9 najlepszych stron internetowych z portfolio fotograficznym, które są idealne na zdjęcia
Opublikowany: 2021-09-24
Po niewielkim spadku spowodowanym pandemią COVID-19 przychody z usług fotograficznych w USA ponownie rosną i według prognoz do 2024 r. wyniosą 5,8 mld USD.
Ponieważ rynek znów staje się konkurencyjny, profesjonalni fotografowie i agencje fotograficzne muszą odeprzeć opozycję za pomocą najwyższej klasy kanałów marketingowych – w szczególności stron internetowych.
Przyjmij pozę, gdy wymieniamy najlepsze strony internetowe z portfolio fotograficznym, których kreatywność, architektura i łatwość użytkowania wyróżniają się na tle innych w tej niszy.
1. Sprytny przez niewielu i daleko

Wyróżniające się cechy:
- Bardzo atrakcyjne mega menu na pełnym ekranie
- Kursor myszy, który zmienia rozmiar po najechaniu na klikalne elementy
- Świetne wykorzystanie koloru marki dla akcentów
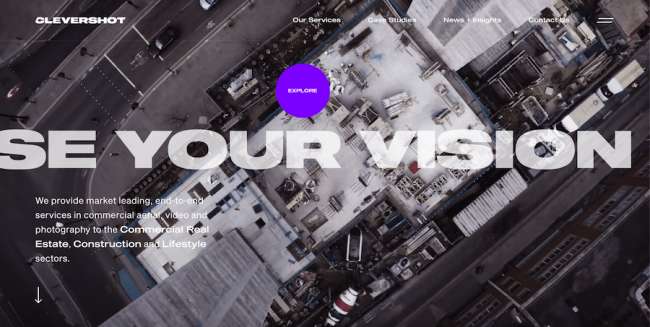
Clevershot to firma z North Yorkshire w Wielkiej Brytanii, która świadczy usługi fotografii komercyjnej dla sektorów nieruchomości, budownictwa i stylu życia. Ich strona internetowa jest dziełem agencji zajmującej się projektowaniem stron internetowych Few and Far.
Zgodnie z komentarzem agencji, zaprojektowali „unikalne zasoby medialne, które pozwoliły im tworzyć ujęcia poklatkowe, które można nawigować, umieszczać interaktywne wycieczki i dodawać adnotacje do filmów w systemie CMS”. Celem tych zasobów było zmotywowanie potencjalnych klientów do interakcji z witryną i oceny wiedzy specjalistycznej Cleverbot w sposób, który wcześniej nie był możliwy.
Pełnoekranowe wideo w tle nad zgięciem, szeroka, pogrubiona czcionka i prosta nawigacja po menu to wprowadzenie do bezproblemowej podróży użytkownika. Kontynuuje prezentację wartości, pracy i korzyści firmy z dużą ilością efektów ruchu i fioletowych akcentów na przeważnie białym i czarnym tle.
Najważniejszym punktem witryny jest mega menu, które otwiera się po kliknięciu ikony hamburgera w prawym górnym rogu. Panel pełnoekranowy składa się z obrazów po lewej stronie, które zmieniają się, gdy użytkownik najedzie na różne sektory, oraz z listy usług po prawej stronie.
2. Elizaveta Porodina autorstwa Evrone

Wyróżniające się cechy:
- Niezwykle minimalistyczny układ „witryny wizytówki”
- Skup się na fotografii artysty
- Bardzo logiczny, oparty na siatce UX
Elizaveta Porodina jest fotografką mody, która współpracowała z niektórymi z najbardziej renomowanych magazynów, takich jak Vogue, GQ i The Cut. Jej strona internetowa jest dziełem agencji Evrone, a konkretnie projektantki Natashy Yankelevich, która jest wielbicielką Porodiny.
Strona fotografa spełnia dwie funkcje: przedstawia portfolio fotograficzne Porodiny przyszłym klientom i partnerom biznesowym oraz przedstawia jej pomysł na fotografię, który oddaje jej wyjątkową wizję i styl. Duże bloki treści wizualnych i przejrzysty układ to najważniejsze cechy tej witryny.
Witryna Elizavety Porodiny zapożycza typowy układ magazynu/gazety, który jest widoczny, gdy tylko odwiedzający trafi na stronę główną. Najprostszy z górnych pasków nawigacyjnych, z tylko dwoma elementami i podstawową czcionką „maszyny do pisania” oraz dużą ilością białych przestrzeni utorują drogę do wyświetlania pracy Elizavety w układzie dwukolumnowym, który jest przełamany wyświetlaniem zdjęć „jeden trzy” konfiguracja w pobliżu stopki.
Agencja kreatywna określa ten wygląd jako „szwajcarski styl zapożyczony z drukowanych wydań z lat 20.”, odpowiedni do zdjęć i dużych bloków tekstowych, ponieważ kieruje się prostą logiką oglądania. Jedynymi fragmentami tekstu w całej witrynie są nazwy poszczególnych dzieł sztuki. Na samym dole strony znajdują się tylko dwa inne linki wychodzące do stron Instagram i Vimeo.
3. Neoluma Companion Pro autorstwa Goalhunter

