8 najlepszych technologicznych projektów stron internetowych, które inspirują do innowacji
Opublikowany: 2021-09-30
Oczekuje się, że konsumenci amerykańscy wydadzą 461 miliardów dolarów na tradycyjne i wschodzące technologie w 2021 roku. To otwiera drogę do oczekiwanych przychodów globalnego rynku technologii w wysokości 1,2 miliarda dolarów do 2025 roku.
Aby prosperować w tej morderczej branży napędzanej ciągłymi innowacjami, gracze potrzebują przewagi konkurencyjnej. Jednym ze sposobów jest najnowocześniejszy projekt strony internetowej, który daje im przewagę w marketingu i reklamie.
Zdobądź z nami całą wiedzę techniczną, ponieważ wymieniamy najlepsze projekty witryn technologicznych, które oddają sprawiedliwość ich markom w działach wyglądu i użyteczności.
Spis treści
- First By Studio & More
- Flip Tech firmy KP Design
- Robe Transferable Engine firmy KHS
- Rozkwitaj przez podniesioną logikę
- Joy Hub By Zajno
- Tu Simple przez globalną agencję sieciową
- Chmury do drukowania przez ulepszanie stron internetowych
- Centrum Wyssa W OBSZARZE 17
1. Najpierw Studio i więcej

Wyróżniające się cechy:
- Satysfakcjonujące animacje na stronie głównej
- Jasne i lepkie menu główne
- Wibrujące przyciski CTA
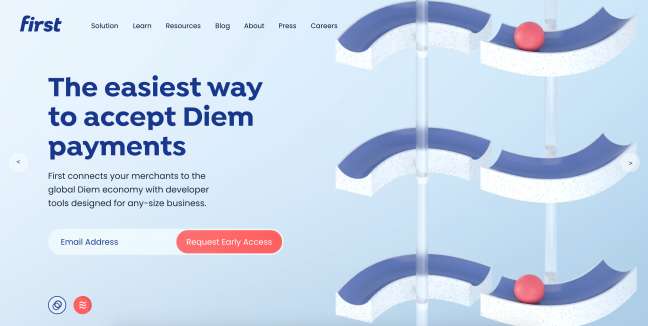
First to firma fintech specjalizująca się w walutach cyfrowych, takich jak Stablecoin i Libra. Ich strona internetowa, zaprojektowana przez agencję projektową Studio & More, komunikuje ich wartości i mocne strony poprzez misterne animacje i dobrze zdefiniowaną paletę kolorów.
Nagłówek witryny internetowej daje „poczucie płynnych i nieskończonych połączeń”, co reprezentuje prostą integrację technologiczną, z której słynie First. Każdy segment karuzeli zawiera animację, w której kulka pozostaje w linii dzięki płynnym przejściom. Reprezentuje ekosystem Libra, jak pokazują animowane postacie.
Agencja zastosowała spójną grafikę, paletę kolorów i gradienty w całej witrynie, nadając jej całościowy wygląd.
Przeprojektowane, płynne logo odzwierciedla wiarygodność marki. Pięciokolorowa paleta, z trzema różnymi odcieniami niebieskiego, obejmuje kolory marki. Czcionki Poppins i Isidora, zarówno bezszeryfowe, jak i całkiem bezsensowne, przyczyniają się do godnego zaufania wizerunku firmy.
2. Flip Tech według KP Design

Wyróżniające się cechy:
- Mnóstwo animacji i efektów ruchu
- Zgrabne menu główne
- Dobrze wykonana strona usług
Flip Tech świadczy usługi inżynierii oprogramowania i projektowania interakcji międzyludzkich różnym rodzajom firm, w tym start-upom. KP Design, agencja projektowa z Indii, stworzyła wysoce animowaną i bogatą w ruch stronę internetową, która podkreśla przywiązanie marki do nauki i technologii.
Płynna animacja z trójwymiarową iteracją logo otwiera drogę użytkownika przed wylądowaniem na czarno-białej stronie głównej, na której użytkownicy mogą klikać i przeciągać po ekranie, aby spojrzeć na animowany statek kosmiczny pędzący w kierunku wiru.
Wieloperspektywiczny nagłówek wyjaśnia korzyści płynące z zatrudniania tej firmy do swoich usług. Kliknięcie pozycji menu po prawej stronie otwiera pełnoekranową nawigację z animowanym tłem przestrzeni. Najechanie kursorem na każdą pozycję menu tworzy fajny efekt przetasowania.
Inne strony w tej witrynie są zgodne z wizualnie urzekającą filozofią strony docelowej. Na przykład strona usług wykorzystuje wiele efektów ruchu i animacji ilustrujących każdą usługę. Egzemplarz jest pisany prostą czcionką bezszeryfową w kolorze kontrastującym z jej bezpośrednim otoczeniem.
3. Robe Transferable Engine firmy KHS

