Najlepsze strony techniczne angażujące konsumentów w 2021 r.
Opublikowany: 2020-09-29
73% firm inwestuje w projektowanie stron internetowych, aby odróżnić swoją działalność od reszty w swojej branży.
W coraz bardziej nasyconych przestrzeniach technologicznych B2B i B2C to zróżnicowanie w projektowaniu może pomóc firmom zwiększyć ich widoczność, bezpośrednio wpływając na świadomość marki, utrzymanie i podróże klientów.
Dodaj fakt, że 90% współczynników odrzuceń stron internetowych jest związanych z projektowaniem, a otrzymasz obraz tego, jak ważne jest uczenie się na najlepszych przykładach projektowania stron internetowych i zastosowanie wiedzy w swojej marce.
To imponujące, jak ewoluowała branża. Rzeczy takie jak tworzenie stron internetowych na zamówienie stały się łatwe, dostępne i możliwe, podobnie jak elitarne projektowanie stron internetowych.
Zanim przyjrzymy się najlepszym witrynom technicznym 2021 r., przyjrzyjmy się praktykom projektowania stron internetowych, które zostaną zastosowane w tym roku.
Praktyki te posłużyły nam jako kryteria wyboru witryn technologicznych B2B i B2C, które znajdziesz poniżej.
Spis treści
- Praktyki projektowania stron internetowych, które marki technologiczne powinny przyjąć w 2020 roku
- Najlepsze strony techniczne, które zachwycają klientów w 2020 roku
- 7 trendów w projektowaniu stron internetowych, które wywołają fale w 2020 roku
- Top 5 agencji projektowania stron internetowych dla firm technologicznych
- Dania na wynos na stronach internetowych Best Tech
Praktyki projektowania stron internetowych, które marki technologiczne powinny przyjąć w 2021 r.
Niektóre z tych najlepszych praktyk projektowania stron internetowych wynikają z okoliczności podyktowanych SEO, zachowaniem użytkowników i postępem technologicznym. Inne są „wiecznie zielone” i stają się ważniejsze niż kiedykolwiek – z tych samych powodów.
W każdym razie - najlepsze strony techniczne przestrzegają ich, ponieważ gwarantują większy sukces.
Spójny branding w witrynie
Konsekwentna prezentacja marki zwiększa przychody o 33%. (Źródło: LucidPress)
Witryny, które nie mają spójnego wizualnego brandingu, są wszędzie i mogą nawet stresować odwiedzających.
Użytkownik będzie miał trudności ze skupieniem się na celu i usługach witryny, próbując poruszać się po zbyt wielu kolorach i obrazach.
Zasadą, która nigdy nie zniknie, zarówno w przypadku witryn B2B, jak i B2C, jest używanie tylko kilku z góry określonych kolorów marki, logotypów i czcionek w całej witrynie.
Dotyczy to zdjęć, filmów i innych form treści. Dobrym sposobem na zachowanie spójności brandingowej w projektowaniu stron internetowych jest tworzenie i podążanie za księgą znaku.

Silne wezwania do działania
Gdy witryna odniesie sukces w przyciąganiu kwalifikowanych potencjalnych klientów, ważny jest cel: poinformowanie potencjalnych klientów o swojej ofercie i zachęcenie ich do wykonania działania.
Ta konwersja poprzez wykonanie działania może być wszystkim, od zapisania się do newslettera, przez pobranie ebooka po zakup produktu. To właśnie silne wezwania do działania (CTA) powinny motywować użytkowników do zrobienia tego.
Najskuteczniejsze CTA powinny być integralną częścią projektowania stron internetowych. Najlepsze praktyki CTA mówią, że powinny być efektowne i odważne w projekcie oraz umieszczone w miejscu w ogólnym układzie, które ma sens w zależności od akcji.
Na przykład przycisk „Dowiedz się więcej” może znajdować się wyżej na stronie internetowej, a przycisk „Skontaktuj się z nami” powinien znajdować się u dołu strony po tym, jak użytkownik najpierw przejrzał treści edukacyjne.
Szybkie czasy ładowania strony
Czasy ładowania stron internetowych muszą być minimalne, co może być dużym wyzwaniem, ponieważ strony internetowe stają się większe i bardziej złożone. Są pewne rzeczy, które twórcy witryn mogą zrobić, aby przyspieszyć ładowanie:
- Włączenie kompresji : kompresja obrazów i kodu może zmniejszyć rozmiar plików wysyłanych przez witrynę przez sieć.
- Ograniczenie użycia wtyczek : im więcej wtyczek używa witryna, tym więcej czasu zajmuje jej załadowanie. Pomimo funkcji, które mogą wnieść, wtyczki powinny być ograniczone do minimum.
- Korzystanie z pamięci podręcznej przeglądarki : przechowuje w pamięci podręcznej wersje zasobów witryny, co znacznie poprawia szybkość ładowania strony.
- Wdrażanie sieci dostarczania treści (CDN) : wysyła statyczne pliki, takie jak obrazy, do serwerów znajdujących się blisko lokalizacji użytkownika, dzięki czemu witryna ładuje się szybciej.
- Zmniejsz rozmiar obrazu : Obrazy stanowią ponad 60% wagi witryny. Optymalizacja obrazów pod kątem witryny internetowej może zmniejszyć ich wagę nawet o 70%.
Projekt z myślą o urządzeniach mobilnych
Przyjazny dla urządzeń mobilnych i responsywny projekt od lat jest standardowym wymogiem dla witryn internetowych, ale nigdy nie był tak ważny, jak teraz, gdy 50% całego ruchu internetowego odbywa się na urządzeniach mobilnych.
Responsywny projekt sprawia, że najlepsze strony internetowe nie wyglądają na niezorganizowane, zagracone i trudne w nawigacji na urządzeniach mobilnych.
Automatycznie dostosowuje Twoją witrynę do urządzenia, rozmiaru ekranu i przeglądarki. Poprawia UX i UI, umożliwiając użytkownikom łatwe znajdowanie potrzebnych informacji na smartfonach i tabletach.
Przyjazna dla użytkownika nawigacja i pozycjonowanie elementów
Użytkownicy oczekują, że strony internetowe będą przejrzyste i proste w nawigacji, aby jak najszybciej znaleźć to, czego szukają.
Jedną z najlepszych praktyk projektowania stron internetowych w tym roku będzie optymalizacja nawigacji dla użytkowników i zwiększenie dostępności najważniejszych treści. Oto kilka rzeczy, które możesz zrobić, aby tak się stało:
- Utrzymuj zwięzłe menu i umieść je w nagłówku : większość witryn ma swoje menu główne u góry strony, ponieważ jest ono najbardziej widoczne w tej pozycji. Ponadto nie powinno być więcej niż 4-6 pozycji w menu, aby odwiedzający nie czuli się przytłoczeni.
- Używaj bułki tartej : informują użytkowników, gdzie się znajdują w Twojej witrynie i są bardzo przydatne w handlu elektronicznym i innych witrynach z wieloma stronami, kategoriami i podkategoriami.
Przechowuj informacje kontaktowe i pole wyszukiwania u góry: 44% witryn ma przycisk kontaktu w prawym górnym rogu każdej strony. - Wyróżnij swoją propozycję wartości : 80% witryn B2B umieszcza swoją propozycję wartości wysoko na stronie głównej, aby od razu wyjaśnić swoją wartość odwiedzającym.
- Używaj stopki witryny zgodnie z oczekiwaniami użytkowników : stopki witryny to typowe miejsce na mapę witryny, informacje prawne, dotyczące prywatności i praw autorskich w stopce, a także formularze rejestracji i subskrypcji e-mail.
- Dodaj przyklejone przyciski „powrót do góry” : umożliwiają użytkownikom bardzo szybkie przewijanie w dół lub tworzenie kopii zapasowej strony witryny.
Świetna fotografia
Większość użytkowników woli patrzeć na treści wizualne niż czytać tekst, a wysokiej jakości zdjęcia mogą ułatwić odbiorcom przetrawienie treści.
Niesamowita fotografia może:
- Generuj więcej wizyt i wyświetleń w swojej witrynie
- Zwiększ zaangażowanie użytkowników
- Zwiększ wskaźnik wykorzystania strony w witrynie
- Zmniejszenie współczynników odrzuceń, co poprawia ranking
- Stwórz więź między swoją marką a klientami
W ten sposób świetna fotografia może bezpośrednio przyczynić się do jednego z najważniejszych celów najlepszych stron internetowych, jakim jest przekształcanie leadów w klientów.
Najlepsze strony techniczne, które zachwycają klientów w 2020 roku

