Najlepsze strony kontaktowe: jak stworzyć stronę dla swojej witryny i 10 przykładów, które będziesz chciał skopiować
Opublikowany: 2018-07-04
Wiele marek spędza całe miesiące na upewnianiu się, że ich witryna wygląda czysto, profesjonalnie i zapewnia bezproblemową obsługę. Ich projekt jest wciągający, ich kolorystyka jest charakterystyczna dla marki i urzekająca, a także wykorzystują białą przestrzeń, aby podkreślić najważniejsze elementy na każdej stronie. Mówiąc najprościej, niektóre firmy wiedzą, jak zaprojektować niemal idealną stronę internetową.
Ale czy wiesz, która strona internetowa często wygląda na przestarzałą, jakby tkwiła w dawnych czasach Internetu?
Strona „Skontaktuj się z nami”.
Dlaczego firmy miałyby ignorować tę część swojej witryny, która naprawdę może mieć znaczenie, jeśli chodzi o relacje z klientami i ich pozyskiwanie? Mimo że strona główna i strony docelowe są kluczowe, strona Kontakt jest równie ważna. Wszystkie firmy powinny starać się zapewniać takie same przyjemne doświadczenia, a co za tym idzie, zwiększać współczynniki konwersji.
W końcu 51 procent osób uważa, że wiele firmowych witryn internetowych nie ma dokładnych informacji kontaktowych, których szukają.
Dobre wieści? Przygotowaliśmy praktyczne wskazówki, sztuczki i 10 świetnych przykładów, które pomogą Ci stworzyć wysoce konwertującą stronę kontaktową, którą Twoi użytkownicy będą mogli łatwo znaleźć i wypełnić.
10 najlepszych wskazówek, jak zaprojektować skuteczną stronę internetową z kontaktem

1. Dołącz swoje dane kontaktowe na górze i na dole strony internetowej
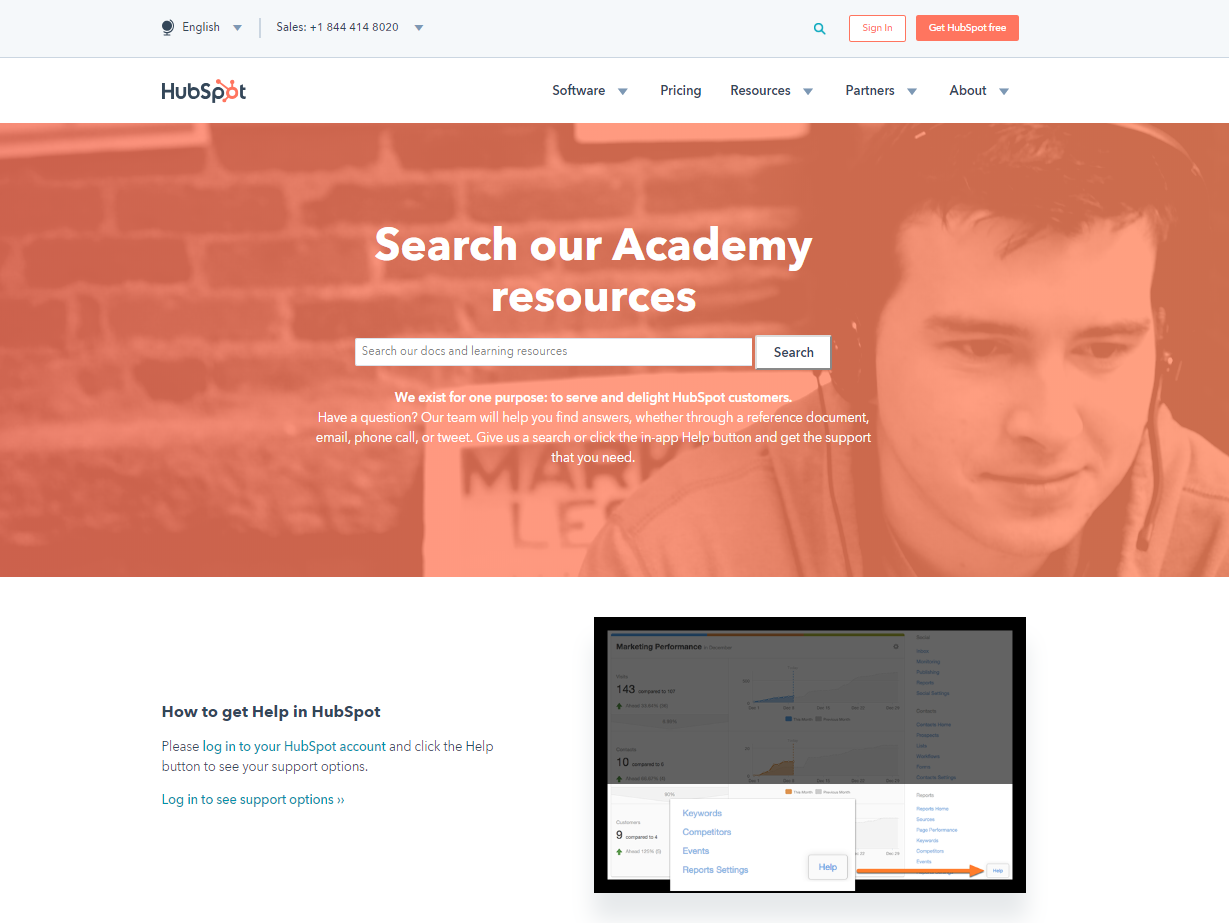
Strona internetowa, która robi to dobrze: Hubspot
Nie zmuszaj odwiedzających do polowania na stronę kontaktową. W rzeczywistości świetnym pomysłem jest umieszczenie informacji kontaktowych w stopce każdej strony w witrynie. W ten sposób, jeśli gość nagle uzna, że potrzebuje dodatkowych informacji, może natychmiast się z Tobą skontaktować, bez konieczności poświęcania dodatkowego czasu na szukanie Twoich danych kontaktowych.
Staraj się przynajmniej przechowywać najbardziej podstawowe informacje kontaktowe, takie jak adres e-mail i numer telefonu, u góry i u dołu każdej strony. Ostatnią rzeczą, jakiej chcesz, zwłaszcza jeśli jesteś nową firmą, jest utrata potencjalnych klientów, ponieważ zajęło im zbyt dużo czasu, zanim znaleźli sposób na dotarcie do Ciebie, a oni po prostu zrezygnowali.
Hubspot nie jest nową firmą, ale wysyła jasny komunikat, że Twoja korespondencja jest dla nich ważna. Pierwszym poziomem nawigacji w menu jest przycisk Skontaktuj się z nami u góry strony. Nie tylko jest to wygodne, ale także podświadomie mówi ludziom, że nie mogą się doczekać tego kontaktu.

