Za kulisami: dlaczego wprowadziliśmy zmiany w interfejsie użytkownika
Opublikowany: 2018-08-30W ciągu ostatnich kilku miesięcy Elementor dołączył do kilku wtyczek, aby przekroczyć granicę miliona aktywnych instalacji. Istnieje wiele powodów, które wyjaśniają, dlaczego Elementor stał się liderem w branży, ale trzy kluczowe powody to nasza jasna wizja, wsparcie naszej społeczności i synergia tych dwóch stron.
Społeczność Elementora była podstawą naszego sukcesu. Od pierwszego dnia użytkownicy wspierali nas, pomagali rozpowszechniać informacje, wspominali i dzielili się naszą pracą. Szybko rozwinęliśmy się od podstaw i na pewno nie bierzemy tego za pewnik.
Podczas gdy pierwsze kilka lat obejmowało pozytywne wsparcie praktycznie na całym świecie, w miarę jak dorastaliśmy, osiągając ponad milion aktywnych instalacji, zaczęły pojawiać się inne głosy. To ma sens – milion użytkowników, milion potrzeb i pragnień.
Zgiełk nad kliknięciem prawym przyciskiem myszy
W przypadku Elementora v2.1 wprowadziliśmy znaczące modyfikacje interfejsu i przenieśliśmy uchwyty edycji z menu frontendu do menu prawego przycisku myszy. Ta aktualizacja wywołała wiele rozmów w społeczności Elementor. Niektórym ta zmiana podobała się, innym mniej.
Dlaczego w pierwszej kolejności dokonaliśmy zmiany
Postrzegamy Elementora jako nowe standardowe rozwiązanie do tworzenia stron internetowych na WordPress. Przywiązuje to dużą wagę do oferowania przejrzystego interfejsu projektowego, umożliwiającego użytkownikom skupienie się na projekcie.
Kiedy o tym pomyślisz, żadne inne oprogramowanie nie wyświetla przycisków usuwania i duplikowania na interfejsie użytkownika, nawet podstawowe oprogramowanie, takie jak Word lub PowerPoint.
Kliknięcie prawym przyciskiem myszy stało się standardową praktyką w przypadku interfejsów, a w połączeniu ze skrótami klawiaturowymi zapewnia użytkownikom usprawniony proces. Wiele uchwytów frontendowych powodowało wiele zamieszania wśród naszych użytkowników, a czasami także powodowało konflikty, gdy uchwyty były ukryte, niewidoczne lub częściowo zakryte innymi elementami.
Przejście na kliknięcie prawym przyciskiem myszy pozwoliło również na dodatkowe i kluczowe funkcje, takie jak style kopiuj-wklej, ostatnie drzewo nawigacyjne i inne.
Głosy za i przeciw zmianie
Po wydaniu prawym przyciskiem myszy w społeczności Facebooka pojawiły się szalone posty. Otrzymaliśmy również skargi e-mailowe, a nawet kilka złych recenzji nadesłanych przez użytkowników, którzy poza prawym przyciskiem myszy naprawdę pokochali nasz produkt.
To była najgorsza reakcja, jaką kiedykolwiek otrzymaliśmy i muszę przyznać, że nas zaskoczyła. Spędziliśmy dużo czasu na sprawdzaniu i sprawdzaniu tej zmiany, wraz z wydłużonym okresem beta. Pomyśleliśmy, że zostanie to zaakceptowane z otwartymi ramionami i że użytkownicy odczują to jako znaczną poprawę UX.
Przeczytaliśmy wszystkie komentarze, rozmawialiśmy osobiście z wieloma użytkownikami i dołożyliśmy należytej staranności, próbując zrozumieć, co poszło nie tak w naszym procesie.
Słuchanie Twojej opinii
Chociaż mamy jasną wizję naszego produktu, równie dużo uwagi poświęcamy słuchaniu opinii użytkowników. W rzeczywistości około 80% funkcji naszych produktów pochodzi bezpośrednio z opinii użytkowników.
