20 najlepszych samouczków typograficznych dla projektantów stron internetowych
Opublikowany: 2021-04-28Niektórzy projektanci stron internetowych mogą uważać typografię za jeden z najmniej ważnych elementów projektowania stron internetowych, ale może ona na wiele sposobów wpływać na wrażenia użytkownika.
Dobry wybór typografii może wzmocnić czytelność, czytelność, tożsamość marki, dostępność i współczynnik konwersji. Z drugiej strony złe wybory typograficzne mogą osłabić te czynniki i zrujnować wrażenia użytkownika.
Typografia jest zatem ważnym aspektem projektowania stron internetowych i czymś, czego każdy projektant powinien się nauczyć, rozpoczynając działalność w zakresie projektowania stron internetowych. Na szczęście sieć jest pełna pomocnych samouczków i kursów typografii dla projektantów stron internetowych.
W tym artykule przyjrzymy się 20 samouczkom projektowania stron internetowych. Chociaż wiele z tych samouczków jest dostępnych za darmo online, dołączyliśmy również kilka płatnych kursów online. W końcu, kiedy próbujesz znaleźć pracę w zakresie projektowania stron internetowych, musisz być w stanie się wyróżnić, a posiadanie certyfikatu ukończenia z uznanej instytucji lub dostawcy kursów może w tym pomóc.
Spis treści
- 20 niesamowitych samouczków dotyczących typografii online
- 1. Typografia internetowa: kompletny przewodnik dla projektantów
- 2. Jak dodać niestandardowe czcionki do swojej witryny WordPress?
- 3. Jak korzystać z globalnych kolorów i czcionek Elementora
- 4. Kompletny przewodnik po podstawowej typografii
- 5. Samouczek typografii dla początkujących: wszystko, czego potrzebujesz, aby nauczyć się podstaw typografii
- 6. Wprowadzenie do typografii
- 7. Psychologia czcionek (czcionki wywołujące emocje)
- 8. Typografia stron internetowych dla projektantów i programistów
- 9. Tekstowe elementy projektu: czcionki, typografia i odstępy
- 10. Typografia dla projektantów i programistów – nie bój się projektowania
- 11. Kiedy używać każdego rodzaju czcionki (a kiedy nie)!
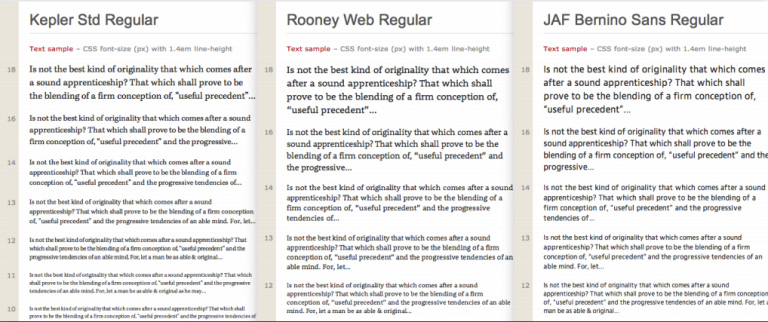
- 12. Jak sprawdzić, czy czcionka jest dobra, czy nie?
- 13. Wybór czcionek internetowych: przewodnik dla początkujących
- 14. Jak wybrać czcionki do swoich projektów?
- 15. Jak wybrać czcionki
- 16. Kieszonkowy przewodnik po łączeniu krojów pisma
- 17. Jak zmienić czcionkę w motywie WordPress (dowolny motyw)
- 18. Nowoczesne techniki CSS poprawiające czytelność
- 19. Wprowadzenie do zmiennych czcionek w sieci
- 20. Naucz się używać pisma — krytyka podręcznika typograficznego
20 niesamowitych samouczków dotyczących typografii online
Od podstawowych terminów typograficznych po optymalizację czcionek za pomocą CSS, przygotowaliśmy najlepsze samouczki typograficzne dla projektantów.
1. Typografia internetowa: kompletny przewodnik dla projektantów

Poziom umiejętności: od początkującego do średniozaawansowanego
Długość: 30 minut
Koszt: bezpłatny
Ten samouczek typografii pochodzi z Elementora, co oznacza, że dowiesz się więcej niż tylko, jak używać typografii w projektowaniu stron internetowych. Dowiesz się, jak zastosować to wszystko w praktyce — takie jak formatowanie, ustanawianie hierarchii wizualnej, tworzenie systemu projektowania itd. — w kontekście WordPressa i Elementora.
2. Jak dodać niestandardowe czcionki do swojej witryny WordPress?