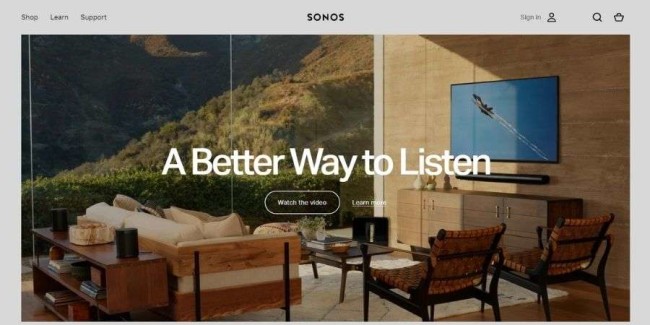
1. Sonos
Jest to strona techniczna, która rozumie swój produkt, rozumie, że odbiorcy są gotowi połączyć te dwa elementy. Jest inteligentny, intuicyjny i urzekający. Upraszcza swoje produkty i pokazuje użytkownikom ich użytkowanie z łatwością i satysfakcją.
Sonos, producent bezprzewodowych systemów dźwiękowych, jest jedną z najbardziej szanowanych marek B2C w swojej branży i ta reputacja w naturalny sposób przenosi się na jej stronę internetową, która skupia się na silnych, natychmiastowych CTA, dużych obrazach i inteligentnym użyciu ukrytego menu.
Wizualnie przejrzysta i przejrzysta witryna Sonos kieruje uwagę na zdjęcia skoncentrowane na produkcie i podróż kupującego. W pierwszej części znajdują się dwa CTA: „Obejrzyj wideo” i „Dowiedz się więcej”.
Poniżej znajduje się wybór produktów skategoryzowanych według pomieszczeń i otoczenia. Poniżej, wiedza audytowa firmy i propozycje wartości edukują i przekonują perspektywę wartości produktu.
W lewym górnym rogu na całym ekranie otwiera się minimalne menu z jednym kliknięciem, aby odsłonić kategorie produktów, centrum nauki i wsparcia oraz listę polecanych głośników.
Witryna Sonos to połączenie wysokiej jakości komunikatów, bezpośrednich wezwania do działania i przejrzystego układu, który pozwala produktom zająć centralne miejsce dzięki ich zdjęciom. Poprzez design i ton głosu mówi, że rozumie swoich odbiorców, tak samo jak rozumie swoje produkty.