Jeśli chodzi o kliknięcie prawym przyciskiem myszy, doszliśmy do wniosku, że chociaż zmiana musiała nastąpić, byliśmy zbyt szybcy, aby ją opublikować. Kiedy piszę te słowa, kilka tygodni po aktualizacji, wydaje się, że użytkownicy przyzwyczaili się do tego, nawet ci, którzy na początku narzekali. Być może lepiej byłoby wprowadzić tę zmianę krok po kroku i stopniowo pozwolić użytkownikom przyzwyczaić się do niej.
W ciągu ostatnich kilku miesięcy ciężko pracowaliśmy, aby ułatwić wszystkim użytkownikom dostosowanie się do prawego kliknięcia.
Oto, co zrobiliśmy:
Zróżnicowanie akcji po kliknięciu prawym przyciskiem myszy

Podczas naszych badań użytkowników zdaliśmy sobie sprawę, że dodatkowe kliknięcie nie było tak naprawdę głównym problemem UX. W poprzednich wersjach użytkownicy musieli już najechać kursorem na obszar uchwytu, aby pokazać uchwyty.
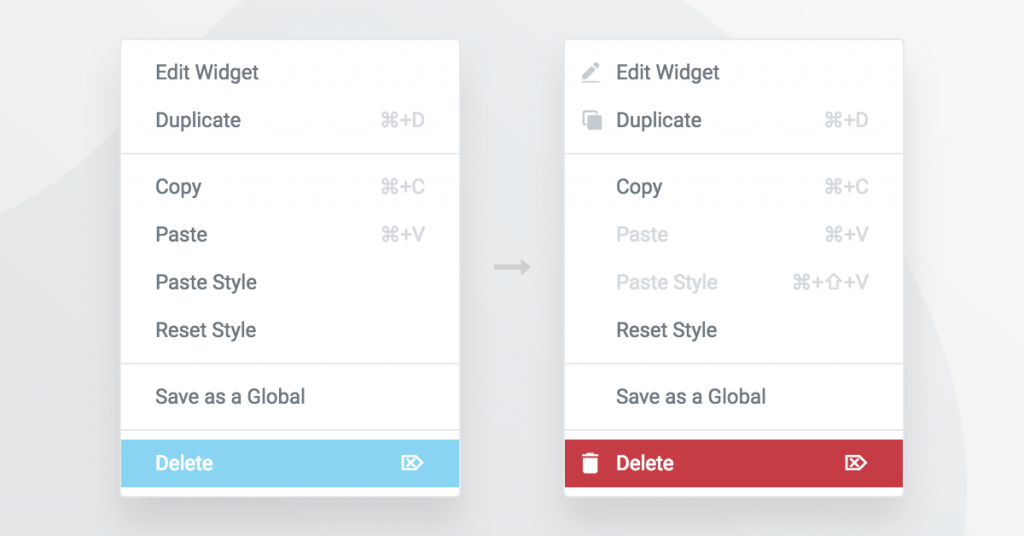
Po zbadaniu prawdziwym problemem wydawała się być trudność w rozpoznaniu, który element po kliknięciu prawym przyciskiem myszy zrobił co. Aby poradzić sobie z tym problemem, dodaliśmy odpowiednie ikony do przycisków edycji, duplikowania oraz usuwania i dodawania kolumn. Aby było jeszcze łatwiej, dodaliśmy czerwone tło do „Usuń”, które teraz pojawia się po najechaniu myszą.
Lepsze skróty klawiaturowe
Stopniowa zmiana
Muszę podkreślić, że opinie na temat kliknięcia prawym przyciskiem myszy były mieszane. Otrzymaliśmy wiele zachęcających opinii dotyczących zmiany. Użytkownicy pochwalili zwiększoną dostępność, a także wartość dodaną funkcji kopiowania i wklejania.

W najnowszej wersji 2.2 postanowiliśmy zaspokoić potrzeby użytkowników, którzy przegapili stare uchwyty, i zaoferować im sposób na przywrócenie uchwytów frontendu wraz z menu prawym przyciskiem myszy. Rozumiemy trudność w zmianie metod pracy i chcemy zapewnić bardziej stopniowe przejście do kliknięcia prawym przyciskiem myszy.