2. Wypróbuj prosty formularz kontaktowy
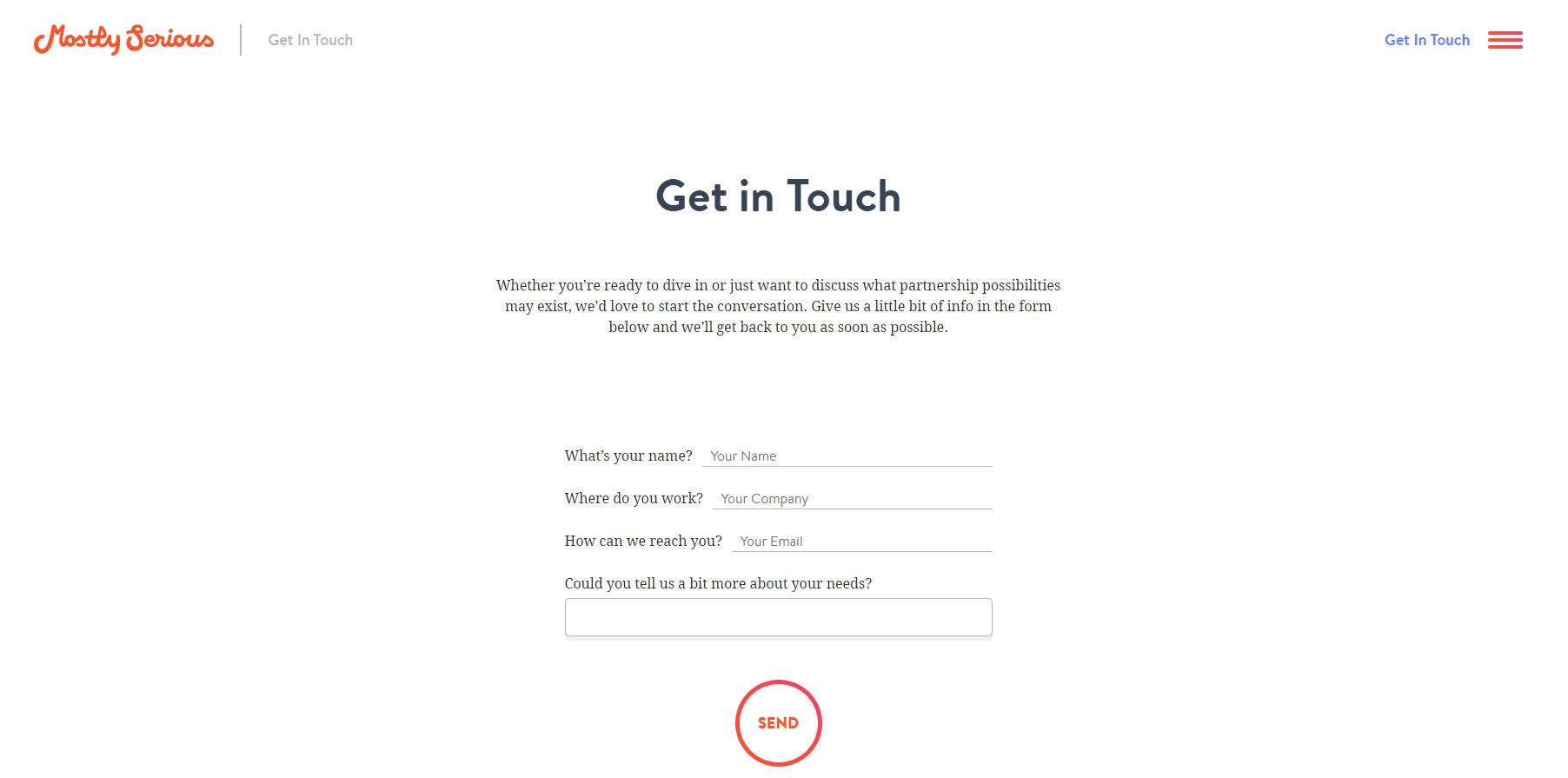
Strona internetowa, która robi to dobrze: głównie poważna
Witryny większości firm nie wymagają więcej niż trzech do czterech pól w formularzu kontaktowym. Cokolwiek więcej jest stratą czasu i cierpliwości Twoich gości. Nie tylko to, ale mogą zacząć się frustrować, jeśli będą musieli wypełnić niezliczone pola, aby uzyskać odpowiedź tylko na kilka prostych pytań.
Za pomysłem, aby proste formularze odniosły sukces, poparte są również statystyki – jeśli masz trzy pola w formularzu kontaktowym, optymalny współczynnik konwersji wynosi około 25 procent. Jeśli masz 3-5 pól, współczynnik konwersji spada do 20 procent, a 15 procent dla sześciu lub więcej pól. Metoda KISS najlepiej sprawdza się w projektowaniu formularzy kontaktowych – Keep It Short and Simple . Ułatw odwiedzającym kontakt z Tobą.

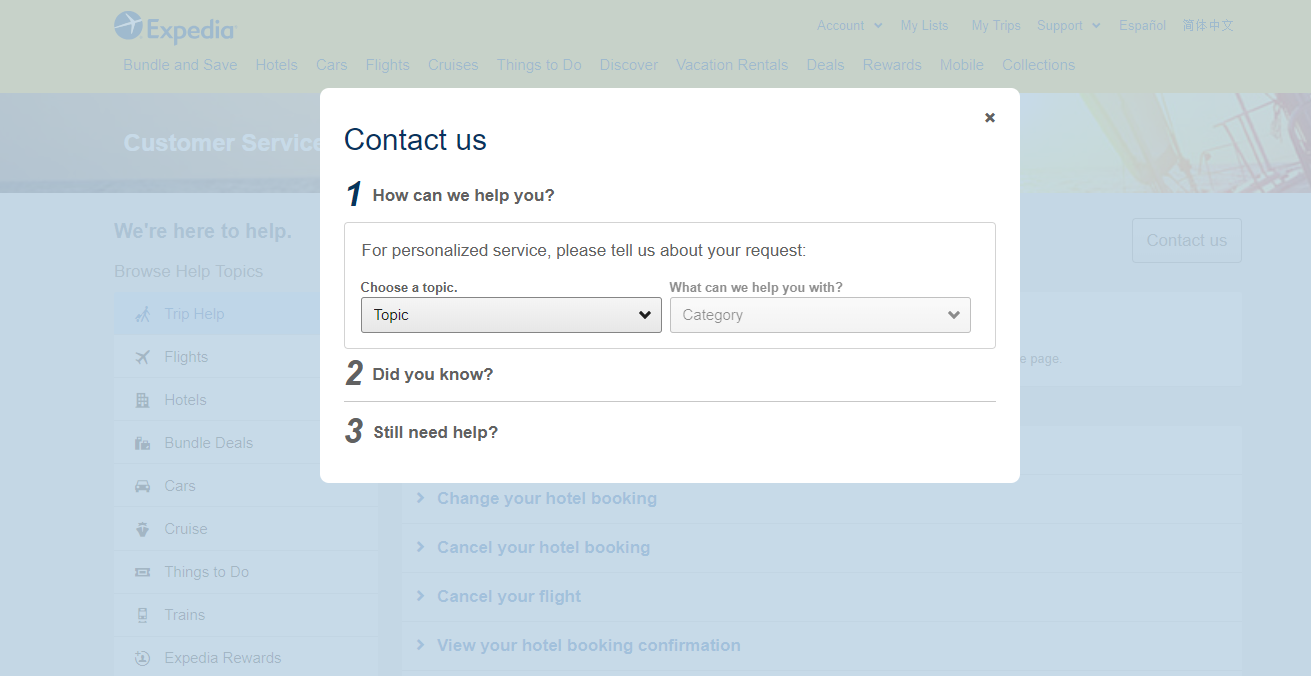
Potrzebujesz rzeczywistego przykładu, aby to udowodnić? Firma Expedia wyeliminowała tylko JEDNO pole, ale spowodowało to konwersje, które przyniosły 12 mln USD zysku. Jeśli zastanawiasz się, który z nich wyeliminowali – było to pole z nazwą firmy. Tak, tylko to. A poza tym dziedzina, która nie jest tak naprawdę kluczowa dla biznesu.
Aby jednak zobaczyć bardziej, powiedzmy, estetyczny, prosty formularz kontaktowy w działaniu, sprawdź Mostly Serious. Czysta, zorganizowana forma pasuje do ich minimalistycznej estetyki i zapewnia użytkownikom łatwą komunikację.

