ Tak | ✘ Nie | ✓ Tak | ✘ Nie | ✘ Nie | ✘ Nie |
Wszyscy wiemy, że klienci poczty e-mail mogą być nieco przekorni. Jaki jest najlepszy sposób na kodowanie kolorów tła, aby działały we wszystkich klientach poczty e-mail? Przeprowadzę Cię przez naszą rekomendację i dlaczego.
1. Użyj tabel i komórek tabeli
W kodzie HTML są cztery miejsca, w których możesz dodać kolor tła:
- <ciało>
- <div>
- <tabela>
- <td>
Najbezpieczniejszym miejscem do dodania koloru tła jest tabela lub komórka tabeli.
Znacznik <body> jest usuwany w Yahoo i AOL, więc zastosowany tam kolor tła nie pojawi się w tych klientach poczty e-mail. A umieszczenie koloru na otaczającym <div> po treści działałoby wszędzie z wyjątkiem klientów Outlooka, ponieważ nie obsługują one znaczników <div> w wiadomościach e-mail.
Aby uzyskać najszerszy zakres obsługi klienta poczty e-mail, zawiń całą wiadomość e-mail w tag <table> o szerokości 100% i umieść tam kolor tła. Użyj komórek tabeli <td> dla sekcji wiadomości e-mail, aby mieć większą elastyczność w kolorowaniu określonych bloków treści.
2. Dodaj kolor za pomocą właściwości CSS i kodów kolorów HEX lub wartości RGB
Kolory tła można zakodować na wiele sposobów:
- Korzystanie z atrybutu HTML bgcolor
- Korzystanie z właściwości CSS background-color
- Korzystanie ze skróconego tła właściwości CSS
- Korzystanie z 6-cyfrowego szesnastkowego kodu koloru
- Korzystanie z 3-cyfrowego szesnastkowego kodu koloru
- Korzystanie z wartości kolorów RGB
Jeśli chodzi o umieszczenie koloru tła w tabeli lub komórce tabeli, powinieneś użyć właściwości CSS.
Testując dwie metody właściwości CSS — kolor tła i tło — stwierdziliśmy, że obie mają takie same, spójne wyniki, o ile dodajesz tylko kolor (bez obrazów). Według caniemail.com użycie właściwości tła do czegokolwiek innego niż dodanie koloru może spowodować, że Twój kolor nie będzie wyświetlany.
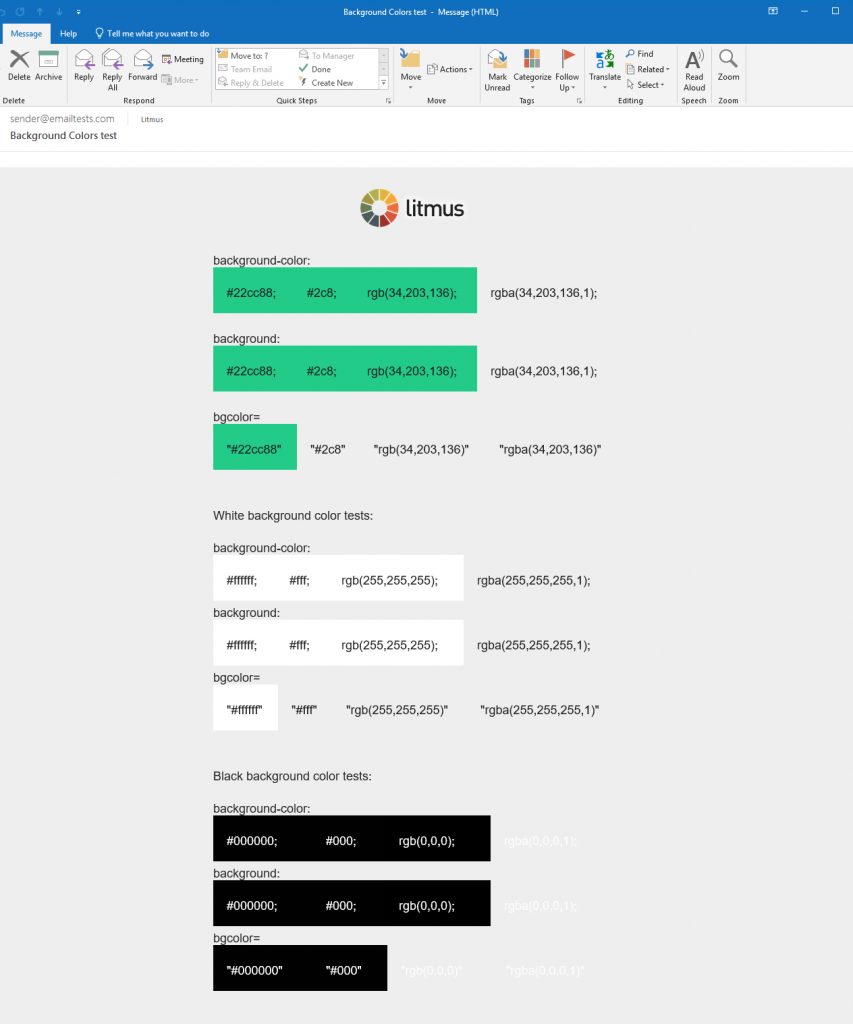
Atrybut bgcolor HTML nie radził sobie dobrze w Outlooku z niespójną obsługą 3-cyfrowych kodów HEX. A użycie wartości RGB i RGBA skutkowało nieprawidłowym kolorem lub całkowitym pominięciem koloru.
