Najnowsze innowacje BEE umożliwiające kolejny krok w optymalizacji projektu
Opublikowany: 2021-03-04W tym artykule
Od nowych zestawów animowanych GIF-ów, emotikonów i naklejek po automatyczne tagi tytułów i odstępy między literami. Sprawdźmy najnowszy edytor BEE, aby uzyskać jeszcze bardziej zoptymalizowany projekt odporny na konwersję.
Jesteśmy na bieżąco i doskonalimy funkcjonalność BEE, czyli edytora drag & drop zintegrowanego z platformą MailUp. Jak zawsze, naszym celem jest zapewnienie jeszcze bardziej dostępnego, konfigurowalnego i efektywnego projektu.
Tym razem najświeższe wiadomości dotyczą trzech frontów:
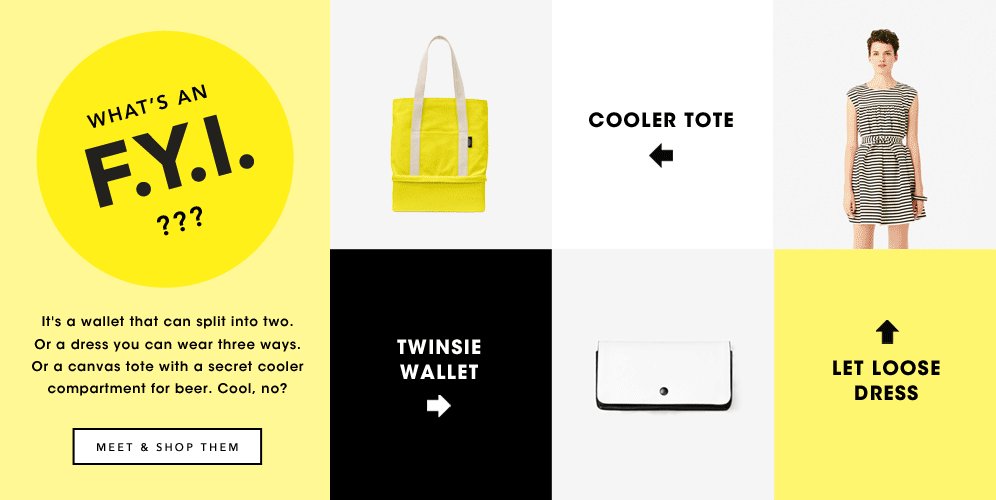
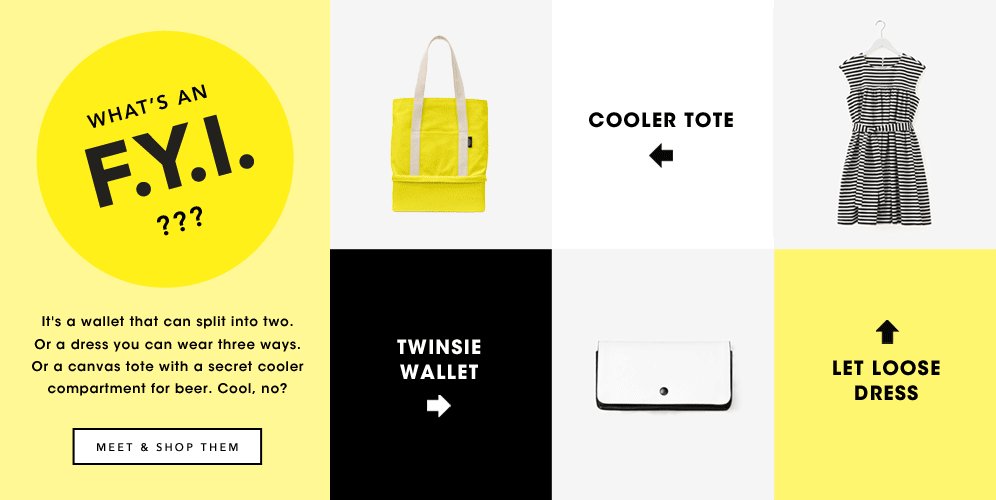
- elementy graficzne z nowymi zestawami GIF-ów i animowanymi naklejkami, dzięki którym możesz tworzyć jeszcze bardziej dynamiczne i kreatywne e-maile;
- temat z nowymi emotikonami, aby był jeszcze bardziej skuteczny i dopasowany do wszelkich potrzeb; oraz
- tytuły z nową funkcją odstępów między literami i opcją automatycznego wstawiania tagów tytułowych H1, H2 i H3, co zapewnia większą elastyczność i dostępność, jeśli chodzi o projektowanie e-maili i stron docelowych.
