5 najlepszych projektów stron internetowych z wiadomościami i czasopismami, które trafiają na nagłówki gazet
Opublikowany: 2021-09-17
Publikacje w czasopismach i gazetach są nadal bardzo aktualne w dobie błyskawicznego przepływu informacji w mediach społecznościowych. Aż 91% dorosłych Amerykanów czyta czasopisma.
Jednak platformy cyfrowe są dziś dominującymi mediami i publikacje dostosowują się do tego. Do 2025 roku na całym świecie będzie 1,8 miliarda czytelników cyfrowych magazynów i gazet.
Oczekuje się również, że przychody w tym segmencie wzrosną o 10% w 2021 r., do 35,9 mln USD.
Rosnący charakter branży stanowi nowy imperatyw dla wydawców magazynów i gazet: walkę o uwagę czytelników dzięki świetnemu projektowaniu stron internetowych.
Usiądź wygodnie w swoim ulubionym fotelu do czytania, ponieważ wymieniamy najlepsze projekty witryn internetowych z wiadomościami i czasopismami, które pobudzają wyobraźnię odbiorców dzięki rewelacyjnej estetyce i dalekowzrocznej użyteczności.
Przejdźmy od razu!
Spis treści
- CARE Climate Change & Resilience autorstwa Ruby Studio
- Biblioteka Jurija Witrenko według Nextpage
- Sól we włosach, Nick Noordijk
- Opowieści z Cejlonu autorstwa Antyra
- Tokijski głos autorstwa Junsuke Takeda
1. CARE Zmiany Klimatu i Odporność Ruby Studio

Wyróżniające się cechy:
- Ikona menu otwierająca żywą nawigację na pełnym ekranie
- Opowiadanie zorientowane na grafikę na stronie głównej
- Pionowy pasek nawigacyjny
CARE Climate Change and Resilience (CCCR) to organizacja humanitarna, która pomaga ludziom na ubogich obszarach dotkniętych zmianami klimatycznymi. Ich strona internetowa, dzieło duńskiego Ruby Studio, szczegółowo i wyjaśnia misję organizacji za pomocą wciągającej wizualnie podróży użytkownika.
Strona główna otwiera się z pełnoekranowym zdjęciem, nazwą organizacji pisaną dużą, białą czcionką i paskiem wyszukiwania. Przeważają odcienie zieleni, pomarańczy i brązu, tworząc poznawcze skojarzenie z ochroną przyrody, jednym z głównych celów CCCR.
Jednym ze stałych elementów, które pozostają na stronie, gdy użytkownik porusza się w dół strony, jest niekonwencjonalny, pionowy pasek menu po lewej stronie ekranu. Zawiera kilka istotnych linków do najbardziej informacyjnych stron CCCR.
Ale większość linków do innych stron znajduje się w ikonie menu hamburgera, która otwiera pełnoekranowy ekran nawigacyjny w żywym kolorze żółtym.
Układ strony Eksploruj jest szczególnie atrakcyjny i wciągający. U góry przydatne narzędzie pozwala odwiedzającym filtrować historie sukcesu na podstawie kraju, tematu, języka, roku lub formatu. Wyniki są wyświetlane poniżej w dwukolumnowym układzie siatki ze zdjęciami o zaokrąglonych krawędziach i dużą ilością miejsca między nimi.
Profesjonalna fotografia, mapy świata i zaokrąglone, pomarańczowe przyciski CTA zapewniają czytelnikowi wystarczającą ilość zwięzłych wiadomości. Przesuwane okno „Darowizna” po prawej stronie otwiera prosty formularz płatności, który pozwala odwiedzającym wybrać lub wpisać określoną kwotę, którą chcieliby przyczynić się do tej szlachetnej sprawy.
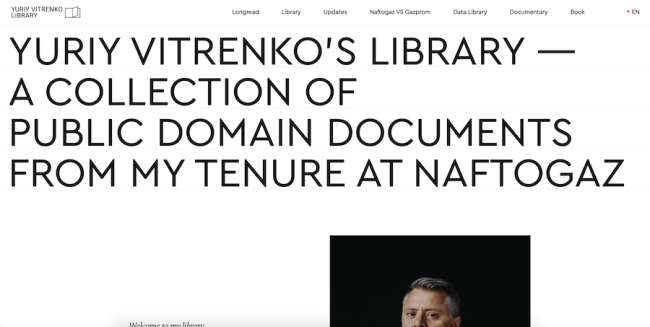
2. Biblioteka Jurija Witrenko według Nextpage

