Miesięczne zestawy szablonów nr 10: Zestaw szablonów dla fryzjera
Opublikowany: 2020-05-20Nasz szablon strony dla fryzjerów jest idealny dla salonów fryzjerskich, które chcą zbudować nowoczesną, modną stronę internetową, aby zwiększyć swoją obecność w Internecie. Wygląd i styl szablonu jest dostosowany do nowoczesnych, zorientowanych na mężczyzn tradycyjnych zakładów fryzjerskich. Jednocześnie zestaw jest również bardzo wszechstronny, wielofunkcyjny, jeśli chcesz, aby inne małe firmy mogły dostosować go do swoich specyficznych potrzeb związanych z marką i marketingiem.
Niektóre przykłady innych firm, które mogą z łatwością wykorzystać szablon i dostosować go do swojej osobowości biznesowej, to siłownie fitness, salony fryzjerskie, salony tatuażu, sklepy z prostymi usługami i tak naprawdę wszystko, co przyjdzie Ci do głowy – nie chodzi tylko o stworzenie strony fryzjerskiej!
Kolejną kluczową zaletą tego zestawu szablonów jest to, że wykorzystuje on zaawansowane funkcje projektowe i sprawia, że są one łatwo dostępne dla prostego przepływu pracy projektowej.
Jako twórcy stron internetowych uwielbiamy ideę zestawów szablonów. Ostatnio pojawił się nowy rozwój opcji i dostępności zestawów szablonów, których można używać w Elementorze, dzięki nowej funkcji oferowanej przez Envato.
W tym miesiącu Envato uruchomiło 200 zestawów szablonów, które zostały zbudowane specjalnie do użytku z Elementorem. Zdecydowanie zalecamy zapoznanie się z ich rynkiem zestawów szablonów, abyś mógł znaleźć najlepsze dopasowanie do każdej tworzonej witryny, bez względu na dyscyplinę i branżę.
Aby zobaczyć, jak pobrać ten zestaw szablonów, obejrzyj ten film.
Teraz zapoznaj się z różnymi elementami zestawu szablonów dla fryzjera i jak możesz zacząć używać go do tworzenia własnej witryny.
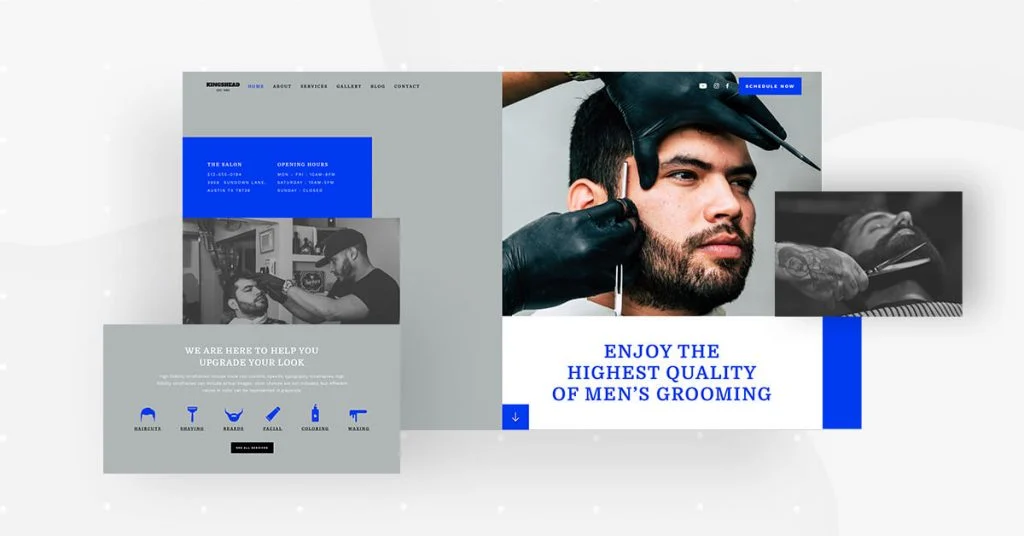
Strona główna: Jak uzyskać klimat fryzjerski

Strona główna zestawu szablonów wykorzystuje różne techniki projektowania, aby przedstawić przekaz marki, a także klimat ich siedziby firmy.