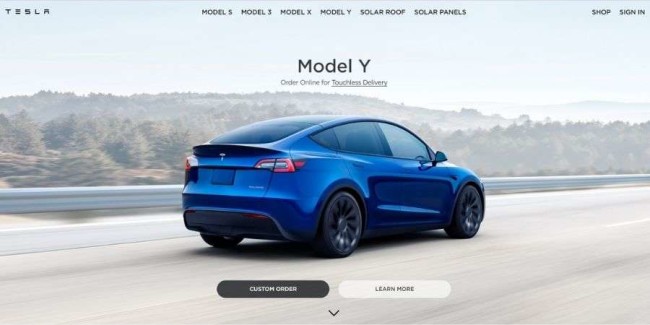
2. Tesla
Tesla to koncern motoryzacyjny, który specjalizuje się w samochodach elektrycznych. To marka znana z najnowocześniejszych technologii, innowacyjnych technik i przyszłościowych funkcji.
Aby jeszcze bardziej pobudzić te przekonania i motywacje, witryna Tesla jest odważnym, intuicyjnym i bardzo wciągającym projektem, który informuje, ekscytuje i promieniuje.
Ten projekt skupia się wyłącznie na produktach i funkcjach, o których konsumenci najbardziej chcą się dowiedzieć.
Promowanie swojej innowacyjnej, technicznej doskonałości bezpośrednio na stronie podręcznika nie wymaga wiele wysiłku. Nie, zamiast tego oferuje konsumentom wszystkie dzwonki i gwizdki, o których chcą słyszeć.
Ta strona została stworzona z myślą o nabywcach samochodów. Odważne obrazy, interaktywny ruch i wyraźne wezwania do działania wskazują użytkownikom właściwą ścieżkę — gdzie mogą dowiedzieć się więcej o samochodach, co się w nich znajduje i jakie funkcje im się podobają. Oto kilka informacji na temat sterowników firmy logitech.
To nie jest witryna reklamująca własną doskonałość — chociaż marka jest na szczycie swojej gry. Nie da się temu zaprzeczyć — ale konsumenci już to wiedzą. Wiedzą o przyszłościowym charakterze marki i jej dążeniu do sukcesu.
Ale nie wiedzą, ile siedzeń jest w danej wersji, ani nie wiedzą, jakie funkcje bezpieczeństwa są w niej zawarte. Dzięki temu strona internetowa wyraźnie wyświetla te informacje, aby konsumenci mogli je zobaczyć, wchłonąć i dać się ponieść.
Witryna Tesli jest zdecydowanie innowacyjna — ma dynamiczny ruch, płynną nawigację i zapierające dech w piersiach wizualizacje. Ale została stworzona z myślą o klientach i to jest kluczowe.

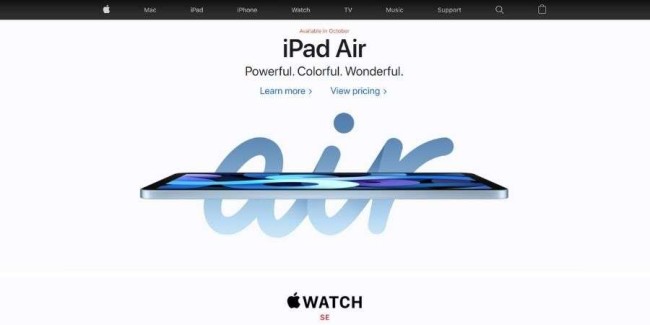
3. Jabłko
Wszyscy znamy Apple — wiodącą markę technologiczną w smartfonach, smartwatchach, tabletach i nie tylko. To marka, która powstała z niczego, by stać się marką, bez której większość ludzi na całym świecie nie może żyć. Apple jest ikoną. Jej produkty są nie do pomylenia. Jej projekty są rewolucyjne.
I jego strona internetowa nie jest inna.
Witryna Apple jest przejrzysta, skoncentrowana na produktach i wymagająca. Zdjęcia produktów stanowią większość projektu. Apple w dużej mierze opiera się na oszałamiających zdjęciach produktów, aby nawiązać kontakt z użytkownikami i zachwalać jego doskonałość.
Nie potrzeba do tego słów — nie wtedy, gdy dowód jest tak oczywisty, wystarczy spojrzeć na te eleganckie i wyrafinowane produkty.
Ta zorganizowana i wydajna strona internetowa przedstawia swoje funkcje w przejrzysty i wyraźny sposób na minimalnym pasku menu. Ale dzieje się tak głównie dlatego, że kiedy użytkownicy trafiają na stronę internetową, prawdopodobnie już wiedzą, czego szukają, więc Apple stara się ułatwić im ten proces.
Apple nie potrzebuje wiele wyjaśnień — ani marki, ani produktów — więc firma eliminuje niepotrzebne kopie w projekcie swojej strony internetowej. Obrazy są w centrum uwagi i to one napędzają sprzedaż.
Dzięki temu strona internetowa jest czysta i uporządkowana, łatwa w użyciu i przyjemna w nawigacji. Witryna Apple organizuje zawartość w odwróconej piramidzie, zachowując to spójne przez cały czas, gdy widzisz kopię. Ale nawet to jest proste, usprawnione i minimalne.

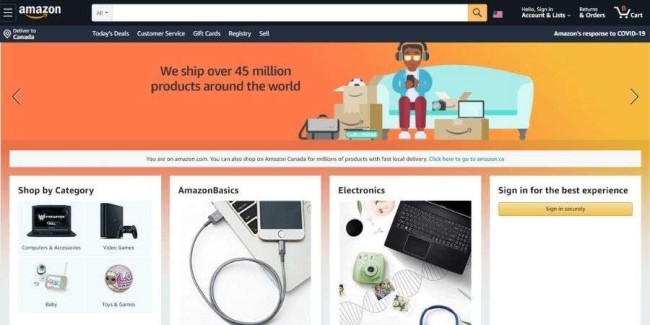
4. Amazonka
Amazon jest potężnym sprzedawcą detalicznym, który w ostatnich latach szturmem podbił świat. Jest to dystrybutor online, który łączy konsumentów z produktami, których potrzebują — od książek, filmów, zabawek dla dzieci i nie tylko.
Biorąc pod uwagę kompleksową ofertę, jaką oferuje ta marka, sensowne jest, aby ich strona internetowa była równie wszechstronna — ale to nie znaczy, że jest zagracona, zdezorganizowana lub skomplikowana.
W rzeczywistości Amazon jest jedną z najłatwiejszych w nawigacji witryn e-commerce dzięki otwartemu układowi, strukturze siatki i dokładnemu podziałowi na kategorie.
Przejrzysta struktura organizacyjna Amazon — z produktami i kategoriami wyraźnie rozmieszczonymi na stronie, w blokach na ekranie i w rozwijanych menu — nadaje się do intuicyjnego i uproszczonego projektu. Jest łatwa w nawigacji, przyjemna w odkrywaniu i ekscytująca w wyszukiwaniu.
Jest mnóstwo czystej przestrzeni, która ekscytuje, jasne kolory, które urzekają, żywe obrazy, które przyciągają uwagę i CTA, które zachęcają do działania.
Ten bezproblemowy interfejs użytkownika ułatwia konsumentom zagubienie się w witrynie i znalezienie poszukiwanych produktów oraz uzyskanie inspiracji dla jeszcze większej liczby opcji.
Ta strona jest przejrzysta, oznaczona kolorami i łatwa do przeglądania. To zabawny i satysfakcjonujący projekt strony internetowej, który stawia w centrum uwagi klienta, jednocześnie oferując własne produkty i usługi, aby przyciągnąć uwagę użytkowników.
Chociaż interfejs użytkownika Amazon jest bez wątpienia imponujący, kluczową rolę w pobudzaniu wyobraźni użytkowników odgrywają strony internetowe Amazon.
Witryny takie jak Reviewscrush.com współpracują z Amazon, aby promować najwyższej jakości produkty, dzięki czemu kupujący mogą wygodnie robić zakupy online.