Poziom umiejętności: od początkującego do średniozaawansowanego
Długość: 17:31
Koszt: bezpłatny
W niektórych przypadkach WordPress nie będzie miał konkretnych czcionek, których chcesz użyć. Dzięki temu samouczkowi typografii od Elementora dowiesz się, jakie masz opcje dodawania niestandardowych czcionek do witryny WordPress. Możesz dodać je ręcznie do WordPress za pomocą CSS lub możesz przesłać je do Elementora i użyć ich z edytora.
3. Jak korzystać z globalnych kolorów i czcionek Elementora

Poziom umiejętności: od początkującego do średniozaawansowanego
Długość: 6:50
Koszt: bezpłatny
W tym filmie od Elementora dowiesz się wszystkiego o funkcji Ustawienia globalne w edytorze Elementor. Ten samouczek pokaże Ci, jak korzystać z tej funkcji, aby ustawić zarówno kolory, jak i czcionki, a następnie obserwować, jak są stosowane w całej witrynie. Jeśli więc chcesz zaoszczędzić czas na aktualizowaniu czcionek i chcesz zapewnić większą spójność w każdej tworzonej witrynie, ten krótki samouczek wideo jest koniecznością.
4. Kompletny przewodnik po podstawowej typografii

Poziom umiejętności: początkujący
Długość: 10:33
Koszt: bezpłatny
Nazwa tego samouczka wideo od Envato Tuts+ jest nieco myląca. To, co powinno się nazywać, to „The Ultimate Guide to Basic Typography Terminology ”. To powiedziawszy, jeśli jesteś nowy w typografii, jest to ważny pierwszy krok, który musisz zrobić. Zapoznaj się z terminami związanymi z typografią, czcionkami, typami plików, strukturą krojów pisma, składem i nie tylko.
5. Samouczek typografii dla początkujących: wszystko, czego potrzebujesz, aby nauczyć się podstaw typografii

Poziom umiejętności: początkujący
Długość: 18 minut czytania
Koszt: bezpłatny
Ten samouczek typografii od Hubspot to kolejne przydatne wprowadzenie do typografii w projektowaniu. Nauczysz się popularnych terminów, różnych stylów typografii, a także źródła pochodzenia czcionek.
6. Wprowadzenie do typografii

Poziom umiejętności: początkujący
Długość: 8 godzin
Koszt: bezpłatny
Jeśli szukasz czegoś bardziej dogłębnego do swojego wprowadzenia do typografii, ten kurs z California Institute of the Arts jest dobrym wyborem. Zapisanie się na ten kurs jest bezpłatne, co jest ogromnym plusem, ponieważ uzyskasz z niego mnóstwo przydatnych informacji. Dowiesz się o historii typografii, jej strukturze, jak używać jej do opowiadania historii, manipulacji jej wyglądem i nie tylko.
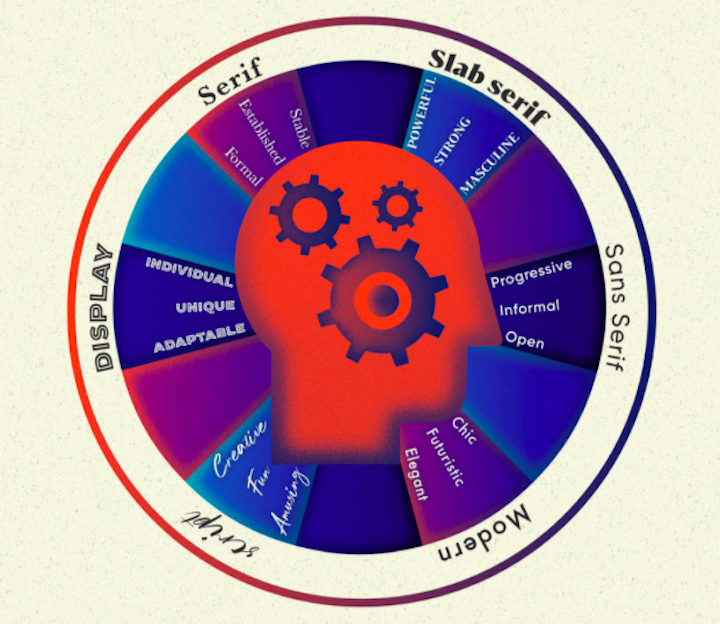
7. Psychologia czcionek (czcionki wywołujące emocje)