3. Dodaj wezwanie do działania do swojej strony kontaktowej
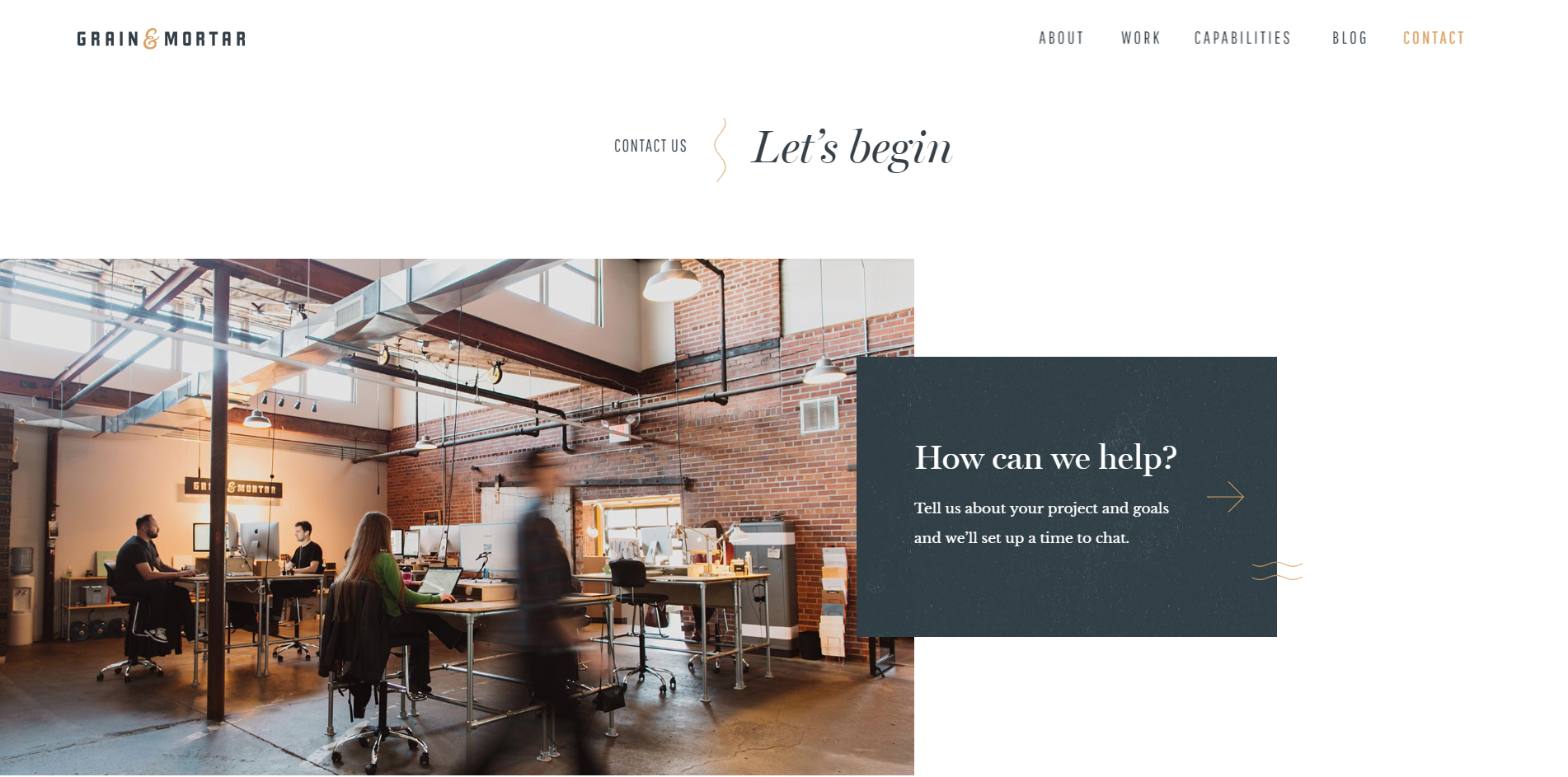
Strona internetowa, która robi to dobrze: ziarno i zaprawa
Zadbaj o to, aby Twoi goście mogli się z Tobą skontaktować i zapewnij im intuicyjne wrażenia. Umieść wszystko, aby mogli to zobaczyć w ciągu pierwszych kilku sekund po wejściu na Twoją witrynę, a następnie użyj wezwań do działania, aby pomóc im pokierować.
Daj odwiedzającym jasne i zwięzłe wskazówki, aby nie tracili dużo czasu na zastanawianie się, co dalej — tak jak robi to Grain & Mortar na swojej stronie kontaktowej. Ich CTA jest proste – opowiedz nam o swojej firmie. Jednak, chociaż Grain & Mortar jest świetnym pozytywnym przykładem CTA na stronie kontaktowej, jest to również negatywny przykład dla ich sekcji kontaktu. Pytają o numer telefonu, a oto dlaczego to zły pomysł.
Jeśli ludzie muszą udostępnić swój firmowy numer telefonu i czekać na telefon, często po prostu opuszczają stronę kontaktową. W rzeczywistości 37 procent osób opuszcza stronę kontaktową po wyświetleniu monitu o podanie numeru telefonu. Kiedy Expedia umieściła słowo opcjonalne obok pola numeru telefonu, podwoiła swój współczynnik konwersji – z 42,6% do 80%!

4. Zachęć odwiedzających do wyrażania siebie na swojej stronie kontaktowej
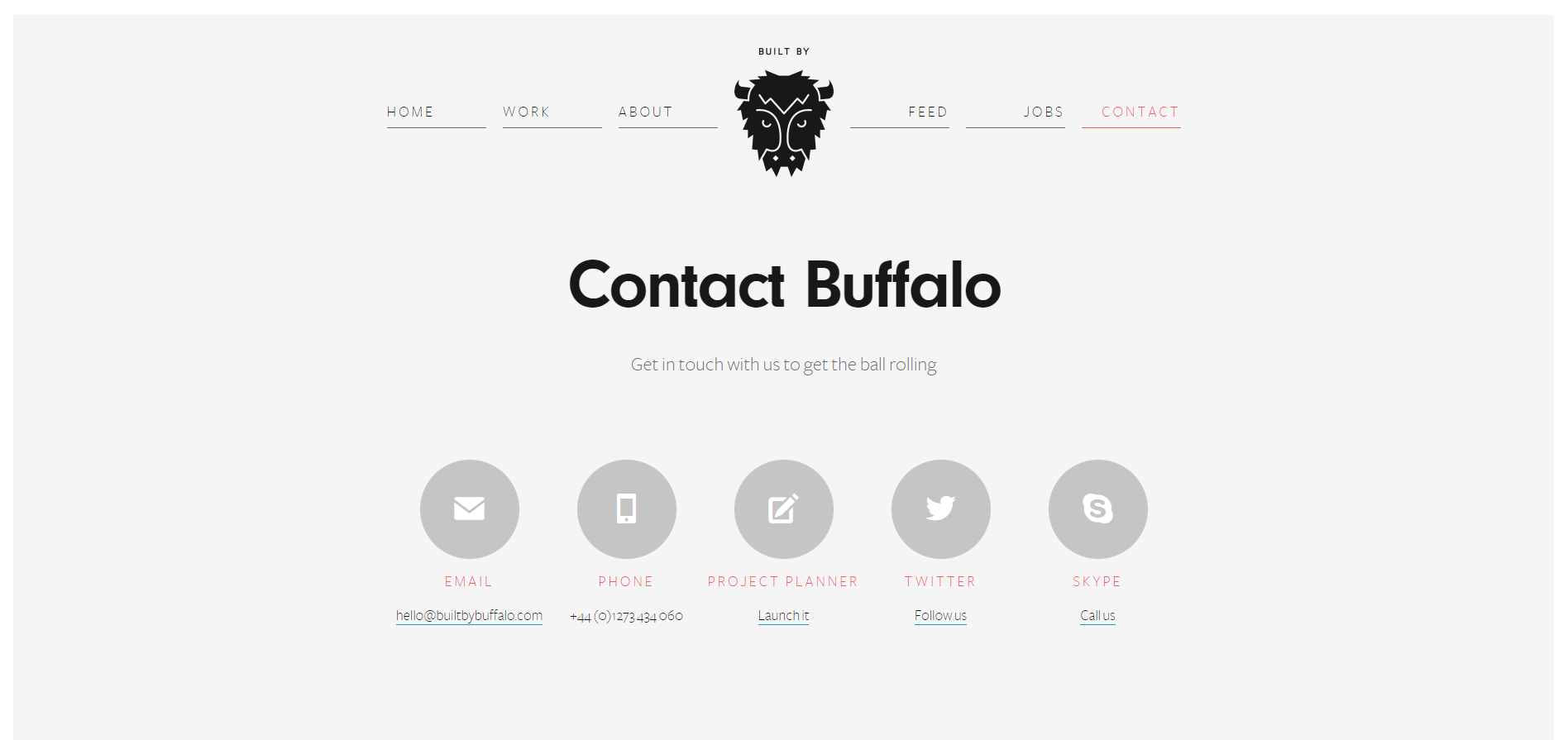
Strona internetowa, która robi to dobrze: zbudowana przez Buffalo
Konsumenci lubią wiedzieć, że ich potrzeby i problemy są wysłuchiwane i marki podejmą działania, aby je rozwiązać. Profesjonalna obsługa klienta to doskonałe narzędzie, które może przekonać potencjalnych klientów do wybrania Twojej firmy spośród konkurencji.