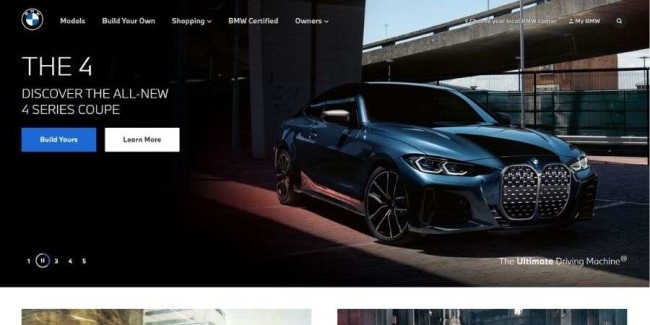
5. BMW
BMW to kolejny duży dealer samochodowy, który dąży do przyszłości. A projekt strony internetowej mówi o tym wiele.
Strona BMW jest uporządkowana, przejrzysta i dynamiczna. Autoodtwarzanie filmów, przesuwanie obrazów i nawigacja są płynne dzięki ogólnemu układowi.
Obrazy i wideo mają strukturę przypominającą siatkę, a każde pudełko ma abstrakcyjne rozmiary. Jest to bardzo nowoczesny i czysty układ, który przyciąga wzrok w każdy zakątek.
Struktura jest zorganizowana i zabawna, a typografia przejrzysta. Tekst jest odważnie nakładany na obrazy i wideo, co ułatwia użytkownikom uzyskanie aspektu witryny, której szukają.
W tym projekcie produkty są wyświetlane w sposób przejrzysty i czytelny, podobnie jak innowacyjność i nowości.
Witryna BMW ma na celu dzielenie się z konsumentami ich sukcesami, innowacjami i projektami, aby wzbudzić zainteresowanie i utrzymać markę przy życiu w świadomości konsumentów na całym świecie.
To marka, która chce śledzić swoje osiągnięcia — częściowo dla rozgłosu, ale także po to, aby konsumenci wiedzieli, że marka się nie poddaje ani nie zatrzymuje w najbliższym czasie.
Strona BMW jest sprytnie zorganizowana, dynamiczna i zabawna. Kładzie nacisk na innowacje motoryzacyjne, aby utrzymać zainteresowanie konsumentów i potencjalnych inwestorów oraz gotowość do interakcji.

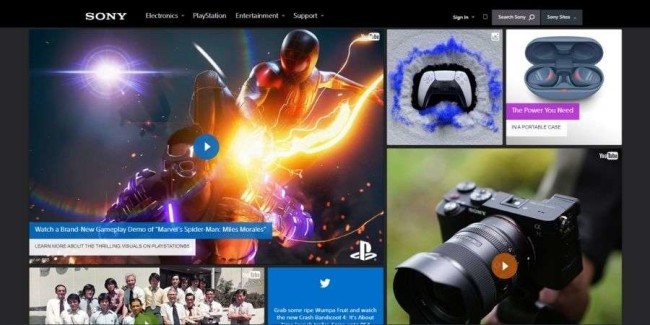
6. Sony
Sony to jeden z najdłużej istniejących producentów sprzętu elektronicznego, który z powodzeniem zdywersyfikował swoją ofertę produktową, o czym świadczy mroczna, nowoczesna strona internetowa.
Minimalna nawigacja po menu ustępuje miejsca siatce zdjęć, filmów i postów w mediach społecznościowych marki w różnych rozmiarach. Ten nierówny układ dodaje atmosfery dynamizmu i kreatywności, jednocześnie podkreślając niektóre elementy w stosunku do innych, dając im poczucie priorytetu.
Rozwijane menu otwiera pełną gamę kategorii produktów po najechaniu kursorem, a nawet niektóre pozycje menu są prezentowane jako obrazy, a nie tekst.
Strona główna opiera się na fotografii przedmiotów z dyskretną, ale efektowną kopią. Podobnie jak wszystkie wpisy na tej liście, witryna jest w pełni responsywna i dostosowywana do dowolnego rozmiaru ekranu lub urządzenia.
Lekcja Sony pokazuje, że staramy się zaprezentować odbiorcom jak najwięcej na jednej stronie, bez poczucia bałaganu.