Wyróżniające się cechy:
- Lejek strony docelowej wyjaśniający zalety produktu
- Opis produktu z efektem ruchu
- Minimalny układ
Robe jest producentem rozwiązań oświetleniowych i sprzętu do spektakli teatralnych, programów telewizyjnych i koncertów. Ich flagowy produkt, Transferrable Engine, ma własną stronę internetową dzięki uprzejmości KHS, agencji cyfrowej z Pragi.
Strona wygląda bardzo minimalistycznie, choć daleko jej do tego stylistycznego podejścia. Strona główna otwiera się prostym obrazem projektora oświetleniowego na całkowicie białym tle, z ikoną menu w prawym górnym rogu i logo firmy w lewym górnym rogu.
Kliknięcie ikony przyklejonego menu otwiera elementy nawigacyjne na całej stronie.
To właśnie wtedy, gdy odwiedzający zaczyna przewijać stronę główną, witryna ożywa. Projektor zmienia pozycję i jednocześnie pozwala zajrzeć do swojego technicznego wnętrza. Produkt zmniejsza się wraz z powiększaniem się jego komponentów. Ciągłe przewijanie ujawnia zalety produktu w postaci dużych czcionek, obrazów najważniejszych części i niektórych obrazów HQ z koncertów na żywo.
W skrócie, strona główna serwisu jest sama w sobie lejkiem konwersji, ponieważ dostarcza kompletnej opowieści o możliwościach, możliwościach i korzyściach dla użytkownika produktu.
4. Rozkwitaj przez podniesioną logikę

Wyróżniające się cechy:

- Obsługa klienta za pośrednictwem chatbota
- Nieformalne komunikaty i wizualizacje, które je uzupełniają
- Dobrze skonstruowana paleta kolorów
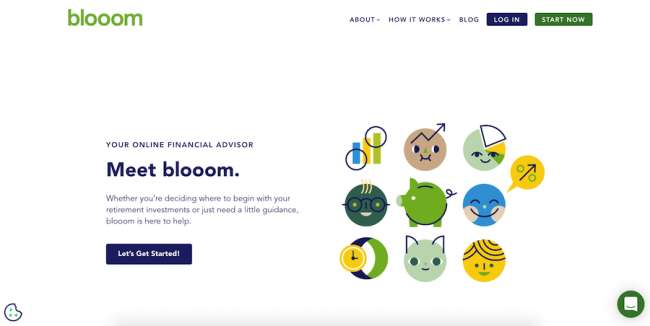
Blooom jest internetowym doradcą finansowym, którego strona internetowa, wyprodukowana przez agencję projektową z Kansas City, Lifted Logic, wykorzystuje mnóstwo białej przestrzeni i wielokolorowych ikon (które opierają się na spójnej palecie), aby zapewnić bardzo potrzebny efekt „wytrzeszczenia oczu”.
Zielone logo w lewym górnym rogu i główna nawigacja po prawej stronie zapewniają gruntowną dynamikę podczas całej podróży użytkownika strony głównej. Ekran powyżej zakładki zawiera bardzo zwięzłe komunikaty, łatwe do zrozumienia CTA i wiele niestandardowych ilustracji. Minimalizm pierwszego ekranu nadaje niezbędną prostotę złożonej branży, którą obsługuje serwis.
Głos marki jest przyjazny i nieformalny – duch doskonale odwzorowany w całym serwisie. Po serii krótkich zdań wyjaśniających, czym zajmuje się Blooom, prosty formularz zachęca odwiedzających do zadania pytania związanego z finansami, na które potrzebują odpowiedzi.
W prawym dolnym rogu znajduje się funkcja chatbota, która łączy odwiedzającego z ludzkim agentem w godzinach pracy, zapewniając bardziej natychmiastową, spersonalizowaną interakcję.
5. Joy Hub autorstwa Zajno

