5 najlepszych wtyczek do Lightboxu do WordPress
Opublikowany: 2017-08-14Co się dzieje, gdy odwiedzający Twoją witrynę klikają obraz?
Jeśli użytkownik kliknie obraz i nadal nie zobaczy go w pełnym widoku lub zostanie przekierowany do pliku obrazu, może to być naprawdę złe z punktu widzenia użytkownika…
Dlatego otwieranie obrazów w lightboxie jest tak istotną sprawą. Uniemożliwia użytkownikowi dotarcie do ślepego zaułka. Zamiast tego pokazuje odwiedzającym pełny widok obrazu bez konieczności wychodzenia na inną stronę.
Korzyści z używania lightboxa na WordPressie to:
- Lepsze wrażenia użytkownika
- Odwiedzający widzą obrazy w pełnym widoku
- Zmniejszony współczynnik odrzuceń
- Bardziej spersonalizowane interaktywne zaangażowanie
- Odwiedzający łatwiej przeglądają kilka zdjęć
Osiągnięcie wszystkich tych punktów za pomocą lightbox pomaga również zwiększyć zaufanie odwiedzających, świadomość marki, a także konwersje.
Problem polega na tym, że funkcja lightbox nie jest wbudowana w WordPress. Na szczęście mamy wiele możliwości w zakresie rozwiązań wtyczek lightbox.
Co to jest Lightbox i jak dodać go do WordPressa?
Lightbox to wyskakujące okienko, które otwiera się, gdy użytkownik kliknie obraz lub film. To okno wyświetla obraz lub wideo w pełnym rozmiarze, jednocześnie przyciemniając resztę ekranu.
Istnieją 4 główne typy kasetonów:
- Obraz lightbox
- Galeria lightbox
- Lightbox wideo
- Suwak podświetlany
Każdą z tych funkcji lightbox można łatwo dodać do dowolnej witryny WordPress. Rzućmy okiem na najbardziej przydatne wtyczki lightbox do WordPressa.
Elementor Lighbox: Darmowy obraz, galeria, suwak i wtyczka do Lightboxu wideo dla WordPress

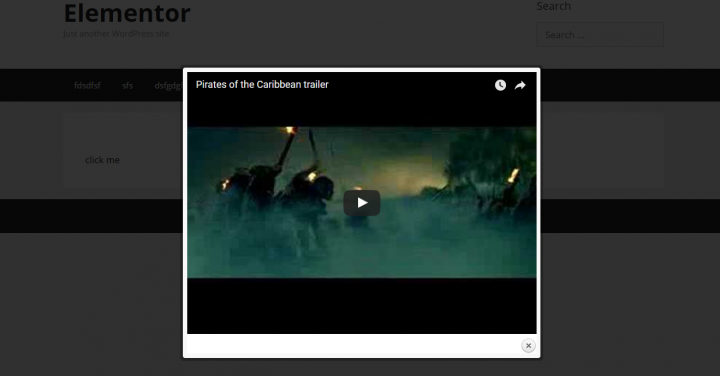
Funkcja lightbox jest wbudowana w kreator stron Elementor. Każdy obraz, film i galeria, które umieścisz na stronach Elementora, automatycznie otrzymają wyskakujące okienko lightbox. Dużą zaletą tej wtyczki pod względem funkcjonalności lightbox jest to, że nie wymaga ona żadnej konfiguracji, aby aktywować lightbox. Po zainstalowaniu i aktywacji wtyczki wszystkie obrazy, galerie i karuzele suwaków, których będziesz używać, pojawią się w lightboxie.
Aktywne instalacje: 100 000+
Pięciogwiazdkowe recenzje: 324
Dlaczego warto wybrać tę wtyczkę:
- Nie wymaga wstępnej konfiguracji
- Działa na wszystkich typach mediów: obraz, galeria, suwak i wideo
- Lightbox jest responsywny na urządzenia mobilne
- Kontroluj kolor tła lightbox
Jak używać:
- Aby zobaczyć lightbox w akcji, przejdź do edytora Elementor i przeciągnij obraz, galerię lub widżet karuzeli i przypisz obrazy.
- W sekcji Obraz > Treść upewnij się, że wszystkie obrazy prowadzą do pliku multimedialnego i zapisz.
- jeśli przejdziesz do przeglądania strony, kliknięcie obrazu otworzy okno modalne lightbox.
- W przypadku wideo musisz przeciągnąć widżet wideo
- Następnie kliknij Wideo > Treść > Nakładka obrazu, włącz nakładkę obrazu i włącz lightbox
- Teraz kliknięcie wideo podczas przeglądania strony otworzy lightbox.
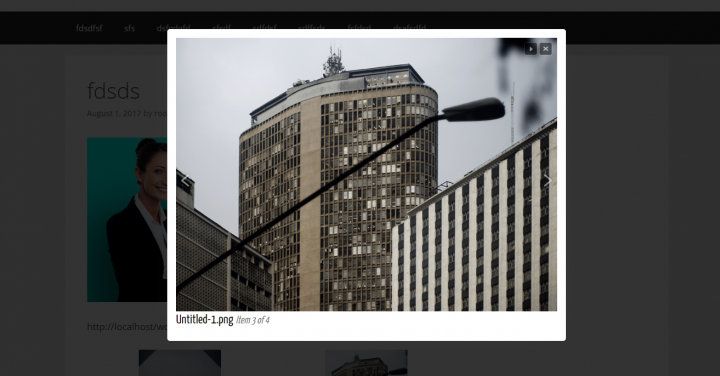
Prosty Lightbox: podstawowy obraz i galeria Lightbox