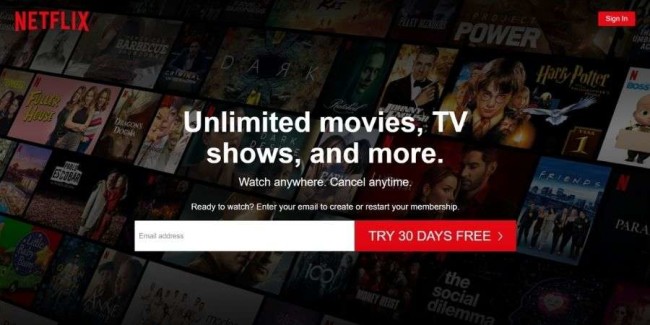
7. Netflix
Wszyscy znamy Netflixa. Wszyscy prawdopodobnie kochamy Netflixa. Jest to popularna usługa przesyłania strumieniowego wideo, która za miesięczną subskrypcję pozwala nam oglądać nasze ulubione buty i filmy przez długi czas. Nie potrafię nawet policzyć, ile godzin straciłem jak sparaliżowany nad nowym filmem dokumentalnym.
Wynika to po części z jego projektowania stron internetowych.
Ten mroczny, nastrojowy i uwodzicielski projekt strony internetowej zachęca do uległości. Nadaje ton wieczorowi filmowemu — nawet jeśli świeci słońce i jest trzecia po południu. Ciemny kolor natychmiast wprowadza Cię w swobodę i sprawia, że czujesz się jak podczas oglądania filmu.
A nawigacja jest bezbłędna. Poręczne menu rozwijane znajduje się na górze, pozwalając użytkownikom wybrać żądaną kategorię wideo. Podobnie organizacja treści to pestka. Pozioma siatka zawiera listę tytułów i gatunków, które są skondensowane w poręczne i żywe bloki.
Ta strona ma również osobisty i intuicyjny charakter. Rekomenduje tytuły na podstawie historii oglądania w przeszłości i oferuje je z przodu i w centrum.
To sprawia, że ogólne wrażenia są jeszcze prostsze, ponieważ strona internetowa podpowiada, co obejrzeć, zamiast spędzać godziny na szukaniu.
Ta spersonalizowana, intuicyjna i angażująca strona internetowa jest po prostu nie do pobicia.

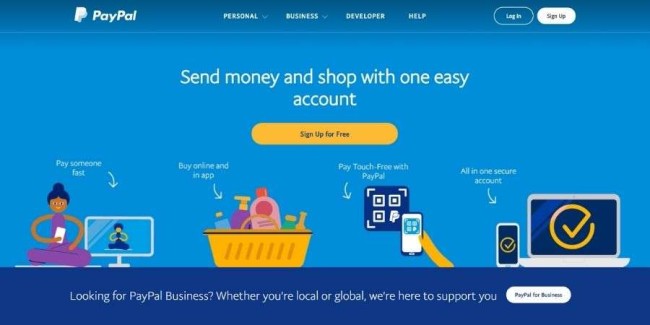
8. Paypal
Paypal to prosty, nowoczesny i wydajny projekt strony internetowej, który pomaga użytkownikom wysyłać i odbierać pieniądze na całym świecie. Ta usługa ma na celu uproszczenie przelewów pieniężnych, dzięki wszechstronnej obecności w Internecie i prostej nawigacji.
Strona otwiera się interaktywnymi i wciągającymi obrazami, pokrytymi prostym tekstem. Ludzie mogą wybrać korzystanie z usługi dla potrzeb osobistych lub biznesowych, a usługa odbiega od tego.
Ale głównym tematem strony Paypal jest prostota, z naciskiem na proste, minimalne kopie i półprzezroczyste obrazy.
Sprytne ilustracje dodają kontekst do usługi i jej użytkowania, a przejrzyste wezwania do działania ułatwiają użytkownikom poruszanie się po witrynie i dotarcie do portalu przekazów pieniężnych lub strony konta w celu wysyłania i odbierania pieniędzy.
PayPal chce uprościć ten proces. Chce wyeliminować zgadywanie, które wiąże się z zastanawianiem się, jak zdobyć pieniądze, gdzie i jakie współczynniki konwersji mogą być zaangażowane. Finanse są już wystarczająco trudne.

Połącz tę prostą nawigację z niebieskim schematem kolorów, a użytkownicy będą od razu swobodnie korzystać z usługi bez stresu i niepokoju.
Ta strona jest przejrzysta, bezproblemowa i bezpośrednia — dokładnie taka powinna być usługa przekazu pieniężnego.

9. Fitbit
Fitbit to monitor fitness — śledzi spożycie i wydatek kalorii, kroki, tętno, postępy i nie tylko. To innowacyjny produkt, który łączy się z aplikacją w telefonie, dzięki czemu możesz śledzić swoje postępy, gdziekolwiek jesteś.
Fitbit to marka, która zachęca użytkowników do jak najlepszego życia i aby to zrobić, Fitbit stworzył stronę internetową, która sprawia, że fitness jest przyjemnością — przynajmniej online.
Strona jest jasna, przejrzysta i oszałamiająca wizualnie. Odważne zdjęcia produktów na kolorowym tle, z prostymi, wyraźnymi wezwaniami do działania, które prowadzą użytkowników do produktów, stron informacyjnych i nie tylko.
Ogólnie strona internetowa jest prosta i przyjemna. Bloki obrazów i tekstów dostarczają użytkownikom cennych informacji na temat ich Fitbitów, a także wielu usług oferowanych przez markę.
Oferuje również spostrzeżenia, innowacje i nowości dotyczące marki.
To bardzo przystępna i przyjazna strona internetowa. Zamiast tego nie jest zbyt techniczny ani dogłębny, prowadzi użytkowników płynnie przez cały projekt w zdecydowany, kreatywny i uporządkowany sposób.
Korzystając z kolorów, sprytnych ilustracji i przystępnego tonu, strona Fitbit ułatwia użytkownikom rozpoczęcie poważniejszego traktowania fitnessu.