Użycie kontrastu wizualnego na tej stronie jest bardzo powszechne we wszystkich elementach projektu. Najbardziej dominująca, jak widzimy, jest czarno-biała fotografia zestawiona z kolorową, powiększoną fotografią, która szczegółowo opisuje wyraz twarzy klienta i jego fryzurę. Reprezentuje to połączoną atmosferę staromodnego męskiego salonu fryzjerskiego z nowoczesną, modną fryzurą, którą zapewniają.
Aby zobaczyć, jak zastąpić domyślny obraz szablonu własnym obrazem, obejrzyj ten krótki gif:
Kiedy zbudowaliśmy ten szablon za pomocą Elementora, po prostu użyliśmy trybu mieszania i filtrów CSS podczas modyfikowania naszego przesyłania obrazu. Nie ma potrzeby używania Photoshopa ani innego oprogramowania do edycji obrazu.
Ponadto połączenie stylu bloków kolorystycznych – niebieskiego (dokładnie „niebieska wstążka”/#003AF1) z „ciemnoszarym/#B0B6B6”, a także układ z połamaną siatką ilustrują tradycyjny styl fryzjerski równolegle do nowoczesność.
Gdy przewiniesz w dół do następnej sekcji, zobaczysz rząd płaskich ikon z efektem najechania zmieniającym kolor. Ta lista ikon służy jako wizualna reprezentacja wszystkich usług oferowanych przez salon.
Gdybyśmy mieli zgadywać, założylibyśmy, że ta informacja jest jednym z kluczowych pytań odwiedzającego, na które chciałby odpowiedzieć podczas przeglądania witryny. Chce dokładnie wiedzieć, co firma może mu zapewnić i dlaczego powinien wybrać właśnie ich jako dostawcę.
Pamiętaj, że te ikony można łatwo zamieniać z innymi ikonami, jeśli używasz szablonu do innego rodzaju działalności. Możesz zapoznać się z naszym widżetem listy ikon, aby lepiej zrozumieć tę technikę. Nawiasem mówiąc, każdy plik ikony jest w formacie .SVG. W praktyce oznacza to, że kolory można łatwo zmieniać, co jest szczególnie przydatne, jeśli chcesz zbadać różne efekty najechania kursorem.
Gdy zdecydujesz się wstawić szablon strony głównej do swojej witryny, zwróć uwagę, że ten szablon to „Strona”, którą można pobrać z:
Edytor > wyskakujące okienko Otwórz bibliotekę > karta Strony > przewiń stronę i znajdź ją lub wyszukaj „Fryzjer”.
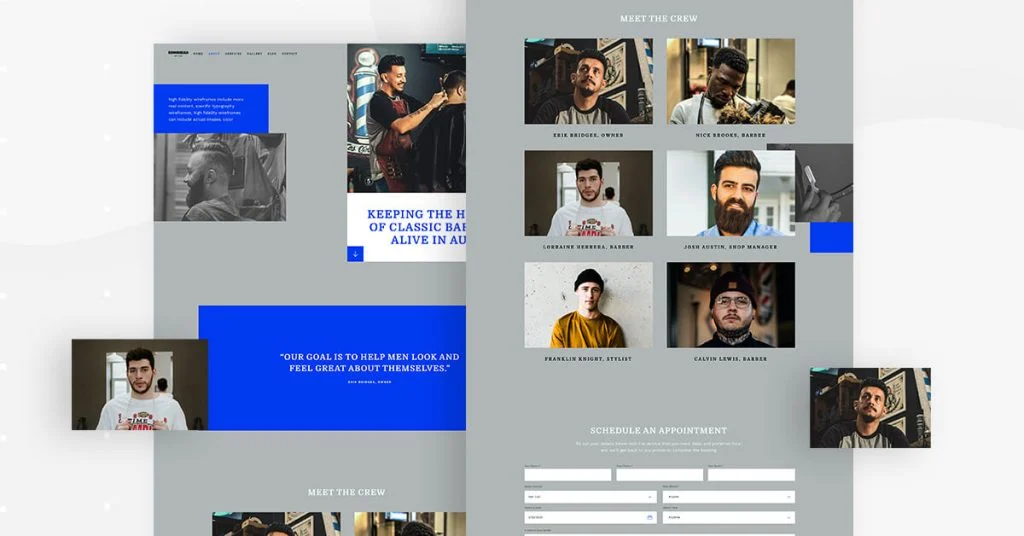
O stronie: pokazywanie, o co ci chodzi

Strona Informacje jest przyklejona do uszkodzonego układu siatki, który został nam przedstawiony na stronie głównej. Układ łamanej siatki doskonale nadaje się do utrzymania jednolitego schematu projektowego w całym serwisie, przy jednoczesnym zachowaniu unikalnego i ciekawego stylu.