Użyj swojej strony kontaktowej, aby połączyć się z potencjalnymi klientami na głębokim, emocjonalnym poziomie. Zapytaj ich o ich problemy lub o to, jak się czują. W ten sposób nie tylko pokażesz swoim klientom, że Ci na nich zależy, ale także ułatwisz zespołowi obsługi klienta radzenie sobie z ich problemami z prawdziwą troską i zaangażowaniem.
Zapisz się do naszego newslettera, aby otrzymywać najlepsze wskazówki dotyczące projektowania witryn, które zapewnią konwersję witryny.
Strona kontaktowa, która zachęca odwiedzających do bardziej szczerego wyrażania swoich uczuć lub myśli, może być doskonałym sposobem na stwierdzenie, czy masz do czynienia ze sfrustrowanym lub rozgniewanym klientem. Będziesz także miał większą szansę na udzielenie im wsparcia, którego potrzebują.
A jeśli uda Ci się to wszystko zrobić i zaprezentować swoją stronę kontaktową za pomocą ruchomej grafiki, która zaangażuje użytkowników i będzie przedstawiać wspaniały projekt strony internetowej, wtedy wygrywasz wyzwanie Skontaktuj się z nami – tak jak robi to Buffalo. Ich strona kontaktowa zawiera również przemyślane elementy strony O nas, ponieważ chcą, aby ich klienci poznali ich i stworzyli trwałe wrażenia. Dlatego dodali fajne zdjęcia swojego studia w sekcji Mapa.

5. Ogranicz ilość wiadomości spamowych
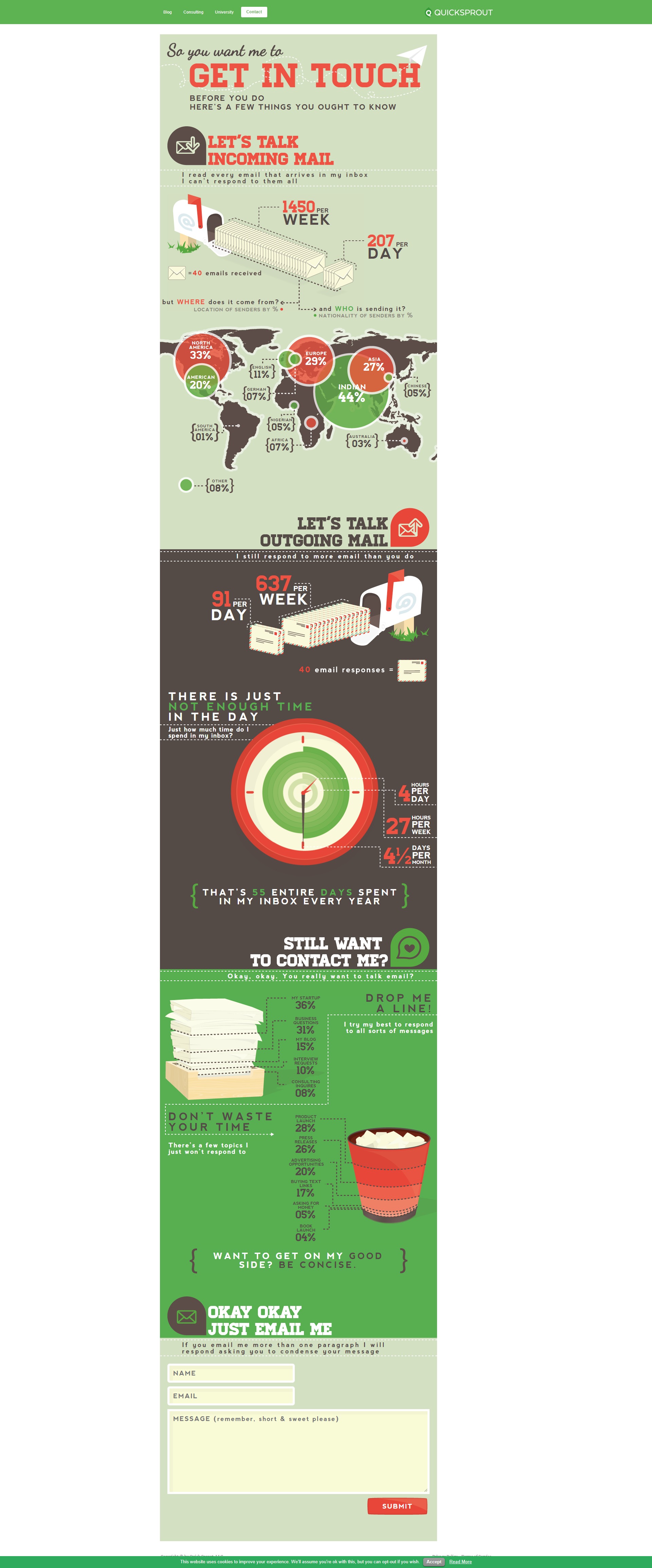
Strona internetowa, która robi to dobrze: QuickSprout
Zbyt często widzieliśmy firmy, które wykonują tylko niezbędne minimum, jeśli chodzi o stronę „Skontaktuj się z nami”. Ponownie mówimy o części Twojej witryny, która może otworzyć bramy do komunikacji z potencjalnymi klientami. Powinieneś zrobić coś więcej niż tylko wrzucić formularz kontaktowy.
Dlatego jest to doskonały przykład z QuickSprout. Jest ciekawszy, angażujący i robi lepsze wrażenie niż prosty formularz kontaktowy.
QuickSprout jest znany na całym świecie i prawdopodobnie przez cały czas ma zapakowaną skrzynkę odbiorczą. Ale ponieważ nadal chcą utrzymać wysoki odsetek odpowiedzi, stworzyli przewodnik w postaci infografiki. To świetne rozwiązanie (lub próba jednego), ponieważ angażujący projekt urzeka odwiedzających i zachęca ich do czytania, jednocześnie umożliwiając marce filtrowanie poczty przed jej wysłaniem.
QuickSprout jasno określa warunki, które musisz spełnić, aby wysłać im wiadomość e-mail. Jest lista tematów, na które nie ma odpowiedzi, a także zwięzła instrukcja, jaki rodzaj wiadomości e-mail możesz wysłać – tylko jeden akapit. Nie tylko zmniejsza ilość spamu bez przerażającego CAPTCHA, ale jest to sprytny sposób na ustalenie dalszych oczekiwań. Nie możesz się złościć na QuickSprout, jeśli ci nie odpowiedzą.