Poziom umiejętności: początkujący
Długość: 15 minut
Koszt: bezpłatny
Jeśli dopiero zaczynasz projektować, ten samouczek od Envato Tuts+ będzie świetnym wprowadzeniem do psychologii czcionek. Podobnie jak w przypadku psychologii koloru, poznasz typowe reakcje emocjonalne i skojarzenia z niektórymi rodzajami czcionek oraz uzyskasz wskazówki, jak wykorzystać je na swoją korzyść.
8. Typografia stron internetowych dla projektantów i programistów

Poziom umiejętności: od początkującego do średniozaawansowanego
Długość: 6,5 godziny
Koszt: 109,99 USD
Ten kurs Udemy dotyczący typografii internetowej jest prowadzony przez Roba Sutcliffe'a z Interface School. Jest to dość techniczny przegląd typografii, analizujący różne typy klasyfikacji, wskazówki dotyczące wyboru i parowania czcionek, sprawienia, aby twoja typografia internetowa była czytelna i responsywna, i wiele więcej.
Aby w pełni wykorzystać ten kurs, powinieneś mieć praktyczną wiedzę na temat HTML, CSS i JavaScript. Nie oznacza to, że nie powinieneś się rejestrować, jeśli jesteś nowym projektantem — masz do niego dożywotni dostęp, dzięki czemu możesz do niego wrócić, gdy zdobędziesz umiejętności w tej dziedzinie.
9. Tekstowe elementy projektu: czcionki, typografia i odstępy

Poziom umiejętności: początkujący
Długość: 13 godzin
Koszt: bezpłatny
Ten kurs z University of Colorado Boulder jest dostępny na stronie internetowej Coursera. To długi kurs, podczas którego nauczysz się manipulować elementami tekstowymi, aby opowiedzieć historię swoim projektem. Kurs obejmuje podstawy, a następnie rozgałęzia się na odstępy między typografią, wybór czcionek, parowanie czcionek i nie tylko.
10. Typografia dla projektantów i programistów – nie bój się projektowania

Poziom umiejętności: Średniozaawansowany
Długość: 8,5 godziny
Koszt: 99,99 USD
Muhammad Ahsan Pervaiz jest twórcą tego 4,5-gwiazdkowego kursu Udemy dotyczącego typografii. Jeśli chcesz przejść kompleksowe szkolenie z podstaw typografii, dostosowywania typografii, wybierania i łączenia czcionek i nie tylko, jest to fantastyczny kurs. Ćwiczenia są wbudowane w kurs, dzięki czemu zdobędziesz również praktyczne doświadczenie we wdrażaniu wszystkiego, czego się uczysz, w miarę postępów.
11. Kiedy używać każdego rodzaju czcionki (a kiedy nie)!

Poziom umiejętności: początkujący
Długość: 12:55
Koszt: bezpłatny
Wiele samouczków i kursów, które do tej pory widziałeś na tej liście, dotyczyło tematu typów czcionek. Jednak ten samouczek Envato Tuts + jest naprawdę głęboki w temacie, rozkładając różne typy i podkategorie czcionek. Ucząc się, jak rozpoznać różnice w strukturze każdej z nich, znacznie łatwiej będzie Ci wybrać odpowiednie style typograficzne dla swoich witryn.
12. Jak sprawdzić, czy czcionka jest dobra, czy nie?

Poziom umiejętności: początkujący
Długość: 9:58
Koszt: bezpłatny
Ten samouczek typografii od Fluxa dotyczy znajdowania wysokiej jakości czcionek na swoich stronach internetowych. Dyskusja dotyczy głównie tego, w jaki sposób projektanci stron internetowych mogą znaleźć wysokiej jakości odlewnie czcionek i strony internetowe, z których mogą czerpać swoje czcionki. Ponieważ nawet jeśli rozumiesz rodzaj czcionki, której potrzebujesz, źle wykonana czcionka (nawet jeśli pasuje do tego stylu) może zniweczyć całą twoją ciężką pracę. Ten samouczek pomoże ci uniknąć tego problemu.
13. Wybór czcionek internetowych: przewodnik dla początkujących

Poziom umiejętności: początkujący
Długość: 10 minut
Koszt: bezpłatny
To jest praktyczny przewodnik od Google Design, jak określić, które czcionki internetowe są odpowiednie dla każdej tworzonej witryny. Samouczek przeprowadzi Cię przez szereg czynników, takich jak zakres projektu i wielojęzyczny projekt, a następnie wskaże Ci czcionki Google, które spełniają potrzeby Twojego projektu.
14. Jak wybrać czcionki do swoich projektów?