Na stronie Informacje bardzo skuteczny jest również wybór fotografii. Sam fryzjer (w tym przypadku właściciel firmy) ma nowoczesną, modną fryzurę, szczęśliwe usposobienie, ubrany w autentycznie wyglądający fartuch z narzędziami. Klimat salonu jest tu zdecydowanie obecny, ukazując w tle wystrój salonu.
Wizualizując swoją usługę lub produkt, będziesz chciał udowodnić potencjalnym klientom, że Twój zespół z pasją podchodzi do tego, co oferuje.
Kolejnym ważnym elementem strony O mnie jest sekcja przedstawiająca samych fryzjerów fryzjera.
Każde zdjęcie jest szczegółowe i profesjonalne, dzięki czemu fryzura każdej osoby jest zadbana, a zachowanie wyraża osobowość i spontaniczność.
Pod względem układu siatka obrazów zdjęć jest dopracowana i jednolita, tworząc przyjemne, atrakcyjne wrażenia wizualne podczas oglądania zdjęć.
Podobnie jak strona główna, strona Informacje jest również szablonem „Strona”.
Możesz go wstawić, przechodząc do Edytora > wyskakujące okienko Otwórz bibliotekę > karta Strony > przewiń stronę i znajdź ją lub wyszukaj „Fryzjer”.
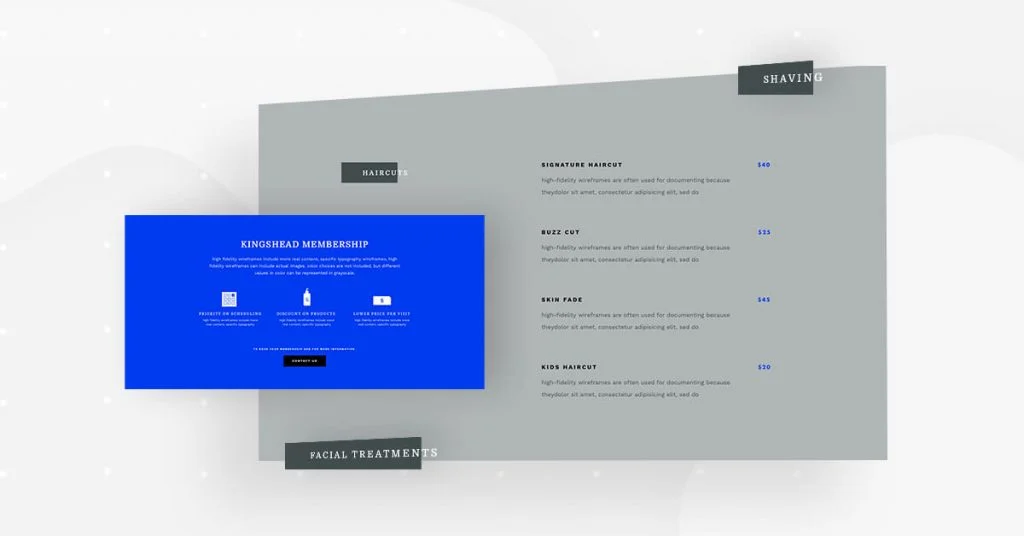
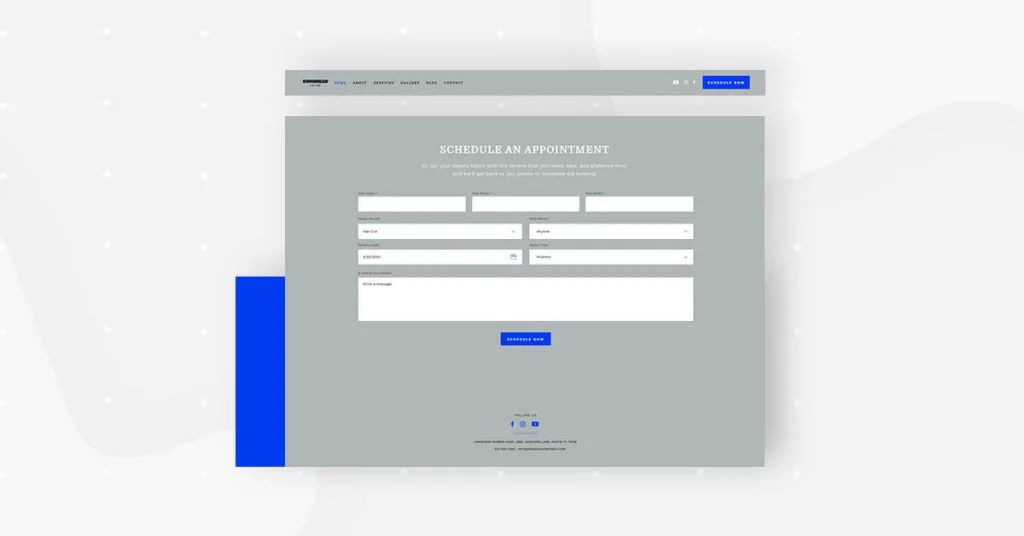
Strona usług: co oferujesz swoim klientom

Następnie pojawia się strona Usługi. Najważniejszą sekcją tej strony jest menu usług. Każdy gość, który rozważa umówienie wizyty w Twoim salonie fryzjerskim, prawie na pewno będzie chciał zobaczyć to menu.