6. Oferuj różne opcje komunikacji na swojej stronie kontaktowej
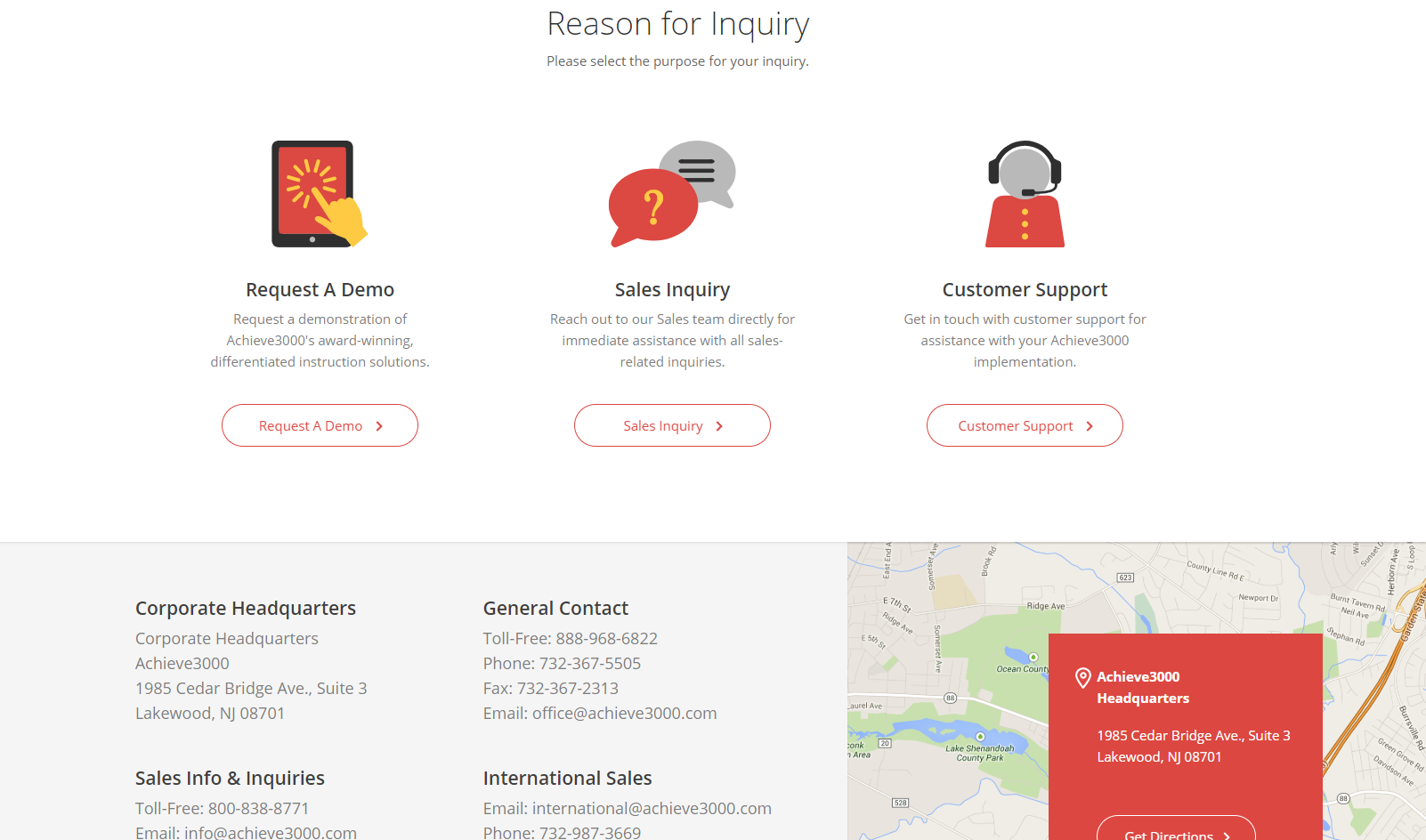
Witryna, która robi to dobrze: Achieve3000
Każdy formularz Contact Us służy, no cóż, do nawiązania kontaktu z klientem. Czasami jednak zbyt prosta forma nie wystarczy. A kiedy masz firmę, z którą kontaktuje się z wielu różnych powodów, równie dobrze możesz je rozdzielić na swojej stronie kontaktowej. Na przykład firma Achieve3000 podzieliła swoją stronę internetową Skontaktuj się z nami na trzy najczęstsze powody, dla których ludzie się z nimi kontaktują.
Pierwszym powodem jest żądanie demonstracji swojego produktu, co oznacza, że jest on przeznaczony dla potencjalnych nowych klientów.
Drugi typ to zarządzanie otrzymywanymi pytaniami dotyczącymi sprzedaży.
Ostatnią, ale na pewno nie leasingową, jest ich sekcja obsługi klienta. Wszystkie trzy elementy znajdują się w tej samej linii, a układ nie wyróżnia żadnego segmentu. W ten sposób Achieve3000 jest jasne, że równie ważne jest dla nich docieranie do nowych konsumentów, odpowiadanie na wszystkie zapytania i zapewnianie doskonałej obsługi klienta wszystkim, którzy jej potrzebują.

7. Nie zapomnij o swoich kanałach mediów społecznościowych
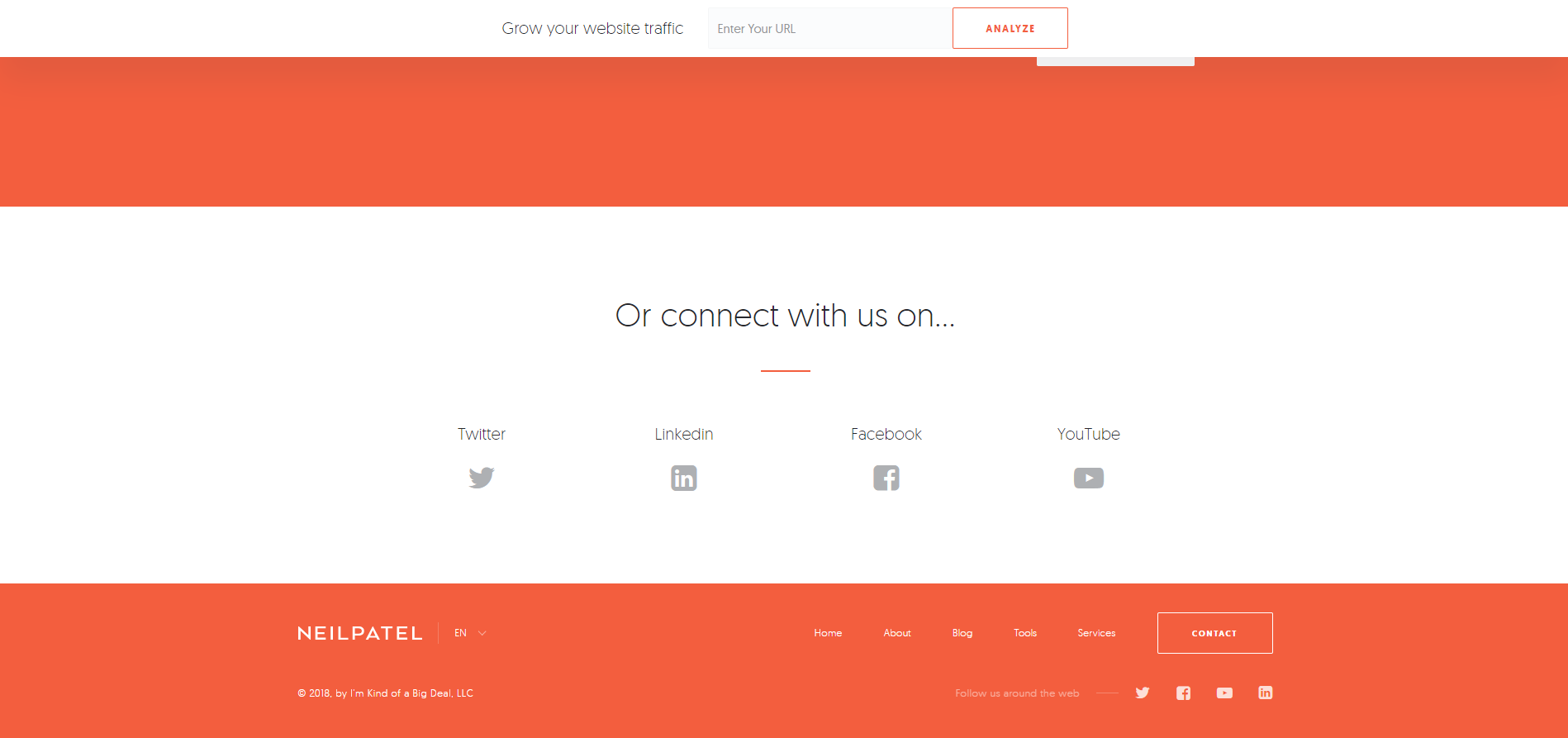
Strona internetowa, która robi to dobrze: Neil Patel
Większość odwiedzających Twoją witrynę będzie wolała zadawać pytania na osobności i zachować je w ten sposób. Ale żyjemy w epoce społecznej. Coraz większej liczbie osób łatwiej jest nawiązać kontakt z markami w mediach społecznościowych niż dzwonić lub wysyłać e-maile. Nie zapomnij więc umieścić linków do kanałów mediów społecznościowych na swojej stronie kontaktowej.