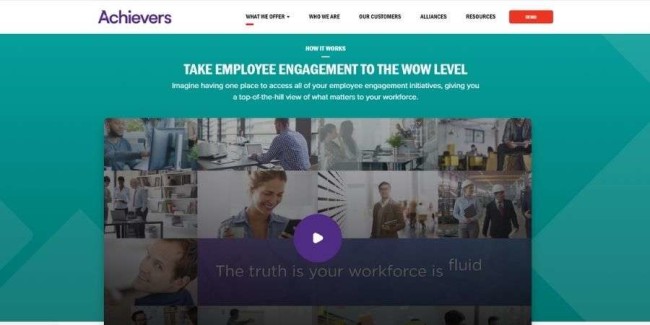
11. Wyczynowcy
Achievers to platforma angażująca pracowników, której strona internetowa jest najnowocześniejsza pod względem wykorzystywanych multimediów i sposobu, w jaki prowadzi potencjalnych klientów w dół strony głównej do przycisku konwersji „Poproś o demo”.
Potencjalni nabywcy poznają swoją wartość, po prostu przewijając w dół i znajdując materiały do nauki przedstawione w przejrzysty i elegancki sposób. Na stronie Achievers' Services marka zajmuje się kwestią przełożenia pracy na realny zwrot z inwestycji i dostarcza dowodu, że ma na to rozwiązanie.
Menu główne jest stałe i pozostaje na ekranie podczas przewijania w dół. Czerwona pozycja menu „Demo” skutecznie wyskakuje. Użycie prostego schematu kolorów i dużej ilości pustej przestrzeni sprawia, że filmy, wezwania do działania i elementy treści pojawiają się w atrakcyjny sposób.
Bez wielu eksperymentów, Achievers udowadnia, że dość typowa struktura i projekt strony B2B są często najlepszymi opcjami. Wykorzystują kilka modnych elementów, takich jak duża fotografia, biała przestrzeń i silne CTA w odpowiednich dawkach, aby stworzyć dobrze wyważone wrażenia użytkownika.

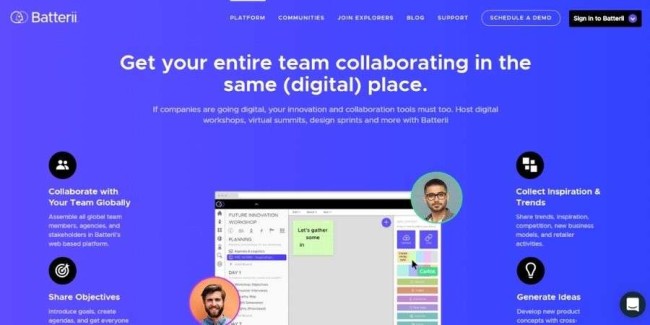
12. Baterie
Batterii wykorzystując efektowną paletę pasteli wyróżnia formularz zgłoszeniowy na pierwszym ekranie strony głównej. Dodanie do tej bezpośredniości i natychmiastowości to bardzo usprawnione menu nawigacyjne wskazujące strony, które zapewniają więcej propozycji wartości.
Przewijający się w dół, kolorowy schemat dzieli bloki treści, które dają wgląd w społeczności konsumentów, prosty trzyetapowy artykuł „Jak to działa” oraz listę partnerów B2B korzystających z tego produktu.
Potencjalni nabywcy są w stanie w ciągu kilku sekund zidentyfikować cel marki i sposób, w jaki dostarcza rozwiązania. Cała ich kopia skupiona jest wokół metod dostarczanych przez Batterii - a projektowanie stron internetowych służy temu celowi bardzo skutecznie.
Nieskrępowana kolorystyka działa dwojako: jako estetyczny wyraz marki oraz jako sposób na skierowanie uwagi na segmenty treści, takie jak formularz zgłoszeniowy i różne propozycje wartości.

13. Rocka
Zadaniem Rocka jest pomaganie firmom i start-upom w uruchamianiu ich cyfrowych przedsięwzięć – a czy jest lepszy sposób na przekonanie potencjalnych klientów o skuteczności cyfrowej niż za pomocą pięknie zaprojektowanej strony internetowej.
Witryna nie wykorzystuje w ogóle białej przestrzeni, a zamiast tego skupia się na ogromnych elementach, które pokrywają całe ekrany. Łączy fotografię z odważnymi kolorami i minimalistyczną animacją geometrycznych kształtów.
Każdemu rozwiązaniu i propozycji wartości towarzyszy określony obraz, kolor i styl, gdy użytkownik przewija w dół do punktów konwersji subskrypcji i formularza kontaktowego.
Rocka została nominowana do nagrody Awwward w dziedzinie designu, kreatywności i innowacji za sposób, w jaki strona internetowa wykorzystuje projekt i język do wyjaśniania usług w najbardziej bezpośredni i zapadający w pamięć sposób.

14. Przeciwstawiaj się prądowi
Defy the Current lub D.FY wykorzystuje urzekającą wideografię, aby podkreślić jakość swoich produktów cyfrowych, w tym produkcji wideo.
Atrakcyjna wizualnie strona główna wykorzystuje filmy wideo, aby pomóc uświadomić sobie, kim są jako marka. Takie wykorzystanie filmów na całym tle witryny jest trendem, który przejmuje i zastępuje pisemną treść w tej sekcji witryny.
Animowany wybór prac czeka, gdy użytkownik przewinie się w dół, otoczony białą przestrzenią, która skupia wzrok widza na portfolio.
Aby zrobić miejsce na te przyciągające wzrok treści, witryna wykorzystuje uproszczoną nawigację w postaci ukrytego menu po prawej stronie, które rozwija kluczowe linki na całym ekranie.
Wezwania do działania mogą znajdować się w więcej niż jednym miejscu na stronie głównej, a nie tylko w stopce. Firmy mogą umieścić je na pierwszej stronie dla potencjalnych klientów, którzy już znają produkt i chcą go po prostu użyć jako skrótu do strony zakupu produktu lub dowolnego innego punktu konwersji.

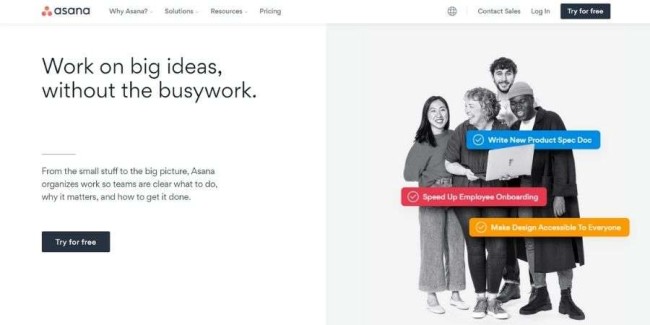
15. Asana
Witryna Asany to ćwiczenie z minimalizmu i białej przestrzeni, które świetnie się wykorzystuje - dla lepszego rozmieszczenia CTA i treści edukacyjnych.
Pierwsza zakładka na stronie głównej wyjaśnia, czym jest Asana i zachęca potencjalnych klientów do wypróbowania jej za darmo. Następnie pojawia się wciągająca animacja, która prezentuje produkt w akcji, wideo demonstracyjne i referencje klientów.
Ta witryna świetnie radzi sobie z prowadzeniem potencjalnych klientów przez lejek konwersji i optymalizacją ich procesu uczenia się, aby konwersja miała miejsce.
Strony internetowe produktów, które mają wiele funkcji i funkcji, takich jak Asana, powinny mieć jak najmniej rozpraszających elementów wizualnych. Marka ta wykorzystuje białą przestrzeń, aby podkreślić najkorzystniejsze części produktu oraz szybki materiał edukacyjny.