Właśnie dlatego czytelność, a przede wszystkim typografia, jest najważniejsza podczas projektowania dowolnego menu lub listy usług. W całym zestawie szablonów zauważysz, że wybraliśmy szeroką gamę krojów i czcionek.
Przede wszystkim zdecydowaliśmy się na użycie dwóch krojów pisma: szeryfowego i bezszeryfowego. Ta kombinacja nawiązuje do zjawiska, o którym mówiliśmy wcześniej, polegającego na łączeniu staromodnej tradycji (szeryf) z nowoczesnością i elegancją (bezszeryfowa).
Jeśli chodzi o rodziny czcionek, użyliśmy Domine (szeryf) dla elementów listy nawigacyjnej i nazw kategorii menu (fryzury, brody i wąsy itp.). Następnie wybraliśmy Work Sans (sans serif) dla tekstów treści, tekstów przycisków i pozycji menu, takich jak rodzaj leczenia i ich opisy.
Na poziomie doświadczenia użytkownika krój pisma bezszeryfowego, taki jak Work Sans, jest lepszy dla czytelności, co jest ważne, gdy istnieją pełne zdania lub ciągi wielu słów.
Wybór typografii był kolejną okazją do wprowadzenia przekazu marki do projektu strony internetowej.
Podobnie jak strona główna i strona z informacjami, strona Usługi jest również szablonem „Strona”.
Możesz go wstawić, przechodząc do Edytora > wyskakujące okienko Otwórz bibliotekę > karta Strony > przewiń stronę i znajdź ją lub wyszukaj „Fryzjer”.