Upewnij się również, że podajesz wszystkie inne informacje kontaktowe, których użytkownicy mogą szukać lub których mogą potrzebować. Mimo że jest rok 2018 i prawie wszyscy jesteśmy pod napięciem, niektórzy wolą odebrać telefon, zadzwonić do firmy i szybko rozwiązać swoje problemy, podczas gdy inni są bardziej niespokojni i wolą wypełnić formularz niż porozmawiać z nieznajomym .

Dlaczego więc strona kontaktowa Neila Patela buja? Cóż, jest to prawdopodobnie najprostszy projekt, jaki mamy na tej całej liście, ale zawiera wszystko, czego użytkownicy potrzebują w formularzu kontaktowym, a każdy niepotrzebny element jest po prostu pominięty. Na przykład są tylko trzy pola z kreatywną kopią i jednym rozwijanym menu. A jeśli pamiętasz, najbardziej optymalna liczba pól dla maksymalnego współczynnika konwersji to trzy. Rozwijane menu pozwala również Neilowi na segmentację wiadomości i odpowiednią reakcję.
Wreszcie Neil Patel zwrócił szczególną uwagę na te jakże ważne ikony mediów społecznościowych, ponieważ zna swoich odbiorców. Domyślnie jego grupa docelowa jest wypełniona specjalistami od marketingu cyfrowego, którzy prawdopodobnie żyją i oddychają mediami społecznościowymi.

8. Bądź kreatywny na swojej stronie kontaktowej
Strona internetowa, która robi to dobrze: podróżujmy gdzieś
Tak, wiemy, że tę wskazówkę łatwiej powiedzieć niż zrobić, ale tak naprawdę tworzenie skutecznej strony kontaktowej sprowadza się do – czegoś angażującego i kreatywnego, co przyciągnie uwagę użytkownika i przekona go do skontaktowania się z Tobą.
Jak więc stać się kreatywnym? Wyraź swoją markę dzięki rozpoznawalnym kolorom, przekazom na temat marki i wyjątkowym wizualizacjom. Poprawi to tożsamość Twojej marki, uspokoi użytkowników, a ostatecznie zwiększy Twoją autentyczność i wiarygodność. A to zaufanie inspiruje odwiedzających do konwersji, dokonania zakupu lub skontaktowania się z marką.
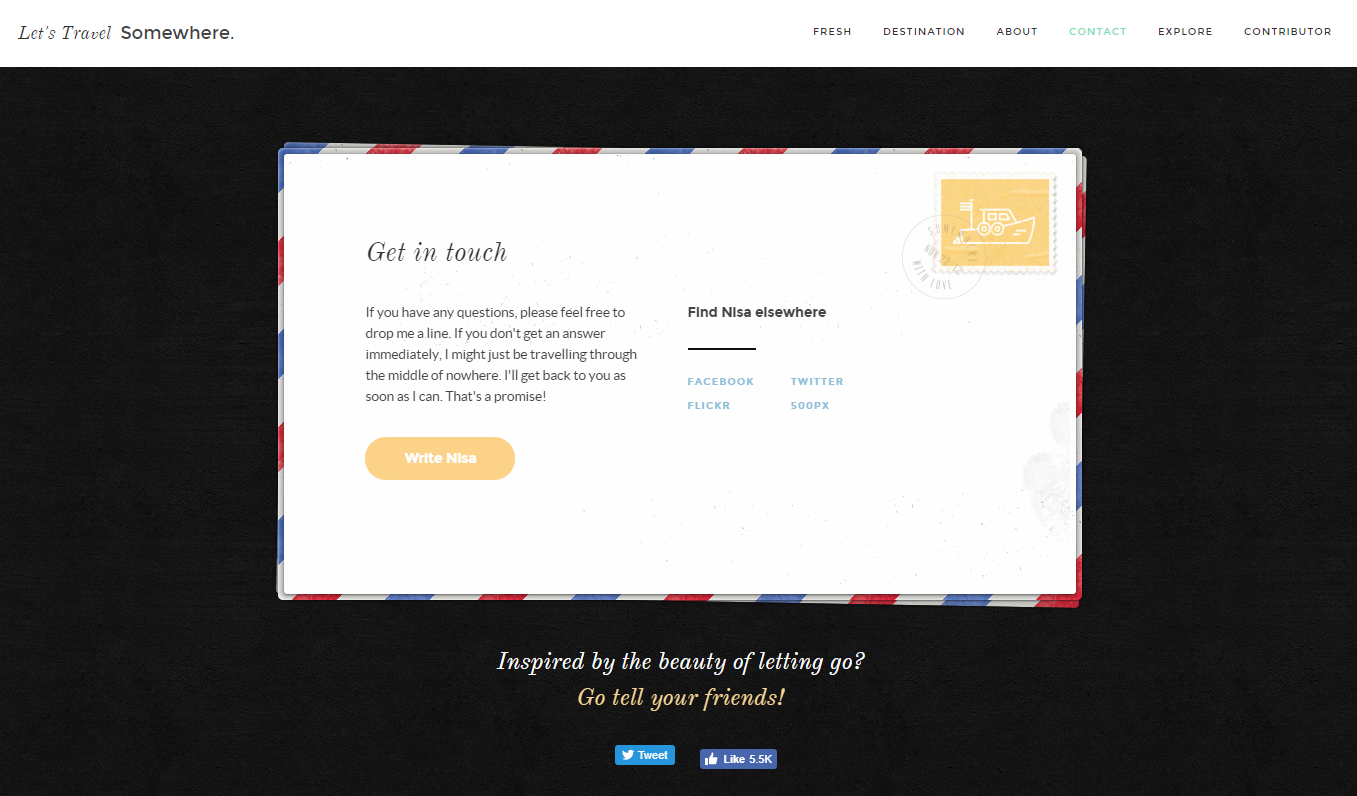
Na przykład witryna internetowa z przewodnikami turystycznymi Let's Travel Somewhere wykorzystała swoją misję — inspirowanie ludzi do odpuszczenia świata i zobaczenia świata — poprzez kopiowanie pocztówki. Forma jest minimalna i łatwa do zrozumienia, ale nadal reprezentuje cel strony internetowej. Delikatna lamówka i prosta pieczątka oprawiają samą formę. Tymczasem dół strony jest przesiąknięty wezwaniami do działania, zachęcającymi odwiedzających do udostępniania witryny znajomym lub inspirującymi ich do odkrywania wielu przewodników turystycznych.

9. Spróbuj użyć chatbotów zamiast tradycyjnych formularzy kontaktowych
Strona internetowa, która robi to dobrze: Ambasada marki
Prawdopodobnie do tej pory napotkałeś bota lub dwa podczas surfowania po Internecie, a być może nawet rozmawiałeś z niektórymi, nie zdając sobie sprawy, że są botami. Ale chatboty są tutaj, aby pozostać i już teraz zmieniają branżę obsługi klienta.
Jest kilka powodów, dla których chatbot jest dobrym rozwiązaniem. Po pierwsze, to nowa technologia. Nie każda strona internetowa ma chatbota, więc te, które wyglądają nowocześnie, fajnie i intrygują osoby zainteresowane ich usługami lub marką. Dodatkowo, gdy ludzie wiedzą, że wchodzą w interakcję z chatbotem, mogą być bardziej skłonni do testowania i angażowania się w usługi firmy, nawet jeśli to tylko chatbot wzbudził ich zainteresowanie.