Wyróżniające się cechy:
- Oszałamiająca, wciągająca podróż użytkownika
- Dobra równowaga między wiadomościami a wizualizacjami
- Prosty formularz zakupu
Strona internetowa sprzętu fotograficznego firmy Neoluma Companion Pro jest dziełem agencji cyfrowej Goalhunter. Witryna, w pełni poświęcona temu produktowi, zabiera odwiedzających w ekspansywną podróż użytkownika, która szczegółowo opisuje specyfikacje, funkcje i zalety Companion Pro w uderzający sposób.
Przewijanie to jedyne narzędzie nawigacyjne – w ogóle nie ma menu. Gdy gość zacznie przewijać z słabo oświetlonego ekranu strony głównej z obrazem kamery „czającej się” w cieniu, ekran jest animowany i pozostaje animowany przez cały czas przewijania.
Podróż prowadzi gościa przez obiektyw aparatu, przedstawiając sesje zdjęciowe zmieszane z UVP produktu i funkcjami w bardzo czytelnej, pogrubionej czcionce bezszeryfowej na ciemnym tle. Wysokiej jakości zdjęcia modeli stanowią dowód wartości aparatu, a bardziej zwięzłe wiadomości przekonują perspektywę, że aparat ma dość konkurencyjną przewagę nad większością innych.
Immersyjny UX kończy się zakresem dostawy produktu i bardzo prostym formularzem kasy/zakupu.
4. Portfolio Nicka Levesque autorstwa Nicka Levesque

Wyróżniające się cechy:
- Przyciągający wzrok układ siatki
- Szybko ładujące się strony
- Ciekawa mieszanka czcionek na stronie Informacje
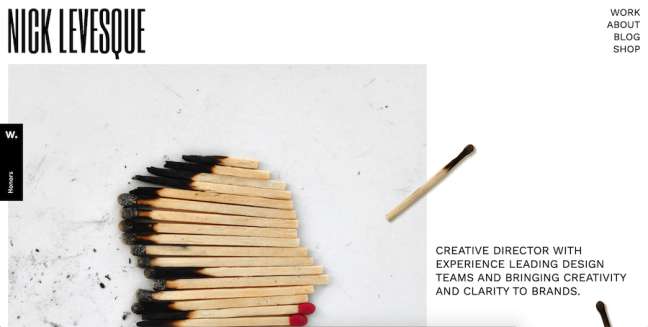
Nick Levesque jest niezależnym dyrektorem kreatywnym i brandingowym, który zaprojektował i rozwinął własną stronę internetową z portfolio fotografów.
Bardzo „zajęty” wygląd jest łatwy dla oka dzięki prostemu układowi siatki, który wyświetla pracę Nicka w układzie trzech kolumn. Paleta opiera się na dużej ilości bieli otaczającej elementy fotograficzne.
Aspekt interaktywności jest wprowadzony za pomocą obrazów poszczególnych dopasowań, które odwiedzający może „podnieść” i poruszać się po witrynie. Główny krój pisma jest niezwykle prosty, a czcionka logo jest wykonywana na zamówienie. Menu główne znajduje się w prawym górnym rogu i przesuwa się do górnej pozycji paska po przewinięciu przez użytkownika.

Strony bloga i sklepu otwierają się w osobnym oknie i prowadzą odpowiednio do stron Nicka Medium i Etsy. Jedyną inną stroną w witrynie poza Domem/Pracą jest strona Informacje. Miszmasz czcionek, nakładające się elementy i delikatne wykorzystanie gifów sprawiają, że jest to jeszcze bardziej złożona sprawa w porównaniu do strony głównej.
5. Sprawdzenie nierzeczywistości autorstwa Keita Takemura

Wyróżniające się cechy:
- Intensywnie retro design nawiązujący do początków Internetu
- Swobodny i niecodzienny ton głosu
- Błyskawiczny UX
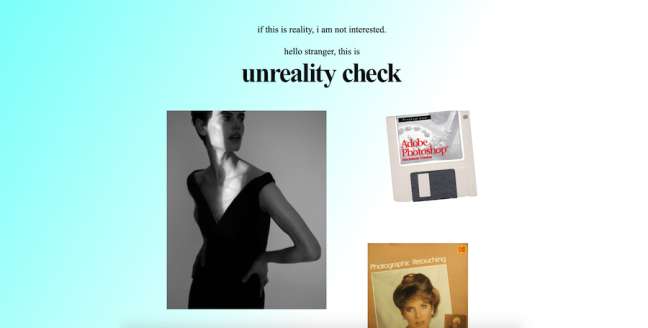
Unreality Check to studio retuszu zdjęć z Wielkiej Brytanii, którego strona internetowa, dzięki uprzejmości Keity Takemury, jest pełna retro rozkoszy – co niewiele mówi, ponieważ projektowanie nostalgiczne jest w tej chwili modne. Jednak to przenosi go na zupełnie nowy poziom.
Prosty do punktu śmieszności (w bardzo dobry sposób), Unreality Check przywołuje początki Internetu na początku i połowie lat 90. i pionierskie strony HTML. Nawet gradientowe tło strony głównej wygląda jak coś sprzed 30 lat, a trzy proste, kwadratowe fotografie i czcionka Times New Roman przypieczętowują umowę.
Jedyne strony – Praca, Blog i Kontakt – mają ten sam, równie nostalgiczny wygląd. Opis każdej strony znajduje się po lewej stronie, a treść jest ułożona w rzędach po prawej stronie. Najechanie kursorem na te wiersze wczytuje obraz podglądu. Kliknięcie w jedną otwiera stronę zawierającą zdjęcia z portfolio pracowni.
Artykuły na blogu są bardzo przyjemną lekturą, zawierają różne tematy, od osobistych przemyśleń na temat przypadkowych rzeczy po profesjonalne wskazówki i porady. Treść i styl tych artykułów są równie niekonwencjonalne i „niedopasowane”, jak sam projekt strony internetowej fotografa.
6. Zdjęcie Zenna autorstwa REDNECK Media

Wyróżniające się cechy:
- Obraz tła zmienia się, gdy odwiedzający najedzie na linki do usług
- Subtelna paleta kolorów czcionek
- Kursor myszy zmienia kształt w okręgi o różnej wielkości
Zenn's Photo to profesjonalne studio fotograficzne działające w branży gastronomicznej i hotelarskiej. Strona główna ich witryny, stworzona przez REDNECK Media, znajduje się całkowicie u góry strony, bez konieczności przewijania lub przewijania.
Aby zademonstrować jakość pracy studia, witryna wyświetla w tle wysokiej jakości zdjęcia, ozdobione luksusowo wyglądającą, niestandardową czcionką i prostą nawigacją w menu głównym w prawym górnym rogu. Białe i jasnozłote odcienie czcionek zapewniają solidną zgodność z fotocentrycznym wyglądem.
Najechanie kursorem na cztery łącza usług w lewym dolnym rogu załaduje zupełnie nowy obraz tła z fajnym efektem rozmycia.
Otwarcie każdej z czterech stron usług ujawnia układ skoncentrowany na zdjęciach i bardzo małej ilości tekstu wyjaśniającego zalety każdej usługi. Kursor myszy staje się większy, gdy użytkownik najedzie na obraz przed kliknięciem – jest to powtarzający się motyw w wielu ostatnio opracowanych witrynach internetowych.
7. Klub tenisowy Oderzo autorstwa Sereny Genovese

Wyróżniające się cechy:
- Kursor myszy to zabawne podejście do piłki tenisowej
- Świetne wykorzystanie kolorów marki pochodzących z wizerunku bohatera
- Pełnoekranowa nawigacja
Tenis Club Oderzo, z siedzibą we włoskim regionie Veneto, nie jest biznesem fotograficznym per se, ale polega na wysokiej jakości zdjęciach, aby uczynić go bardziej atrakcyjnym dla potencjalnych klientów. Agencja projektowania stron internetowych Serena Genovese z siedzibą w Dubaju przełożyła siłę fotografii na wyniki tego sportowego biznesu.
Strona otwiera się wyraźnym zdjęciem tenisisty w środku serwu. Kursor myszy w kształcie i kolorze piłki tenisowej jest miłym akcentem, dodając ostatni element układanki do wspomnianego zdjęcia. Zróżnicowane odcienie kortu w kolorze mięty kierują kolorami marki, które pojawiają się ponownie w pozostałej części witryny – wraz z fluorescencyjną żółtą piłką tenisową.
Rzadką treść tekstową uzupełnia artystyczna fotografia lotnicza kortów tenisowych obiektu. Nawigacja po menu głównym znajduje się w prawym górnym rogu.
Przechodzenie do kilku innych stron internetowych zapewnia większą spójność wizualnego opowiadania historii i przesyłania wiadomości, ponieważ odwiedzający przesuwa się w kierunku punktów konwersji w stopce witryny – a mianowicie formularza rezerwacji online do rezerwacji godzin gry.
8. Faza pierwsza Fotografia autorstwa Checkmate