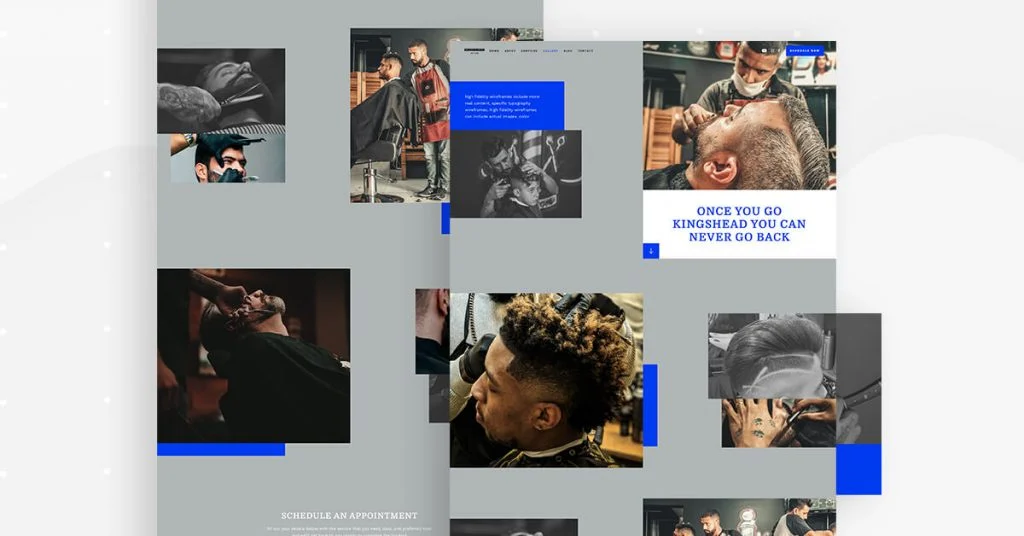
Strona galerii: Widzieć znaczy wierzyć

Projektując szablon strony Galerii, postanowiliśmy dać odwiedzającemu stronę internetową możliwość osobistego wglądu w to, jak utalentowani są fryzjerzy w salonie. Wybraliśmy szczegółowe, wyraziste zdjęcia, które ujawniają dokładne szczegóły każdej fryzury, którą dzielimy się z gośćmi.
Osiąga to dwie rzeczy: po pierwsze, reprezentuje prestiż artystyczny, który posiada każdy fryzjer. Jak wspomnieliśmy wcześniej, zdjęcia pokazują potencjalnym klientom, jak bardzo każdy pracownik salonu ceni i inwestuje w swoją pracę.
Rozmieściliśmy również obrazy na całej stronie w sposób, który daje pełne szczegóły każdego obrazu, ale kolekcja obrazów nie wygląda na apodyktyczną ani niechlujną.
Pomocny w tym jest również fakt, że nasza paleta kolorów nie wykorzystuje zbyt wielu kolorów. Tak naprawdę chodzi o fotografowanych ludzi i przedmioty, a nie o jasne, odważne kolory, które kradną światło reflektorów na to, co jako projektanci staramy się podkreślić.

Podobnie jak strona główna, strona Informacje i strona Usługi, strona Galeria jest również szablonem „Strona”
Możesz go wstawić, przechodząc do Edytora > wyskakujące okienko Otwórz bibliotekę > karta Strony > przewiń stronę i znajdź ją lub wyszukaj „Fryzjer”.
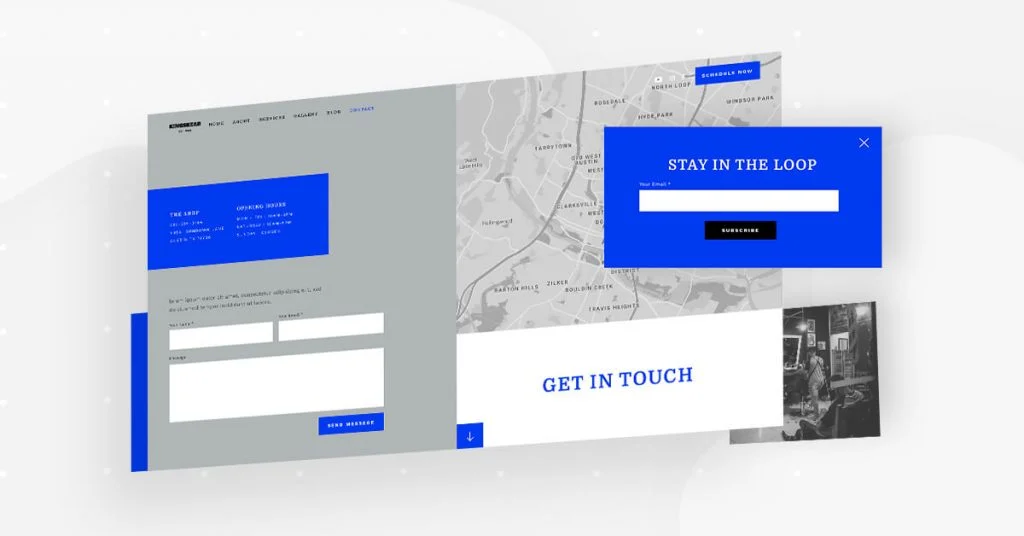
Strona kontaktowa i wyskakujące okienko: proste i praktyczne

Strona Kontakt zawiera wszystkie informacje o działaniu, które staramy się zrealizować: użytkowniku witryny, który kontaktuje się z salonem. Dogodnie salon posiada formularz, który po wypełnieniu formularza wysyła dane klienta na firmowy adres e-mail, co jest istotną korzyścią dla użytkownika.