Kiedy testowaliśmy wtyczkę, działała ona zarówno na obrazach z galerii, jak i na pojedynczych obrazach. To, co podobało mi się w tej wtyczce, to to, że nie wymaga ona dodatkowego CSS ani użycia shortcode.
Aktywujesz wtyczkę, dostosowujesz ustawienia i automatycznie otrzymujesz lightbox obrazu. Nie podobało mi się to, że kilka razy lightbox nie otwierał się. Nadal nie znalazłem przyczyny. Kolejną unikalną funkcją, jaką prezentuje ta wtyczka, jest grupowanie wszystkich obrazów i galerii na jednej stronie w jednym suwaku lightbox, więc po otwarciu lightboxa wyświetla wszystkie obrazy z obrazów pojedynczych i galerii na stronie.
Aktywne instalacje: 200 000+
Pięciogwiazdkowe recenzje: 131
Dlaczego warto wybrać tę wtyczkę:
- Lightbox działa automatycznie (nie wymaga ręcznego kodowania)
- Wyświetla metadane multimediów (podpis, opis itp.) w lightbox
- Grupuje obrazy i galerie na stronie
Jak używać:
- Aktywuj wtyczkę
- Utwórz nową stronę
- Wstaw obraz do środka
- Upewnij się, że obraz łączy się z plikiem multimedialnym.
- Jeśli wyświetlisz podgląd strony, powinieneś zobaczyć wyskakujące okienko.
Pobierz z WordPressa

WP Video Lightbox: Dodaj wideo Lightbox do WordPress

Jest to wysoce konfigurowalna wtyczka lightbox do filmów. Największym minusem, jaki znalazłem, było to, że używał krótkich kodów, co oznacza, że w przyszłości, jeśli kiedykolwiek będziesz chciał go wyłączyć, będziesz musiał przejrzeć całą witrynę i zmienić krótkie kody.
Aktywne instalacje: 70 000+
Pięciogwiazdkowe recenzje: 38
Dlaczego warto wybrać tę wtyczkę:
- Wyłącz podobne filmy
- Opcja Lightbox, aby zamknąć tylko po naciśnięciu X
- Wyświetlaj obrazy, flash, YouTube, Vimeo, iFrame itp. w nakładce lightbox
Jak używać:
- Aktywuj wtyczkę
- Umieść krótki kod w edytorze: [video_lightbox_youtube video_id=”G7z74BvLWUg&rel=0″ szerokość=”640″ wysokość=”480″ anchor=”kliknij mnie”]
Pobierz z WordPressa
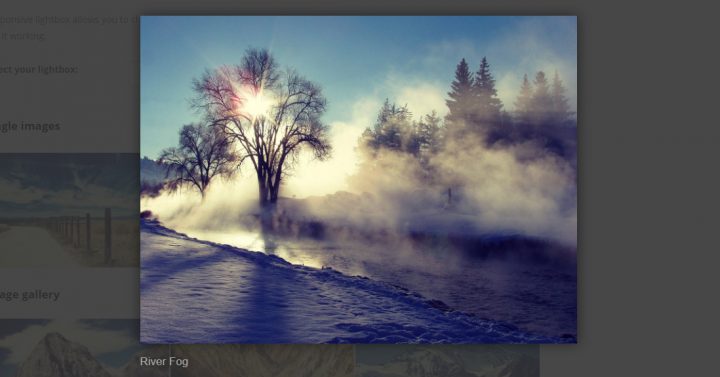
Responsywny Lightbox od dFactory: Najbardziej konfigurowalna wtyczka Lightbox