Poziom umiejętności: początkujący
Długość: 7:35
Koszt: bezpłatny
W tym przewodniku krok po kroku od Satori Graphics znajdziesz praktyczne wskazówki i wskazówki dotyczące wyboru czcionek do swoich projektów. Chociaż kładzie się tu duży nacisk na projektowanie graficzne, możesz zastosować te same pięć kroków do wyboru i parowania czcionek do wszystkiego, nad czym pracujesz, czy to na stronie internetowej, aplikacji, logo, czy innego rodzaju markowych materiałów pomocniczych.
15. Jak wybrać czcionki

Poziom umiejętności: początkujący
Długość: 9:41
Koszt: bezpłatny
Ten samouczek YouTube od Fluxa nauczy Cię, jak odejść od dokonywania wyborów czcionek na podstawie założeń lub tego, co podpowiada Ci intuicja. Zamiast tego podejdziesz do wyboru czcionki w oparciu o utylitaryzm. Otrzymasz pomoc w znalezieniu odlewni czcionek, które dostarczają próbki graficzne, więc znowu nie będziesz żałować tego, co podpowiada ci intuicja o tym, jak dobrze będzie wyglądać czcionka.
16. Kieszonkowy przewodnik po łączeniu krojów pisma

Poziom umiejętności: od początkującego do średniozaawansowanego

Długość: 1 godzina
Koszt: bezpłatny
Parowanie czcionek to zdecydowanie sztuka. Tak więc, jeśli masz się nauczyć, jak to zrobić, powinien pochodzić od jednego z liderów w przestrzeni projektowej. Ten kieszonkowy przewodnik został stworzony przez Tima Browna, szefa typografii w Adobe Typekit i Adobe Type. Ten przewodnik nauczy Cię, jak określić zadania, które mają spełnić Twoje czcionki, jak wybrać czcionkę kotwicy, jak zidentyfikować czcionki, które uzupełniają kotwicę, a następnie obiektywnie ocenić swoje sparowanie.
17. Jak zmienić czcionkę w motywie WordPress (dowolny motyw)

Poziom umiejętności: początkujący
Długość: 10 minut
Koszt: bezpłatny
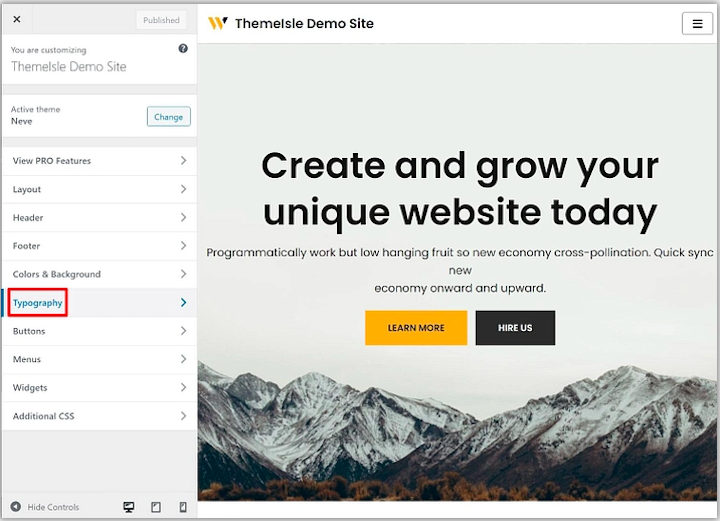
Ten prosty samouczek od ThemeIsle zapewni dwie opcje zmiany czcionek w WordPress. Czcionki internetowe możesz wybrać z narzędzia WordPress Customizer. Możesz też zainstalować wtyczkę Easy Google Fonts i ustawić czcionki Google za pomocą programu Customizer. Chociaż istnieje dodatkowa opcja, najlepiej jest użyć uniwersalnych ustawień czcionek WordPressa, zamiast zmieniać czcionki według bloku lub strony.
18. Nowoczesne techniki CSS poprawiające czytelność