Poprawa sposobu rozpoczęcia
W ramach naszych dążeń do oferowania jak najlepszych wrażeń użytkowników chcę podzielić się nowym zasobem edukacyjnym, który planujemy dla naszej witryny. Ten zasób pomoże użytkownikom nauczyć się lepiej korzystać z Elementora i opracować wydajny proces pracy.
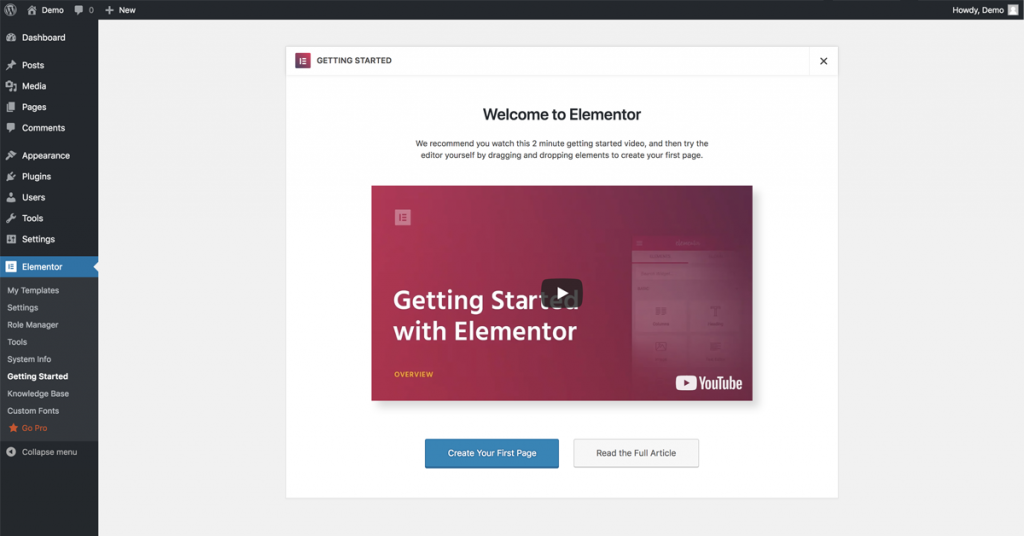
Jeśli zainstalujesz Elementor 2.2 w nowej witrynie, zauważysz, że dodaliśmy okno „Pierwsze kroki”, które zawiera krótki film wprowadzający. To pierwszy z wielu kroków, które planujemy, aby ułatwić proces wdrażania naszego kreatora stron.
Posuwamy się naprzód z naszą wizją
Innym, oprócz społeczności, głównym powodem, który przyczynił się do wzrostu naszego rozwoju, jest fakt, że jesteśmy firmą, która kieruje się jasną wizją naszego produktu, a nie tylko liczbami.
Postanowiliśmy zbudować Elementora z jasnym pomysłem na ulepszenie projektowania stron internetowych WordPress. Wywodzimy się z tej branży, po doświadczeniu roli zarówno firmy tematycznej, jak i studia projektowego, i dążyliśmy do jej modernizacji.
Główna różnica między tym podejściem a podejściem stricte wzrostowym polega na tym, że czasami dokonujemy niepopularnych zmian i robimy to w celu optymalizacji produktu, a nie zwiększenia sprzedaży.
Takie podejście napędza nas również do ulepszania najdrobniejszych szczegółów naszego produktu, a nie tylko do wprowadzania innowacji na rzecz innowacji.