Zadbaliśmy również o użycie widżetu Google Maps, aby odwiedzający witrynę mogli łatwo dowiedzieć się, gdzie dokładnie znajduje się zakład fryzjerski.
Zdecydowaliśmy się użyć filtra CSS dla mapy, aby była czarno-biała. W ten sposób idealnie wtapia się w szare tło strony Kontakt i nie odwraca uwagi odwiedzającego od żadnego z formularzy, które chcielibyśmy, aby wypełnił.
Projekt wyskakującego okienka „pozostań w pętli” również koncentruje się na prostocie. Odważny niebieski wybór koloru jest dominujący, ale nie przytłaczający. Rzeczywiście, chcemy przyciągnąć uwagę gościa, aby podjął działania, ale nie chcemy go przy tym przytłoczyć.
Podobnie jak strona główna, strona Informacje, strona Usługi i strona Galeria, strona Kontakt jest również szablonem „Strona”.
Możesz go wstawić, przechodząc do Edytora > wyskakujące okienko Otwórz bibliotekę > karta Strony > przewiń stronę i znajdź ją lub wyszukaj „Fryzjer”.
Aby dodać rzeczywiste wyskakujące okienko, przejdź do lewego panelu WP> Szablony> Wyskakujące okienka> Dodaj nowy> Wyskakujące okienko biblioteki> przewiń stronę i znajdź ją lub wyszukaj „Fryzjer”.
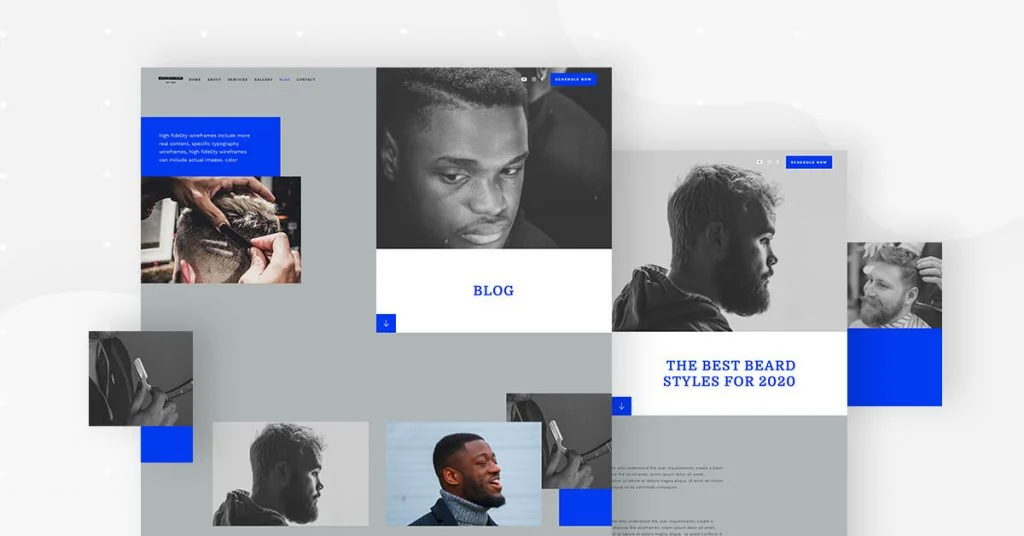
Strona archiwum bloga: Elegancki i nowoczesny

Strona archiwum bloga jest wyjątkowa, ponieważ jej zawartość bohatera ma dokładnie taki sam układ jak inne strony internetowe (Usługi, Galeria itp.), a po przewinięciu w dół zaczyna wyglądać bardziej jak tradycyjna strona archiwum.