Jeśli jesteś osobą, która lubi różnorodność, ta wtyczka lightbox może odpowiedzieć na Twoje potrzeby stylizacji lightbox. Zawiera 7 różnych skryptów lightbox: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos „R” Us i Featherlight.
Aktywne instalacje: 200 000+
Pięciogwiazdkowe recenzje: 321
Dlaczego warto wybrać tę wtyczkę:
- 7 różnych skryptów lightbox: SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos „R” Us i Featherlight
- Działa dla obrazów, galerii i lightboxów wideo
- Obsługa galerii produktów WooCommerce
- Wiele dodatków i rozszerzeń
- Ogromna personalizacja dla każdego stylu lightbox
- Grupuj obrazy pojedynczego posta w galerii
- Wyświetl tytuł obrazu, opis, podpis, tekst alternatywny lub opis
Jak używać:
- Aktywuj wtyczkę, aby aktywować lightbox
- Wybierz jeden z 7 skryptów lightbox
- Automatycznie wszystkie obrazy i galerie otworzą się jako wyskakujące okienko lightbox.
Pobierz z WordPressa
Kreator wyskakujących okienek: Lightbox do innych sytuacji

Jeśli potrzebujesz większej różnorodności w wyskakującym okienku lightbox, na przykład dodając szablon Elementor z sekcją wideo, tekstem i przyciskami, możesz użyć wtyczki Popup Maker i stworzyć bardziej rozbudowane wyskakujące okienka lightbox.
Aktywne instalacje: 100 000+
Pięciogwiazdkowe recenzje: 1201
Dlaczego warto wybrać tę wtyczkę:
- Całkowicie kontroluj zawartość wyskakującego lightboxa
- Twórz wysuwane banery, banery, pływające przylepki, powiadomienia, ekrany ładowania, lightboxy wideo i formularze do wyrażania zgody
- Działa doskonale z osadzonymi szablonami Elementora
- Zaawansowane ustawienia wyzwalania
Jak używać:
- Aktywuj wtyczkę
- Dodaj nowe wyskakujące okienko (jest to niestandardowy typ posta)
- Twórz swoje wyskakujące treści w Elementorze
- Zapisz to w bibliotece
- Wklej krótki kod szablonu do pola treści
- Stylizuj swoje wyskakujące okienko, jak chcesz
Pobierz z WordPressa
Wniosek
Widzieliśmy 5 różnych sposobów na dodanie funkcji lightbox do WordPressa:
Elementor: Jeśli chcesz dodać lightbox do widżetów, które tworzysz w narzędziu do tworzenia stron, bez dodatkowej wtyczki
Simple Lightbox: Jeśli potrzebujesz prostego rozwiązania, które jest łatwe w użyciu
WP Video Lightbox: Więcej opcji dostosowywania filmów
Responsywny Lightbox: zaawansowane opcje dostosowywania
Kreator wyskakujących okienek : dla wyskakującego lightboxa zawierającego mieszankę elementów
Chciałbym usłyszeć o tym, jak skonfigurować wyskakujące okienka lightbox w WordPress. Podziel się swoimi przemyśleniami w komentarzach poniżej.