Zmienianie nazw widżetów
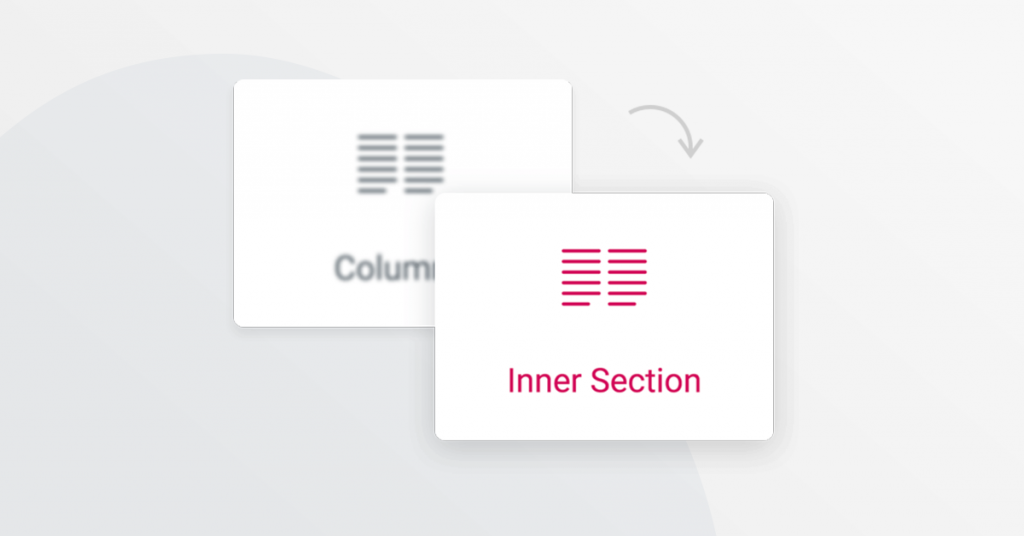
Jak już wspomniałem, traktujemy naszą rolę poważnie. Nasz zespół stara się brać pod uwagę najdrobniejsze szczegóły, nawet nazwy widżetów. Niedawno zmieniliśmy nazwę widżetu „Kolumny” na „Sekcja wewnętrzna”.
Podczas ciągłego okresu badań użytkowników znaleźliśmy niepokojący, często powtarzający się błąd popełniany przez użytkowników na wszystkich poziomach. Gdy użytkownicy musieli dodać kolumnę do istniejącej sekcji, zamiast robić to za pomocą opcji „Dodaj nową kolumnę” po kliknięciu prawym przyciskiem myszy, użytkownicy omyłkowo przeciągnęli widżet Kolumny.
Ta zmiana nazwy wywołała dziś w grupie kilka niezadowolonych głosów. Całkowicie odnoszę się do frustracji, ponieważ nasz zespół musi teraz ponownie wykonać kilka naszych samouczków i dokumentów YouTube, które odnoszą się do poprzedniej nazwy widżetu.
Niemniej jednak dokonaliśmy zmiany, ponieważ musimy wziąć pod uwagę większe dobro naszych milionów użytkowników, a także naszych przyszłych użytkowników.
Czego się nauczyliśmy
Zmiany mogą być onieśmielające, zwłaszcza w odniesieniu do interfejsów. Jesteś przyzwyczajony do określonego sposobu robienia rzeczy, a twój mózg rozwija procesy, które powodują automatyczne zachowania, które wymagają mniej wysiłku. Zmiana – niezależnie od tego, czy jest oparta na interfejsie użytkownika, relokacji, nowej pracy… wymaga opracowania nowych zautomatyzowanych procesów i często może być dość frustrująca. Ale przyzwyczajasz się do tego po pewnym czasie (czytałem gdzieś, że zajmuje to dwa tygodnie).
Jeśli jesteś użytkownikiem Elementora, jesteś częścią naszego projektu. Oznacza to, że podzielasz naszą wizję i nasze długoterminowe i ciągłe zadanie – zbudować najlepsze rozwiązanie do budowy stron internetowych. Zawsze staramy się być najlepsi, otrzymywać informacje zwrotne i robić postępy. Aby to osiągnąć, musimy nieustannie wprowadzać zmiany.
Opracowujemy nowe sposoby wprowadzania tych zmian w bardziej uproszczony i mniej natrętny sposób. Przeprowadziliśmy niedawną ankietę wśród użytkowników, zaczęliśmy rozwijać szerszy dział kontroli jakości, przedłużyliśmy nasze wersje Beta i postanowiliśmy stworzyć lepsze zasoby edukacyjne w produkcie i online.
Podsumowując
Napisałem ten post, aby przedstawić naszą perspektywę w odniesieniu do ostatnich aktualizacji. Chciałem również poinformować, że chociaż się rozwijamy, ta sama mentalność zorientowana na użytkownika prowadzi naszą drogę. Planujemy znaleźć nowe sposoby na poprawę komunikacji z każdym z was, naszych użytkowników, jednocześnie kontynuując rozwój solidnego produktu opartego na społeczności.