Subtelna zmiana układu (uszkodzona siatka przekształca się w standardową siatkę) nie stanowi żadnego problemu dla wygody użytkownika ani interfejsu użytkownika strony. Połączenie obrazów czarno-białych z obrazami kolorowymi pozostaje takie samo, więc przewijanie strony w dół jest tak samo naturalne, jak na każdej innej stronie.
Ten szablon jest również niezwykle wszechstronny dla dowolnej kombinacji typografii. To samo dotyczy obrazów. Niezależnie od tego, czym użytkownik zestawu szablonów zdecyduje się zastąpić te zdjęcia, prawie na pewno będzie wyglądało czysto i nieskazitelnie, tak jak teraz, ponieważ rozmiary i odstępy są jednolite i całkowicie symetryczne.
W przeciwieństwie do stron, które omawialiśmy do tej pory, strona Blog jest szablonem strony archiwum, więc proces pobierania jest nieco inny. Musisz uzyskać do niego dostęp poprzez Theme Builder.
Aby to zrobić, przejdź do lewego panelu WP> Szablony> Kreator motywów> Dodaj nowy> Wybierz „Archiwum”> Wyskakujące okienko biblioteki> przewiń stronę i znajdź ją lub wyszukaj „Zakład fryzjerski”.
Artykuł: Treści okazjonalne dla klientów
Niezwykłą cechą strony szablonu artykułu jest to, że polecany obraz i tytuł posta nie są umieszczane na środku strony, ale są wyrównane do prawego górnego rogu. Dzięki temu układ strony pozostaje spójny ze stronami, które omawialiśmy do tej pory. Duże białe tło tekstu za tytułem zapewnia, że odwiedzający nie zostanie zniechęcony tytułem wyrównanym do prawej. Pomaga w tym również duży rozmiar czcionki.
Ponieważ rozmiar czcionki tekstu artykułu jest mniejszy (16 pikseli), daje to obrazom artykułu jeszcze więcej miejsca w centrum uwagi. To sprawia, że strona z artykułem jest jeszcze bardziej wyjątkowa, dlatego ją uwielbiamy.
Szablon strony Artykuł jest zbudowany jako pojedynczy post. Aby uzyskać do niego dostęp, musisz przejść do sekcji „Konstruktor motywów”, a następnie do pojedynczego wpisu.
Aby to zrobić, przejdź do lewego panelu WP > Szablony > Kreator motywów > Dodaj nowy > Wybierz „Pojedynczy post” > Wyskakujące okienko biblioteki > przewiń stronę i znajdź ją lub wyszukaj „Zakład fryzjerski”.
Nagłówek i stopka: subtelność w najlepszym wydaniu

Nagłówek w zestawie szablonów jest wyjątkowy, ponieważ obraz bohatera nakłada się na górną część nagłówka. Korzystając z unikalnej techniki projektowania, obraz oddziela elementy nawigacji po stronie od ikon społecznościowych i przycisku wezwania do działania. Pomimo tego alternatywnego projektu, nagłówek wygląda dokładnie tak, jak standardowy, zwykły nagłówek ze schludnym, wyrównanym w poziomie paskiem nawigacyjnym z dużą ilością miejsca między poszczególnymi pozycjami menu, co zapewnia dobrą czytelność i nawigację. Umieszczenie obrazu nie powoduje żadnych zakłóceń ani zamieszania w użyteczności nagłówka.
Stopka zachowuje szare tło strony i umożliwia skontaktowanie się z salonem i podanie szczegółów dotyczących interesującej Cię usługi. Stworzyliśmy to, dodając do stopki rozszerzony formularz. Chodzi o to, aby zachęcać do komunikacji w delikatny, nieagresywny sposób.