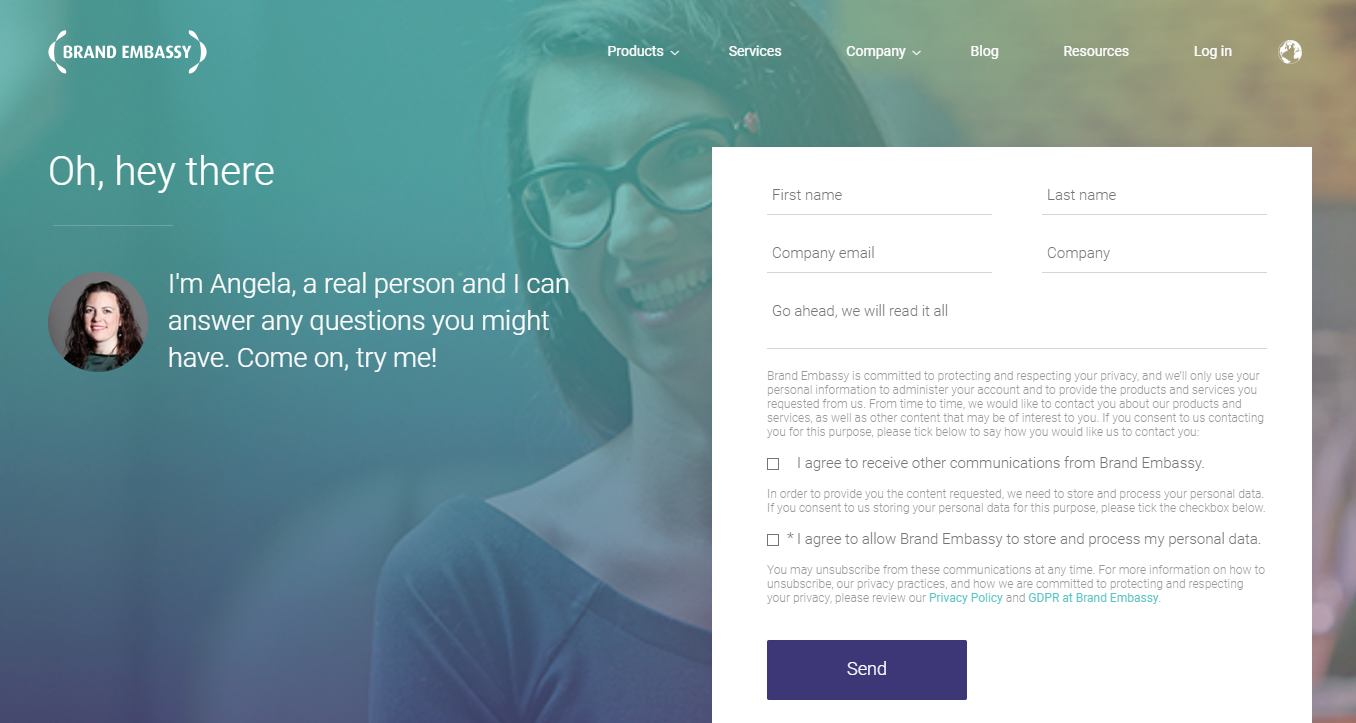
Ale możesz zapytać, co jest takiego wspaniałego w stronie kontaktowej Brand Embassy? Cóż… tak naprawdę nie mają! Dosłownie tego nie potrzebują ponieważ wszystko co musisz zrobić, aby się z nimi skontaktować to rozpocząć rozmowę z chatbotem w prawym dolnym rogu strony głównej (chociaż można znaleźć nieco bardziej formalną stronę kontaktową, która zachęca użytkowników do interakcji z chatbotem ).
Brand Embassy stanowi doskonały przykład tego, jak skupić uwagę użytkownika na Twoich narzędziach i usługach za pomocą innych, zorientowanych na konsumenta sposobów. W ich przypadku zastosowanie sprytnego narzędzia chatbota daje możliwość usprawnienia obsługi klienta, jednocześnie odzwierciedlając sam biznes.

10. Zbieraj wiadomości e-mail ze swojej strony kontaktowej
Strona internetowa, która robi to dobrze: Glossier
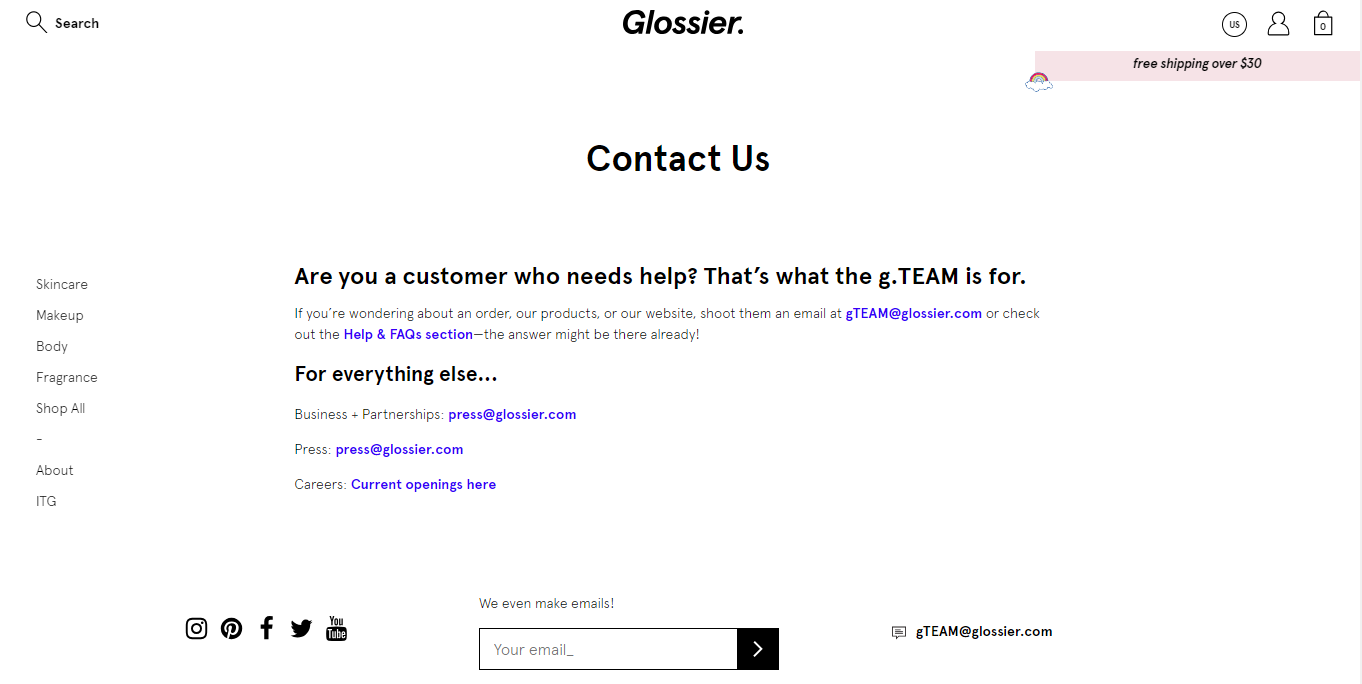
Buzzy Millennial-centric marka kosmetyków Glossier technicznie ma stronę kontaktową, ale nie ma w zasięgu wzroku. Zamiast tego startup kieruje odwiedzających na odpowiednie adresy e-mail, informując użytkowników, w czym te skrzynki odbiorcze im pomogą. Ponadto zachęcają użytkowników do odwiedzenia ich solidnej strony FAQ, która ma na celu złagodzenie wielu prac związanych z obsługą klienta.
Ale przede wszystkim Glossier priorytetowo traktuje budowanie swojej listy e-mail marketingowej na swojej stronie Kontakt. Sucha, dziwaczna kopia zachęca młodszą grupę demograficzną do wpisywania swojego adresu e-mail, co buduje bazę fanów i zasięg marki Glossier dzięki równie minimalnym kampaniom w formie biuletynów.