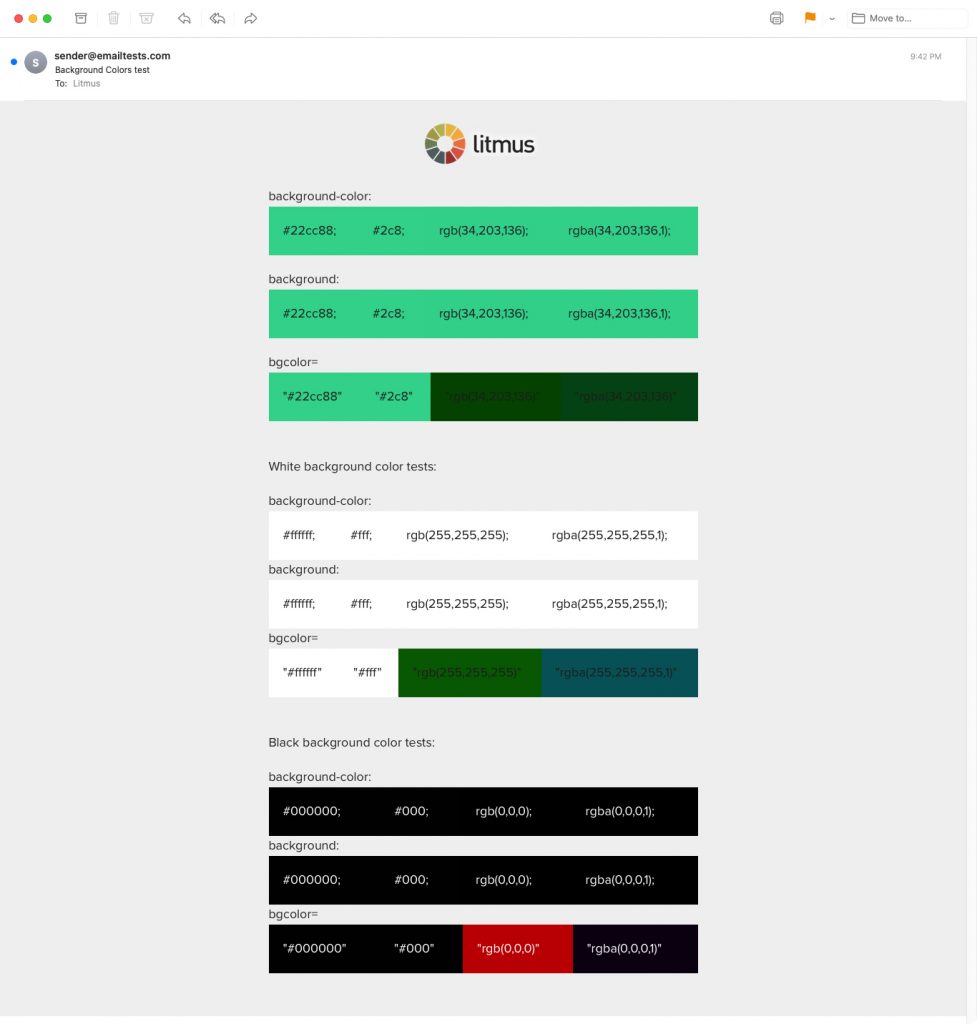
Oto nasz test koloru tła przy użyciu różnych metod w Outlooku, dzięki czemu możesz sam się przekonać:

W innych klientach poczty e-mail 3-cyfrowy kod HEX był poprawnie renderowany, ale wartości RGB i RGBA powodowały nieprawidłowe kolory po zastosowaniu do atrybutu bgcolor HTML.

Po wszystkich naszych testach doszliśmy do jednego wniosku: trzymaj się właściwości CSS i używaj 3 lub 6-cyfrowych kodów HEX lub wartości RGB. Te działały we wszystkich klientach poczty e-mail.
Wprowadzenie nieprzezroczystości z alfa dla wartości RGBA nie było obsługiwane w Outlooku, Web.de ani GMX.de, ale miało przyzwoitą obsługę w przeciwnym razie.
Więc twój ostateczny kod powinien wyglądać mniej więcej tak, aby pokolorować całe tło tabeli: