Dlaczego e-maile w postaci zwykłego tekstu są nadal cenne w 2021 r. (i jak sprawić, by wyglądały na mocne)
Opublikowany: 2021-04-29Często wariujemy na temat e-maili w formacie HTML. Niezależnie od tego, czy chodzi o analizowanie trendów projektowych, takich jak reprezentacja lub elementy geometryczne, czy pisanie o poradach i trikach, takich jak włączanie trybu ciemnego, wiele naszych treści koncentruje się na tworzeniu pięknych, funkcjonalnych kampanii e-mailowych w formacie HTML. I nie jesteśmy sami — większość artykułów związanych z pocztą e-mail koncentruje się na wiadomościach e-mail z grafiką, obrazami, kolorami i łączami — z których wszystkie wymagają kodu HTML. Ale co z równie ważnymi, ale często pomijanymi wiadomościami e-mail w postaci zwykłego tekstu?
E-maile ze zwykłym tekstem są po prostu zwykłym tekstem. Są to e-maile odpowiadające listowi napisanemu na maszynie do pisania — bez obrazów, bez ładnych czcionek, bez hiperłączy. Chociaż mogą nie być tak atrakcyjne, jak wiadomości e-mail oparte na HTML, odgrywają znaczącą rolę w dobrze zaokrąglonej strategii e-mail marketingu.
W tym poście poświęcimy e-mailom zwykłym tekstem uwagę, na jaką zasługują — skupiając się na tym, dlaczego są ważne i jak je prawidłowo zbudować, jednocześnie dostarczając wiele przykładów e-maili w postaci zwykłego tekstu.
- Czy e-maile są wysyłane w postaci zwykłego tekstu? (podpowiedź: tak, a oto dlaczego nadal mają znaczenie)
- Jak zrobić wiadomość e-mail w postaci zwykłego tekstu?
- Jak sprawić, by formatowanie wiadomości e-mail w postaci zwykłego tekstu wyglądało dobrze?
- Szablon wiadomości e-mail w postaci zwykłego tekstu, od którego możesz zacząć
 | Podgląd HTML i wiadomości tekstowych Chcesz zobaczyć, jak Twoje e-maile wyglądają w postaci zwykłego tekstu i HTML w popularnych klientach pocztowych, mobilnych i internetowych? Nigdy nie zapomnij o dołączeniu zwykłego tekstu jako części następnej kampanii e-mailowej z Testem lakmusowym. ROZPOCZNIJ TESTOWANIE TERAZ → |
Czy e-maile są wysyłane w postaci zwykłego tekstu?
Jednym z powodów, dla których nadal powinieneś używać zwykłego tekstu, jest: wiele e-maili jest automatycznie wysyłanych razem z nimi! Nawet jeśli wysyłasz wiadomość e-mail w formacie HTML, wersja wiadomości e-mail w postaci zwykłego tekstu ma kluczowe znaczenie. Wieloczęściowe MIME (Multipurpose Internet Mail Extensions) — protokół, który umożliwia wysyłanie wszystkich naszych kampanii e-mail marketingowych — łączy uproszczoną wersję zwykłego tekstu wiadomości e-mail wraz z wersją HTML wiadomości e-mail.
O ile nie wysyłasz wiadomości e-mail wyłącznie w postaci zwykłego tekstu (co jest stosunkowo rzadkie), powinieneś skupić się na stworzeniu dobrego doświadczenia subskrybenta zarówno w e-mailach HTML, jak i zwykłym tekście.
Istnieje wiele powodów, dla których:
- Filtry spamu lubią widzieć alternatywę w postaci zwykłego tekstu. E-maile tylko w formacie HTML są sygnałem ostrzegawczym dla filtrów spamu. Leniwy spamer nie poświęciłby czasu na stworzenie alternatywy w postaci zwykłego tekstu, więc upewnij się, że to zrobiłeś!
- Niektórzy ludzie po prostu to wolą. Zwykłe i proste — niektórzy wolą e-maile zawierające tylko tekst. Ponieważ wiele klientów poczty e-mail oferuje opcję otrzymywania tylko wersji tekstowej wiadomości e-mail, ważne jest, aby wysyłać wiadomości w wieloczęściowym formacie MIME. W przeciwnym razie mogą w ogóle nie otrzymać Twojego e-maila.
- Niektórzy ludzie postrzegają wiadomości e-mail w formacie HTML jako zagrożenie dla bezpieczeństwa i prywatności i decydują się nie ładować żadnych obrazów lub chcą widzieć wszystkie łącza zawarte w wiadomości e-mail.
- Niektóre obszary mają niewielką lub żadną przepustowość. Zwiększona przepustowość (i przestrzeń dyskowa), którą zwykle zużywają wiadomości e-mail z dużą ilością obrazów, jest kolejnym powodem, dla którego ludzie mogą preferować zwykły tekst.
- Nietradycyjne skrzynki odbiorcze mogą korzystać z wersji tekstowej. Inteligentne zegarki, urządzenia do gier i asystenci głosowi prawdopodobnie będą używać wiadomości e-mail w postaci zwykłego tekstu w formacie HTML podczas wyświetlania lub czytania wiadomości e-mail użytkownikom. Prawidłowo napisana i sformatowana wiadomość e-mail w postaci zwykłego tekstu będzie działać znacznie lepiej na zegarkach Apple Watch niż odpowiednik HTML i prawdopodobnie będą działać w przyszłych nietradycyjnych skrzynkach odbiorczych, których nawet jeszcze nie widzieliśmy.
Przez lata widzieliśmy wiele badań i debat na temat wiadomości e-mail w formacie zwykłego tekstu i HTML, w tym nasz własny test A/B, ale większość z nich jest niejednoznaczna. Podczas gdy większość sprzedawców e-maili preferuje wersje HTML od zwykłych stylów tekstowych, społeczność e-mailowa jest podzielona, co do tego, które podejście jest najlepsze.
Większość podawała branding i elementy wizualne jako ważne powody, aby używać wiadomości e-mail opartych na HTML, ale niektórzy woleli osobisty charakter i prostotę wiadomości tekstowych. Mogą być używane do różnych celów, ale najlepiej, gdy wysyłasz wersje zwykłego tekstu wraz z kampaniami HTML, aby ułatwić dostarczanie, dostępność i wrażenia subskrybentów.
Jak zrobić wiadomość e-mail w postaci zwykłego tekstu?
Na szczęście tworzenie dobrego zwykłego tekstu w wiadomości e-mail jest stosunkowo łatwe. Większość dostawców usług poczty e-mail (ESP) ma obszar, w którym można dodawać lub edytować wersję tekstową kampanii. Niektóre zawierają narzędzia, które automatycznie generują zwykły tekst podczas przesyłania kodu HTML.
Ale nawet jeśli nie, stworzenie wersji tekstowej wymaga tylko trochę czasu i edytora tekstu — który domyślnie zawiera każdy system operacyjny. Możesz i tak stworzyć własną wersję tekstową, ponieważ wersje generowane automatycznie wyglądają jak zniekształcony bałagan.
Za chwilę omówimy sprawdzone metody formatowania zwykłego tekstu, ale najpierw…
Co się stanie, jeśli nie dołączysz wersji tekstowej?
Jeśli Twoja poczta e-mail tylko w formacie HTML trafi do skrzynki odbiorczej subskrybentów, a oni nie będą mogli wyświetlić wiadomości e-mail w formacie HTML (z powodu swoich preferencji lub z powodu możliwości klienta poczty e-mail), co zobaczą?
Jeśli klient poczty e-mail lub aplikacja może wyświetlać tylko wersję tekstową wiadomości e-mail, ale nie istnieje wersja zwykłego tekstu, większość klientów poczty e-mail albo wyświetli nieprzetworzony kod HTML wiadomości, albo spróbuje sformatować ją na zwykły tekst, co spowoduje utworzenie mniej niż idealne doświadczenie dla subskrybentów.

Podczas badania przykładów do tego posta zaskoczyła nas liczba nadawców, którzy nie używają wieloczęściowego MIME — w tym marki, które w inny sposób wyróżniają się w swojej strategii marketingu e-mailowego. Pomiędzy problemami z dostarczalnością a dostępnością wysyłanie w tym formacie powinno być oczywiste.
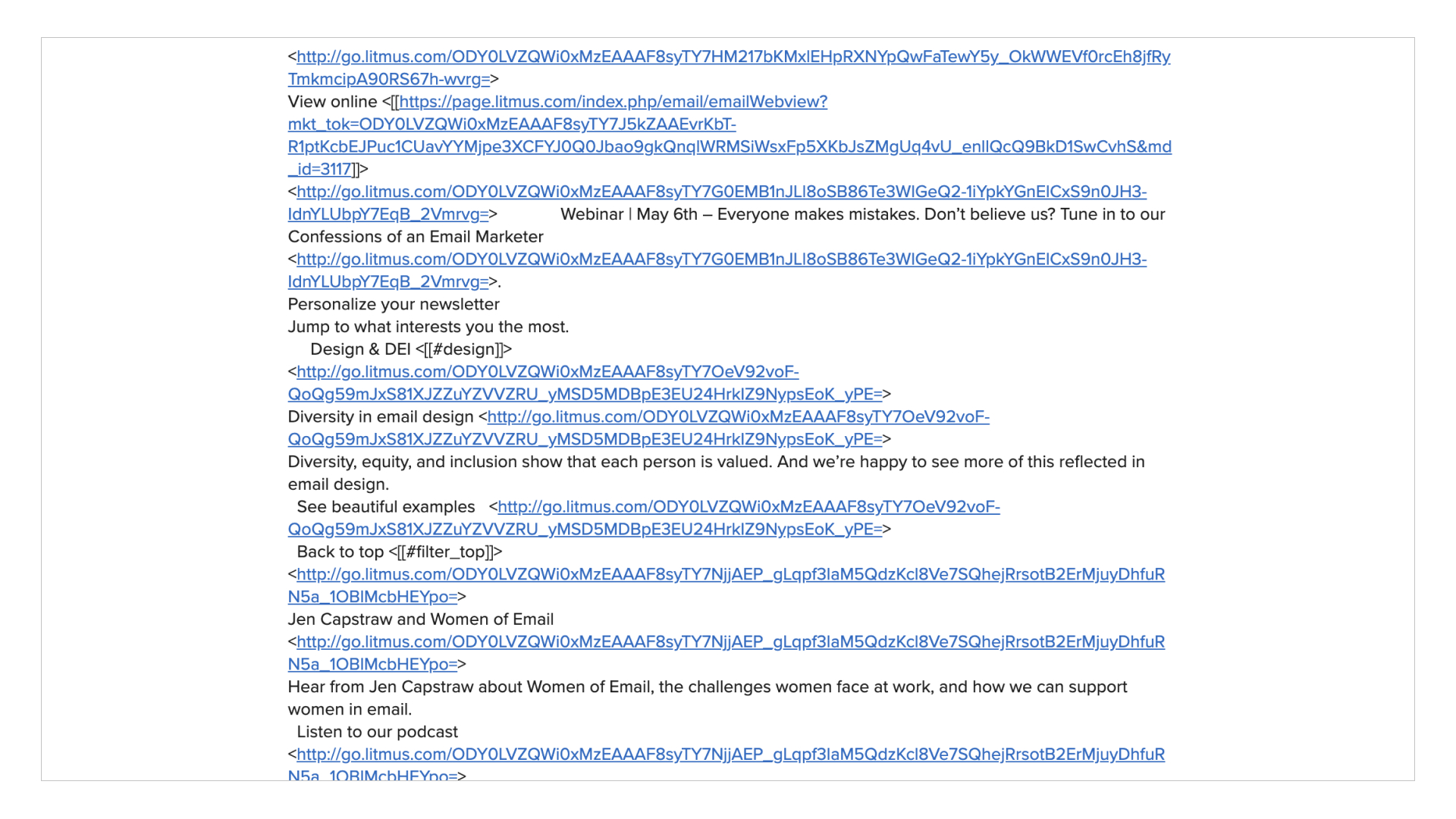
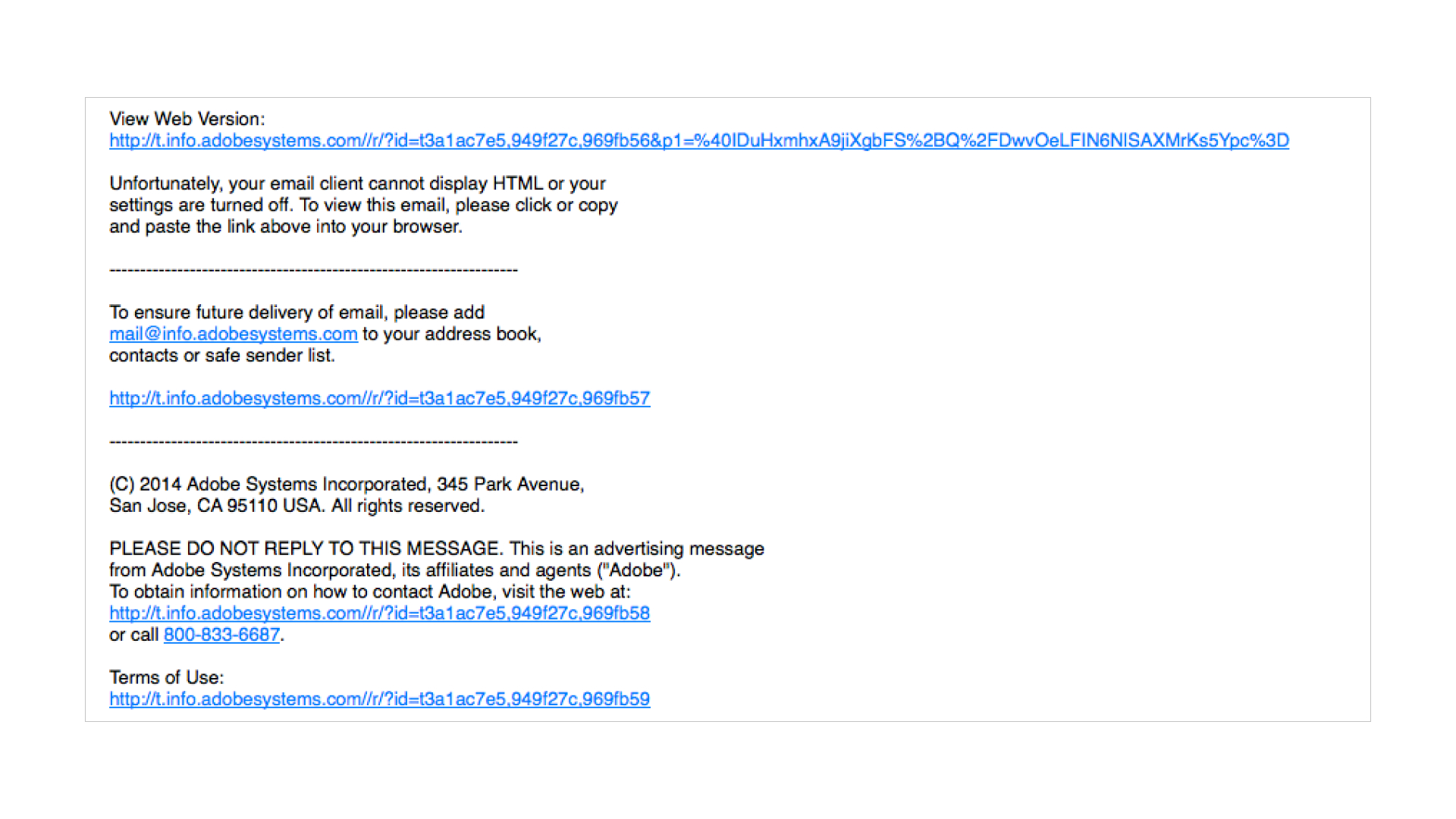
Odkryliśmy również, że wiele firm technicznie wysyła wieloczęściowe MIME, ale wersja zwykłego tekstu jest całkowicie pusta. Na przykład sprawdź ten e-mail:

Chociaż może to wyglądać mniej szorstko niż renderowanie kodu HTML, subskrybenci mogą być zdezorientowani otrzymaniem pustej wiadomości e-mail. A to może prowadzić do zwiększenia problemów z obsługą klienta lub oznaczenia jako spam, co może zaszkodzić Twojej reputacji nadawcy.
Zrozumienie, że ignorowanie tekstowych wersji wiadomości e-mail jest złe, to jedno. Ale dostarczanie użytecznego, dobrze zaprojektowanego zwykłego tekstu to coś innego. Na szczęście, postępując zgodnie z niektórymi z poniższych wskazówek, możesz zoptymalizować wiadomości e-mail w formacie zwykłego tekstu i zapewnić lepsze wrażenia dla subskrybentów — nawet jeśli nie chcą (lub nie widzą) Twoich pięknie zaprojektowanych kampanii HTML.
Jak sprawić, by formatowanie wiadomości e-mail w postaci zwykłego tekstu wyglądało dobrze?
Jednym z kluczy do dobrej wiadomości e-mail jest skanowalność — łatwość czytania i zrozumienia przez subskrybentów. Dotyczy to zarówno wersji HTML, jak i zwykłego tekstu.
Większość dostawców usług internetowych automatycznie wyśle wieloczęściowy MIME lub przeprowadzi Cię przez konfigurację tej opcji jako opcji. Jednak ich automatycznie generowane wersje tekstowe są zwykle niezorganizowane i trudne do odczytania.
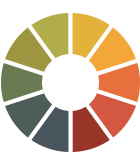
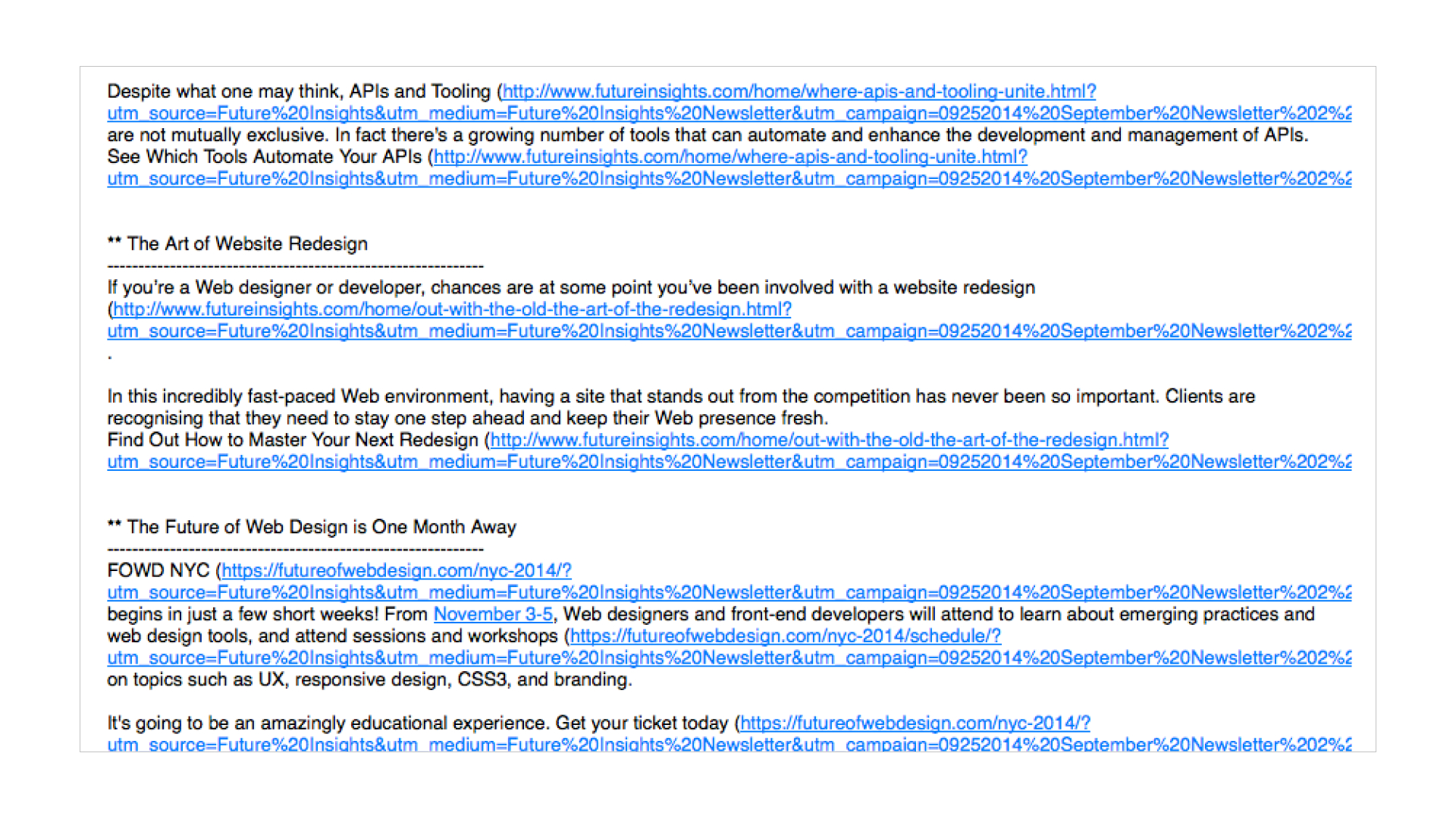
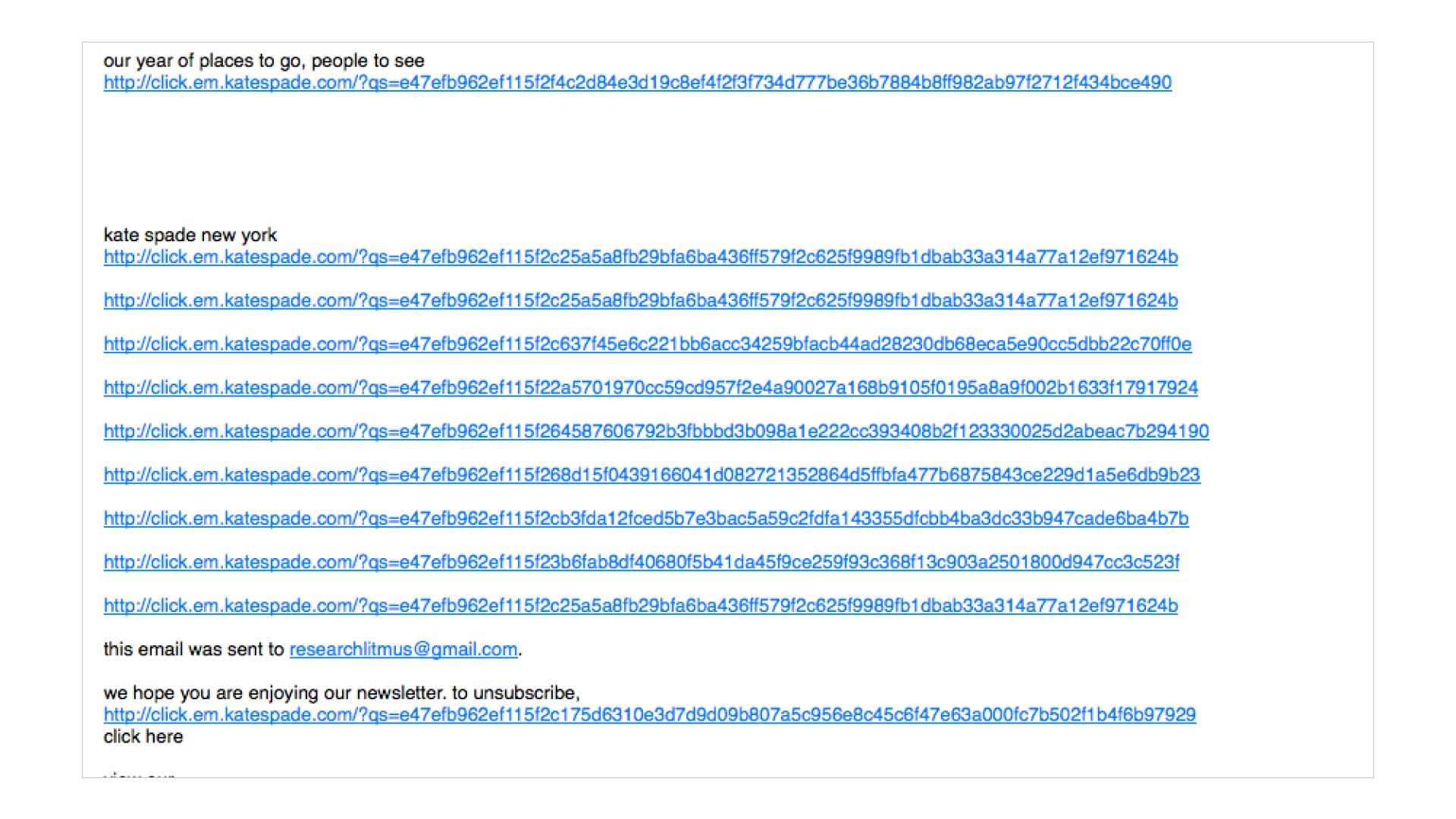
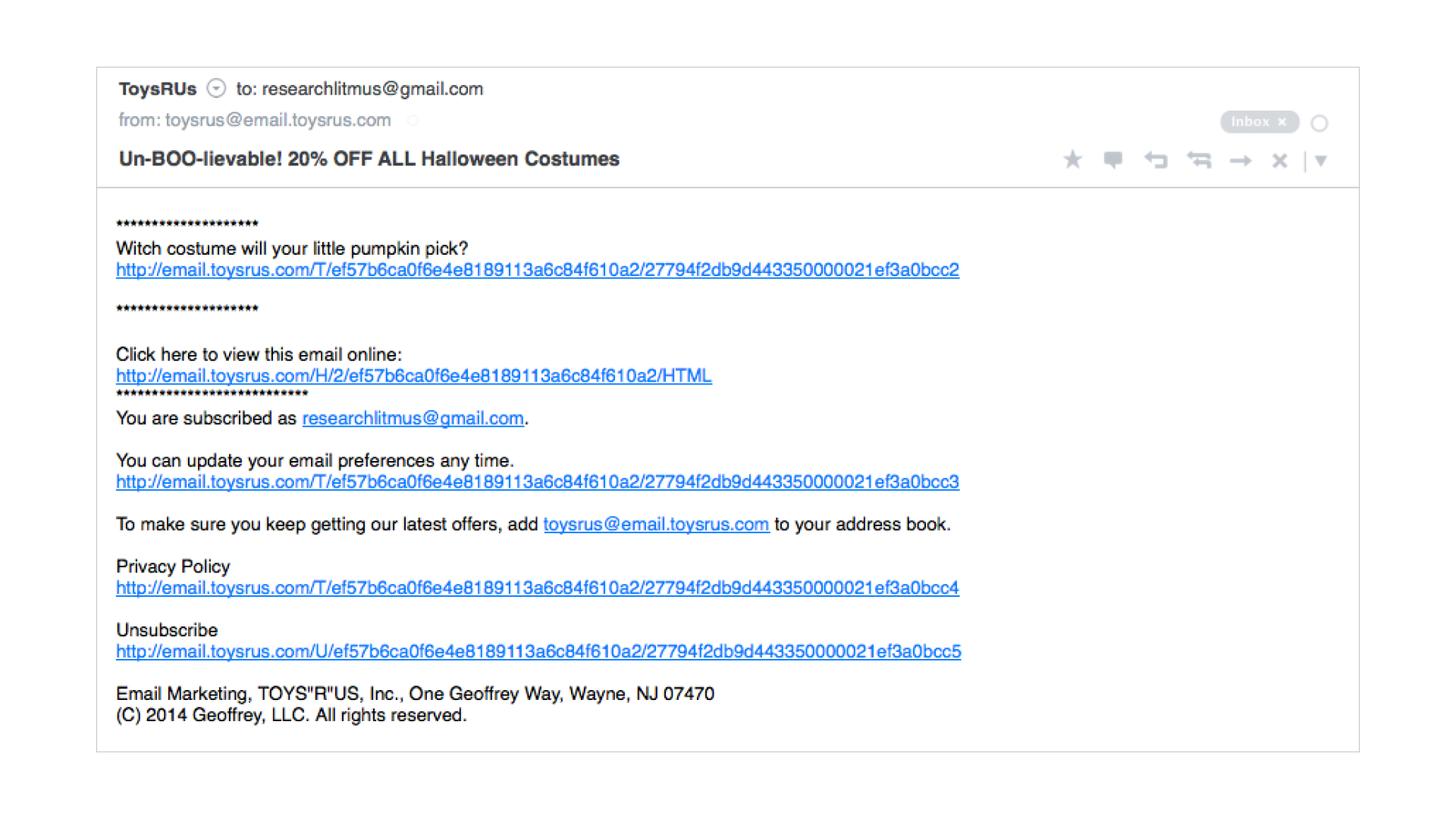
Na przykład poniższy e-mail w postaci zwykłego tekstu jest wypełniony łączami do siebie. Nie ma wyraźnych wezwań do działania (CTA) i ogólnie jest to kiepskie wrażenia subskrybenta.

Chociaż korzystanie z tych automatycznie generowanych wersji może zaoszczędzić czas, poświęć kilka minut na ich edycję w razie potrzeby. Mogą być dodane spacje między akapitami, uszkodzone znaki (znaki ASCII, takie jak znak towarowy, prawa autorskie i inteligentne cytaty itp., które mogą nie być obsługiwane) oraz linki i tekst, które są niepotrzebne.
Niezależnie od tego, czy tworzysz wersję tekstową samodzielnie, czy korzystasz z wersji generowanej automatycznie z ESP, ważne jest, aby upewnić się, że wiadomość e-mail jest łatwa do przejrzenia i wykonalna. Bez elementów projektu HTML, takich jak kolory tła, większy tekst w nagłówkach i obrazy, musisz użyć innych elementów, aby uzyskać czytelność.
Skanowalność zazwyczaj składa się z krótkiej, zwięzłej kopii, dużej ilości odstępów między sekcjami i wyraźnych nagłówków, które subskrybenci mogą szybko przejrzeć. Zwykle osiąga się to za pomocą CSS w kampaniach e-mailowych, ale ponieważ używamy tylko tekstu, musimy polegać na innych technikach, aby tworzyć e-maile, które można zeskanować.
1. Użyj wyraźnych nagłówków, aby oddzielić sekcje
Chociaż nie możesz użyć większego tekstu lub różnych kolorów do oddzielenia nagłówków od treści, istnieje kilka skutecznych strategii, takich jak używanie wersalików lub symboli do oddzielania sekcji.
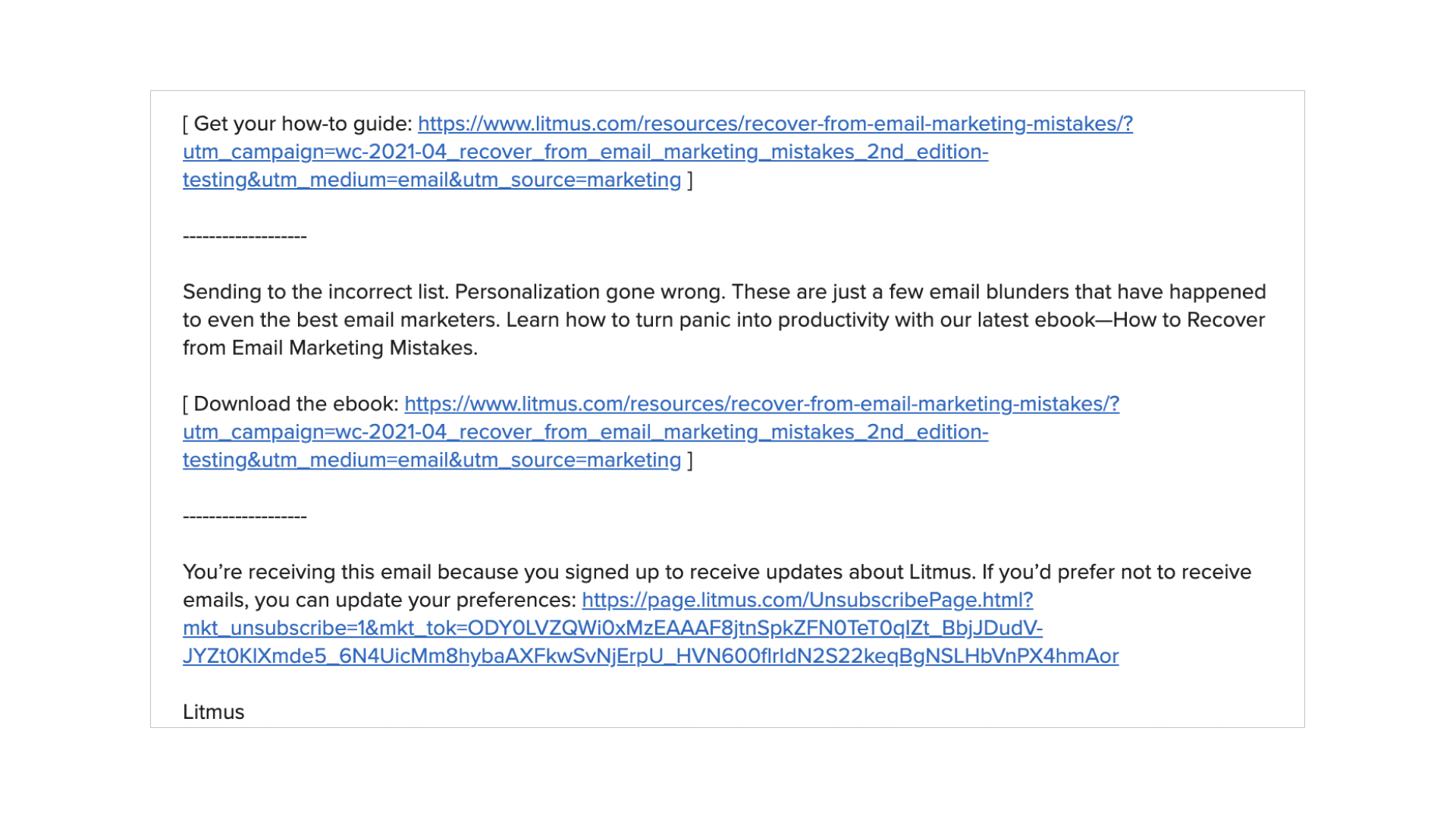
Na przykład nagłówki w tym przykładzie są jasne i wyróżniają się:


Dzięki podwójnej gwiazdki (**) obok każdego nagłówka i rzędowi myślników poniżej, nagłówki są wyraźne, co ułatwia skanowanie wiadomości e-mail.
Możesz także użyć octothorpes (lub symboli hashtag lub funta, w zależności od tego, skąd pochodzisz), które mogą być znane wielu ludziom, którzy używają Markdown do formatowania dokumentów. Markdown używa określonej liczby oktohorp do oznaczenia określonych poziomów nagłówka (np. # to nagłówek poziomu 1, ## to nagłówek poziomu 2 itd.). Nie tylko zapewnia to jasne narzędzie do skanowania, ale także zapewnia pewien kontekst semantyczny określający, jak ważny jest każdy z tych nagłówków.
Jeśli nie masz zdefiniowanych nagłówków w wiadomości e-mail w postaci zwykłego tekstu (lub w kodzie HTML!), Twoi subskrybenci nie będą mieli jasnej ścieżki czytania (tzw. skimming).
Utwórz kilka nagłówków, jeśli jeszcze ich tam nie ma, przyjmij konwencję stylizowania tych nagłówków w postaci zwykłego tekstu i konsekwentnie stosuj tę konwencję od kampanii do kampanii. Twoi subskrybenci zwykłego tekstu będą Ci za to wdzięczni!
2. Pozwól swoim liniom działać swobodnie
W przeszłości wielu klientów poczty e-mail pozwalało na bardzo długie działanie tekstu przed umieszczeniem go w nowej linii. W rezultacie najlepszą praktyką było dodawanie łamania wierszy co około 60 znaków w zwykłym tekście, aby zwiększyć czytelność. Jednak czasy się zmieniają. W przypadku bardziej nowoczesnych klientów poczty e-mail (zwłaszcza w przypadku napływu klientów mobilnych) tekst zwykle nie jest zbyt długi lub jest zmieniany w celu dopasowania do okna.
W dzisiejszych czasach stosowanie łamania wierszy może sprawić, że Twój e-mail będzie wyglądał niezręcznie i nierówno:

Nie trać czasu na łamanie wierszy — z wyjątkiem wprowadzania spacji między elementami i sekcjami. Mówiąc o białych znakach…
3. Skorzystaj z białych znaków
Innym ważnym elementem dla skanowalności są białe znaki, które obejmują łamanie wierszy między różnymi sekcjami treści, nagłówkami i CTA. Oprócz tworzenia jasno określonych sekcji w wiadomościach e-mail w postaci zwykłego tekstu, białe znaki umożliwiają łatwe klikanie łączy i są przyjazne dla dotyku na urządzeniach mobilnych.
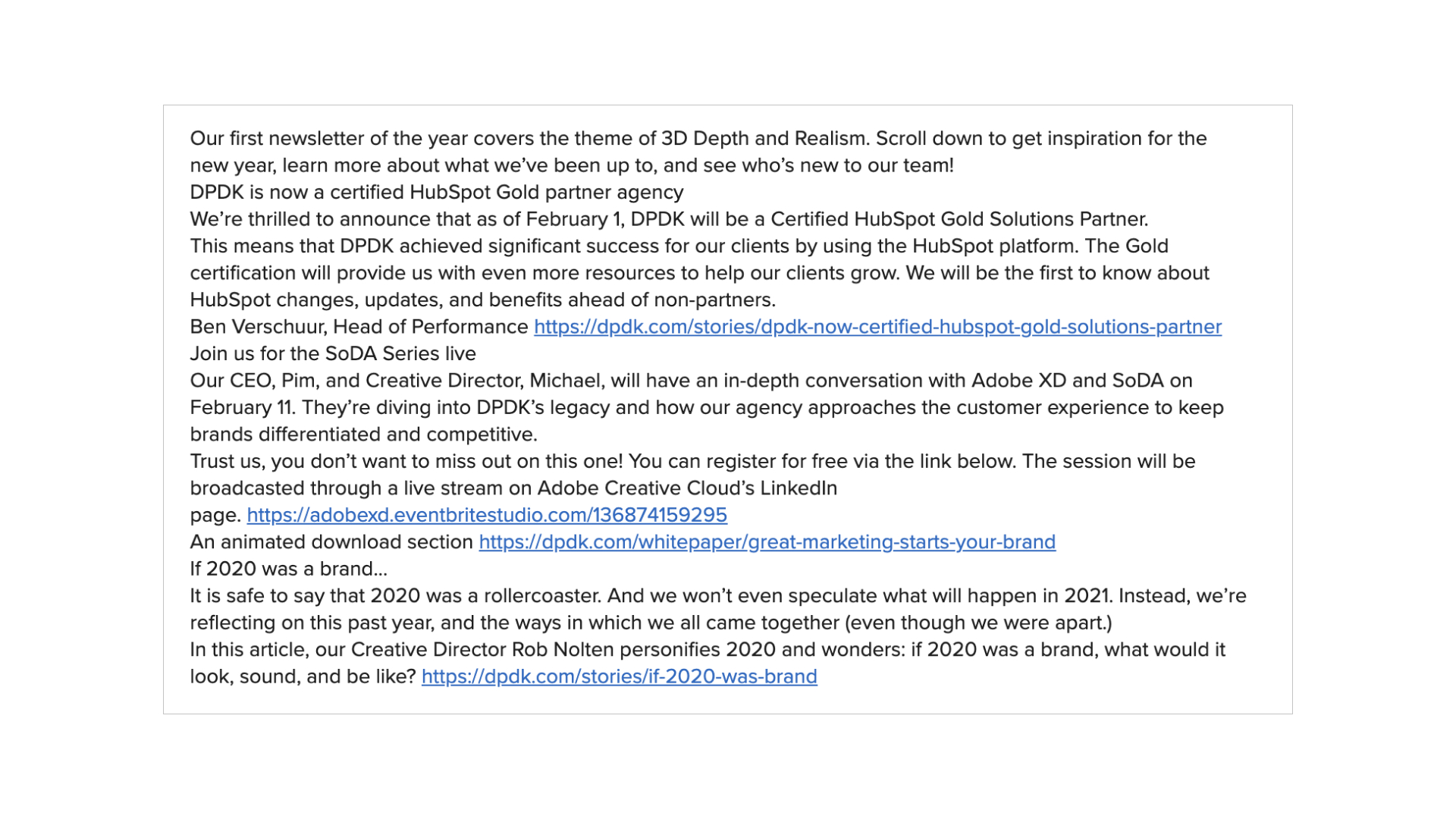
Nie rób tego: ten e-mail w postaci zwykłego tekstu praktycznie nie zawiera białych znaków, co utrudnia czytanie i przestrzeganie wezwań do działania.

Zrób to: Na drugim końcu spektrum, ten przykład odpowiednio używa białych znaków. Użycie spacji między akapitami, łączami, a nawet znakami równości (=) tworzy hierarchię.

4. Formatuj z listami punktowanymi
Używanie list to kolejna świetna taktyka tworzenia hierarchii w wiadomości e-mail w postaci zwykłego tekstu. Chociaż rzeczywiste wypunktowania nie są obsługiwane, możesz zamiast nich użyć innych znaków, takich jak -, * lub +.
Na przykład zwykły tekst tego e-maila zawiera myślniki, aby wymienić specjalne funkcje zawarte w konkretnej ofercie:

Dzięki użyciu myślników hierarchia wiadomości e-mail pozostaje nienaruszona — pomimo braku wymyślnych elementów HTML — i ten aspekt wiadomości przyciąga wzrok czytelnika.
5. Miej jasno określone CTA
Nie ma znaczenia, czy wysyłasz wiadomość e-mail w formacie HTML, czy w postaci zwykłego tekstu, Twoje wezwania do działania powinny zawsze się wyróżniać. Nie zmuszaj swoich subskrybentów do polowania na nie!
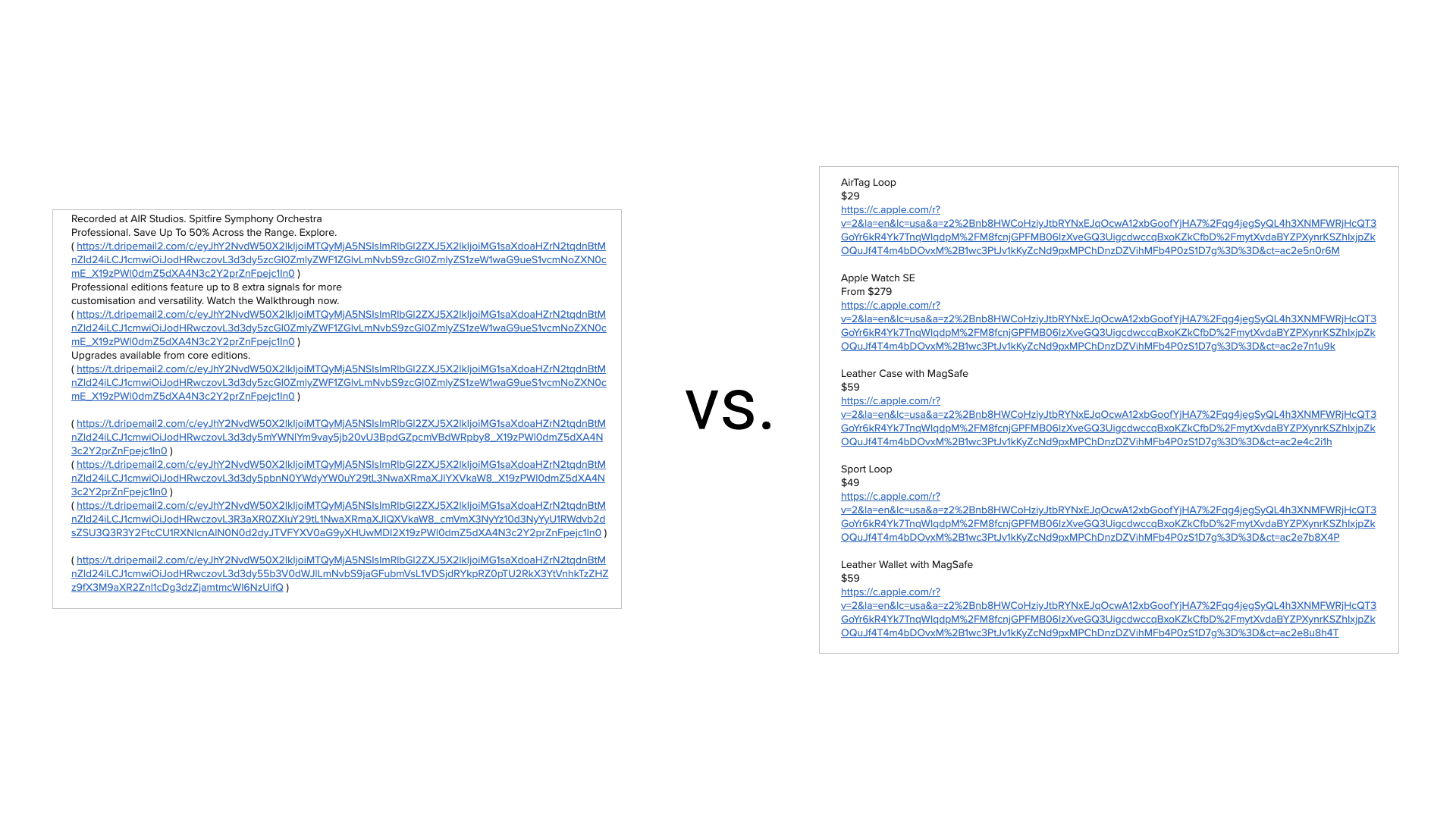
Na przykład w tym pierwszym e-mailu wszystkie linki i CTA są podobne i nic się nie wyróżnia:

Chociaż nieco trudniej jest wyróżnić CTA bez pomocy kolorowych, kuloodpornych przycisków opartych na HTML, istnieją inne taktyki, których można użyć w przypadku zwykłego tekstu.
Drugi przykład wykorzystuje tekst, ceny i podziały wierszy, aby wiadomość e-mail była czytelna, a CTA wyróżniały się w wiadomości e-mail (i jest to łatwe do wybrania dla subskrybentów mobilnych).
6. Ale nie przesadzaj z linkami
Jeśli otworzysz e-mail oparty na HTML i jest pełen przycisków CTA, będziesz przytłoczony. Jeśli otworzysz e-mail zawierający tylko tekst i jest on pełen linków, otrzymasz tę samą reakcję.

Święte linki! Nie tylko nie są one oznaczone, ale jest ich tak wiele.
Chociaż nie ma na to ustalonej reguły, minimalistyczne podejście do linków to sposób, w jaki tworzymy linki w naszym własnym zwykłym tekście. Zapewnia to subskrybentom lepsze wrażenia z poczty e-mail:

7. Baw się dobrze
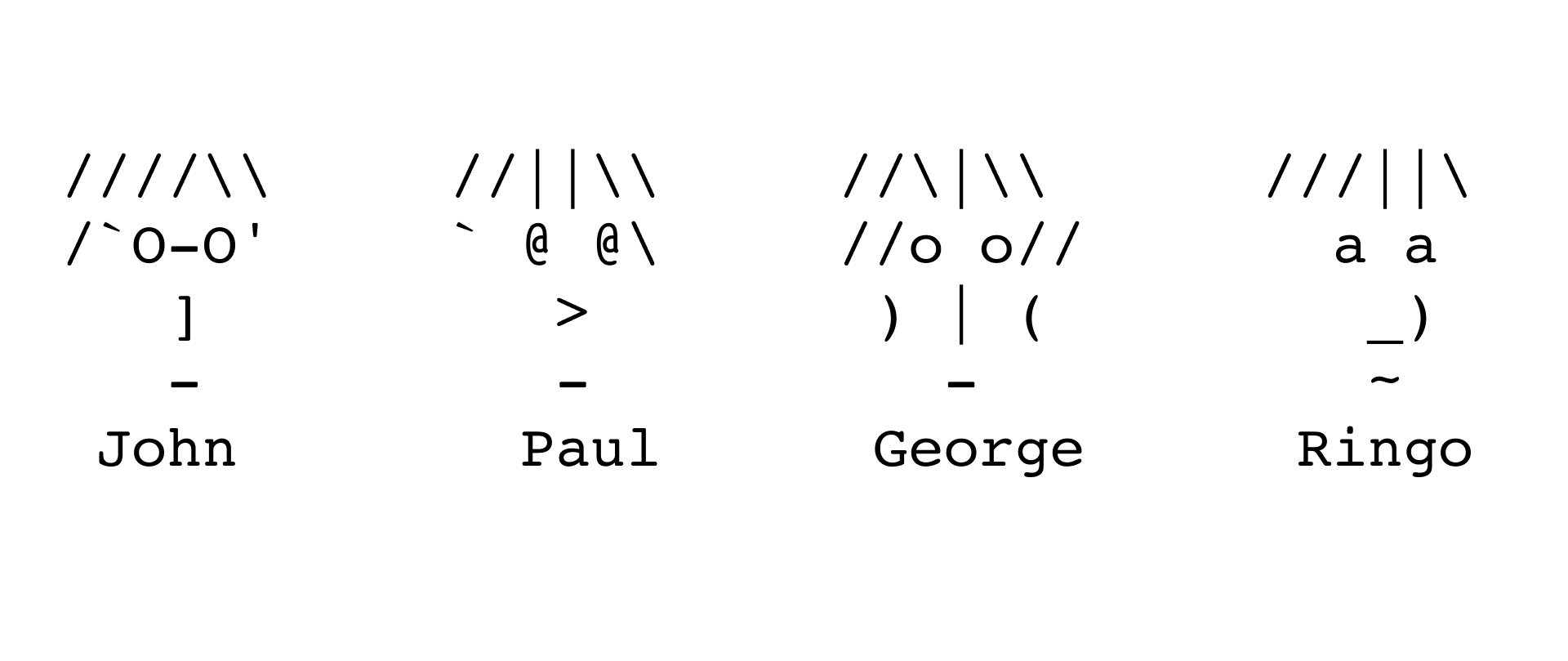
Zwykłe e-maile tekstowe nie muszą być nudne. Wyjmij stronę z historii Internetu i przywróć grafikę ASCII w swoich wiadomościach tekstowych. Sztuka ASCII to grafika, która tworzy ilustracje za pomocą samych znaków tekstowych.
Na przykład ten krótki portret The Beatles z kolekcji ASCII Art Collection Christophera Johnsona:

Możesz dołączyć grafikę ASCII do własnego zwykłego tekstu, aby wywołać u swoich subskrybentów poczucie zachwytu. Istnieją nawet narzędzia online, takie jak ten kreator grafiki ASCII, które umożliwiają przesyłanie grafiki i generowanie grafiki ASCII za Ciebie, dzięki czemu tworzenie kampanii w postaci zwykłego tekstu, które wyróżniają się w skrzynce odbiorczej, jest łatwiejsze niż kiedykolwiek.
Inne minimalistyczne podejścia
Podczas badania przykładów do tego postu zauważyliśmy, że wiele marek używało swoich tekstowych wiadomości e-mail niezwykle prostych i zawierało tylko adres URL, aby wyświetlić pełną wiadomość e-mail w przeglądarce internetowej. Chociaż jest to niewątpliwie lepsze podejście niż nie wysyłanie w ogóle wieloczęściowego MIME (lub wysyłanie pustej wersji tekstowej), nadal wydaje się to trochę nieostrożne.

Chociaż korzystanie z linku „wyświetl w przeglądarce” zdecydowanie oszczędza czas, warto poświęcić kilka dodatkowych chwil, aby uszanować preferencje subskrybenta.
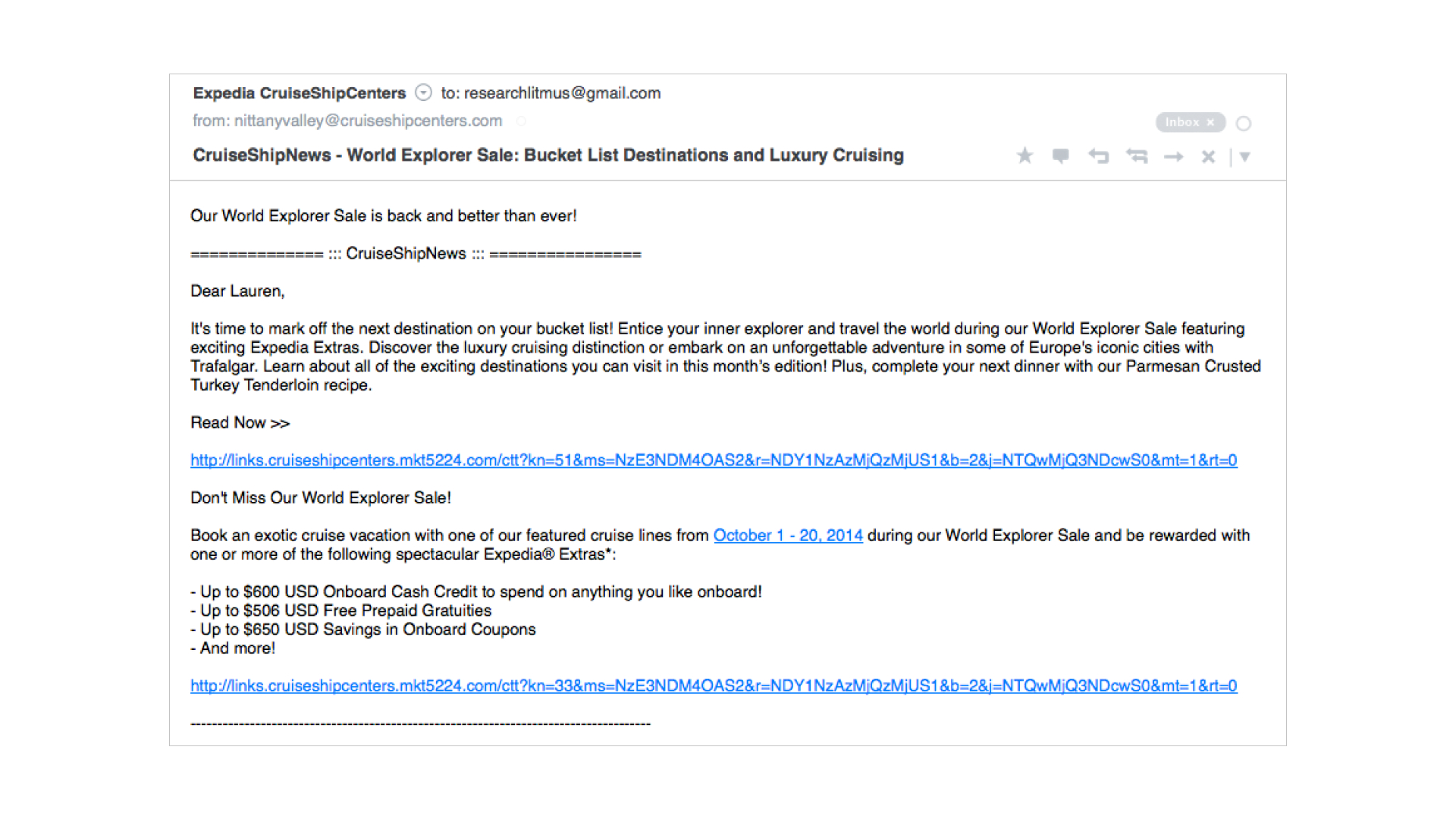
Innym podejściem, które zaobserwowaliśmy, była praktyka uwzględniania tylko głównego CTA, a także widoku w linku przeglądarki, w wersji tekstowej. Wydaje się, że to dobry środek — dostarczanie subskrybentom treści z części HTML wiadomości bez poświęcania dużo czasu na jej formatowanie:

Podczas gdy wiadomość e-mail w formacie HTML zawiera kilka CTA, wersja w postaci zwykłego tekstu zawiera tylko główną wiadomość. Udaje mu się zapewnić subskrybentom odpowiednią treść i CTA, a także możliwość obejrzenia pełnej wiadomości e-mail za pomocą linku podglądu w przeglądarce.
Jeśli masz mało czasu, każde z powyższych podejść może zadziałać.
Ale szczerze mówiąc, utworzenie dobrze sformatowanej, możliwej do skanowania i dostępnej wiadomości e-mail w postaci zwykłego tekstu po prostu nie trwa tak długo. Powinieneś starać się uszanować preferencje subskrybentów i zapewnić jak najlepsze wrażenia, niezależnie od formatu, w jakim wysyłasz swoje kampanie.
Innym podejściem, które widzieliśmy w wielu markach w ciągu ostatniego roku lub dwóch, jest tworzenie wersji wiadomości e-mail typu „zwykły tekst”.

Zwykły tekst — lub papeteria, jak czasem je nazywamy — e-maile są w rzeczywistości kampaniami HTML, które wyglądają jak zwykłe wiadomości e-mail ze zwykłym lub sformatowanym tekstem. Zwykle nie mają obrazów innych niż logo lub awatar nadawcy, ale używają HTML do tworzenia stylizowanych linków i włączania śledzenia analityki poczty e-mail.
Może to być dobry styl e-maili do pewnych celów, na przykład gdy wysyłasz wiadomości od osoby z Twojej firmy, a nie od całej organizacji. Ale nadal potrzebuje prawdziwej wersji tekstowej wiadomości e-mail, podobnie jak w przypadku innych kampanii e-mail w formacie HTML.
Zacznij od naszego szablonu wiadomości e-mail w postaci zwykłego tekstu
Chcesz rozpocząć tworzenie zabójczego e-maila w postaci zwykłego tekstu? Korzystając ze wszystkich powyższych porad, stworzyliśmy szablon, który możesz kopiować, wklejać i aktualizować we własnych kampaniach.
Jak stworzyć zwykły tekst e-maila?
Zwykłe wiadomości e-mail są istotnym elementem skutecznego programu e-mail marketingu. Chociaż często są pomijane, mogą pomóc w tworzeniu lepszych doświadczeń dla subskrybentów przy minimalnym wysiłku. Chcielibyśmy usłyszeć, jak tworzysz fajne e-maile w zwykłym tekście. Zostaw komentarz poniżej i dołącz do rozmowy!
Pierwotnie opublikowana 4 grudnia 2017 r. przez Lauren Smith. Ostatnia aktualizacja 29 kwietnia 2021 r.