Wyróżniające się cechy:
- Minimalistyczny, zorientowany na cel projekt
- Układ przypominający książkę dla skupienia i uwagi
- Duży wybór typografii
Jurij Witrenko był jedną z kluczowych postaci w historycznym procesie arbitrażowym pomiędzy Naftohazem a Gazpromem, ukraińskimi i rosyjskimi gigantami naftowymi i gazowymi.
Zaprojektowana i opracowana przez agencję cyfrową Nextpage strona internetowa Vitrenko zawiera zbiór dokumentów poufnych z okresu jego pracy w Naftohazie. Dokumenty te wyjaśniają kluczową rolę, jaką Naftohaz odegrał w zapewnieniu ukraińskiej suwerenności i niezależności w niedawnych konfliktach z Rosją.
Powaga tematu i treści witryny dyktuje układ, który dostarcza informacji w zwięzły i bezpośredni sposób, bez zbytniego przyciągania wzroku. Jako taka, Biblioteka Jurija Witrenko jest wysoce wydajną, zorientowaną na UX i nawigacyjną kroniką wydarzeń.
Projekt strony przypomina książkę, z dużymi głównymi nagłówkami, całkowicie białym tłem i klasyczną kursywą. Jak ujmuje to agencja web design, wykorzystali książkę jako główną inspirację, „ponieważ jest to najczęstsza forma przekazu informacji oraz symbol mądrości i wiedzy”.
Proste dostarczanie treści, skoncentrowane zarządzanie uwagą i celowy styl to trzy cechy, które definiują tę witrynę.

Nawigacja w głównym menu wskazuje wszystkie strony związane z walką Vitrenko o utrzymanie niezależnego giganta naftowego. Aby pomóc użytkownikom uzyskać wszystkie szczegóły dotyczące tej sprawy i przyłączyć się do debaty, menu pozostaje z odwiedzającym przez cały czas na wypadek, gdyby chcieli przejść od razu do innego aspektu tej wyjątkowej sprawy sądowej.
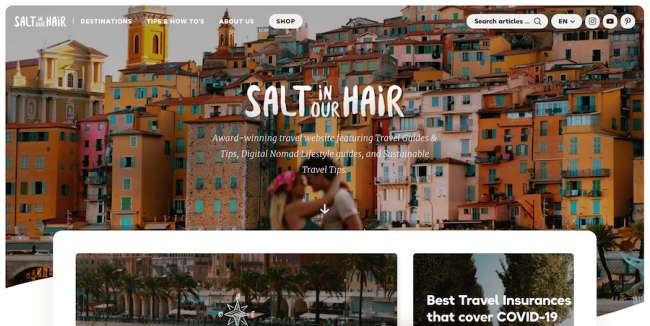
3. Sól we włosach Nick Noordijk

Wyróżniające się cechy:
- Kolorowy design z różnymi czcionkami i nierównym układem
- Niezwykle lekki z szybkim czasem ładowania
- Dobrze sformatowane strony artykułów na blogu
Salt in Our Hair to blog podróżniczy założony, zaprojektowany i stworzony przez holenderską parę Hannah i Nicka.
Sportowa zabawa i zwariowany design, Salt in Our Hair to ucieleśnienie dobrego samopoczucia turystycznego stylu życia. Odwołuje się do estetyki coraz bardziej wpływowych blogerów podróżniczych i Instagrammerów.
Staje się to oczywiste, gdy tylko odwiedzający trafia na stronę główną i zostaje witany przez bardzo nieformalne, wykonane na zamówienie logo, najwyższej klasy zdjęcia i intuicyjną nawigację w menu głównym. Sekcja Sklep na stronie internetowej oferuje liczne kolekcje gotowych ustawień Lightroom, które umożliwiają użytkownikom edycję kolorami swoich zdjęć w podróży.
Przewijanie w dół strony głównej ujawnia szereg modułów treści w różnych formach i kształtach, od idealnych kwadratów po koła freestyle i wszystko pomiędzy. Nierówny układ wprowadza mile widziany element nieprzewidywalności, podczas gdy kolekcja różnych, ale uzupełniających się czcionek utrzymuje to wszystko razem.
Nakładające się i celowo niedopasowane kolory, dużo białej przestrzeni i duże nagłówki współgrają ze swobodnym charakterem tego projektu strony internetowej magazynu podróżniczego. Podróż użytkownika strony głównej kończy się starannie zaprojektowaną sekcją „O nas”, zawierającą szczegółowe informacje o biografiach założycieli oraz formularzu subskrypcji biuletynu, który zbiera leady.
Główną siłą serwisu jest różnorodność jego treści. W związku z tym oferuje znacznie więcej niż tylko ładne zdjęcia miejsc. Dzienniki podróży i dzienniki są najważniejszymi elementami, tak, ale są też pomocne porady i wskazówki dotyczące fotografii, a także artykuły na blogu dotyczące zrównoważonego rozwoju, budżetowania, technologii i innych istotnych tematów.
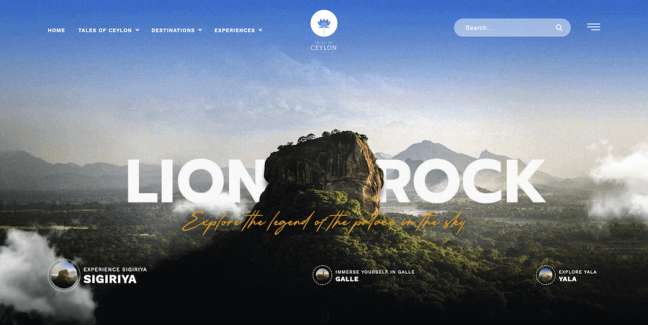
4. Opowieści z Cejlonu autorstwa Antyra