Wyróżniające się cechy:
- Świetne wykorzystanie jednego koloru dla całej witryny
- Animowane elementy, które pomagają w opowiadaniu historii
- Ekonomiczne wykorzystanie tekstu
JoyHub jest dostawcą rozwiązań Business Intelligence, które automatyzują przepływ pracy właścicieli i operatorów wynajmu mieszkań. Ich projekt strony internetowej jest pomysłem agencji kreatywnej Zajno i wykorzystuje animowane wizualizacje 3D, które dopasowują wygląd strony do charakteru biznesu.
Według samej agencji projekt tłumaczy pojęcia takie jak „oparty na danych”, „technologia” i „automatyzacja” na „wzorce chipów i motywy kodu binarnego”. Głęboki niebieski kolor strony i grafika przypominająca plany były świadomym wyborem, ponieważ niebieski jest powszechnie kojarzony z branżą technologiczną.
Sama strona internetowa nie jest wypełniona treścią tekstową. Zamiast tego komunikuje usługi i korzyści firmy poprzez szereg wizualizacji i dobrze przemyślaną podróż użytkownika i UX. Wizualna prezentacja interfejsu JoyHub jest szczególnie pomocna w tym względzie, podobnie jak dobrze zintegrowane wideo wyjaśniające.
Sama nawigacja jest niezwykle zwięzła i składa się tylko z CTA „Produkt”, „O” i „Zaplanuj demonstrację”. Zawartość strony głównej wystarczy, aby odwiedzający dowiedział się wszystkiego o firmie i jej produkcie.
6. Tu Simple przez globalną agencję sieciową

Wyróżniające się cechy:
- Subtelne zielone akcenty
- Kompleksowa strona główna
- Strategiczne wykorzystanie explainer video
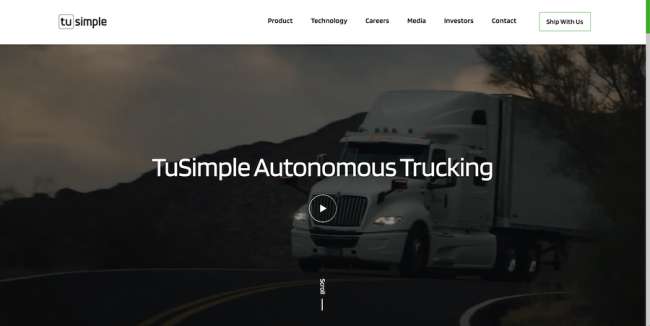
TuSimple to firma technologiczna specjalizująca się w opracowywaniu systemów autonomicznej jazdy do samochodów ciężarowych o dużej ładowności. Zaprojektowana i opracowana przez Global Grid Agency, ich strona internetowa łączy różne multimedia, aby edukować odwiedzających w złożonym temacie w bezpośredni, ukierunkowany na korzyści sposób.
Witryna ma na celu zaprezentowanie kultury stojącej za przełomową technologią za pośrednictwem wielu dziedzin interakcji z użytkownikami, takich jak wyświetlanie produktów, wciągająca platforma wyszukiwania, strona dla inwestorów na żywo i wiele innych. Menu główne kurczy się nieco, gdy tylko użytkownik zaczyna przewijać i pozostaje na stronie, podczas gdy filmy z systemu w akcji przenikają stronę w kilku miejscach, w tym w górnej części strony.
W większości biały, z dodatkiem wysokiej jakości, skrupulatnie zmontowanych zdjęć ciężarówek w ruchu, strona internetowa komunikuje unikalne propozycje wartości w odpowiedniej ilości tekstu, z delikatnymi zielonymi akcentami wskazującymi na istotne aspekty przekazu.
Mapy, pełnoekranowe filmy instruktażowe, przypadki użycia i inne formy dowodów społecznych zapewniają różnorodne treści na bardzo wszechstronnej stronie głównej. Bardzo dokładna nawigacja w menu głównym zawiera wiele linków do innych stron, dzięki którym każdy zainteresowany może dowiedzieć się więcej o TuSimple.
7. Chmura do drukowania dzięki ulepszaniu stron internetowych