Tutaj przyjrzyjmy się szczegółowo, jak korzystać z każdej aktualizacji i czerpać korzyści z ich zalet.
Ożyw swoje kampanie za pomocą nowych zestawów GIF i naklejek
Nie ma wątpliwości, że animowane GIF-y i naklejki sprawiają, że kampania e-mailowa jest bardziej wciągająca i oryginalna . Coraz więcej firm używa ich, aby wyróżnić się w skrzynce odbiorczej.
W 2019 roku 61% marketerów stwierdziło, że regularnie używa tych animowanych elementów w swoich kampaniach, aby ułatwić otwarcia, kliknięcia i konwersje. Niektóre studia przypadków podkreślają, w jaki sposób GIF-y zwiększyły liczbę otwarć o 6% i zwiększyły współczynniki klikalności do 42%.
Aby Twoje wiadomości były jeszcze bardziej dynamiczne i kreatywne, edytor BEE został wzbogacony o nowy zestaw animowanych GIF-ów i naklejek . Oferuje stale rozwijającą się zakres grafik, z którymi możesz poeksperymentować.
Jak wstawiać GIF-y i naklejki do e-maili
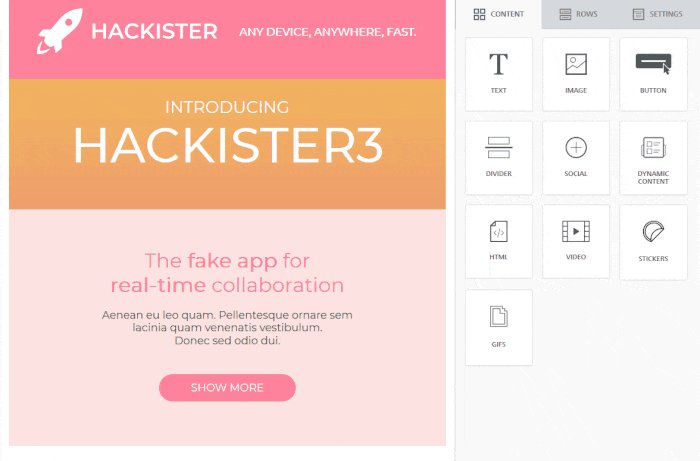
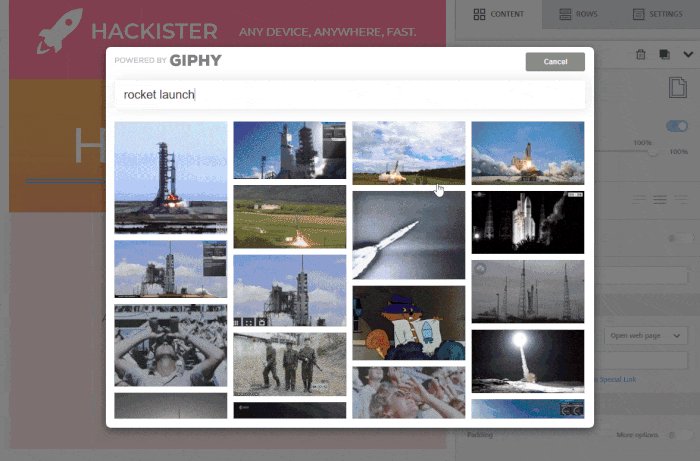
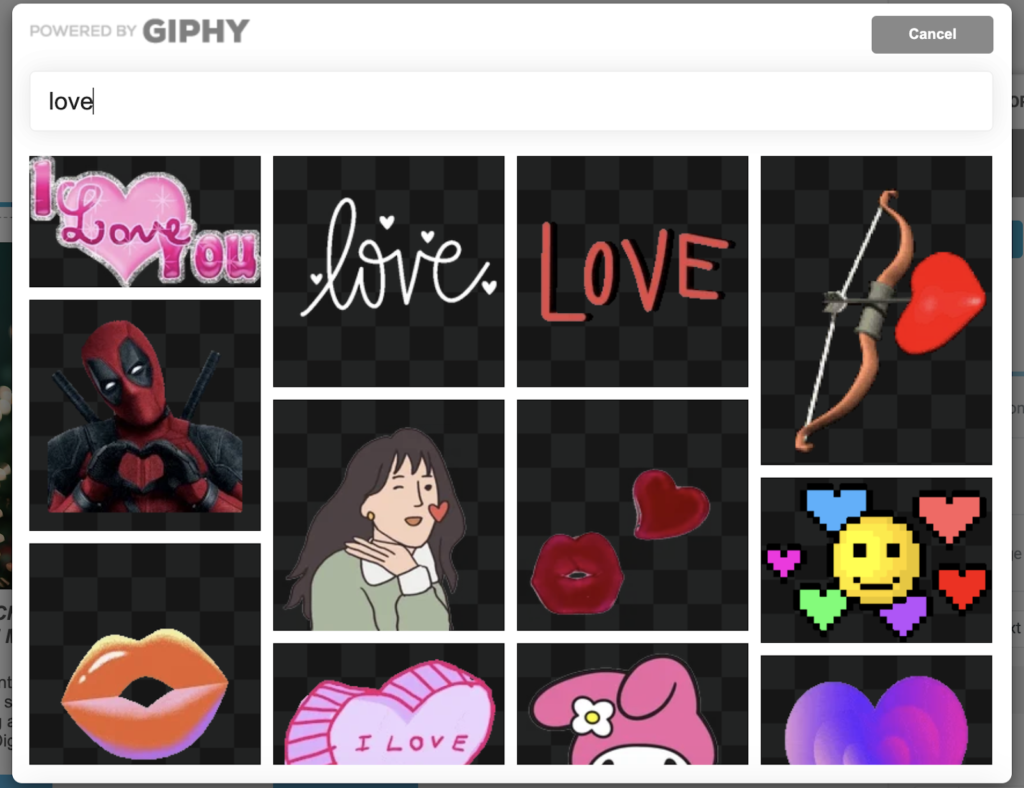
Użyj edytora BEE, aby dodać te animowane elementy do swoich e-maili. Jest szybki, łatwy i nie wymaga specjalnych umiejętności. Po prostu przeciągnij naklejkę i blok treści GIF do szablonu wiadomości, a następnie umieść je w dowolnym miejscu.

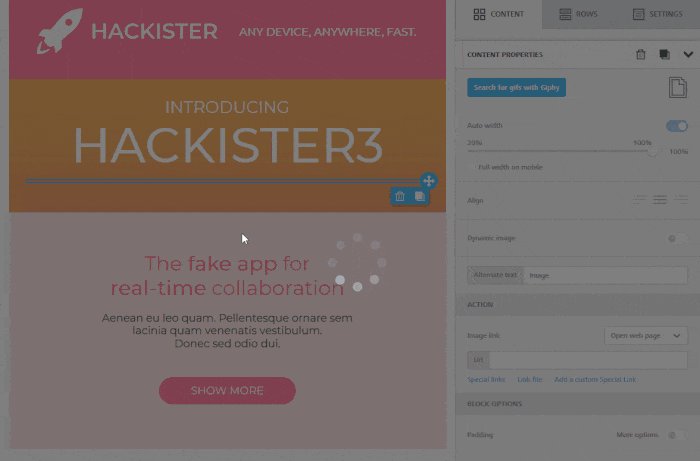
Kliknij „ Dodaj gif ” lub „ Dodaj naklejkę ” i przeszukaj rozległą galerię w poszukiwaniu dostępnych GIF-ów i naklejek, które idealnie pasują do treści wiadomości i Twoich kreatywnych potrzeb.


Niech pełny samouczek poprowadzi Cię, jak używać GIF-ów we właściwy sposób!