Wyróżniające się cechy:
- Bardzo czyste i dobrze sformatowane mega menu
- Uderzająca grafika w tle
- Pasek wyszukiwania z automatycznymi sugestiami wyników
Tales of Ceylon to blog podróżniczy i magazyn internetowy, który koncentruje się na folklorze, mitologii i rzeczywistej historii miast Sri Lanki i innych ważnych miejsc. Poza udzielaniem wskazówek zapalonym podróżnikom i turystom, zawiera również listę różnych doświadczeń i działań, z których mogą korzystać na Sri Lance (której nazwa brzmiała Cejlon do 1972 r.)
Stworzona przez Antyra Solutions strona internetowa rozpoczyna bardzo wszechstronną podróż użytkowników dzięki wspaniałej karuzeli z wybranymi miejscami docelowymi Sri Lanki.
Fotografia pełnoekranowa z subtelnym efektem ziarnistości i ruchomą grafiką zawiera nazwę każdego miejsca pisaną dużymi, pogrubionymi literami, które są „ukryte” za charakterystyczną cechą charakterystyczną każdego miejsca docelowego, zapewniając bardzo przekonujący efekt 3D.
Nawigacja w menu głównym na górze strony to w rzeczywistości mega menu, które otwiera się, gdy użytkownik najedzie kursorem na pozycje menu. Mega menu zawiera obrazy niektórych artykułów i kategorii i ma bardzo kontrastowe białe tło.
Pod zakładką znajdują się uderzające ilustracje i niestandardowe grafiki, które dodają emocji towarzyszącym treściom. Odręczna typografia w nagłówkach i powszechnie używana czcionka bezszeryfowa dla głównych fragmentów treści sprawiają, że czytanie jest przyjemne.
Strony artykułów są niezwykle proste i starannie sformatowane, z dużą ilością pustej przestrzeni wokół treści i bez dodatkowych elementów po obu stronach strony. Pomaga to użytkownikom skupić się na ważnych informacjach i uniknąć poczucia przytłoczenia zbędnymi elementami.
5. Głos z Tokio autorstwa Junsuke Takeda

Wyróżniające się cechy:
- Oszałamiające zdjęcia portretowe
- Spójny projekt układu w połowie połowy
- Wykorzystanie przez markę czarno-białych kolorów i obrazów
Tokyo Voice to magazyn i portal internetowy, który przedstawia profile i wywiady ze „zwykłymi” obywatelami interesującej stolicy Japonii. Ludzie w każdym wieku, niezależnie od płci i ze wszystkich środowisk mogą dzielić się swoimi życiowymi historiami i doświadczeniami.
Strona internetowa, zaprojektowana i dostarczona przez Junsuke Takedę z Hiroszimy, ściśle odzwierciedla wygląd fizycznego magazynu, aby zapewnić lepszą spójność marki. Jednak czcionka logo jest nieco inna, ponieważ przyjmuje pogrubiony, bezszeryfowy wygląd, który jest bardziej skuteczny w Internecie niż standardowa czcionka szeryfowa magazynu.
Strona główna Tokyo Voice jest podzielona na dwie pionowe połówki. Po lewej stronie znajdują się portrety fotograficzne mieszkańców Tokio wraz z krótkimi fragmentami wywiadów, wprawiane w ruch za pomocą karuzeli i widoku galerii. Po prawej stronie znajduje się duży fragment pustej przestrzeni zawierający logo marki i zbiór hashtagów, które pomagają przeszukiwać witrynę jako uzupełnienie lewej połowy, dzięki czemu jest o wiele bardziej atrakcyjna wizualnie.
Kliknięcie przycisku menu głównego w prawym górnym rogu otwiera nawigację na pełnym ekranie, która ma ten sam dwukolumnowy układ. Jedyna różnica polega na tym, że używa „negatywnego” schematu kolorów w porównaniu do strony głównej, z czarnym po prawej i białym po lewej stronie.
Sekcja Artykuły zawierająca pełny zbiór indywidualnych wywiadów jest zgodna z prostym, ale skutecznym układem siatki z czterema kolumnami i paskiem nawigacyjnym menu głównego przesuniętym daleko w prawo. Poszczególne strony wywiadów powracają do połowy projektu strony głównej, gdy czytelnik wybierze konkretny artykuł.
Po lewej stronie znajdują się profesjonalnie wykonane zdjęcia rozmówcy, które przechodzą z bardzo miękkim efektem, gdy odwiedzający czyta artykuł i przewija w dół. Tymczasem po prawej stronie fabuła bohatera rozwija się cienką, czarną czcionką na sporej ilości białego tła.