Wyróżniające się cechy:
- Animowane plamy koloru
- Tryb ciemny
- Nierówny, nieprzewidywalny układ
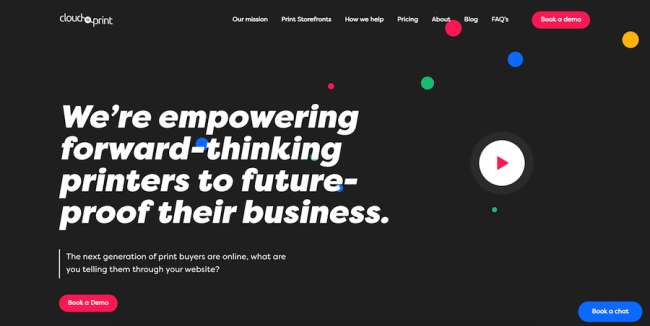
Cloud to Print to przedsiębiorstwo, które ma na celu udostępnienie rozwiązań drukarek online i wyposażenie ich w szereg niespotykanych wcześniej funkcji. Stworzony przez Making Websites Better, najbardziej wyróżniającymi cechami ich witryny internetowej są krople i plamy koloru, które oznaczają wkłady drukujące.
Oprócz tego cukierka do oczu, który występuje w wielu różnych kształtach i rozmiarach, ciemny motyw odrywa się od większości dzisiejszych białych stron internetowych. Biała typografia, jaskrawoczerwone wezwania do działania i nagłówki od średnich po masywne zapewniają uroczą niespójność i zaskakujący wygląd witryny.
Układ strony głównej jest dość ekscentryczny i przenosi użytkownika przez wszelkiego rodzaju pisemne i wizualne zachęty, w tym dobrze zaprojektowaną sekcję recenzji użytkowników u dołu.
Witryna zawiera również dwa podobne CTA: Zarezerwuj czat i Zarezerwuj demo. Oba CTA pozostają z odwiedzającym na czas trwania ich sesji na stronie.
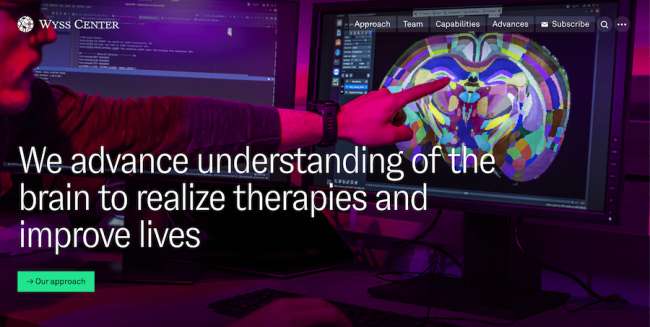
8. Centrum Wyssa W OBSZARZE 17

Wyróżniające się cechy:
- Proste menu główne
- Żywe kolory postprodukcji na zdjęciach
- Hojne wykorzystanie obrazów i dużych czcionek
Wyss Center to dział badań bioinżynieryjnych Uniwersytetu Harvarda. Jej witryna internetowa, opracowana i dostarczona przez AREA 17, wykorzystuje żywe kolory, stylową typografię i minimalną nawigację, aby wzbudzić zainteresowanie i promować zrozumienie neuronauki i technologii.
Strona główna serwisu promuje najnowsze aktualizacje, podczas gdy „mięso” treści znajduje się na innych stronach – czy to obszerny przegląd zespołu naukowego każdego wydziału, czy wgląd w możliwości Wyss Center.
Najbardziej zauważalne efekty wizualne to żywe, nasycone fotografie. Z drugiej strony jego niestandardowa typografia to rasa bezszeryfowa. Niektóre sekcje są w kolorze królewskiego błękitu, aby odróżnić je od reszty treści.
Nawigacja po menu głównym znajduje się w prawym górnym rogu i składa się z ikony wyszukiwania oraz trzech kropek, które otwierają panel pełnoekranowy z linkami. Menu przybiera bardziej tradycyjny układ na innych stronach poza stroną główną.