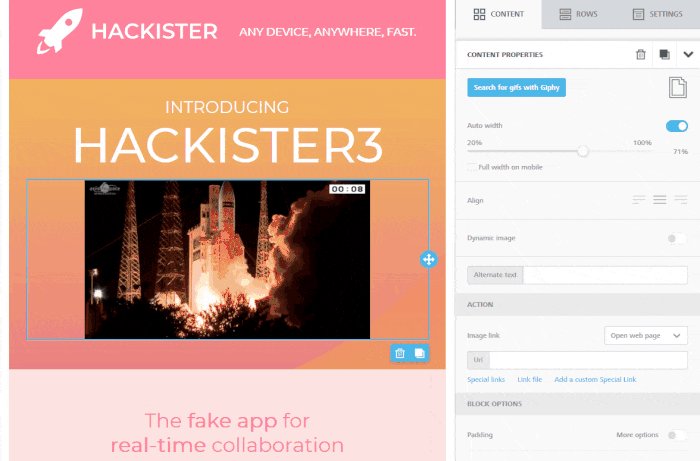
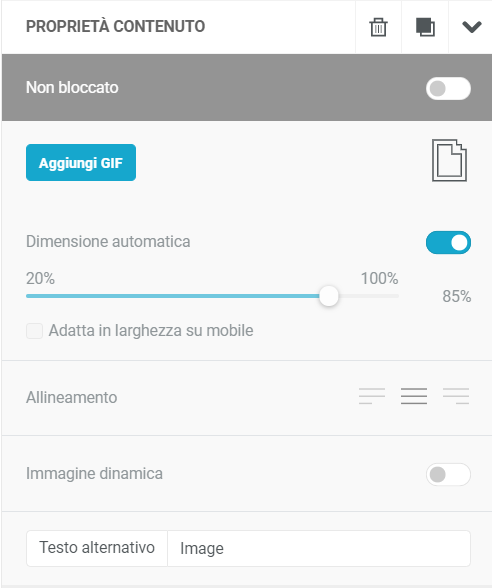
Po wstawieniu możesz dostosować rozmiar wybranych elementów wizualnych . Jest to fundamentalny krok, aby zapobiec sytuacji, w której przewymiarowane pliki GIF i naklejki nie będą zbyt wolne, aby animować lub obciążać e-maile, co wiąże się z ryzykiem związanym z dostarczaniem.

Nie ma ustalonej reguły dotyczącej rozmiaru pliku. Ogólną zasadą jest utrzymywanie GIF-a poniżej 200-250 KB.
Zalety
W ostatnich latach firmy badały niezliczone możliwości tych elementów graficznych. Eksperymentowali i wprowadzali coraz to inne i twórcze zastosowania. Oprócz tego, że są elementami dekoracyjnymi, które zwiększają oryginalność i poruszają e-maile, GIF-y i animowane naklejki mogą służyć wielu innym celom:
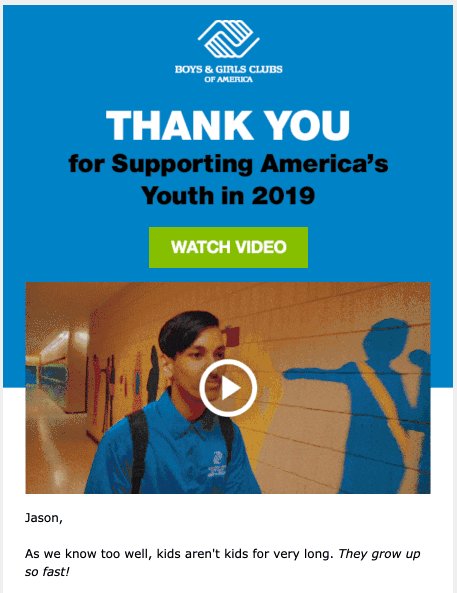