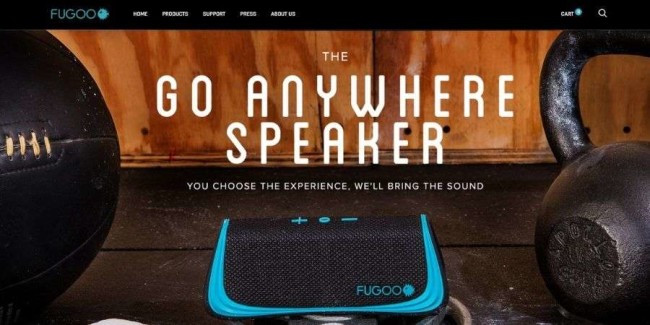
16. Fugo
Fugoo produkuje, reklamuje i sprzedaje bardzo szczególny produkt: wodoodporne głośniki Bluetooth do użytku na zewnątrz.
Urzekająca witryna eCommerce Fugoo wykorzystuje moc wysokiej jakości fotografii, aby uchwycić istotę swojej marki: wysokiej klasy głośnik, który jest ustawiony w różnych lokalizacjach na całym świecie. Pomaga to przekazać coś więcej niż tylko wiadomość o dobrym produkcie - komunikuje styl życia.
Strona marki jest empiryczna i przyjazna dla konwersji. Fotografia zmieszana z białą przestrzenią dla podkreślenia walorów i podstawowych cech produktu, a także wykorzystanie wideo z nim w akcji, tworzą przepełnioną treścią stronę główną - w bardzo nie przytłaczający sposób.
Według dyrektora generalnego, Gary'ego Elsassera, podejście Fugoo zorientowane na markę i widoczne wykorzystanie blogowania na swojej zdecydowanie wizualnej stronie internetowej było źródłem dużej wiarygodności dla firmy i głównym motorem jej sukcesu.

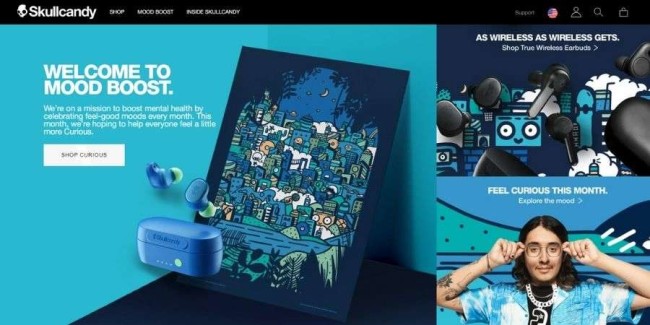
17. Skullcandy
Niesamowita fotografia, delikatne wykorzystanie kolorów i bardzo kompaktowe wykorzystanie przestrzeni to cechy, które sprawiają, że Skullcandy jest pierwszą stroną mobilną.
Marka tworzy urządzenia audio, przede wszystkim słuchawki, które są raczej doznaniami dźwiękowymi niż produktem. Tym, co wyróżnia serwis tej marki, jest to, że strona główna zawiera mniej pozycji i skupia się tylko na kilku kluczowych ofertach - zanim w stopce pojawi się propozycja zapisania się do newslettera.
Witryna stanowi atrakcyjną propozycję wartości dla wszystkich, którzy się zarejestrują: wyłączny dostęp do historii sportowców, występów i produktów z limitowanych edycji.
Menu główne jest tak minimalne, że wskazuje tylko na dwie inne strony: szalenie kolorowe 12 Nastrojów z rodzajami produktów wyszczególnionymi według odpowiadających im miesięcy oraz kontrastowo czysty eShop.
Sekcja 12 nastrojów witryny jest doskonałym przykładem łączenia marki i produktu, aby – wspomagane przez oszałamiający projekt i ostre użycie kolorów – stworzyć doświadczenie, które jest większe niż suma jego części.

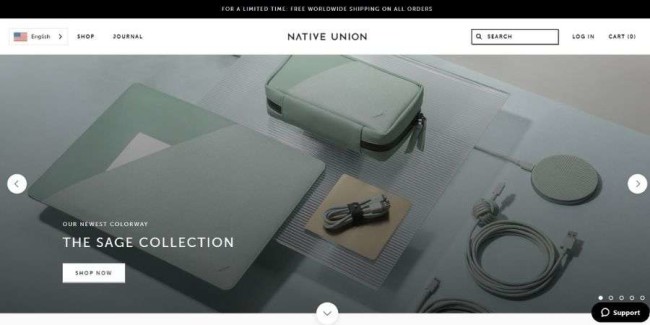
18. Rodzima Unia
Native Union produkuje i sprzedaje akcesoria hi-tech, a najbardziej zauważalną cechą ich witryny internetowej jest karuzela/przesuwany baner, który obraca obrazy, a także filmy, które mają odpowiednie CTA.
Dodaje to interaktywności i większej dostępności, ponieważ użytkownicy mogą bardzo łatwo nawigować po tych stronach. Ponieważ jest to kolejna marka technologiczna B2C, która opiera się na wizualnym aspekcie swoich produktów, obrazy są znacznie bardziej obecne i bardziej angażujące niż kopia.
Elementy takie jak przyklejanie przycisków od góry do dołu i w dół oraz interaktywne punkty aktywne na obrazach, które wyjaśniają produkty, zwiększają wrażenia użytkownika. Ukryte menu zawiera kategorie i podkategorie, które są ujawniane bez przechodzenia na inną stronę.
Dodatkową korzyścią jest to, że ikony służą użytkownikom do łatwego identyfikowania tego, w co będą klikać.
Ekonomiczne wykorzystanie przestrzeni umożliwia współistnienie kilku rodzajów mediów w tym samym miejscu witryny. Obrazy mogą być czymś więcej niż tylko słodyczą dla oczu dzięki elementom hotspot, które ujawniają informacje o produkcie.
7 trendów w projektowaniu stron internetowych, które wywołają fale w 2021 roku
Trendy w projektowaniu stron internetowych mogą pojawiać się i odchodzić – ale są one obecne przez cały 2021 r., a być może i później. Korzystają z nich wszystkie wymienione powyżej najlepsze strony internetowe!
1. Tryb ciemny/nocny
W ciągu ostatniego roku coraz więcej aplikacji i usług pocztowych wdrożyło tryb „ciemny” lub „nocny”. Coraz więcej stron internetowych z najlepszymi technologiami wskakuje na tę mroczną estetykę.
Powodem, dla którego ciemne interfejsy zyskują na popularności, jest to, że uzupełniają inny duży trend w projektowaniu stron internetowych, o którym będziemy mówić: jasne kolory i świetliste akcenty. Tworzą również czytelny projekt w połączeniu z łatwą do odczytania typografią, która wyskakuje.