Wyróżniające się cechy:
- Przyjazna dla użytkownika nawigacja
- Bardzo szczegółowe strony produktów
- Wyraźnie widoczne przyciski CTA
Phase One jest jednym z wiodących światowych dostawców wysokiej klasy aparatów średnioformatowych. Zaprojektowana przez agencję cyfrową Checkmate, ich strona internetowa z portfolio fotograficznym jest bardzo korporacyjna, jeśli chodzi o wygląd.
Strona główna witryny nie jest wypełniona treścią i jest dość „krótka” w porównaniu do odpowiedników branżowych. Atrakcyjny obraz pełnoekranowy po wylądowaniu, kilka wyjątkowych propozycji wartości i możliwości poniżej oraz recenzje użytkowników prawie pod koniec bardzo surowej strony głównej.
Prawdziwa zabawa i podróż zaczyna się od nawigacji w menu, która przesuwa się po całym ekranie od prawej strony. Menu jest podzielone na dwie warstwy: skrajna lewa część wskazuje główne kategorie, a najechanie kursorem na każdą z nich otwiera podzbiór elementów, takich jak Historie Blog i Zasoby i wsparcie.
Sercem serwisu są jednak strony poświęcone dwóm flagowym modelom marki. Dzięki wielu pełnowymiarowym obrazom, przyciskom CTA, zdjęciom demonstracyjnym i szczegółom specyfikacji, strony zapewniają wystarczającą ilość materiału, aby potencjalny nabywca mógł dokonać świadomego zakupu.
9. Janmaat autorstwa cyfrowych bohaterów

Wyróżniające się cechy:
- Rozległe wykorzystanie białej przestrzeni
- Ciemnozielony panel menu dla kontrastu z resztą strony
- Kompleksowe strony z portfolio fotografii online
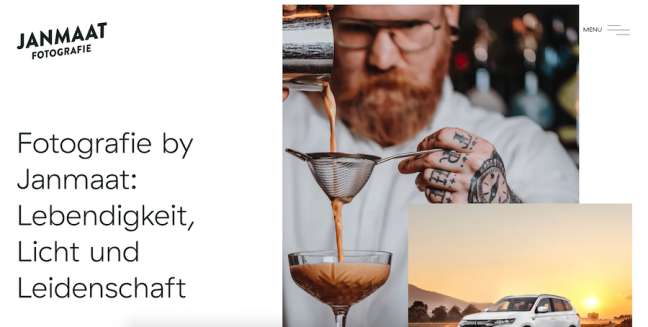
Janmaat to profesjonalne studio fotograficzne z siedzibą w Szwajcarii. Digital Heroes, agencja stojąca za ich witryną, stworzyła gustowne połączenie projektu biznesowego i rozrywkowego.
W większości strona Janmaat wykorzystuje dużo białego tła/negatywów, zmieszanych z obrazami, tekstem pisanym dużą czcionką i subtelnym przyciskiem CTA. Zmienia się to nieco w połowie strony głównej, gdy ciemnozielone i jasno miętowe kolory wydają się różnicować rodzaje treści.
Innym przykładem pełnoekranowego menu głównego, które otwiera się z ikony hamburgera w prawym górnym rogu, jest panel z poziomo ułożonymi linkami i poziomymi linkami do kluczowych stron. Wszystkie one mają układ podobny do strony głównej, co pomaga w aklimatyzacji odwiedzających do architektury witryny.
Strona Portfolio studia zawiera zdjęcia z pracy klientów rozrzucone nierównomiernie na ekranie. Otwarcie jednego z nich odsłania dogłębną opowieść o pracy, niezakłóconą żadnymi przesadnymi elementami, które mogą odwrócić uwagę.