- wizualnie i natychmiastowo ilustrują funkcjonalność produktu

- towarzyszyć historii produktu aby wywrzeć większy wpływ

- zastępować i naśladować efekty wideo

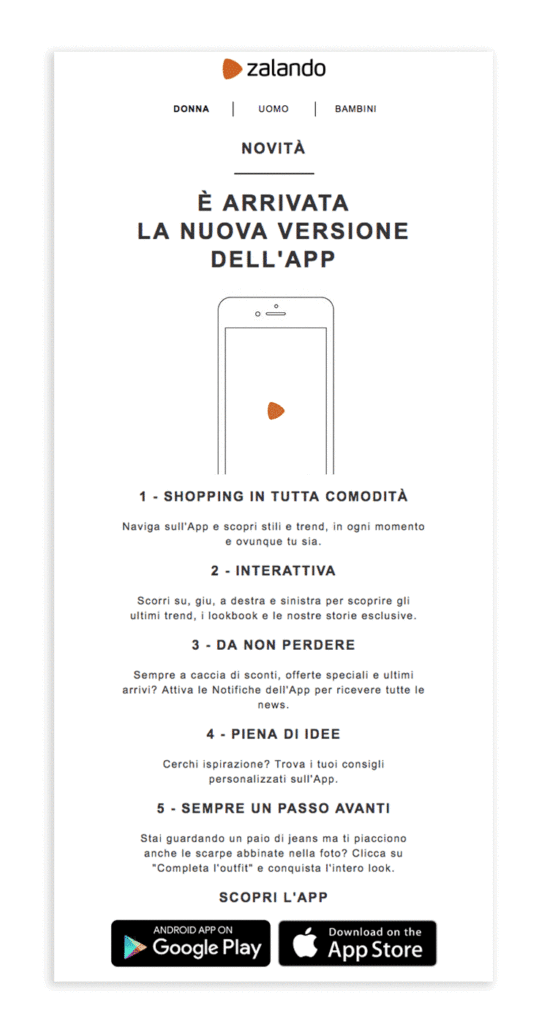
- wizualnie przedstawiają kroki, jak korzystać z aplikacji lub produktu, np. animowany samouczek

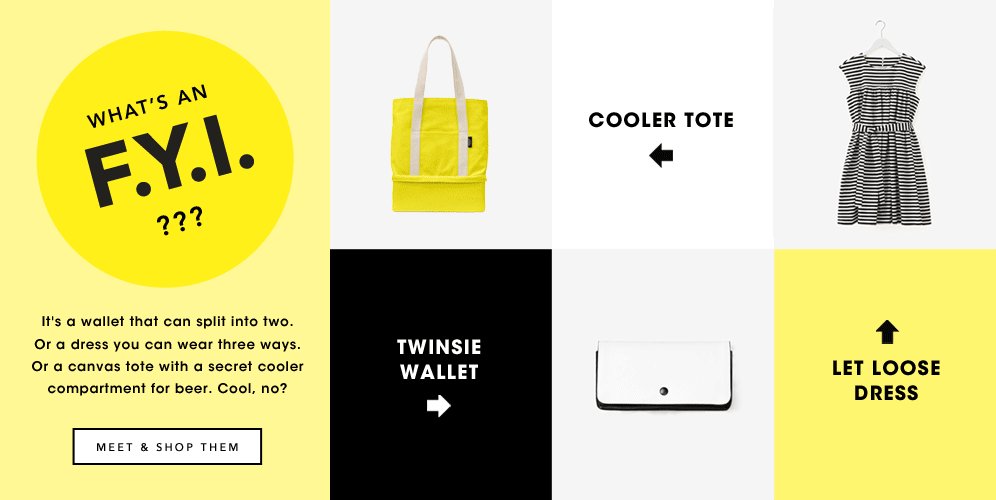
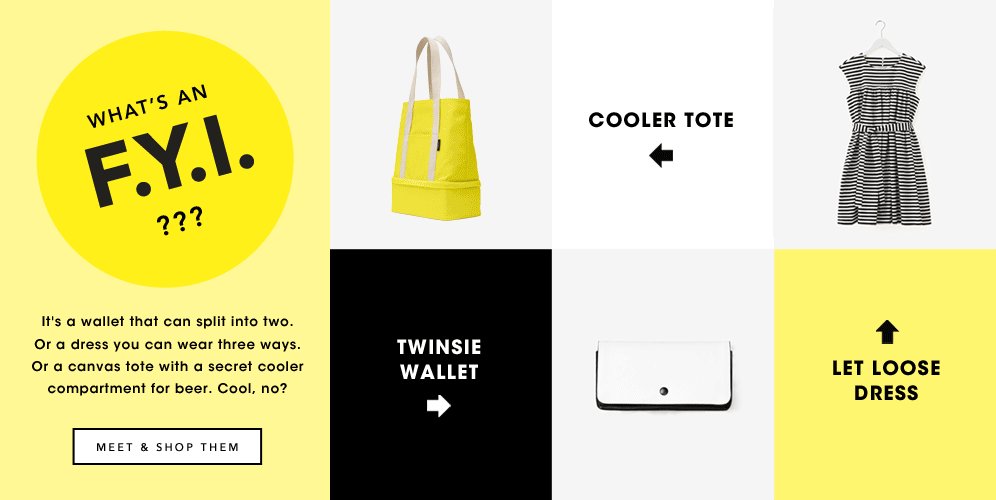
- przedstawić zestawienie produktów z możliwymi kombinacjami lub wariantami kolorystycznymi i wzorniczymi

Odkryj wiele zabawnych i przydatnych sposobów na wykorzystanie GIF-ów
Zwiększ skuteczność swojego obiektu dzięki nowym emotikonom
Innym sposobem na odświeżenie wiadomości, wyróżnienie się w skrzynkach odbiorczych i ułatwienie otwierania jest użycie emotikonów . Te elementy wizualne stały się teraz integralną częścią naszego sposobu komunikowania się.