Poziom umiejętności: średni do zaawansowanego
Długość: 11 minut
Koszt: bezpłatny
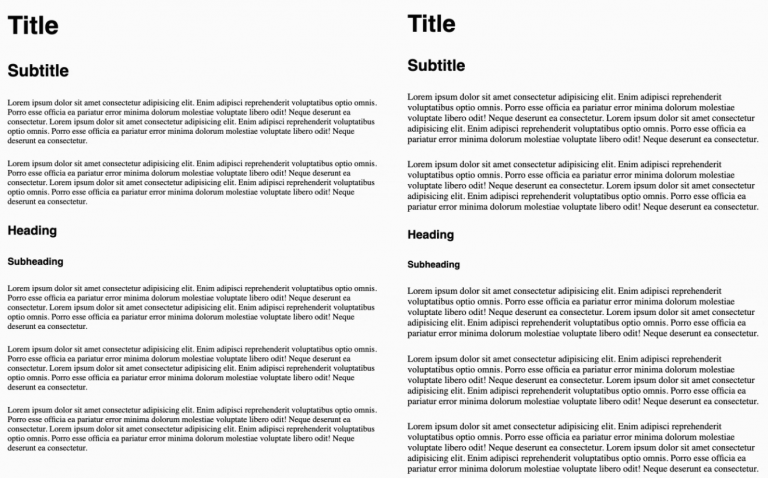
Edoarda Cavazza napisała ten świetny artykuł dla Smashing Magazine, który zajmuje się wykorzystaniem CSS w celu poprawy czytelności i dostępności typografii Twojej witryny. W szczególności ten samouczek dotyczy korzystania z odstępów, aby stworzyć najlepszy rodzaj czytania dla odwiedzających. Jeśli nie nauczyłeś się jeszcze kerningu, wyprzedzania lub śledzenia lub nie masz podstawowej wiedzy na temat CSS, zacznij od początku tej listy samouczków typograficznych i wróć do tego później.
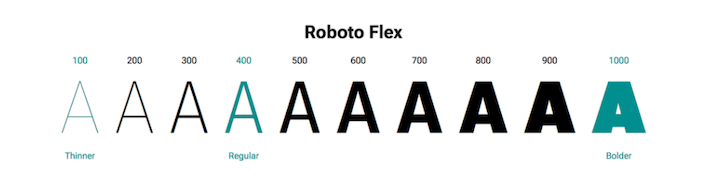
19. Wprowadzenie do zmiennych czcionek w sieci

Poziom umiejętności: średni do zaawansowanego
Długość: 20 minut
Koszt: bezpłatny
Czcionki zmienne to stosunkowo nowa rzecz, ale szybko zyskują wsparcie w całej przeglądarce, co oznacza, że nadszedł czas, aby projektanci i programiści zaczęli ich używać (jeśli jeszcze tego nie zrobiłeś). Jak wyjaśnia zespół Google Developers w tym przewodniku dotyczącym czcionek zmiennych, są one niezwykle cenne, jeśli chodzi o wydajność witryny, ponieważ umożliwiają zapisywanie różnych odmian czcionki w jednym pliku. Aby dowiedzieć się, jak to zrobić, będziesz potrzebować znajomości CSS.
20. Naucz się używać pisma — krytyka podręcznika typograficznego

Poziom umiejętności: od początkującego do zaawansowanego
Długość: 30:14
Koszt: bezpłatny
Jest to interesujący samouczek, ponieważ tak naprawdę wcale nie jest samouczkiem. W ciągu 30 minut zobaczysz, jak The Futur ocenia typografię użytą podczas tworzenia własnego Podręcznika typografii. Podczas oceny drukowanego podręcznika nadal jest to pomocne ćwiczenie, które należy wykonać, ponieważ nauczy Cię, jak przeglądać własną pracę i przyzwyczajać się do podejmowania mądrzejszych wyborów dotyczących typografii od samego początku.
Opanuj sztukę typografii i popraw wrażenia użytkowników
Po spędzeniu trochę czasu z samouczkami typografii i opanowaniu podstaw, nadszedł czas, aby zastosować to wszystko w praktyce.
Należy pamiętać, że typografia, podobnie jak wszystko inne w projektowaniu, będzie ewoluować z czasem. Podstawowe zasady i wytyczne pozostaną takie same, ale jeśli chodzi o gusta ludzi w typografii, spodziewaj się, że to się zmieni.
Upewnij się więc, że oprócz opanowania podstaw typografii jesteś również na bieżąco z trendami typografii.