Chcesz poznać najlepsze praktyki e-mail marketingu? Przeczytaj nasz kompletny przewodnik w sekcji Trendy i spostrzeżenia DesignRush.
Jak stworzyć najlepszą stronę „Skontaktuj się z nami” dla Twojej marki?
Jak widzieliśmy we wszystkich powyższych przykładach, wszystkie te firmy stworzyły strony kontaktowe, które absolutnie uzupełniają ich tożsamość marki i spełniają ich potrzeby. Teraz każda wskazówka powyżej może nie współgrać z Twoją marką. Powinieneś wybrać te, które to robią i zaimplementować je w swoim projekcie. Ale aby proces tworzenia strony kontaktowej był jeszcze łatwiejszy, oto osiem praktycznych hacków, które przyniosą rezultaty i sprawią, że Twoja strona kontaktowa będzie się wyróżniać i przekształci więcej odwiedzających w konsumentów.
1. Wyświetl stronę „Skontaktuj się z nami”
Rozumiemy przez to, że powinien być wyraźnie umieszczony w hierarchii menu głównego. Celem jest nakłonienie użytkowników do skontaktowania się z Tobą, więc upewnij się, że jest to łatwe. To takie proste. Jeśli sprawisz, że będzie to dla nich problematyczne, pamiętaj tylko, że 44 procent odwiedzających witrynę odchodzi, jeśli nie mogą znaleźć informacji kontaktowych.
2. Nie używaj domyślnego tekstu przycisku
Sztuką jest być kreatywnym. Staraj się używać odpowiedniego tekstu, który nie zastraszy odwiedzających. „Nawiąż kontakt” jest zawsze lepsze niż ogólne „Prześlij”. W rzeczywistości, używając wezwania do działania „Prześlij”, możesz zauważyć natychmiastowy 3-procentowy spadek współczynnika konwersji. Nawet znane CTA „Kliknij tutaj” ma o 30 procent lepszy współczynnik konwersji niż „Prześlij”.
3. Użyj wąskiego układu dla etykiet
Według porównawczego badania eBay i Yahoo, gdy różnica między dwoma polami jest mniejsza, użytkownicy zwracają większą uwagę. Odbywa się to za pomocą technologii eye-tracking. W tym konkretnym przykładzie ludzie płacili 30 do 40 sekund więcej formularzom eBay niż Yahoo.
4. Przetestuj swoją stronę kontaktową
Przeprowadź test porównawczy strony internetowej i przekonaj się, co działa lepiej. Czy to rozmiar guzików? Układ formularza kontaktowego? Może to kopia strony internetowej? Przetestuj pojedynczy parametr, aby znaleźć odpowiednią kombinację dla swojej najbardziej udanej strony kontaktowej.
5. Ludzie czytają we wzorze F
Czytamy od lewej do prawej. Nasze mózgi są tak zaprogramowane, aby zwracać większą uwagę na treści wyrównane do lewej, ponieważ za każdym razem zaczynamy naszą podróż z czytaniem. Właśnie dlatego etykiety ustawione w lewo są bardziej naturalne dla naszych mózgów.
6. Eksperymentuj z tytułami
Zmiana tylko jednego tytułu na stronie może przynieść ponad 100-procentowy wzrost współczynników konwersji. Nie bój się też zmieniać rzeczywistej formy i wyglądu swoich tytułów, ponieważ może to również przynieść dodatnie współczynniki konwersji.
7. Podziękowanie ma długą drogę
Gdy odwiedzający prześlą formularz kontaktowy, powinieneś przekierować ich na stronę z podziękowaniem. To świetny sposób na śledzenie bardziej szczegółowych danych, np. ile razy użytkownicy w pełni przesłali formularz. Możesz również dokładniej wyjaśnić, w jaki sposób (i kiedy) skontaktujesz się z nimi teraz, gdy wysłali Ci wiadomość.
8. Użyj kreatywnej kopii
Nie zapominaj, że słowa mają moc poruszania ludzi. Jeśli masz stronę Skontaktuj się z nami, oznacza to, że musisz ją przenieść, nie nudząc jej ani nie przytłaczając zbyt dużą ilością treści. Daje to Twojej marce szansę na osobisty kontakt i poinformowanie użytkowników, że są dla Ciebie cenionym klientem. Na początek unikaj ogólnych wyrażeń i zamiast tego używaj tekstu powitalnego, przyjaznego lub osobistego.
Podsumujmy to
Widzieliśmy świetne przykłady stron kontaktowych, które zawierały najlepsze wskazówki potrzebne do odniesienia sukcesu i wymieniliśmy najlepsze strategie, które są wyświetlane w celu stworzenia wysoce konwertującej i przydatnej strony kontaktowej.
Nie zapominaj, że obecność online jest bardziej narzędziem marketingowym, informującym klientów o Twojej marce w przestrzeni cyfrowej. Aby nadal docierać do potencjalnych konsumentów, musisz nadążyć za duchem czasu i zapewnić nowoczesną, przyjazną dla użytkownika stronę internetową – w tym stronę Skontaktuj się z nami. Nieaktualne witryny z niezoptymalizowaną treścią i niską prędkością ładowania mogą zwiększyć współczynnik odrzuceń i negatywnie wpłynąć na rankingi wyszukiwania i wykrywalność. Aby dowiedzieć się, jak zoptymalizować swoją witrynę i poprawić jej pozycję, zapoznaj się z naszym przewodnikiem po najlepszych praktykach SEO.
Dodatkowo, oprócz oficjalnej strony kontaktowej, upewnij się, że wszystkie informacje kontaktowe zostały podane w nagłówku lub stopce, dzięki czemu możesz pomóc ludziom w nawiązaniu kontaktu przez cały czas – nawet bez odwiedzania strony docelowej. Informacje muszą być dostępne, zwłaszcza jeśli jesteś nowym biznesem, który próbuje wyjść z cienia i ewoluować.
Najlepsza rada dotycząca tworzenia strony kontaktowej
Zrób to o swojej firmie. Nawet jeśli użyjesz wszystkich właściwych wskazówek powyżej, możesz skończyć ze stroną, która wyraźnie wyskoczy z mody. Używaj tych samych wskazówek stylistycznych, schematów kolorów i pozwól stronie oddychać dużą ilością negatywnej przestrzeni. Skondensuj etykiety formularzy kontaktowych i nie używaj ich zbyt wielu. Bardziej osobiste pytania, takie jak proszenie o numer telefonu, adres itp., po prostu zmniejszają współczynnik konwersji.
Unikaj rozwijanych menu, jeśli możesz, ponieważ ludzie tak naprawdę ich nie lubią. Dodanie jednego menu rozwijanego faktycznie zmniejsza współczynnik klikalności – jeśli masz jedno menu rozwijane, całkowity współczynnik konwersji wynosi około 15 procent, co jest dość niskim poziomem. Włączenie większej liczby z nich jeszcze bardziej zmniejsza konwersje.
Podsumowując – oddaj sprawiedliwość swojej marce, postępuj zgodnie z powyższymi wskazówkami, które dotyczą Twojej firmy, testuj różne elementy i funkcje, a następnie trzymaj się tych, które działają. To niezawodny sposób na stworzenie strony Skontaktuj się z nami, która z pewnością wyróżni się i zaimponuje odwiedzającym. Chcielibyśmy zobaczyć Twoje wyniki, więc nie wahaj się podzielić nimi z nami w komentarzach poniżej.
Jeśli potrzebujesz pomocy ze swoją stroną Skontaktuj się z nami, zawsze możesz przeszukać sekcję Lista agencji DesignRush. Znajdziesz obszerną listę świetnych firm zajmujących się projektowaniem i tworzeniem witryn internetowych, które mogą stworzyć wysoce konwertujące cyfrowe miejsce docelowe.
Potrzebujesz więcej wskazówek dotyczących projektowania stron internetowych, aby rozwijać swoją firmę w Internecie? Zarejestruj się w codziennej dawce DesignRush!