Neuroscience potwierdziła, że występowanie tych symboli w naszych formach codziennej komunikacji wynika z ich zdolności do generowania większej empatii niż proste słowo pisane. Z marketingowego punktu widzenia oznacza to, że są kluczowymi elementami skutecznej strategii komunikacyjnej. W rzeczywistości ich wykorzystanie rośnie o 775% każdego roku, znacznie wykraczając poza inne szeroko stosowane elementy, takie jak pola dynamiczne.

Biorąc pod uwagę ich sukces, aplikacje do przesyłania wiadomości stale aktualizują swój zestaw emoji. Aby nie zostać gorszym, edytor BEE wprowadził również nowe symbole wzbogacające i optymalizujące temat e-maila.
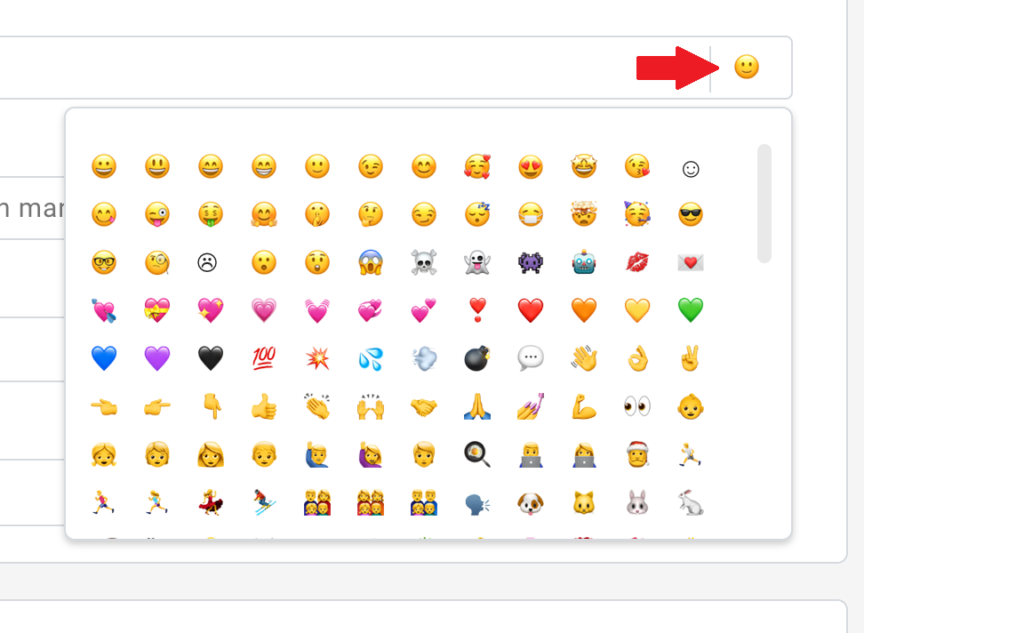
Aby z nich skorzystać, po prostu przejdź do zakładki Podsumowanie wiadomości i kliknij symbol emoji obok pola tematu.

W ten sposób będziesz mógł wstawić nowe emotikony bezpośrednio w temacie nowej wiadomości. Upewnij się, że przestrzegasz 7 podstawowych zasad dotyczących otwartego tematu.