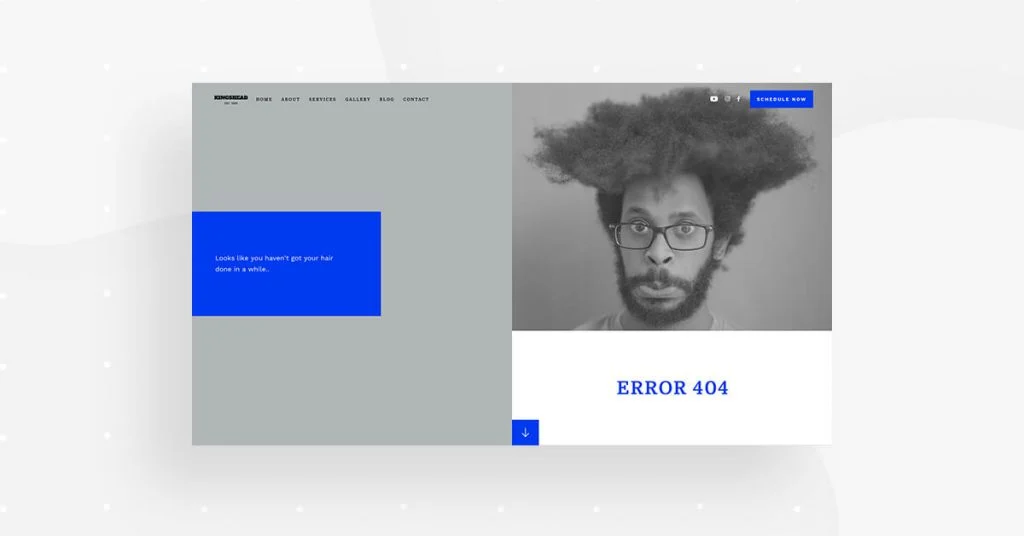
404: Łączenie błędu i humoru

To, co najbardziej podoba nam się na stronie 404 zestawu szablonów, to obraz, którego użyliśmy do wskazania błędu. Ponieważ prawie każda strona ma czarno-białą fotografię jako obraz główny dokładnie w tym samym miejscu, sensowne jest użycie dużego czarno-białego obrazu również tutaj.
Nic dziwnego, że na tej stronie nie potrzeba dużo tekstu. Obraz mówi sam za siebie. Jeśli włosy faceta nie są zadbane, odwiedzający witrynę wyraźnie nie znajduje się na stronie, na której chce się znaleźć.
Często postrzegamy stronę 404 jako dobrą okazję do utrzymania dobrych relacji z odwiedzającym witrynę, aby nie stracił on zainteresowania naszą witryną tylko dlatego, że wystąpił jakiś błąd techniczny.
Podążając za wszechstronnością zestawu szablonów, każdy obraz może zastąpić ten mężczyzna z rozczochranymi włosami. W ten sposób uzyskuje się kontrast między stronami funkcjonalnymi i dysfunkcyjnymi.
Jeśli chodzi o estetykę wizualną, białe tło strony i czysty projekt sprawiają, że jest to bezpieczny zakład dla dowolnego obrazu lub ilustracji.
Stronę 404 można pobrać z sekcji „Konstruktor motywów”.
Aby uzyskać do niego dostęp, przejdź do lewego panelu WP> Szablony> Kreator motywów> Dodaj nowy> Wybierz „Single – 404 Page”> Wyskakujące okienko biblioteki> przewiń stronę i znajdź ją lub wyszukaj „Fryzjer”.
Zdobądź ten zestaw
Ten zestaw szablonów może być Twój w ciągu kilku sekund. Niezależnie od tego, czy tworzysz witrynę internetową dla salonu fryzjerskiego, czy innej małej firmy, ten zestaw jest szczególnie łatwy w użyciu i elastyczny dla każdego stylu i marki.
Wszechstronność ma kluczowe znaczenie dla udanego projektowania stron internetowych, ponieważ nasze potrzeby dotyczące treści stale ewoluują, a zawartość witryny, zarówno tekstowa, jak i wizualna, musi być stale aktualizowana. Będziesz chciał, aby zarządzanie Twoją witryną było dziecinnie proste, a zestaw szablonów będzie w tym bardzo pomocny.
Aby zobaczyć pełny zestaw szablonów, obejrzyj to demo.