2. Wciągające elementy 3D
Ponieważ technologia 3D robi ogromne postępy, a jej metki cenowe spadają, wciągające 3D, które przyciąga użytkowników, będzie znacznie bardziej widoczne na stronach internetowych od 2021 roku.
Teraz znacznie łatwiej jest tworzyć technologię 3D, która zanurza wszystkie zmysły w doświadczeniu. Hiperrealistyczne 3D zajmie całe ekrany witryn nie tylko dla efektu wizualnego i estetycznego.
Poprawia to również wrażenia użytkownika, ponieważ zachęca użytkowników do dłuższego pozostawania w witrynie i wydłużania czasu przebywania na stronie.

3. Minimalizm i białe przestrzenie
Minimalizm od jakiegoś czasu jest bardzo modny w projektowaniu stron internetowych i nie zniknie w najbliższym czasie.
Ta klasyczna estetyka wciąż ewoluuje, dlatego w 2021 roku uzupełni ją duża ilość białej przestrzeni.
Powodem, dla którego ten trend w projektowaniu stron internetowych będzie doskonale współgrał z najlepszymi witrynami technicznymi, jest to, że nadaje elegancji i wysokiej użyteczności, dzięki czemu jest bardzo łatwy w nawigacji i pozwala na koncentrację.

4. Kolaż fotografii i grafiki
Aby tworzyć niezapomniane wrażenia wizualne, wyznawcy trendów w projektowaniu stron internetowych wykorzystują niesamowitą fotografię i łączą ją z niestandardową grafiką.
Ta technika kolażu otwiera wiele kreatywnych możliwości i dodaje odrobinę osobowości korzystającej z niej marce.
Może nadać fotografii szczególnego uroku, która sama w sobie mogłaby być nijaka. Może również ulepszyć obrazy i poprawić komunikację koncepcji technicznych poprzez dostarczanie informacji i innych wartościowych atrybutów.
Podczas korzystania z tego trendu ważne jest, aby zachować spójność marki i dopasować styl tych niestandardowych wizualizacji do wizualizacji Twojej marki.
5. Żywe schematy kolorów
Najlepsze strony internetowe w 2021 r. będą używać odważnych, jasnych, żywych i świetlistych!
Wysoce nasycone odcienie są wściekłością i połączą się, tworząc futurystyczne schematy kolorów, które świecą i sprawiają, że elementy treści się wyróżniają. Projektanci stron internetowych będą strategicznie wykorzystywać te pary kolorów, aby mieszać neony i elektryzujące odcienie ze stonowanym i bardziej konserwatywnym tłem, aby uzyskać efekt przyciągający wzrok.
W 2021 r. strony internetowe będą korzystać z projektowania stron internetowych w duotone, które opierają się na neonowych kolorach na kontrastowych, surowych tłach. Dziwaczne schematy kolorów mogą być bardzo skuteczne w przypadku stron internetowych, które zdecydują się na to, zwłaszcza gdy pływają w morzu rywalizacji, używając minimalizmu i białej przestrzeni.

6. Płynna animacja
Animacja jest już nieodłączną częścią każdego wyróżniającego się projektu internetowego. Aby przenieść to na wyższy poziom w 2021 r., Pojawią się efekty ruchu przypominające wodę.
Płynna animacja może działać samodzielnie, aby zanurzyć użytkowników w projekcie, jako sposób na przenoszenie filmów lub jako efekt najechania kursorem myszy na klikalne elementy.
Niektóre witryny używają go do wywołania ruchu na statycznych stronach, inne używają go do określonych elementów, takich jak nagłówki i fragmenty tekstu. Projektanci stron internetowych muszą perfekcyjnie wykonać tę technikę, aby działała płynnie i jak najbardziej realistycznie.

7. Minimalna nawigacja
Uproszczona, minimalna nawigacja to trend, który zastępuje solidne elementy nawigacyjne, takie jak menu główne
Powodem korzystania z tego typu nawigacji jest to, że mniej nawigacji tworzy więcej przestrzeni, w której użytkownicy mogą angażować się w projekt. Zapewnia również więcej miejsca na treści i wiadomości.
Najpopularniejszym typem minimalnej nawigacji jest ukrywanie elementów menu wewnątrz ikony, która otwiera menu nawigacyjne na listę opcji tylko wtedy, gdy użytkownicy je klikną.

Top 5 agencji projektowania stron internetowych dla firm technologicznych
DesignRush obejmuje najlepsze agencje projektowania stron internetowych z całego świata. Niektóre z najlepszych firm zajmujących się projektowaniem stron internetowych to:
1. Massive Media Inc
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