Promowanie otwarć i tworzenie empatii oraz inne korzyści
Po co używać emotikonów? Jest wiele odpowiedzi na to pytanie:
- emoji sprawiają, że temat jest bardziej skuteczny : treść jest bardziej bezpośrednia i wyrazista;
- ich współczynniki klikalności są wyższe , jak wykazało nasze badanie dotyczące tematów kampanii e-mailowych;
- zwiększają liczbę unikalnych otwarć : według Experian 56% marek, które używały emoji w temacie, odnotowało wzrost liczby unikalnych otwarć;
- generują wyższy wskaźnik reaktywności, ponieważ przekazują emocje w bardziej bezpośredni i empatyczny sposób

- oszczędzają miejsce , tłumacząc słowa i znaczenia na ikonę, kondensując przekaz.
Odkryj 4 sposoby wykorzystania emotikonów w temacie
Zoptymalizuj hierarchię treści i projekt za pomocą tagu tytułu i funkcji odstępów między literami
Co to są tagi tytułu?
Ogólnie rzecz biorąc, znacznik tytułu, znany również jako tytuł strony lub tytuł HTML, to klikalny tytuł strony internetowej, który pojawia się w SERP.
(Źródło: Semrush)
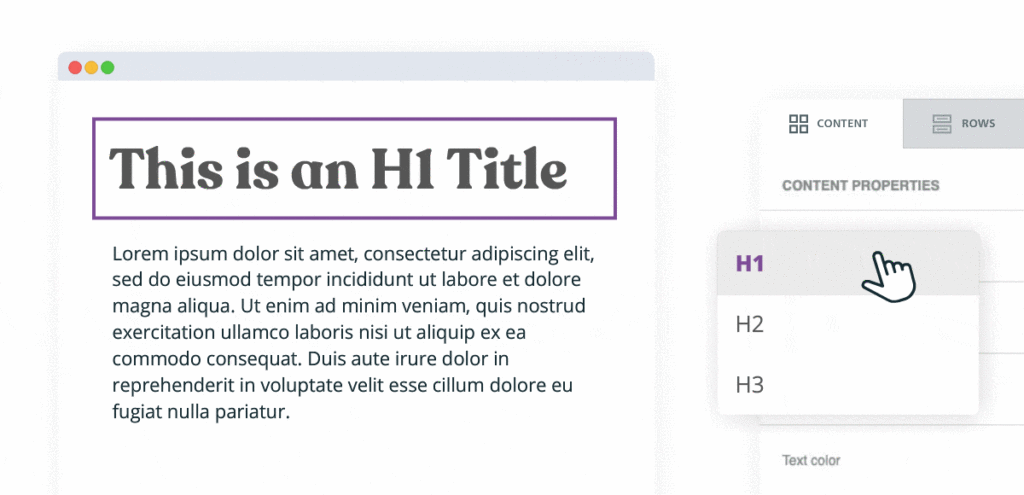
Tagi tytułu pomagają zoptymalizować kolejność treści poprzez precyzyjną hierarchię na stronie internetowej lub w wiadomości e-mail (H1 dla głównego tytułu oraz H2 i H3 dla akapitów i akapitów).

Zazwyczaj tekstowy tag HTML <title> służy do ustawiania tytułu strony. Jednak większość systemów zarządzania treścią udostępnia formularze do automatycznego ustawiania tagów tytułu. Najnowsze funkcje BEE z tych miesięcy to właśnie automatyczne wstawianie tagów tytułowych w e-mailach i stronach docelowych bez konieczności ingerowania w kod HTML tekstu.
Jak wstawić tag tytułu za pomocą BEE
Aby skorzystać z tej nowej funkcji, po prostu dodaj określony blok treści do tytułu , umieść go w treści wiadomości i wybierz typ tagu tytułu, który chcesz wstawić (H1, H2 lub H3).


Znaczenie tagów tytułowych: kwestia dostępności i SEO
Tagi tytułu informują użytkowników i wyszukiwarki, o czym jest strona internetowa, i wskazują, jak trafna jest dana strona internetowa dla zapytania użytkownika . Posiadanie i optymalizowanie ich na stronie docelowej jest ważnym punktem SEO ze względu na ich wpływ na pozycjonowanie strony.
Z drugiej strony wstawienie do wiadomości e-mail hierarchii tytułów i treści umożliwia dostosowanie wiadomości do standardów dostępności internetowej , dzięki czemu są łatwiejsze do odczytania .
Dostępność wiadomości e- mail oznacza projekt wiadomości e-mail, który gwarantuje pełne wykorzystanie wiadomości i całej jej zawartości dla wszystkich odbiorców. Należą do nich osoby niepełnosprawne (np. ślepota) lub osoby korzystające z technologii wspomagających (np. czytniki ekranu).
Dlatego, aby wiadomość była dostępna, musi być zgodna z szeregiem wytycznych ( Wytyczne dotyczące dostępności treści internetowych – WCAG ), których muszą przestrzegać wszyscy twórcy treści internetowych. Wytyczne te są stale aktualizowane i zawierają tagi tytułowe, które porządkują tekst i umożliwiają korzystanie z niego jak największej liczbie użytkowników.
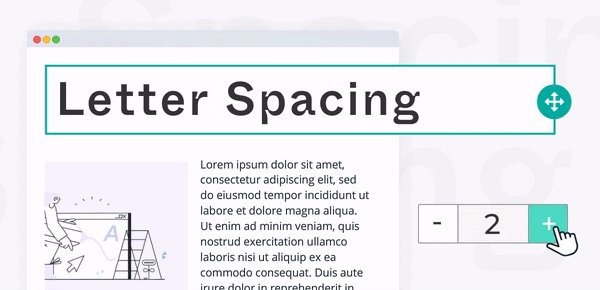
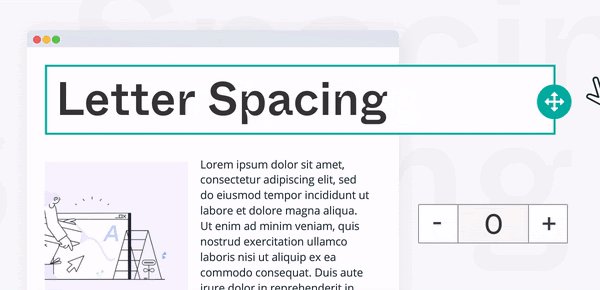
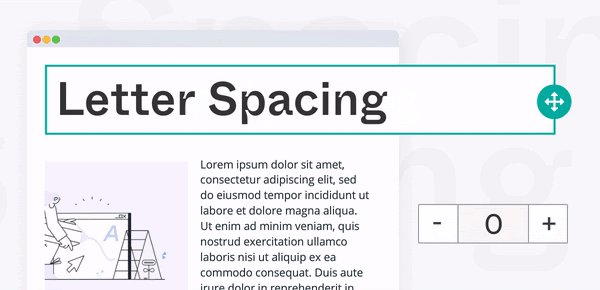
Odstępy między literami w projekcie treści
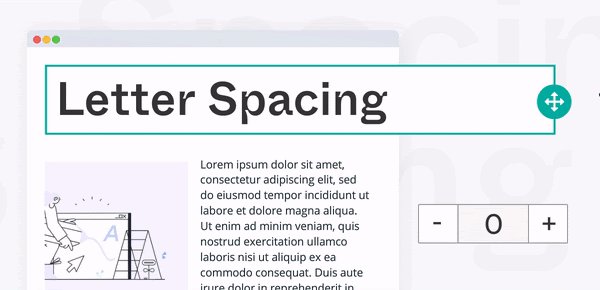
Oprócz automatycznych tagów tytułów, BEE został wzbogacony o kolejną funkcję optymalizującą projektowanie treści. Swobodnie używaj nowych odstępów między literami w tytułach, blokach tekstu i przyciskach, aby uzyskać większą elastyczność podczas projektowania e-maili i stron docelowych.
Skorzystaj z tej funkcji, klikając treść tekstową, którą chcesz zmienić. Następnie zwiększ odstępy między znakami, jak w poniższym przykładzie:

Podobnie jak tagi tytułowe, ta funkcja wpływa również na dostępność e-maili i stron docelowych, ponieważ pozwala na bardziej czytelną treść tekstową.
Drugą zaletą odstępów między literami jest projekt bardziej spójny i zgodny z wytycznymi typograficznymi marki.
Od teorii do praktyki
Jak zwykle zapraszamy do wypróbowania z pierwszej ręki nowości edytora BEE i platformy MailUp. Życzymy Ci jeszcze bardziej kreatywnych i skutecznych e-maili oraz stron docelowych z najnowszymi funkcjami.